UE5 Landscape 制作GIS卫星图地形
1. 总体想法:
- 制作GIS地形,使用Landscaping MapBox是一个好方法,但是区域过大,会占用很多内存
https://blog.csdn.net/qq_17523181/article/details/135029614
- 如果采用QGis,导出卫星图,在UE5里拼合出地形,也具有灵活性
https://blog.csdn.net/qq_17523181/article/details/134136379
https://blog.csdn.net/qq_17523181/article/details/134306063
https://blog.csdn.net/qq_17523181/article/details/134414577
2. QGis导出卫星图
- 要导出清晰的卫星图(4k或8k),需要多张卫星图拼接在一起,需要在QGis里制作多个范围,然后设置好比例(大约这样的比例 1:1000 8k图,1:1500 4k图),一个个区域导出

- 获得正方形范围:
到dem网址里,导出一个本地区下高程图
https://www.gscloud.cn/search
- 获得高程图可以看下面网址的第二点
https://blog.csdn.net/qq_17523181/article/details/134414577
- 安装QGis,安装插件可以看下面网址,和上面网址的第一点
https://blog.csdn.net/qq_17523181/article/details/134136379
- 拖入高程图到QGis后,选择菜单的 矢量->研究工具->提取图层范围

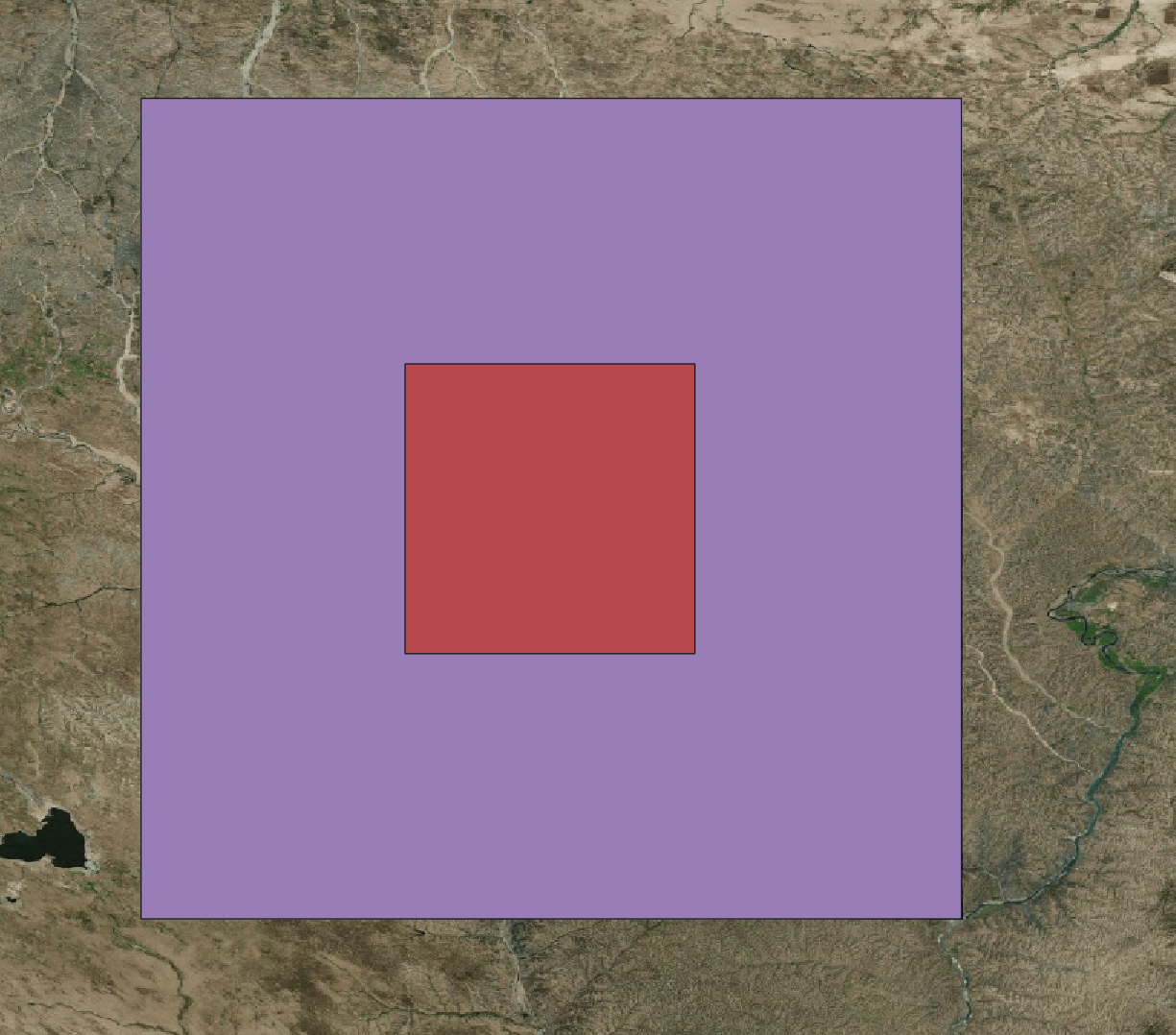
- 获得一个正方形的范围

- 缩小正方形到合适大小:
- 菜单 图层->创建图层->新建临时图层;选择多边形

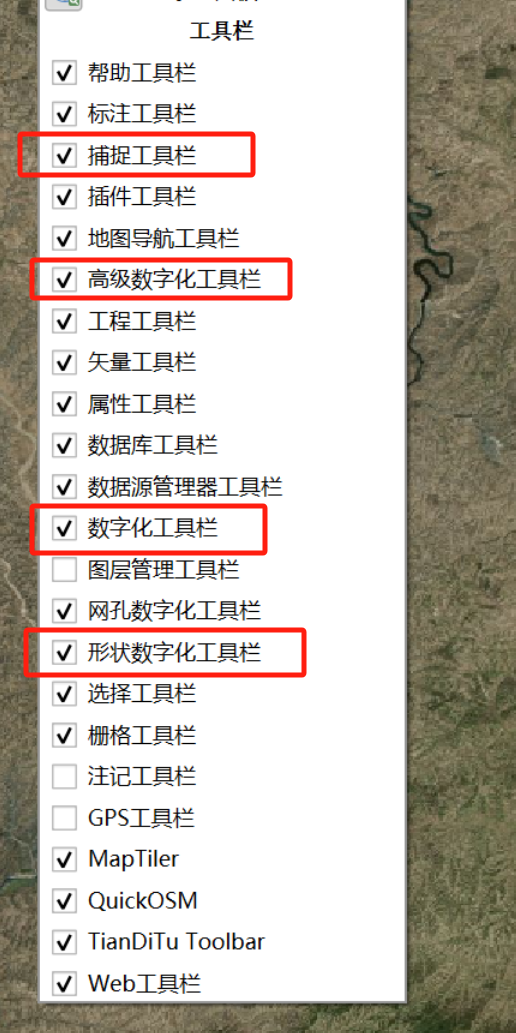
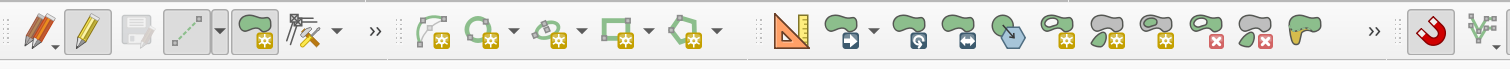
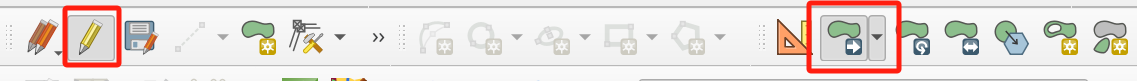
- 在工具栏里打开,可以操作选区:


