flutter自定义地图Marker完美展示图片
世人都说雪景美
寒风冻脚无人疼
只道是一身正气
结论
参考Flutter集成高德地图并添加自定义Maker先实现自定义Marker。如果自定义Marker中用到了图片,那么会碰到图片没有被绘制到Marker的问题,此时需要通过precacheImage来预加载图片,从而解决此问题。
一、 背景
在高德地图上需要展示每一辆单车的电量。而amap_flutter_map确没有提供自定义Marker的方法,只有一个static BitmapDescriptor *fromBytes*(Uint8List byteData). 所以需要将定制的Widget转为图片,然后图片转为字节流,来实现自定义Marker。
二、 自定义Marker
1. 定义widget
创建业务需求的widget,如下:
static Future<Widget> _createMarkerView(BuildContext context, String name,String imageName,{bool selected = false, MarkerTitleType markerTitleType = MarkerTitleType.small}) async {var height = markerTitleType.height;if (selected) {height *= 2;}var width = markerTitleType.width;return Container(height: height,constraints: BoxConstraints(minWidth: width),alignment: Alignment.center,decoration: BoxDecoration(image: DecorationImage(image: AssetImage(imageName)),),child: Directionality(textDirection: TextDirection.ltr,child: Text(name,style: TextStyle(fontSize: selected ? 22 : 14, color: Colors.white),maxLines: 1,overflow: TextOverflow.ellipsis,textAlign: TextAlign.center,),),);}
很简单的一个背景图片和一个标题。其中这个图片,因为是从Images资源中加载,会偶现加载失败的问题。

2. widget转ByteData
不展示widget到窗口,直接将widget保存为图片。代码如下:
static Future<ByteData?> widgetToByteData(Widget widget, String imageName,{Alignment alignment = Alignment.center,Size size = const Size(double.maxFinite, double.maxFinite),double devicePixelRatio = 1.0,double pixelRatio = 1.0,required BuildContext context}) async {RenderRepaintBoundary repaintBoundary = RenderRepaintBoundary();RenderView renderView = RenderView(child: RenderPositionedBox(alignment: alignment, child: repaintBoundary),configuration: ViewConfiguration(size: size,devicePixelRatio: devicePixelRatio,),view: View.of(context),);PipelineOwner pipelineOwner = PipelineOwner();pipelineOwner.rootNode = renderView;renderView.prepareInitialFrame();BuildOwner buildOwner = BuildOwner(focusManager: FocusManager());RenderObjectToWidgetElement rootElement = RenderObjectToWidgetAdapter(container: repaintBoundary,child: widget,).attachToRenderTree(buildOwner);await precacheImage(AssetImage(imageName), rootElement);buildOwner.buildScope(rootElement);buildOwner.finalizeTree();pipelineOwner.flushLayout();pipelineOwner.flushCompositingBits();pipelineOwner.flushPaint();ui.Image image = await repaintBoundary.toImage(pixelRatio: pixelRatio);ByteData? byteData = await image.toByteData(format: ui.ImageByteFormat.png);return byteData;}
其中的 await precacheImage(AssetImage(imageName), rootElement); 是解决图片偶现加载失败的关键。
3. 返回BitmapDescriptor
创建Marker的时候需要一个BitmapDescriptor,代码如下:
var data = await MapConverting.widgetToByteData(view, imageName,context: context,devicePixelRatio: AMapUtil.devicePixelRatio,pixelRatio: AMapUtil.devicePixelRatio,size: Size(selected ? width * 1.5 : width, selected ? height * 1.2 : height));var uInt8List = data?.buffer.asUint8List();if (null != uInt8List) {bitmapDescriptor = BitmapDescriptor.fromBytes(uInt8List);_createdBitmapDescriptor[key] = bitmapDescriptor;} else {bitmapDescriptor = await BitmapDescriptor.fromAssetImage(imageConfiguration, MyImages.imagesIcParkingNormal);}return bitmapDescriptor;
为了方便BitmapDescriptor的管理,可以创建一个BitmapDescriptorFactory类,添加一个static final Map<String, BitmapDescriptor> *_createdBitmapDescriptor* = {};将创建过的自定义BitmapDescriptorFactory做一个全局缓存,来解决重复创建的问题。
三、precacheImage使用注意
precacheImage函数中有一个参数是context,理解为缓存图片仅仅是在此context中生效。
尝试过在首页,业务主页,地图页面对需要使用到的图片进行缓存,都失效了,只有在RenderObjectToWidgetElement创建自定义widget时,将precacheImage缓存,才能生效。
参考: Flutter集成高德地图并添加自定义Maker
相关文章:

flutter自定义地图Marker完美展示图片
世人都说雪景美 寒风冻脚无人疼 只道是一身正气 结论 参考Flutter集成高德地图并添加自定义Maker先实现自定义Marker。如果自定义Marker中用到了图片,那么会碰到图片没有被绘制到Marker的问题,此时需要通过precacheImage来预加载图片,从而解…...

