百度侯震宇详解:大模型将如何重构云计算?
12月20日,在2023百度云智大会·智算大会上,百度集团副总裁侯震宇以“大模型重构云计算”为主题发表演讲。他强调,AI原生时代,面向大模型的基础设施体系需要全面重构,为构建繁荣的AI原生生态筑牢底座。
侯震宇表示:“大模型重构云计算主要体现在三个层面:AI原生云将改变云计算的格局,MaaS ( Model as a Service ,模型即服务)会成为新的基础服务,AI原生应用催生新的研发范式。”

百度集团副总裁 侯震宇
1、在算力层,计算更智能
在底层的云基础设施层,以往从互联网应用到移动互联网应用,底层都基于CPU计算芯片,而AI应用对GPU或异构计算的需求大幅增加,云市场的底层算力开始迁移到以GPU为主。
2023年第三季度,英伟达的营收已经超过英特尔,英伟达最新市值也超过英特尔1万亿美元,未来GPU的增长将远大于CPU。在这一趋势下,我们需要对面向大模型的云计算基础设施体系进行全面重构,以支撑AI原生应用系统落地。
具体来说,云计算的全面重构会表现在三大领域,即:面向模型的智算基础设施、面向数据的数据基础设施、面向应用的云基础设施全面升级,让计算更智能。
2、在模型层,大模型正在成为通用的服务能力,即MaaS
MaaS将大幅降低Al落地的门槛、实现真正的Al普惠,其依赖的新型IT基础设施也将进一步在底层颠覆现有的云计算市场格局。
从百度智能云的实践来看,自8月31日文心一言全面开放后至今的4个月,百度智能云千帆大模型平台(百度智能云推出的MaaS平台)上,API日调用量增长10倍,客户主要来自互联网、教育、电商、营销、手机、汽车等各行业。可以明显看到,最近半年,已经有很多企业真正把大模型用起来了。
3、在应用层,应用开发的范式已经被彻底颠覆
大模型理解、生成、逻辑、记忆的独特能力会催生A原生应用研发新范式,整个应用技术栈、数据流和业务流都将被改变。
原先基于CPU的应用开发主要是业务逻辑驱动,传统的AI研发需要针对每一个独立场景获取数据,再分别从头训练模型。而现在AI原生应用主要基于大模型能力,以数据驱动开发。企业可直接在基础大模型之上,利用场景数据微调出专属大模型,再用模型能力设计AI原生应用,无需从头训练大模型。随着企业业务扩大,逐渐积累出更多有竞争力的场景数据,进而反哺模型和应用效果提升,从而形成数据飞轮。
具体来说,大模型驱动的AI原生应用研发新范式展现出几个新变化:
首先是“新场景”。生成式大语言模型,在理解、生成、推理、记忆等多维度展现出超预期的能力,带来了智能涌现,由此催生了很多新的可落地的业务场景应用,如个人助理、智能文案创作、GBI(智能商业分析)、编码助手等。
第二是“新架构”。大模型具体在这些新场景落地的过程中,也产生了很多新的系统架构,如检索增强生成RAG,智能体Agent 等。
第三是“新开发生态”。以大模型为核心,开发者工具层也出现了一些新工具,包括编排工具LangChain、AI应用开发工具PromptFlow、数据框架Llamalndex等。
侯震宇表示,总体来说,构建繁荣的A原生应用生态,需要大模型、智能算力、
AI原生应用研发新范式三要素相辅相成。大模型是AI原生应用的“大脑”,智能计算则为AI原生应用运行提供坚实支撑,新研发范式助力开发者高效基于大模型能力开发应用。数据飞轮是成功的AI原生应用的充分必要条件,让大模型能力高速迭代,产品体验持续进步。

“我相信,真正非常闪耀的AI原生应用会在2024年诞生。”侯震宇说。
相关文章:

百度侯震宇详解:大模型将如何重构云计算?
12月20日,在2023百度云智大会智算大会上,百度集团副总裁侯震宇以“大模型重构云计算”为主题发表演讲。他强调,AI原生时代,面向大模型的基础设施体系需要全面重构,为构建繁荣的AI原生生态筑牢底座。 侯震宇表示&…...

[Java]FileOutputStream的换行/续写/一次性写出一个字符串的方法
1.续写:FileOutputStream这个io流中的write方法默认情况下是覆盖写入的,如果需要追加写入,需要添加一个参数true 2.虽然write只能一个字符一个字符写入 但是我们可以把想输入的字符串放在str 再将str转化成byte数组 import java.io.FileOutp…...