- 先选中铅笔并选择线模式

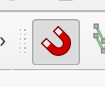
- 打开磁铁吸附

- 利用吸附功能,在临时图层里,画出一个一模一样的正方形;(一个个点选中,最后按右键完成)
- 然后选缩放工具

- 控制鼠标,把正方形缩小到合适大小

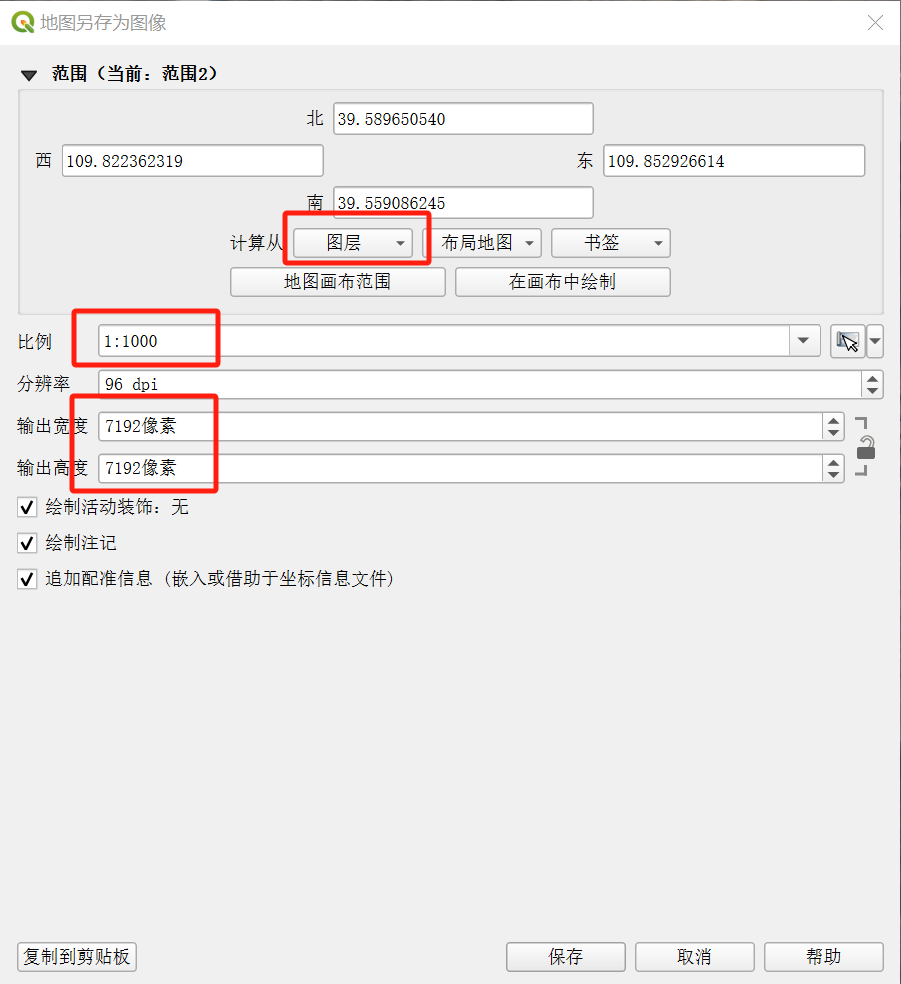
- 缩小后,先测试大小是否合适;统一先选择 矢量->研究工具->提取图层范围;生成一个新的范围,命名为 区域1;然后把比例设置成1:1000(比较清晰的卫星图比例);选择菜单 工程->导出->导出地图为图像

- 查看输出像素是否合适,来确定临时图层缩放大小是否合适。
- 移动正方形范围
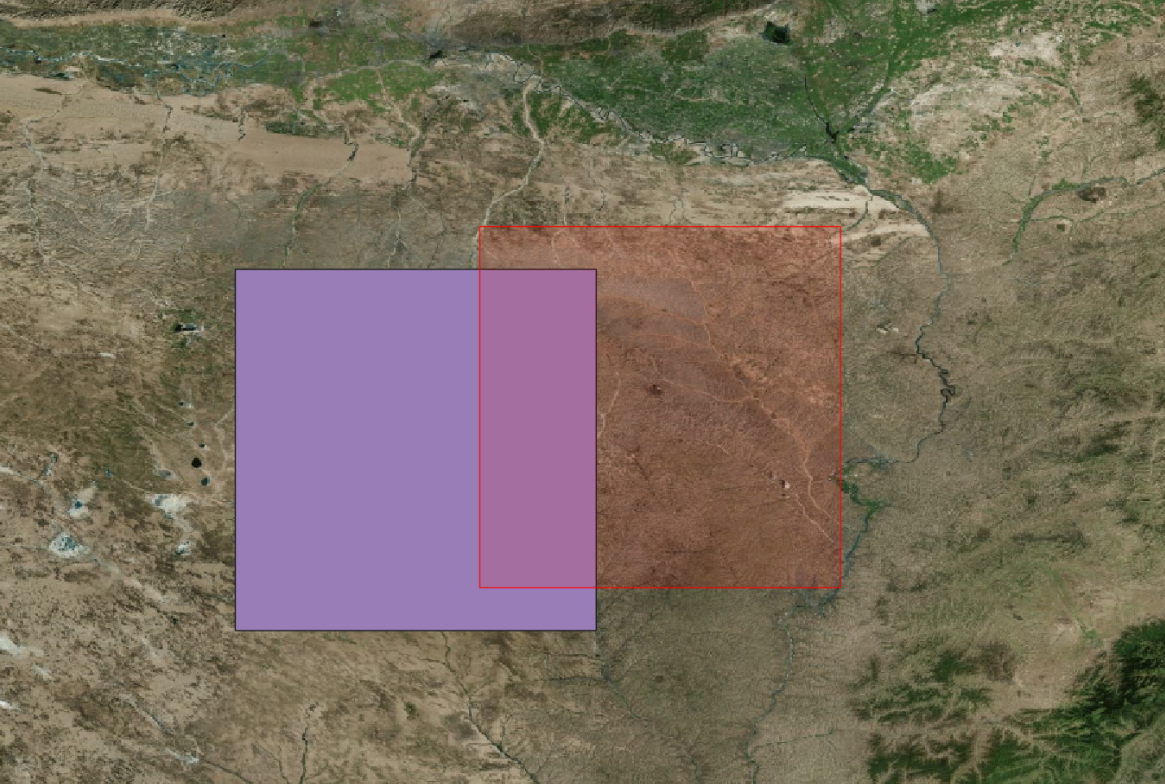
把正确大小的范围,先移动到需要导出的卫星图上覆盖一片区域


