【Spring实战】配置多数据源
文章目录
- 1. 配置数据源信息
- 2. 创建第一个数据源
- 3. 创建第二个数据源
- 4. 创建启动类及查询方法
- 5. 启动服务
- 6. 创建表及做数据
- 7. 查询验证
- 8. 详细代码
- 总结
通过上一节的介绍,我们已经知道了如何使用 Spring 进行数据源的配置以及应用。在一些复杂的应用中,可能需要访问多个数据库,每个数据库可能负责不同的业务功能或数据存储。 那么,如果我们程序中需要两个或者两个以上数据源该怎么办呢? 本文将介绍如何使用 Spring 实现多数据源的配置和使用。

1. 配置数据源信息
在创建数据源之前,我们先预先定义好两个数据源的信息,注意前缀要区分开。
spring.h2.console.enabled=true
spring.h2.console.path=/h2-console# 创建第一个数据源信息
spring.datasource.jdbc-url=jdbc:h2:mem:db1
spring.datasource.driverClassName=org.h2.Driver
spring.datasource.username=sa
spring.datasource.password=# 创建第二个数据源信息
spring.datasource2.jdbc-url=jdbc:h2:mem:db2
spring.datasource2.driverClassName=org.h2.Driver
spring.datasource2.username=sa
spring.datasource2.password=2. 创建第一个数据源
创建第一个 Datasource1Config.java 文件,然后使用 @Configuration 注解声明这是一个配置类。再使用 @Bean 配合 @ConfigurationProperties 来获取数据源的信息用来创建 dataSource 和 jdbcTemplate 以备后面查询使用。
package com.cheney.demo.config;import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.boot.jdbc.DataSourceBuilder;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.jdbc.core.JdbcTemplate;
import javax.sql.DataSource;@Configuration
public class Datasource1Config {@Bean@ConfigurationProperties("spring.datasource")public DataSource dataSource(){return DataSourceBuilder.create().build();}@Beanpublic JdbcTemplate jdbcTemplate(DataSource dataSource){return new JdbcTemplate(dataSource);}
}
3. 创建第二个数据源
创建第一个 Datasource2Config.java 文件,然后使用 @Configuration 注解声明这是一个配置类。再使用 @Bean 配合 @ConfigurationProperties 来获取数据源的信息用来创建 dataSource2 和 jdbcTemplate2 以备后面查询使用。
package com.cheney.demo.config;import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.boot.jdbc.DataSourceBuilder;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.jdbc.core.JdbcTemplate;
import javax.sql.DataSource;@Configuration
public class Datasource2Config {@Bean@ConfigurationProperties("spring.datasource2")public DataSource dataSource2(){return DataSourceBuilder.create().build();}@Beanpublic JdbcTemplate jdbcTemplate2(@Qualifier("dataSource2") DataSource dataSource){return new JdbcTemplate(dataSource);}
}
4. 创建启动类及查询方法
创建了一个正常的 Spring 启动类,分别注入了两套 JdbcTemplate 和 对外访问接口。
package com.cheney.demo;import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.jdbc.core.JdbcTemplate;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.sql.SQLException;@SpringBootApplication
@RestController
@Slf4j
public class DemoApplication {public static void main(String[] args) {SpringApplication.run(DemoApplication.class, args);}@Autowiredprivate JdbcTemplate jdbcTemplate;@Autowiredprivate JdbcTemplate jdbcTemplate2;@RequestMapping("db1")public String getUserFromDataSource1() throws SQLException {return jdbcTemplate.queryForList("select * from t_user").toString();}@RequestMapping("db2")public String getUserFromDataSource2(){return jdbcTemplate2.queryForList("select * from t_user").toString();}
}5. 启动服务
通过控制台,我们可以看到启动了两个数据库连接分别是 conn0 和 conn1 并且都打印出了 RUL 等信息

