Git安装和使用教程,并以gitee为例实现远程连接远程仓库
文章目录
- 1、Git简介及安装
- 2、使用方法
- 2.1、Git的启动与配置
- 2.2、基本操作
- 2.2.1、搭建自己的workspace
- 2.2.2、git add
- 2.2.3、git commit
- 2.2.4、忽略某些文件不予提交
- 2.2.5、以gitee为例实现git连接gitee远程仓库来托管代码
1、Git简介及安装
-
版本控制(Revision control)是一种在开发的过程中用于管理我们对文件,目录或工程等内容的修改历史,方便查看更改历史记录,备份以便恢复以前的版本的软件工程技术。
-
简单说就是用于管理多人协同开发项目的技术。
-
版本控制产品非常多,现在影响力最大 且使用最广泛的是Git.
-
GIt下载网址:https://git-scm.com/
-
如果下载很慢很慢的话,可以去镜像网站下载:https://registry.npmmirror.com/binary.html?path=git-for-windows/
2、使用方法
2.1、Git的启动与配置
- 在自己的projects的文件夹的旁边点击右键,如下


Git Bash:Unix与Linux风格命令行,使用最多,推荐最多
Git GUI:图形界面的Git,不建议初学者使用,尽量先属性常用命令
- Git Bash,需要熟悉常见的Linux命令
- 配置主要指的是配置用户名和邮箱:
# 查看当前所有配置
git config -list
#查看系统的config
git config --system --list
#查看当前用户(global)配置
git config --global --list#配置用户名
git config --global user.name "用户名"#配置邮箱
git config --global user.email 邮箱2.2、基本操作
- Git有四个工作区域:
- Workspace:工作目录区,就是平时存放项目代码的地方
- Index/Stage:暂存区,用于临时存放你的改动,事实上它是一个文件,保存即将提交的列表信息
- local Repository:仓库区(或本地仓库),就是安全存放数据的位置,这里有你提交到所有版本的数据,其中HEAD指向最新放入仓库的版本
- Remote Repository:远程仓库,托管代码的服务器
- 常用命令及工作区域的转移如下

- 版本控制就是对文件的版本控制,要对文件进行修改,提交等操作,这其中文件有以下四种状态:
- Untracked:未跟踪,此文件在文件夹中,但并没有加入到git仓库,不参与版本控制.通过git add 状态变为Staged.
- Unmodified:文件已经入库,未修改,即版本库中的文件快照内容与文件夹完全一致.这种类型的文件有两种去处,如果它被修改,而变为Modified.如果使用git rm 移出版本库,则成为Untracked文件.
- Modified:文件已修改,仅仅是修改,并没有进行其他的操作.这个文件也有两个去处,通过git add可进入暂存staged状态,使用git checkout,则丢弃修改过,返回unmodify状态,这个git checkout即从库中取出文件,覆盖当前修改!
- Staged:暂存状态,执行git commit则将修改同步到库中,这时库中的文件和本地文件又变为一致,文件为Unmodify状态.执行git reset HEAD filename取消暂存,文件状态为Modified
- 可通过如下命令查看文件状态:
#查看制定文件状态
git status [文件名]#查看所有文件状态
git status

2.2.1、搭建自己的workspace
- 有两种方法,一种是创建新的仓库,另一种是克隆远程仓库:
1)在要创建的目录点击右键打开git bash,再在git bash中执行git init,会发现多出了一个.git目录(注意这个默认是隐藏的文件夹,需要手动在查看选项里面去掉隐藏的文件才能显示),关于版本等所有信息都在这个目录里面