- 复制正方形范围
- 点击小图标先保存下范围

- 右键并按D,创建图层副本,复制出一个新的范围
- 按F2,重命名
- 右键 -> 样式,可以选择一个新的颜色
- 如此,快速制作多个范围区域

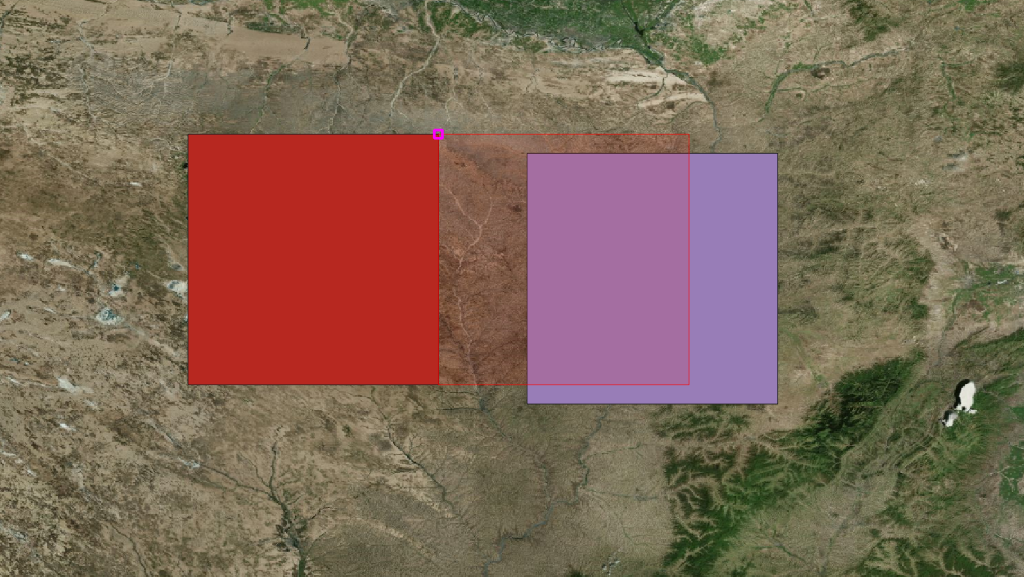
5. 摆放正方形范围
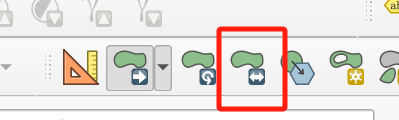
- 开启吸附功能,点击范围移动选项
- 选中范围的一个顶点,然后移动对应到其他范围的顶点位置,进行对齐移动

Gis基本操作介绍完毕,这样重复操作,导出,获得符合要求的卫星图
可以用Imagine工具进行图像优化:https://github.com/meowtec/Imagine/releases
3. UE5制作地形

把区域分为重要区域(4k或8k图),周边区域(2k或4k)图,外围区域(2k-4k),超远区域(2k-4k),分别用不同清晰度的图片来做材质
- 制作Landscap地形
- 具体操作可以参考下面内容的P2-P6
https://blog.csdn.net/qq_17523181/article/details/134995754
- 这个项目是建立3个Landscape,Landscape作为核心(重要区域+周边区域),Landscape2作为外围区域,Landscape3作为超远区域
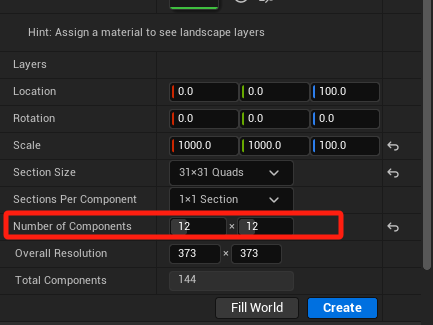
- 核心区域有4X4张的4k的图作为重要区域;周围一圈3X3 (2k的图)形成的周边区域;新建地形格子就是4*3=12;

