grafana基本使用
一、安装grafana
1.下载
官网下载地址:
https://grafana.com/grafana/download
官网包的下载地址:
yum install -y https://dl.grafana.com/enterprise/release/grafana-enterprise-10.2.2-1.x86_64.rpm
官网下载速度非常慢,这里选择清华大学镜像站下载
wget http://mirrors.tuna.tsinghua.edu.cn/grafana/yum/rpm/Packages/grafana-10.2.2-1.x86_64.rpm
2.安装
rpm -ivh grafana-10.2.2-1.x86_64.rpm#启动
systemctl start grafana-server#端口
[root@node3 ~]# netstat -antp |grep 3000
tcp6 0 0 :::3000 :::* LISTEN 12115/grafana
3.访问浏览器
http://ip:3000默认登录用户名 admin 密码admin
然后修改密码,在次重新登录
4.设置语言
右上角点击头像–> profile–> language --> 中文简体
如果想设置亮色主题
首页–>管理–>默认首选项–> UI主题 --> light
5.配置文件简介
如果你的 / 路径空间够大,下边配置可以不用修改
5.1 全局配置文件
cat /etc/sysconfig/grafana-server
DATA_DIR=/data/grafana #修改数据存放目录
PLUGINS_DIR=/data/grafana/plugins #修改插件存放目录#创建目录
mkdir /data/grafana/plugins -p
5.2 修改主配置文件
vim /etc/grafana/grafana.ini
[paths]
data = /data/grafana #和全局配置文件保持一致
plugins = /data/grafana/plugins #和全局配置文件保持一致
5.3 拷贝原来数据
cd /data/grafana
cp -r /var/lib/grafana/* ./
chown -R grafana:grafana /data/grafana/重启服务
systemctl restart grafana-server
6.安装插件
6.1 查看插件列表
[root@node3 ~]# grafana-cli plugins list-remote
在安装插件前要注意,如果上边主配置文件和全局配置文件中的 数据路径和插件路径做了修改,这里的插件安装路径也要修改,因为grafana-cli是一个shell命令,其中的安装路径还是默认安装到/var/lib下,所有上边修改了路径,这里也要修改。上边配置没有修改,这里也不用修改了。
[root@node3 ~]# which grafana-cli
/usr/sbin/grafana-cli
[root@node3 ~]# vim /usr/sbin/grafana-cli
#修改以下两行
DATA_DIR=/data/grafana
PLUGINS_DIR=/data/grafana/plugins
6.2 安装zabbix插件
[root@node3 ~]# grafana-cli plugins install alexanderzobnin-zabbix-app
✔ Downloaded and extracted alexanderzobnin-zabbix-app v4.4.4 zip successfully to /data/grafana/plugins/alexanderzobnin-zabbix-appPlease restart Grafana after installing or removing plugins. Refer to Grafana documentation for instructions if necessary.
6.3 安装时间插件
[root@node3 ~]# grafana-cli plugins list-remote |grep grafana-clock
id: grafana-clock-panel version: 2.1.3
[root@node3 ~]# grafana-cli plugins install grafana-clock-panel
✔ Downloaded and extracted grafana-clock-panel v2.1.3 zip successfully to /data/grafana/plugins/grafana-clock-panelPlease restart Grafana after installing or removing plugins. Refer to Grafana documentation for instructions if necessary.
安装完插件以后需要重启grafana-server,否则看不到安装后的插件
6.4 开启安装后的插件
首页–>管理–>插件,找到安装的插件,点击开启


