vue-内网,离线使用百度地图(地图瓦片图下载静态资源展示定位)
前言
-
最近发现很多小伙伴都在问内网怎么使用百度地图,或者是断网情况下能使用百度地图吗
-
后面经过一番研究,主要难点是,正常情况下我们是访问公网百度图片,数据,才能使用
-
内网时访问不了百度地图资源时就会使用不了,如果我们能把我们需要数据下载到本地,自己访问自己,那这个问题就可以解决
-
我们可以使用地图下载器下载我们需要的瓦片图数据,使用serve运行起来,这样内网和断网就可以使用了
-
遗憾的是只能基本展示,定位。不能使用百度地图api-类,因为百度地图类和api都是通过http请求来实现的
资源
项目地址:Baidu-Intranet: 内网环境使用百度地图-用例-注意事项
地图资源下载器:项目文件utils/map-resource/压缩包-使用下面会讲
项目瓦片图数据:还在审核
建议:先不要着急改代码-按照步骤把项目先运行起来看一下
具体实现
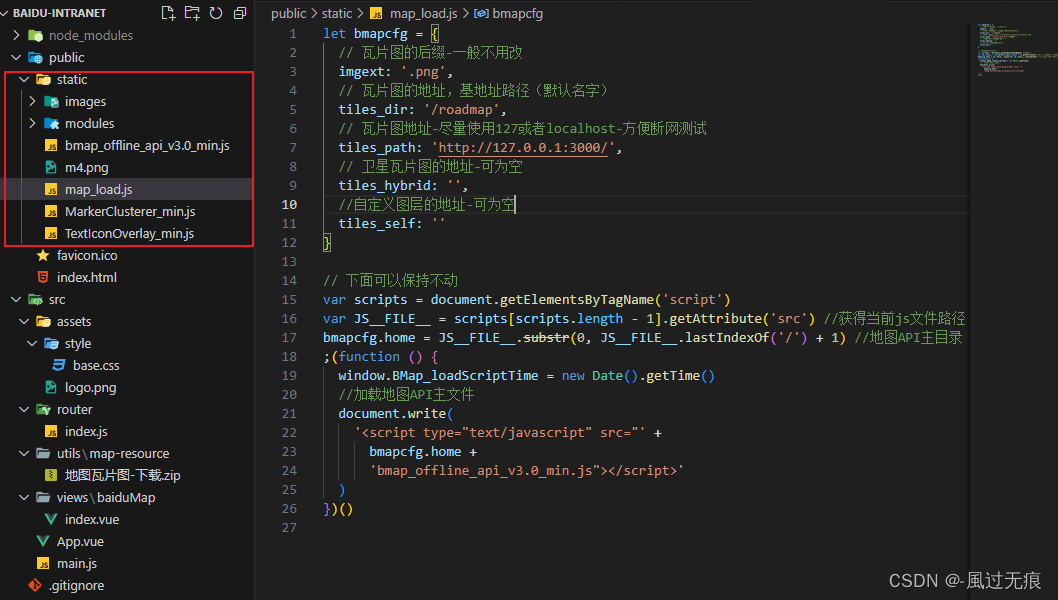
1.public/static-文件:相当于百度地图压缩之后静态文件-迁移时候可以直接复制过去

-
images:地图中图标,例如:树、建筑物等
-
modules: 所需要的js模块
-
bmap_offline_api_v3.0.min.js: 创建地图,包含各种地图上操作的api等
-
m4.png: 聚合图标,上图中的紫色图
-
map_load.js: 初始化一些全局变量,包括文件路径,瓦片图加载路径,动态加载bmap_offline_api_v3.0.min.js文件等
-
MarkerClusterer_min.js: 实现点聚合
-
TextIconOverlay_min.js: 点聚合相关
2.public/index.html-就是项目最终组装文件-需要引入上面的3个包文件-不然windows.BMap会报错-迁移时候可以直接复制过去

3.使用项目文件utils/map-resource/压缩包-进行地图瓦片图下载
1.直接解压压缩包即可,打开解压文件夹点击imaps.exe打开程序,软件就会打开,并且早C盘创建一个默认 MapDownload文件夹
2.刚进去如果发现点击左边城市图,右边地图没显示。可能是因为默认选择的是谷歌地图加载不出来,选择左上角-地图-选择自己需要地图
3.根据下面步骤下载地图



4.使用npm全局下载serve运行这些地图资源
1.可以在我csdn资源通过后下载,也可以自己按照步骤直接下载福建省(11-15级)数据也行
2.下载完数据之后,win+r-打开cmd-npm全局安装serve
npm install -g serve3.来到下载好的baidumaps文件夹-上面打开cmd窗口运行命令-serve-看到端口号-运行成功

5.断开台式机网络开始测试
1.以台式机为例此时断开网络,自己就是一个内网,并且自己只能访问自己,所以所有地址尽量写127.0.0.1和localhost
2.应为比如192.168.2.xx-这是路由器下发给你的局域网ip,断开网络就用不了切记-很重要

