FormData文件上传多文件上传
一、简介
通常情况下,前端在使用post请求提交数据的时候,请求都是采用application/json 或 application/x-www-form-urlencoded编码类型,分别是借助JSON字符串来传递参数或者key=value格式字符串(多参数通过&进行连接)来传递参数,确实足以覆盖大多数业务场景。但是在文件上传等特殊业务场景下,这两种编码类型就有些捉襟见肘了,例如选择JSON字符串传递参数,在使用JSON.stringify()格式化参数数据时,会将File和Blob对象转化成{},文件数据会丢失。所以此时我们就需要使用第三种编码类型multipart/form-data,使用FormData对象来传递参数。
FormData 提供了一种以 key/value键值对集合表示表单数据的数据构造方式,通过该方式我们可以将file、blob等不易传输的数据通过 ajax 请求轻松的发送到服务器端。
当使用FormData 对象作为参数时,无需手动设置请求的编码类型,浏览器会自动将请求的编码类型Content-type设置为multipart/form-data。
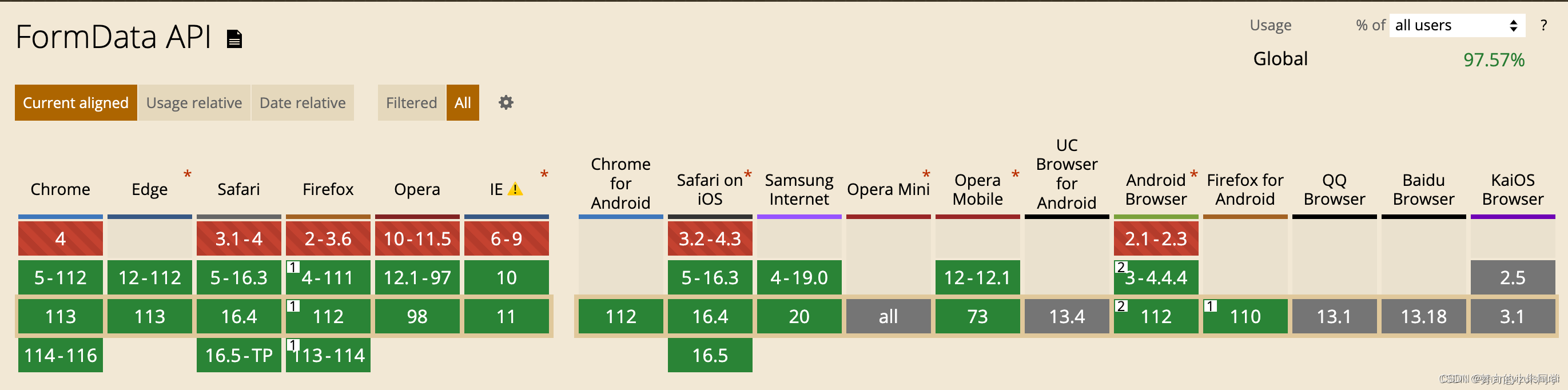
浏览器兼容性:

二、相关方法
1、FormData()
FormData([form]) 方法是FormData 对象的构造函数,用来创建一个新的FormData 对象。
// 创建空的 FormData 对象
const formData = new FormData()
该方法拥有一个可选参数form,值为页面HTML中的一个表单元素,当设置该参数时,创建的FormData对象将自动的将form表单中的值包含进去,包括file文件内容也会被编码之后包含进去。但是要注意给表单中所有的输入元素(、)设置name属性,否则无法被FormData对象包含,输入元素的name属性将会成为FormData对象中数据键值对的key,输入元素的值将会成为对应的value。
<!-- form表单元素 -->
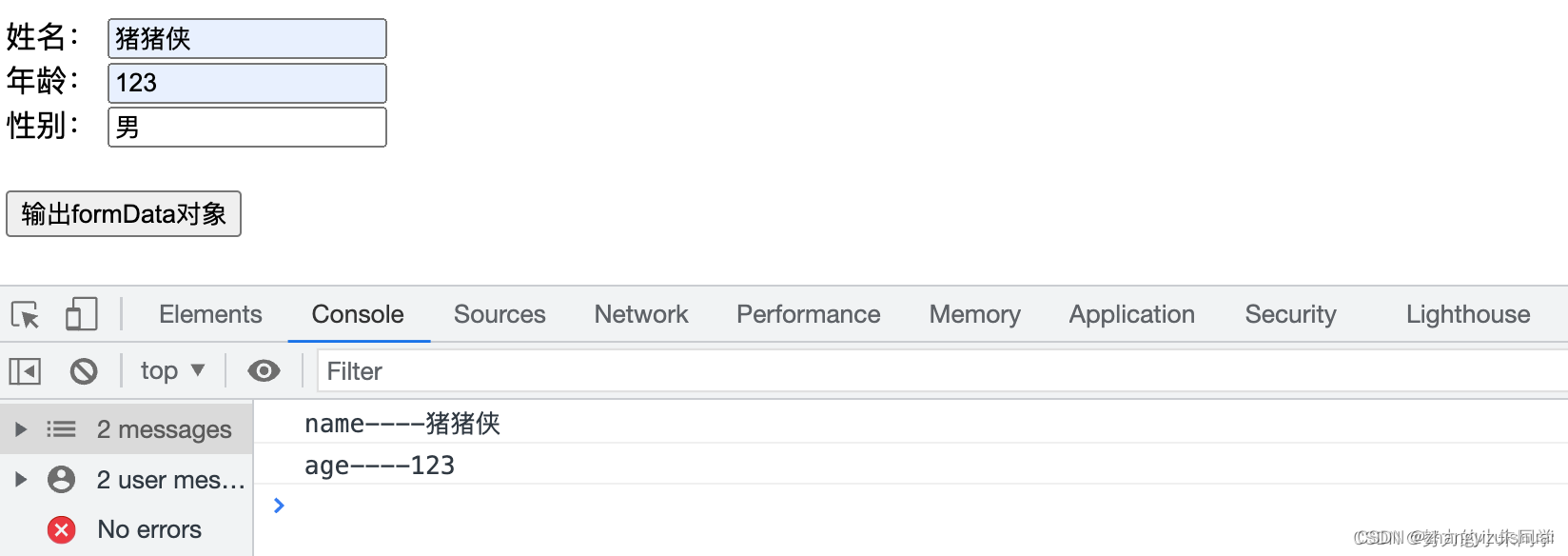
<form action="#" id="form1"><div><label for="name">姓名:</label><input type="text" id="name" name="name"></div><div><label for="age">年龄:</label><input type="text" id="age" name="age"></div><div><label for="sex">性别:</label><!-- 未设置name属性不会被 formData 包含 --><input type="text" id="sex"></div></form><br /><button onclick="logFormData()">输出formData对象</button>
<script>
// 输出 FormData 对象的数据
function logFormData () {// 获取表单元素const form = document.getElementById('form1')// 创建带有预置数据的 FormData 对象const formData = new FormData(form)// 输出formData对象中的所有键值对for (var pair of formData.entries()) {console.log(pair[0] + '----' + pair[1]);}
}
</script>

2、FormData.append()
FormData.append(name,value,[filename]) 方法用于向FormData 对象中添加一个新的值,该方法拥有两个必选参数name和value,以及一个可选参数filename。name对应FormData 对象中键值对数据的key,value对应键值对数据的值。如果name这个key在FormData中已经存在,则会将新值value添加到原有值集合的后面,先添加的值在前面,后添加的值在后面,多个值同时以集合的形式存在;如果name这个key在FormData中不存在,则会新增这个key,并赋予对应的值value。
// 创建空的 FormData 对象
const formData = new FormData()
// 添加一个键值对 此时并不存在对应的key 会新增这个key
formData.append('name', '张三')
// 给同一个key 再次添加值
formData.append('name', '李四')
// 输出这个key对应的所有value值
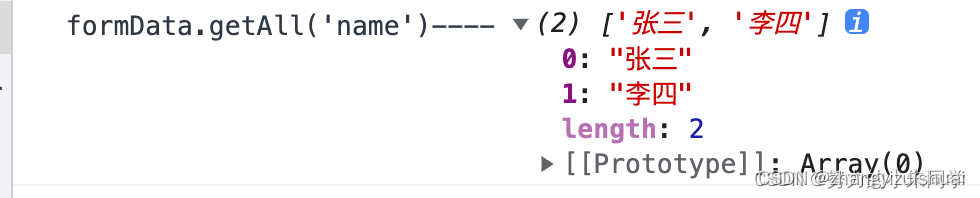
console.log("formData.getAll('name')----", formData.getAll('name'));
执行结果1

可选参数filename是当第二个参数value为Blob或file文件数据时,设置传给服务器端的文件名称。如果不设置该参数,则Blob类型默认文件名为blob,file类型的默认文件名为文件本身的名称。
// 创建空的 FormData 对象
const formData = new FormData()
// 添加一个file键值对数据 取默认文件名称
formData.append('file', file)
// 添加一个file键值对数据 并设置文件名称
formData.append('file', file, 'test.png')
// 输出这个key对应的所有value值
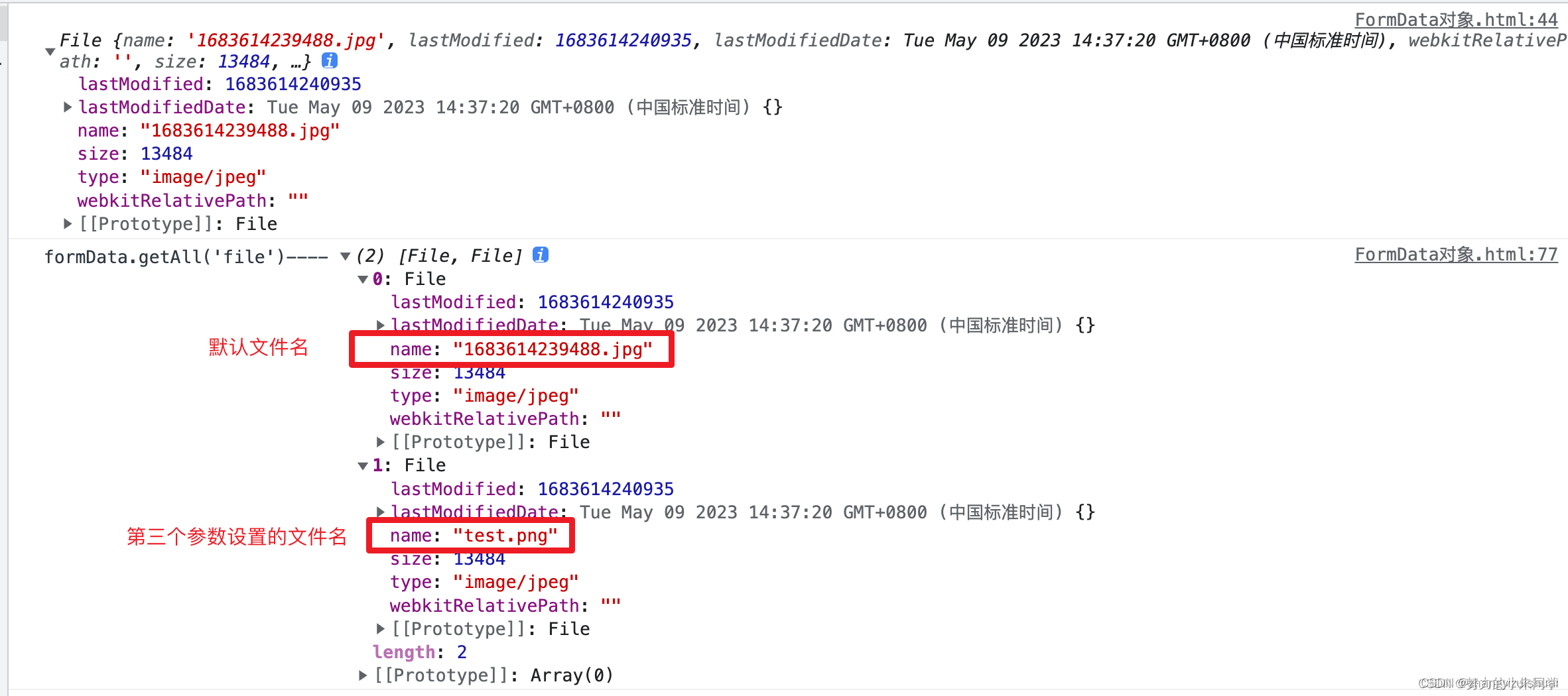
console.log("formData.getAll('file')----", formData.getAll('file'));
执行结果2

