CSS:元素显示模式与背景
CSS:元素显示模式与背景
- 元素显示模式
- 什么是元素显示模式
- 块级元素 block
- 行内元素 inline
- 行内块元素 inline-block
- 元素显示模式对比
- 元素显示模式转换 display
- 背景
- 背景颜色 background-color
- 背景图片 background-image
- 背景平铺 background-repeat
- 背景图片位置 background-position
- 背景附着 background-attachment
- 背景复合写法 background
元素显示模式
什么是元素显示模式
元素显示模式就是元素(标签)以上面方式进行显示,比如div标签独占一行,span标签可以在一行内与其他元素共存。
网页的标签非常多,都有各自的布局特点,但是总体而言,它们被分为三大类:行内元素,块级元素以及行内块元素。
块级元素 block
常见的块级元素有:<h1> -- <h6>,<p>,<ul>,<ol>,<li>,<div>等,其中div是最典型的块级元素。
块级元素的特点:
1.独占一行
2.可以控制宽高,内外边距
3.宽度默认值为父级元素的100%
4.内部可以放其它行内元素或块级元素
注意:文字类的块级元素,不能存放其它块级元素,否则会发生错误。
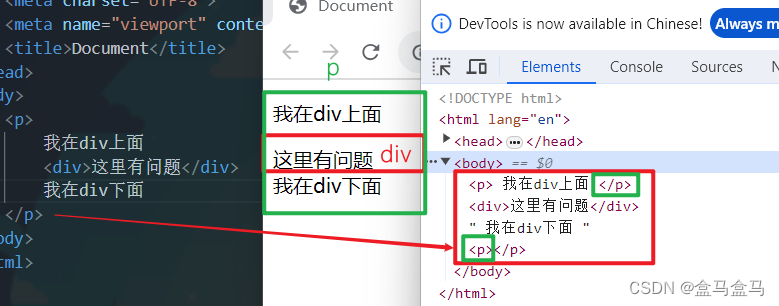
示例:

我们将一个div放在了p内部,在显示上,div独占一行,把上下的文字挤到两边,绿色的盒子是p,红色的区域是div,好像div在p的内部。
但是当我们打开调试会发现,浏览器自动为你的代码添加了两个p标签,即被我绿色框出来的p,这样div就在p的外面了。
所以这种文字类的块级元素内部不能存放块级元素。
同理h1 - h6也不可以放块级元素。
行内元素 inline
常见的行内元素有:<a>,<strong>,<b>,<em>,<del>,<span>等,其中span是最典型的行内元素。
行内元素的特点:
1.一行内可以放下多个行内元素
2.无法设置宽高,设置了也无效
3.宽高由其内容撑开
4.只能容纳文本或者其它行内元素
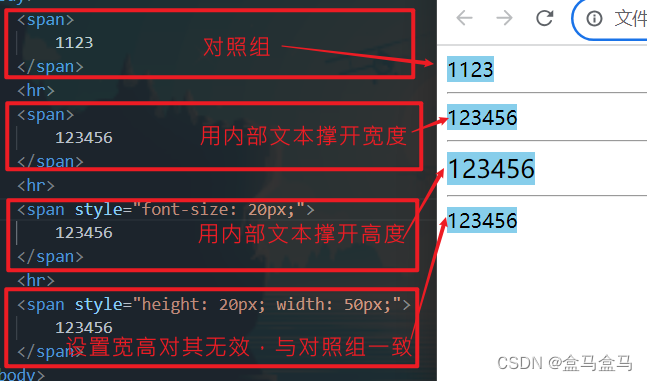
效果如下:

蓝色区域就是这个行内元素span的宽高,可以发现,直接设置的宽高是无效的,最终宽高由内容决定。
注意:a标签内部不能放a标签,但是a标签内可以放块级元素,是特殊的行内元素。
行内块元素 inline-block
行内块元素,是前两者的结合体,常见的行内块元素有:<img/>,<input/>,<td>等。
行内块元素特点:
1.一行内可以有多个行内块元素
2.默认宽度是其本身宽度(块级的默认快读是父亲的宽度)
3.可以控制宽高和内外边距
但是行内块元素的在同一行显示,和行内元素是略有区别的。
行内块元素在一行内时,两个元素之间会有一点空隙,而行内元素则是紧紧挨着的。
元素显示模式对比
| 元素模式 | 元素排列 | 设置样式 | 默认宽度 | 包含 |
|---|---|---|---|---|
| 块级元素 | 一行只能放一个块级元素 | 可以设置宽高 | 父级容器的100% | 可以包含任何标签 |
| 行内元素 | 一行可以放多个行内元素 | 不可以直接设置宽高 | 由内容撑开 | 只能容纳文本或者其它行内元素 |
| 行内块元素 | 一行可以放多个行内块元素 | 可以设置宽高 | 由内容撑开 | ---- |
元素显示模式转换 display
CSS提供了一个属性display,用于转换元素的显示模式:
| 属性值 | 对应元素 |
|---|---|
| block | 转化为块级元素 |
| inline | 转化为行内元素 |
| inline-block | 转化为行内块元素 |
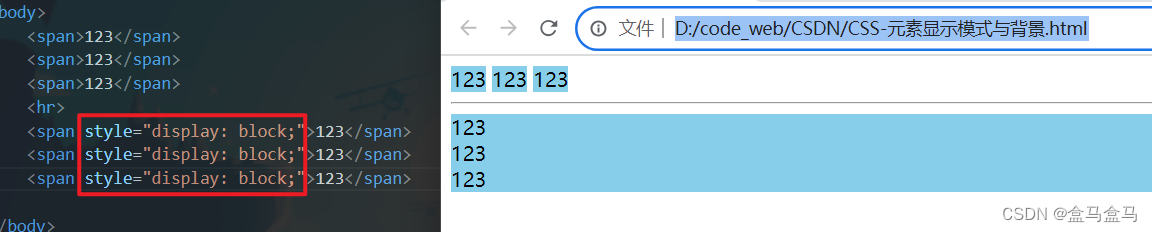
示例:

可以看到,经过转化后,span也可以独占一行了。
背景
背景颜色 background-color
background-color定义了元素的背景颜色,其一般情况下是默认值:background-color: transparent;此属性值代表透明。
属性值:背景颜色的属性值有四种形式,分别为关键字形式,rgb形式,rgba形式,十六进制形式:
| 表示方式 | 属性值 |
|---|---|
| 关键字 | red,green,blue等,直接指定颜色 |
| rbg | rgb(255,255,255) 或 rgb(100%,100%,100%) |
| rbga | rgba(255,255,255,0.5) |
| 十六进制形式 | #ffaabb |
rgb形式
此处的rgb分别代表red,green,blue三种颜色,每个颜色的取值为0-255。然后将三种颜色按照比例混合,就得到了你的目标颜色。比如rgb(50,100,150),就是将红色,绿色,蓝色按照50 : 100 :150的比例混合得到的颜色。
rgba形式
相比于rgb形式,rgba形式多了一个a属性,这里的a代表透明度,取值范围为0-1。当a取值为1,代表不透明;当取值为0,代表完全透明。a值可以省略,省略是就是rgb形式,此时a默认值为1。
十六进制形式
16进制,其实也是和rgb形式一致的,十六进制的表示形式有六位值,其中每两位表示一个颜色。比如#112233中,11代表red的比例,22代表green的比例,33代表blue的比例。
为什么可以这样做呢?在rgb形式中,每个颜色的取值范围是0-255,而两位16进制数字可以代表0-255的十进制数字,所以从十六进制的00-ff,刚好对应0-255。所以十六进制表示形式和rgb形式本质上是一致的。
背景图片 background-image
background-image属性描述了背景图像,实际开发常见于logo或者一些装饰性的小图片,以及超大的背景图片,优点是非常便于控制位置,而且不占用空间。
属性值:
| 属性值 | 作用 |
|---|---|
| none | 无背景图片 |
| url | 指定背景图片的路径 |
背景平铺 background-repeat
如果要在HTML页面上对背景图像进行平铺,可以用background-repeat属性。
属性值:
| 属性值 | 作用 |
|---|---|
| repeat | 背景图片在横向和纵向平铺(默认值) |
| no-repeat | 背景图像不平铺,只显示一次 |
| repeat-x | 只在横向平铺 |
| repeat-y | 只在纵向平铺 |
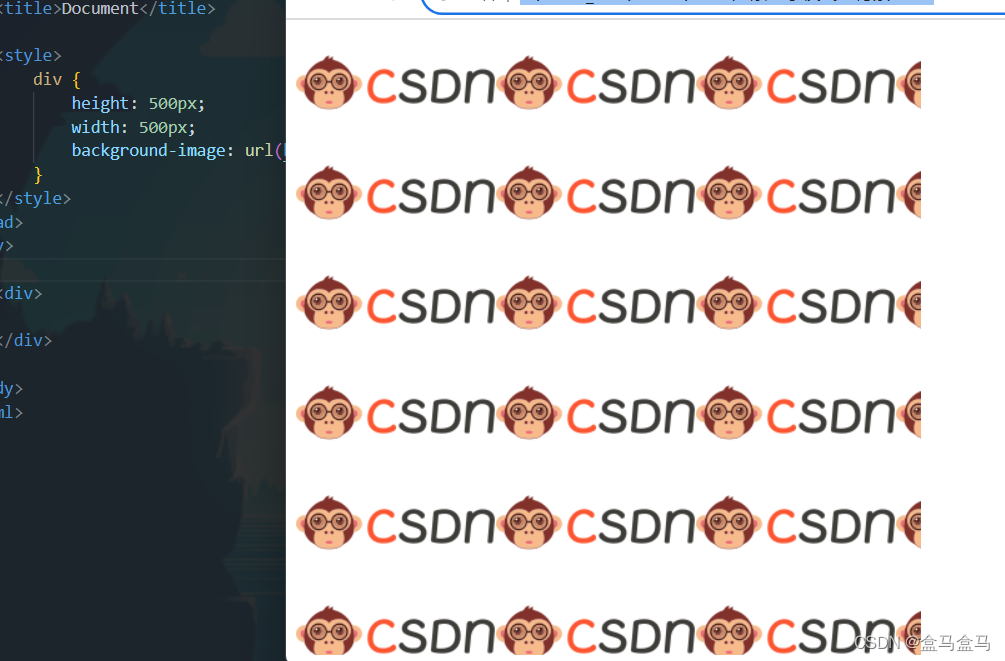
示例:
这是默认情况下,在横向和纵向同时平铺:

这是no-repeat情况下,背景图片只重复一次:

这是repeat-x,只在横向平铺:

这是repeat-y,只在纵向平铺:

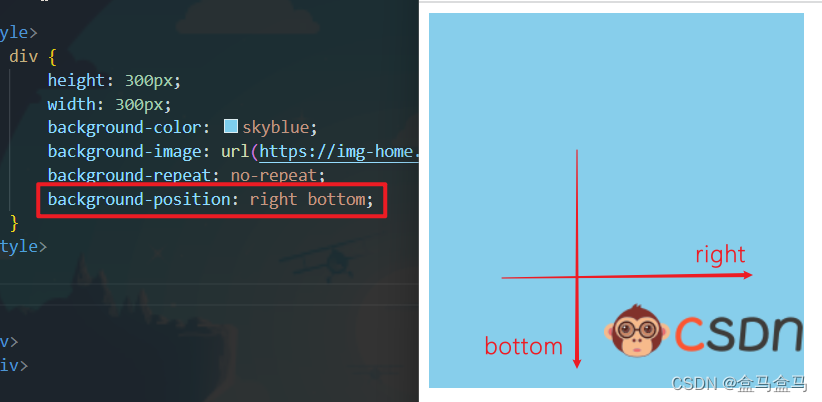
背景图片位置 background-position
background-position可以改变图片在背景中的位置,其有两种参数模式:x轴和y轴的坐标,方位名词。
方位名词包括:center,top,bottom,left,right。
参数是方位名词情况下:
1.如果设置一个方位名词,则第二个方位默认居中
2.如果设置俩个方位名词,则前后两个值的顺序无关,比如left top和top left的含义相同
3.top和bottom最多设置一个,left和right也最多显示一个
示例:

如果参数是精确单位:
1.如果参数是精确坐标,第一个属性值一定是x坐标,第二个一定是y坐标
2.如果只指定一个坐标值,则该值默认为x坐标,y值默认居中。
背景附着 background-attachment
background-attachment可以设置背景图像是否随着页面滚动。
属性值:
| 属性值 | 作用 |
|---|---|
| scroll | 背景图像随页面滚动 |
| fixed | 背景图像固定,不随页面滚动 |
fixed的效果如下:

背景复合写法 background
为了简化背景属性的代码,我们可以将这些属性简写在同一个属性background上。
当使用简写属性时,没有固定的顺序,但是一般习惯约定顺序为:
background: 背景颜色 背景图片 背景平铺 背景附着 背景位置;
相关文章:

CSS:元素显示模式与背景
CSS:元素显示模式与背景 元素显示模式什么是元素显示模式块级元素 block行内元素 inline行内块元素 inline-block元素显示模式对比元素显示模式转换 display 背景背景颜色 background-color背景图片 background-image背景平铺 background-repeat背景图片位置 backgr…...

K8S 为什么关闭 SELinux 和交换内存
在学习搭建 K8S 环境和使用 K8S 时,所有教程必然会提到的事情就是关闭节点的 SELinux 和交换内存,如同自然规律一样。 那么为什么会有这样的要求呢? 交换内存 计算机的物理内存是有限的,而进程对内存的使用是不确定的ÿ…...

7. ASP.NET Core Blazor 官网文档
官方文档地址:https://learn.microsoft.com/zh-cn/aspnet/core/blazor/?viewaspnetcore-8.0 Blazor 是一种 .NET 前端 Web 框架,在单个编程模型中同时支持服务器端呈现和客户端交互性: 使用 C# 创建丰富的交互式 UI。共享使用 .NET 编写的…...

xrandr
xrandr xrandr 是用于与 X RandR 扩展进行交互的命令行工具。它允许对 X server 进行实时配置(即无需重新启动即可使配置生效),xrandr 提供了显示模式(如分辨率、刷新率等)的自动检测,以及动态配置输出&am…...

【高效开发工具系列】eclipse部署web项目
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

实在智能成功完成近2亿元C轮融资,全面迎接2024年Agent智能体应用元年
在这个最冷的季节,杭州实在智能科技有限公司(以下简称“实在智能”)依然表现火爆,近日,实在智能成功完成C轮融资近2亿元人民币,由金泰富资本和安吉智慧谷共同领投、安吉两山国创跟投。 在此轮融资以前&…...

vue创建项目
1、配置node环境 Node.js 安装配置-----菜鸟教程 npm 使用介绍-----菜鸟教程 淘宝镜像 淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。 可以使用淘宝定制的 cnpm (gzip …...

