3D小球跑酷
目录
一、前言
二、开发环境
三、场景搭建
1. 创建项目
2. 创建场景内物体
2.1 创建跑道
2.2 创建玩家
2.3 创建障碍物
2.4 改变跑道和障碍物的颜色
2.4.1 创建材质
2.4.2 给跑道和障碍物更换材质
四、功能脚本实现
1. 创建玩家脚本
2. 相机跟随
3. 胜负的判定
3.1 游戏失败
3.1.1 碰撞到障碍物
3.1.2 小球掉下跑道
3.1.3 重新开始游戏
3.2 游戏胜利
3.2.1 给空物体添加脚本
五、结束语
一、前言
本案例是初级案例,意在引导想使用unity的初级开发者能较快的入门,体验unity开发的方便性和简易性能。
游戏中,小球会以恒定的速度向前运动。玩家通过控制小球左右移动来避开小球在前进路上的障碍物。如果玩家控制小球一直向前跑,一定距离后则认定玩家取得胜利。当玩具在取得胜利前,碰到路上的障碍物或者跌落路面,游戏失败。
二、开发环境
操作系统:Windows
Unity 版本:2021.3.11f1c2 LTS
三、场景搭建
1. 创建项目
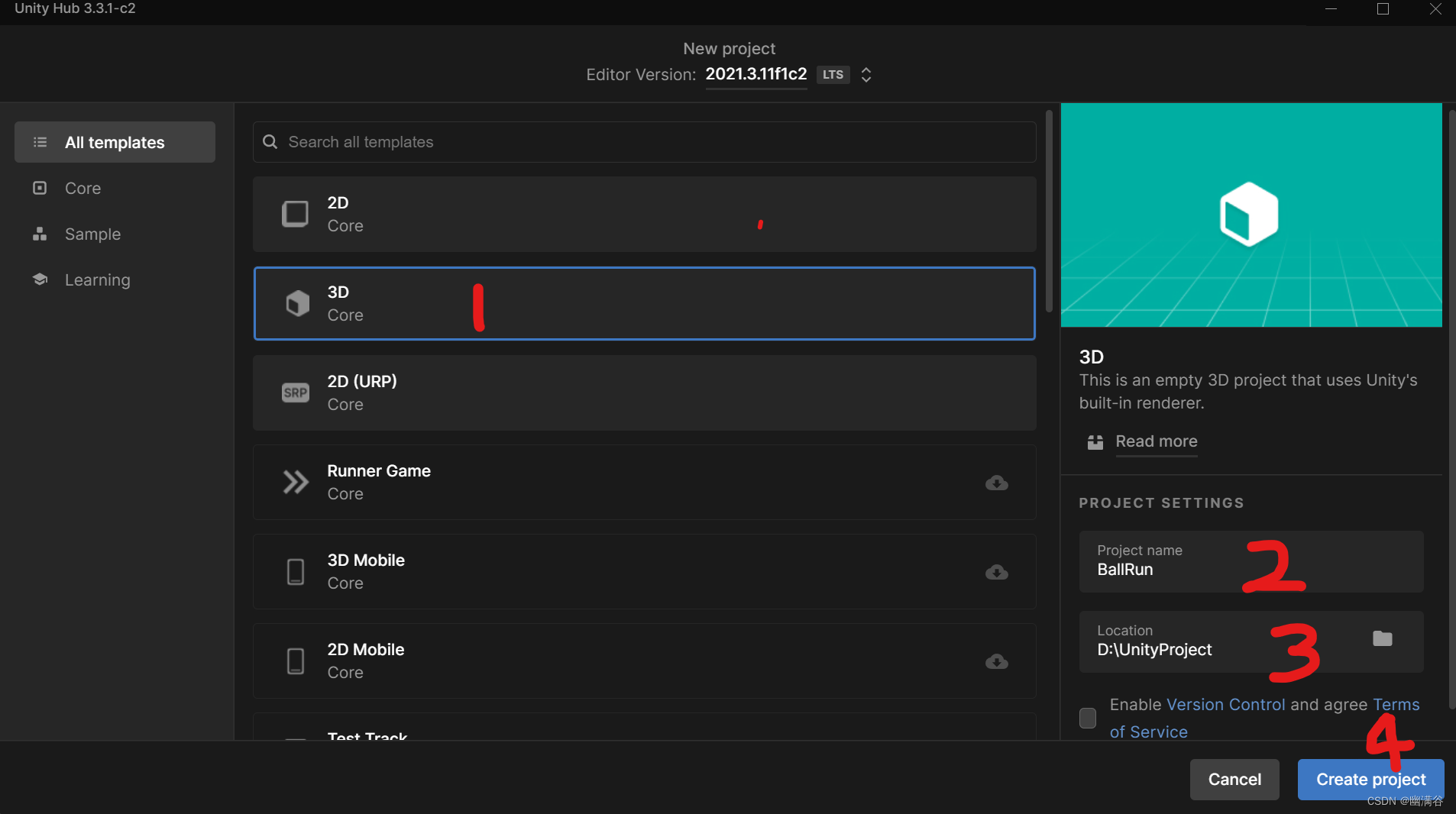
1.1 打开Unity Hub,在Project标签下,点击右上角 New project 按钮。打开新建项目对话框。

1.2 在新建项目窗口中,选择3D 模板,填入项目名称 BallRun,选择项目保存的位置,取消版本控制选项的对钩,点击 Create project 按钮,完成项目创建。