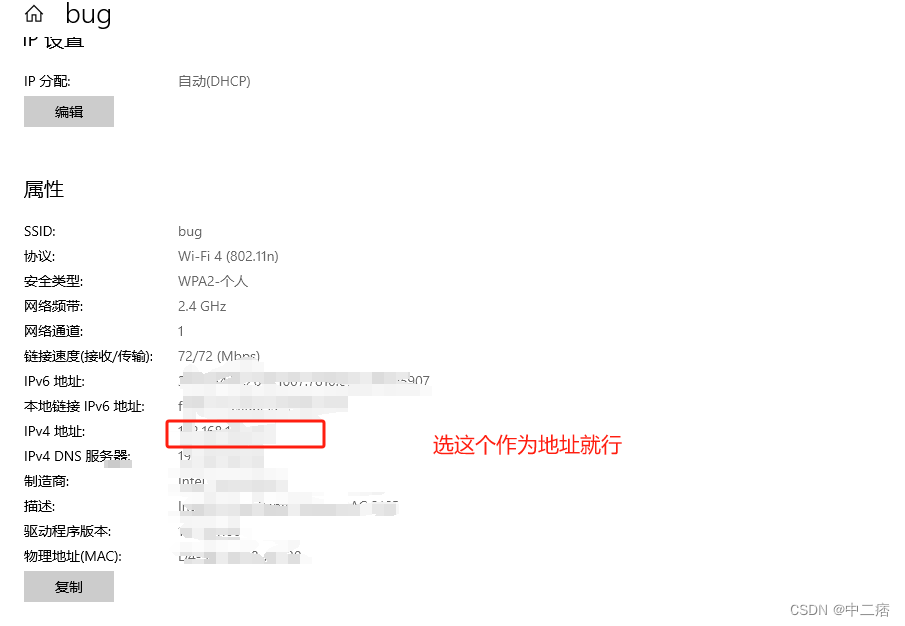
VM进行TCP/IP通信
OK就变成这样 vm充当服务端的话也是差不多的操作 点击连接 这里我把端口号换掉了因为可能被占用报错了,如果有报错可以尝试尝试换个端口号 注: 还有一个点在工作中要是充当服务器,要去网络这边看下他的ip地址 拉到最后面...

剑指Offer 队列栈题目集合
目录 用两个栈实现队列 用两个栈实现队列 刷题链接: https://www.nowcoder.com/practice/54275ddae22f475981afa2244dd448c6 题目描述 思路一: 使用两个栈来实现队列的功能。栈 1 用于存储入队的元素,而栈 2 用于存储出队的元素。 1.push…...

grafana基本使用
一、安装grafana 1.下载 官网下载地址: https://grafana.com/grafana/download官网包的下载地址: yum install -y https://dl.grafana.com/enterprise/release/grafana-enterprise-10.2.2-1.x86_64.rpm官网下载速度非常慢,这里选择清华大…...

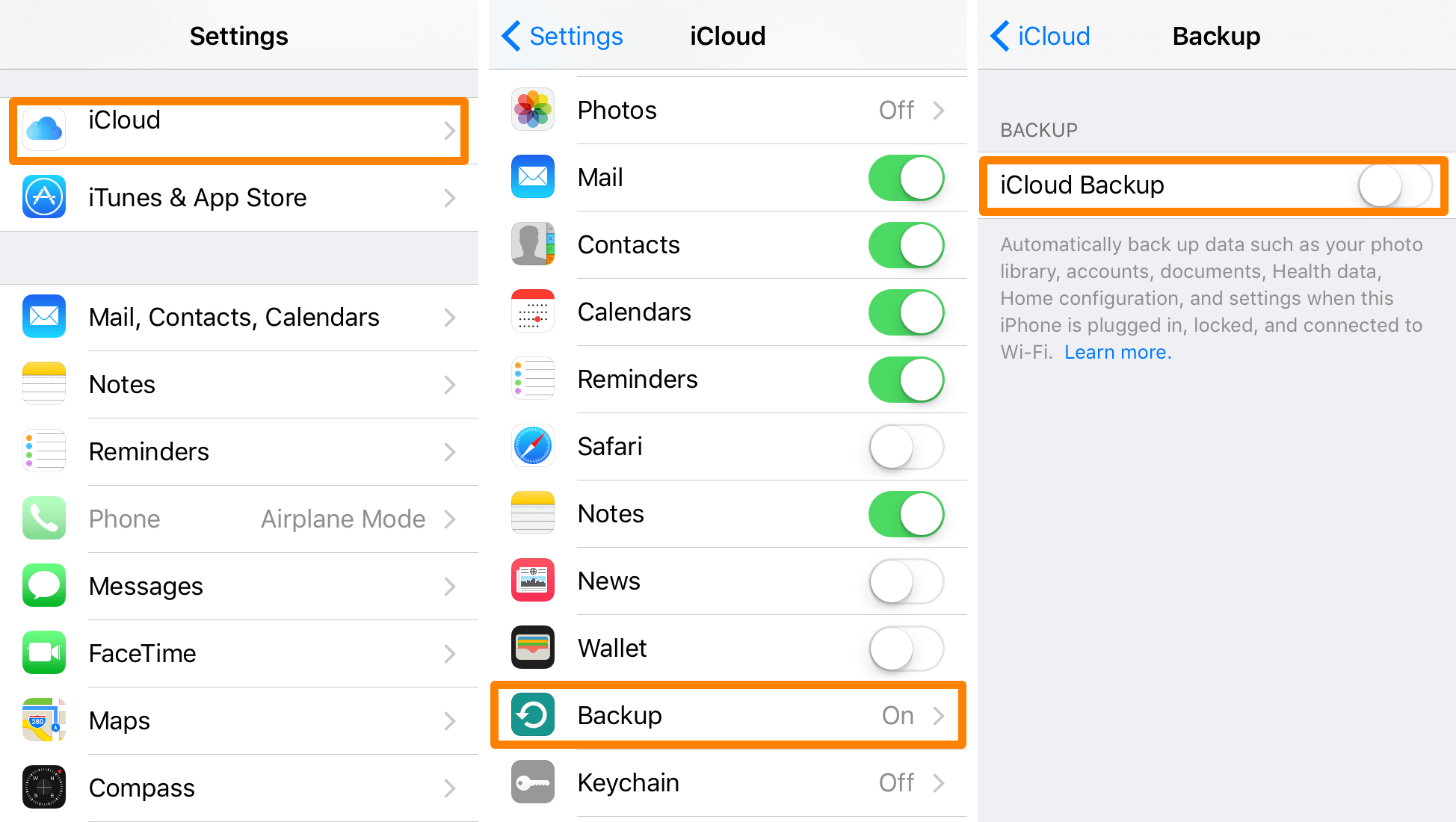
备份至关重要!如何解决iCloud的上次备份无法完成的问题
将iPhone和iPad备份到iCloud对于在设备发生故障或丢失时确保数据安全至关重要。但iOS用户有时会收到一条令人不安的消息,“上次备份无法完成。”下面我们来看看可能导致此问题的原因,如何解决此问题,并使你的iCloud备份再次顺利运行。 这些故…...

