查询后矩阵的和
说在前面
🎈不知道大家对于算法的学习是一个怎样的心态呢?为了面试还是因为兴趣?不管是出于什么原因,算法学习需要持续保持。
问题描述
给你一个整数 n 和一个下标从 0 开始的 二维数组 queries ,其中 queries[i] = [typei, indexi, vali] 。
一开始,给你一个下标从 0 开始的 n x n 矩阵,所有元素均为 0 。每一个查询,你需要执行以下操作之一:
- 如果
typei == 0,将第indexi行的元素全部修改为vali,覆盖任何之前的值。 - 如果
typei == 1,将第indexi列的元素全部修改为vali,覆盖任何之前的值。
请你执行完所有查询以后,返回矩阵中所有整数的和。
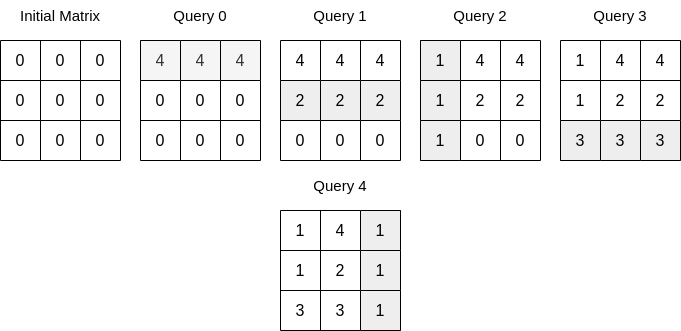
示例 1:

输入: n = 3, queries = [[0,0,1],[1,2,2],[0,2,3],[1,0,4]]
输出: 23
解释: 上图展示了每个查询以后矩阵的值。所有操作执行完以后,矩阵元素之和为 23 。
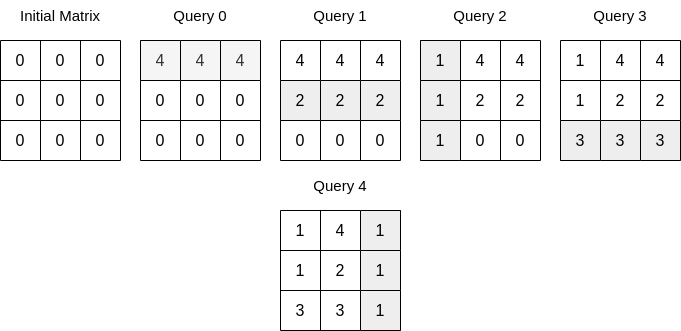
示例 2:

输入: n = 3, queries = [[0,0,4],[0,1,2],[1,0,1],[0,2,3],[1,2,1]]
输出: 17
解释: 上图展示了每一个查询操作之后的矩阵。所有操作执行完以后,矩阵元素之和为 17 。
提示:
1 <= n <= 10^41 <= queries.length <= 5 * 10^4queries[i].length == 30 <= typei <= 10 <= indexi < n0 <= vali <= 10^5
思路分析
首先我们应该要先理解一下题目意思,题目会给我们一个整数 n 和一个下标从 0 开始的 二维数组 queries ,n表示我们有一个下标从 0 开始的 n x n 矩阵,所有元素均为 0。queries表示有若干个查询,其中 queries[i] = [typei, indexi, vali],每一个查询,我们需要执行以下操作之一:
- 如果
typei == 0,将第indexi行的元素全部修改为vali,覆盖任何之前的值。 - 如果
typei == 1,将第indexi列的元素全部修改为vali,覆盖任何之前的值。
我们要计算执行完所有查询以后,矩阵中所有整数的和。
这里有一个关键的点,就是每一个修改都会覆盖任何之前的值,也就是说有重复修改的话,生效的只会是最后修改的那一次。所以我们可以换个思路来想,如果我们将queries的顺序倒过来查询的话,那么生效的只会是第一次操作的那一次,这样的话我们可以再修改的时候判断一下当前行或列还有多少是没有被操作过的,填上没操作过的坑位即可。
- 1、使用两个set分别记录被操作过的行和列
因为我们是逆序来操作,所以生效的只会是第一次操作,我们需要记录被操作过的行和列.
const colSet = new Set(),rowSet = new Set();
- 2、修改行元素
如果 typei == 0 ,将第 indexi 行的元素全部修改为 vali ,覆盖任何之前的值,能增加的数值为当前行中未被修改过的元素 * vali.
if(type == 0){if(!colSet.has(index)){res += (n - rowSet.size) * val;colSet.add(index);}
}
- 3、修改列元素
如果 typei == 1 ,将第 indexi 列的元素全部修改为 vali ,覆盖任何之前的值,能增加的数值为当前列中未被修改过的元素 * vali。
if(type == 1){if(!rowSet.has(index)){res += (n - colSet.size) * val;rowSet.add(index);}
}
AC 代码
完整 AC 代码如下:
/*** @param {number} n* @param {number[][]} queries* @return {number}*/
var matrixSumQueries = function(n, queries) {let res = 0;const colSet = new Set(),rowSet = new Set();for(let i = queries.length - 1; i >= 0; i--){const [type,index,val] = queries[i];if(type == 0){if(!colSet.has(index)){res += (n - rowSet.size) * val;colSet.add(index);}}else{if(!rowSet.has(index)){res += (n - colSet.size) * val;rowSet.add(index);}}}return res;
};
公众号
关注公众号『前端也能这么有趣』,获取更多有趣内容。
说在后面
🎉 这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 🏸 ,平时也喜欢写些东西,既为自己记录 📋,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 🙇,写错的地方望指出,定会认真改进 😊,偶尔也会在自己的公众号『
前端也能这么有趣』发一些比较有趣的文章,有兴趣的也可以关注下。在此谢谢大家的支持,我们下文再见 🙌。
相关文章:

