xrandr
xrandr
xrandr 是用于与 X RandR 扩展进行交互的命令行工具。它允许对 X server 进行实时配置(即无需重新启动即可使配置生效),xrandr 提供了显示模式(如分辨率、刷新率等)的自动检测,以及动态配置输出(如调整大小、旋转、移动屏幕等)的功能。
作者:炭烤毛蛋 ,点击博主了解更多。
提示:xrandr 需要系统有正常显示才可查看。
文章目录
- xrandr
- 前期准备
- 1. xrandr 测试
- 1.1 分辨率调整
- 1.2 指定屏分辨率设定
- 1.3 xrandr 命令详情
- 2 显示设置
- 2.1 交换内外屏
- 2.2 规避显示 crash问题
- 3. 添加为检测到分辨率
- 3.1 xrandr 模式设定
- 结语
前期准备
ubuntu 安装 xrandr 命令,xrandr 安装依赖 x11-xserver-utils。
sudo apt install x11-xserver-utils
1. xrandr 测试
1.1 分辨率调整
- 查看分辨率
Screen 0: minimum 320 x 200, current 1920 x 1080, maximum 16384 x 16384
HDMI-1 connected primary 1920x1080+0+0 (normal left inverted right x axis y axis) 527mm x 296mm1920x1080 60.00*+ 74.97 50.00 59.941680x1050 59.881280x1024 75.02 60.021440x900 59.901280x960 60.001280x720 60.00 50.00 59.941024x768 75.03 70.07 60.00832x624 74.55800x600 72.19 75.00 60.32 56.25720x576 50.00720x480 60.00 59.94640x480 75.00 72.81 66.67 60.00 59.94720x400 70.08
HDMI-2 disconnected (normal left inverted right x axis y axis)
- 设置具体分辨率
xrandr -s 1024x768
- 恢复到原来的分辨率
xrandr -s 0
- 旋转屏幕
xrandr -o left # 向左旋转90度
xrandr -o right # 向右旋转90度
xrandr -o inverted # 上下翻转
xrandr -o normal # 回到正常角度
1.2 指定屏分辨率设定
- 设置分辨率(HDMI-1)
xrandr --output HDMI-1 --mode 1920x1080
- 设置分辨率和刷新率(HDMI-1)
xrandr --output HDMI-1 --mode 1920x1080 --rate 60
- 改为自动模式
xrandr --output HDMI-1 --auto
- 关闭显示1,开启显示2
xrandr --output HDMI-1 --off --output HDMI-2 --auto
1.3 xrandr 命令详情
# xrandr --help
usage: xrandr [options]where options are:--display <display> or -d <display>--help-o <normal,inverted,left,right,0,1,2,3>or --orientation <normal,inverted,left,right,0,1,2,3>-q or --query-s <size>/<width>x<height> or --size <size>/<width>x<height>-r <rate> or --rate <rate> or --refresh <rate>-v or --version-x (reflect in x)-y (reflect in y)--screen <screen>--verbose--current--dryrun--nograb--prop or --properties--fb <width>x<height>--fbmm <width>x<height>--dpi <dpi>/<output>--output <output>--auto--mode <mode>--preferred--pos <x>x<y>--rate <rate> or --refresh <rate>--reflect normal,x,y,xy--rotate normal,inverted,left,right--left-of <output>--right-of <output>--above <output>--below <output>--same-as <output>--set <property> <value>--scale <x>x<y>--scale-from <w>x<h>--transform <a>,<b>,<c>,<d>,<e>,<f>,<g>,<h>,<i>--off--crtc <crtc>--panning <w>x<h>[+<x>+<y>[/<track:w>x<h>+<x>+<y>[/<border:l>/<t>/<r>/<b>]]]--gamma <r>:<g>:<b>--brightness <value>--primary--noprimary--newmode <name> <clock MHz><hdisp> <hsync-start> <hsync-end> <htotal><vdisp> <vsync-start> <vsync-end> <vtotal>[flags...]Valid flags: +HSync -HSync +VSync -VSync+CSync -CSync CSync Interlace DoubleScan--rmmode <name>--addmode <output> <name>--delmode <output> <name>--listproviders--setprovideroutputsource <prov-xid> <source-xid>--setprovideroffloadsink <prov-xid> <sink-xid>--listmonitors--listactivemonitors--setmonitor <name> {auto|<w>/<mmw>x<h>/<mmh>+<x>+<y>} {none|<output>,<output>,...}--delmonitor <name>
2 显示设置
2.1 交换内外屏
#!/bin/sh
intern=LVDS1
extern=VGA1if xrandr | grep "$extern disconnected"; thenxrandr --output "$extern" --off --output "$intern" --auto
elsexrandr --output "$intern" --off --output "$extern" --auto# 接入外平时更换默认配置可以采用如下参数# xrandr --output "$intern" --primary --auto --output "$extern" --right-of "$intern" --auto
fi
2.2 规避显示 crash问题
- 前置重新连接
休眠唤醒时部分设备掉线,唤醒后可能发生crash问题。可以通过多次查询显示信息规避crash问题。
declare -i count=2
declare -i seconds=1while ((count)); doxrandr >/dev/nullsleep $seconds((count--))
done
当然也可以强制关闭开机某些屏幕
xrasengan --force -on DisplayPort-0 -off HDMI-0
- 重新加载配置
xrasengan --try-reload-active-layout
3. 添加为检测到分辨率
3.1 xrandr 模式设定
显示器有效的分辨率 xrandr 可能未能全部检测 ,可以通过 xrandr 里为显示器添加所需的分辨率。
- 添加未支持的分辨率
xrandr --newmode '1280x720_60' 60.00 1280 1304 1340 1500 720 723 729 758 -hsync -vsync
- 该分辨率添加到当前的输出设备(将其命名为 DisplayPort-1)
xrandr --addmode DisplayPort-1 1280x720_60
- DisplayPort-1 的分辨率设定为刚刚添加模式
xrandr --output DisplayPort-1 --mode 1280x720_60
- 删除 DisplayPort-1 xrandr 模式
xrandr --rmmode 1280x720_60
归档单一表达式
xrandr --newmode '1280x720_60' 60.00 1280 1304 1340 1500 720 723 729 758 -hsync -vsync && sleep 5 && xrandr --addmode DisplayPort-1 1280x720_60 && xrandr --output DisplayPort-1 --mode 1280x720_60
结语
不枉博主详细讲解,欢迎订阅博主–炭烤毛蛋 。
相关文章:

xrandr
xrandr xrandr 是用于与 X RandR 扩展进行交互的命令行工具。它允许对 X server 进行实时配置(即无需重新启动即可使配置生效),xrandr 提供了显示模式(如分辨率、刷新率等)的自动检测,以及动态配置输出&am…...

【高效开发工具系列】eclipse部署web项目
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

实在智能成功完成近2亿元C轮融资,全面迎接2024年Agent智能体应用元年
在这个最冷的季节,杭州实在智能科技有限公司(以下简称“实在智能”)依然表现火爆,近日,实在智能成功完成C轮融资近2亿元人民币,由金泰富资本和安吉智慧谷共同领投、安吉两山国创跟投。 在此轮融资以前&…...

vue创建项目
1、配置node环境 Node.js 安装配置-----菜鸟教程 npm 使用介绍-----菜鸟教程 淘宝镜像 淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。 可以使用淘宝定制的 cnpm (gzip …...

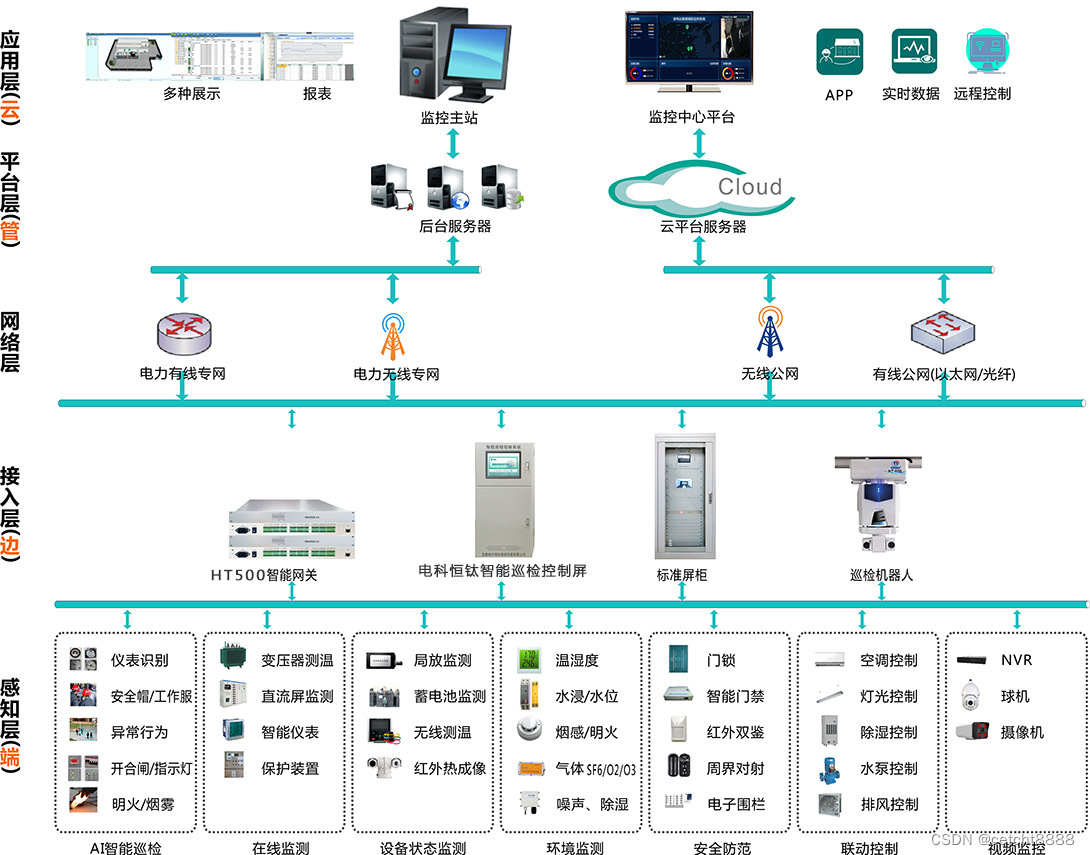
智能变电站集中监控辅助决策系统解决方案