【项目问题解决】% sql注入问题
目录 【项目问题解决】% sql注入问题 1.问题描述2.问题原因3.解决思路4.解决方案1.前端限制传入特殊字符2.后端拦截特殊字符-正则表达式3.后端拦截特殊字符-拦截器 5.总结6.参考 文章所属专区 项目问题解决 1.问题描述 在处理接口入参的一些sql注入问题,虽然通过M…...

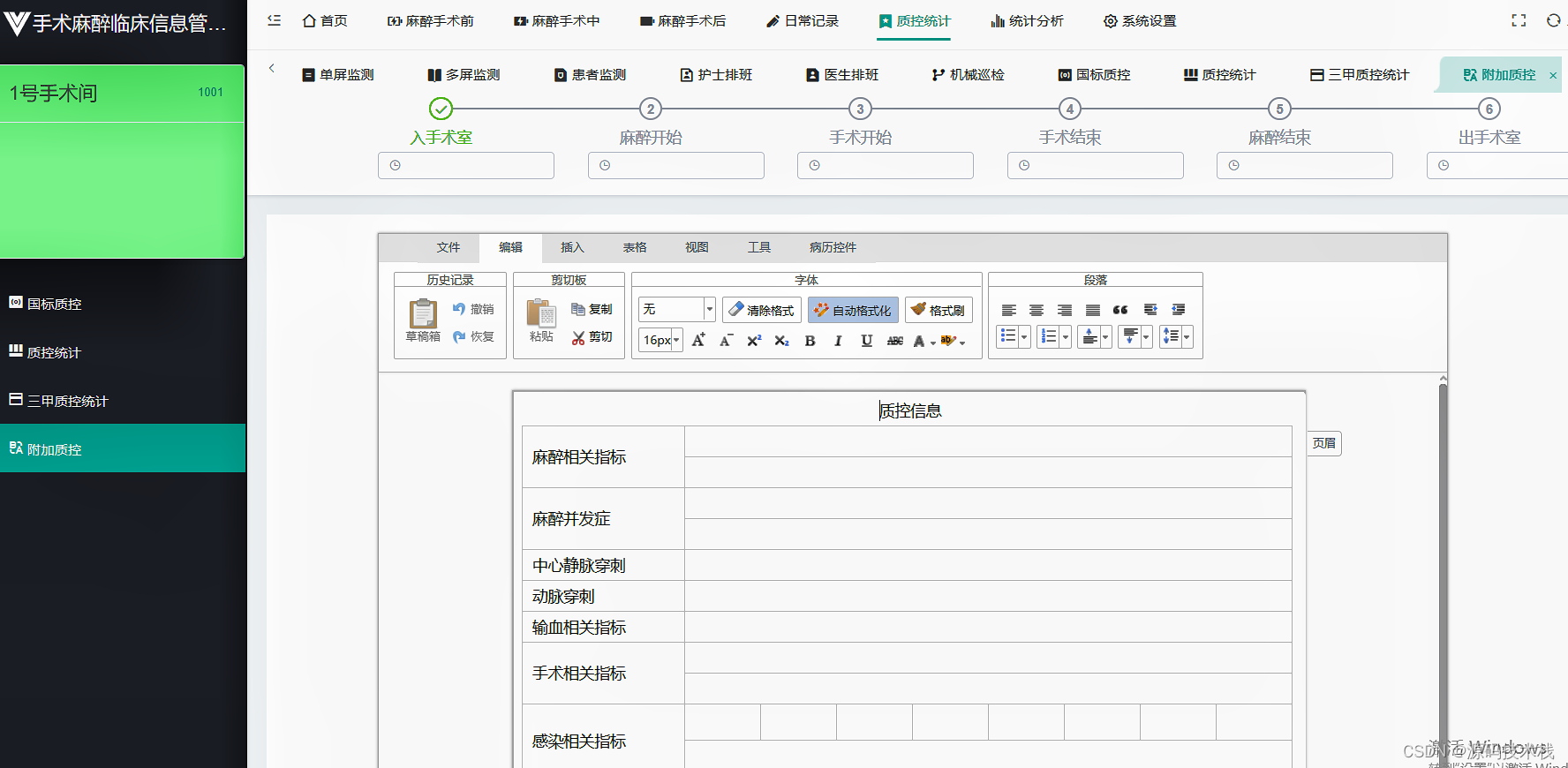
B/S医院手术麻醉临床管理系统源码 手术申请、手术安排
手术麻醉系统概述 手术室是医院各个科室工作交叉汇集的一个重要中心,在时间、空间、设备、药物、材料、人员调配的科学管理、高效运作、安全质控、绩效考核,都十分重要。手术麻醉管理系统(Operation Anesthesia Management System࿰…...