7.设置zabbix数据源
首页–> data sources
url: http://zabbix ip地址/zabbix/api_jsonrpc.php
Zabbix Connection 处填写用户名和密码
Auth type:user and password
username: Admin
Password: zabbix
点击 save & test
二、创建仪表板
1.创建仪表板
点击 首页 --> 仪表板
仪表板下边可以从创建文件夹,在文件夹下边在创建仪表板
2.添加查询
查询可以创建多个
三、图像面板
1.Singlestat Panel
Singlestat Panel是grafana自带的图像插件。主要是就是显示查询数据的某一时刻的状态值。
还可以根据阈值,改变面板的颜色
2.stat panel
stat panel 是grafana自带的图像插件。主要是就是显示查询相同数据类型的多值。
3.Gauge和Bar Gauge
Gauge和Bar Gauge也是grafana的原生插件,半圆形图表,横向柱形
4.tab 表格
四、面板选项
每种面板的选项不同,这里只说一下比较常用的
1.Panel options
title: 显示面板的名字
2.Value options
Calculation:获取值的方式,比如:获取最新值、最大值、最小值
3.Standard options
Unit:获取值的单位
Decimals: 保留几位小数点
五、导入导出模板
我的zabbix linux模板是精简过的监控项模板,所以官网grafana的模板对于我这个模板来将有些图形用不上,所以就自定义了模板,但是所有主机都要用自己定义的模板,就需要导入导出模板功能了。因为这里不是用的官网的模板,不能通过ID导入。
1.导出自定义的模板
点击分享按钮

查看json数据,把json数据拷贝出来

2.修改json数据。
2.1 替换主机名
先替换所有的 查询主机名称
"datasource": {"type": "alexanderzobnin-zabbix-datasource","uid": "b8b24e89-2277-4a15-8f2b-56813f20bc6d"},"evaltype": "0","functions": [],"group": {"filter": "linux server" #这里是查询主机所在的主机组。看情况是否替换},"hide": false,"host": {"filter": "winex_nginx_backup" #这里是查询的主机 ,把数据中 所有的主机处都替换成新的查询主机名称。这里的主机名称就是在grafan中添加查询显示的主机名。},"item": {"filter": "Interface ens192: Bits received"},"itemTag": {"filter": "component: network"},"macro": {"filter": ""},
2.2 修改模板uid
模板uid 必须修改,不然无法导入。一般模板id在数据的最后几行。在搜索uid时,其它的uid都是datasource的uid。只有这个uid合他uid值不同。这个uid就是模板id
"timepicker": {},"timezone": "","title": "xxxxx","uid": "eab03534-8ce0-4f39-bd78-057a14039fad8279", #这里就是整个dashbord的id。修改这里就可以,这里就是在id的后边加上了ip来去区分"version": 2,"weekStart": ""
3.导入模板

然后点击load.这里会自动带出模板信息。如果修改的有问题,会报错。点击 import,就会导入成功

六、关于no data问题
使用自定义的模板时,其它的数据在grafan中显示都正常,但是只有 number of cpus 显示没有数据。在server端口 zabbx_get也是正常的。就是很奇怪。查看了最新数据。发现一天只获取了一次数据。命名更新数据库的间隔默认是1分钟,为什么会是这样。
2023-12-19 13:47:08
4
2023-12-18 13:47:11
4
2023-12-17 13:47:11
4
2023-12-16 13:47:07
4
2023-12-15 13:46:47
4
经过查下看资料得出 在number of cups监控项目后有一个进程。如下图:

含义就是:一个zabbix 在这个监控项上 在1天内获取的值没有变化,则丢弃该值。丢弃的值不会保存到数据库中。zabbix server不认为自己收到了这个值。也就是说zabbix server 一天内就记录一次这个 没有变化的值。
解决办法:直接删除掉这个显示就好了
相关文章:

grafana基本使用
一、安装grafana 1.下载 官网下载地址: https://grafana.com/grafana/download官网包的下载地址: yum install -y https://dl.grafana.com/enterprise/release/grafana-enterprise-10.2.2-1.x86_64.rpm官网下载速度非常慢,这里选择清华大…...