6.此时在浏览器运行项目查看效果
1.此时一样,断网之后,在浏览器输入地址127.0.0.1或者localhost
2.如果此时发现地图正常显示,点击地图中心点和标注正常切换,就说明内网使用百度地图成功了
3.如果发现什么都没有打开控制台发现图片404,检查代码,地图层级,下面有讲解
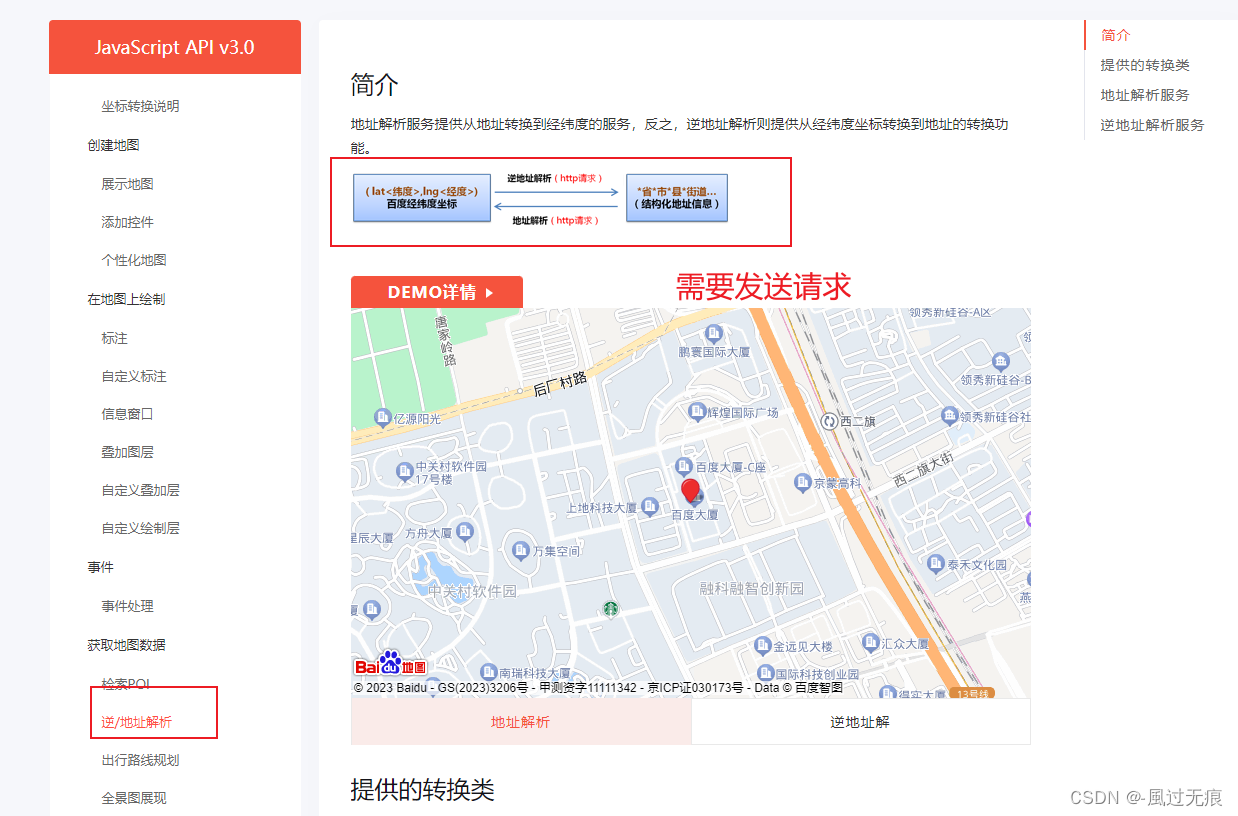
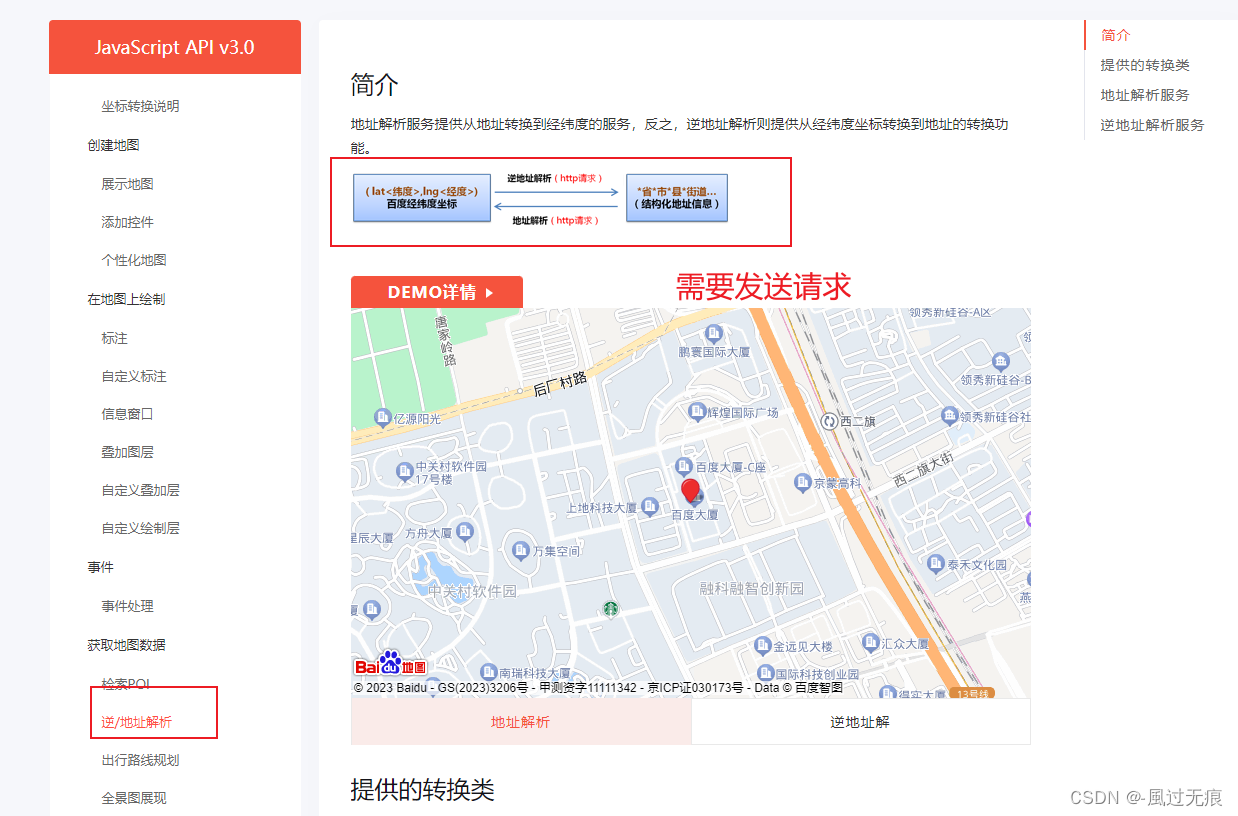
6.1仔细观察控制台我们会发现,除了图片加载以外,当我们使用鼠标滚轮缩放时,会给百度地图发送请求。并且逆地址解析,不打印解析不了位置信息
1.这个滚轮向百度地图发送请求报错,不影响使用
2.逆地址解析用不了,我们可以理解为我们只是把基础地图瓦片图和经纬度数据下载到本地,所以基本功能使用展示没问题,但api,类,逆地址解析-是需要发送http请求去问百度服务器资源调用回来的数据,自然是用不了

