QT中网络编程之发送Http协议的Get和Post请求
文章目录
- HTTP协议
- GET请求
- POST请求
- QT中对HTTP协议的处理
- 1.QNetworkAccessManager
- 2.QNetworkRequest
- 3.QNetworkReply
- QT实现GET请求和POST请求
- Get请求步骤
- Post请求步骤
- 测试结果
使用QT的开发产品最终作为一个客户端来使用,很大的一个功能就是要和后端服务器进行交互。
当前使用的QT版本如下:

HTTP协议
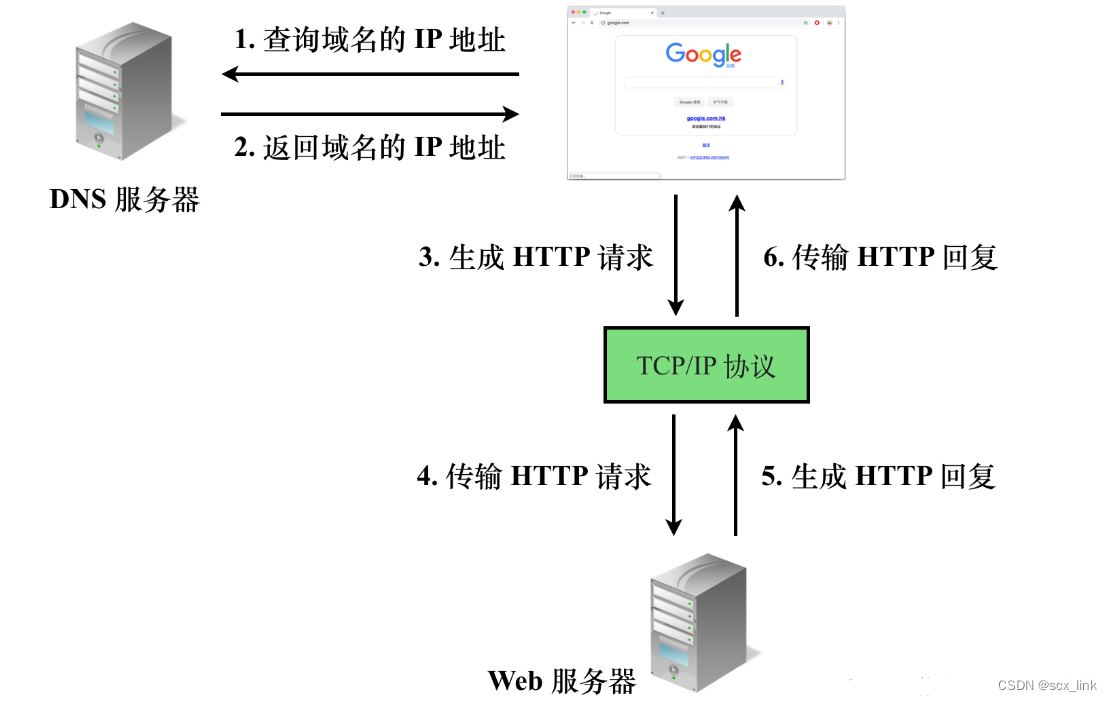
超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII形式给出;而 消息内容则具有一个类似MIME的格式。

GET请求
GET 从指定的资源请求数据。必要时,可以将查询字符串参数追加到URL的末尾,以便将信息发送给服务器。GET因为参数会放在url中,所以隐私性,安全性较差,请求的数据长度是有限制的,不同的浏览器和服务器不同,一般限制在 2~8K 之间,更加常见的是 1k 以内。
POST请求
POST向指定的资源提交要被处理的数据。POST请求应该把数据作为请求的主体提交,请求主体(body)可以包括非常多的数据,且数据格式不限。POST请求是没有的长度限制,请求数据是放在body中。
QT中对HTTP协议的处理
Qt中提供了QNetworkAccessManager、QNetworkRequest和QNetworkReply,用于应用程序对网络访问的处理。
1.QNetworkAccessManager
QNetworkAccessManager 提供了应用程序通过网络发送请求的能力。
2.QNetworkRequest
QNetworkRequest 保存通过网络发送请求所需的信息。 它包含一个 URL 和一些可用于修改请求的辅助信息。
3.QNetworkReply
QNetworkReply 类封装了使用 QNetworkAccessManager 发布的请求相关的回复信息。QNetworkReply 是 QIODevice的子类,这意味着一旦从对象中读取数据,它就不再由设备保留。因此,如果需要,应用程序有责任保留这些数据。
QT实现GET请求和POST请求
项目结构预览:


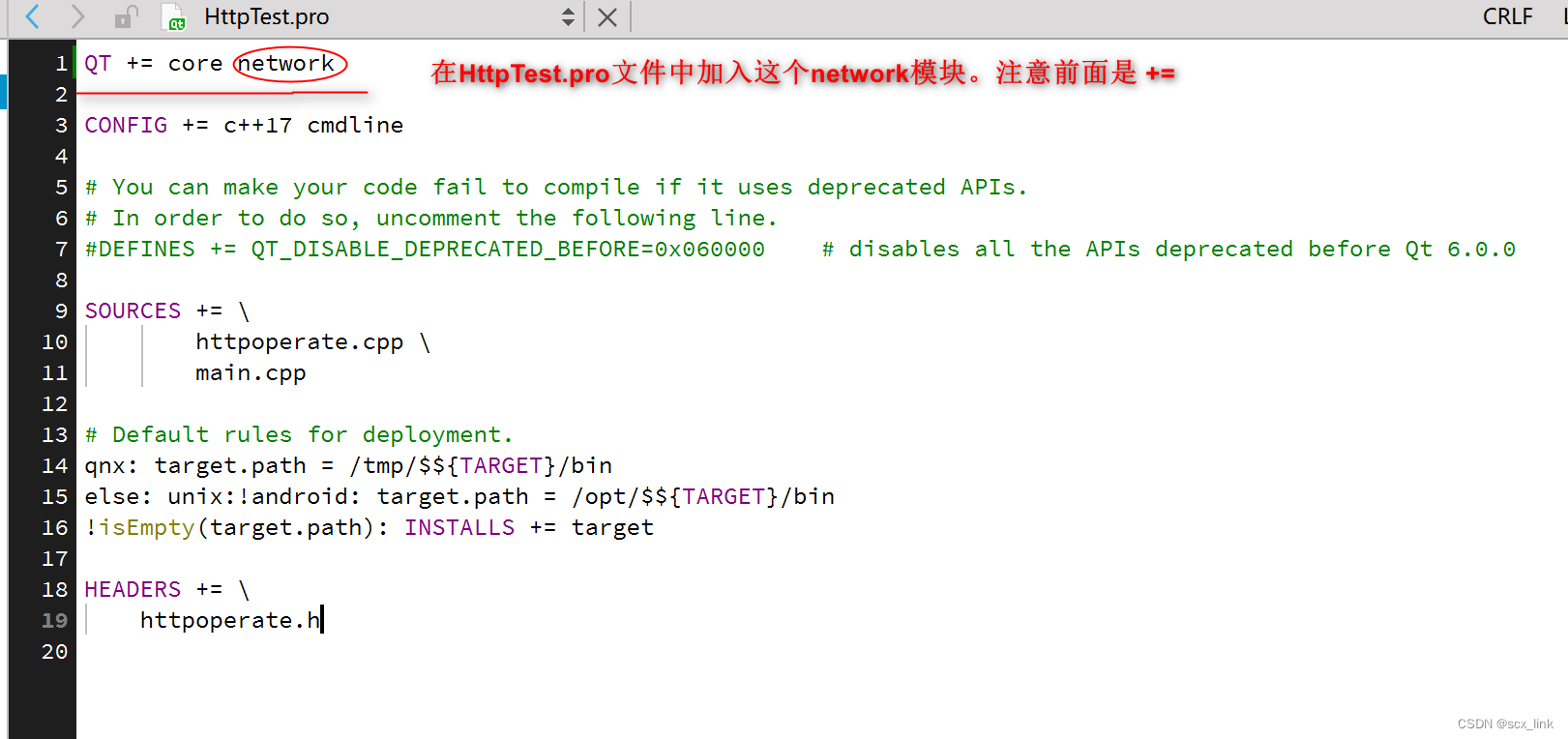
头文件httpoperate.h内容:
#ifndef HTTPOPERATE_H
#define HTTPOPERATE_H#include <QtNetwork/QNetworkAccessManager>
#include <QtNetwork/QNetworkReply>class HttpOperate:public QObject
{Q_OBJECT
public:HttpOperate();void SendPostRequst();//用于发送Post请求的成员函数void SendGetRequst();//用于发生Get请求的成员函数private:QNetworkAccessManager* mNetworkManager;QNetworkReply* mReply;public slots: //类中做槽函数的成员函数一般写在public slots下,Qt5以及以上版本可以不写public slotsvoid ReplyFinshed();
};#endif // HTTPOPERATE_H
源文件httpoperate.cpp中的内容:
#include "httpoperate.h"
#include <QJsonDocument>
#include <QJsonObject>
#include <QStringDecoder>
#include <QObject>
HttpOperate::HttpOperate() {}void HttpOperate::SendGetRequst()
{mNetworkManager = new QNetworkAccessManager(this);QNetworkRequest _quest;QString url = "http://127.0.0.1:8083/v3/api/client/v1/captchaImage";url.append("?key1=小强&key2=xiao qing");_quest.setUrl((QUrl(url)));_quest.setHeader(QNetworkRequest::ContentTypeHeader,"application/x-www-form-urlencoded");mReply = mNetworkManager->get(_quest);QByteArray _data = mReply->readAll();//读出数据//QDateTime::currentDateTime().toString("yyyy-MM-dd hh:mm:ss.zzz").toUtf8().constData();qInfo()<<"1_data ==> "<<_data;//connect(mReply,&QNetworkReply::finished,this,&HttpOperate::ReplyFinshed);//方式一// auto lambdaFun = [=]{ReplyFinshed();};//lambda函数// connect(mReply,&QNetworkReply::finished,this,lambdaFun);connect(mReply,&QNetworkReply::finished,this,[=]{ReplyFinshed();});qInfo()<<"2_data ==> " << QDateTime::currentDateTime().toString("yyyy-MM-dd hh:mm:ss.zzz").toUtf8().constData();
}void HttpOperate::SendPostRequst()
{mNetworkManager = new QNetworkAccessManager(this);QNetworkRequest _quest;_quest.setUrl((QUrl("http://127.0.0.1:8083/v3/api/client/v1/createSignature")));// _quest.setHeader(QNetworkRequest::ContentTypeHeader,"application/x-www-form-urlencoded");_quest.setHeader(QNetworkRequest::ContentTypeHeader,"application/json");QJsonDocument document;QJsonObject obj;obj.insert("key1", "小明");obj.insert("key2", "xiao hong");document.setObject(obj);QByteArray _postData = document.toJson(QJsonDocument::Compact);//以Json字符串的方式传参mReply = mNetworkManager->post(_quest,_postData);QByteArray _data = mReply->readAll();//读出数据qDebug()<<"1_data ==> "<<_data;//此s时数据为空//connect(mReply,&QNetworkReply::finished,this,&HttpOperate::ReplyFinshed);//方式一// auto lambdaFun = [=]{ReplyFinshed();};//lambda函数// connect(mReply,&QNetworkReply::finished,this,lambdaFun);//方式二connect(mReply,&QNetworkReply::finished,this,[=]{ReplyFinshed();});//方式三qDebug()<<"2_data ==> ";
}void HttpOperate::ReplyFinshed()
{if (mReply->error() == QNetworkReply::NoError){// 处理返回的数据QByteArray _data = mReply->readAll();//读出数据auto toUtf16 = QStringDecoder(QStringDecoder::Utf8);QString str = toUtf16(_data);qInfo()<<"_data ==> "<<str;} else {// 处理错误qDebug()<<"error ==> "<<mReply->error();}mReply->deleteLater();
}
main.cpp中的代码:
#include <QCoreApplication>
#include "httpoperate.h"
int main(int argc, char *argv[])
{QCoreApplication a(argc, argv);HttpOperate hoper;hoper.SendPostRequst();//发起Post请求测试HttpOperate hoper1;hoper1.SendGetRequst();//发起Get请求测试return a.exec();//主程序会在这里阻塞
}
Get请求步骤
步骤:
1. 初始化QNetworkAccessManager对象。
2. 设置请求URL。
3. 连接消息返回。
4. 发送GET请求。
上面的关键代码就是:
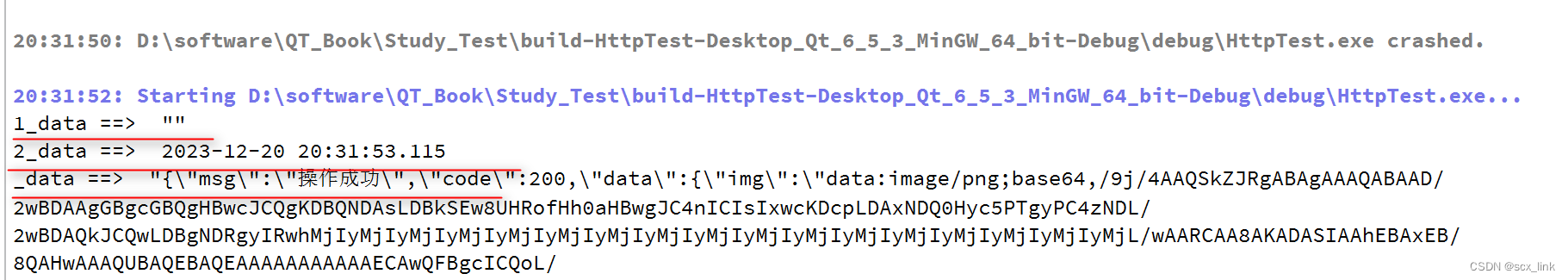
/*内部发起http连接,连接成功后发起get请求.此接口是异步接口。请求发起后,会立即返回一个QNetworkReply类型对象的地址,此时打印它如上的1_data ==>结果为空字符串。当get请求响应返回后,会自动触发mReply所指对象的finished信号,此时mReply指对象里就有数据了,类似于Ajax的请求方式。然后调用响应的槽函数ReplyFinshed()处理读取数据的操作。
*/
mReply = mNetworkManager->post(_quest,_postData);
connect(mReply,&QNetworkReply::finished,this,&HttpOperate::ReplyFinshed);//将信号和槽函数进行关联,类似于绑定或注册的作用
Post请求步骤
初始化QNetworkAccessManager对象。
设置请求URL。
设置请求头Header
设置请求主体
连接消息返回。
发送POST请求。
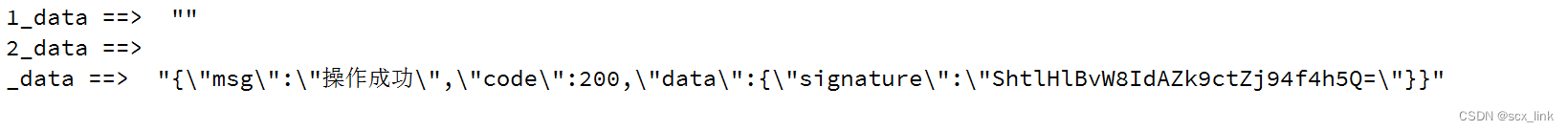
/*内部发起http连接,连接成功后发起post请求.此接口是异步接口。请求发起后,会立即返回一个QNetworkReply类型对象的地址,此时打印它如上的1_data ==>结果为空字符串。当get请求响应返回后,会自动触发mReply所指对象的finished信号,此时mReply指对象里就有数据了,类似于Ajax的请求方式。然后调用响应的槽函数ReplyFinshed()处理读取数据的操作。
*/
mReply = mNetworkManager->get(_quest);
connect(mReply,&QNetworkReply::finished,this,&HttpOperate::ReplyFinshed);//将信号和槽函数进行关联,类似于绑定或注册的作用
测试结果
get请求测试后端服务使用的是springboot服务
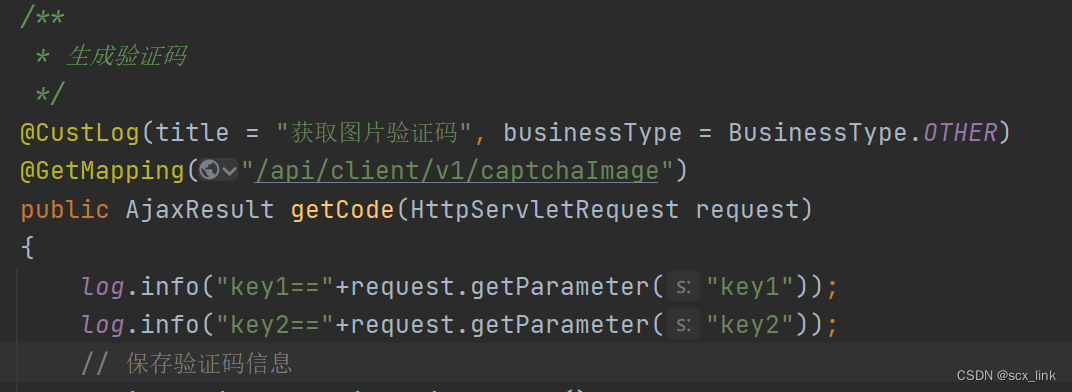
后端接口为:

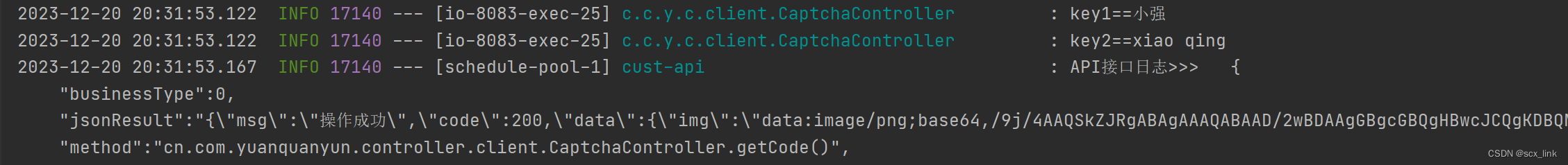
后端打印内容:

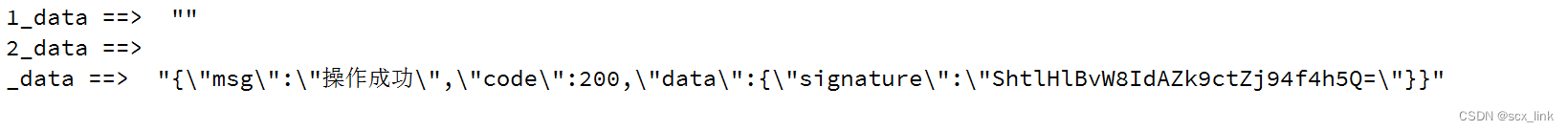
QT控制台输出内容:

post请求测试后端服务使用的也是springboot服务
后端接口为:

后端打印内容:

QT控制台输出内容:

相关文章:

QT中网络编程之发送Http协议的Get和Post请求
文章目录 HTTP协议GET请求POST请求QT中对HTTP协议的处理1.QNetworkAccessManager2.QNetworkRequest3.QNetworkReply QT实现GET请求和POST请求Get请求步骤Post请求步骤 测试结果 使用QT的开发产品最终作为一个客户端来使用,很大的一个功能就是要和后端服务器进行交互…...

Java 并发编程 —— Fork/Join 框架的原理详解
目录 一. 前言 二. 并发和并行 2.1. 并发 2.2. 并行 2.3. 分治法 三. ForkJoin 并行处理框架的理论 3.1. ForkJoin 框架概述 3.2. ForkJoin 框架原理 3.3. 工作窃取算法 四. ForkJoin 并行处理框架的实现 4.1. ForkJoinPool 类 4.2. ForkJoinWorkerThread 类 4.3.…...

3-10岁孩子语文能力培养里程碑
文章目录 基础能力3岁4岁5岁6-7岁(1-2年级)8-9岁(3-4年级)10岁(5年级) 阅读推荐&父母执行3岁4-5岁6-7岁(1-2年级)8-9岁(3-4年级)10岁(5年级&a…...