解锁高效工作!5款优秀工时管理软件推荐
工时管理,一直是让许多企业和团队头疼的问题。传统的纸质工时表、复杂的电子表格,不仅操作繁琐,还容易出错。幸好,随着科技的进步,我们迎来了工时管理软件的春天。今天,就让我们一起走进这个新时代…...

ICLR 2024 高分论文 | Step-Back Prompting 使大语言模型通过抽象进行推理
文章目录 一、前言二、主要内容三、总结🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、前言 ICLR 2024 高分论文:《Step-Back Prompting Enables Reasoning Via Abstraction in Large Language Models》 论文地址:https://openreview.net/forum?id=3bq3jsvcQ1 …...

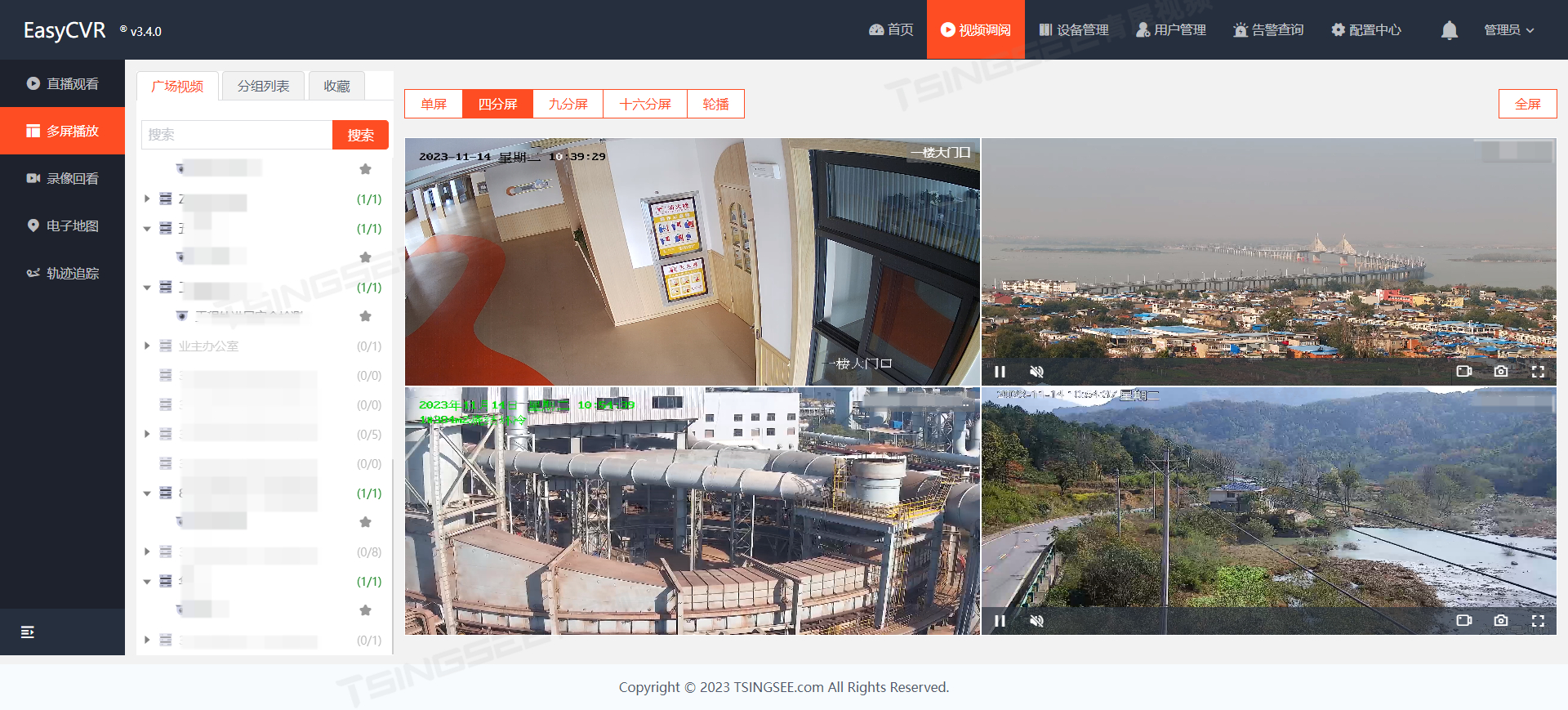
边缘计算有哪些常用场景?TSINGSEE边缘AI视频分析技术行业解决方案
随着ChatGPT生成式人工智能的爆发,AI技术在业界又掀起一波新浪潮。值得关注的是,边缘AI智能也在AI人工智能技术进步的基础上得到了快速发展。IDC跟踪报告数据显示,2021年我国的边缘计算服务器整体市场规模达到33.1亿美元,预计2020…...