2. 创建场景内物体
2.1 创建跑道
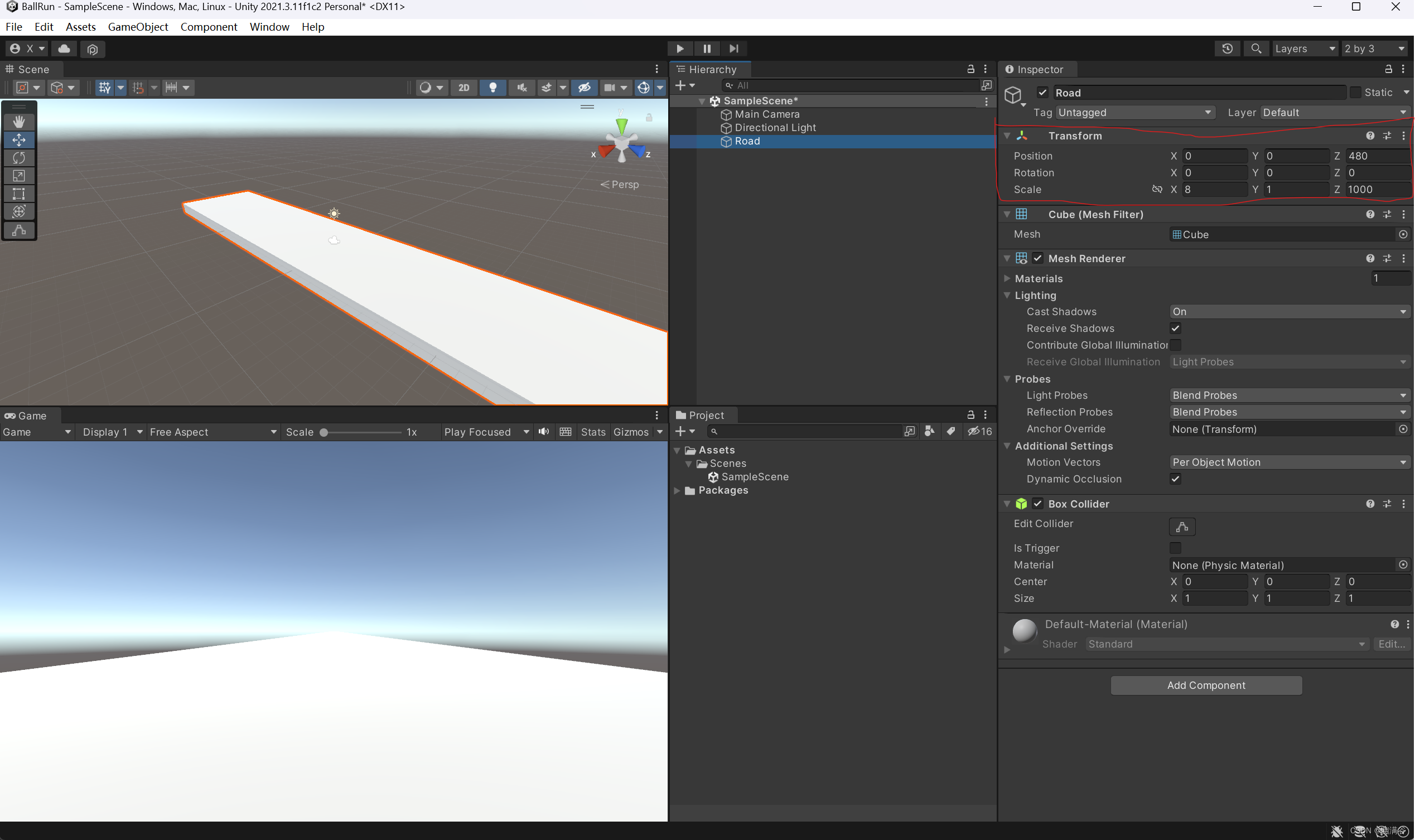
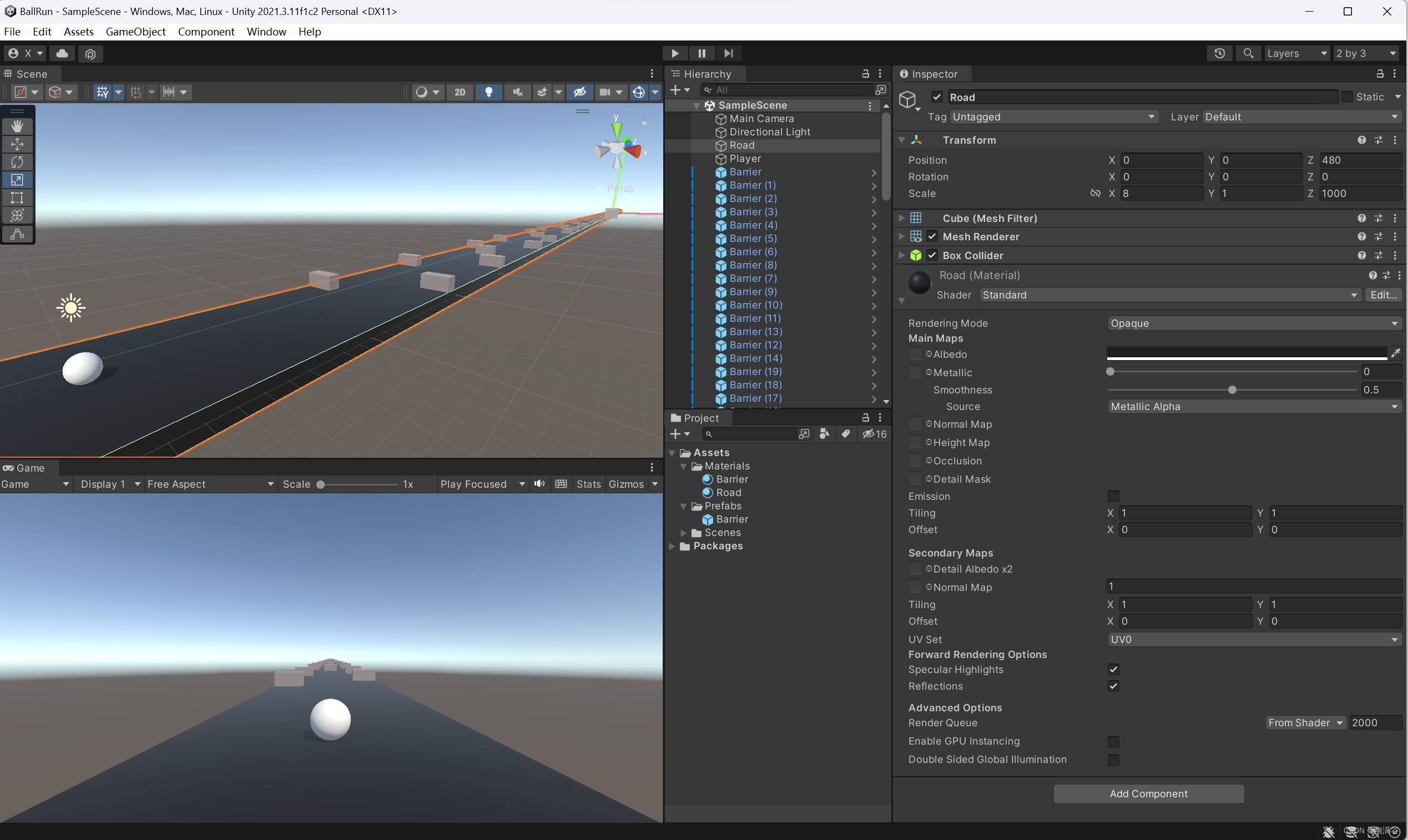
在场景中新建一个 Cube(立方体),重命名为Road,并将其长度设定为1000, 宽度改为8,然后将其位置向前移动480,此作为小球的跑到,如图。
2.2 创建玩家
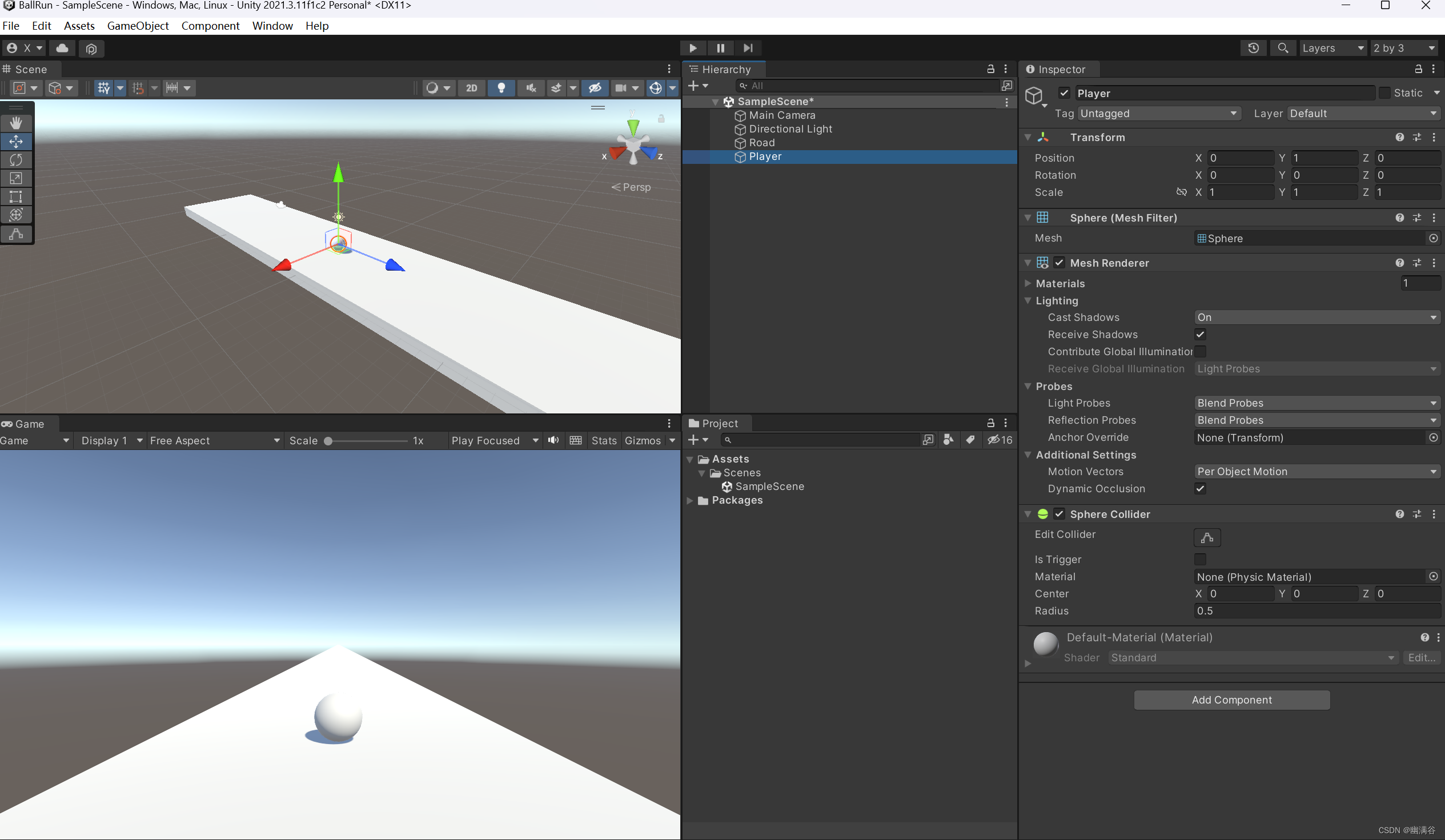
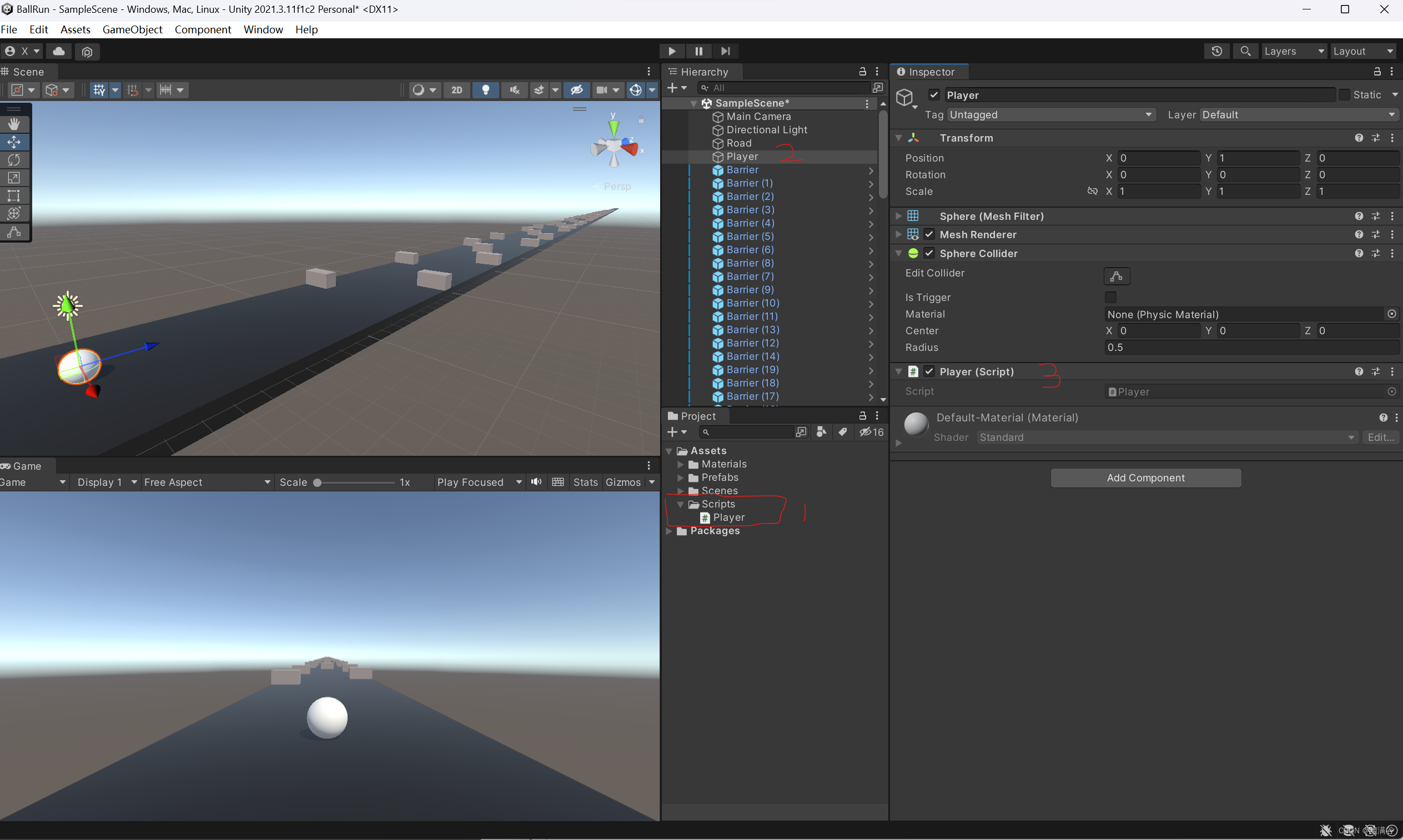
新建一个小球(Sphere)作为玩家,重命名为Player,并放在道路上,调整到合适的位置。(小提示:按住Ctrl建拖拽,可以更好的控制小球的位置)
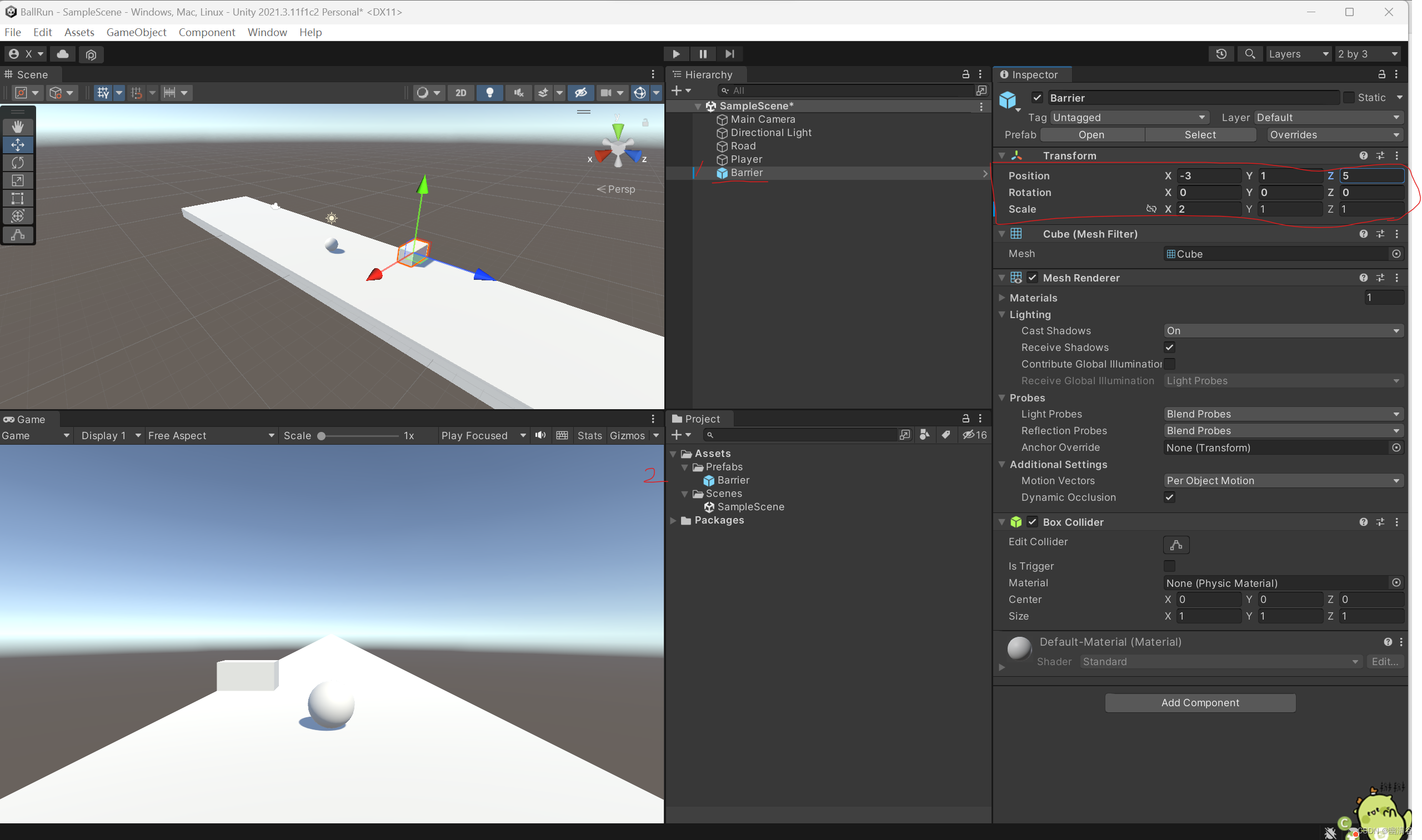
2.3 创建障碍物
新建若干个Cube(立方体)作为障碍物,并重命名为Barrier,调整障碍物的大小并放到合适的位置。因为要创建多个障碍物,为了以后使用方便,我们可以把障碍物做成预制体,这样我们就可以重复使用这个预制体了。
在Project窗口下,新建文件夹并命名为 Prefabs,然后把 新建的障碍物(Cube)直接拖到Prefabs 目录下,这样预制体就做好了。
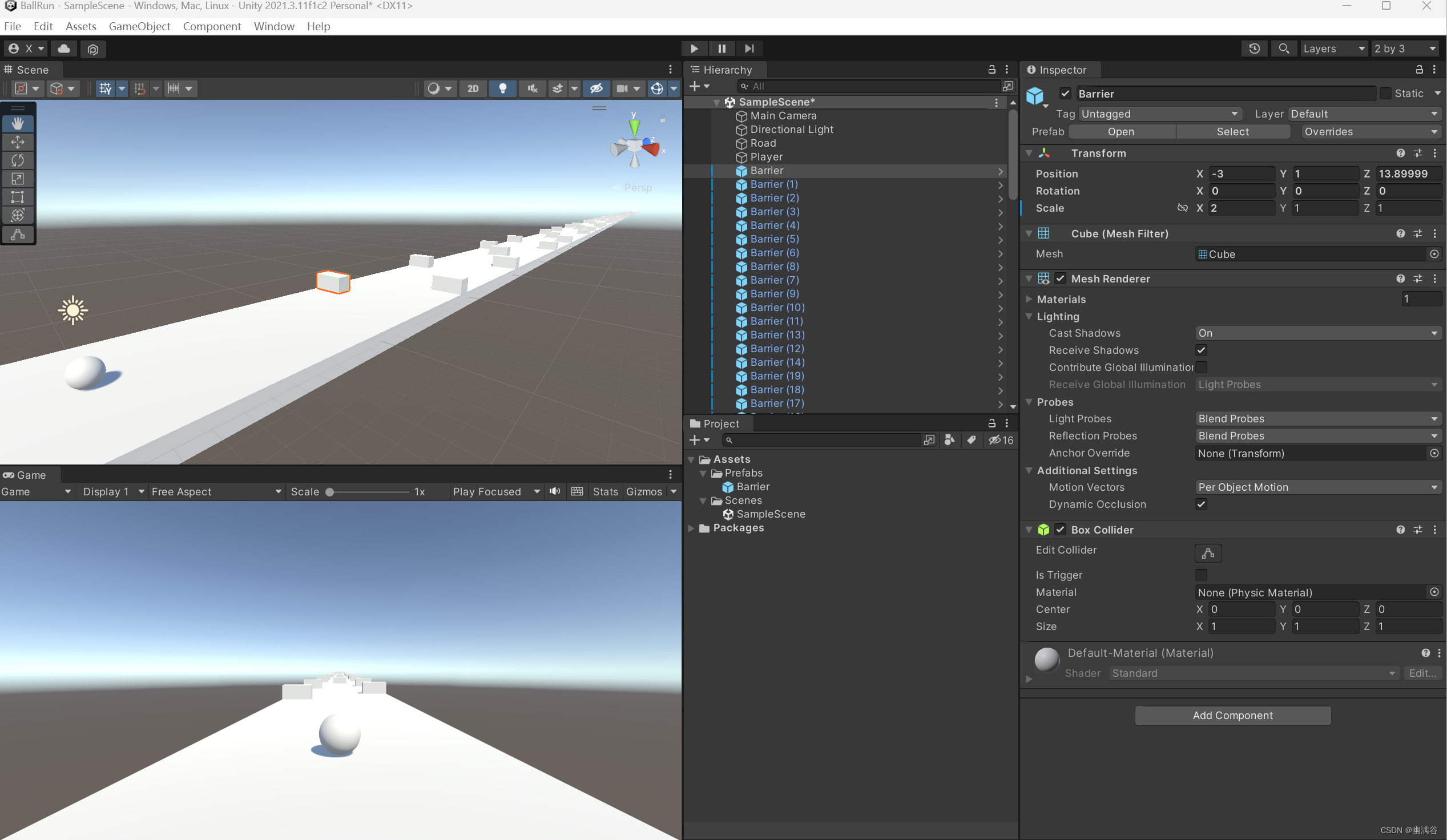
在Hierarchy窗口中选中障碍物(Barrier), 按住Ctrl+D, 复制多个物体,并调整他们到合适的位置,完成小球前进路上障碍物的设置。最终效果如图:
2.4 改变跑道和障碍物的颜色
现在,我们看到场景里的小球、道路和障碍物都是白色的,为了更好的区分,我们更改一下道路和障碍物的颜色。更改3D物体的颜色,我们可以通关修改3D物体材质的颜色来改变物体的颜色。
选中物体,我们发现道路和障碍物使用的默认材质并不能直接修改颜色,因此我们需要自己创建跑道和障碍物的材质。
2.4.1 创建材质
在Project窗口下新建文件夹,命名为Materials,用来保存我们自己创建的材质。在Materials文件夹内右键,依次选择 Create -> Material,将新建的Material命名为Road,并调整其颜色为深灰色(颜色值为:201E1E)。用同样的方式创建障碍物的材质,命名为Barrier,并调整其颜色为浅灰色(颜色值:A49898)。( 读者也可以调整为自己喜欢的颜色,颜色主要为了更好地区分场景内的物体,提高用户游戏体验)
2.4.2 给跑道和障碍物更换材质
将我们创建的材质Road,直接拖拽到 Hierarchy 窗口的Road物体上,可以看到跑道的颜色以已经改变。用同样的方式,更换障碍物的材质。
小提示:
由于障碍物是使用的预制体,因此,我们选中预制体,直接把Barrier材质拖到预制体上,这样场景中的所以物体都会改变。这就是使用预制体的好处。
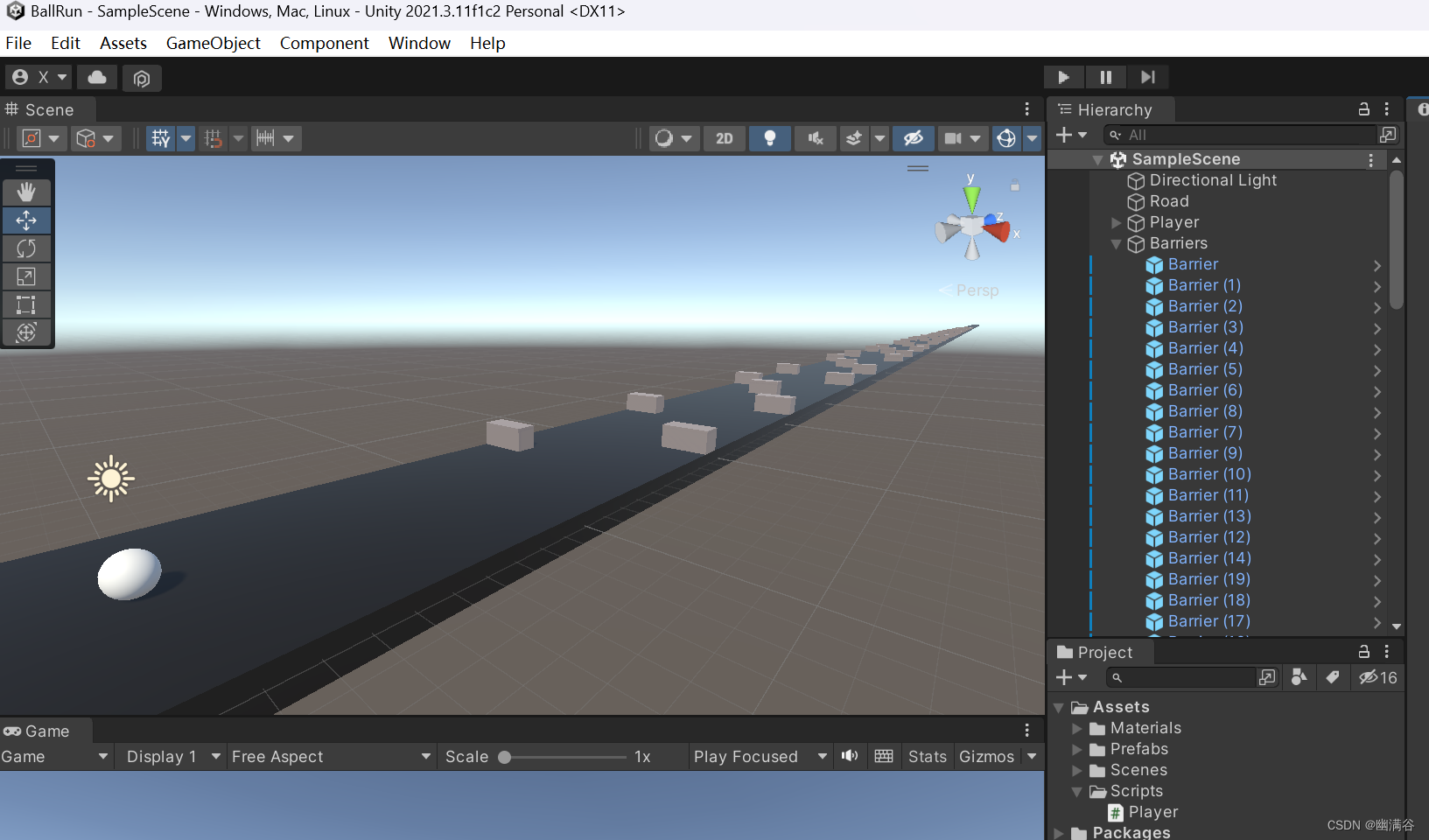
最终效果如图:
好了,到此为止,我们的场景就算搭建完了,下面我们就要进行功能的实现了。
四、功能脚本实现
在Project窗口中新建文件夹Scripts,用来保存我们的脚本文件。
1. 创建玩家脚本
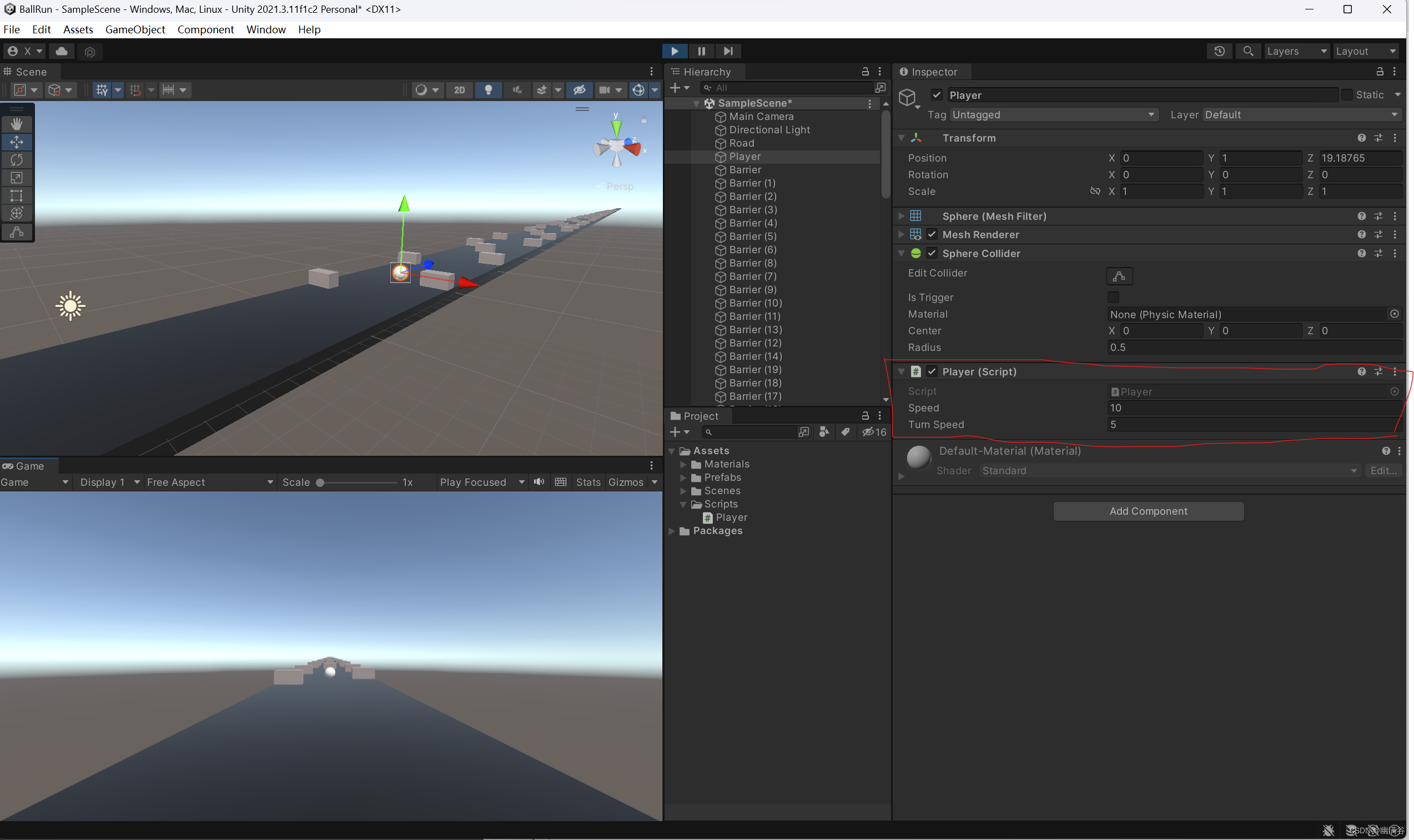
和创建材质一样,在Scripts文件夹右键,依次点击 Create -> C# Script,并命名为Player。将创建的Player脚本拖拽到 Hierarchy 窗口的Player物体上,如图:
双击打开Player脚本,输入以下代码,其中,speed 是小球向前跑的速度,是一个恒定值,默认为10;turnspeed 是玩家控制小球时,小球左右移动的速度。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class Player : MonoBehaviour
{public float speed = 10f;public float turnSpeed = 5f;void Update(){ float turnX = Input.GetAxis("Horizontal");transform.Translate(turnX * turnSpeed * Time.deltaTime, 0, speed * Time.deltaTime);}
}运行游戏,发现小球开始向前跑,当按下键盘上的左右方向键或者A/D键的时候,小球会左右移动。
如果感觉速度不合适,可以通过 Inspector 面板对速度进行调节,如图:
但是在运行时,我们发现,小球会越跑越远,慢慢的就超出我们是视线了,而我们平时玩的跑酷都是一直在视线内。接下来我们就实现相机的跟随。
2. 相机跟随
其实,实现相机的跟随有两种方式,一种是利用脚本控制相机的位置,使相机和小球一直保持一定的相对位置。另一种则更为简单,直接把相机作为小球的子物体,这样小球在移动的时候,相机也会跟着一起移动。这里我们采用第二种方式。
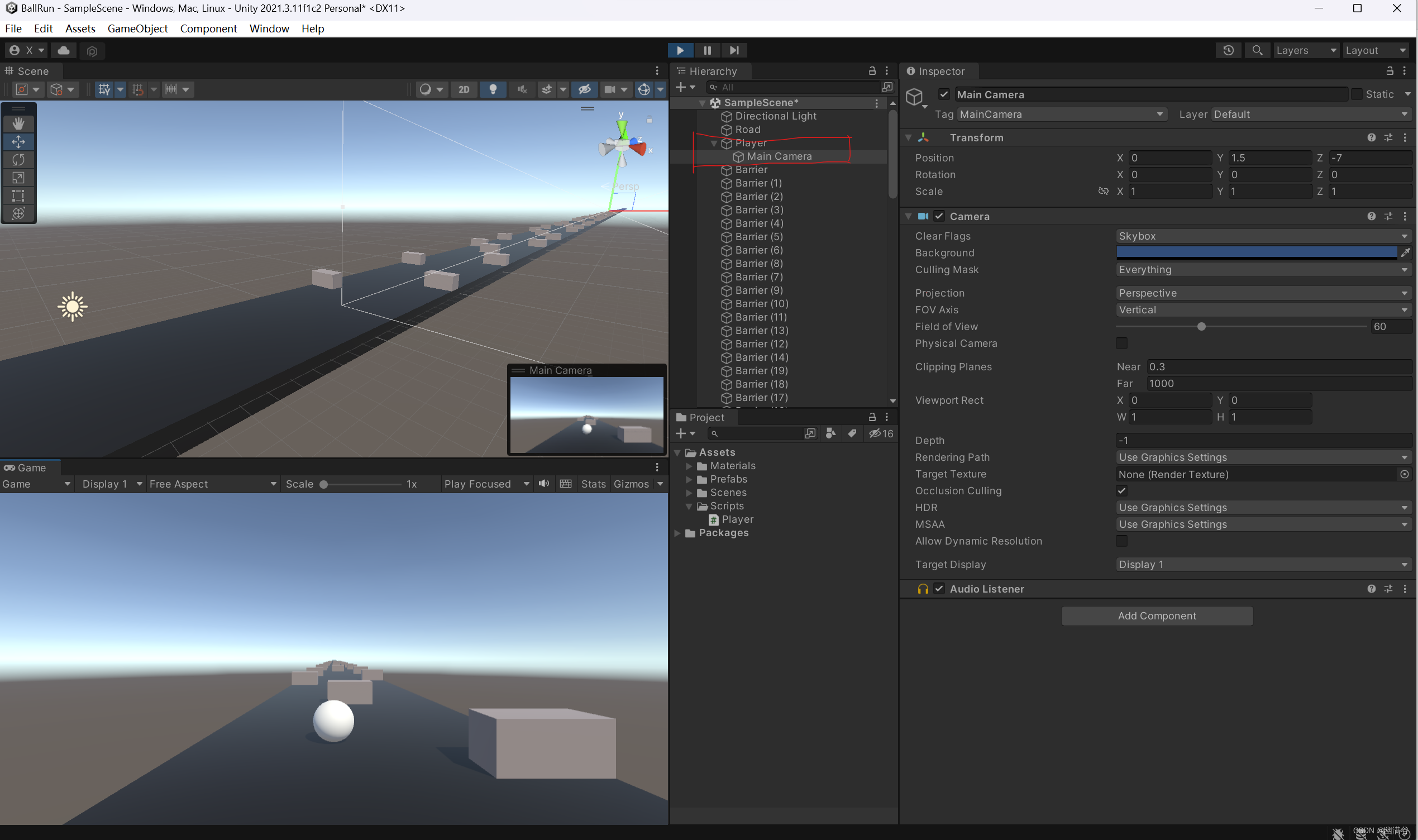
在Hierarchy窗口中拖到相机(Main Camera)到小球(Player)底下。再次运行游戏看下效果,相机一直跟随小球运动了。
3. 胜负的判定
当小球碰撞到障碍物或者掉落到跑道之外的时候,游戏失败。当小球一直未碰到障碍物,一段距离后,判定游戏胜利。
为方便管理,我们将场景中的障碍物都放到一个空物体下。在Hierarchy窗口右键,点击 Create Empty, 创建一个空物体,命名为Barriers,然后选中所有的障碍物,拖动到空物体(Barriers)下。
3.1 游戏失败
3.1.1 碰撞到障碍物
在Scripts文件夹下新建脚本Barrier.cs文件,然后把脚本拖拽到预制体Barrier之上。选中Barrier预制体,勾选预制体上Box Collider的Is Trigger 选项。
双击Barrier.cs文件,在脚本中输入以下代码:
using UnityEngine;public class Barrier : MonoBehaviour