- 两外2个地形作为外面的氛围,不一定要对的上,可以不按实际比例,任意缩放;Landscape2清晰度稍微高一点,Landscape3可以拉到很大
- 制作地形贴图
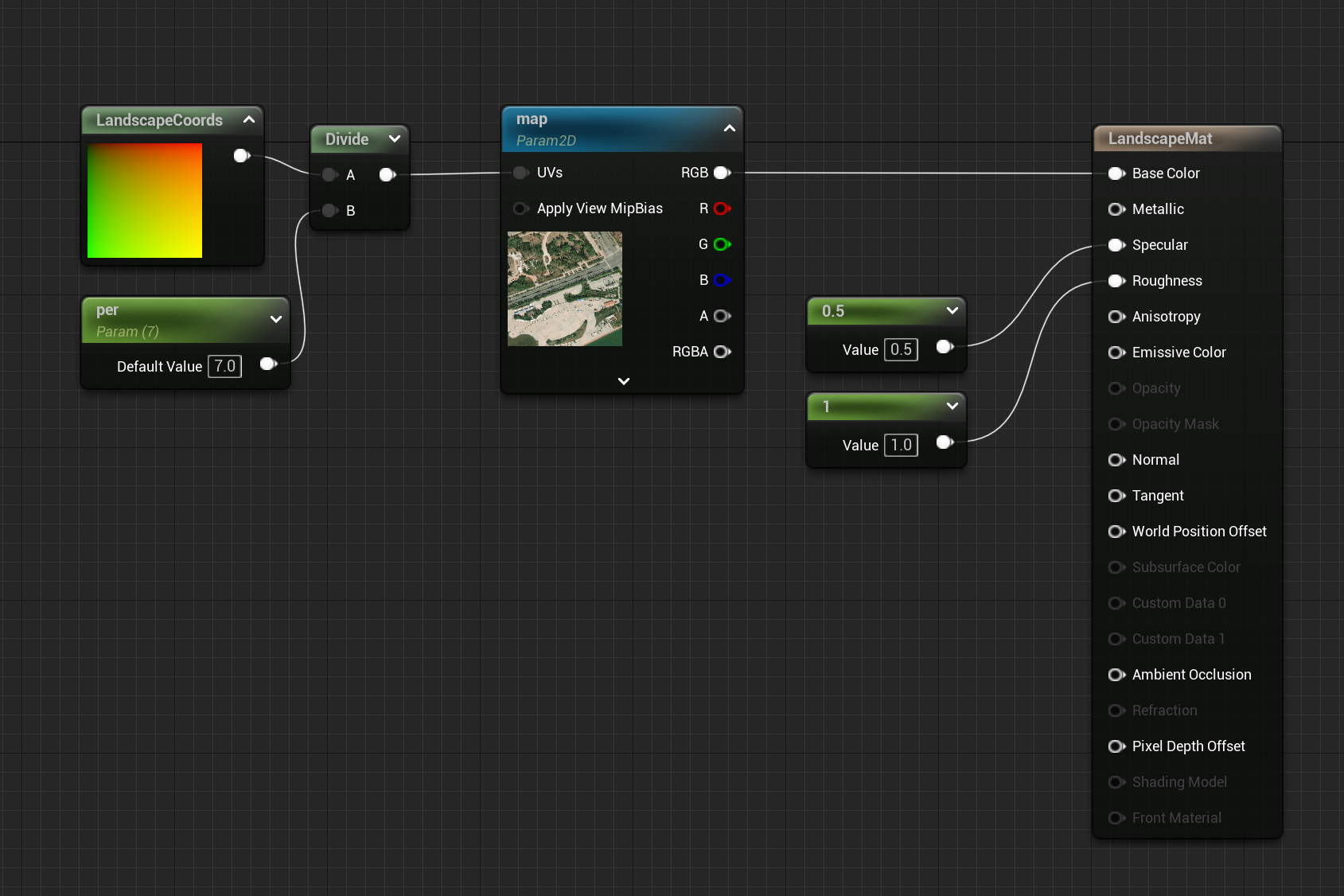
- 制作材质

- 其中per的大小是上图SectionSize的大小;相除后正好是一格的大小;若是几格合并一起贴一张贴图的,比如4X4格贴1张图,就是SectionSize的大小X4;
- 建立一个Material Instance,改变贴图或格子大小参数,完成材质球创建
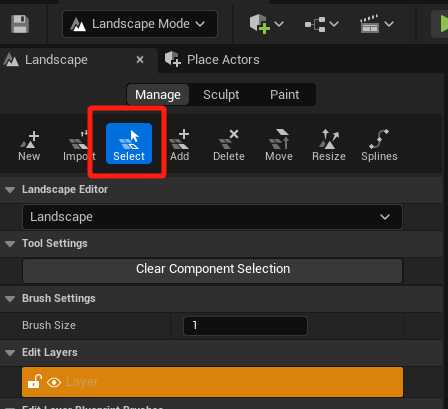
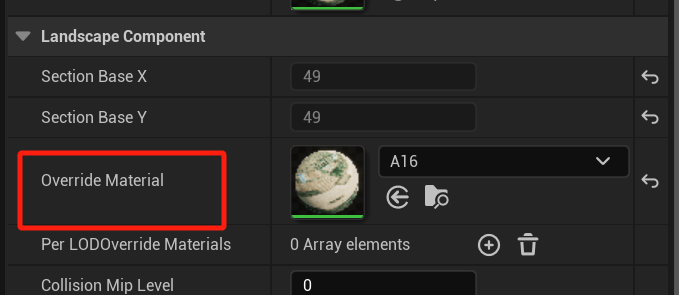
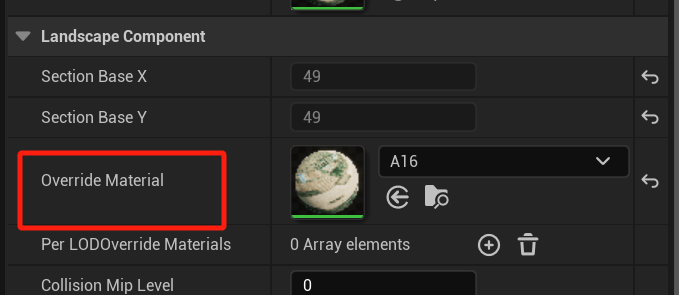
- 在地形编辑模式下,选中单独一个区域(或几个区域),进行材质球赋予


- 根据实际情况,简单雕刻下地形
- 若是有1.2M的高程图,可以直接导入地形中生成起伏地形
- 不需要准确,就自己雕刻下
- 还可以借助LandScaping MapBox,方向导出高程图,这样要把QGis里的坐标给到MapBox中,获得高程图
相关文章:

UE5 Landscape 制作GIS卫星图地形
1. 总体想法: 制作GIS地形,使用Landscaping MapBox是一个好方法,但是区域过大,会占用很多内存 https://blog.csdn.net/qq_17523181/article/details/135029614 如果采用QGis,导出卫星图,在UE5里拼合出地形…...

opencv入门到精通——改变颜色空间
目录 目标 改变颜色空间 对象追踪 如何找到要追踪的HSV值? 目标 在本教程中,你将学习如何将图像从一个色彩空间转换到另一个,像BGR↔灰色,BGR↔HSV等 除此之外,我们还将创建一个应用程序,以提取视频中的…...