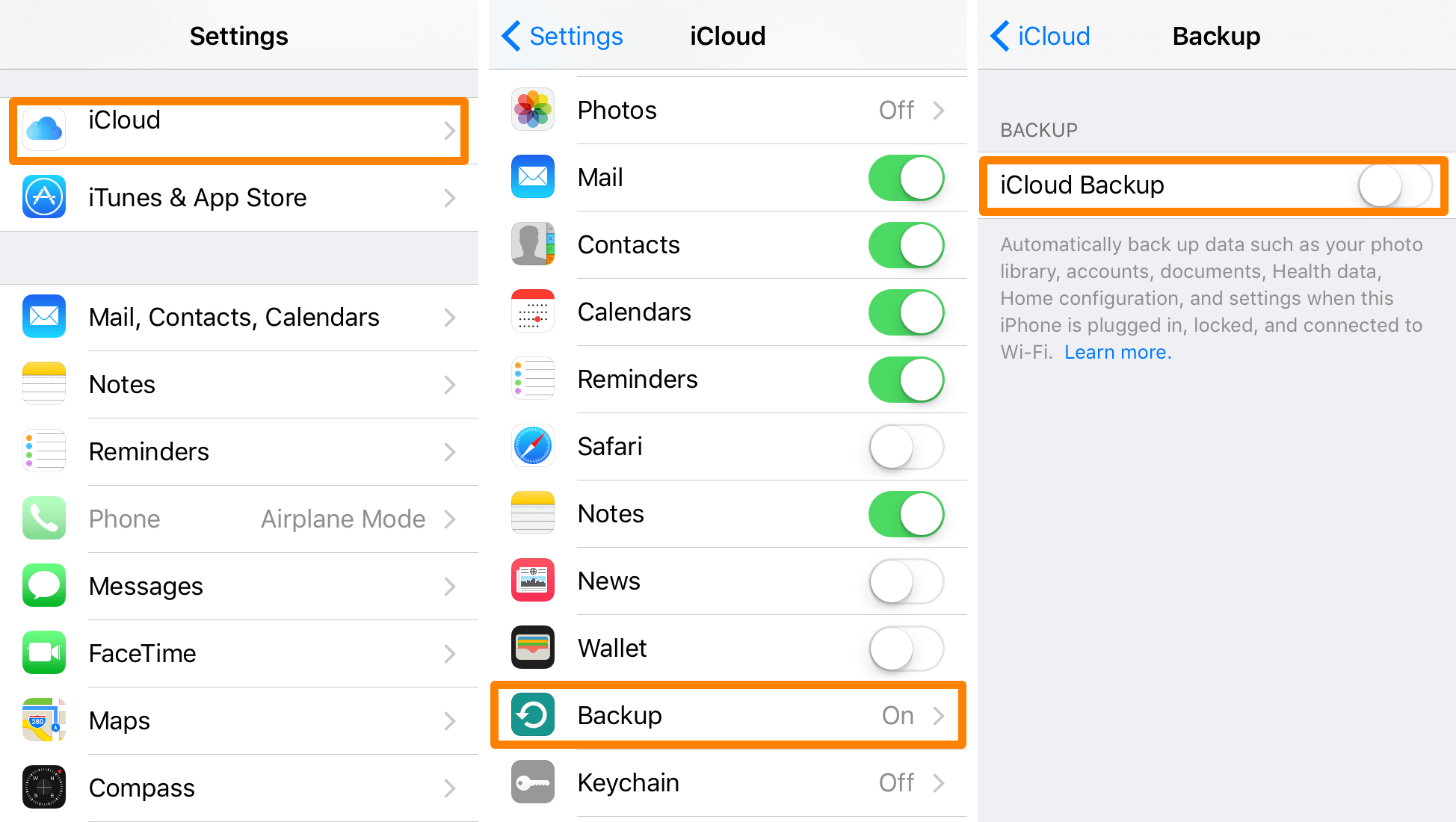
备份至关重要!如何解决iCloud的上次备份无法完成的问题
将iPhone和iPad备份到iCloud对于在设备发生故障或丢失时确保数据安全至关重要。但iOS用户有时会收到一条令人不安的消息,“上次备份无法完成。”下面我们来看看可能导致此问题的原因,如何解决此问题,并使你的iCloud备份再次顺利运行。 这些故…...