2)克隆远程仓库:将远程服务器上的仓库完全镜像一份至本地
#克隆一个项目和它的整个代码历史(版本信息)
git clone 链接地址
2.2.2、git add
- 用于将文件或目录添加到暂存区
#添加所有文件到暂存区
git add .
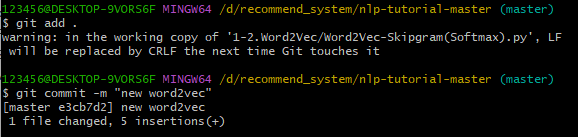
2.2.3、git commit
- 用于将暂存区的改动提交到版本库中。具体来说,当你运行 git commit 命令时,Git 会创建一个新的提交对象,并将该对象添加到版本库的历史记录中。
# 将暂存区内容提交到版本库, 进入 vi 命令界面输入提交信息
git commit# 将某些已被跟踪的文件提交到版本库(包含工作区和版本库)
git commit [file1] [file2] [...]# 将暂存区内容提交到版本库, 无需进入 vi 命令界面输入提交信息
git commit -m [message]# 跳过 git add, 将所有已被跟踪的文件更改提交到版本库
git commit -am [message]# 使用一次新的commit, 替代上一次提交
# 如果代码没有任何新变化, 则用来改写上一次commit的提交信息
git commit --amend -m [message]
参考网址:https://blog.csdn.net/qq_40994734/article/details/128694274

2.2.4、忽略某些文件不予提交
- 有时候不想把某些文件纳入版本控制中,比如数据库文件,临时文件,设计文件等
- 在主目录下建立“.gitignore”文件,此文件有如下规则:
1.忽略文件中的空行或以井号(# )开始的行将会被忽略。
2.可以使用Linux通配符。例如∶星号(*)代表任意多个字符,问号(﹖)代表一个字符,方括号([abc] )代表可选字符范围,大括号( {string1,string2……})代表可选的字符串等。
3.如果名称的最前面有一个感叹号( !),表示例外规则,将不被忽略。
4.如果名称的最前面是一个路径分隔符(/ ),表示要忽略的文件在此目录下,而子目录中的文件不忽略。
5.如果名称的最后面是一个路径分隔符(/ ),表示要忽略的是此目录下该名称的子目录,而非文件(默认文件或目录都忽略)。
*.txt #忽略所有的.txt结尾的文件
!lib.txt #但lib.txt除外
/temp #进忽略项目根目录下的TODO文件,不包括其他目录temp
bulid/ #忽略bulid目录下的所有文件
doc/*.txt #会忽略doc/notes.txt 但是不包括doc/sever/arch.txt
2.2.5、以gitee为例实现git连接gitee远程仓库来托管代码
1)注册登录gitee:https://gitee.com/
2)设置本机绑定SSH公钥,实现免密码登录:进入C:\users\1.ssh 目录,这个目录是在安装git之后就会自动生成的—>点击右键,进入git bash—>输入ssh-keygen生成公钥,一路点击回车到命令执行完毕



3)公钥位于id_rsa.pub,用记事本打开,然后复制到gitee账户设置下的SSH公钥

4)在gitee上新建自己的远程仓库

5)在git bash或者自己的IDE集成环境的Terminal中依次输入推送到远程仓库的命令:init—>add—>commit—>push
git remote -v # 查看是否配置过远程仓库
git init .
git remote add origin <你的项目地址> # origin为远程仓库的别名
//注:项目地址形式为:https://gitee.com/xxx/xxx.git或者 git@gitee.com:xxx/xxx.git
git add .
git commit -m "自己输入的每个版本message"
# git push <远程主机名> <本地分支名>:<远程分支名>
git push origin master # 表示将本地的master分支推送到origin主机的master分支。如果后者不存在,则会被新建。- ssh地址例如:

- push到远程仓库的结果:



参考链接:
1)https://blog.csdn.net/weixin_48152652/article/details/124258293
2)https://blog.csdn.net/qq_40994734/article/details/128694274
相关文章:

Git安装和使用教程,并以gitee为例实现远程连接远程仓库
文章目录 1、Git简介及安装2、使用方法2.1、Git的启动与配置2.2、基本操作2.2.1、搭建自己的workspace2.2.2、git add2.2.3、git commit2.2.4、忽略某些文件不予提交2.2.5、以gitee为例实现git连接gitee远程仓库来托管代码 1、Git简介及安装 版本控制(Revision cont…...

Hadoop入门学习笔记——一、VMware准备Linux虚拟机
视频课程地址:https://www.bilibili.com/video/BV1WY4y197g7 课程资料链接:https://pan.baidu.com/s/15KpnWeKpvExpKmOC8xjmtQ?pwd5ay8 Hadoop入门学习笔记(汇总) 目录 一、VMware准备Linux虚拟机1.1. VMware安装Linux虚拟机1.…...