6.3验证这个问题
1.第五步-恢复电脑联网,把第二步截图的代码注释开(注意填入自己AK),刷新项目
2.此时我们会发现滚轮发送接口不报错了,鼠标点击地图,发送http请求,逆地址解析数据也打印了
3.毕竟我们是在内网情况或者离线情况下使用,要使用别人的东西,就要别人提供好按照规则使用(目前还没有好的解决办法)
优缺点-须知
1.内网离线情况下我们访问不了百度数据资源,所有只有把数据资源下载在本地启动服务才可以解决这个问题
2.确实可以满足基本的需求
3.地图放大,缩小,控件,定位
4.加载那里的地图我们首先要下载地图瓦片图,然后地图中心点定位在哪里就会加载的地图
5.地图的放大等级我们要控制起来,因为是下载的瓦片图要对应
6.瓦片图下载等级最好下载,11-15,刚好铺满全屏,再多就下载很慢
7.开发时候我们用npm下载serve,把地图资源从本机运行起来(直接serve)
8.所有地址最好写127.0.0.1和localhost方便测试(因为你后续直接断开网线测试时候,你就只能访问自己)
瓦片图加载报错-404解决
1.瓦片图,就是把一个地图区域根据放大等级分割成等额大小图片进行加载
1.首先确定地图中心点经纬度和下载地图瓦片图是否是一致的
2.瓦片图下载等级和代码地图限制放大等级是否一样(比如地图放大19级,但是下载地图没有19级图片也会报错)
3.用serve启动好本地图片资源后-查看map_load.js文件(一般默认不用改)
4..把404图片路径复制到本机浏览器看是否能访问
优点
1.引入项目比较轻便-确实在内网情况下可以使用(不能访问外网情况下-离线)
缺点
1.鼠标滚动的时候,会调用百度的api报错,但不影响使用
2.百度api会失效,比如逆地址解析,没有建立百度资源连接带身份(就是没有在public/index-正常引入百度地图)
3.如果单纯地图展示看,定位-可以,要使用api不满足-目前还没找到解决方案
总结:
经过这一趟流程下来相信你也对 vue-内网,离线使用百度地图(地图瓦片图下载静态资源展示定位) 有了初步的深刻印象,但在实际开发中我 们遇到的情况肯定是不一样的,所以我们要理解它的原理,万变不离其宗。加油,打工人!
有什么不足的地方请大家指出谢谢 -- 風过无痕
相关文章:

vue-内网,离线使用百度地图(地图瓦片图下载静态资源展示定位)
前言 最近发现很多小伙伴都在问内网怎么使用百度地图,或者是断网情况下能使用百度地图吗 后面经过一番研究,主要难点是,正常情况下我们是访问公网百度图片,数据,才能使用 内网时访问不了百度地图资源时就会使用不了&…...

OpenFeign 万字教程详解
OpenFeign 万字教程详解 目录 一、概述 1.1.OpenFeign是什么?1.2.OpenFeign能干什么1.3.OpenFeign和Feign的区别1.4.FeignClient 二、OpenFeign使用 2.1.OpenFeign 常规远程调用2.2.OpenFeign 微服务使用步骤2.3.OpenFeign 超时控制2.4.OpenFeign 日志打印2.5.O…...