【项目问题解决】% sql注入问题
目录 【项目问题解决】% sql注入问题 1.问题描述2.问题原因3.解决思路4.解决方案1.前端限制传入特殊字符2.后端拦截特殊字符-正则表达式3.后端拦截特殊字符-拦截器 5.总结6.参考 文章所属专区 项目问题解决 1.问题描述 在处理接口入参的一些sql注入问题,虽然通过M…...

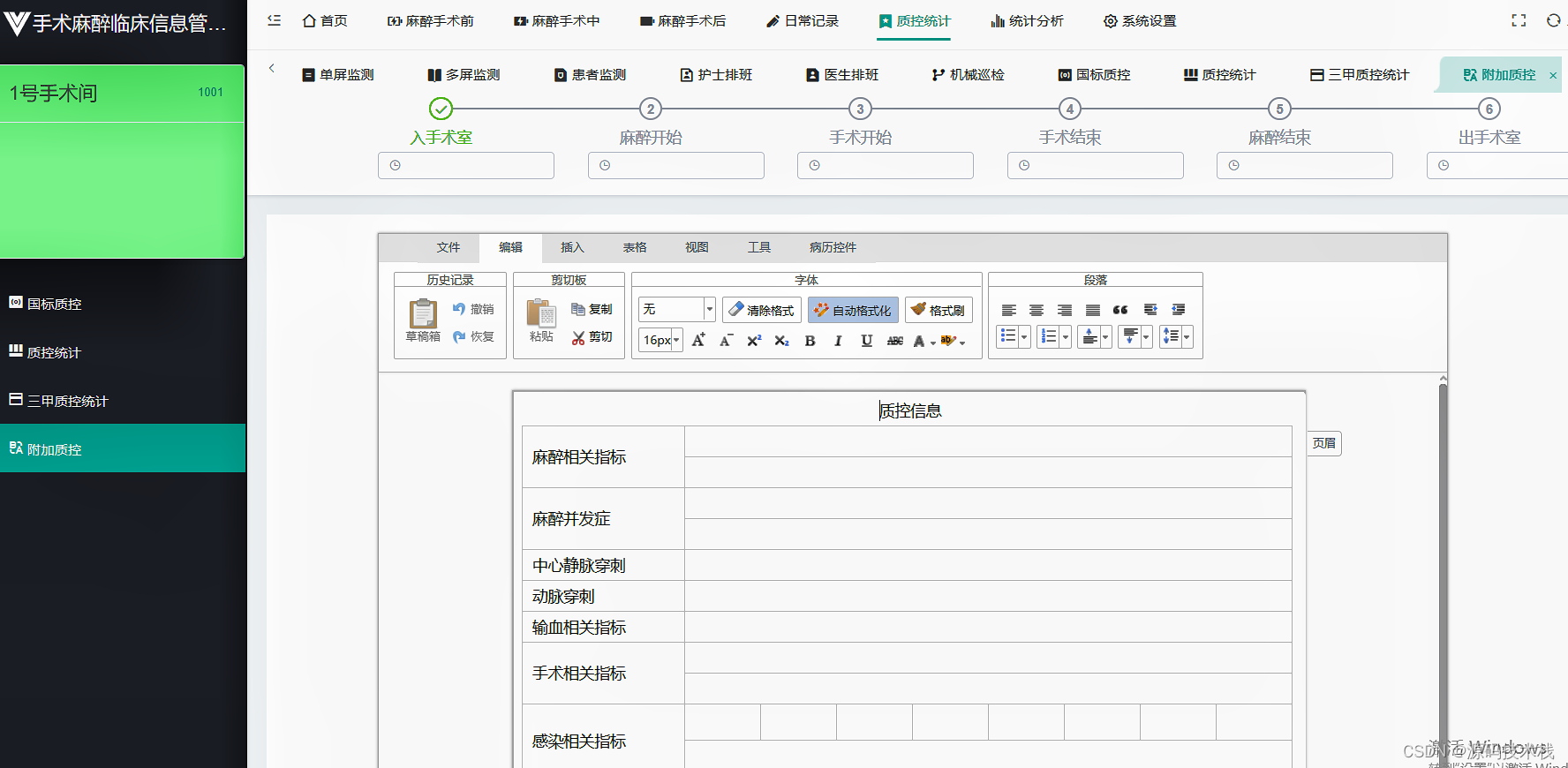
B/S医院手术麻醉临床管理系统源码 手术申请、手术安排
手术麻醉系统概述 手术室是医院各个科室工作交叉汇集的一个重要中心,在时间、空间、设备、药物、材料、人员调配的科学管理、高效运作、安全质控、绩效考核,都十分重要。手术麻醉管理系统(Operation Anesthesia Management System࿰…...