查询后矩阵的和
说在前面 🎈不知道大家对于算法的学习是一个怎样的心态呢?为了面试还是因为兴趣?不管是出于什么原因,算法学习需要持续保持。 问题描述 给你一个整数 n 和一个下标从 0 开始的 二维数组 queries ,其中 queries[i] [t…...

Flutter实现丝滑的滑动删除、移动排序等-Dismissible控件详解
文章目录 Dismissible 简介使用场景常用属性基本用法举例注意事项 Dismissible 简介 Dismissible 是 Flutter 中用于实现可滑动删除或拖拽操作的一个有用的小部件。主要用于在用户对列表项或任何其他可滑动的元素执行删除或拖动操作时,提供一种简便的实现方式。 使…...

JDK bug:ciObjectFactory::create_new_metadata:原因完全解析
文章目录 1、问题2.详细日志2.关键日志3.结论4.JDK:bug最终bug链接: 京东遇到过类似bug各位大佬如果有更详细的解答可以留言。 1、问题 服务不通,接口404,查看日志有一下截图,还有一个更详细的日志 2.详细日志 # #…...

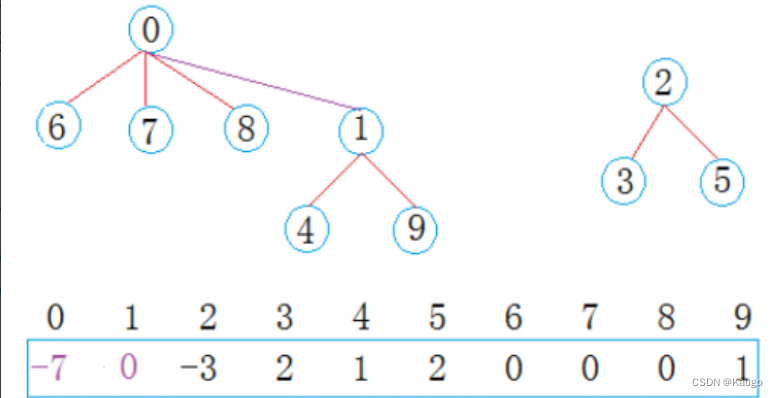
【数据结构】并查集的简单实现,合并,查找(C++)
文章目录 前言举例: 一、1.构造函数2.查找元素属于哪个集合FindRoot3.将两个集合归并成一个集合Union4.查找集合数量SetCount 二、源码 前言 需要将n个不同的元素划分成一些不相交的集合。开始时,每个元素自成一个单元素集合,然后按一定的规…...

2023美团商家信息
2023美团商家电话、地址、经纬度、评分、均价、执照......

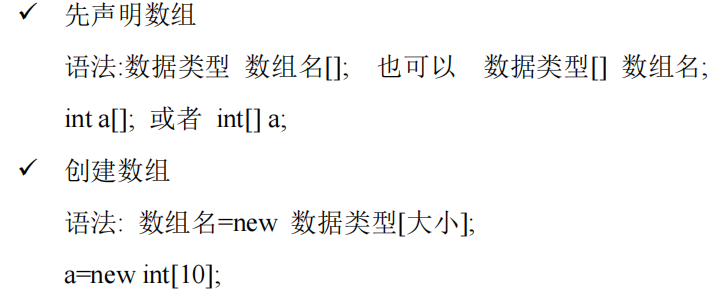
0155 - Java 数组
1 数组介绍 数组可以存放多个同一类型的数据。数组也是一种数据类型,是引用类型。 即:数(数据)组(一组)就是一组数据 2 数组的使用 2.1 使用方式一 2.2 使用方式二 3 数组使用注意事项和细节 数组是多个相同类型数据的组合,实现对这些数据…...