6. 创建表及做数据
1)使用 h2 数据库控制台连接 db1 ,创建表并登陆数据
访问下面 URL
http://localhost:8080/h2-console
使用 application.properties 里定义的第一个数据源的 URL 进行连接

点击 Connect 按钮,进入控制台。输入 建表语句并插入一条数据

CREATE TABLE IF NOT EXISTS `t_user` (`id` INTEGER PRIMARY KEY AUTO_INCREMENT,`name` VARCHAR(32) NOT NULL,`age` INTEGER NOT NULL
);
INSERT INTO `t_user` (`id`, `name`, `age`) VALUES (1, 'cheney', '11');
点击 Run(绿色三角图标)

这就完成了对数据源1的建表和做数据(注意此条数据 age 是 11)
1)使用 h2 数据库控制台连接 db2 ,创建表并登陆数据
连接方法一致,此时执行 sql
CREATE TABLE IF NOT EXISTS `t_user` (`id` INTEGER PRIMARY KEY AUTO_INCREMENT,`name` VARCHAR(32) NOT NULL,`age` INTEGER NOT NULL
);
INSERT INTO `t_user` (`id`, `name`, `age`) VALUES (1, 'cheney', '22');
点击 Connect 按钮,进入控制台。输入 建表语句并插入一条数据,点击 Run(绿色三角图标)

这就完成了对数据源1的建表和做数据(注意此条数据 age 是 22)
7. 查询验证
使用浏览器,先访问第一个数据源,使用如下 URL
http://localhost:8080/db1

和我们之前插入数据库的值一样, age 是 11
使用浏览器,先访问第二个数据源,使用如下 URL
http://localhost:8080/db2

和我们之前插入数据库的值一样, age 是 22
这样就可以分开使用数据库了,此处我们使用了两个数据源都是 h2 数据库,你也可以使用两个不一样的数据库。此处仅做了查询,你也可以做 insert 或者 update 等等。
8. 详细代码
https://github.com/cheney09/spring-practical-combat/tree/main/02/demo

总结
本文将介绍如何使用 Spring 实现多数据源,通过一个简单的 Spring 多数据源的配置和使用示例。实际项目中,你可能需要根据具体需求进行更复杂的配置和逻辑。希望这个示例能够帮助你理解如何在 Spring 应用程序中使用多个数据源。
相关文章:

【Spring实战】配置多数据源
文章目录 1. 配置数据源信息2. 创建第一个数据源3. 创建第二个数据源4. 创建启动类及查询方法5. 启动服务6. 创建表及做数据7. 查询验证8. 详细代码总结 通过上一节的介绍,我们已经知道了如何使用 Spring 进行数据源的配置以及应用。在一些复杂的应用中,…...