解锁高效工作!5款优秀工时管理软件推荐
工时管理,一直是让许多企业和团队头疼的问题。传统的纸质工时表、复杂的电子表格,不仅操作繁琐,还容易出错。幸好,随着科技的进步,我们迎来了工时管理软件的春天。今天,就让我们一起走进这个新时代…...

ICLR 2024 高分论文 | Step-Back Prompting 使大语言模型通过抽象进行推理
文章目录 一、前言二、主要内容三、总结🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、前言 ICLR 2024 高分论文:《Step-Back Prompting Enables Reasoning Via Abstraction in Large Language Models》 论文地址:https://openreview.net/forum?id=3bq3jsvcQ1 …...

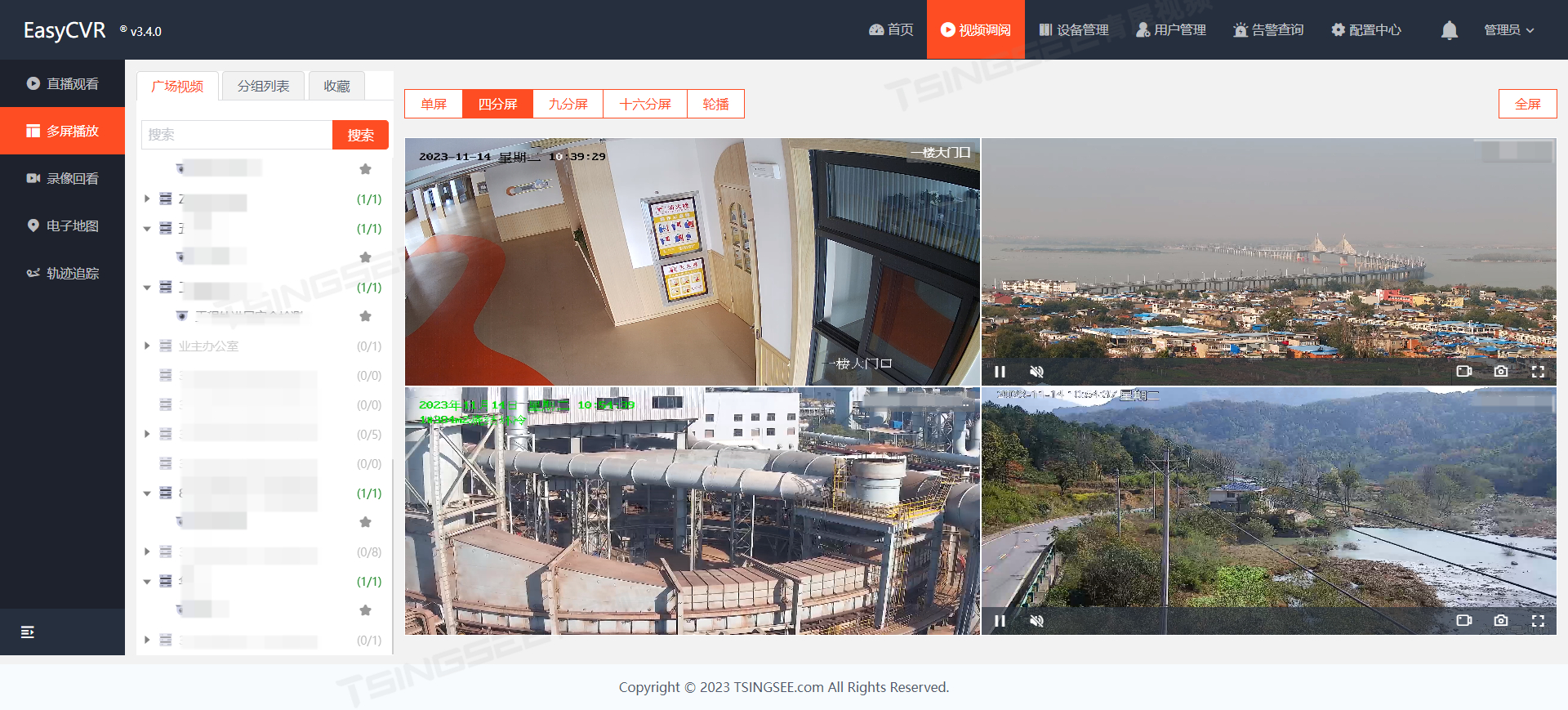
边缘计算有哪些常用场景?TSINGSEE边缘AI视频分析技术行业解决方案
随着ChatGPT生成式人工智能的爆发,AI技术在业界又掀起一波新浪潮。值得关注的是,边缘AI智能也在AI人工智能技术进步的基础上得到了快速发展。IDC跟踪报告数据显示,2021年我国的边缘计算服务器整体市场规模达到33.1亿美元,预计2020…...