项目背景 智能变电站是坚强智能电网的重要基础和支撑。它不仅是电网运行数据的采集源头和命令执行单元,而且与其他环节的联系非常紧密,为统一坚强智能电网的安全和优质提供了关键支撑。为了更有效地管理和控制变电站的各种设备和子系统,如视…...

PyQt5基础知识第三天
一:QtWidgets.QTableView() QtWidgets.QTableView() 是 PyQt5 库中的一个类,用于在应用程序中显示表格数据。这个类继承自 QtWidgets.QAbstractItemView,是 QAbstractItemView 的一个子类,用于显示表格中的数据。 QTableView 提供了一个灵活的方式来显示和编辑表格数据。…...

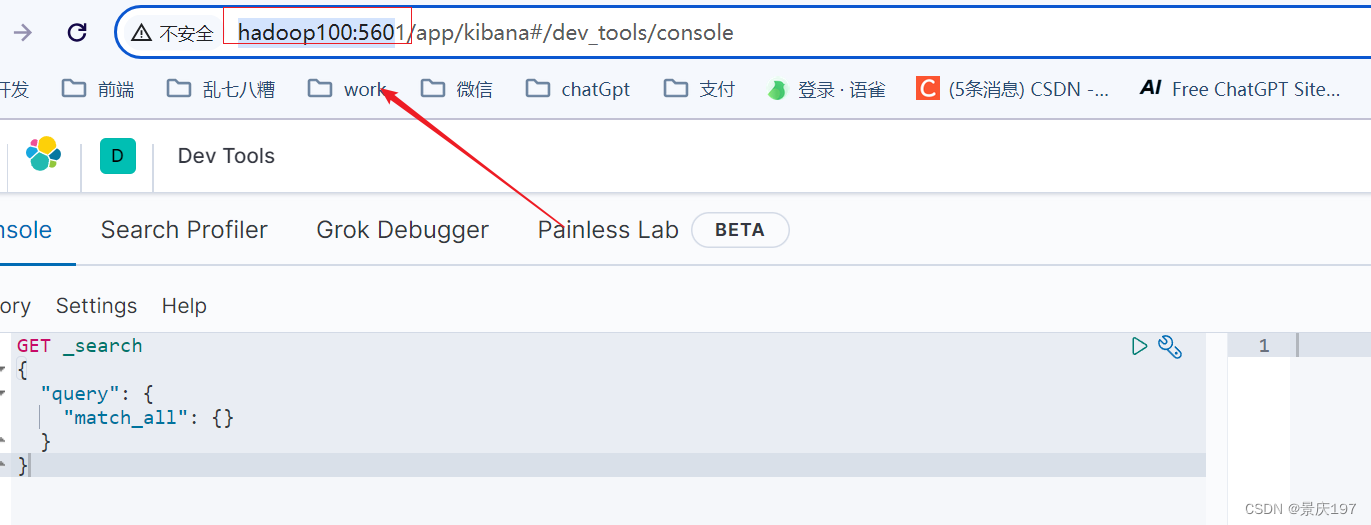
docker安装ES:7.8和Kibana:7.8
本文适用于centos7,快速入手练习es语法 前置:安装docker教程docker、docker-component安装-CSDN博客 1.安装es 9200为启动端口,9300为集群端口 docker pull elasticsearch:7.8.0mkdir -p /mydata/elasticsearch/pluginsmkdir -p /mydata/elasticsear…...