CSS3新增特性
CSS3 CSS3私有前缀 W3C 标准所提出的某个CSS 特性,在被浏览器正式支持之前,浏览器厂商会根据浏览器的内核,使用私有前缀来测试该 CSS 特性,在浏览器正式支持该 CSS 特性后,就不需要私有前缀了。 查询 CSS3 兼容性的网…...

Unity中Shader观察空间推导
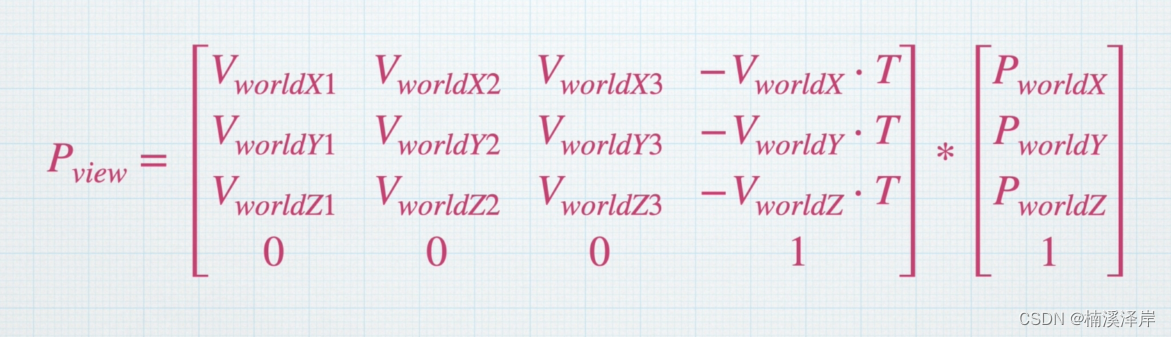
文章目录 前言一、本地空间怎么转化到观察空间二、怎么得到观察空间的基向量1、Z轴向量2、假设 观察空间的 Y~假设~ (0,1,0)3、X Y 与 Z 的叉积4、Y X 与 Z 的叉积 三、求 [V~world~]^T^1、求V~world~2、求[V~world~]^T^ 四、求出最后在Unity中使用的公式1、偏移坐标轴2、把…...

信息学奥赛一本通2034:【例5.1】反序输出
2034:【例5.1】反序输出 时间限制: 1000 ms 内存限制: 65536 KB 提交数: 79280 通过数: 35643 【题目描述】 输入nn个数,要求程序按输入时的逆序把这nn个数打印出来,已知整数不超过100100个。也就是说,按输入相反顺序打印这nn个…...

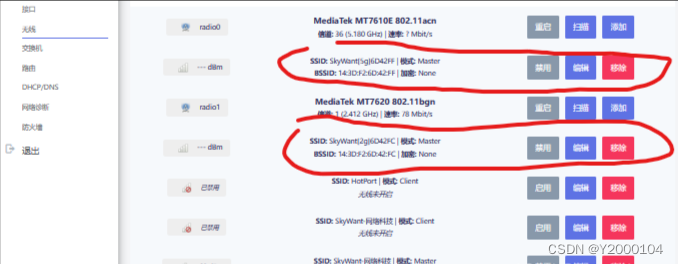
使用教程之【SkyWant.[2304]】路由器操作系统,破解移动【Netkeeper】校园网【小白篇】
许多高校目前饱受Netkeeper认证的痛苦,普通路由器无法使用, 教你利用SkyWant的Netkeeper认证软件来使你的SkyWant路由器顺利认证上网,全宿舍又可以合作共赢了! 步骤一:正确连接网线,插电开机 正确连接网…...
:梯度提升树)
模式识别与机器学习(十):梯度提升树
1.原理 提升方法实际采用加法模型(即基函数的线性组合)与前向分步算法。以决策树为基函数的提升方法称为提升树(boosting tree)。对分类问题决策树是二叉分类树,对回归问题决策树是二叉回归树。提升树模型可以表示为决…...
)
《剑指offer》Java版--12.矩阵中的路径(DFS+剪枝)
剑指offer原题:矩阵中的路径 请设计一个函数,用来判断在一个矩阵中是否存在一条包含某字符串所有字符的路径。路径可以从矩阵中的任意一格开始,每一步可以在矩阵中向左、右、上、下移动一格。如果一条路径经过了矩阵的某一格,那么该路径不能再…...