no module named cv2 、numpy 、xxx超全解决方案
常规解决方案可见博客: https://blog.csdn.net/ALiLiLiYa/article/details/126988014 案例 上述仍没有解决,可以参考如下进行: 例如:明明文件夹存在下述文件,仍然报错。那么可能缺少环境变量导致。 No module named …...

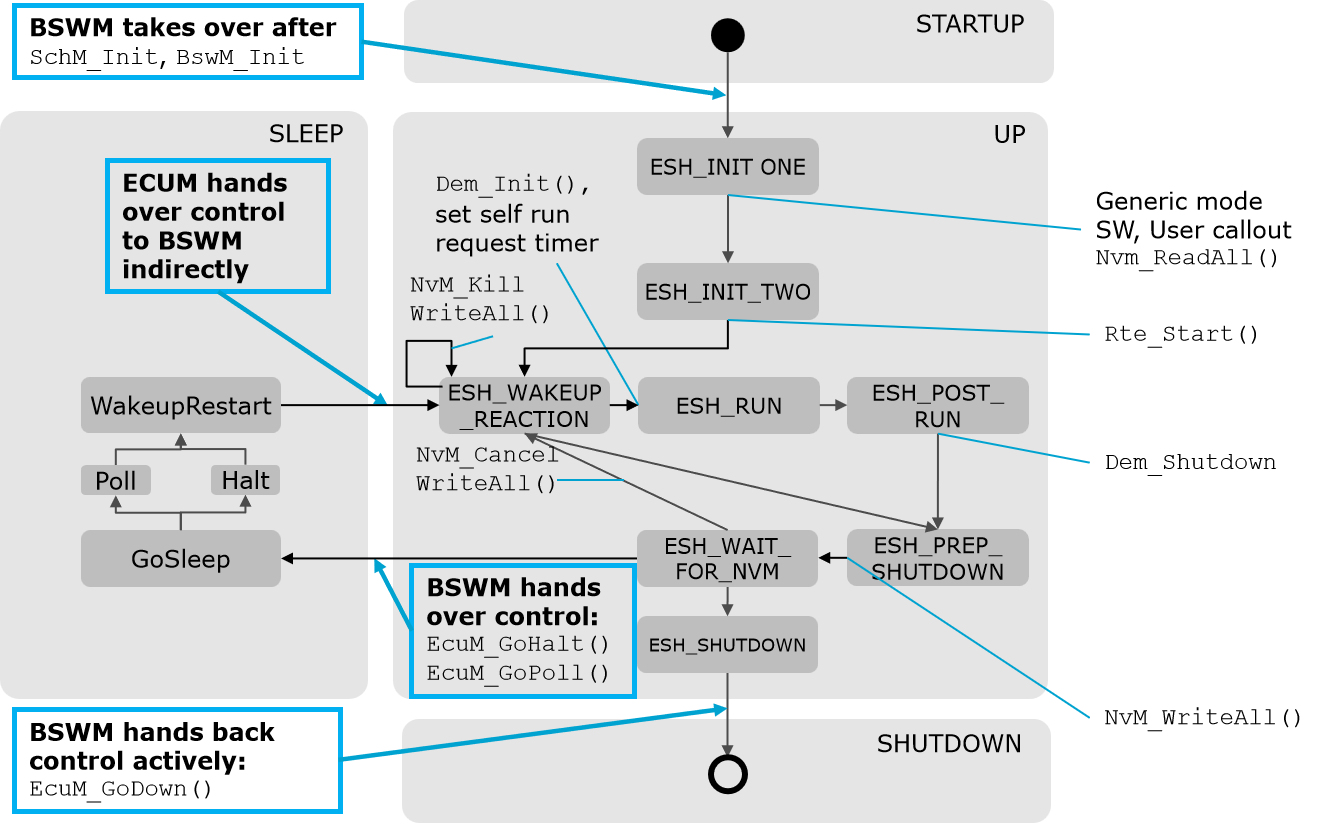
BSWM 模式管理(二)ESH
BSWM 模式管理 ESH 1 ECU State Handling (ESH)2 BSWM ESH 五大模式与六大通用状态机3 状态机对应的切换条件 conditions or rules4 默认主要的 ACTION 或者 ACTION LIST1 ECU State Handling (ESH) 与 ECUM 相关,整个 ECU 状态管理的状态机制 2 BSWM ESH 五大模式与六大通…...