Java 语言有哪些特点
Java语言具有以下特点: 简单易学:Java语法相对简单,与C相比更容易上手。 面向对象:Java是一门纯粹的面向对象编程语言,支持封装、继承和多态等面向对象的特性。 平台无关性:Java程序可以在不同的操作系统…...

SAP 特殊采购类50简介----虚拟件
今天我们测试一下特殊类50,也就是我们常说的虚拟件。 虚拟物料是库存中实际不存在的物料清单(BOM)的子装配件,它用于简化物料清单。尽管虚拟物料出现在物料清单中,但生产订单显示制造虚拟物料所需的组件,而不是虚拟物料本身。 我们举个列子,生产的手机是有包装的,有盒子…...

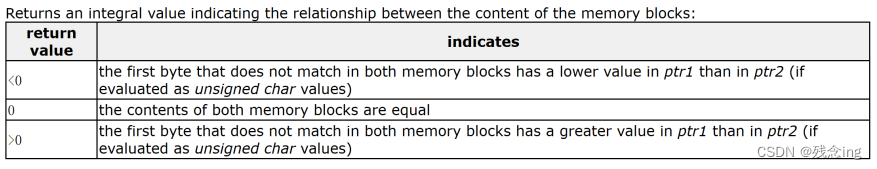
C语言——内存函数的使用与模拟实现
大家好,我是残念,希望在你看完之后,能对你有所帮助,有什么不足请指正!共同学习交流 本文由:残念ing 原创CSDN首发,如需要转载请通知 个人主页:残念ing-CSDN博客,欢迎各位…...
)
Mysql索引事务(面试高频)
文章目录 目录 文章目录 前言 一 . 索引 1.1 概念 1.2 作用 1.3 使用场景 1.4 存储引擎 二 . 事务 2.1 事务的概念 2.2 事务四大特性 前言 大家好,今天给大家绍一下mysql索引和事务 一 . 索引 1.1 概念 索引是一种特殊的文件,包含着对数据表中的所有记录的引用指针…...

SpringCloudGateway 3.1.4版本 Netty内存泄漏问题解决
一、 产生的异常 当时是服务器访问不到服务了,上去一看,无法申请资源OutOfDirectMemoryError了,内存级别的东西让人一阵头大,赶紧在线下模拟, 1. 减少分配的堆外内存,打开Netty的监测工具等有助于复现的…...

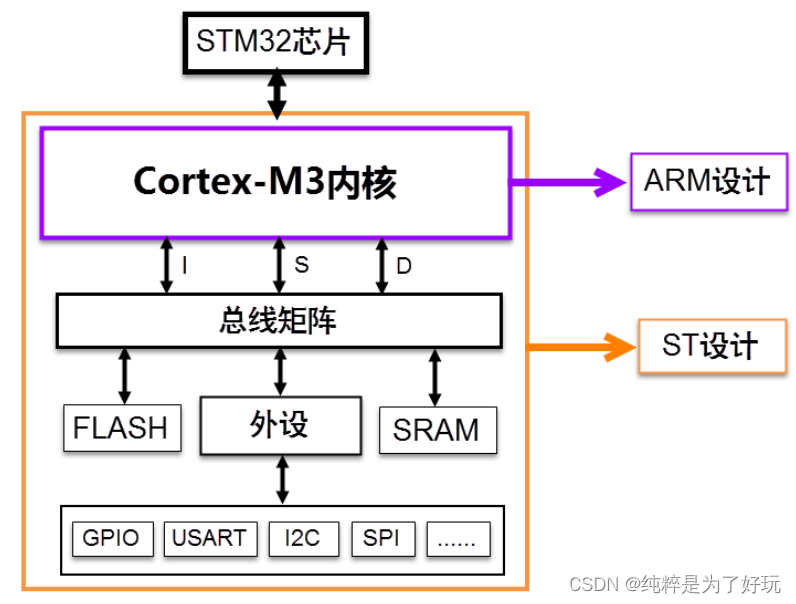
STM32内部是怎么工作的
STM32是怎么工作的 1 从孩子他妈说起2 早期计算机的组成2.1 五大元件(1)第一个出场的是电容元件(2)第二个出场的是二极管(3)第三个出场的是电阻元件(4)第四个出场的是电感࿰…...