3、FormData.set()
FormData.set(name,value,[filename]) 方法与FormData.append()方法类似,都是用于向FormData 对象中添加一个新的值,如果name这个key在FormData中不存在,则会新增这个key,并赋予对应的值value;但是如果name这个key在FormData中已经存在,那么该方法会直接覆盖掉原来的value,无论原有值集合有几个数据,全都被覆盖。
其余用法与FormData.append()方法相同。
// 创建空的 FormData 对象
const formData = new FormData()
// 使用append()添加一个键值对 此时并不存在对应的key 会新增这个key
formData.append('name', '张三')
// 使用append()给同一个key 再次添加值
formData.append('name', '李四')
// 输出这个key对应的所有value值
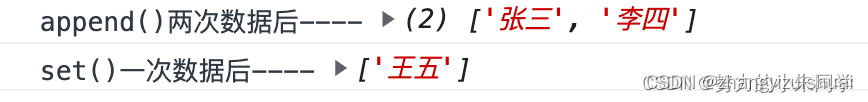
console.log("append()两次数据后----", formData.getAll('name'));
// 使用set()给同一个key 设置值 会覆盖之前的值
formData.set('name', '王五')
// 输出这个key对应的所有value值
console.log("set()一次数据后----", formData.getAll('name'));

4、FormData.delete()
FormData.delete(name) 方法用于从FormData对象中删除name这个key及其对应的所有value。
// 创建空的 FormData 对象
const formData = new FormData()
// 使用append()添加一个键值对 此时并不存在对应的key 会新增这个key
formData.append('name', '张三')
// 使用append()给同一个key 再次添加值
formData.append('name', '李四')
// 输出这个key对应的所有value值
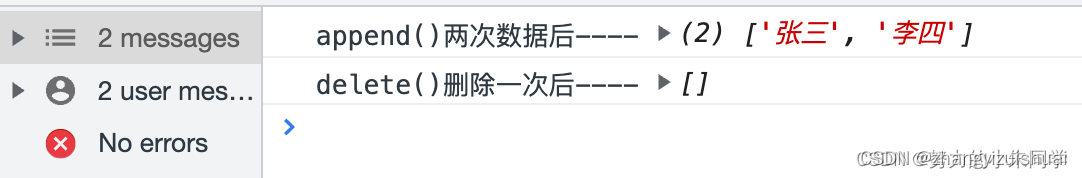
console.log("append()两次数据后----", formData.getAll('name'));
// 使用delete()删除一个key及其所有的value
formData.delete('name')
// 再次输出这个key
console.log("delete()删除一次后----", formData.getAll('name'));

5、FormData.entries()
FormData.entries() 方法用于获取一个由FormData对象中所有键值对组成的iterator(迭代器)对象,然后通过该对象可以遍历访问所有的键值对数据。
该方法获取的iterator(迭代器)对象,需要通过for…of…的形式来进行遍历,每个遍历元素都是数组类型,数组中有两个元素,第一个为key,另一个为value。如果FormData对象中的某个key有多个
// 创建空的 FormData 对象
const formData = new FormData()
// 使用append()添加一个键值对
formData.append('name', '张三')
// 使用append()给同一个key 再次添加值
formData.append('name', '李四')
// 使用append()添加另外一个键值对
formData.append('sex', '男')
// 获取迭代器对象
const entries = formData.entries()
// 输出迭代器对象
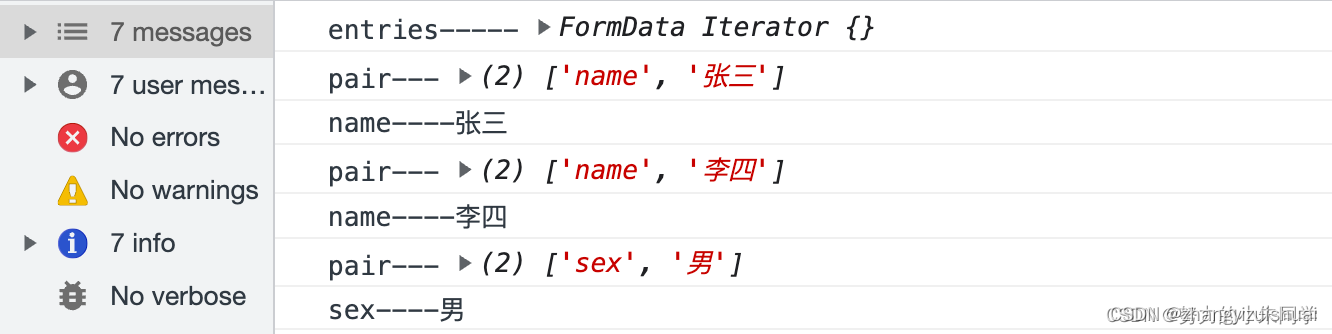
console.log('entries-----', entries);
// 遍历迭代器对象
for (var pair of entries) {// 输出遍历元素console.log('pair---', pair);// 输出元素的key和valueconsole.log(pair[0] + '----' + pair[1]);
}

除了该方法外,我们还可以通过for…of…形式直接遍历FormData对象,其作用与结果与该方法完全相同:
// 创建空的 FormData 对象
const formData = new FormData()
// 使用append()添加一个键值对
formData.append('name', '张三')
// 使用append()给同一个key 再次添加值
formData.append('name', '李四')
// 使用append()添加另外一个键值对
formData.append('sex', '男')
// 遍历formData对象
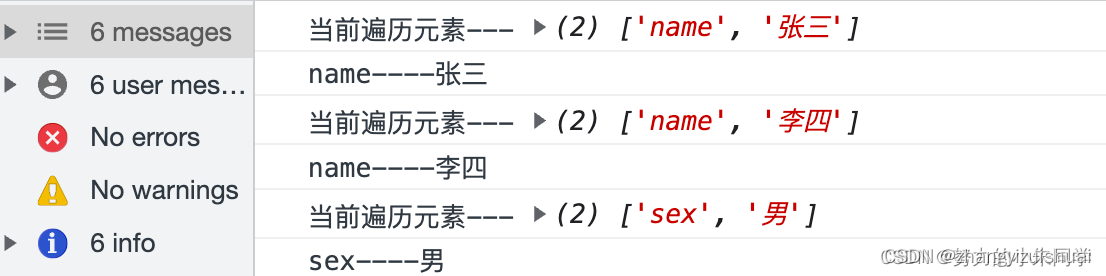
for (var pair of formData) {console.log('当前遍历元素---', pair);console.log(pair[0] + '----' + pair[1]);
}

6、FormData.keys()
FormData.keys() 方法用于获取一个由FormData对象中所有键值对中的key组成的iterator(迭代器)对象,然后通过该对象可以遍历访问所有的key,类型为String。与entries()方法相同的是:如果FormData对象中的某个key有多个value,则该key会被遍历多次,每次对应一个value。
// 创建空的 FormData 对象
const formData = new FormData()
// 使用append()添加一个键值对
formData.append('name', '张三')
// 使用append()给同一个key 再次添加值
formData.append('name', '李四')
// 使用append()添加另外一个键值对
formData.append('sex', '男')
// 获取key组成的迭代器对象
const keys = formData.keys()
// 输出迭代器对象
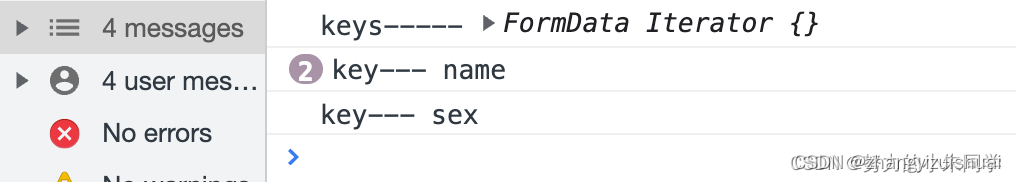
console.log('keys-----', keys);
// 遍历迭代器对象
for (var key of keys) {console.log('key---', key);
}

7、FormData.values()
FormData.values() 方法用于获取一个由FormData对象中所有键值对中的value组成的iterator(迭代器)对象,然后通过该对象可以遍历访问所有的value,类型为String、File、Blob。如果FormData对象中的某个key有多个value,则每个value都会遍历一次
// 创建空的 FormData 对象
const formData = new FormData()
// 使用append()添加一个键值对
formData.append('name', '张三')
// 使用append()给同一个key 再次添加值
formData.append('name', 333444)
// 使用append()添加另外一个键值对
formData.append('sex', '男')
// 获取value组成的迭代器对象
const values = formData.values()
// 输出迭代器对象
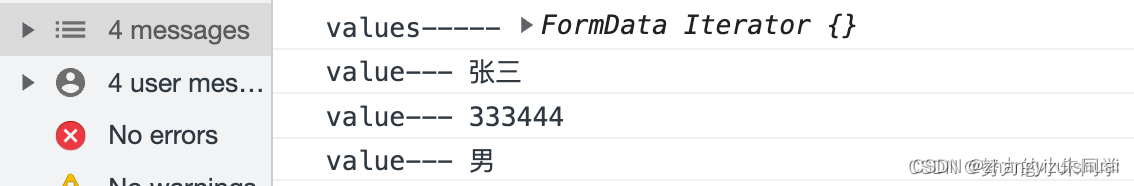
console.log('values-----', values);
// 遍历迭代器对象
for (var value of values) {console.log('value---', value);
}