{void OnTriggerEnter(Collider other){if (other.name == "Player"){Debug.Log("游戏失败");Time.timeScale = 0; // 游戏停止}}
}
小提示:
Time.timeScale表示游戏的运行时间倍率,设置为0即表示游戏里的时间停滞,1即正常的时间流逝速度,2即两倍于正常的时间流逝速度,以此类推。
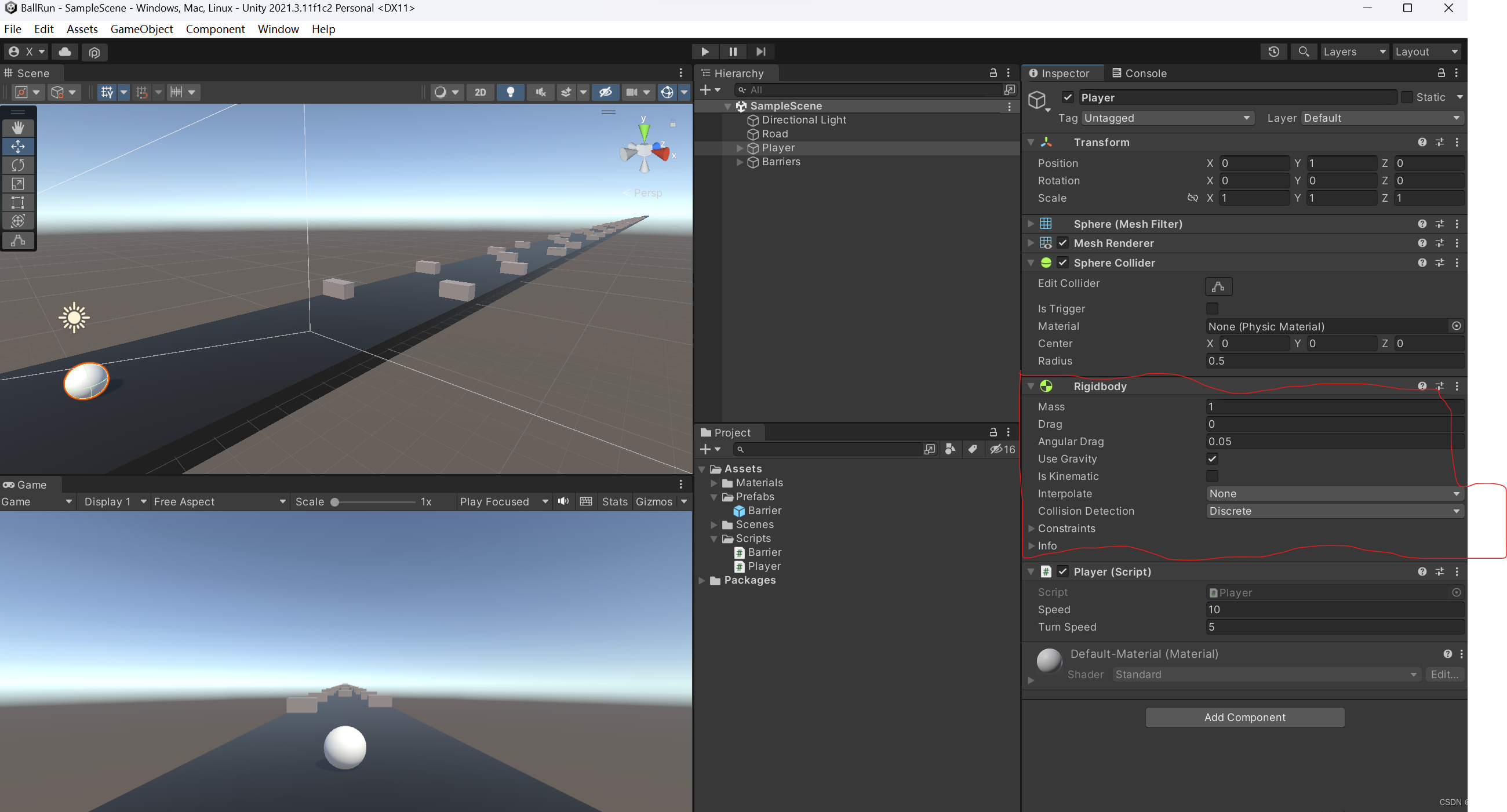
在Hierarchy窗口中选中小球(Player),添加Rigid Body 组件。然后保存,运行游戏,当小球碰到障碍物的时候,游戏便会停止。 
3.1.2 小球掉下跑道
双击打开Player.cs脚本,在Update方法里继续补充小球掉下跑道的逻辑。由于跑道的宽度是8,所以跑道的左边缘为-4,右边缘是4. 小球超出边缘后,直接掉落,在掉落一段距离(此处设置的是20)后,判定游戏结束。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class Player : MonoBehaviour
{public float speed = 10f;public float turnSpeed = 5f;void Update(){ float turnX = Input.GetAxis("Horizontal");transform.Translate(turnX * turnSpeed * Time.deltaTime, 0, speed * Time.deltaTime);// 小球的位置超出跑道的边缘,则直接掉落if(transform.position.x<-4||transform.position.x>4){transform.Translate(0, -10 * Time.deltaTime, 0);}// 下落一定距离之后游戏结束if(transform.position.y<-20){Debug.Log("游戏结束");Time.timeScale = 0;}}
}保存脚本,运行游戏,则小球超出边缘后会垂直下落,一段距离后游戏停止。
3.1.3 重新开始游戏
当游戏失败结束时应该允许玩家重新开始游戏,这里设置键盘上的R键为重置游戏的按键,在按R键后即可重新加载当前场景,重新开始游戏。
在Player.cs脚本的 Update 方法里继续添加代码。注意:这次是添加在前面,注意引入命名空间 using UnityEngine.SceneManagement;
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.SceneManagement;public class Player : MonoBehaviour