AI智能体的介绍
最近几个月 随着大语言模型的持续火爆 利用大模型来构建AI智能体的研究呢 也陆续进入了人们的视野 AI智能体这个概念呢 也逐渐的流行开来 先是斯坦福大学谷歌的研究者们 成功的构建了一个虚拟小镇 小镇上的居民呢不再是人 而是25个AI的智能体 他们的行为呢 比人类角…...
)
Java设计模式-单例模式(Singleton)
Java中实现单例模式有几种不同的方式,每种方式都有其特点和适用场景。下面是两种常用的实现方式:懒汉式和饿汉式。 懒汉式(线程安全) 懒汉式单例是指在第一次被引用时才会创建实例。为了确保线程安全,可以使用同步方法或同步块。 public class SingletonLazy {private sta…...

若依vue如何展示一个HTML页面(或者展示Markdown文档)
一. 前言 ⚠ 本文是展示Markdown的方法,不能直接前端编辑Markdown文档. 二. 准备部分 用Typora编辑器打开需要导出html页面,我这里使用Typora来导出 1. 先将md文件导出成html 2. 将导出好的文件放在若依vue的pubilc下(文件可以是中文) 三. 代码部分 1.使用v-html来展示HT…...
)
优化for循环(js的问题)
性能优化 var array [];for (let index 0; index < array.length; index) {// do something }// 优化后 for (let index 0, len array.length; index < len; index) {// do something } 算法优化 // 求和:1 2 3 4 ... 100 var sum 0; for (let i …...

如何更好的去理解源码
前言 这篇文章我准备来聊一聊如何去阅读开源项目的源码。 在聊如何去阅读源码之前,先来简单说一下为什么要去阅读源码,大致可分为以下几点原因: 最直接的原因,就是面试需要,面试喜欢问源码,读完源码才可以…...

c# opencv 获取多边形中心点
在C#中使用OpenCV获取多边形的中心点,可以按照以下步骤进行: 首先,你需要找到图像中的轮廓。这可以通过FindContours方法实现: using OpenCvSharp;Mat src new Mat("your_image_path", ImreadModes.Grayscale); Mat …...

