如何用Excel制作一张能在网上浏览的动态数据报表
前言
如今各类BI产品大行其道,“数据可视化”成为一个热门词汇。相比价格高昂的各种BI软件,用Excel来制作动态报表就更加经济便捷。今天小编就将为大家介绍一下如何使用葡萄城公司的纯前端表格控件——SpreadJS来实现一个Excel动态报表:
实现步骤
1.在原始数据的基础上生成数据透视表
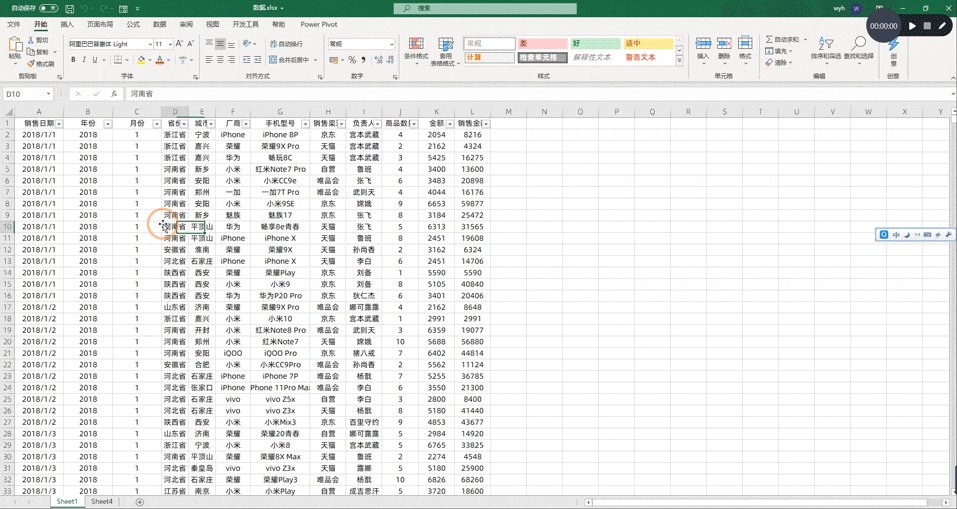
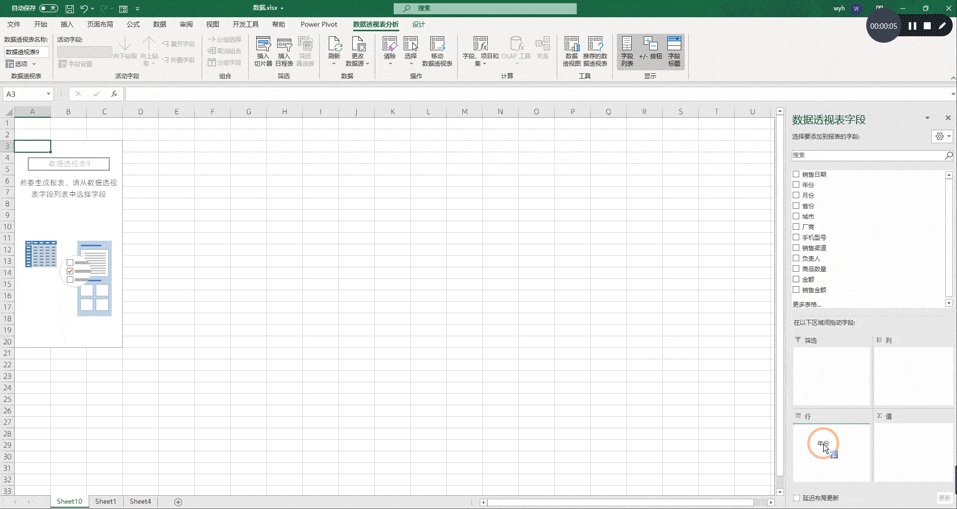
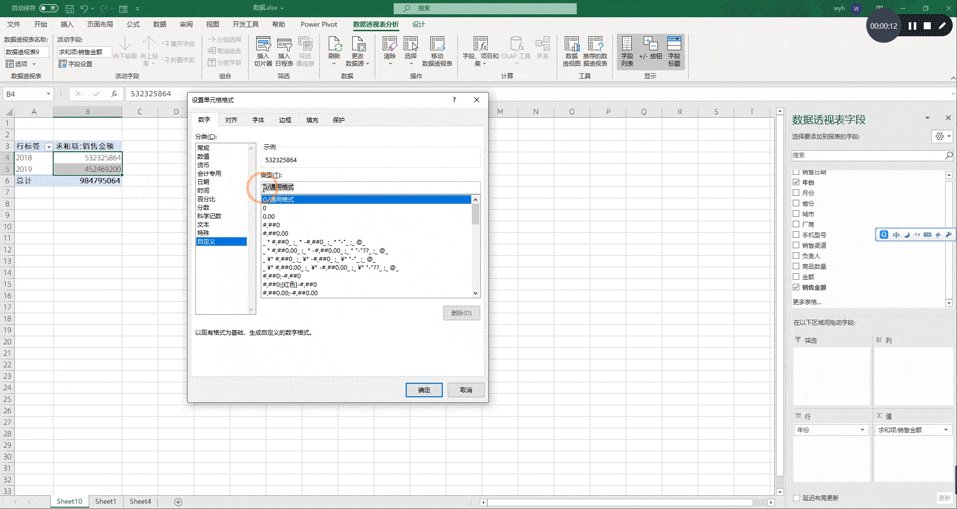
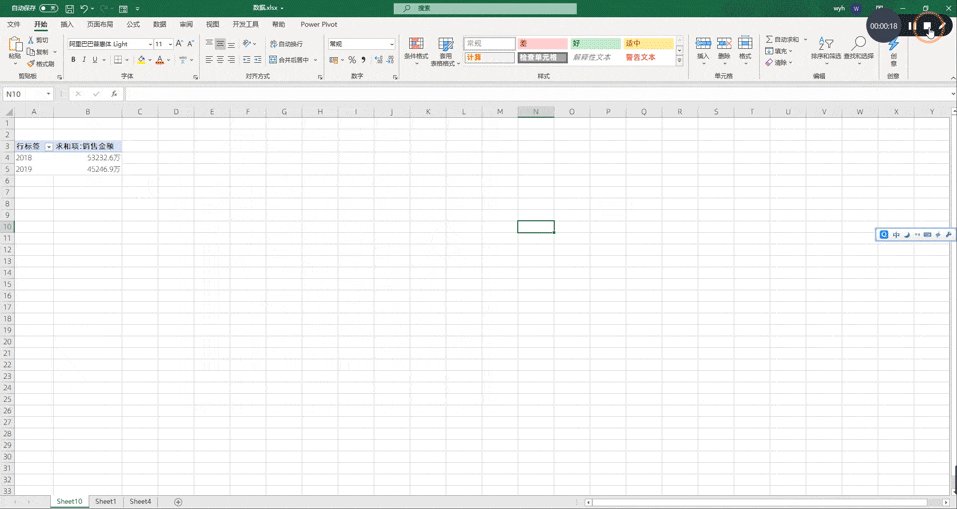