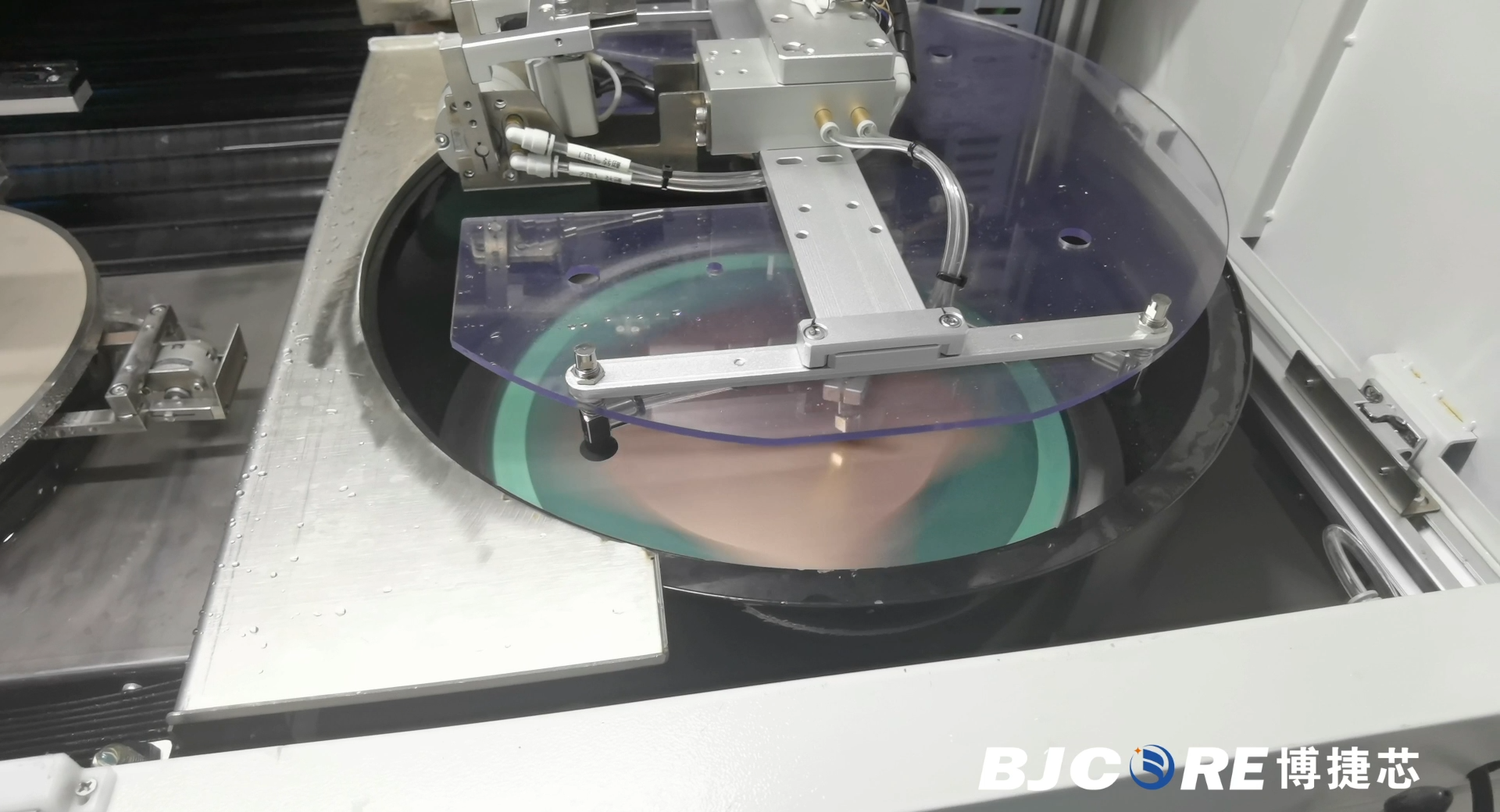
全自动双轴晶圆划片机:半导体制造的关键利器
随着科技的飞速发展,半导体行业正以前所未有的速度向前迈进。在这个过程中,全自动双轴晶圆划片机作为一种重要的设备,在半导体晶圆、集成电路、QFN、发光二极管、miniLED、太阳能电池、电子基片等材料的划切过程中发挥着举足轻重的作用。 全自…...

Android Studio 安装和使用
前些天,打开了几年前的一个Android Studio app项目,使用安卓虚拟机仿真app崩溃,怀疑是不是中间升级过Android Studio导致异常的,马上脑子一热卸载了,结果上次踩过的坑,一个没少又踩一次,谨以此文…...
比如权限中的user:list或者是user:*这种判断)
【已解决】Java中,判断:集合中是否包含指定元素(模糊匹配)比如权限中的user:list或者是user:*这种判断
背景描述 在工作中,有时候,我们需要对list中是否包含了指定元素进行判断,但是,有时候又需要支持模糊匹配,这个时候怎么办呢? 比如权限,我们知道,权限不仅可以配置完整的路径&#…...