Redis数据一致解决方案
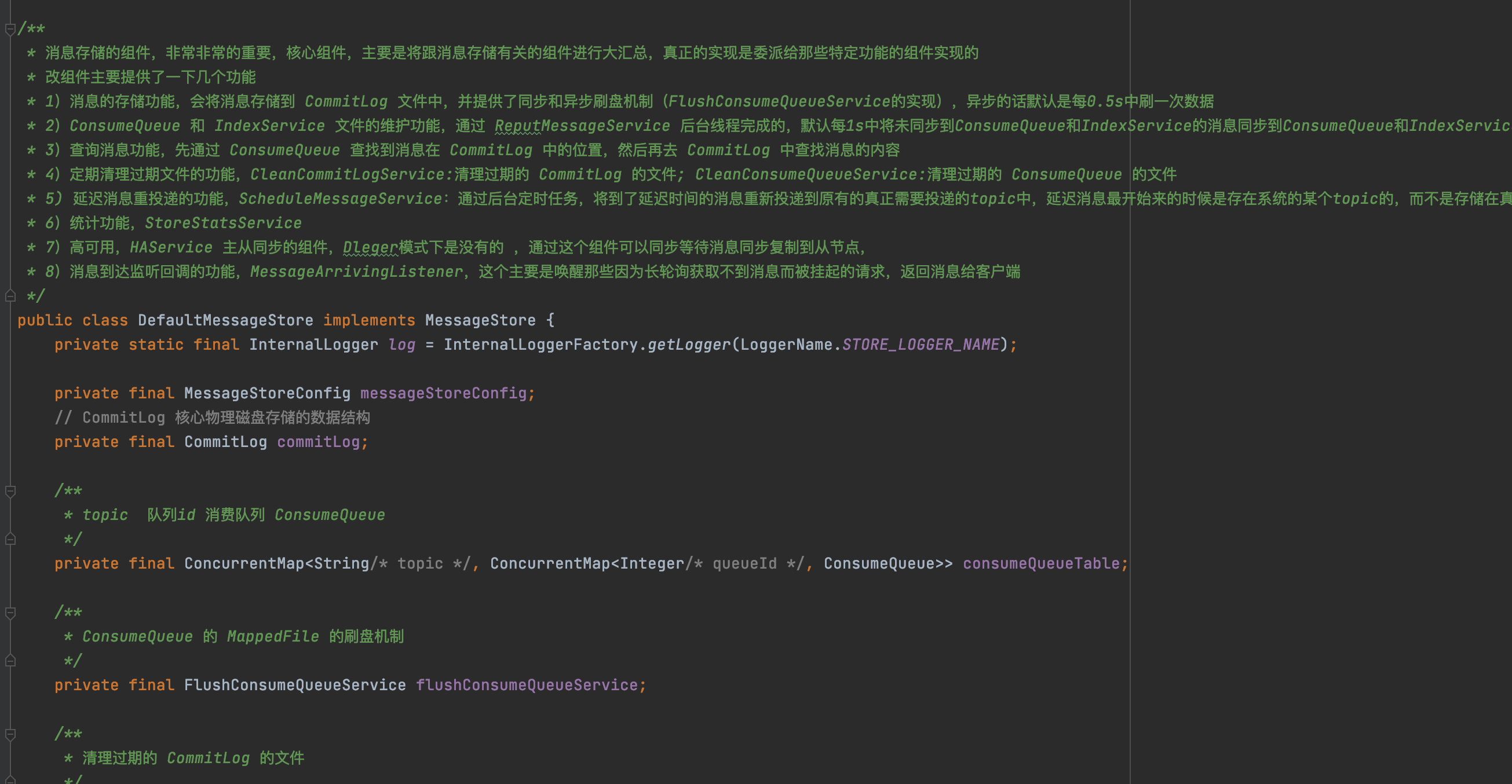
文章目录 前言技术积累查询缓存业务流程更新缓存业务流程 更新缓存问题解决方案写在最后 前言 当前的应用服务很多都有着高并发的业务场景,对于高并发的解决方案一般会用到缓存来降低数据库压力,并且还能够提高系统性能减少请求耗时,比如我们…...

安捷伦DSOX2024A示波器
参考波形 示波器的非易失参考波形存储器可以存储两个波形。比较这些参考波形与实时波形,并对已存储数据进行后分析和测量。您也可将波形数据存储到移动USB 存储器设备。这些数据还能调用到示波器的两个参考存储器的其中一个,进行全面的波形测量和分析。为…...

Leetcode算法系列| 4. 寻找两个正序数组的中位数
目录 1.题目2.题解C# 解法一:合并List根据长度找中位数C# 解法二:归并排序后根据长度找中位数C# 解法三:方法二的优化,不真实添加到listC# 解法四:第k小数C# 解法五:从中位数的概念定义入手 1.题目 给定两个…...

Java整合APNS推送消息-IOS-APP(基于.p12推送证书)
推送整体流程 1.在开发者中心申请对应的证书(我用的是.p12文件) 2.苹果手机用户注册到APNS,APNS将注册的token返回给APP(服务端接收使用)。 3.后台服务连接APNS,获取连接对象 4.后台服务构建消息载体 5.后台…...

C语言strcpy函数用法
C语言strcpy函数用法 大家好,我是免费搭建查券返利机器人赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,让我们一起深入了解C语言中的strcpy函数,这是一个在字符串处理中非…...

汽车服务品牌网站建设的作用是什么
汽车服务涵盖多个层面,在保修维护这一块更是精准到了车内车外,无论是品牌商还是市场中各维修部,都能给到车辆很好的维修养护服务。如今车辆的人均拥有量已经非常高,也因此市场中围绕汽车相关的从业者也比较多。 首先就是拓客引流…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...