配置BGP的基本示例
目录 BGP简介 BGP定义 配置BGP目的 受益 实验 实验拓扑 编辑 组网需求 配置思路 配置步骤 配置各接口所属的VLAN 配置各Vlanif的ip地址 配置IBGP连接 配置EBGP 查看BGP对等体的连接状态 配置SwitchA发布路由10.1.0.0/16 配置BGP引入直连路由 BGP简介 BGP定义 …...

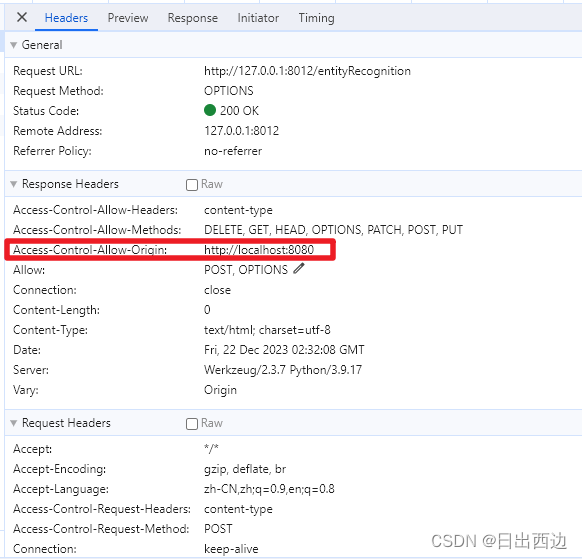
Flask解决接口跨域问题
1、什么是跨域CROS CORS(Cross-Origin Resource Sharing,跨域资源共享)是一种浏览器安全策略,用于控制在一个网页应用中如何让一个域的Web页面能够请求另一个域的资源。在Web开发中,由于同源策略(Same-Ori…...
数据恢复工具推荐!这3款堪称删除文件恢复大师!
“快看看我!经常都会莫名奇妙丢失各种电脑文件,但是又无法通过简单的方法找回重要的数据,有没有什么简单的操作可以帮助我快速恢复数据的呀?非常感谢!” 在我们的日常生活中,无论是工作还是学习,…...