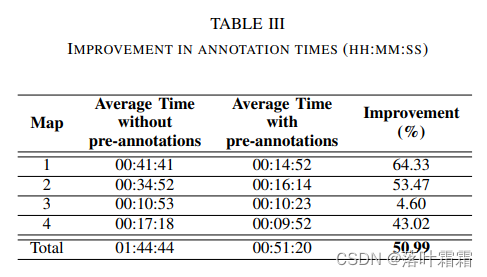
【基于激光雷达的路沿检测用于自动驾驶的真值标注】
文章目录 概要主要贡献内容概述实验小结 概要 论文地址:https://arxiv.org/pdf/2312.00534.pdf 路沿检测在自动驾驶中扮演着重要的角色,因为它能够帮助车辆感知道可行驶区域和不可行驶区域。为了开发和验证自动驾驶功能,标注的数据是必不可…...

【Spring实战】配置多数据源
文章目录 1. 配置数据源信息2. 创建第一个数据源3. 创建第二个数据源4. 创建启动类及查询方法5. 启动服务6. 创建表及做数据7. 查询验证8. 详细代码总结 通过上一节的介绍,我们已经知道了如何使用 Spring 进行数据源的配置以及应用。在一些复杂的应用中,…...

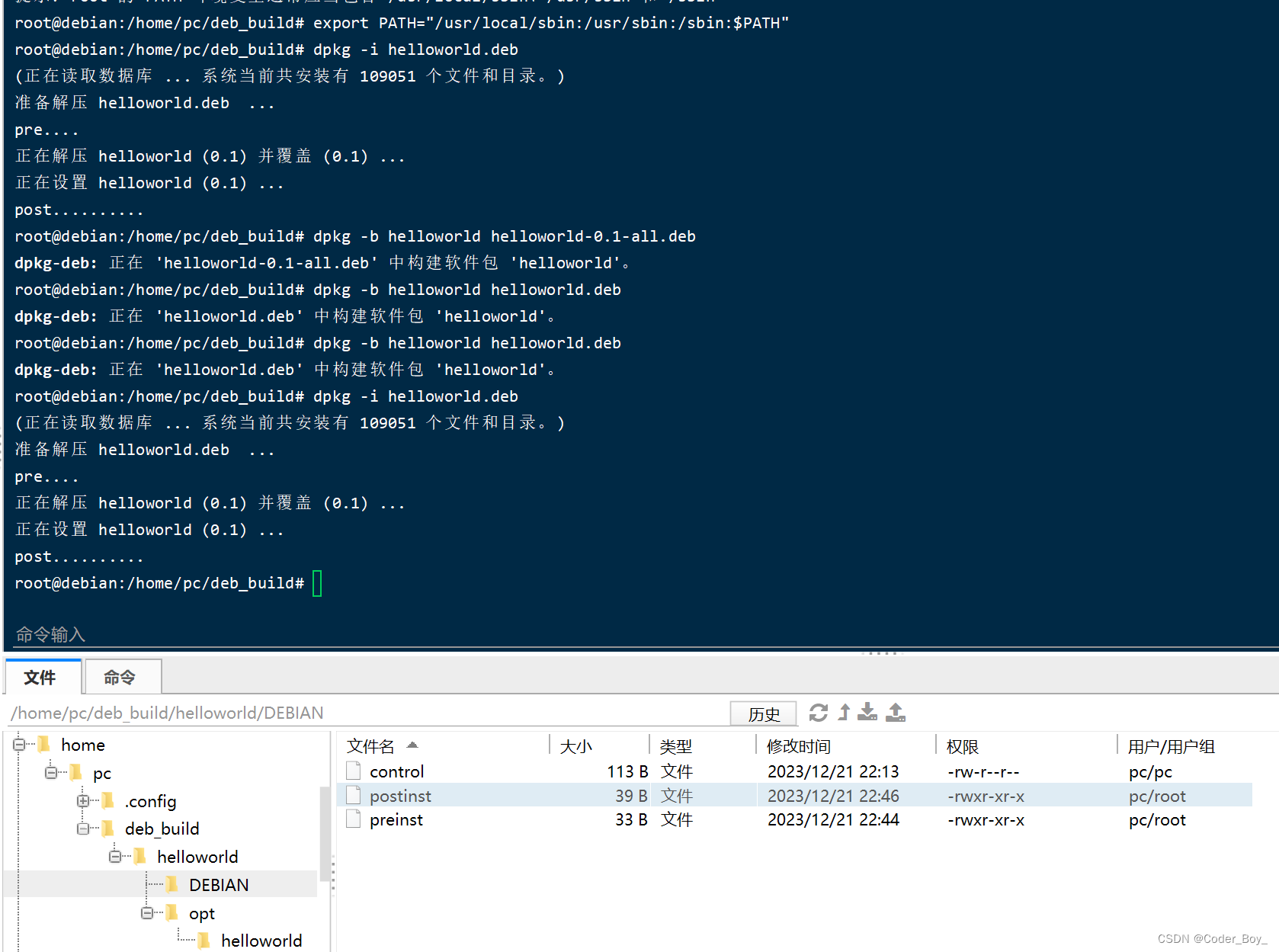
DevOps系列文章 : 使用dpkg命令打deb包
创建一个打包的目录,类似rpmbuild,这里创建了目录deb_build mkdir deb_build目标 我有一个hello的二进制文件hello和源码hello.c, 准备安装到/opt/helloworld目录中 步骤 在deb_build目录创建一个文件夹用于存放我的安装文件 mkdir helloworld在he…...