mac电脑安装虚拟机教程
1、准备一台虚拟机,安装CentOS7 常用的虚拟化软件有两种: VirtualBoxVMware 这里我们使用VirtualBox来安装虚拟机,下载地址:Downloads – Oracle VM VirtualBox 001 点击安装 002 报错:he installer has detected an…...

手动配置 kafka 用户密码,认证方式等的方式
场景 部分场景会指定使用某一kafka 来提高安全性,这里就不得不使用用户密码认证方式等来控制 方法示例 // 手动加载配置信息private Map<String, Object> consumerConfigs() {Map<String, Object> props new HashMap<>();props.put(ConsumerCo…...

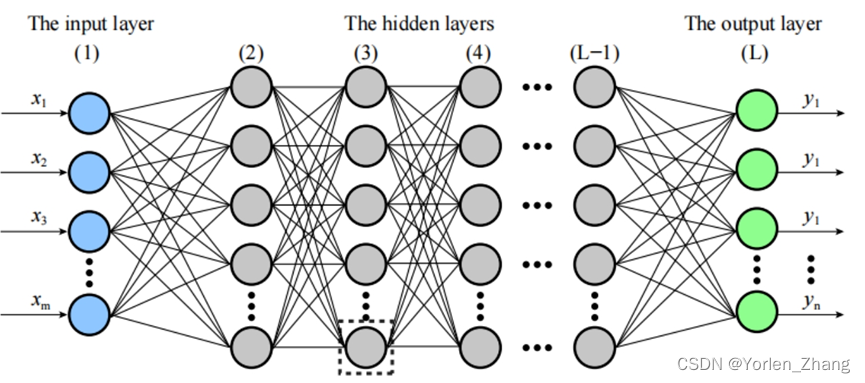
机器学习 深度学习 神经网络
神经网络概念: 神经网络是一个由生物神经元组成的网络或电路,或者从现代意义上讲,是一个由人工神经元或节点组成的人工神经网络。因此,一个神经网络要么是由生物神经元组成的生物神经网络,要么是用于解决人工智能&…...

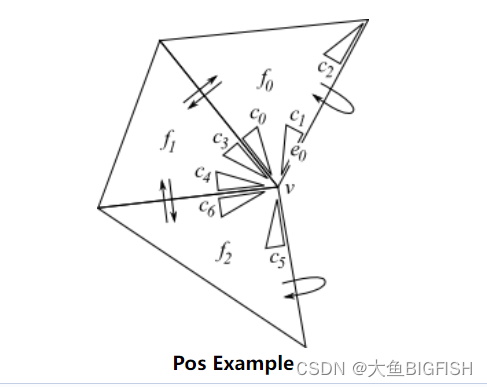
VCG 获取某个顶点的邻接顶点
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 与之前的思路相同,这里我们利用VCG为我们提供的拓扑结构,获取某个顶点的邻接顶点,这在我们处理网格数据时往往很有用。 二、实现代码 //VCG #include <vcg/complex/algorithms/create/platonic.h> #inclu…...

四川云汇优想教育咨询有限公司电商服务靠谱吗
随着抖音电商的兴起,越来越多的商家开始关注这一领域。四川云汇优想教育咨询有限公司作为一家专注于电商服务的企业,也受到了广泛的关注。那么,四川云汇优想教育咨询有限公司的抖音电商服务靠谱吗?下面我们将从多个方面进行深入剖…...

Spring MVC框架支持RESTful,设计URL时可以使用{自定义名称}的占位符@Get(“/{id:[0-9]+}/delete“)
背景:在开发实践中,如果没有明确的规定URL,可以参考: 传统接口 获取数据列表,固定接口路径:/数据类型的复数 例如:/albums/select RESTful接口 - 根据ID获取某条数据:/数据类型的复数/{id} - 例…...