React 状态管理 - 优化你的应用程序
简介: React 是一种流行的 JavaScript 库,用于构建用户界面。随着应用程序的复杂性增加,状态管理变得至关重要。在本文中,我们将深入探讨 React 状态管理的重要性,并详细介绍如何使用 Redux 进行状态管理。 为什么需要…...

Python异常捕获和处理方式
目录 一、引言 二、异常捕获和处理的基本方式 1、try-except语句块 2、raise语句 3、assert语句 三、高级异常捕获和处理技术 1、多个except块 2、finally块 3、使用多个try-except块 4、使用with语句 5、使用多个except块捕获同一种异常 四、总结 一、引言 在Pyt…...

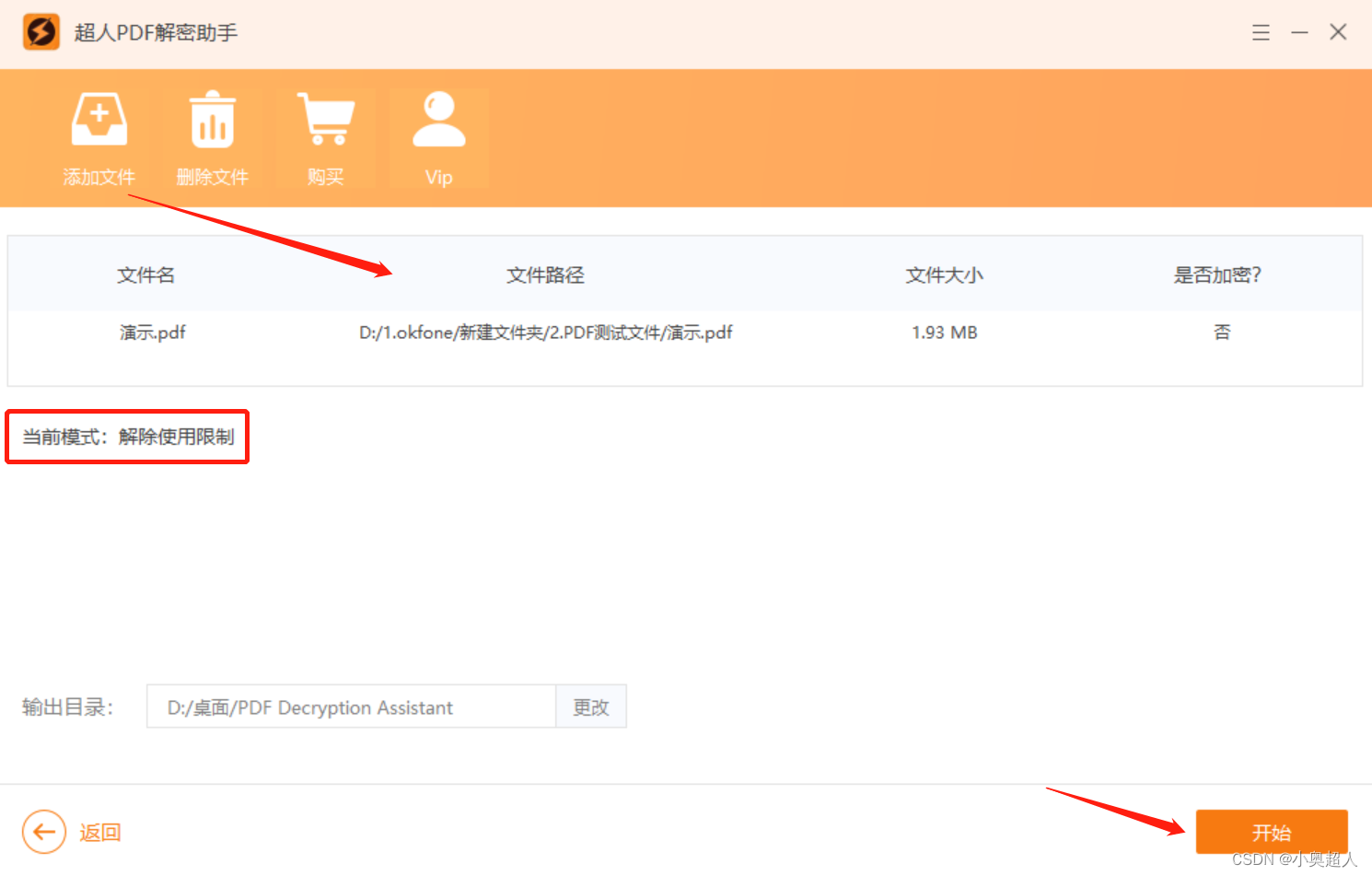
PDF文件如何设置限制打印?
想要限制PDF文件的打印功能,想要限制PDF文件打印清晰度,都可以通过设置限制编辑来达到目的。 打开PDF编辑器,找到设置限制编辑的界面,切换到加密状态,然后我们就看到 有印刷许可。勾选【权限密码】输入一个PDF密码&am…...