DevOps系列文章 : 使用dpkg命令打deb包
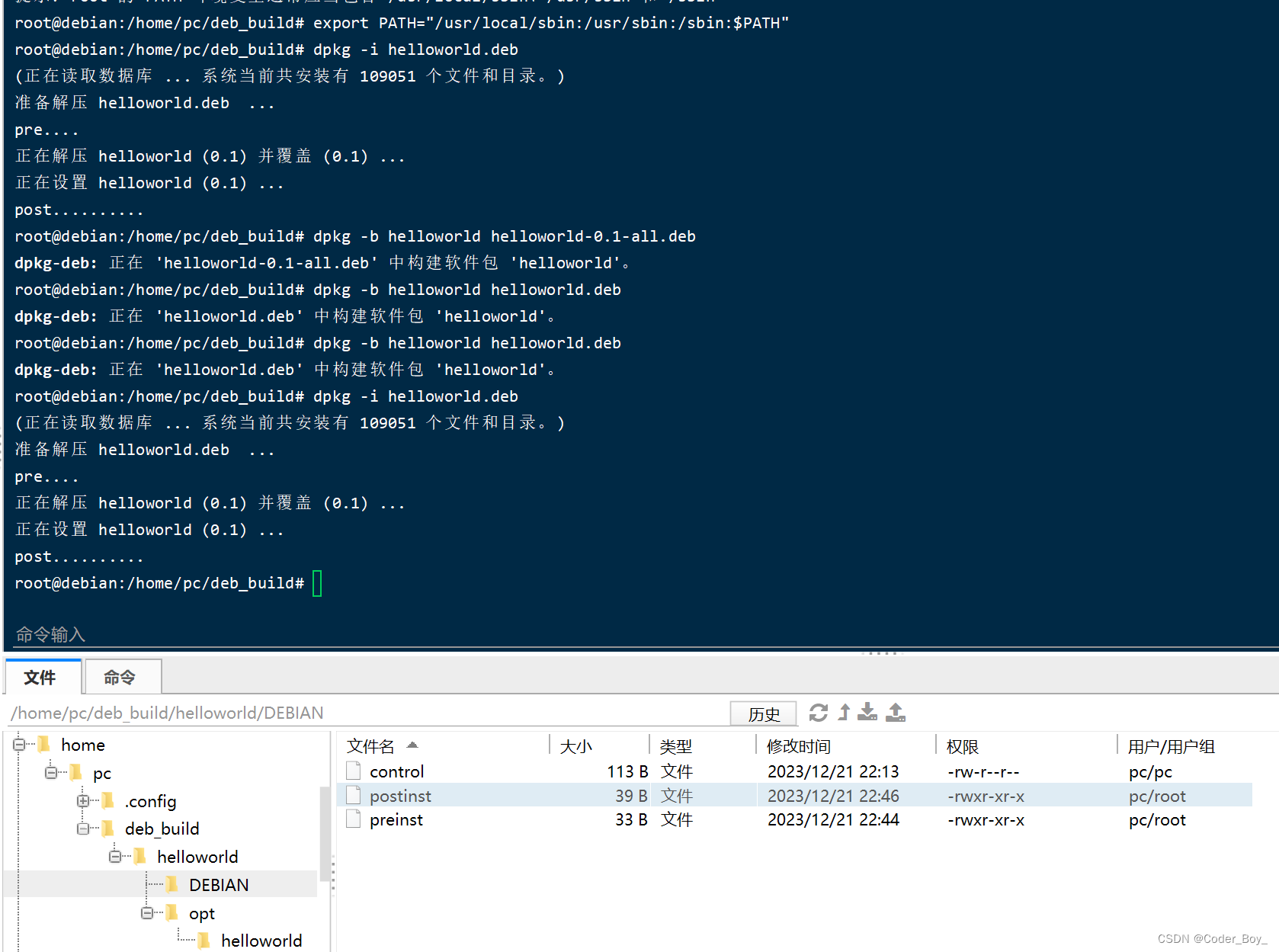
创建一个打包的目录,类似rpmbuild,这里创建了目录deb_build mkdir deb_build目标 我有一个hello的二进制文件hello和源码hello.c, 准备安装到/opt/helloworld目录中 步骤 在deb_build目录创建一个文件夹用于存放我的安装文件 mkdir helloworld在he…...

linux sed命令操作大全
经常使用,但有些总记不全,有时候经常查找,这次全部捋清楚做备忘,有需要的小伙伴欢迎收藏起来哦! 查、增、改、删一应俱全,非常详细! 目录 一、查看 查看第2行 查看第2行到第3行 查看第1行、…...
------$bus)
Vue2+Vue3组件间通信方式汇总(3)------$bus
组件间通信方式是前端必不可少的知识点,前端开发经常会遇到组件间通信的情况,而且也是前端开发面试常问的知识点之一。接下来开始组件间通信方式第三弹------$bus,并讲讲分别在Vue2、Vue3中的表现。 Vue2Vue3组件间通信方式汇总(1)…...