【GoLang】哪些大公司正在使用Go语言
你见过哪些令你膛目结舌的代码技巧? 文章目录 你见过哪些令你膛目结舌的代码技巧?前言:哪些大公司正在使用Go语言谷歌(Google):脸书(Facebook):亚马逊(Amazon…...

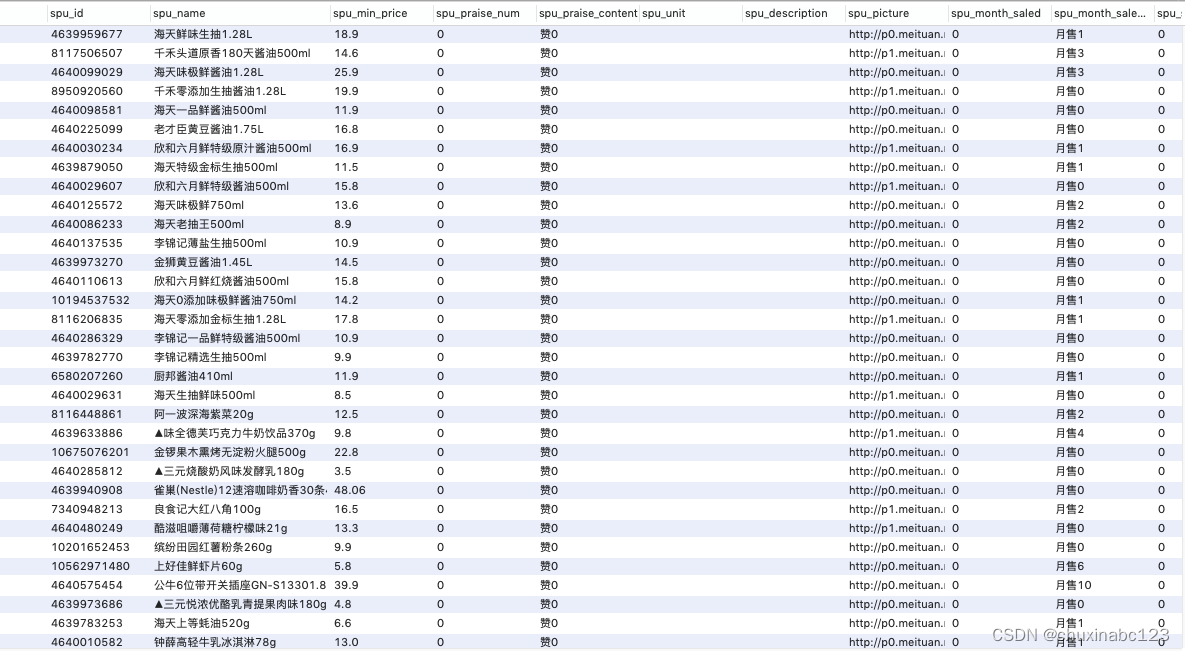
美团外卖商超商品销量数据
美团外卖商超商品月销量 字段名 店铺id 店铺名称 商品id 商品名称 商品分类 规格名 原价 现价 月销 规格属性 描述 商品图片 含商家月销量...

【C++高阶(八)】单例模式特殊类的设计
💓博主CSDN主页:杭电码农-NEO💓 ⏩专栏分类:C从入门到精通⏪ 🚚代码仓库:NEO的学习日记🚚 🌹关注我🫵带你学习C 🔝🔝 单例模式 1. 前言2. 设计一个不能被拷贝/继承的…...

Linux之进程(五)(进程控制)
目录 一、进程创建 1、fork函数创建进程 2、fork函数的返回值 3、fork常规用法 4、fork调用失败的原因 二、进程终止 1、进程终止的方式 2、进程退出码 3、进程的退出方法 三、进程等待 1、进程等待的必要性 2、wait函数 3、waitpid函数 四、进程程序替换 1、概念…...

63. 不同路径 II 23.12.21(二)
一个机器人位于一个 m x n 网格的左上角 (起始点在下图中标记为 “Start” )。 机器人每次只能向下或者向右移动一步。机器人试图达到网格的右下角(在下图中标记为 “Finish”)。 现在考虑网格中有障碍物。那么从左上角到右下角…...