配置BGP的基本示例
目录 BGP简介 BGP定义 配置BGP目的 受益 实验 实验拓扑 编辑 组网需求 配置思路 配置步骤 配置各接口所属的VLAN 配置各Vlanif的ip地址 配置IBGP连接 配置EBGP 查看BGP对等体的连接状态 配置SwitchA发布路由10.1.0.0/16 配置BGP引入直连路由 BGP简介 BGP定义 …...

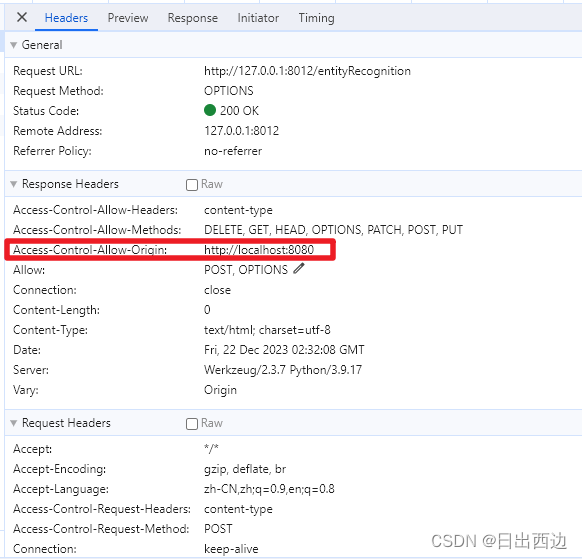
Flask解决接口跨域问题
1、什么是跨域CROS CORS(Cross-Origin Resource Sharing,跨域资源共享)是一种浏览器安全策略,用于控制在一个网页应用中如何让一个域的Web页面能够请求另一个域的资源。在Web开发中,由于同源策略(Same-Ori…...
数据恢复工具推荐!这3款堪称删除文件恢复大师!
“快看看我!经常都会莫名奇妙丢失各种电脑文件,但是又无法通过简单的方法找回重要的数据,有没有什么简单的操作可以帮助我快速恢复数据的呀?非常感谢!” 在我们的日常生活中,无论是工作还是学习,…...

论文笔记 | ICLR 2023 ReAct:通过整合推理和行动来增强语言模型
文章目录 一、前言二、主要内容三、总结🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 一、前言 ICLR 2023 | Accept: notable-top-5%:《ReAct: Synergizing Reasoning and Acting in Language Models》 一句话总结:ReAct 方法在问答任务中通过提示大语言模型生成与任…...