{public float speed = 10f;public float turnSpeed = 5f;void Update(){ // 按键盘上的R键,重新开始游戏if(Input.GetKeyDown(KeyCode.R)){SceneManager.LoadScene(0); // 重新加载场景Time.timeScale = 1;return;}float turnX = Input.GetAxis("Horizontal");transform.Translate(turnX * turnSpeed * Time.deltaTime, 0, speed * Time.deltaTime);// 小球的位置超出跑道的边缘,则直接掉落if(transform.position.x<-4||transform.position.x>4){transform.Translate(0, -10 * Time.deltaTime, 0);}// 下落一定距离之后游戏结束if(transform.position.y<-20){Debug.Log("游戏结束");Time.timeScale = 0;}}
}3.2 游戏胜利
当小球跑一段距离后,我们判定游戏胜利,因此我们需要在跑道上建一个空的物体,作为小球胜利的终点。这个空的物体和障碍物一样,只是它看不见,仅仅作为小球胜利的触发器。
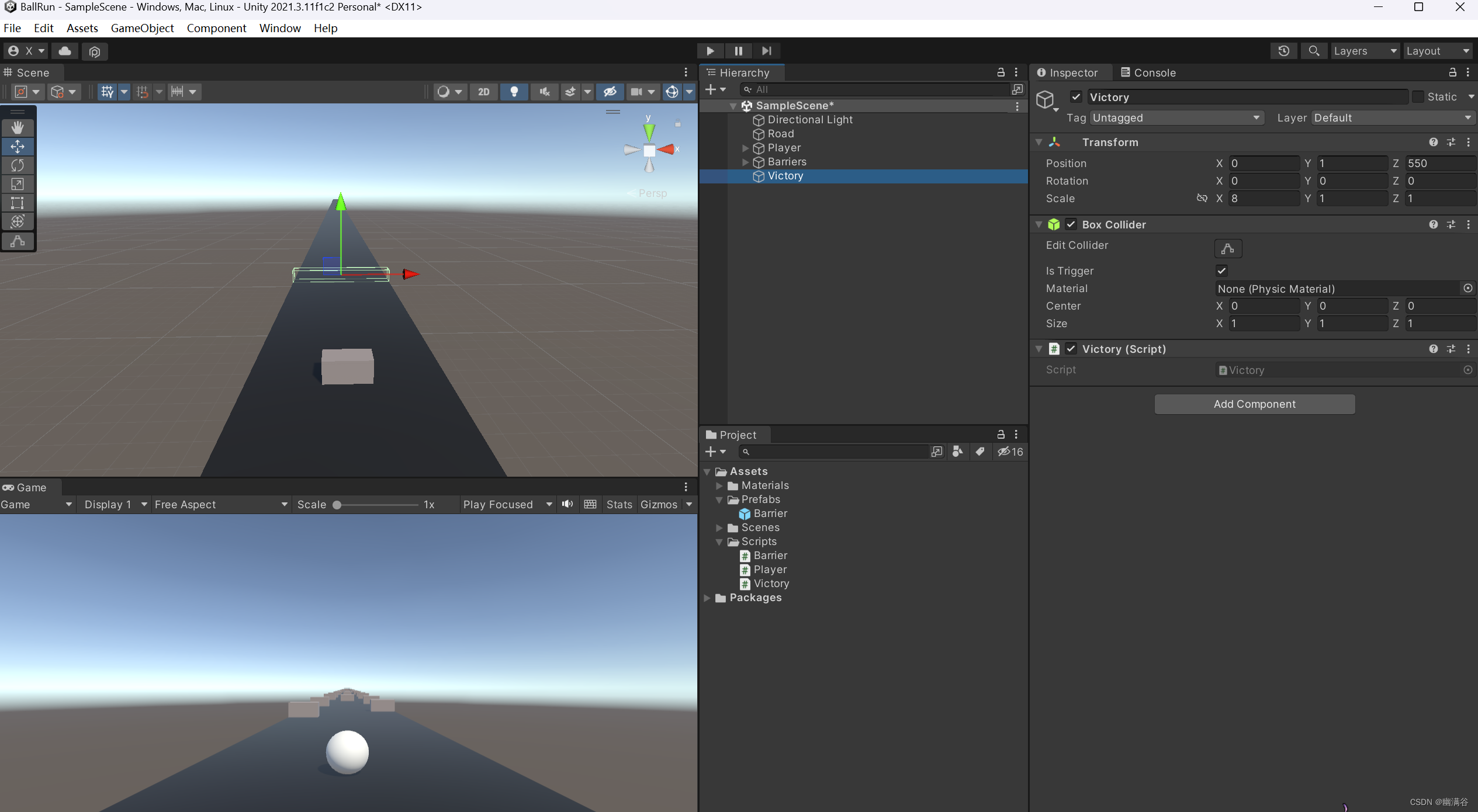
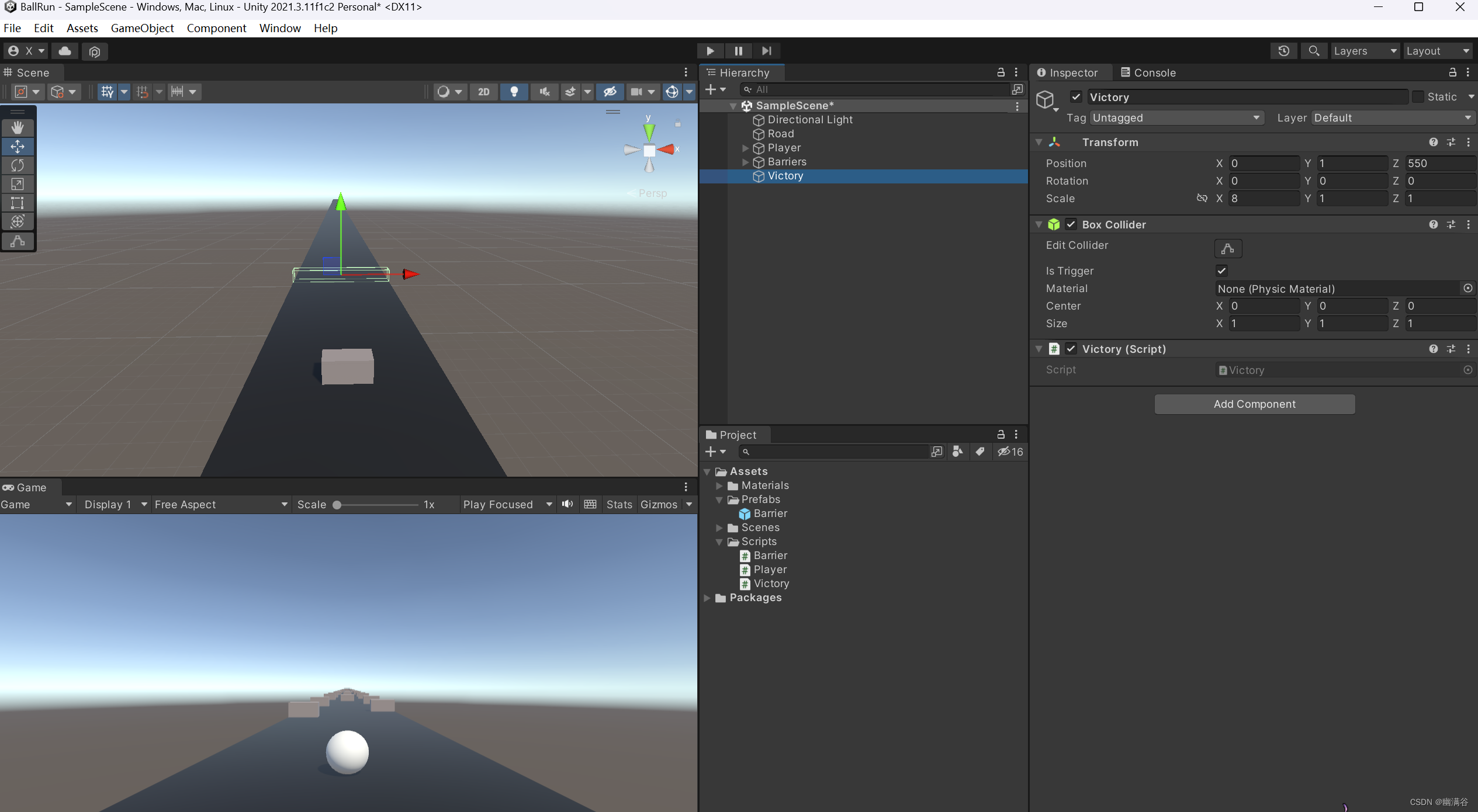
我们在跑道上新建一个空物体。在Hierarchy窗口,右键->Create Empty。将空物体命名为Victory,点击Add Component 按钮,添加Box Collider组件,调整空物体的大小和位置(位置可以自己设定),同时勾选空物体Box Collider 上的Is Trigger 复选框,使空物体变成触发器。如图:
3.2.1 给空物体添加脚本
在Scripts文件夹下,新建脚本文件,命名为Victory,作为小球胜利的逻辑脚本。把Victory脚本挂载到空物体上(直接把脚本拖到空物体上即可)。双击打开Victory脚本,编写胜利逻辑。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class Victory: MonoBehaviour
{private void OnTriggerEnter(Collider other){if (other.name == "Player"){Debug.Log(" 恭喜胜利! ");Time.timeScale = 0;}}
}
保存脚本,运行游戏。至此,这个小游戏的基本代码就完成了。
五、结束语
本案例作为初级游戏案例,意在使初级开发者可以快速的上手一款游戏的开发,了解Unity开发游戏的便捷,培养初级开发者对游戏开发的兴趣。
作为初级开发者案例,本案例还有许多不足和可以改进的地方,比如可以增加按上键使小球跳跃、增加音乐音效、增加金币、积分,更进一步可以做出胜利和失败的UI界面,这些都可以留待读者自行添加。
最后,希望本案例能对您有所帮助或有所启迪,在游戏开发的道路上,做出自己喜欢的游戏。
相关文章:

3D小球跑酷
目录 一、前言 二、开发环境 三、场景搭建 1. 创建项目 2. 创建场景内物体 2.1 创建跑道 2.2 创建玩家 2.3 创建障碍物 2.4 改变跑道和障碍物的颜色 2.4.1 创建材质 2.4.2 给跑道和障碍物更换材质 四、功能脚本实现 1. 创建玩家脚本 2. 相机跟随 3. 胜负的判定 3.1 …...

PyQt6 QInputDialog输入对话框控件
锋哥原创的PyQt6视频教程: 2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~_哔哩哔哩_bilibili2024版 PyQt6 Python桌面开发 视频教程(无废话版) 玩命更新中~共计50条视频,包括:2024版 PyQt6 Python桌面开发 视频教程(无废话版…...

ASP.NET Core MVC依赖注入理解(极简个人版)
依赖注入 文献来源:《Pro ASP.NET Core MVC》 Adam Freeman 第18章 依赖注入 1 依赖注入原理 所有可能变化的地方都用接口在使用接口的地方用什么实体类通过在ConfigureService中注册解决注册的实体类需要指定在何种生命周期中有效 TransientScopedSingleton 2…...

美光将于 2025 年推出 1γ DRAM,并在日本生产HBM
美国内存巨头美光正准备从 2025 年开始在其位于日本广岛的晶圆厂生产最先进的“1γ”DRAM。同时,公司计划在同一晶圆厂生产高带宽存储器(HBM),以满足对生成式人工智能应用日益增长的需求。 据《日经亚洲》12月13日报道࿰…...