论文笔记 | ICLR 2023 ReAct:通过整合推理和行动来增强语言模型
文章目录 一、前言二、主要内容三、总结🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、前言 ICLR 2023 | Accept: notable-top-5%:《ReAct: Synergizing Reasoning and Acting in Language Models》 一句话总结:ReAct 方法在问答任务中通过提示大语言模型生成与任…...

CSS:元素显示模式与背景
CSS:元素显示模式与背景 元素显示模式什么是元素显示模式块级元素 block行内元素 inline行内块元素 inline-block元素显示模式对比元素显示模式转换 display 背景背景颜色 background-color背景图片 background-image背景平铺 background-repeat背景图片位置 backgr…...

K8S 为什么关闭 SELinux 和交换内存
在学习搭建 K8S 环境和使用 K8S 时,所有教程必然会提到的事情就是关闭节点的 SELinux 和交换内存,如同自然规律一样。 那么为什么会有这样的要求呢? 交换内存 计算机的物理内存是有限的,而进程对内存的使用是不确定的ÿ…...

7. ASP.NET Core Blazor 官网文档
官方文档地址:https://learn.microsoft.com/zh-cn/aspnet/core/blazor/?viewaspnetcore-8.0 Blazor 是一种 .NET 前端 Web 框架,在单个编程模型中同时支持服务器端呈现和客户端交互性: 使用 C# 创建丰富的交互式 UI。共享使用 .NET 编写的…...

xrandr
xrandr xrandr 是用于与 X RandR 扩展进行交互的命令行工具。它允许对 X server 进行实时配置(即无需重新启动即可使配置生效),xrandr 提供了显示模式(如分辨率、刷新率等)的自动检测,以及动态配置输出&am…...

【高效开发工具系列】eclipse部署web项目
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

实在智能成功完成近2亿元C轮融资,全面迎接2024年Agent智能体应用元年
在这个最冷的季节,杭州实在智能科技有限公司(以下简称“实在智能”)依然表现火爆,近日,实在智能成功完成C轮融资近2亿元人民币,由金泰富资本和安吉智慧谷共同领投、安吉两山国创跟投。 在此轮融资以前&…...

vue创建项目
1、配置node环境 Node.js 安装配置-----菜鸟教程 npm 使用介绍-----菜鸟教程 淘宝镜像 淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。 可以使用淘宝定制的 cnpm (gzip …...

智能变电站集中监控辅助决策系统解决方案
项目背景 智能变电站是坚强智能电网的重要基础和支撑。它不仅是电网运行数据的采集源头和命令执行单元,而且与其他环节的联系非常紧密,为统一坚强智能电网的安全和优质提供了关键支撑。为了更有效地管理和控制变电站的各种设备和子系统,如视…...

PyQt5基础知识第三天
一:QtWidgets.QTableView() QtWidgets.QTableView() 是 PyQt5 库中的一个类,用于在应用程序中显示表格数据。这个类继承自 QtWidgets.QAbstractItemView,是 QAbstractItemView 的一个子类,用于显示表格中的数据。 QTableView 提供了一个灵活的方式来显示和编辑表格数据。…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

嵌入式常见 CPU 架构
架构类型架构厂商芯片厂商典型芯片特点与应用场景PICRISC (8/16 位)MicrochipMicrochipPIC16F877A、PIC18F4550简化指令集,单周期执行;低功耗、CIP 独立外设;用于家电、小电机控制、安防面板等嵌入式场景8051CISC (8 位)Intel(原始…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