linux sed命令操作大全
经常使用,但有些总记不全,有时候经常查找,这次全部捋清楚做备忘,有需要的小伙伴欢迎收藏起来哦! 查、增、改、删一应俱全,非常详细! 目录 一、查看 查看第2行 查看第2行到第3行 查看第1行、…...
------$bus)
Vue2+Vue3组件间通信方式汇总(3)------$bus
组件间通信方式是前端必不可少的知识点,前端开发经常会遇到组件间通信的情况,而且也是前端开发面试常问的知识点之一。接下来开始组件间通信方式第三弹------$bus,并讲讲分别在Vue2、Vue3中的表现。 Vue2Vue3组件间通信方式汇总(1)…...

前端基础location的使用
概念 获取当前页面的地址信息,还可以修改某些属性,实现页面跳转和刷新等。 样例展示 window.location 含义.originURL 基础地址,包括协议名、域名和端口号.protocol协议 (http: 或 https:).host域名端口号.hostname域名.port端口号.pathname路…...

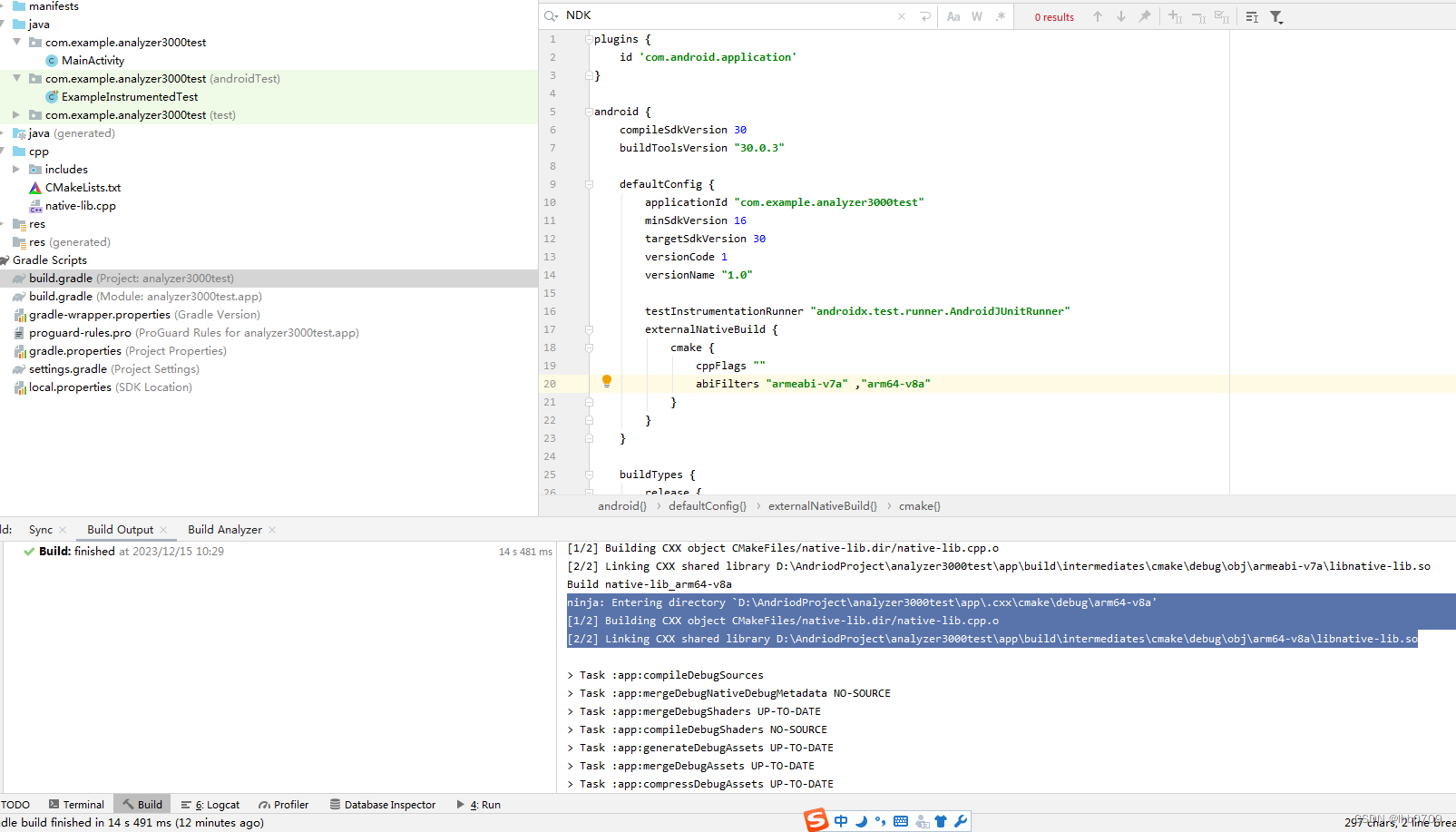
Android JNI入门到基础
一、JNI项目创建 AS创建项目时选择NativeC 会创建一个基本的JNI项目 MainActivity中写java层的native方法 具体实现在cpp文件中 native-lib.cpp #include <jni.h> #include <string>extern "C" JNIEXPORT jstring JNICALL Java_com_cn_techvision_j…...