Vue+ElementUi 基于Tree实现动态节点添加,节点自定义为输入框列
VueElementUi 基于Tree实现动态节点手动添加,节点自定义为输入框列 代码 <el-steps :active"active" finish-status"success" align-center><el-step title"test1"/><el-step title"test2"/><el-st…...
)
Web前端-JavaScript(js数组和函数)
文章目录 1.数组1.1 数组的概念1.2 创建数组1.3 获取数组中的元素1.4 数组中新增元素1.5 遍历数组 2.函数2.1 函数的概念2.2 函数的使用函数声明调用函数函数的封装 2.3 函数的参数函数参数语法函数形参和实参数量不匹配时 2.4 函数的返回值2.4.1 案例练习 2.5 arguments的使用…...

判断数据是否为整数--函数设计与实现
#定义函数:is_num(s),判断输入的数据是否整数。 #(1)判断是否是数字 def is_num(s):if s.isdigit(): #isdigit()是一个字符串方法,用于检查字符串是否只包含数字字符。如果字符串只包含数字字符,则返回True;否则返回Falsereturn T…...

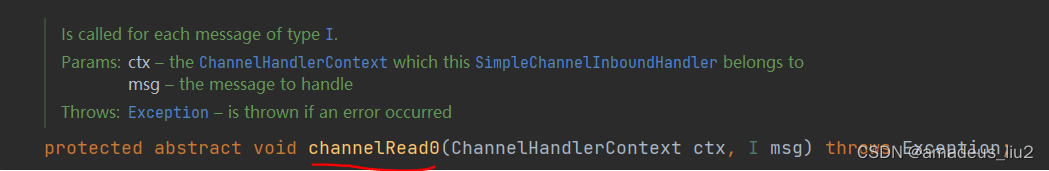
netty源码:(29)ChannelInboundHandlerAdapter
它实现的方法都有一个ChannelHandlerContext参数,它的方法都是直接调用ChannelHandlerContext参数对应的方法,该方法会调用下一个handler对应的方法。 可以继承这个类,重写感兴趣的方法,比如channelRead. 这个类有个子类:SimpleC…...
)
Shell脚本应用(二)
一、条件测试操作 Shell环境根据命令执行后的返回状态值〈$?)来判断是否执行成功,当返回值为О时表示成功.否则〈非О值)表示失败或异常。使用专门的测试工具---test命令,可以对特定条件进行测试.并根据返回值来判断条件是否成立…...

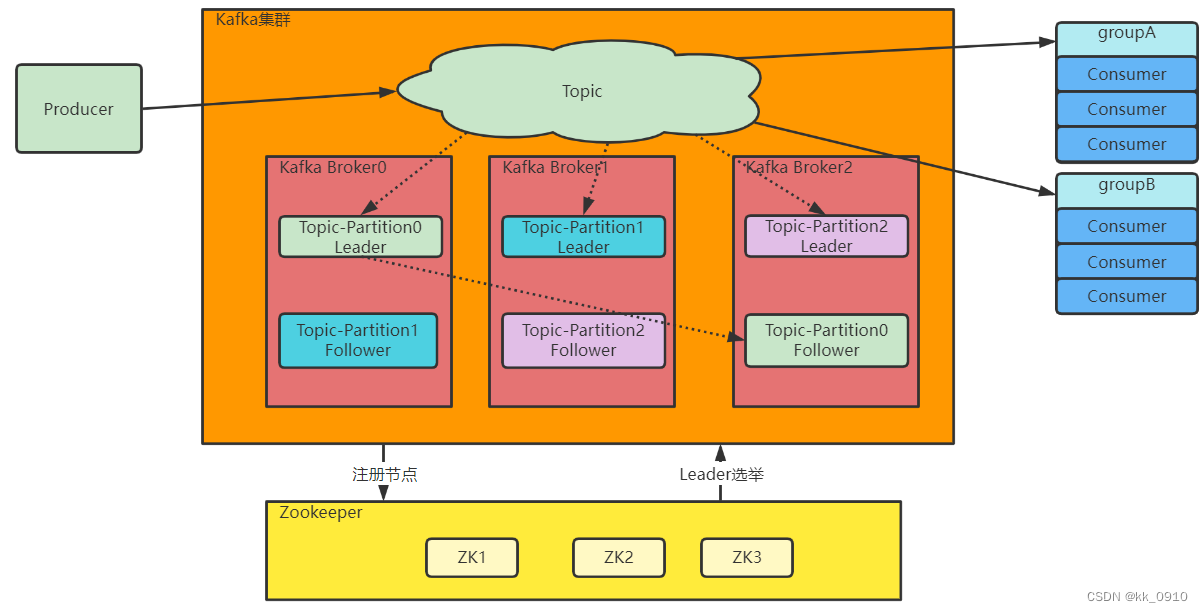
Kafka基本原理及使用
目录 基本概念 单机版 环境准备 基本命令使用 集群版 消息模型 成员组成 1. Topic(主题): 2. Partition(分区): 3. Producer(生产者): 4. Consumer(…...

使用Python爬取GooglePlay并从复杂的自定义数据结构中实现解析
文章目录 【作者主页】:吴秋霖 【作者介绍】:Python领域优质创作者、阿里云博客专家、华为云享专家。长期致力于Python与爬虫领域研究与开发工作! 【作者推荐】:对JS逆向感兴趣的朋友可以关注《爬虫JS逆向实战》,对分布…...