8、FormData.has()
FormData.has() 该方法用于判断FormData 对象中是否含有某个key,返回值为一个布尔值。
// 创建空的 FormData 对象
const formData = new FormData()
// 使用append()添加一个键值对
formData.append('name', '张三')
// 使用append()添加另外一个键值对
formData.append('sex', '男')
// 使用has()判断是否存在某个key
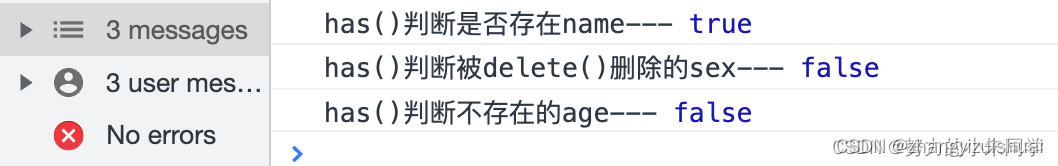
console.log('has()判断是否存在name---', formData.has('name'));
// 使用delete()删除一个key及其所有的value
formData.delete('sex')
// 使用has()判断一个已经被删除的key
console.log('has()判断被delete()删除的sex---', formData.has('sex'));
// 使用has()判断一个不存在的key
console.log('has()判断不存在的age---', formData.has('age'));

9、FormData.get()
FormData.get(name) 方法用于获取FormData 对象中name这个key所对应的value集合里的第一个value,value集合中值的顺序,按照添加的顺序进行排序。
// 创建空的 FormData 对象
const formData = new FormData()
// 使用append()添加一个键值对
formData.append('name', '张三')
// 使用append()给同一个key 再次添加值
formData.append('name', 333)
// 使用append()添加另外一个键值对
formData.append('sex', '男')
// 使用get()获取name对应的第一个value
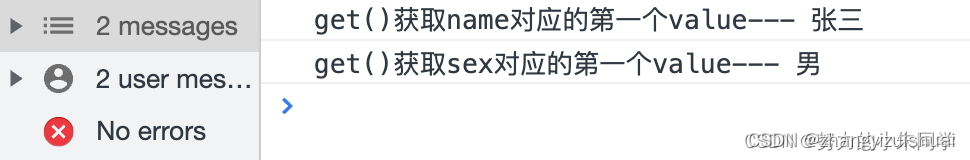
console.log('get()获取name对应的第一个value---', formData.get('name'));
// 使用get()获取sex对应的第一个value
console.log('get()获取sex对应的第一个value---', formData.get('sex'));


一、进阶知识
在前一篇博客中,我讲解了FormData对象的基础概念、相关方法和基本用法,本篇博客我将讲解一些FormDate对象相关的进阶知识,主要包含FormData与其他对象结合使用的各类场景,以及一些使用技巧。
1、FormData对象、JSON字符串、key=value字符串 三种参数形式对比
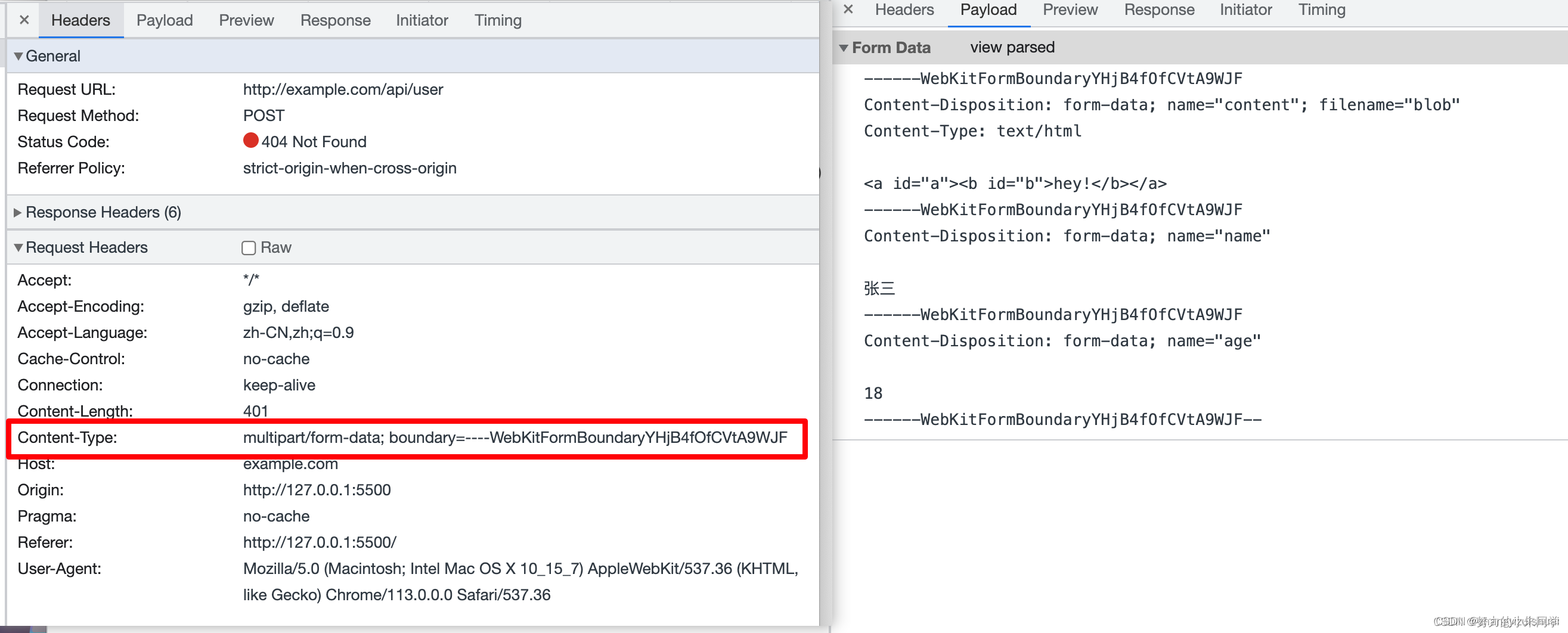
① 使用FormData对象传递参数
该参数形式对应请求头Content-type类型中的 multipart/form-data,以键值对的形式存储参数数据,参数中允许包含File、Blob类型的数据。
// 发送FormData对象参数
function ajaxFormData () {// 创建空的 FormData 对象const formData = new FormData()// 创建Blob对象var aFileParts = ['<a id="a"><b id="b">hey!</b></a>']; // 一个包含 DOMString 的数组var blob = new Blob(aFileParts, { type: 'text/html' });// 添加一个Blob键值对数据 并设置文件名称formData.append('content', blob)// 添加一个字符串键值对数据formData.append('name', '张三')// 添加一个字符串键值对数据formData.append('age', '18')// 创建 XMLHttpRequest 实例对象const xhr = new XMLHttpRequest();// 设置发送POST请求的URL地址const url = 'http://example.com/api/user';// 配置请求对象xhr.open('POST', url);// 无需设置请求头信息 浏览器会自动设置 Content-type 为 multipart/form-data// 设置请求完成后的回调xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}};// 发送请求并将参数加入进去xhr.send(formData);
}
浏览器查看请求头和请求参数:

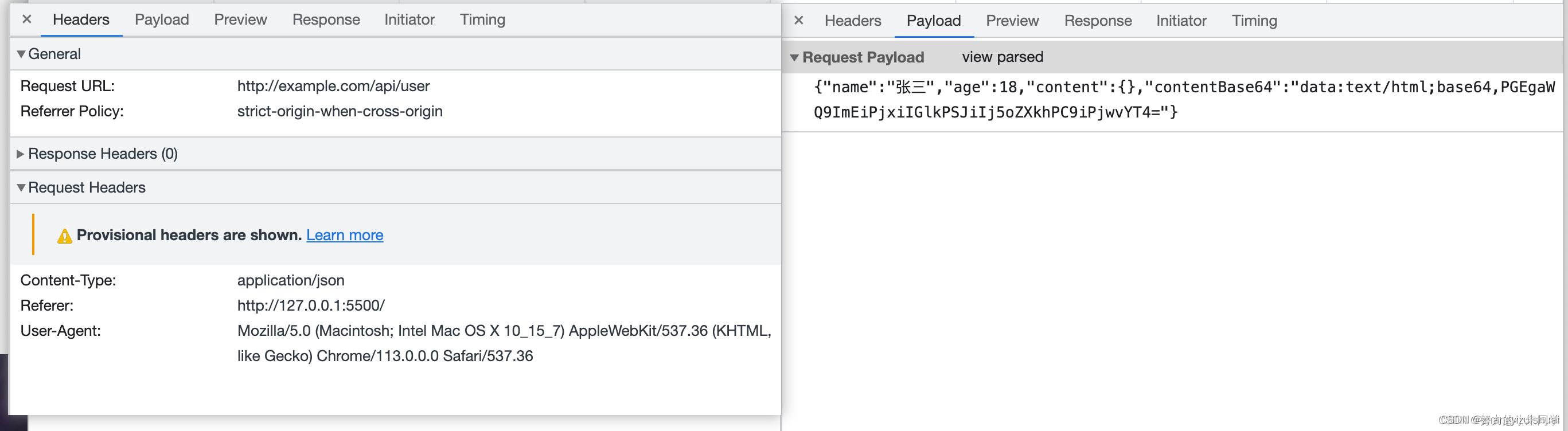
② 使用JSON字符串传递参数
该参数形式对应请求头Content-type类型中的 application/json,参数中的File、Blob类型的数据会被转换成{},数据会丢失。当然我们也可以通过将File、Blob对象转成base64格式的方式来传递数据,但是不够优雅,而且在转换格式的时候,如果文件过大,会占用大量内存,影响浏览器性能,因此并不推荐采用这种形式来传递File、Blob类型数据。
function ajaxJSON () {// 创建Blob对象var aFileParts = ['<a id="a"><b id="b">hey!</b></a>']; // 一个包含 DOMString 的数组var blob = new Blob(aFileParts, { type: 'text/html' });// 创建一个 FileReader 对象var reader = new FileReader();// 当以 DataURL 格式读取成功后,执行回调函数reader.onload = (event) => {// 将blob对象转换为bas64字符串var blobBase64 = event.target.result// 创建要发送的参数对象var params = {name: '张三',age: 18,content: blob,contentBase64: blobBase64}// 将参数对象转换为JSON字符串var JSONParams = JSON.stringify(params)// 创建 XMLHttpRequest 实例对象const xhr = new XMLHttpRequest();// 设置发送POST请求的URL地址const url = 'http://example.com/api/user';// 配置请求对象xhr.open('POST', url);// 设置请求头信息xhr.setRequestHeader('Content-type', 'application/json')// 设置请求完成后的回调xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}};// 发送请求并将参数加入进去xhr.send(JSONParams);};// 以 DataURL 的形式读取 Blob 数据reader.readAsDataURL(blob);
}
浏览器查看请求头和请求参数:

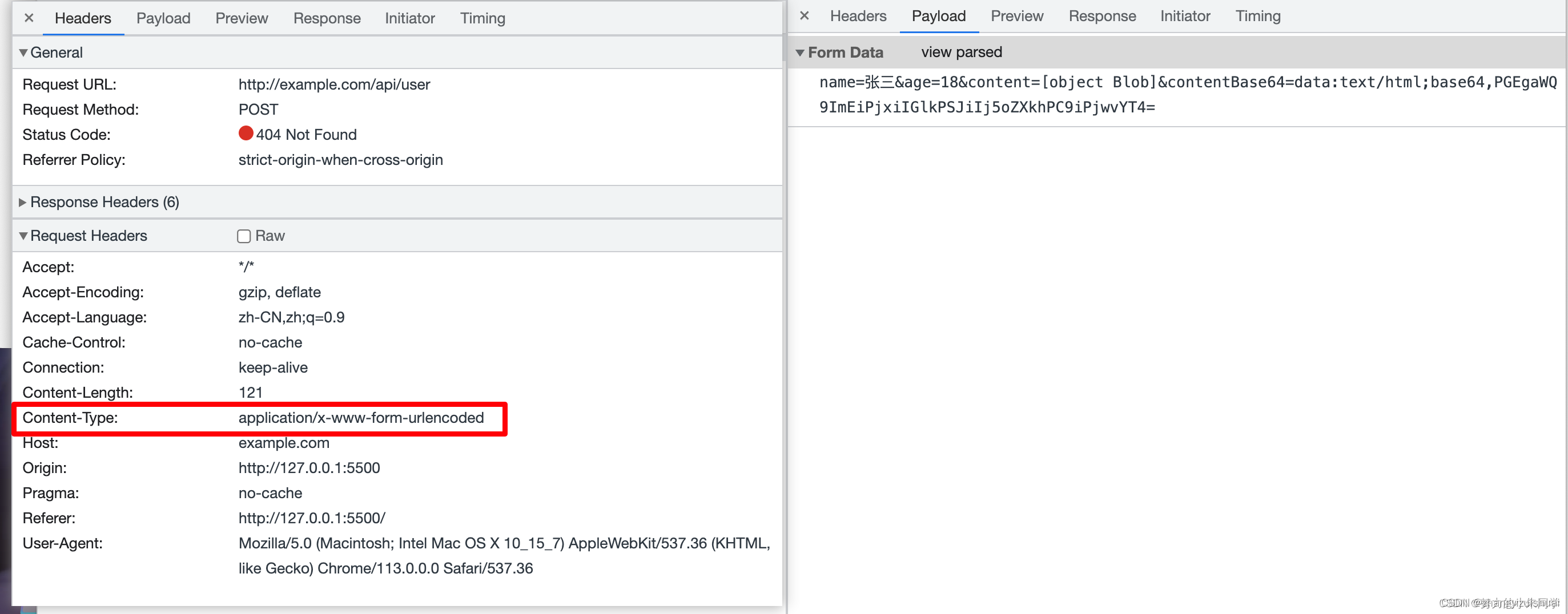
③ 使用key=value字符串传递参数
该参数形式对应请求头Content-type类型中的 application/x-www-form-urlencoded,传递过程中只能传递字符串类型的参数,参数组成key=value格式字符串,多个参数之间通过&进行连接。参数中的File、Blob类型的数据会被转换成[object File]、[object Blob]字符串,数据会丢失。同理,我们也可以通过将File、Blob对象转成base64格式的方式来传递数据,但缺点也相同,在转换格式的时候,如果文件过大,会占用大量内存,影响浏览器性能,因此并不推荐采用这种形式来传递File、Blob类型数据。
function ajaxString () {// 创建Blob对象var aFileParts = ['<a id="a"><b id="b">hey!</b></a>']; // 一个包含 DOMString 的数组var blob = new Blob(aFileParts, { type: 'text/html' });// 创建一个 FileReader 对象var reader = new FileReader();// 当以 DataURL 格式读取成功后,执行回调函数reader.onload = (event) => {// 将blob对象转换为bas64字符串var blobBase64 = event.target.result// 创建要发送的参数字符串var params = 'name=张三&age=18&content=' + blob + '&contentBase64=' + blobBase64// 创建 XMLHttpRequest 实例对象const xhr = new XMLHttpRequest();// 设置发送POST请求的URL地址const url = 'http://example.com/api/user';// 配置请求对象xhr.open('POST', url);// 设置请求头信息xhr.setRequestHeader('Content-type', 'application/x-www-form-urlencoded')// 设置请求完成后的回调xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);}};// 发送请求并将参数加入进去xhr.send(params);}// 以 DataURL 的形式读取 Blob 数据reader.readAsDataURL(blob);
}
浏览器查看请求头和请求参数:

2、对FormData对象中的数据进行过滤
我们使用FormData对象向服务端传输数据时,通常是为了进行文件上传,以及一些相关数据的上传。为了数据安全,我们需要对要加入到FormData中的数据进行校验过滤,比如对文件名、文件类型、文件内容等等进行过滤,只有过滤后的数据才能加入到FormData中,并发送到服务端。
① 文件名过滤
文件名过滤可以防止用户上传的文件名中包含违规内容和字符等,具体实现可以结合正则表达式和字符串操作两者来实现。
例如:上传文件的文件名不能包含&、#和%三个特殊字符,且文件名不能包含sb和2b两个违规词。
// 声明FormData
const formData = new FormData();// 省略...// 获取文件对象
var file = e.target.files[0]
// 获取文件名
var fileName = file.name
// 校验文件名中是否包含sb或2b 两个违规词
const pattern = /^(?!.*([sS]b|2[Bb])).*$/i;
// 进行文件名过滤 不能含有违规词 且不能含有特殊字符
if (pattern.test(fileName) && fileName.indexOf('&') === -1 && fileName.indexOf('#') === -1 && fileName.indexOf('%') === -1) {formData.append('file',file)
} else {alert('文件名不符合规范,请修改后再上传~');
}
② 文件类型过滤
文件类型过滤可以防止用户上传不支持的文件类型,虽然前端可以通过标签的accept属性来限制用户选择的文件类型,但是这并不严谨,用户可以通过操作文件选择框的选项来解除限制,所以在文件上传之前对文件类型进行过滤是有必要的。
例如:上传文件的类型限制为图片类型,且只能为.jpg、.png、.gif三种类型的文件。
// 创建空的 FormData 对象
const formData = new FormData()// 省略...// 获取文件对象
var file = e.target.files[0]
// 获取文件名
var fileName = file.name
// 获取文件类型
var fileType = file.type
// 校验文件名是否以规定格式 jpg、png、gif 结尾
const pattern = /\.jpg$|\.png$|\.gif$/i;
// 进行文件类型过滤
if (pattern.test(fileName) && fileType.indexOf('image') === 0) {formData.append('file', file)
} else {alert('文件类型不符,请修改后再上传~');
}
③ 文件内容过滤
文件内容过滤可以防止用户上传包含恶意代码和违规内容的文件,可以使用JS来过滤部分文件的内容,也可以借助一些完善第三方的库来检查文件内容,如:js-xss、Filter.js等等。
例如:对用户上传的.txt文件,进行简单的敏感词汇校验过滤。
// 创建空的 FormData 对象
const formData = new FormData()
// 调起文件选择框
document.getElementById('file').click()
// 监听文件选择框的change事件
document.getElementById('file').onchange = function (e) {// 获取文件对象var file = e.target.files[0]// 声明一个 FileReader 对象const reader = new FileReader();// 当以文本形式读取成功后,执行回调函数reader.onload = (event) => {const content = event.target.result;console.log('原文件内容---', content);// 过滤敏感词汇const filteredContent = content.replace(/sb|智障|2B/gi, '**');// 显示过滤后的内容console.log('过滤后的文件内容---', filteredContent);// 将过滤后的内容写入FormDataformData.append('fileText', filteredContent)};// 以文本形式读取文件内容reader.readAsText(file);}
④ 白名单过滤
白名单过滤是指根据过滤条件批量设置允许名单,只有符合白名单的数据才能通过过滤。
例如:设置文件类型白名单,只允许jpg、png、gif类型的图片文件加入到FormData中。
// 创建空的 FormData 对象
var formData = new FormData()
// 声明一个白名单数组
const whitelist = ['image/jpg', 'image/png', 'image/gif'];
// 调起文件选择框
document.getElementById('file').click()
// 监听文件选择框的change事件
document.getElementById('file').onchange = function (e) {// 获取文件对象var file = e.target.files[0]// 获取文件类型var fileType = file.type// 判断文件类型是否在白名单中if (whitelist.indexOf(fileType) > -1) {formData.append('file', file)} else {alert('文件类型不符,请修改后再上传~');}
}
⑤ 黑名单过滤
黑名单过滤是指根据过滤条件批量设置禁止名单,凡是符合黑名单的数据都禁止通过。
例如:设置文件类型黑名单,禁止.exe和.bat类型的文件加入到FormData中。
//
创建空的 FormData 对象
var formData = new FormData()
// 声明一个黑名单数组
const blackList = ['application/x-msdownload', 'application/x-msdos-program',];
// 调起文件选择框
document.getElementById('file').click()
// 监听文件选择框的change事件
document.getElementById('file').onchange = function (e) {// 获取文件对象var file = e.target.files[0]// 获取文件类型var fileType = file.type// 判断文件类型是否在黑名单中if (blackList.indexOf(fileType) === -1) {formData.append('file', file)} else {alert('文件类型不允许上传~');}
}
3、FormData对象结合同步token预防CSRF攻击
CSRF(Cross-site Request Forgery,跨站请求伪造)攻击是一种常见的网络攻击,攻击者通过伪造用户的身份,利用用户在某些站点上的登录状态,来构造并发送篡改数据的请求。防范CSRF攻击方式有很多,在涉及表单提交的页面中,我们常用的是FormData对象结合同步token(又称CSRF token)的防范策略,来防范攻击者恶意伪造表单数据提交,具体操作步骤如下:
① 当用户请求访问表单页面时,服务端生成一个随机且唯一的token,服务端存储一份,并将该token存储在cookie之中,发送给前端。
② 前端从cookie中获取token,然后将token添加到要提交的FormData对象中。
③ 前端触发表单提交接口,发送FormData对象,服务端收到请求后,对比FormData对象中的token与服务端存储的token是否一致,如果一致,则认为是合法请求,否则,认为是CSRF攻击,拒绝请求。
该防范策略的核心在于攻击者虽然在调用提交接口时能携带相关的cookie信息(接口携带的cookie取决于接口的域名),但是无法通过js获取相关cookie的值(js只能获取当前页面域名下的cookie),因而也就拿不到有效的token,无法构造有效的表单数据,请求就会被服务端所拒绝。
该防范策略的优点在于安全性高、操作简单、支持性好,缺点在于需要增加额外的计算量和存储开销。
除此之外,我们还可以给存储token的那个cookie设置SameSite=Strict或lax,进一步防范CSRF攻击。
4、FormData对象结合input实现选择文件夹,批量上传文件
之前我们批量上传文件时,都是让用户一个个的去选择文件,操作繁多;或者就是让用户将文件放到文件夹下,统一打包成压缩包,作为一个文件上传,但是文件的压缩格式有很多,服务端基本不可能全部支持,因此也有一定的局限性。所以我想到了另一种方案就是:让用户直接去选择文件夹,然后前端获取文件夹中的所有文件,逐一加入到FormData对象中,最后统一上传到服务端。我们还可以结合黑白名单过滤的方式,对文件夹中的文件进行过滤,只保留允许上传的文件,发送到服务端。
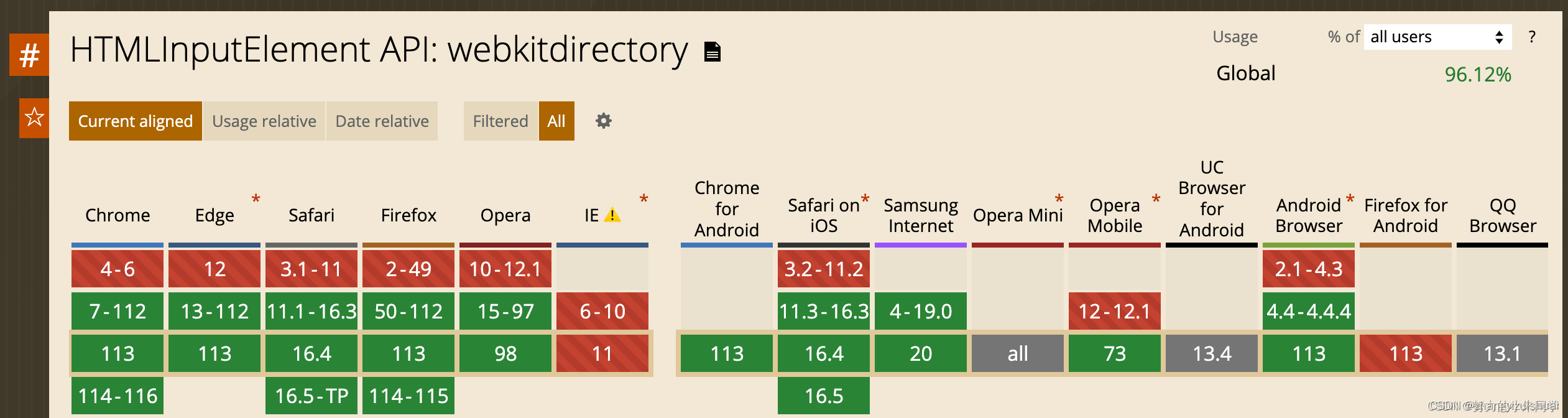
想要通过实现文件夹上传需要借助该元素的webkitdirectory属性,设置该属性后,将限制用户只能选择文件夹,而无法选择文件。但是该属性并非标准属性,所以请慎用!!!
浏览器兼容性:

示例代码
<input type="file" id="folder" name="folder" webkitdirectory />
<div id="showBox">文件夹内文件展示区域
</div>
// 创建空的 FormData 对象
var formData = new FormData()
// 声明一个白名单数组 表示可以上传的文件后缀名
const whiteList = ['ppt', 'pptx', 'txt', 'xlsx'];
// 调起文件选择框
document.getElementById('folder').click()
// 监听文件选择框的change事件
document.getElementById('folder').onchange = function (e) {// 获取文件列表类数组对象let files = e.target.files// 输出文件列表类数组对象console.log(files);// 将类数组对象转换为数组 且对文件后缀名进行过滤files = Array.from(files).filter(item => {// 过滤掉文件夹对象if (item.type !== "" && item.name !== '.DS_Store') {// 获取文件后缀名const suffix = item.name.split('.').pop()// 过滤掉不足在白名单中的文件if (whiteList.indexOf(suffix) > -1) {return true}}})// 输出过滤后的文件对象列表console.log('选择文件夹中的所有文件过滤后的结果---', files);// 用于显示的html字符串let html = ''// 遍历文件对象列表files.forEach(item => {// 将文件对象的信息拼接到html字符串中html = html + `<p>文件名:${item.name} <br />文件路径:${item.webkitRelativePath}</p>`// 将文件对象添加到FormData中formData.append('file', item)})// 将html字符串渲染到页面中document.getElementById('showBox').innerHTML = html// 后续上传文件的逻辑...
选择文件夹上传后,首先浏览器会弹窗获取用户授权(Safari浏览器在本地环境时无需授权,线上环境未验证):

用户授权之后,我们可以监听标签的onchange事件,然后通过event.target.files获取所选文件夹本身及其的所有子文件和子文件夹组成的文件类数组,在进行相关处理时,建议使用Array.from()转换真正的数组类型。
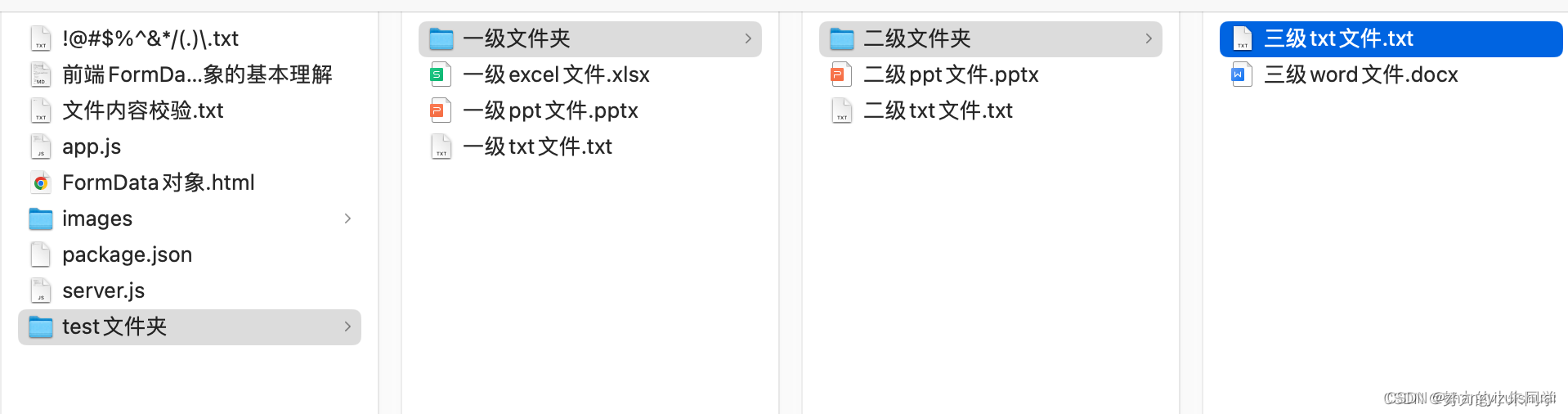
原始目录层级:

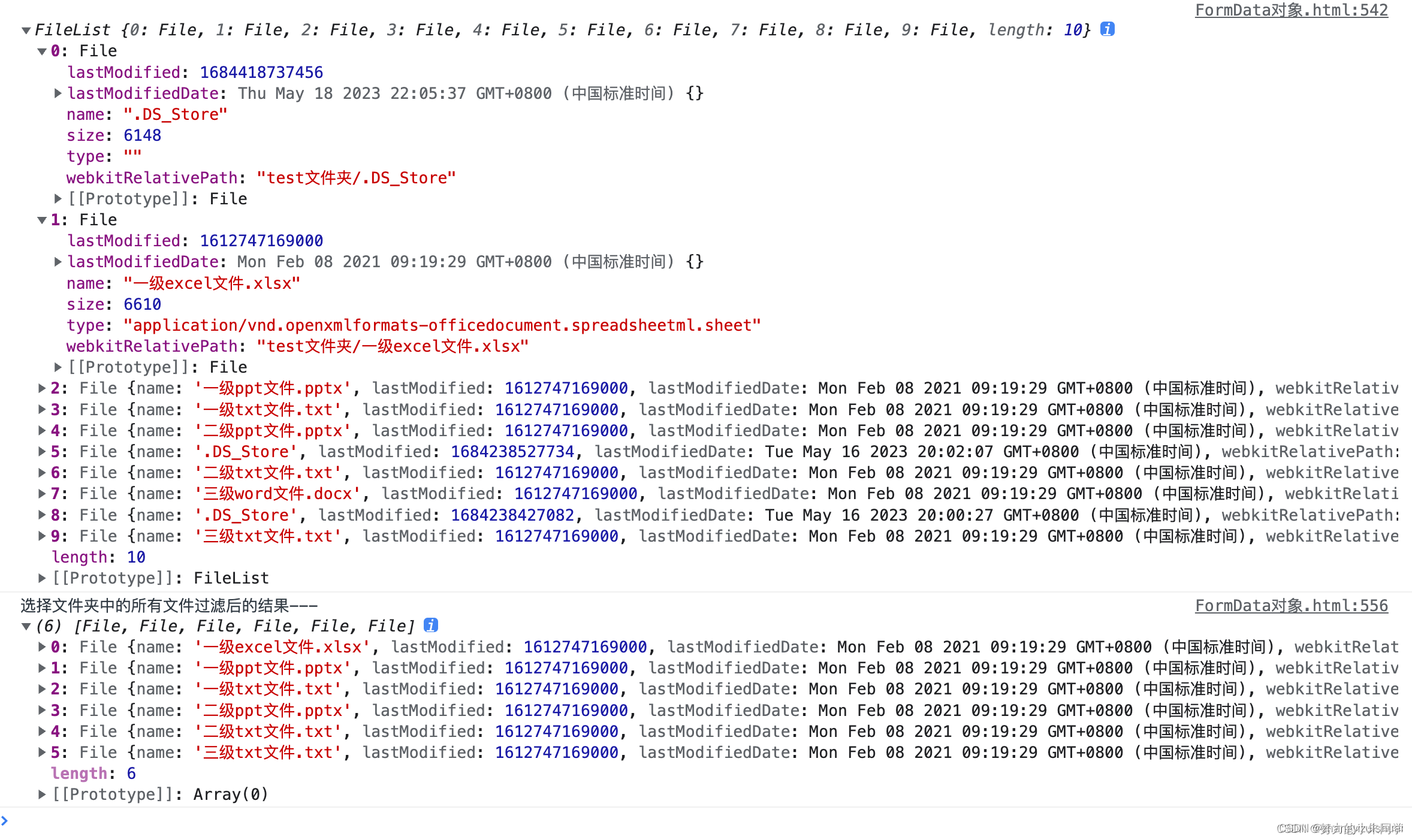
获取的文件类数组以及过滤后的文件结果:

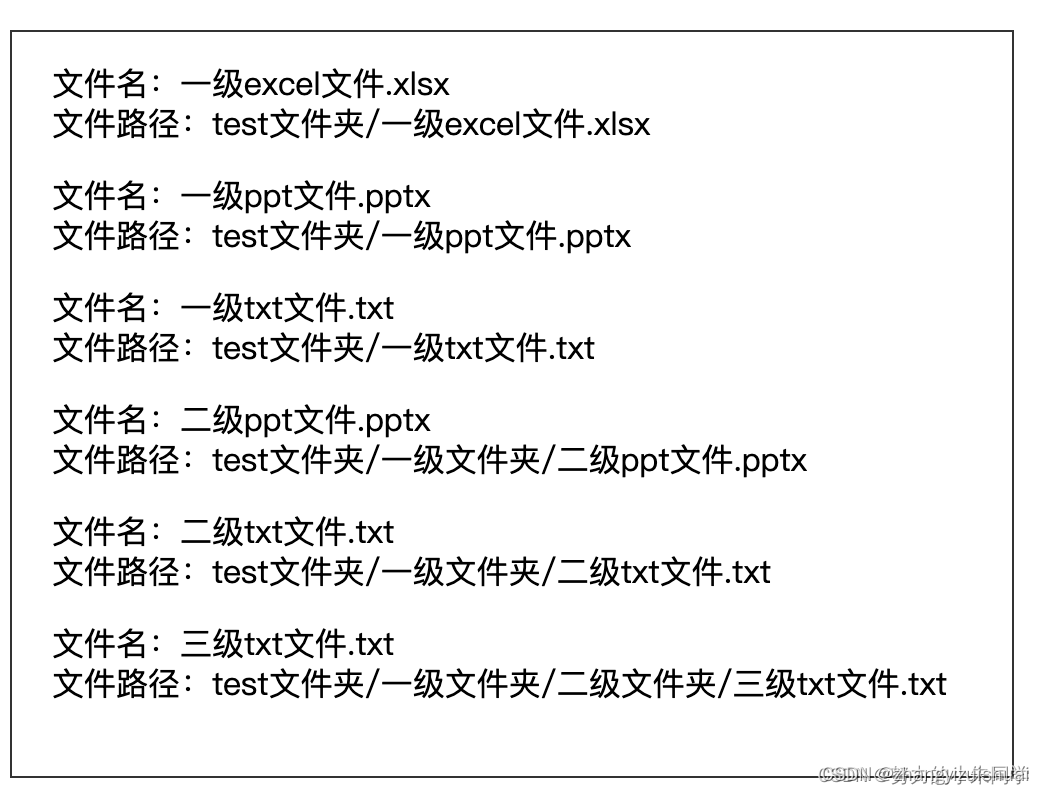
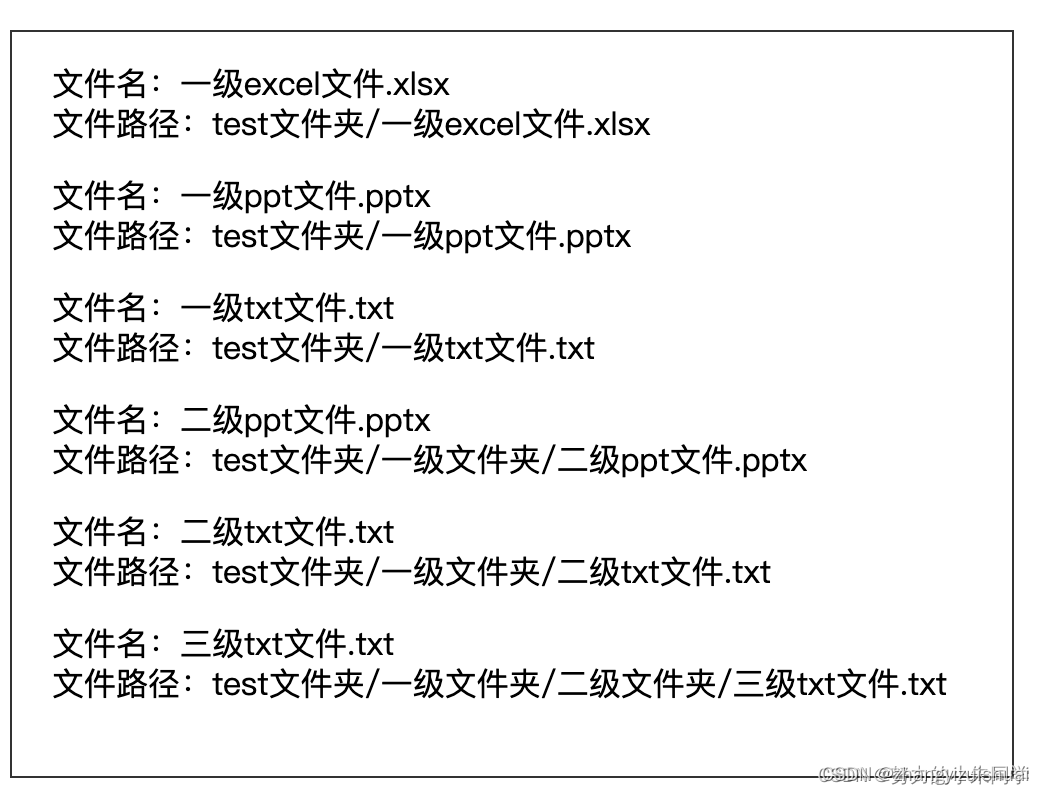
页面渲染结果:

从上面的示例中可以看出获取文件列表中,包含一种name为.DS_Store并且type为""的特殊文件,这类特殊文件文件表示的就是文件夹,我们可以通过该文件的webkitdirectory属性来获取文件夹的真实名称。
而且此时获取的各文件之间无法体现原始目录层级关系,但是我们可以通过每个file文件的webkitRelativePath属性来得知每个文件的层级关系,各级路径之间通过 / 连接,我们可以通过/ 分割webkitRelativePath属性值,从而还原文件夹的原始层级关系。
注意: 文件名和文件夹名最好不要包含/、\等特殊字符,因为获取的File中的name和webkitRelativePath属性,会将他们转义,很有可能会影响层级的拆分和判断。例如:/在File中的name和webkitRelativePath中都会被转义为:,\在File中的name中会被转义为\,在webkitRelativePath中会被转义为/?(奇奇怪怪的规则(╯°□°)╯︵┻━┻)。
5、FormData对象结合dataTransfer实现拖拽文件夹,批量上传文件
可以实现,但其中涉及知识点太多,暂时还没完全搞懂,想了解的建议查阅最后一篇相关资料。
相关文章:

FormData文件上传多文件上传
一、简介 通常情况下,前端在使用post请求提交数据的时候,请求都是采用application/json 或 application/x-www-form-urlencoded编码类型,分别是借助JSON字符串来传递参数或者keyvalue格式字符串(多参数通过&进行连接&#…...
)
八股文打卡day4——计算机网络(4)
TCP和UDP的概念、特点、区别和对应的使用场景? 我的回答: 概念: TCP是传输控制协议,是面向连接、可靠的、基于字节流的传输层通信协议。 UDP是用户数据报协议,是无连接、不可靠的,基于数据报的传输层通信…...

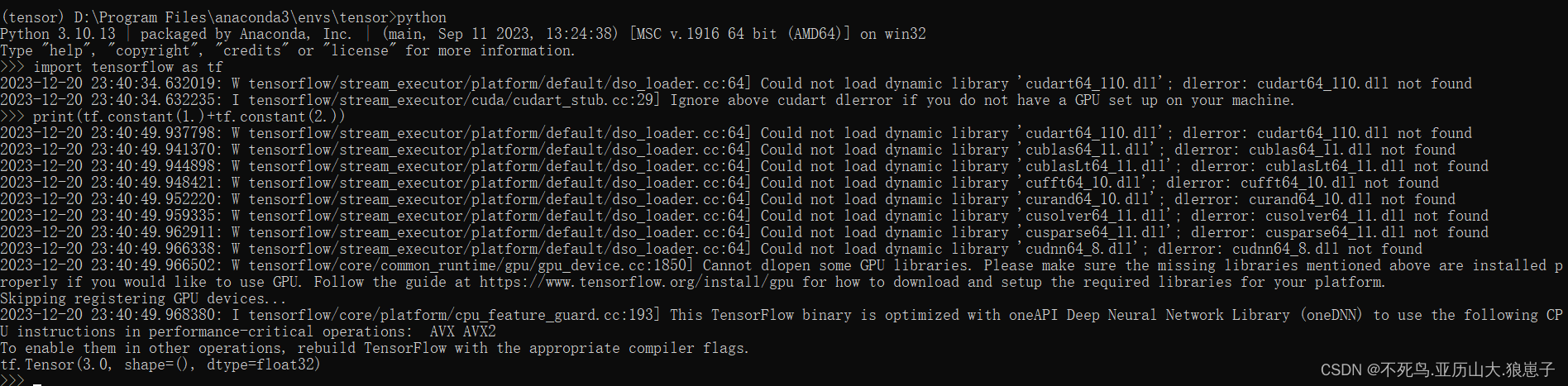
TensorFlow(2):Windows安装TensorFlow
1 安装python环境 这一步请自行安装,这边不做介绍。 2 安装anaconda 下载路径:Index of /,用户自行选择自己的需要的版本。 3 环境配置 3.1 anaconda环境配置 找到设置,点击系统->系统信息->高级系统设置->环境变量…...