智能变电站集中监控辅助决策系统解决方案
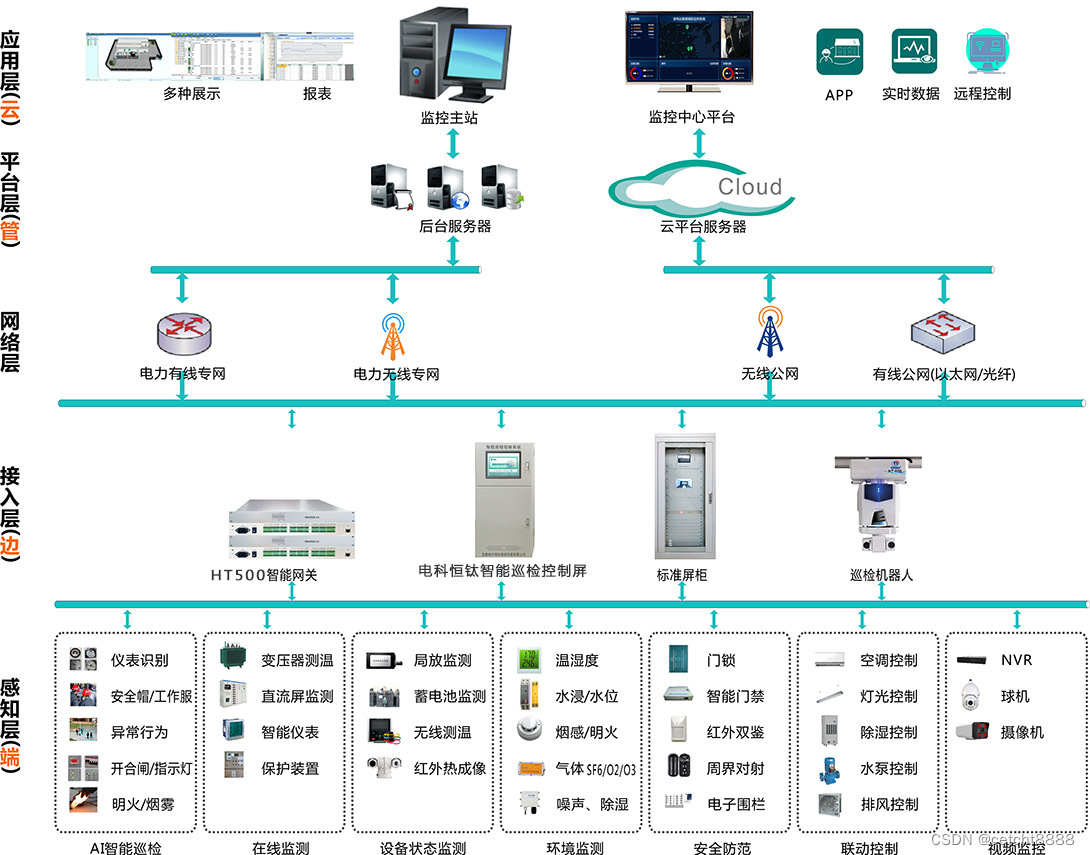
项目背景 智能变电站是坚强智能电网的重要基础和支撑。它不仅是电网运行数据的采集源头和命令执行单元,而且与其他环节的联系非常紧密,为统一坚强智能电网的安全和优质提供了关键支撑。为了更有效地管理和控制变电站的各种设备和子系统,如视…...

PyQt5基础知识第三天
一:QtWidgets.QTableView() QtWidgets.QTableView() 是 PyQt5 库中的一个类,用于在应用程序中显示表格数据。这个类继承自 QtWidgets.QAbstractItemView,是 QAbstractItemView 的一个子类,用于显示表格中的数据。 QTableView 提供了一个灵活的方式来显示和编辑表格数据。…...