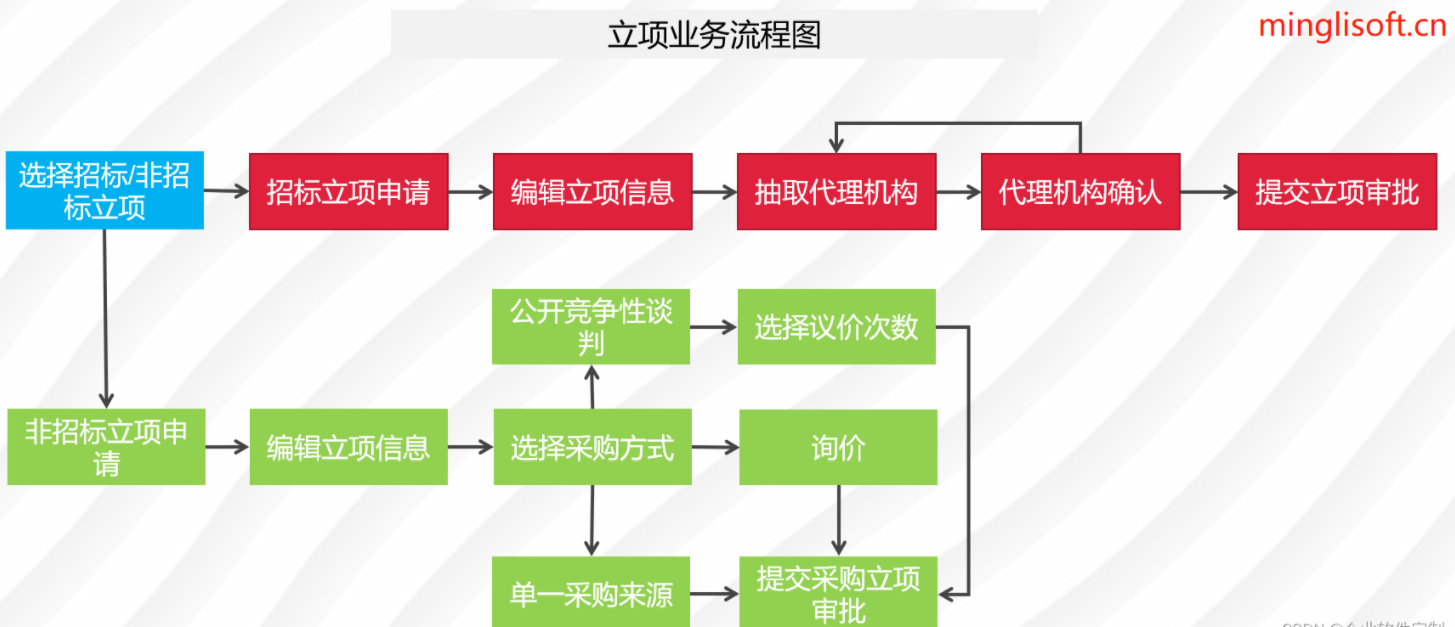
前后端分离下的鸿鹄电子招投标系统:使用Spring Boot、Mybatis、Redis和Layui实现源码与立项流程
在数字化时代,采购管理也正经历着前所未有的变革。全过程数字化采购管理成为了企业追求高效、透明和规范的关键。该系统通过Spring Cloud、Spring Boot2、Mybatis等先进技术,打造了从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通过…...

ChatGPT 有什么新奇的使用方式?
来看看 OpenAI 内部是如何使用 ChatGPT 的。 目前(4月29日)距离ChatGPT发布了已经半年,这期间大家基本上把能想到的ChatGPT的使用方法都研究遍了——从写作、写代码,到翻译、英语润色,再到角色扮演等等。 所以&#x…...

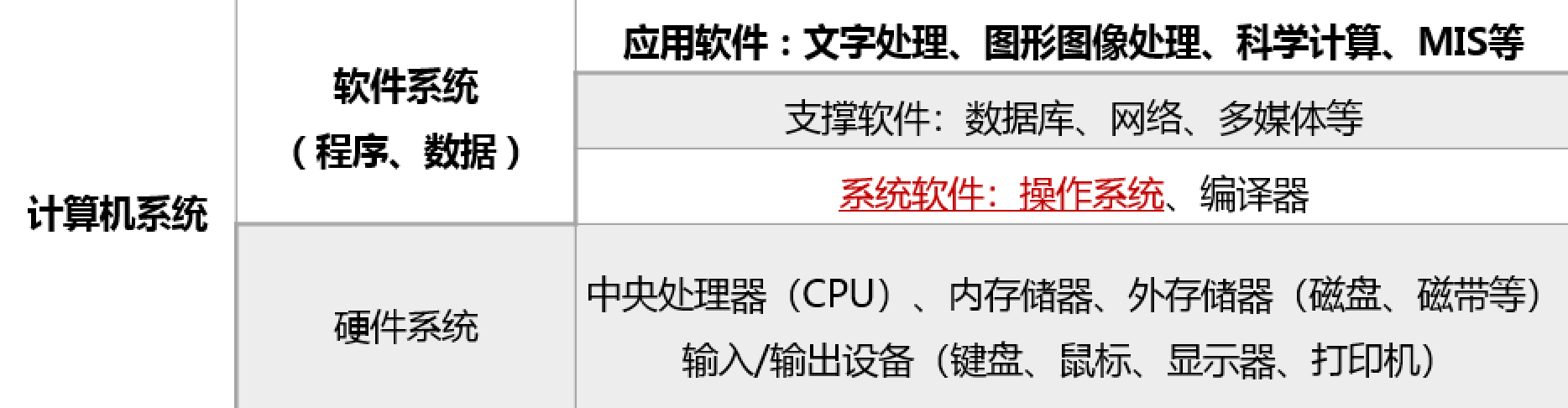
【计算机四级(网络工程师)笔记】操作系统概论
目录 一、OS的概念 1.1OS的定义 1.2OS的特征 1.2.1并发性 1.2.2共享性 1.2.3随机性 1.3研究OS的观点 1.3.1软件的观点 1.3.2资源管理器的观点 1.3.3进程的观点 1.3.4虚拟机的观点 1.3.5服务提供者的观点 二、OS的分类 2.1批处理操作系统 2.2分时操作系统 2.3实时操作系统 2.4嵌…...
贪心算法)
LeetCode算法练习top100:(10)贪心算法
package top100.贪心算法;import java.util.ArrayList; import java.util.List;public class TOP {//121. 买卖股票的最佳时机public int maxProfit(int[] prices) {int res 0, min prices[0];for (int i 1; i < prices.length; i) {if (prices[i] < min) {min price…...