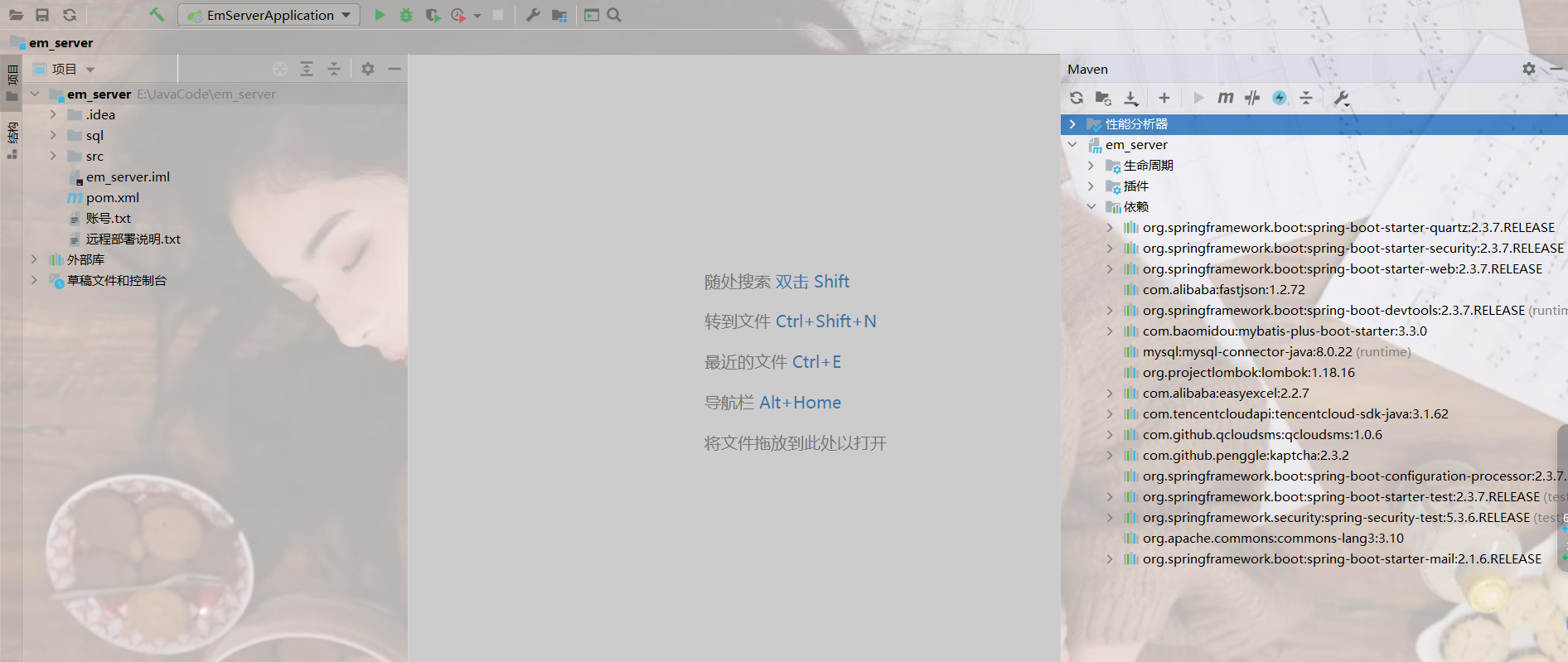
一文解决idea导入源码控制台爆红问题
文章目录 唠嗑部分背景说明idea查看maven配置 言归正传安装mavenidea配置maven 结语及资料获取 唠嗑部分 背景说明 很多新手伙伴们在导入项目源码时,都会遇到大片依赖爆红,项目跑不起来,小白也是把自己电脑重新配置了一番,复现了…...

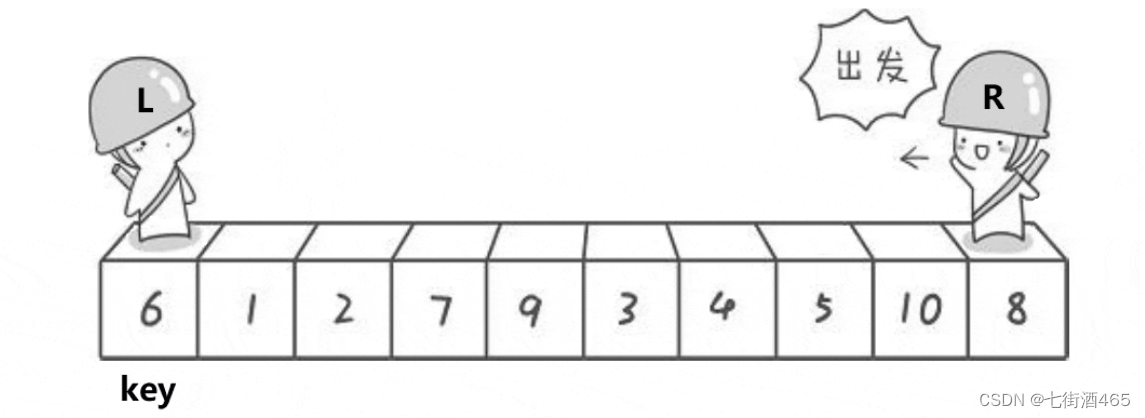
排序算法——快排
快速排序算法最早是由图灵奖获得者Tony Hoare设计出来的,他在形式化方法理论以 及ALGOL.60编程语言的发明中都有卓越的贡献,是20世纪最伟大的计算机科学家之—。 而这快速排序算法只是他众多贡献中的—个小发明而已。 快速排序(Quick Sort)的基本算法思…...

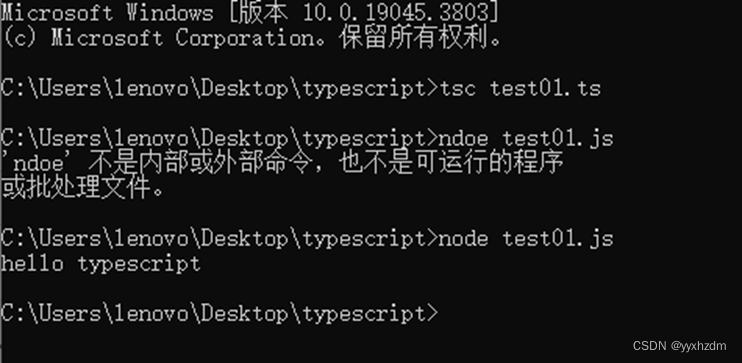
第二节TypeScript 基础语法
1、typescript程序由以下几个部分组成: 模块函数变量语句和表达式注释 2、开始第一个typescript程序 创建一个typescript程序,使之输出“hello typescript”: 代码: var message:string "hello typescript" cons…...
计算)
Go、Python、Java、JavaScript等语言的求余(取模)计算
余数符号规则: Go(%): 余数与被除数符号一致 Java(%): 余数与被除数符号一致 JavaScript(%): 余数与被除数符号一致 Python(%)…...

scrapy快加构造并发送请求
scrapy数据建模与请求 学习目标: 应用 在scrapy项目中进行建模应用 构造Request对象,并发送请求应用 利用meta参数在不同的解析函数中传递数据 1. 数据建模 通常在做项目的过程中,在items.py中进行数据建模 1.1 为什么建模 定义item即提前…...

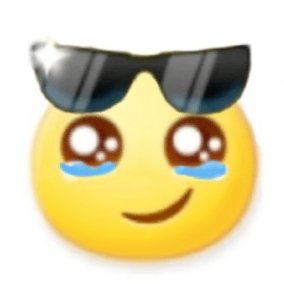
【C++】谈谈深拷贝与浅拷贝
目录 一、浅拷贝 1.定义 2.示例 3.问题 二、深拷贝 1.定义 2.示例 3.优点 三、考虑场景 浅拷贝的考虑 1.性能要求 2.简单地数据结构 3.资源管理 深拷贝的考虑 1.动态内存分配 2.复杂数据结构 3.资源管理 总结 一、浅拷贝 1.定义 浅拷贝是指对对象进行复制时…...

电商API接口如何驱动业务:代码演示与解析
随着电子商务的飞速发展,电商平台的业务逻辑日益复杂,涉及的模块和功能也越来越多。在这个过程中,电商API接口扮演着至关重要的角色。通过API接口,不同的业务模块可以相互通信,实现数据和服务的共享,提高业…...

秋招总结_就业
2020秋招总结 【前言】 以下内容是写给研二学弟学妹们的秋招总结,研一的师弟师妹们如有需要,也可看看。先说一下我为什么要写这个总结: 1、时代在变化,社会在发展,一届有必要给下一届讲一些经验。 2、我平时和你们…...

基于查表法的水流量算法设计与实现
写在前面 本文分享的是一种基于查表法的水流量的算法方案设计与实现,算法简单易懂,主要面向初学者,有两个目的:一是给初学者一些算法设计的思路引导;二是引导初学者学习怎样用C语言编程实现。 一、设计需求 基于“19…...

Python:复制、移动文件到指定文件夹
需要考虑的问题: 指定文件夹是否存在,不存在则创建在指定文件夹中是否存在同名文件,是覆盖还是另存为 import os import shutil import tracebackdef copyfile(srcfile, dstpath, replaceFalse):"""复制文件到指定文件夹par…...

类和对象(中篇)
类的六个默认成员函数 如果一个类中什么成员都没有,简称为空类。 空类中真的什么都没有吗?并不是,任何类在什么都不写时,编译器会自动生成以下6个默认成员函数。 默认成员函数: 用户没有显式实现,编译器会…...

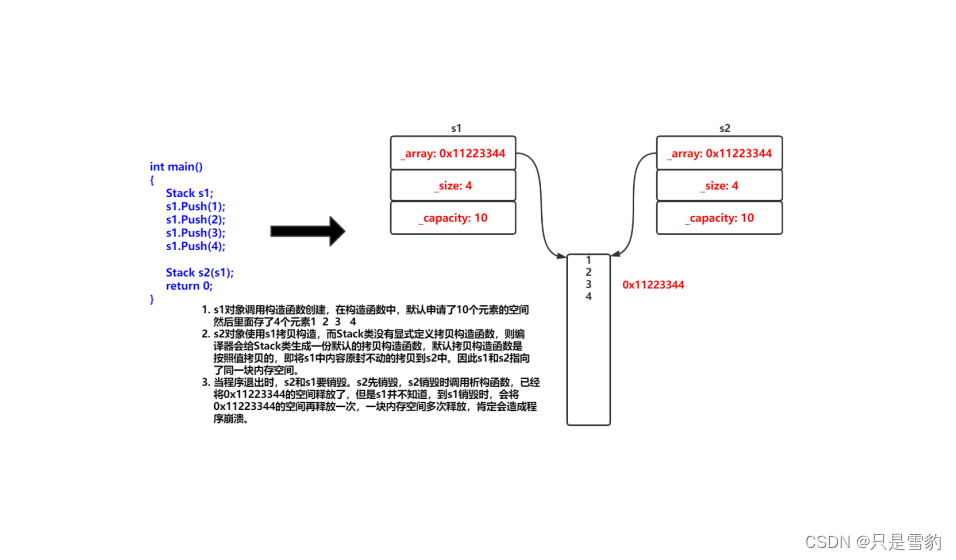
简单几步完成SVN的安装
介绍以及特点 SVN:Subversion,即版本控制系统。 1.代码版本管理工具 2.查看所有的修改记录 3.恢复到任何历史版本和已经删除的文件 4.使用简单上手快,企业安全必备 下载安装 SVN的安装分为两部分,第一部分是服务端安装&…...