【线性代数】两个向量组等价,其中一个向量组线性无关,另一个向量组也是线性无关吗?
一、问题 两个向量组等价,其中一个向量组线性无关,另一个向量组也是线性无关吗? 二、答案 不一定,当两个向量组中的向量个数也相同时,结论才成立.若向量个数不相同,结论不成立. 例如: 向量组一:(1,0),(0,1) 向量组二:(1,0),(0,1),(1,1) 两…...

c语言:指针作为参数传递
探究实参与形参它们相互独立 由于主调函数的变量a,b与被调函数的形参x,y它们相互独立。函数 swap 可以修改变量x,y,但是却无法影响到主调函数中的a,b。 现在利用取地址运算符,分别打印它们的首地址&#x…...

YOLOv5性能评估指标->mAP、Precision、Recall、FPS、Confienc (讲解论文关注的主要指标)
简介 这篇博客,主要给大家讲解我们在训练yolov5时生成的结果文件中各个图片及其中指标的含义,帮助大家更深入的理解,以及我们在评估模型时和发表论文时主要关注的参数有那些。本文通过举例训练过程中的某一时间的结果来帮助大家理解…...

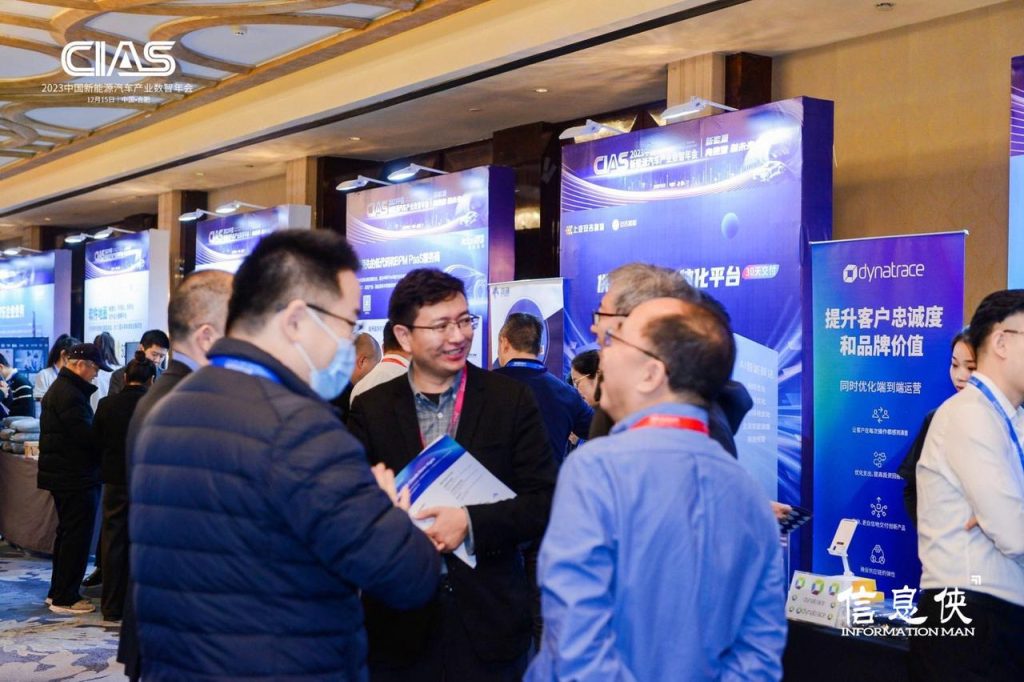
陶建辉在 CIAS 2023 谈“新能源汽车的数字化”
近年,中国的新能源汽车发展迅猛,在全球竞争中表现出色,已经连续 8 年保持全球销量第一。在新兴技术的推动下,新能源汽车的数字化转型也正在加速进行,从汽车制造到能源利用、人机交互,各个环节都在进行数字化…...

PSP - 结构生物学中的机器学习 (NIPS MLSB Workshop 2023.12)
欢迎关注我的CSDN:https://spike.blog.csdn.net/ 本文地址:https://spike.blog.csdn.net/article/details/135120094 Machine Learning in Structural Biology (机器学习在结构生物学中) 网址:https://www.mlsb.io/ Workshop at the 37th Co…...

某领先的集成电路研发中心:建立跨网交换平台 杜绝数据泄露风险
1、客户介绍 某技术领先的集成电路研发中心,是产学研合作的国家级集成电路研发中心,致力于解决重大共性技术的研发及服务支撑问题。该中心积极探索国际化道路,不断提升国际影响力,与多家国际著名集成电路企业和研发机构建立技术合…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