前端基础location的使用
概念 获取当前页面的地址信息,还可以修改某些属性,实现页面跳转和刷新等。 样例展示 window.location 含义.originURL 基础地址,包括协议名、域名和端口号.protocol协议 (http: 或 https:).host域名端口号.hostname域名.port端口号.pathname路…...

Android JNI入门到基础
一、JNI项目创建 AS创建项目时选择NativeC 会创建一个基本的JNI项目 MainActivity中写java层的native方法 具体实现在cpp文件中 native-lib.cpp #include <jni.h> #include <string>extern "C" JNIEXPORT jstring JNICALL Java_com_cn_techvision_j…...

60.乐理基础-打拍子-V字打拍法
前置内容: 文字版 https://note.youdao.com/s/6FSSvGBf (顺序参考:下方的视频版里面目录顺序) 视频版 【四川音乐学院作曲硕士】教你零基础自学乐理保姆级教学-学习视频教程-腾讯课堂 文字版还有下图红框中三个专栏里的内容&a…...

列表对象的时间进行中文格式化处理
在黑马的项目学习中,如何将前端页面时间显示成2023年12月21日 06:23:23中文形式。 如果你想使用中文格式化日期,你可以将 en-US 更改为 zh-CN,以使用中文语言环境。以下是修改后的代码: result.data.items.forEach(item > {//…...

vi和vim的区别
目录 一、前言 二、vi/vim 的介绍 三、Vi/Vim 常见指令 四、vi和vim的区别 一、前言 写这篇文章的目的,是为了告诉大家我们如果要在终端下对文本进行编辑和修改可以使用vim编辑器。 Ubuntu 自带了 VI 编辑器,但是 VI 编辑器对于习惯了 Windows 下进…...

【昆明*线上同步】最新ChatGPT/GPT4科研实践应用与AI绘图技术及论文高效写作
详情点击查看福利:【昆明*线上同步】最新ChatGPT/GPT4科研实践应用与AI绘图技术及论文高效写作 目标: 1、熟练掌握ChatGPT提示词技巧及各种应用方法,并成为工作中的助手。 2、通过案例掌握ChatGPT撰写、修改论文及工作报告,提供…...

【解决Typora图片不是显示问题】PicGo+Github+Typora+ onedrive/坚果云 实现笔记同步
【解决Typora图片不是显示问题】PicGo、Github、Typora实现笔记同步 写在前面: typora笔记软件使用记录typora图片上传问题:原因分析:解决方案:PicGoGithubTypora 坚果云/onedrive 实现笔记同步第一步. 设置上传模式:u…...