随记-探究 OpenApi 的加密方式
open api 主要参数如下 appKey 接口Key(app id)appSecret 接口密钥timeStamp 时间戳 毫秒nonceStr 随机字符串signature 加密字符串 客户端 使用 appSecret 按照一定规则将 appKey timeStamp nonceStr 进行加密,得到密文 signature将 appK…...

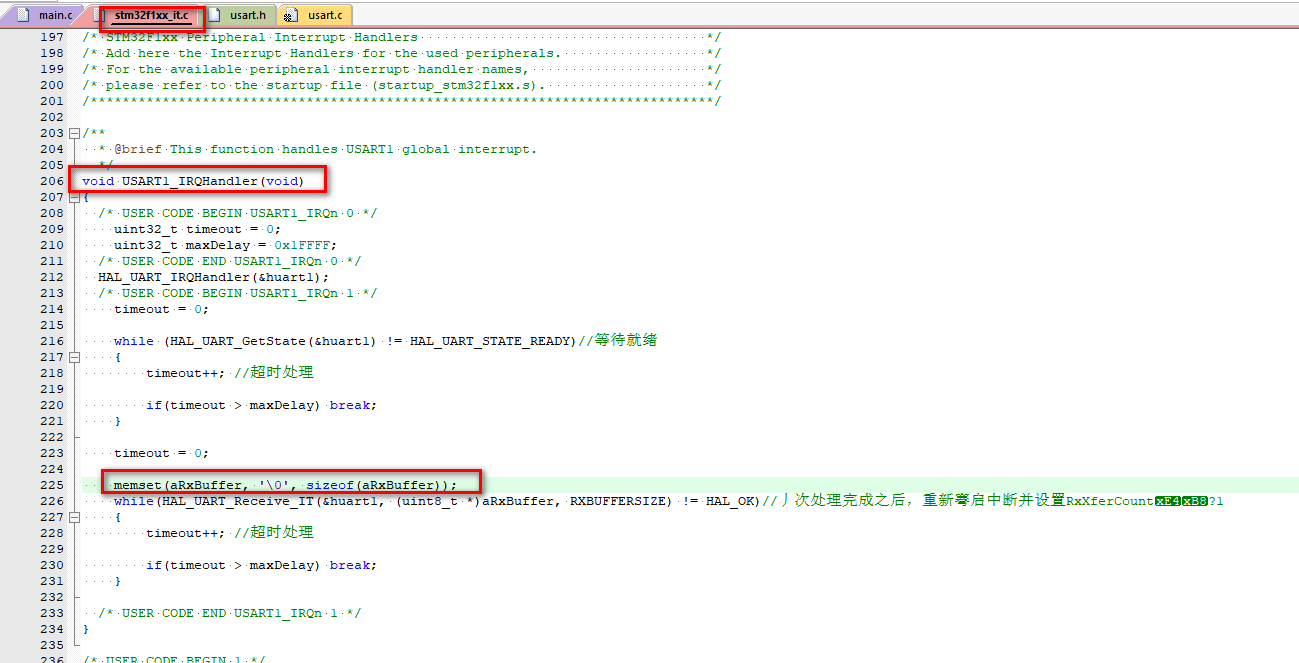
stm32学习总结:4、Proteus8+STM32CubeMX+MDK仿真串口收发
stm32学习总结:4、Proteus8STM32CubeMXMDK仿真串口收发 文章目录 stm32学习总结:4、Proteus8STM32CubeMXMDK仿真串口收发一、前言二、资料收集三、STM32CubeMX配置串口1、配置开启USART12、设置usart中断优先级3、配置外设独立生成.c和.h 四、MDK串口收发…...

配置paddleocr及paddlepaddle解决报错 GLIBCXX_3.4.30 FreeTypeFont
配置 https://github.com/PaddlePaddle/PaddleOCR/blob/release/2.7/StyleText/README_ch.md#style-text 环境配置 https://www.paddlepaddle.org.cn/ 根据自己的cuda版本选择paddlepaddle-gpu # 新建conda环境 # python version conda create -n paddle python3.8 # 安装p…...