法线贴图实现地形模型皱褶、凹凸不平的纹理效果
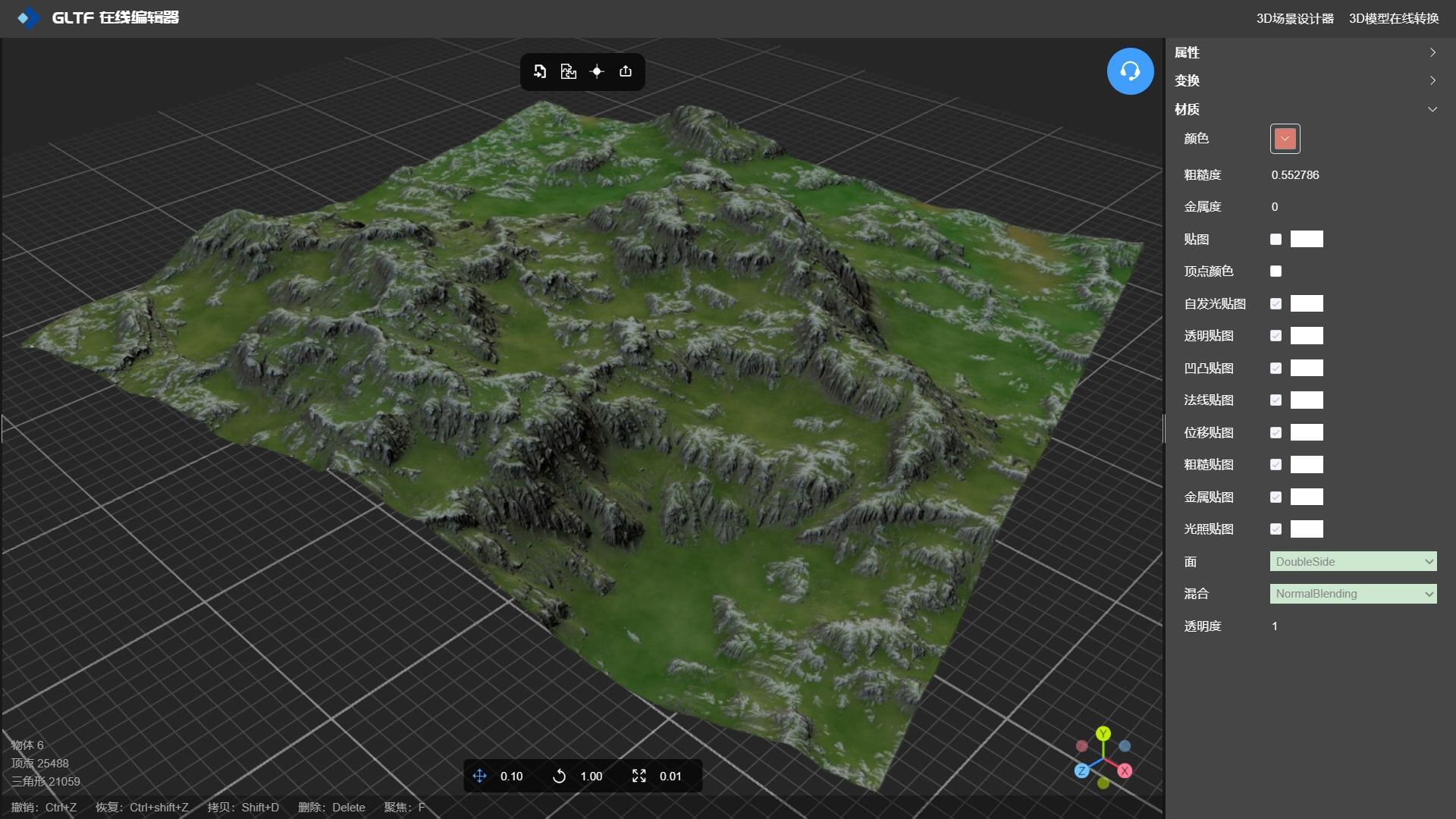
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 法线贴图在3D建模中扮演着重要的角色,它通过模拟表面的微…...

【SpringBoot篇】基于Redis实现生成全局唯一ID的方法
文章目录 🍔生成全局唯一ID🌹为什么要生成全局唯一id🌺生成全局id的方法✨代码实现 🍔生成全局唯一ID 是一种在分布式系统下用来生成全局唯一id的工具 在项目中生成全局唯一ID有很多好处,其中包括: 数据…...

轻度听力损失的儿童需要早期干预吗?
一些宝宝在做听力筛查时总是不通过,进一步听力诊断发现宝宝有轻度的听力损失,刚知道这个消息时,家长可担心了,总想着宝宝是不是听不到啊?但是一段时间后,有些家长又会忽略宝宝的听力问题,因为部…...

【Spring Security】认证密码加密Token令牌CSRF的使用详解
🎉🎉欢迎来到我的CSDN主页!🎉🎉 🏅我是Java方文山,一个在CSDN分享笔记的博主。📚📚 🌟推荐给大家我的专栏《Spring Security》。🎯🎯 …...

python一点通: 一文讲清Post 和 Put操作区别!
当我们使用网络服务时,如果我们不能小心地区分 POST 和 PUT,有时可能会触发错误。 在 Web 开发世界中,特别是在处理 RESTful API 时,HTTP 方法 POST 和 PUT 经常被使用,但常常被误解。这两者都用于向服务器发送数据&a…...

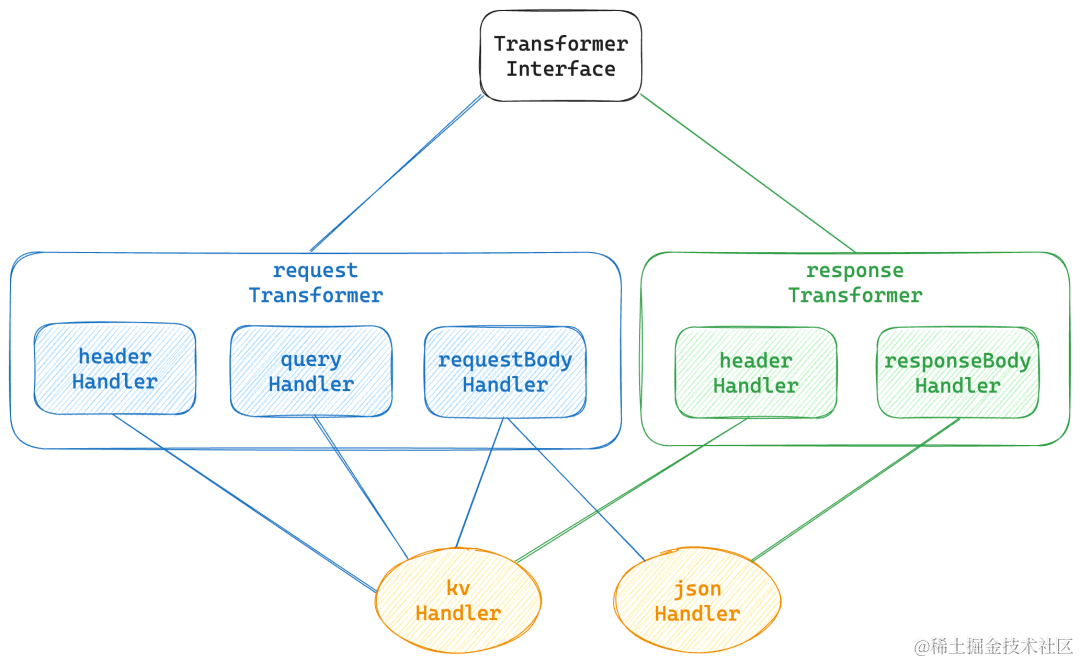
通过 Higress Wasm 插件 3 倍性能实现 Spring-cloud-gateway 功能
作者:韦鑫,Higress Committer,来自南京航空航天大学分布式系统实验室 导读:本文将和大家一同回顾 Spring Cloud Gateway 是如何满足 HTTP 请求/响应转换需求场景的,并为大家介绍在这种场景下使用 Higress 云原生网关的…...