使用Guava轻松创建和管理不可变集合
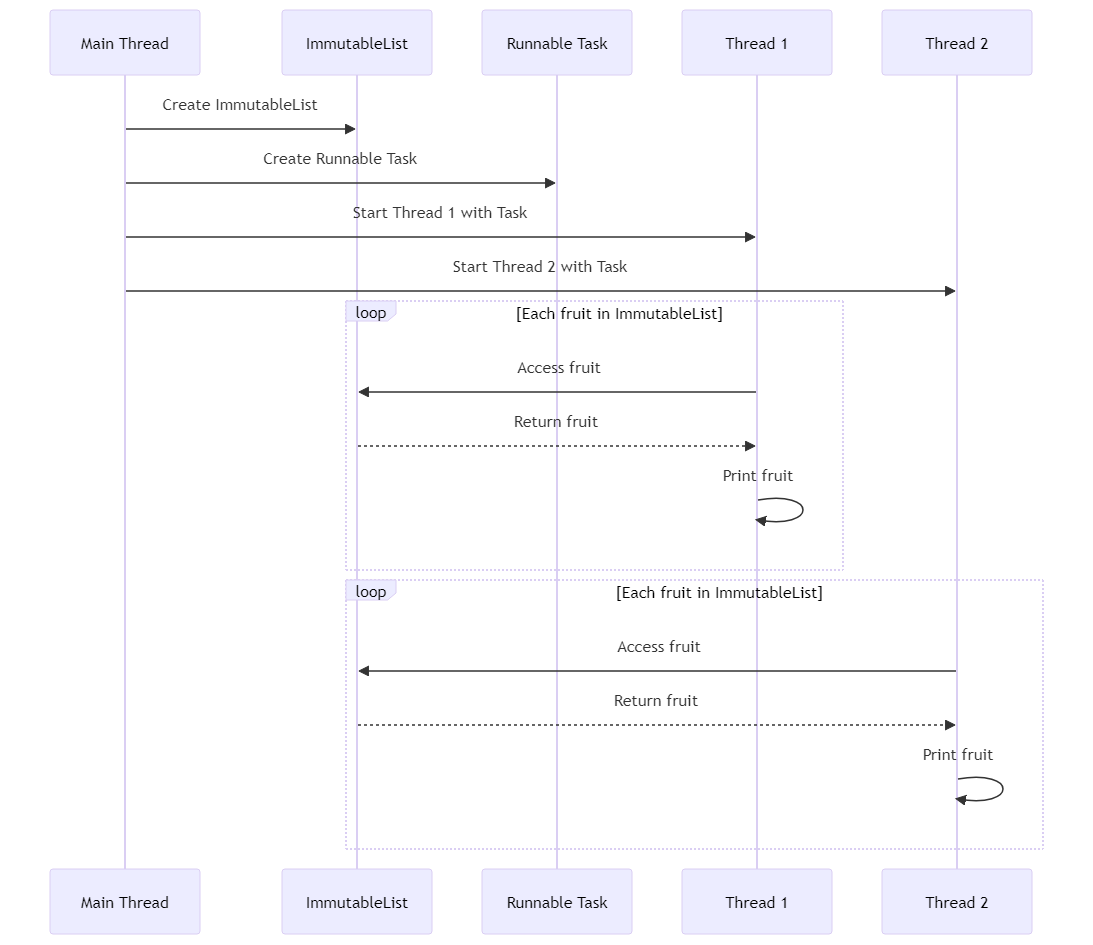
第1章:引言 大家好,我是小黑。今天,我们来聊聊一个在Java编程里超有用的话题:使用Guava创建和管理不可变集合。首先,咱们得明白,什么是不可变集合。简单来说,不可变集合就是一旦创建就不能被修…...

深入了解 Android 中的应用程序签名
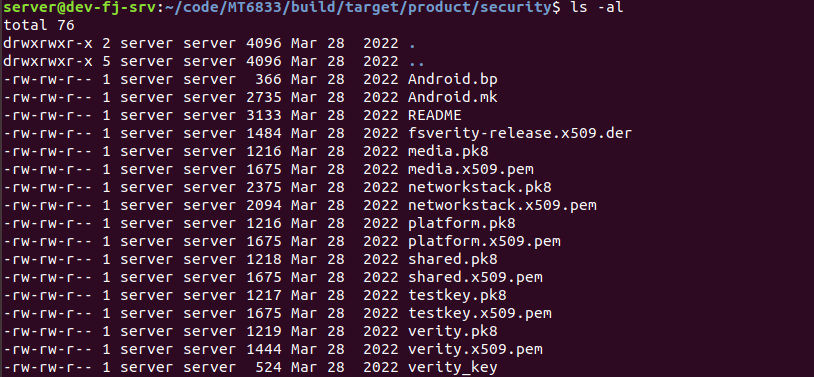
深入了解 Android 中的应用程序签名 一、应用程序签名介绍1.1 应用程序签名1.2 应用程序签名的意义1.3 应用程序签名的流程1.4 应用程序签名的方案1.5 签名的重要性和应用场景 二、AOSP 的应用签名2.1 AOSP的应用签名文件路径2.2 应用程序指定签名文件 三、Android Studio 的应…...