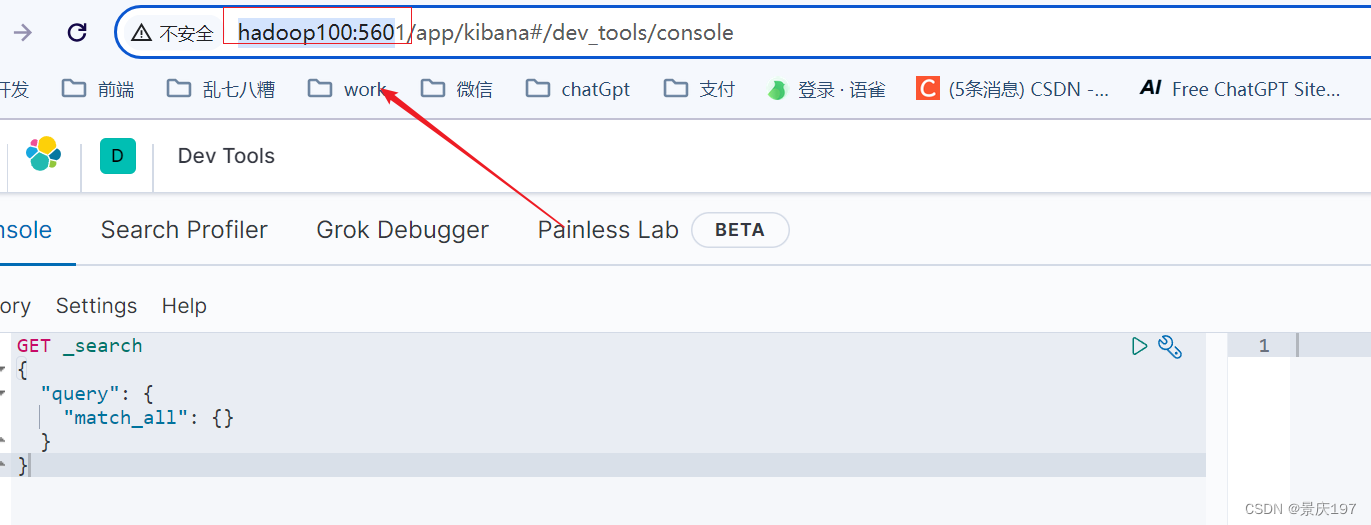
docker安装ES:7.8和Kibana:7.8
本文适用于centos7,快速入手练习es语法 前置:安装docker教程docker、docker-component安装-CSDN博客 1.安装es 9200为启动端口,9300为集群端口 docker pull elasticsearch:7.8.0mkdir -p /mydata/elasticsearch/pluginsmkdir -p /mydata/elasticsear…...

React 状态管理 - 优化你的应用程序
简介: React 是一种流行的 JavaScript 库,用于构建用户界面。随着应用程序的复杂性增加,状态管理变得至关重要。在本文中,我们将深入探讨 React 状态管理的重要性,并详细介绍如何使用 Redux 进行状态管理。 为什么需要…...

Python异常捕获和处理方式
目录 一、引言 二、异常捕获和处理的基本方式 1、try-except语句块 2、raise语句 3、assert语句 三、高级异常捕获和处理技术 1、多个except块 2、finally块 3、使用多个try-except块 4、使用with语句 5、使用多个except块捕获同一种异常 四、总结 一、引言 在Pyt…...