【Docker】以service形式离线安装卸载的docker、compose服务
CentOS7离线卸载Docker步骤 移除开机自启 [rootCenOS-1 system]# systemctl disable docker移除注册文件 rm -rf /etc/systemd/system/docker.service删除相关安装目录 rm -rf $(find / -name docker)CentOS7离线安装Docker、Compose步骤 资源地址:docker_20.10…...

Dubbo RPC-Redis协议
Redis协议 特性说明 Redis 是一个高效的 KV 存储服务器。基于 Redis 实现的 RPC 协议。 2.3.0 以上版本支持。 使用场景 缓存,限流,分布式锁等 使用方式 引入依赖 从 Dubbo 3 开始,Redis 协议已经不再内嵌在 Dubbo 中,需要单…...

展开说说:Android之常用的延时执行策略
总结了以下六种常用的Android延时执行策略,以此记录: 1、TimerTask 2、Handler.postDelayed 3、Handler.sendEnptyMessageDelayeed 4、Thread.sleep线程休眠-需要在子线程 5、使用AlarmManager-全局定时器或者闹钟 6、Wait 首先定义一个时间常量&…...

Jenkins在window下配置Android打包配置
在Windows下配置Jenkins进行Android打包的步骤如下: 安装Jenkins:从Jenkins官网下载适用于Windows的安装包,并按照安装向导的指示完成安装。 启动Jenkins服务:启动Jenkins服务,确保服务正常运行。 配置Jenkins&#…...

云原生系列2-GitLab和Jenkins
1、GitLab类似github,是个私有仓库 1、GitLab安装,至少8G内存4核cpu # 查找Gitlab镜像 docker search gitlab/gitlab-ce # gitlab镜像拉取 docker pull gitlab/gitlab-ce # 查看镜像 docker images # 本机先建3个目录,为了gitlab容器通过挂…...

xcode无线真机调试详细图文步骤
步骤一、 步骤二: 步骤三: 配置完到这里,点击真机右键,菜单栏并未出现connect via ip address 选项,也没出现无线连接的小地球图标,别慌,接着进行下一步操作即可。 步骤四: 1.打开…...

EasyExcel合并相同内容单元格及动态标题功能的实现
一、最初版本 导出的结果: 对应实体类代码: import com.alibaba.excel.annotation.ExcelProperty; import com.alibaba.excel.annotation.write.style.ColumnWidth; import com.alibaba.excel.annotation.write.style.ContentLoopMerge; import com.al…...

【论文解读】Comparing VVC, HEVC and AV1 using Objective and Subjective Assessments
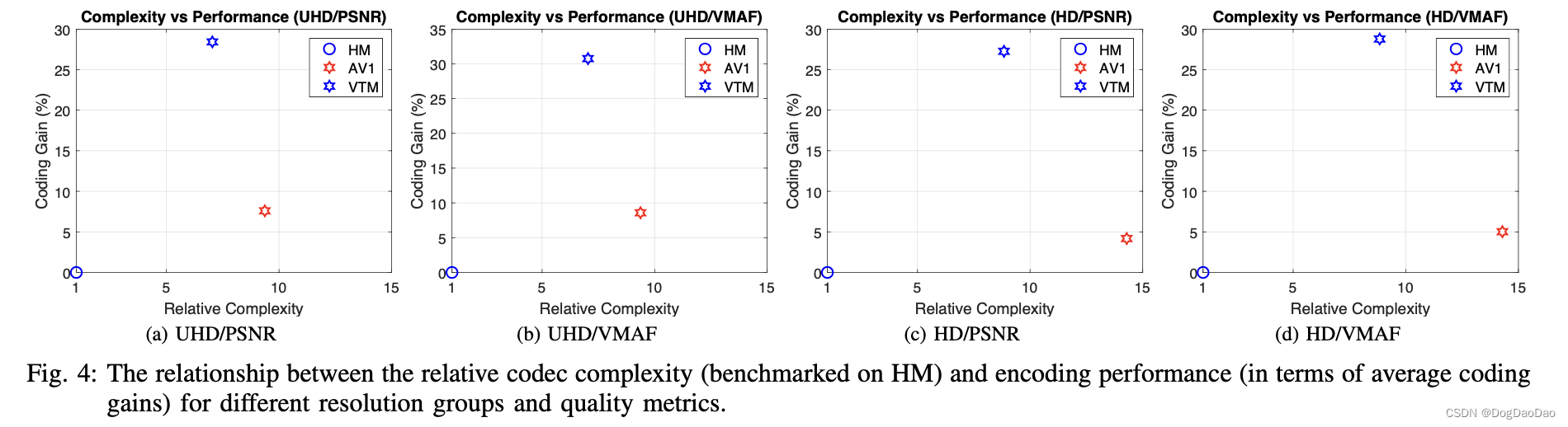
时间:2020 级别:IEEE 机构: IEEE 组织 摘要: 对3种最新的视频编码标准HEVC (High Efficiency video Coding)测试模型HM (High Efficiency video Coding)、amedia video 1 (AV1)和Versatile video Coding测试模型 (VTM)进行了客观和…...

动态窗口法Dynamic Window Approach在动态环境中避障
以这个博主的代码为基础,加了一个碰撞检测,但是这个碰撞检测目前还不完善,思路应该是这个思路,以后有时间再完善吧。 动态窗口法:【路径规划】局部路径规划算法——DWA算法(动态窗口法)|&#…...