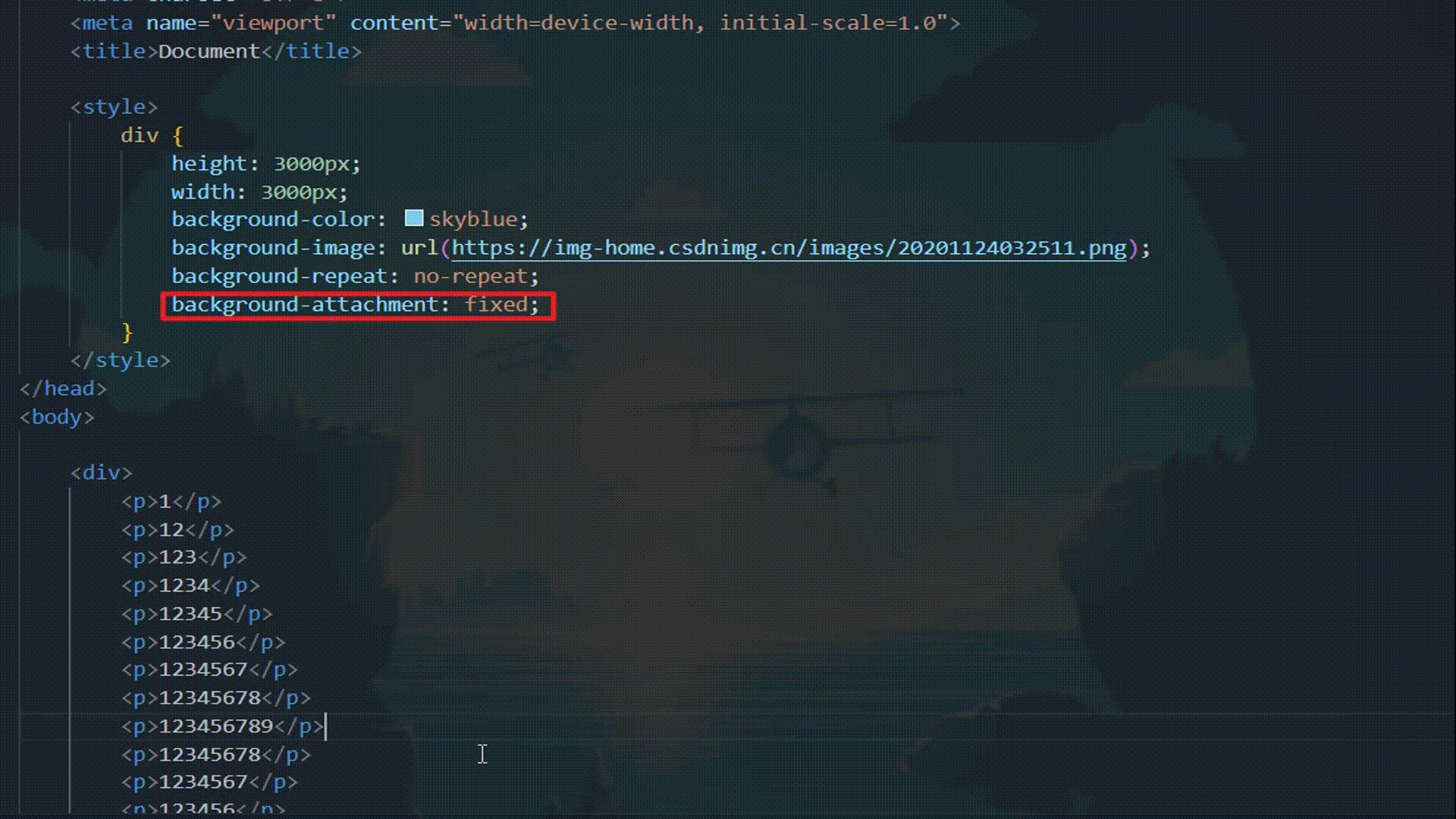
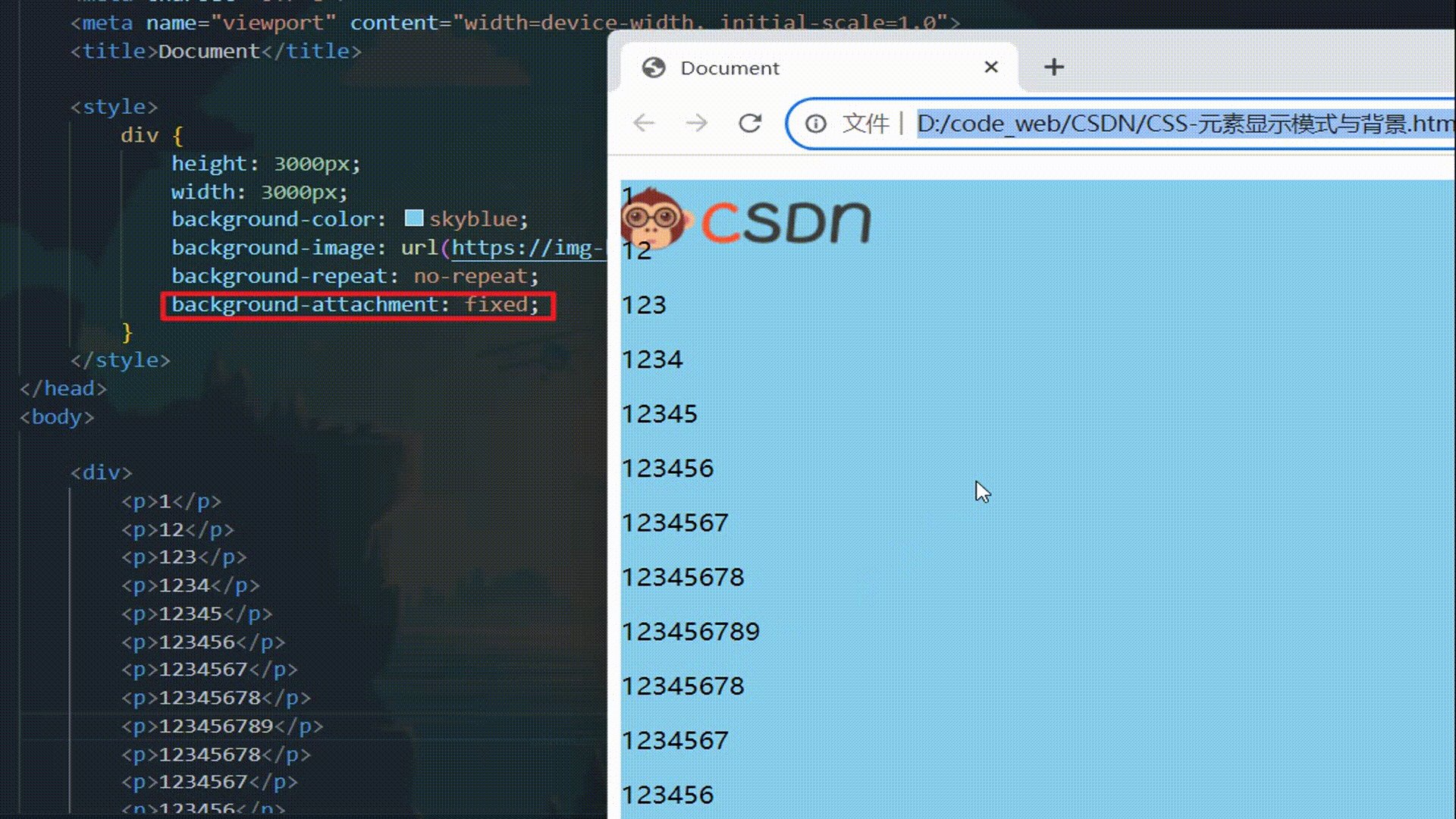
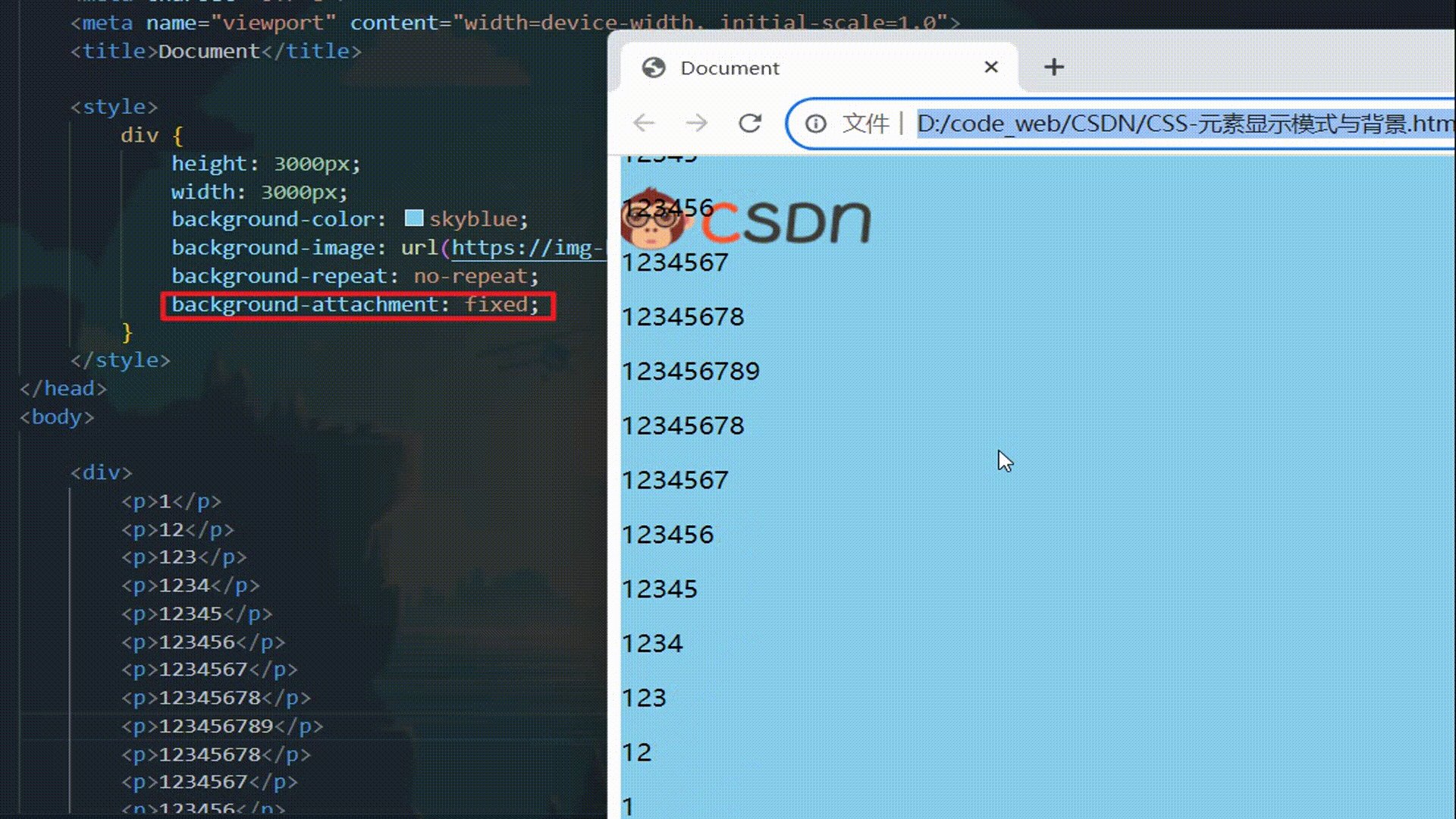
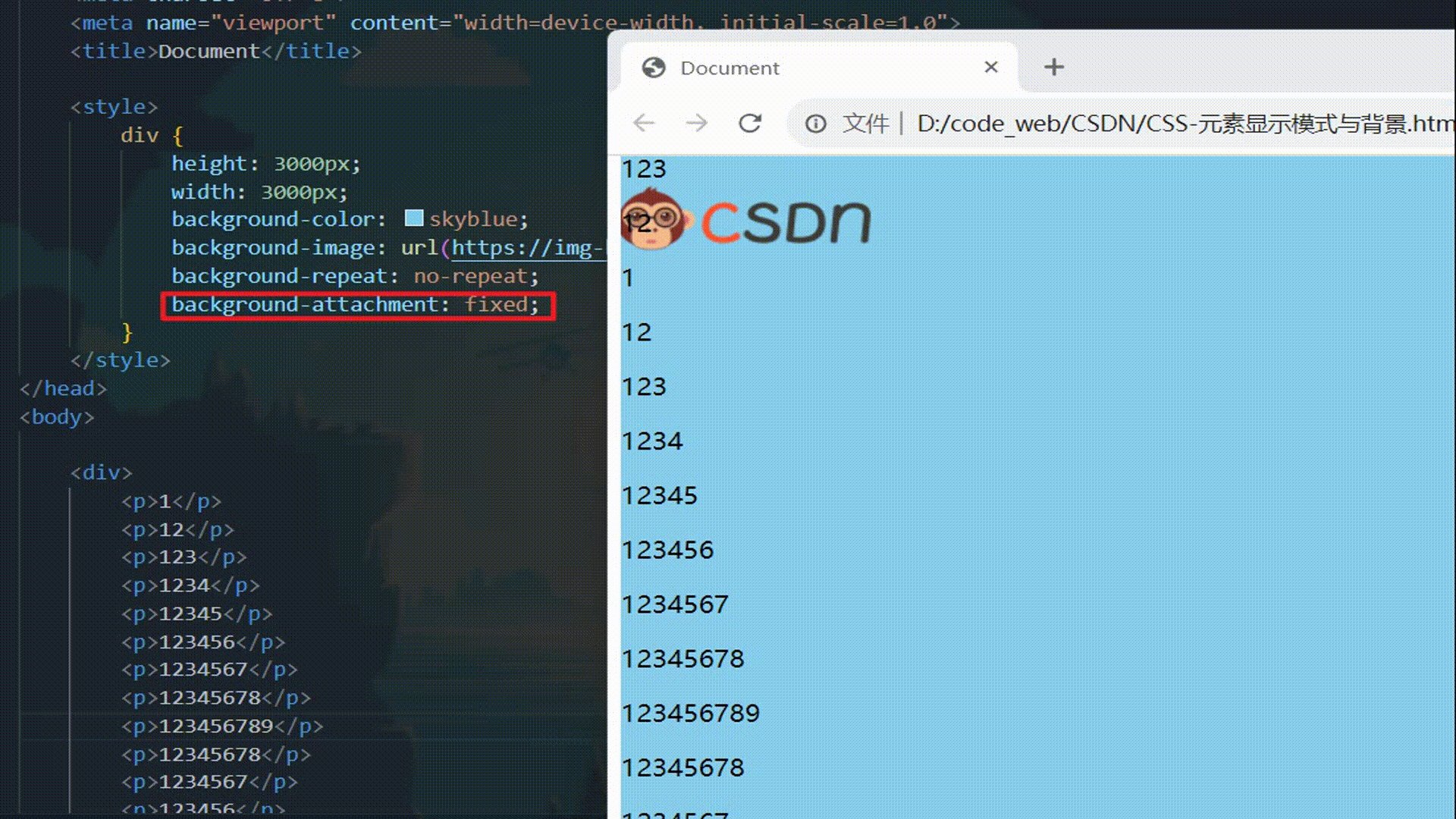
CSS:元素显示模式与背景
CSS:元素显示模式与背景 元素显示模式什么是元素显示模式块级元素 block行内元素 inline行内块元素 inline-block元素显示模式对比元素显示模式转换 display 背景背景颜色 background-color背景图片 background-image背景平铺 background-repeat背景图片位置 backgr…...