60.乐理基础-打拍子-V字打拍法
前置内容: 文字版 https://note.youdao.com/s/6FSSvGBf (顺序参考:下方的视频版里面目录顺序) 视频版 【四川音乐学院作曲硕士】教你零基础自学乐理保姆级教学-学习视频教程-腾讯课堂 文字版还有下图红框中三个专栏里的内容&a…...

列表对象的时间进行中文格式化处理
在黑马的项目学习中,如何将前端页面时间显示成2023年12月21日 06:23:23中文形式。 如果你想使用中文格式化日期,你可以将 en-US 更改为 zh-CN,以使用中文语言环境。以下是修改后的代码: result.data.items.forEach(item > {//…...

vi和vim的区别
目录 一、前言 二、vi/vim 的介绍 三、Vi/Vim 常见指令 四、vi和vim的区别 一、前言 写这篇文章的目的,是为了告诉大家我们如果要在终端下对文本进行编辑和修改可以使用vim编辑器。 Ubuntu 自带了 VI 编辑器,但是 VI 编辑器对于习惯了 Windows 下进…...

【昆明*线上同步】最新ChatGPT/GPT4科研实践应用与AI绘图技术及论文高效写作
详情点击查看福利:【昆明*线上同步】最新ChatGPT/GPT4科研实践应用与AI绘图技术及论文高效写作 目标: 1、熟练掌握ChatGPT提示词技巧及各种应用方法,并成为工作中的助手。 2、通过案例掌握ChatGPT撰写、修改论文及工作报告,提供…...

【解决Typora图片不是显示问题】PicGo+Github+Typora+ onedrive/坚果云 实现笔记同步
【解决Typora图片不是显示问题】PicGo、Github、Typora实现笔记同步 写在前面: typora笔记软件使用记录typora图片上传问题:原因分析:解决方案:PicGoGithubTypora 坚果云/onedrive 实现笔记同步第一步. 设置上传模式:u…...

使用Guava轻松创建和管理不可变集合
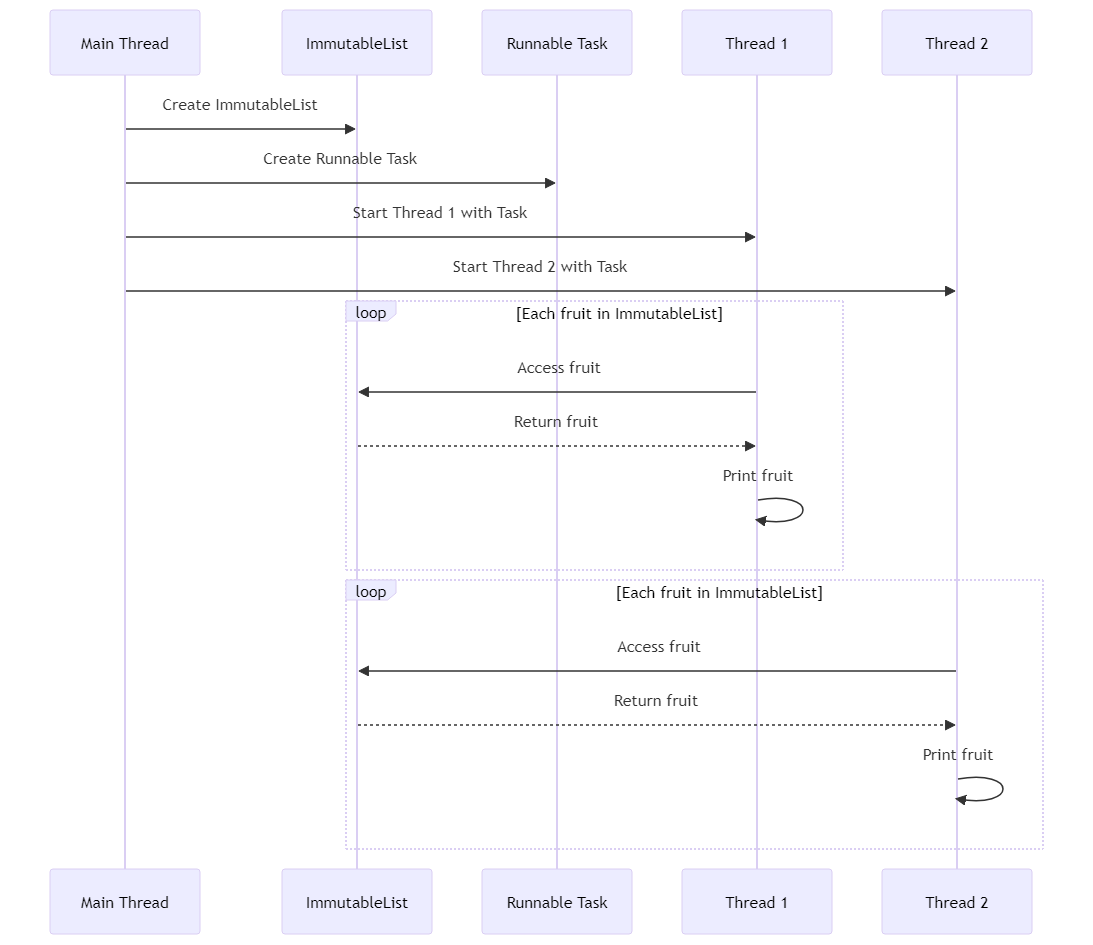
第1章:引言 大家好,我是小黑。今天,我们来聊聊一个在Java编程里超有用的话题:使用Guava创建和管理不可变集合。首先,咱们得明白,什么是不可变集合。简单来说,不可变集合就是一旦创建就不能被修…...