0.618算法和基于Armijo准则的线搜索回退法
0.618代码如下: import math # 定义函数h(t) t^3 - 2t 1 def h(t): return t**3 - 2*t 1 # 0.618算法 def golden_section_search(a, b, epsilon): ratio 0.618 while (b - a) > epsilon: x1 b - ratio * (b - a) x2 a ratio * (b - a) h_…...

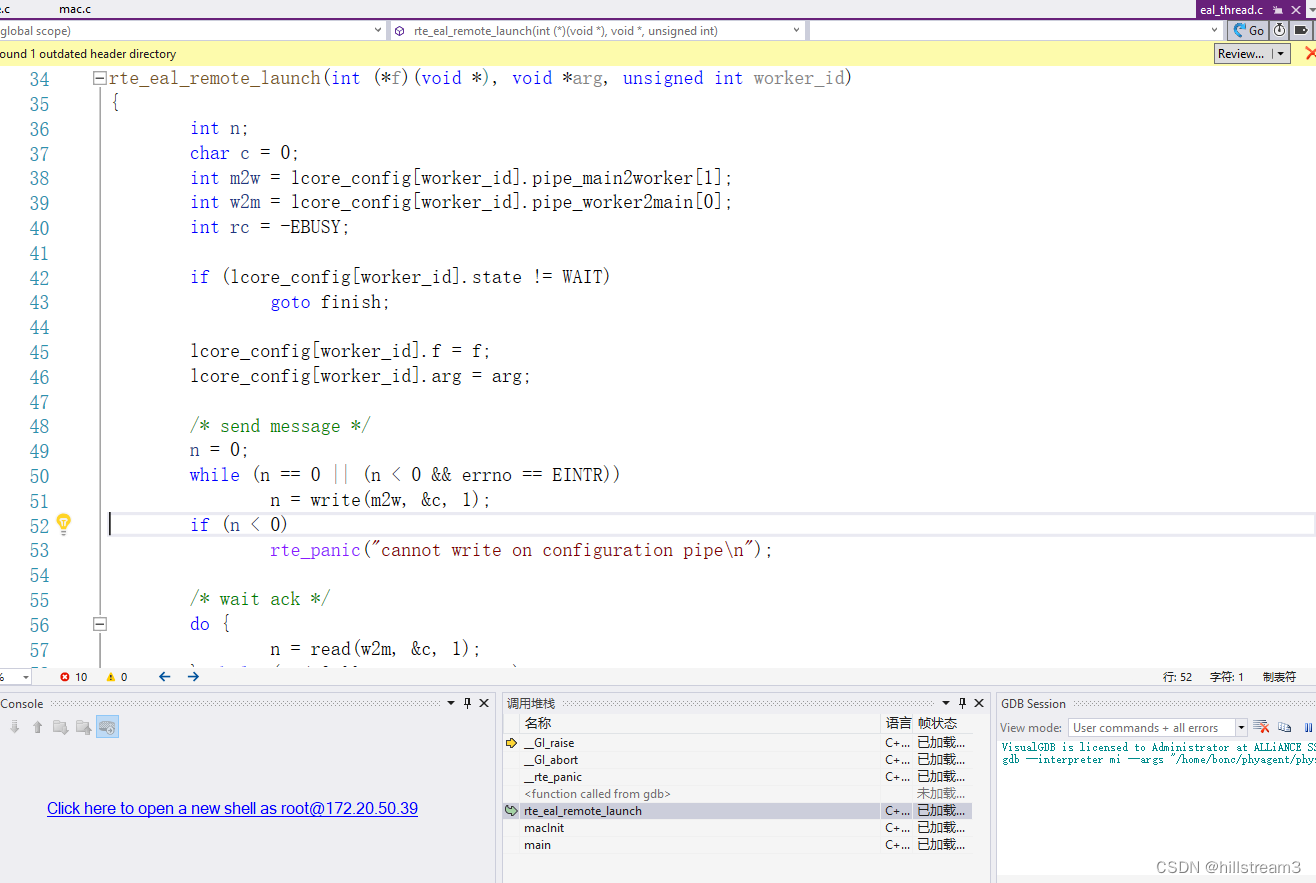
DPDK单步跟踪(3)-项目配置和单步跟踪
项目配置 下面都是示例的情况,请大家根据自己的工程来修改 ## 首先是配置CMake build setting Debug setting 这里最重要的是: –proc-type secondary 表示这是以secondary模式启动的dpdk客户端。 ## path mapping 然后根据自己的需要,配置…...

.NET core 自定义过滤器 Filter 实现webapi RestFul 统一接口数据返回格式
之前写过使用自定义返回类的方式来统一接口数据返回格式,.Net Core webapi RestFul 统一接口数据返回格式-CSDN博客 但是这存在一个问题,不是所有接口会按照定义的数据格式返回,除非每个接口都返回我们自定义的类,这种实现起来不…...

vue3 使用addRoute动态添加路由,页面刷新就白屏解决办法
问题,通过接口动态添加路由,第一次从登录页跳转还是正常的,说明路由添加成功了,但是刷新后就白屏了,且控制台报错路由匹配不到,在项目的main.js,router和路由拦截器中添加了一大堆打印后发现&am…...

探索鸿蒙:了解华为鸿蒙操作系统的基础课程
目录 学习目标: 学习内容: 学习时间: 学习产出: 介绍鸿蒙操作系统的起源和发展历程。 理解鸿蒙操作系统的核心概念和体系结构。 学习如何搭建和配置鸿蒙开发环境。 掌握基础的鸿蒙应用开发技术,包括应用的创建、…...