制作这样的数据大屏首先必须要明确目的,比如在这里围绕销售金额制作一个数据大屏,首先点击数据源,然后点击插入找到数据透视表,随后将年份放在行字段,然后将销售金额放在值字段,因为在这里数值比较大,可以选择销售金额这一列数据,然后按快捷键Ctrl 1调出格式窗口,点击自定义,将类型设置为0!.0,这样的话就变为了万元显示,然后在设计中找到总计,选择对行和列禁用,将数据透视表中的总计禁用掉。

2.根据数据生成图表
选择数据区域,然后在图表中找到饼图,随后为饼图添加数据标签,紧接着点击标签按Ctrl + 1调出格式窗口,勾选类别名称然后将分隔符设置为新的文本行,最后将无用的图例删掉即可,至此的第一个图表就制作完毕了。
为了添加更多图表,复制刚才设置的数据透视表,在复制的数据透视表中将年份这个字段拖走,然后将省份这个字段放在行字段,最后将数字更改为万元显示,然后插入一个横向的条形图,将无用的图例删除掉即可。需要注意的是,你需要设置几个图表,就需要复制几次数据透视表,更改为自己需要的字段,最后插入图表,在这里就以3个为例跟大家演示制作方法。
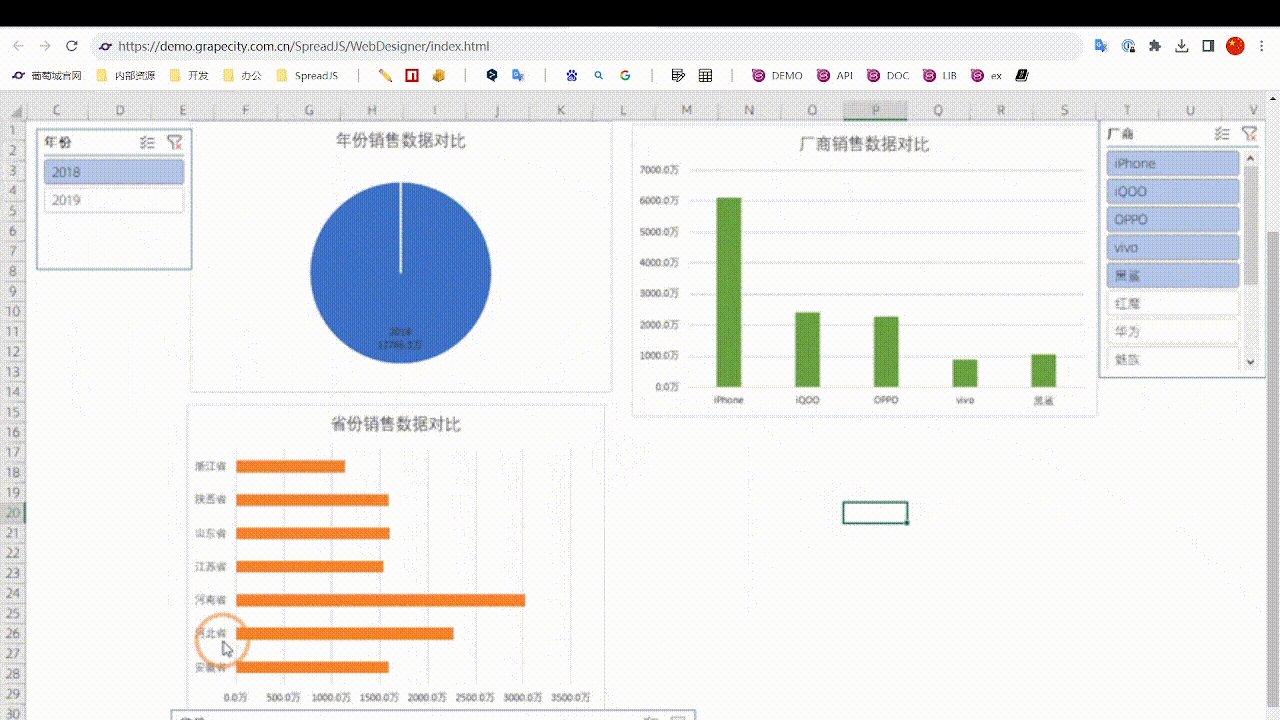
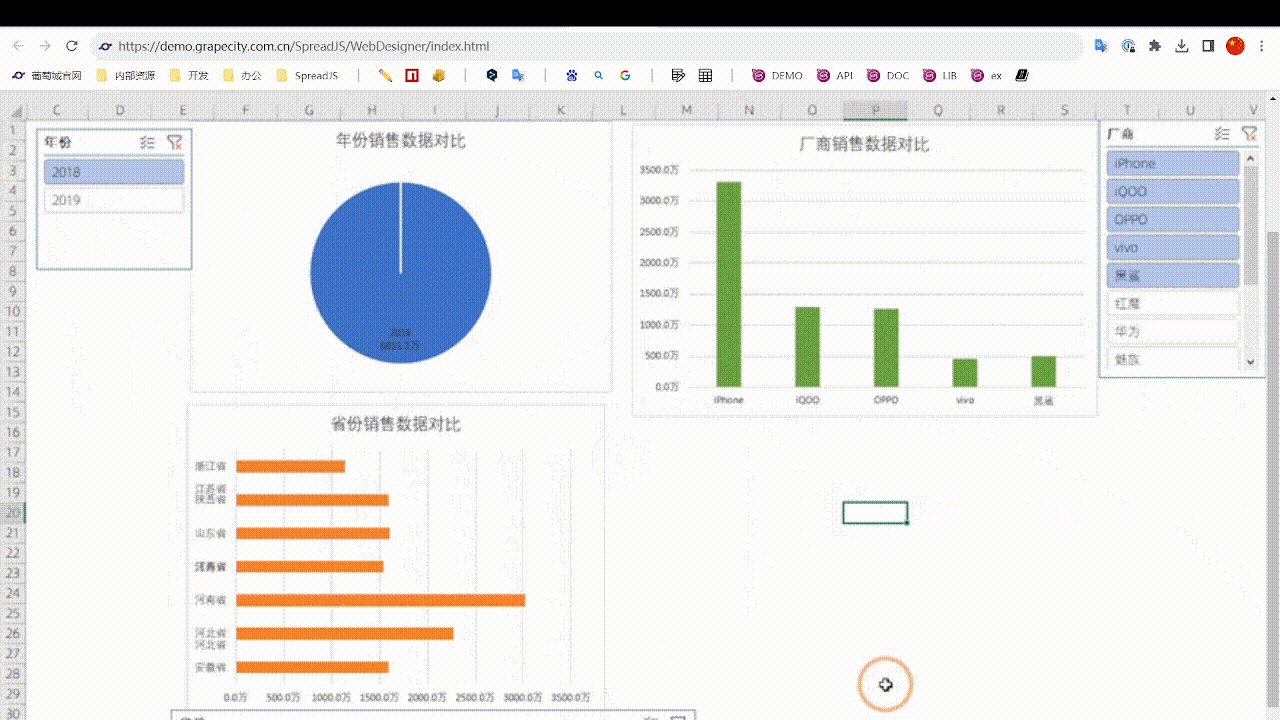