深入了解 Android 中的应用程序签名
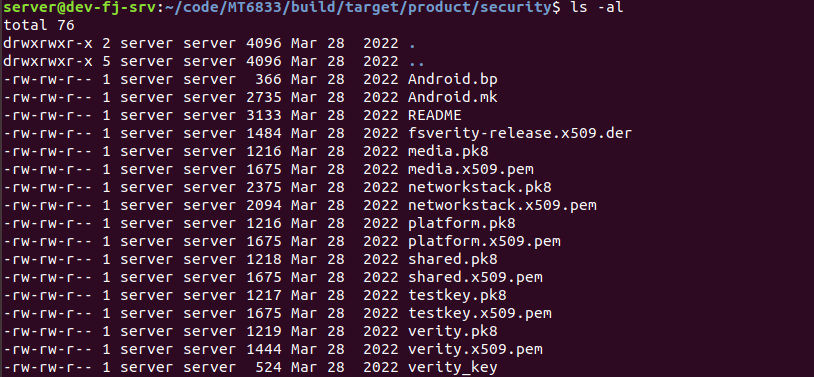
深入了解 Android 中的应用程序签名 一、应用程序签名介绍1.1 应用程序签名1.2 应用程序签名的意义1.3 应用程序签名的流程1.4 应用程序签名的方案1.5 签名的重要性和应用场景 二、AOSP 的应用签名2.1 AOSP的应用签名文件路径2.2 应用程序指定签名文件 三、Android Studio 的应…...

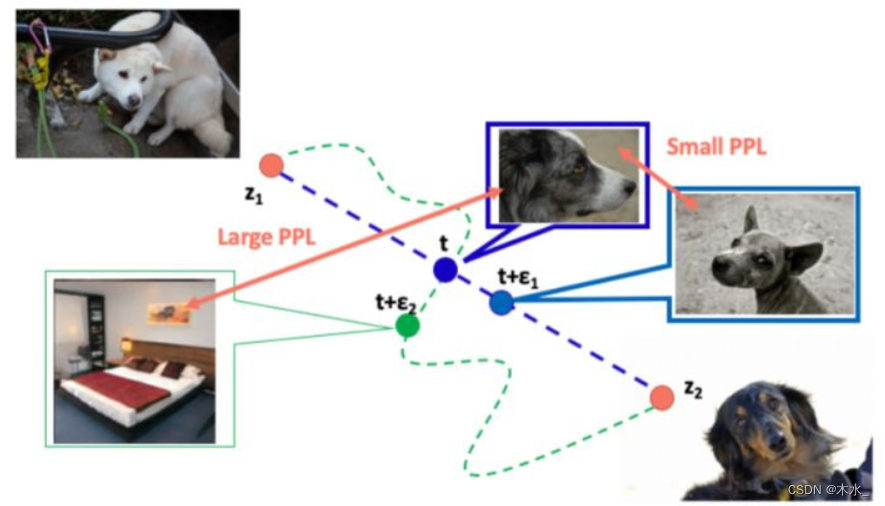
说说 style gan 中的感知路径长度(Perceptual Path Length)
我在之前的博库中介绍了 style gan 的基本原理,原文中有提出感知路径长度(Perceptual Path Length)的概念。这是一种评价生成器质量的方式。 PPL基本思想:给出两个随机噪声 z 1 , z 2 ,为求得两点的感知路径长度PPL…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...

C++ Saucer 编写Windows桌面应用
文章目录 一、背景二、Saucer 简介核心特性典型应用场景 三、生成自己的项目四、以Win32项目方式构建Win32项目禁用最大化按钮 五、总结 一、背景 使用Saucer框架,开发Windows桌面应用,把一个html页面作为GUI设计放到Saucer里,隐藏掉运行时弹…...

Unity-ECS详解
今天我们来了解Unity最先进的技术——ECS架构(EntityComponentSystem)。 Unity官方下有源码,我们下载源码后来学习。 ECS 与OOP(Object-Oriented Programming)对应,ECS是一种完全不同的编程范式与数据架构…...

项目研究:使用 LangGraph 构建智能客服代理
概述 本教程展示了如何使用 LangGraph 构建一个智能客服代理。LangGraph 是一个强大的工具,可用于构建复杂的语言模型工作流。该代理可以自动分类用户问题、分析情绪,并根据需要生成回应或升级处理。 背景动机 在当今节奏飞快的商业环境中,…...