【实战】如何在Docker Image中轻松运行MySQL
定义 使用Docker运行MySQL有许多优势。它允许数据库程序和数据分离,增强了数据的安全性和可靠性。Docker Image的轻便性简化了MySQL的部署和迁移,而Docker的资源隔离功能确保了应用程序之间无冲突。结合中间件和容器化系统,Docker为MySQL提供…...

PLC物联网,实现工厂设备数据采集
随着工业4.0时代的到来,物联网技术在工厂设备管理领域的应用日益普及。作为物联网技术的重要一环,PLC物联网为工厂设备数据采集带来了前所未有的便捷和高效。本文将围绕“PLC物联网,实现工厂设备数据采集”这一主题,探讨PLC物联网…...

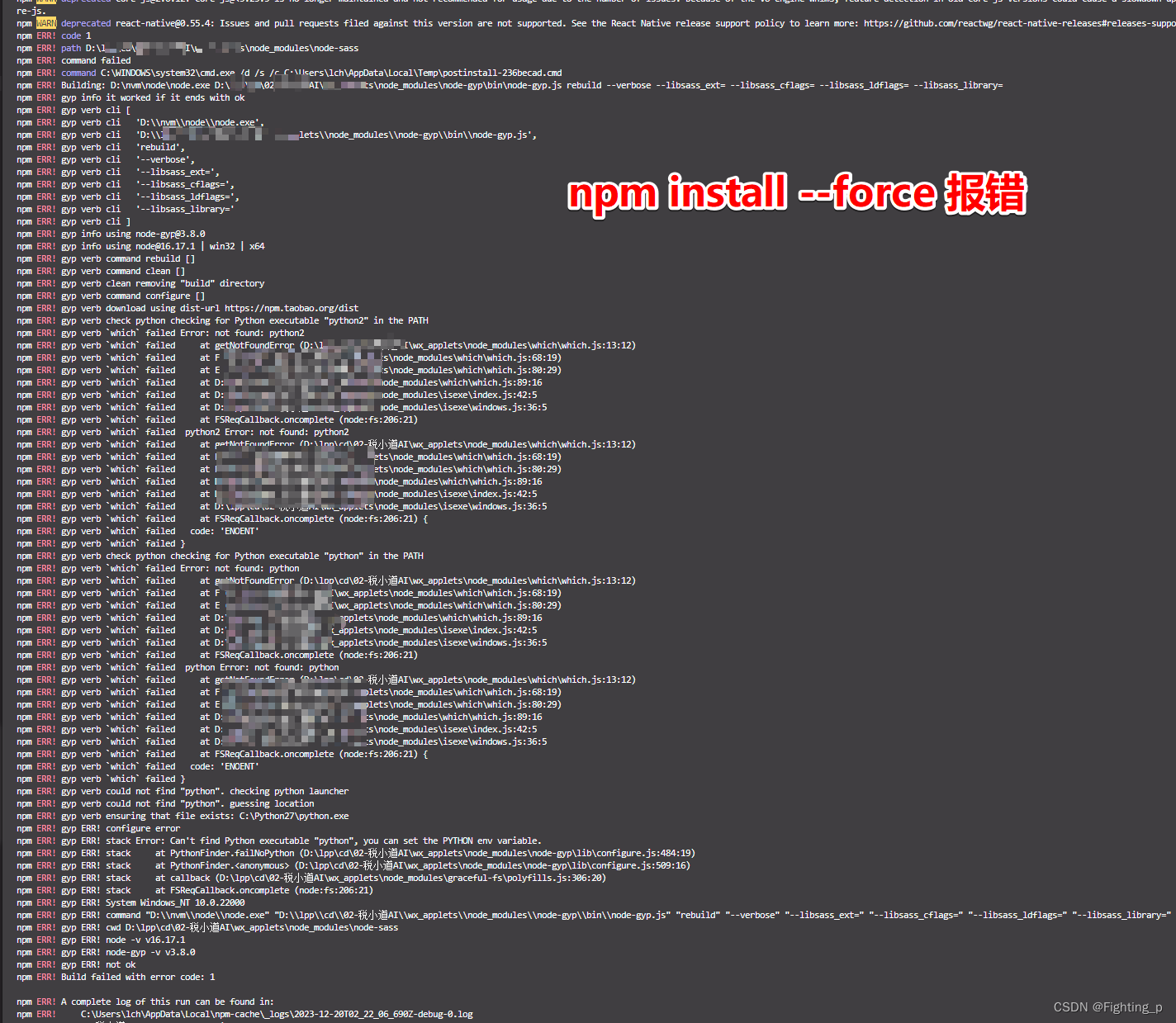
npm安装依赖报错ERESOLVE unable to resolve dependency tree(我是在taro项目中)(node、npm 版本问题)
换了电脑之后新电脑安装包出错 👇👇👇 npm install 安装包报错 ERESOLVE unable to resolve dependency tree 百度后尝试使用 npm install --force 还是报错 参考 有人说是 node 版本和 npm 版本的问题 参考 新电脑 node版本:16.1…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...