互操作性(Interoperability)如何影响着机器学习的发展?
互操作性(Interoperability),也称为互用性,即两个系统之间有效沟通的能力,是机器学习未来发展中的关键因素。对于银行业、医疗和其他生活服务行业,我们期望那些用于信息交换的平台可以在我们需要时无缝沟通…...

从零实现一套低代码(保姆级教程) --- 【3】实现Button组件和画布区的拖拽
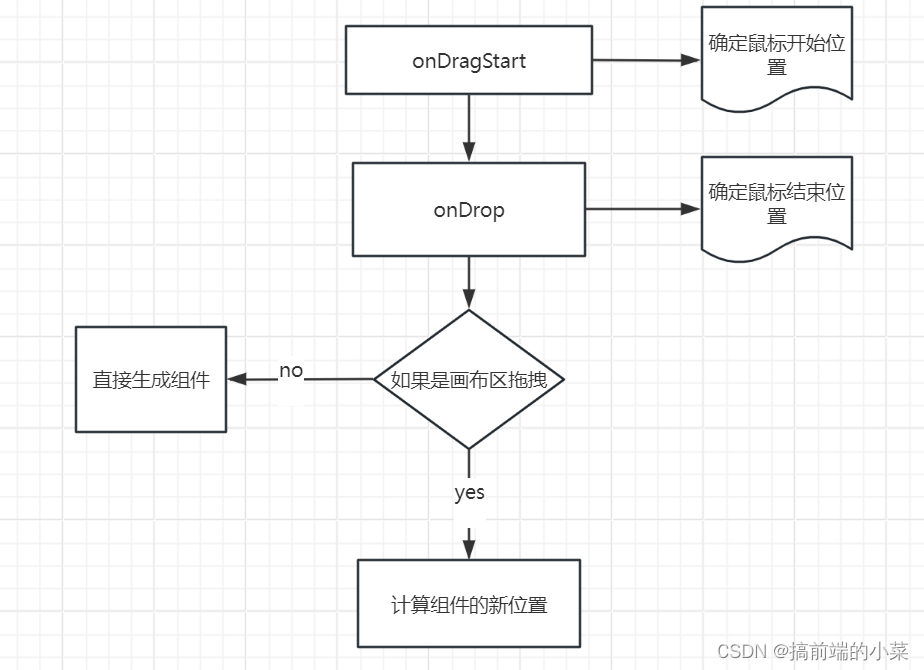
摘要 目前是每天更新一篇, 因为我不止要写文章,这些代码也是我正在敲的。可能速度没有那么快,但是这个频率感觉还是可以的。 本篇是这个系列的第三篇,如果你是第一次看到这个文章,那你应该会对低代码有那么一丢丢兴趣…...