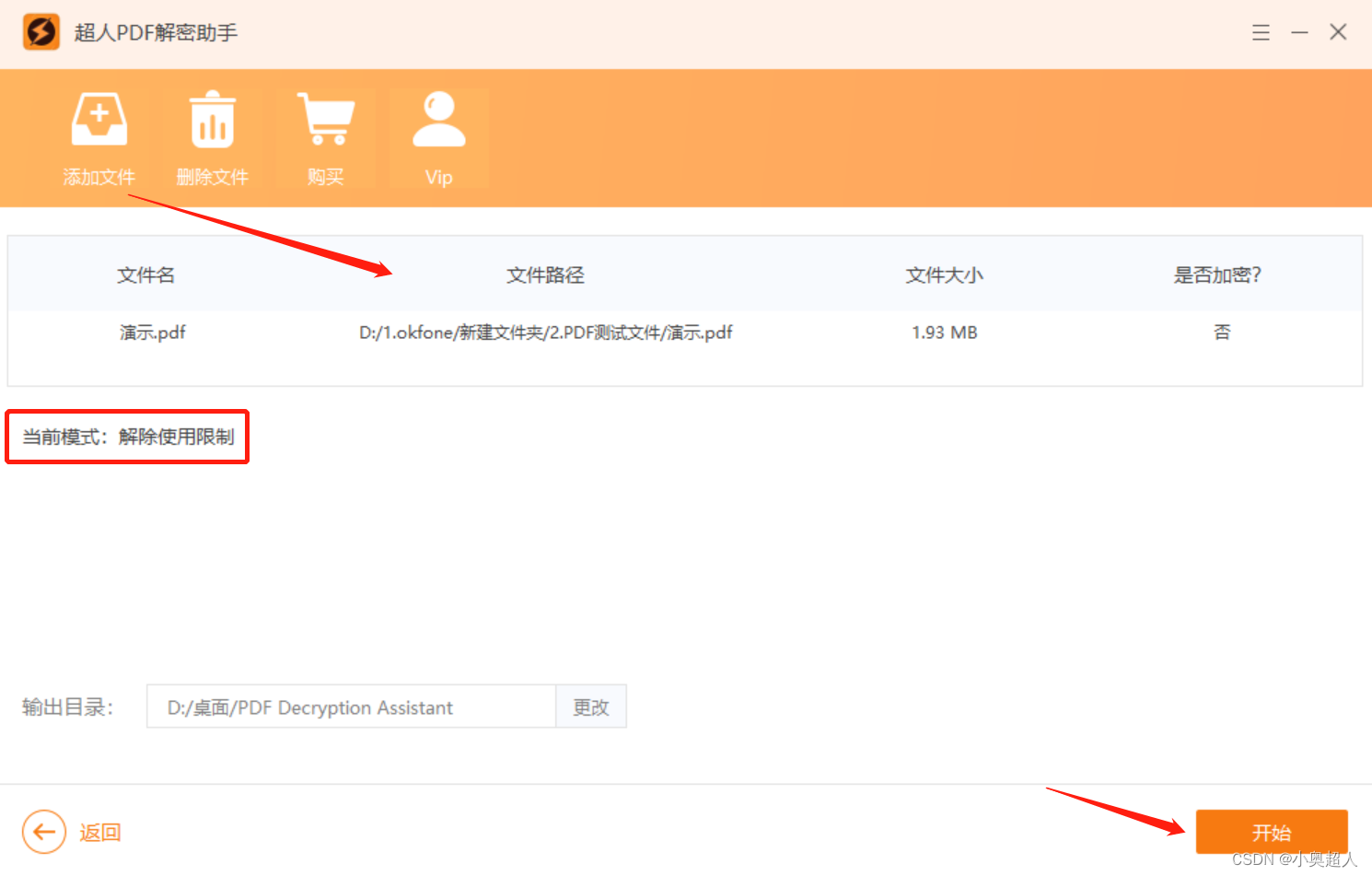
PDF文件如何设置限制打印?
想要限制PDF文件的打印功能,想要限制PDF文件打印清晰度,都可以通过设置限制编辑来达到目的。 打开PDF编辑器,找到设置限制编辑的界面,切换到加密状态,然后我们就看到 有印刷许可。勾选【权限密码】输入一个PDF密码&am…...

互操作性(Interoperability)如何影响着机器学习的发展?
互操作性(Interoperability),也称为互用性,即两个系统之间有效沟通的能力,是机器学习未来发展中的关键因素。对于银行业、医疗和其他生活服务行业,我们期望那些用于信息交换的平台可以在我们需要时无缝沟通…...