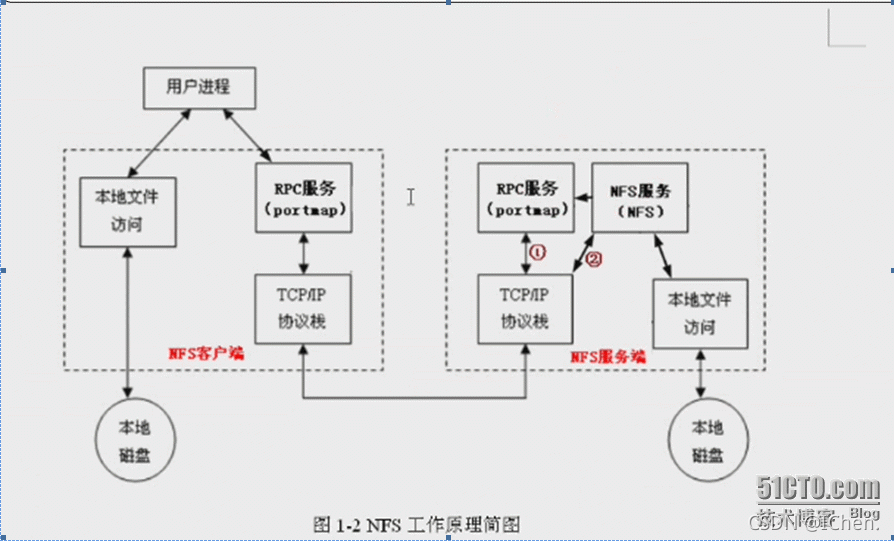
NFS原理详解
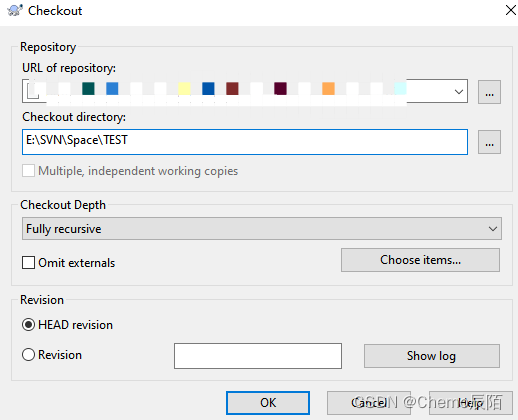
一、NFS介绍 1)什么是NFS 它的主要功能是通过网络让不同的机器系统之间可以彼此共享文件和目录。 NFS服务器可以允许NFS客户端将远端NFS服务器端的共享目录挂载到本地的NFS客户端中。 在本地的NFS客户端的机器看来,NFS服务器端共享的目录就好像自己的磁…...

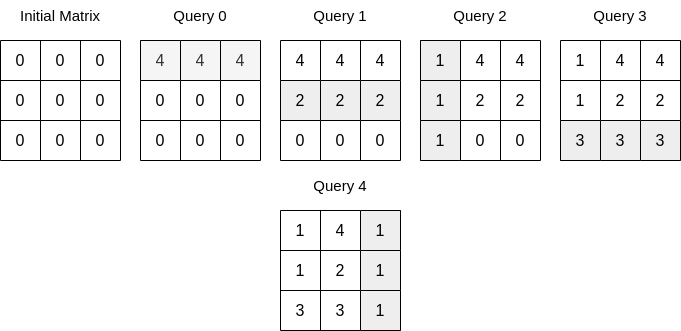
查询后矩阵的和
说在前面 🎈不知道大家对于算法的学习是一个怎样的心态呢?为了面试还是因为兴趣?不管是出于什么原因,算法学习需要持续保持。 问题描述 给你一个整数 n 和一个下标从 0 开始的 二维数组 queries ,其中 queries[i] [t…...

Flutter实现丝滑的滑动删除、移动排序等-Dismissible控件详解
文章目录 Dismissible 简介使用场景常用属性基本用法举例注意事项 Dismissible 简介 Dismissible 是 Flutter 中用于实现可滑动删除或拖拽操作的一个有用的小部件。主要用于在用户对列表项或任何其他可滑动的元素执行删除或拖动操作时,提供一种简便的实现方式。 使…...

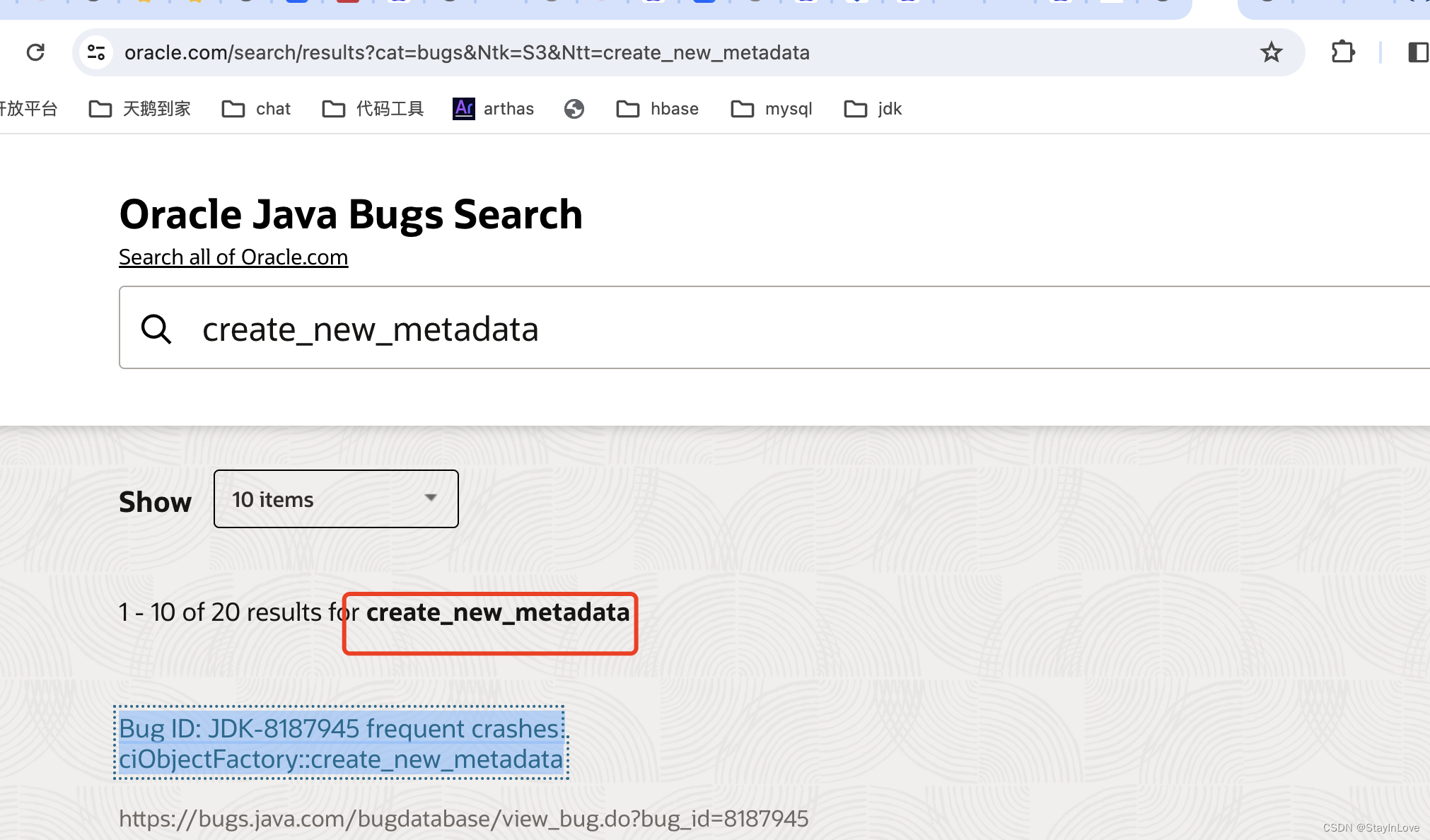
JDK bug:ciObjectFactory::create_new_metadata:原因完全解析
文章目录 1、问题2.详细日志2.关键日志3.结论4.JDK:bug最终bug链接: 京东遇到过类似bug各位大佬如果有更详细的解答可以留言。 1、问题 服务不通,接口404,查看日志有一下截图,还有一个更详细的日志 2.详细日志 # #…...

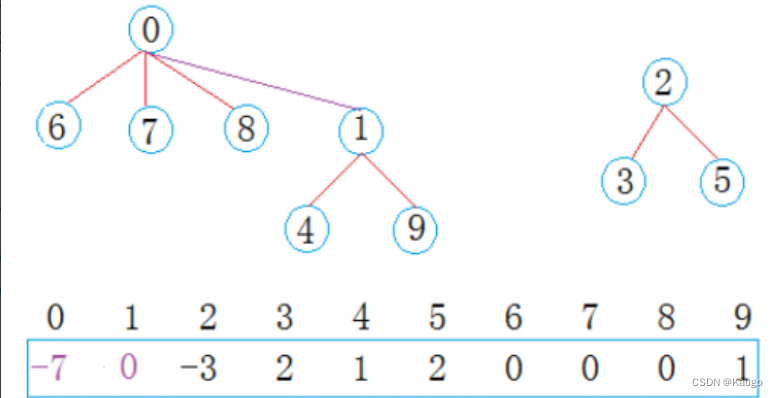
【数据结构】并查集的简单实现,合并,查找(C++)
文章目录 前言举例: 一、1.构造函数2.查找元素属于哪个集合FindRoot3.将两个集合归并成一个集合Union4.查找集合数量SetCount 二、源码 前言 需要将n个不同的元素划分成一些不相交的集合。开始时,每个元素自成一个单元素集合,然后按一定的规…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...