K8S 为什么关闭 SELinux 和交换内存
在学习搭建 K8S 环境和使用 K8S 时,所有教程必然会提到的事情就是关闭节点的 SELinux 和交换内存,如同自然规律一样。 那么为什么会有这样的要求呢? 交换内存 计算机的物理内存是有限的,而进程对内存的使用是不确定的ÿ…...

7. ASP.NET Core Blazor 官网文档
官方文档地址:https://learn.microsoft.com/zh-cn/aspnet/core/blazor/?viewaspnetcore-8.0 Blazor 是一种 .NET 前端 Web 框架,在单个编程模型中同时支持服务器端呈现和客户端交互性: 使用 C# 创建丰富的交互式 UI。共享使用 .NET 编写的…...

xrandr
xrandr xrandr 是用于与 X RandR 扩展进行交互的命令行工具。它允许对 X server 进行实时配置(即无需重新启动即可使配置生效),xrandr 提供了显示模式(如分辨率、刷新率等)的自动检测,以及动态配置输出&am…...

【高效开发工具系列】eclipse部署web项目
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

MacOS下Homebrew国内镜像加速指南(2025最新国内镜像加速)
macos brew国内镜像加速方法 brew install 加速formula.jws.json下载慢加速 🍺 最新版brew安装慢到怀疑人生?别怕,教你轻松起飞! 最近Homebrew更新至最新版,每次执行 brew 命令时都会自动从官方地址 https://formulae.…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