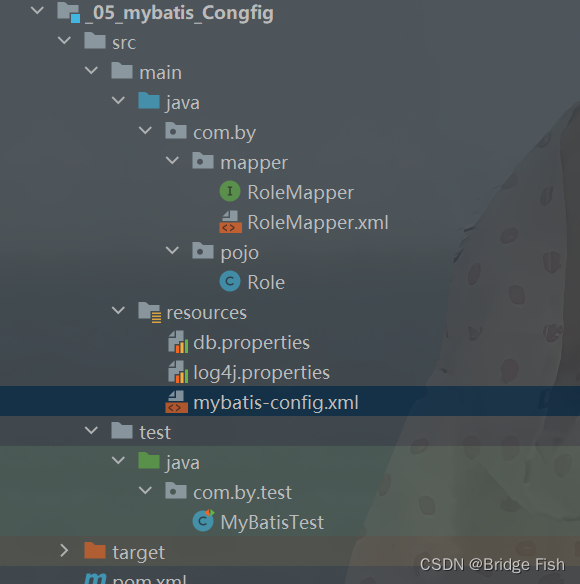
MyBatis的配置文件
目录 MyBatis配置 1.properties标签 2.typeAliases标签 3.Mappers标签 一个最全面的MyBatis配置文件可能会包含各种不同的设置和选项,根据实际情况,可以根据需要添加或删除配置。以下是一个包含各种可能设置的示例。 这个配置文件包含了环境设置、数…...

MCU平台下确定栈空间大小的方法
本文介绍MCU平台下确定栈空间大小的方法。 通常使用IDE开发MCU程序在生成Image文件时,Image文件被划分为代码区,数据区,BSS区,堆区,栈区。其中,代码区,数据区,BSS区空间大小由编译器…...

Flink系列之:SQL提示
Flink系列之:SQL提示 一、动态表选项二、语法三、例子四、查询提示五、句法六、加入提示七、播送八、随机散列九、随机合并十、嵌套循环十一、LOOKUP十二、进一步说明十三、故障排除十四、连接提示中的冲突案例十五、什么是查询块 SQL 提示可以与 SQL 语句一起使用来…...

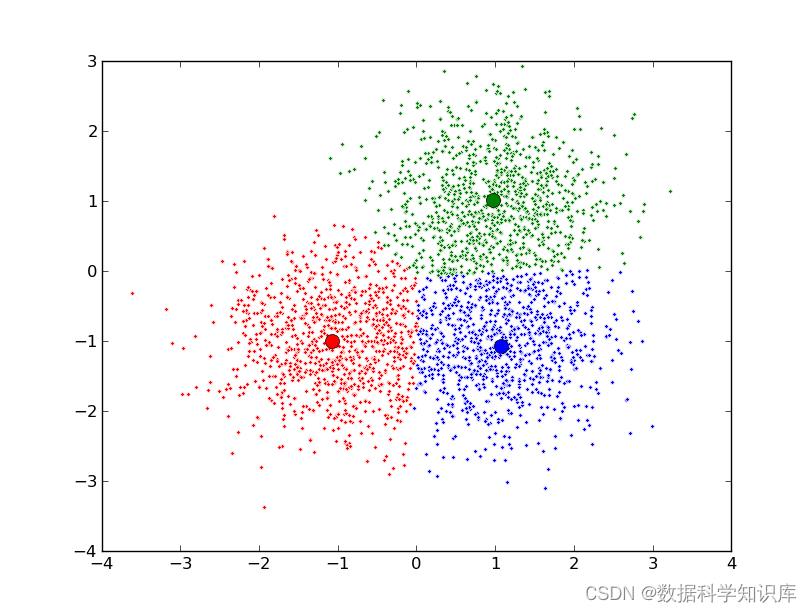
机器学习算法---聚类
类别内容导航机器学习机器学习算法应用场景与评价指标机器学习算法—分类机器学习算法—回归机器学习算法—聚类机器学习算法—异常检测机器学习算法—时间序列数据可视化数据可视化—折线图数据可视化—箱线图数据可视化—柱状图数据可视化—饼图、环形图、雷达图统计学检验箱…...