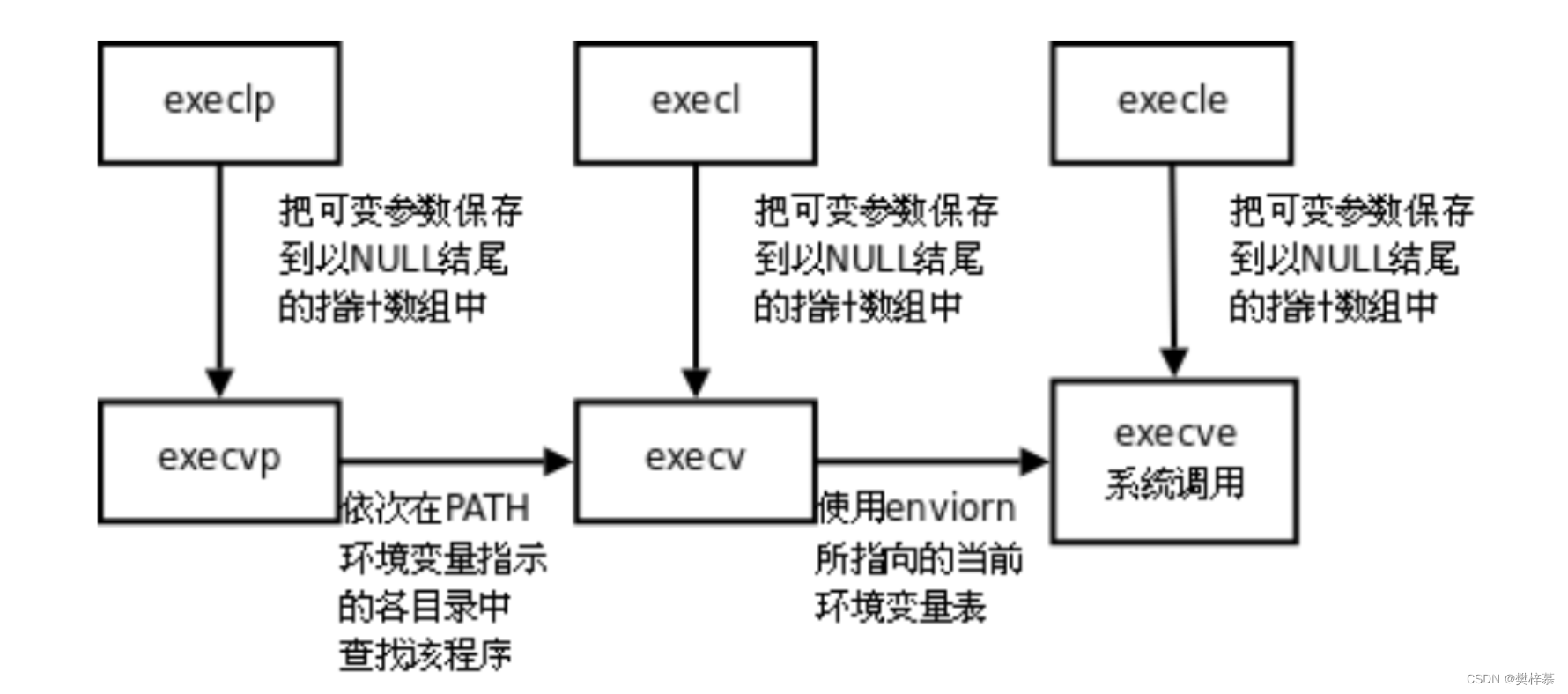
【Linux】进程周边007之进程控制
👀樊梓慕:个人主页 🎥个人专栏:《C语言》《数据结构》《蓝桥杯试题》《LeetCode刷题笔记》《实训项目》《C》《Linux》 🌝每一个不曾起舞的日子,都是对生命的辜负 目录 前言 1.进程创建 2.进程终止 2.…...

【C++】vector容器的模拟实现
目录 一,框架设计 二,构造函数 三,析构函数 四,赋值运算符 五,容器接口的实现 1,迭代器实现 2,“ [] ”运算符的实现 3,swap交换和resize重设大小 4,insert插入…...

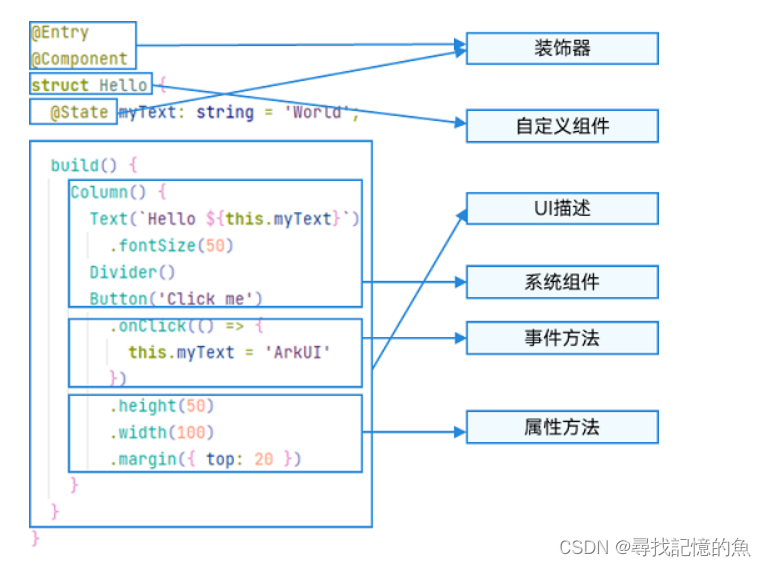
华为Harmony——ArkTs语言
文章目录 一、简单示例二、声明式UI描述创建组件无参有参数 配置属性配置事件配置子组件 三、自定义组件基本用法基本结构成员函数/变量 一、简单示例 我们以一个具体的示例来说明ArkTS的基本组成。如下图所示,当开发者点击按钮时,文本内容从“Hello Wo…...