2023.12.15 FineBI与kettle
1.结构化就是可以用schema描述的数据,就是结构化数据,能转为二维表格, 如CSV,Excel, 2.半结构化就是部分可以转换为二维表格,如JSON,XML 3.非结构化数据,就是完全无法用二维表格表示的数据,如Word文档,Mp4,图片,等文件. kettle的流程 新建转换-构建流图-配置组件-保存运行 使…...

Python tkinter 初探Toplevel控件搭建父子窗口
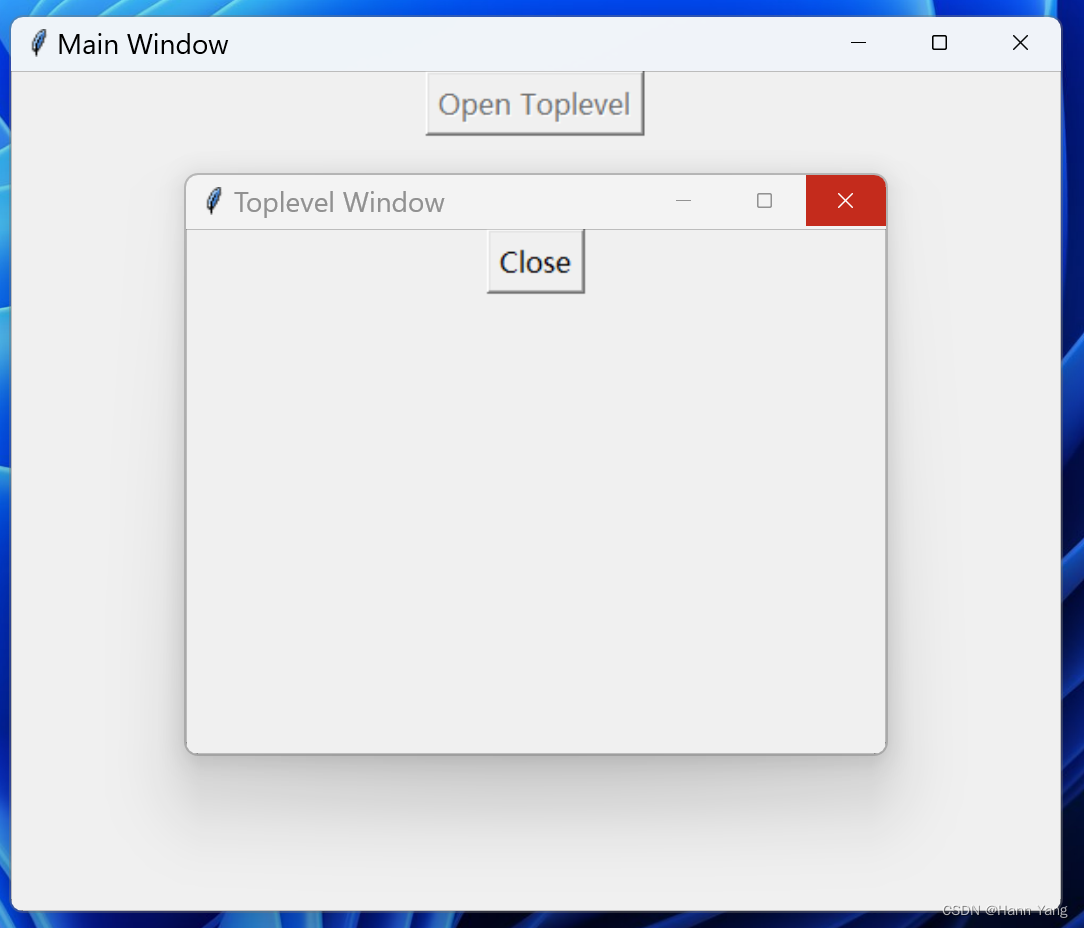
目录 Toplevel控件搭建父子窗口 最简明的父子窗口框架 改进一:屏蔽和开放按钮 改进二:子窗口始终在主窗口之上 改进三:增加子窗口的关闭协议 改进四:使子窗口长获焦点 总结 Toplevel控件搭建父子窗口 最近,用P…...

SpringCloud源码探析(十二)-基于SpringBoot开发自定义中间件
1.概述 中间件是一种介于操作系统和应用软件之间,为应用软件提供服务功能的软件,按功能划分有消息中间件(Kafka、RocketMQ)、通信中间件(RPC通信中间件,dubbo等),应用服务器等。中间…...

基于CNN+数据增强+残差网络Resnet50的少样本高准确度猫咪种类识别—深度学习算法应用(含全部工程源码)+数据集+模型(一)
系列文章目录 基于CNN数据增强残差网络Resnet50的少样本高准确度猫咪种类识别—深度学习算法应用(含全部工程源码)数据集模型(一) 基于CNN数据增强残差网络Resnet50的少样本高准确度猫咪种类识别—深度学习算法应用(含全部工程源码)数据集模型…...

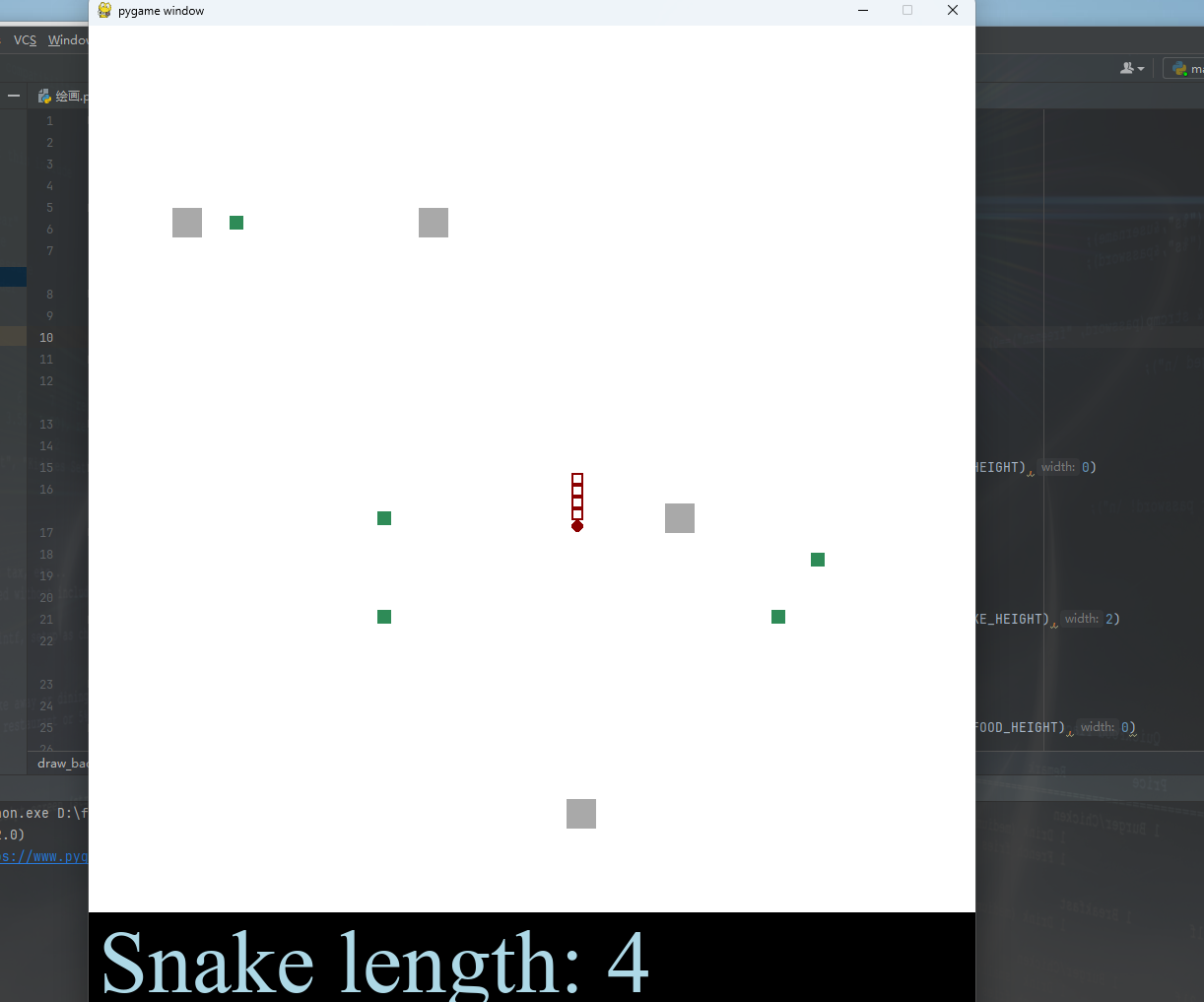
python实现贪吃蛇游戏
文章目录 1、项目说明2、项目预览3、开发必备4、贪吃蛇代码实现4.1、窗口和基本参数实现4.2、绘制背景4.3、绘制墙壁4.4、绘制贪吃蛇4.5、绘制食物4.6、实现长度信息显示4.7、定义游戏暂停界面4.8、定义贪吃蛇死亡界面4.9、实现贪吃蛇碰撞效果4.10、实现添加食物功能4.11、实现…...

ios备忘录怎么导入华为 方法介绍
作为一个常常需要在不同设备间切换的人,我深知备忘录的重要性。那些突如其来的灵感、重要的会议提醒、甚至是生活中的琐碎小事,我们都习惯性地记录在备忘录里。但当我决定从iPhone转向华为时,一个问题困扰了我:如何将那些珍贵的备…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...