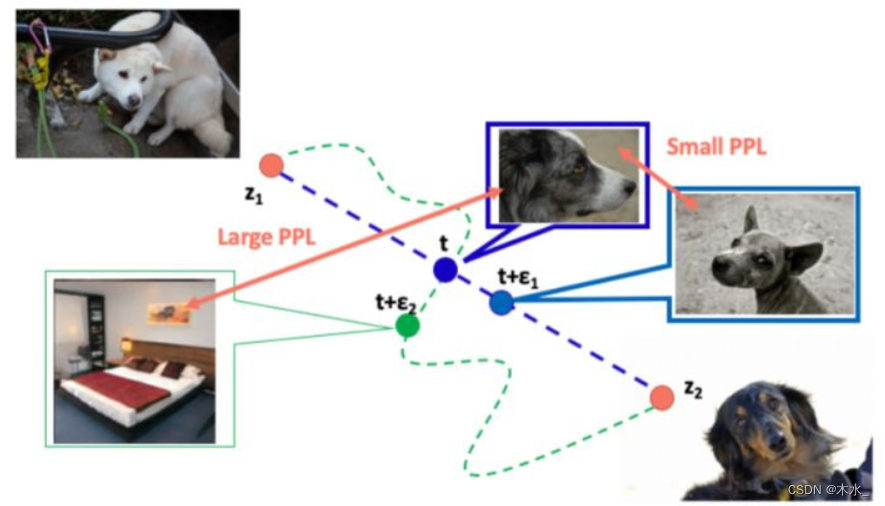
说说 style gan 中的感知路径长度(Perceptual Path Length)
我在之前的博库中介绍了 style gan 的基本原理,原文中有提出感知路径长度(Perceptual Path Length)的概念。这是一种评价生成器质量的方式。 PPL基本思想:给出两个随机噪声 z 1 , z 2 ,为求得两点的感知路径长度PPL…...

基于JAVA的厦门旅游电子商务预订系统 开源项目
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 景点类型模块2.2 景点档案模块2.3 酒店管理模块2.4 美食管理模块 三、系统设计3.1 用例设计3.2 数据库设计3.2.1 学生表3.2.2 学生表3.2.3 学生表3.2.4 学生表 四、系统展示五、核心代码5.1 新增景点类型5.2 查询推荐的…...

uniapp中使用封装步骤条组件
针对步骤条封装完终于清清楚楚啦 先看效果: 附上代码:使用可直接复用:数据是写在了当前组件中,如有必须,可以使用其中的props传值stepInfos传递相应的数据,根据steps步数就可以控制走到哪一步啦 <temp…...

【MySQL】sum 函数和 count 函数的相同作用
力扣题 1、题目地址 1174. 即时食物配送 II 2、模拟表 配送表:Delivery Column NameTypedelivery_idintcustomer_idintorder_datedatecustomer_pref_delivery_datedate delivery_id 是该表中具有唯一值的列。该表保存着顾客的食物配送信息,顾客在某…...
在QT Creator下用CMake编译GEOS库
最近,想要在C下编一个可用GDAL模块的地图管理系统,找来找去,找到了GEOS。GEOS(Geometry Engine-Open Source)开源几何引擎 是一个用于计算几何的JTS库的 C/C实现,专注于地理信息系统 (GIS&#…...

【Qt之Quick模块】4. QML语法格式及命名规范
概述 QML(Qt Meta-Object Language)是一种声明式语言,用于设计用户界面。它是由Qt框架提供的一种描述界面组件的语言,可以与C代码结合使用,用于创建跨平台的应用程序。 QML具有以下特点: 声明式ÿ…...

Python内置类属性__class__属性的使用教程
概要 Python作为一种高级编程语言,提供了丰富的功能和灵活性,使得开发人员能够更加方便地处理各种任务。其中一个强大的功能是内置类属性__class__属性。本文将详细介绍__class__属性的用法,帮助读者更好地理解和利用这一功能。 第一部分&am…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...