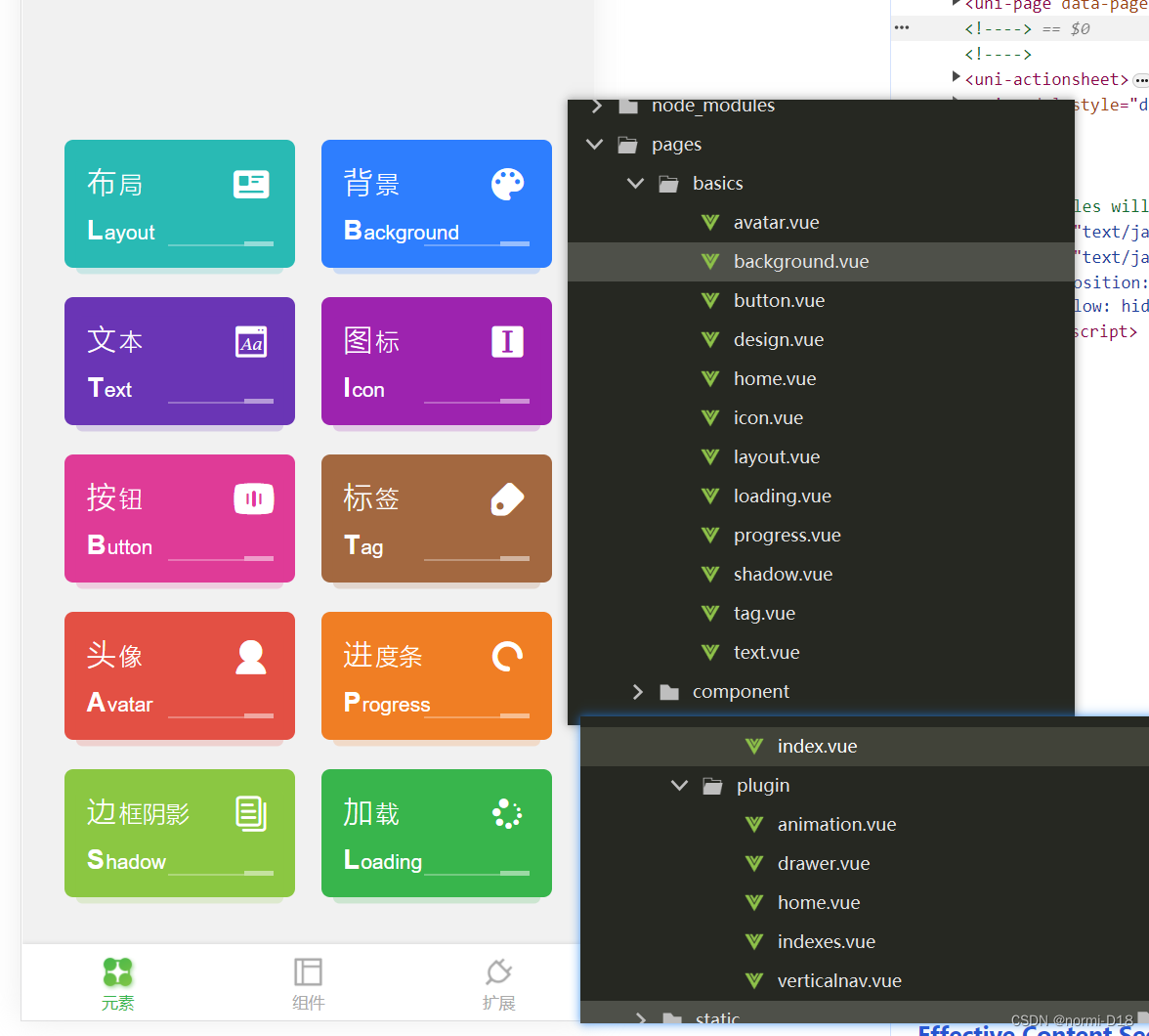
uniapp使用colorUI
colorUI 微动画 | ColorUI 使用文档 1:把colorui里三个文件复制到自己项目中去 App.vue </script> <style> import url(colorui/icon.css); import url(colorui/main.css); import url("colorui/animation.css");-webkit-keyframes show {…...

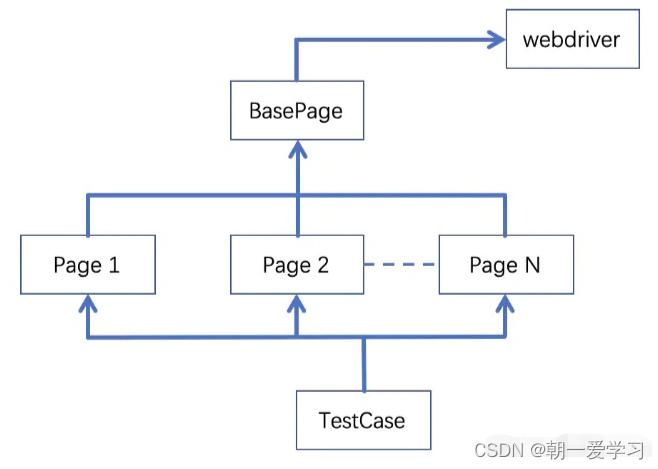
浅谈测试自动化selenium之POM模式
基于本人也是一个初学者,在运用POM模式的时候记录一下自己的学习笔记。 如果你是大神,那么可以略过,如果你是初学者,希望对你有帮助。 本文阐述了以下几个问题: 什么叫POM模式 为什么要用POM模式 POM模式的思想 POM模…...

什么是事件传播、事件冒泡、事件捕获?
一、事件传播 1、概述 (1)当事件发生在DOM元素上时,该事件并不完全发生在那个元素 (2)在冒泡阶段中,事件冒泡或向上传播至父级、祖父级、祖父的父级,直到 window 为止 (3&#x…...

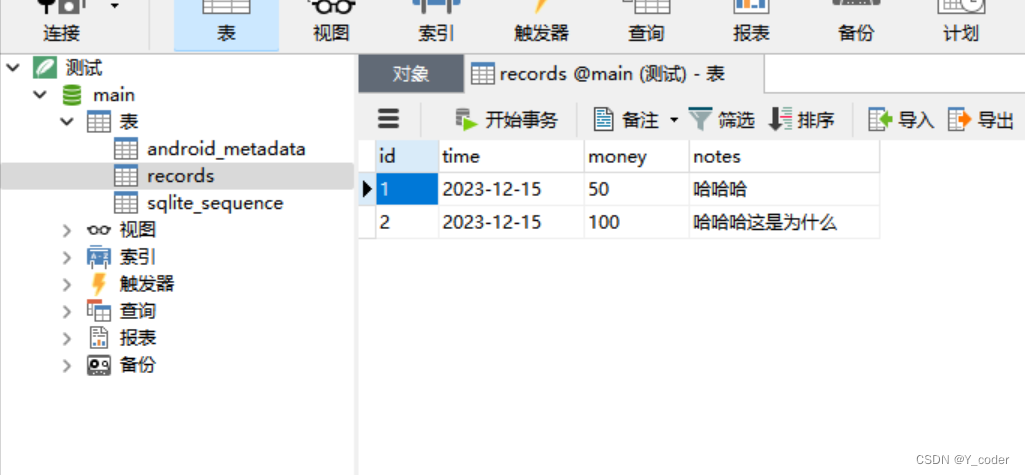
【uniapp】uniapp中本地存储sqlite数据库保姆级使用教程(附完整代码和注释)
数据库请求接口封装 uniapp中提供了plus.sqlite接口,在这里我们对常用的数据库请求操作进行了二次封装 这里的dbName、dbPath、recordsTable 可以根据你的需求自己命名 module.exports {/** * type {String} 数据库名称*/dbName: salary,/*** 数据库地址* type {…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...