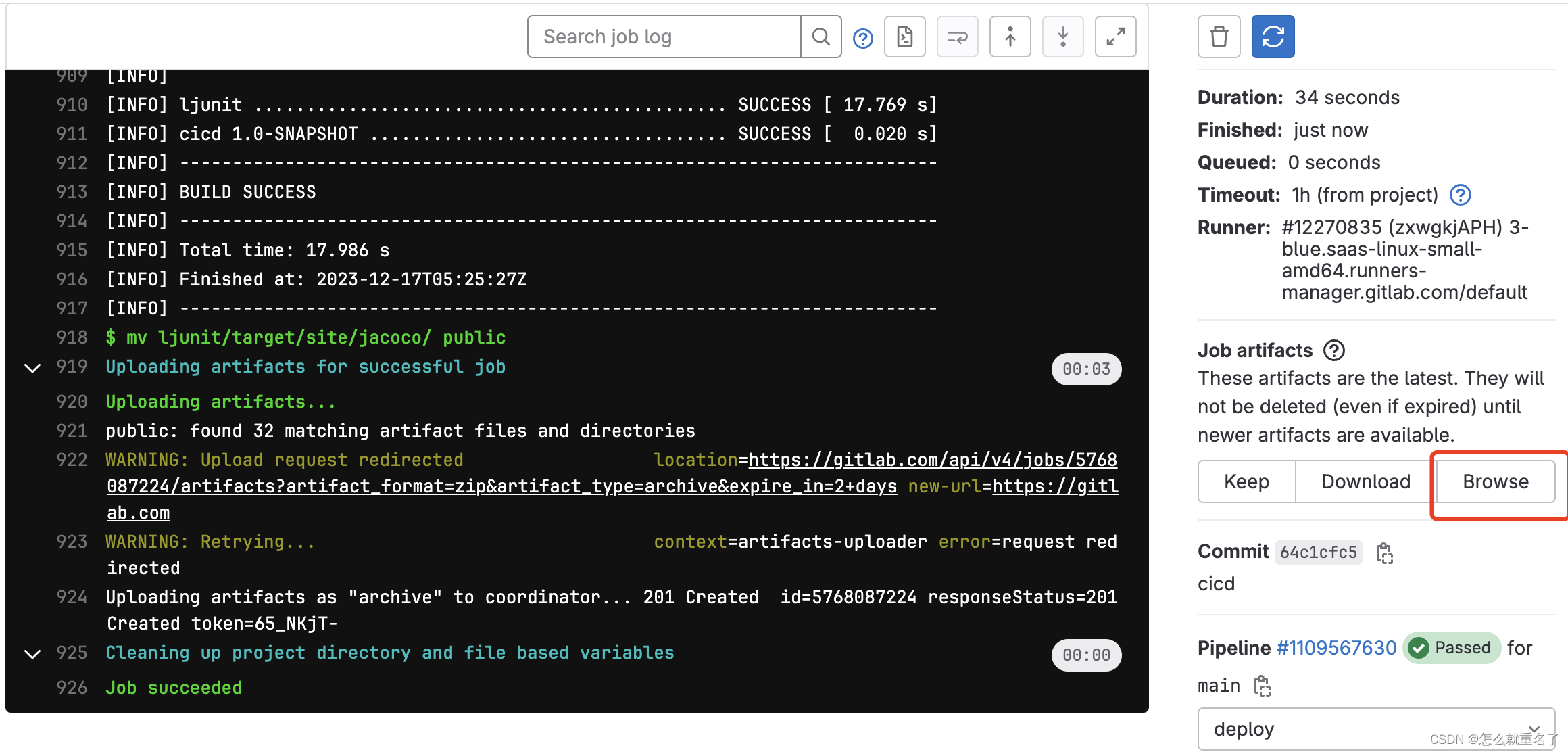
gitlab ci pages
参考文章 gitlab pages是什么 一个可以利用gitlab的域名和项目部署自己静态网站的机制 开启 到gitlab的如下页面 通过gitlab.ci部署项目的静态网站 # build ruby 1/3: # stage: build # script: # - echo "ruby1"# build ruby 2/3: # stage: build …...

Web ML 库的Transformers.js 提供文本转语音功能
JavaScript 库 Transformers.js 提供了类似 Python Transformers 库的功能,设计用于在 Web 浏览器中直接运行 Transformer 模型,而不再需要外部服务器参与处理。在最新的 2.7 版本中,Transformers.js 引入了增强功能,其中包括文本…...

管理类联考——数学——真题篇——按题型分类——充分性判断题——蒙猜E
老老规矩,看目录,平均每年2E,跟2D一样,D是全对,E是全错,侧面也看出10道题,大概是3A/B,3C,2D,2E,其实还是蛮平均的。但E为1道的情况居多。 第20题…...
】)
【Linux基本指令(2)】
文章目录 一. 基本指令第二回 一. 基本指令第二回 cp指令语法 cp src dst 将目标文件或者目录拷贝到指定目录下或文件下。注意同级目录下,不允许存在同名文件或同名目录。如果将一个file.txt文件拷贝到当前目录下,就重名了,报错cp不了&#…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