仓储1、10、11代电子标签接口文档
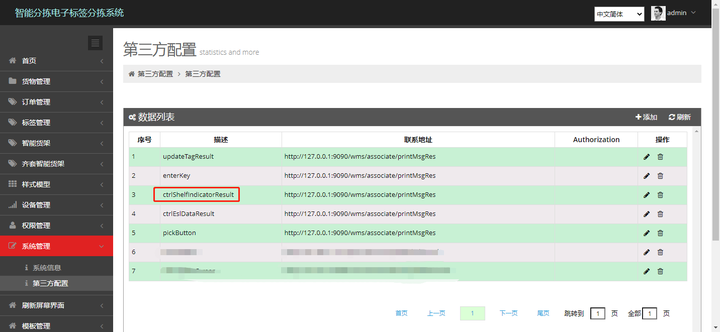
标签注册 仓储1代注册 侧面按钮连按三次, 注册成功:红灯变绿灯 仓储10代注册 右下角左下角组合按键触发注册 注册成功:右上角绿灯变红灯 仓储11代注册 磁体靠近条码附近,触发标签注册到系统 注册成功:闪红灯边绿…...

iOS将framework转为xcframework
拆分framework 先把framework拷贝到两个文件夹下边,这里只需要armv7、arm64、x86_64。 mkdir iphoneos iphonesimulator cp -R mysdk.framework iphoneos cp -R mysdk.framework iphonesimulator 把iphoneos中的模拟器指令集删除,只保留armv7和arm64 …...

2018年第七届数学建模国际赛小美赛C题共享单车对城市交通的影响解题全过程文档及程序
2018年第七届数学建模国际赛小美赛 C题 共享单车对城市交通的影响 原题再现: 共享自行车改变了许多城市的交通状况,许多大城市引入共享自行车来解决交通问题。我们需要定量评估共享自行车对城市交通的影响,以及相关的经济、社会和环境影响。…...
【数据结构】线段树算法总结(单点修改)
知识概览 用作单点修改的线段树有4个操作: pushup:由子节点的信息计算父节点的信息build:初始化一棵树modify:修改一个区间query:查询一个区间 线段树用一维数组来存储: 编号是x的节点,它的父节…...

数据分析:小红书过节“仪式感”营销种草
导语 过年的氛围是越来越浓,走亲访友,过节送礼都准备起来!据千瓜数据显示,“轻松买到仪式感”热度攀升,作为站内扶持的新兴话题,11月上线以来浏览量超2.5亿,笔记数超过20万篇。 看来ÿ…...

Zookeeper-应用实战
Zookeeper Java客户端实战 ZooKeeper应用的开发主要通过Java客户端API去连接和操作ZooKeeper集群。 ZooKeeper官方的Java客户端API。 第三方的Java客户端API,比如Curator。 ZooKeeper官方的客户端API提供了基本的操作:创建会话、创建节点、读取节点、更新数据、…...

2017年第六届数学建模国际赛小美赛A题飓风与全球变暖解题全过程文档及程序
2017年第六届数学建模国际赛小美赛 A题 飓风与全球变暖 原题再现: 飓风(也包括在西北太平洋被称为“台风”的风暴以及在印度洋和西南太平洋被称为“严重热带气旋”)具有极大的破坏性,往往造成数百人甚至数千人死亡。 许多气…...

Node.js使用Express框架写服务端接口时,如何将接口拆分到不同文件中
项目目录结构说明: node.js连接mysql数据库步骤可参考:Node.js 连接 MySQL | 菜鸟教程 1、拆分之前的写法,未区分模块,所有接口api都写在了入口文件app.js中; 需求:想要将接口api拆分成根据不同的业务模块…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...