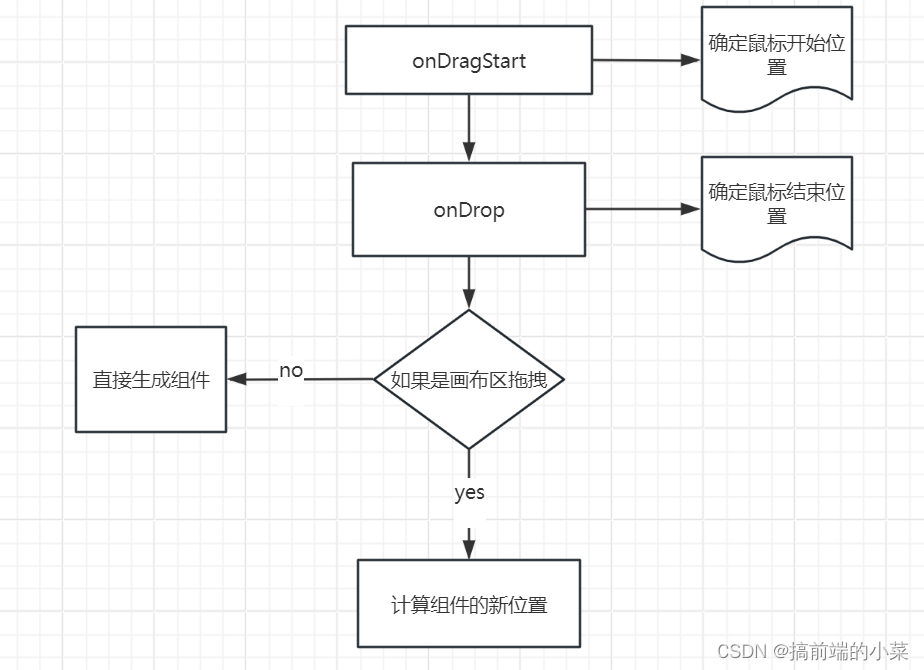
从零实现一套低代码(保姆级教程) --- 【3】实现Button组件和画布区的拖拽
摘要 目前是每天更新一篇, 因为我不止要写文章,这些代码也是我正在敲的。可能速度没有那么快,但是这个频率感觉还是可以的。 本篇是这个系列的第三篇,如果你是第一次看到这个文章,那你应该会对低代码有那么一丢丢兴趣…...

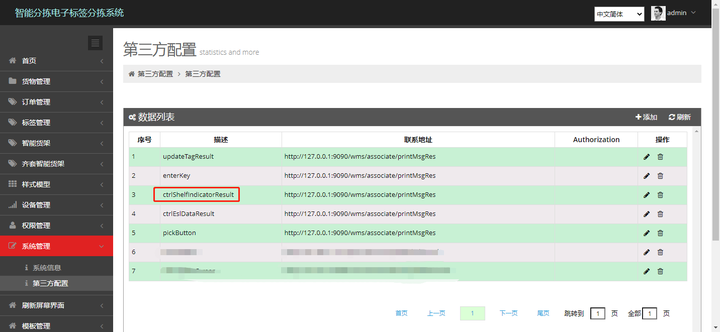
仓储1、10、11代电子标签接口文档
标签注册 仓储1代注册 侧面按钮连按三次, 注册成功:红灯变绿灯 仓储10代注册 右下角左下角组合按键触发注册 注册成功:右上角绿灯变红灯 仓储11代注册 磁体靠近条码附近,触发标签注册到系统 注册成功:闪红灯边绿…...

iOS将framework转为xcframework
拆分framework 先把framework拷贝到两个文件夹下边,这里只需要armv7、arm64、x86_64。 mkdir iphoneos iphonesimulator cp -R mysdk.framework iphoneos cp -R mysdk.framework iphonesimulator 把iphoneos中的模拟器指令集删除,只保留armv7和arm64 …...

2018年第七届数学建模国际赛小美赛C题共享单车对城市交通的影响解题全过程文档及程序
2018年第七届数学建模国际赛小美赛 C题 共享单车对城市交通的影响 原题再现: 共享自行车改变了许多城市的交通状况,许多大城市引入共享自行车来解决交通问题。我们需要定量评估共享自行车对城市交通的影响,以及相关的经济、社会和环境影响。…...
【数据结构】线段树算法总结(单点修改)
知识概览 用作单点修改的线段树有4个操作: pushup:由子节点的信息计算父节点的信息build:初始化一棵树modify:修改一个区间query:查询一个区间 线段树用一维数组来存储: 编号是x的节点,它的父节…...

数据分析:小红书过节“仪式感”营销种草
导语 过年的氛围是越来越浓,走亲访友,过节送礼都准备起来!据千瓜数据显示,“轻松买到仪式感”热度攀升,作为站内扶持的新兴话题,11月上线以来浏览量超2.5亿,笔记数超过20万篇。 看来ÿ…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