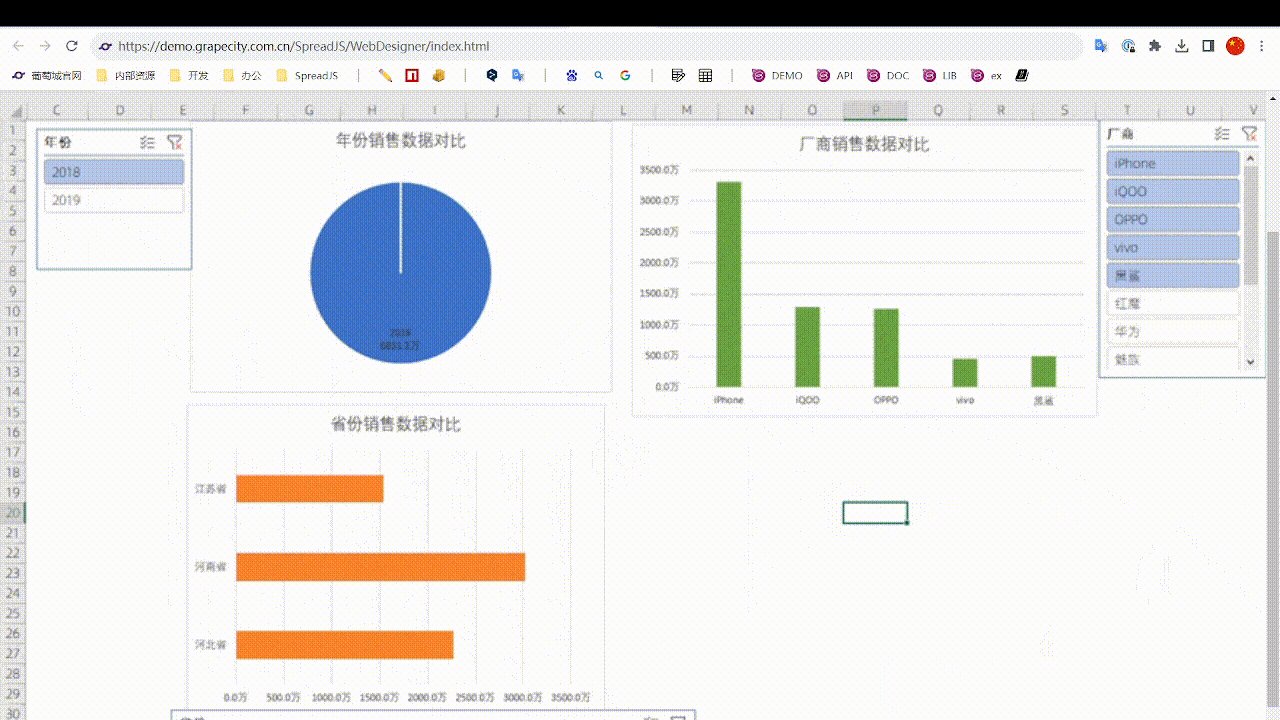
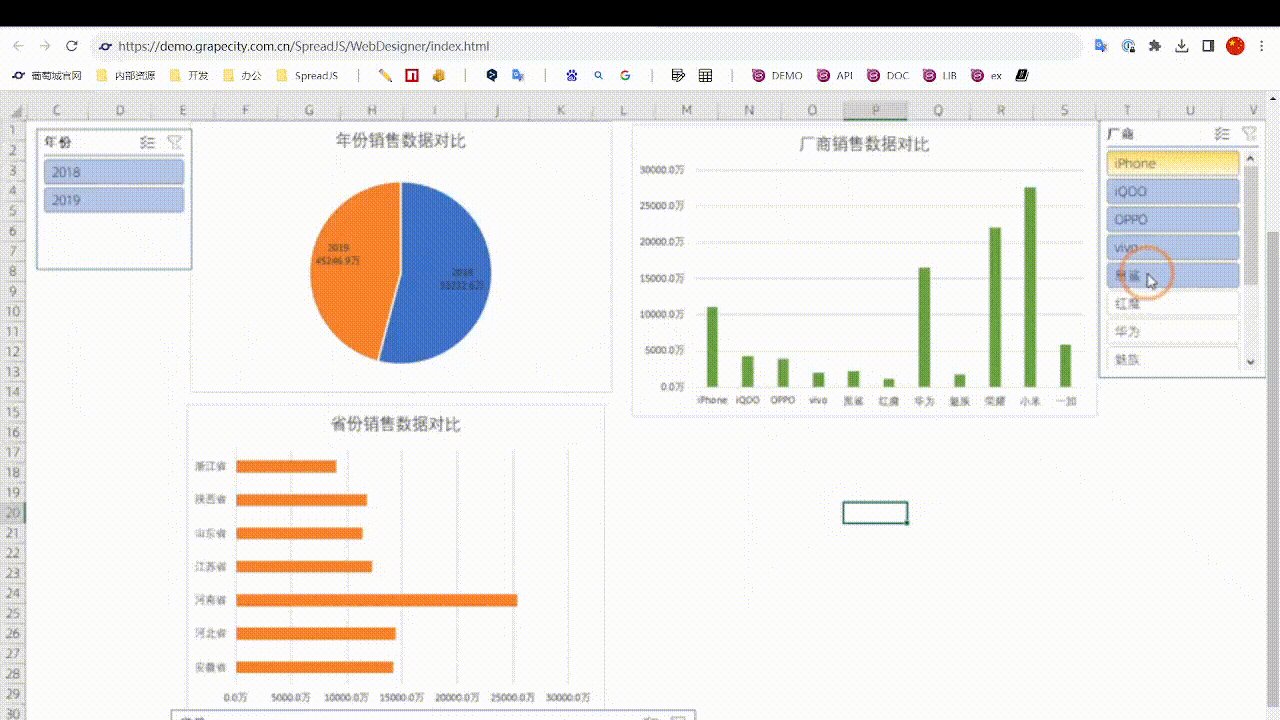
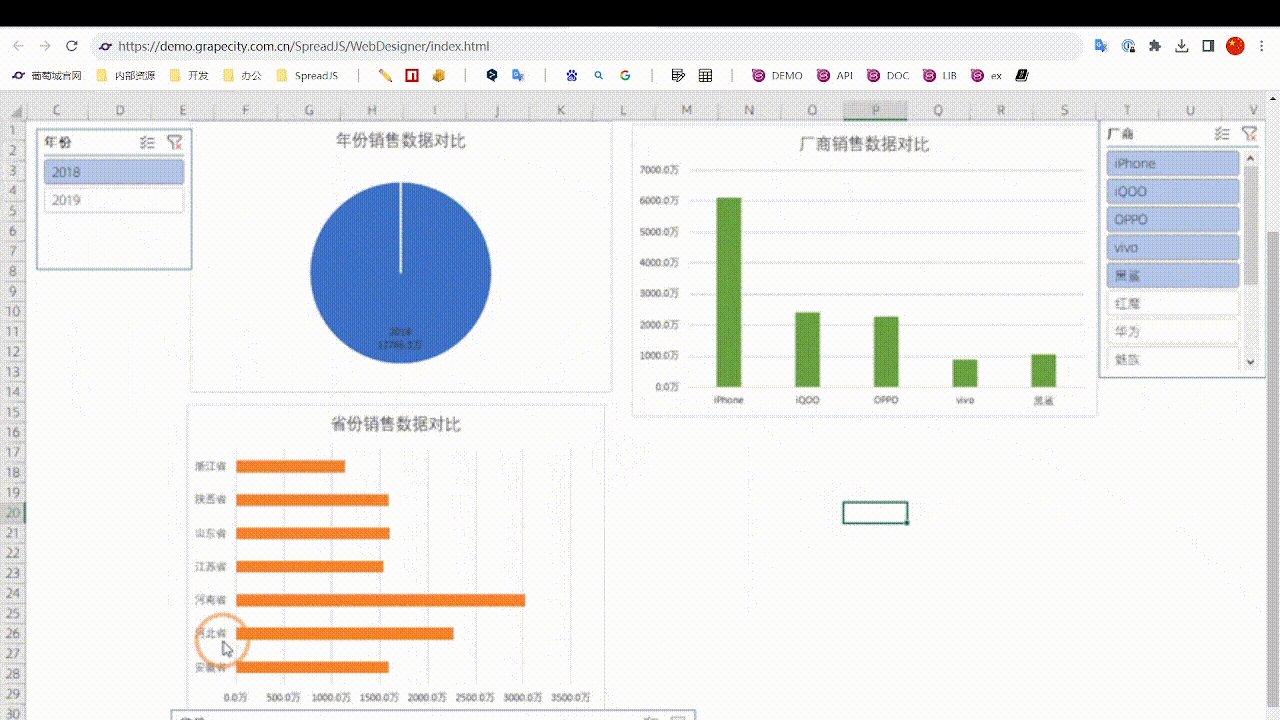
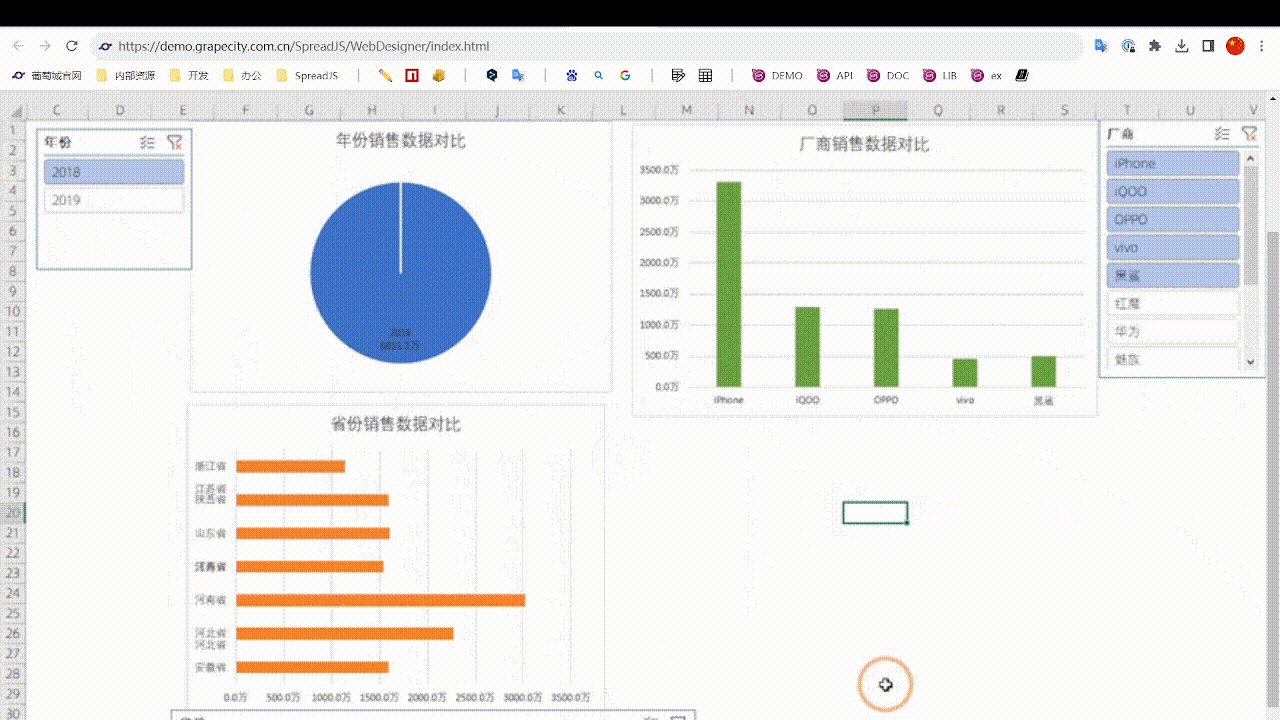
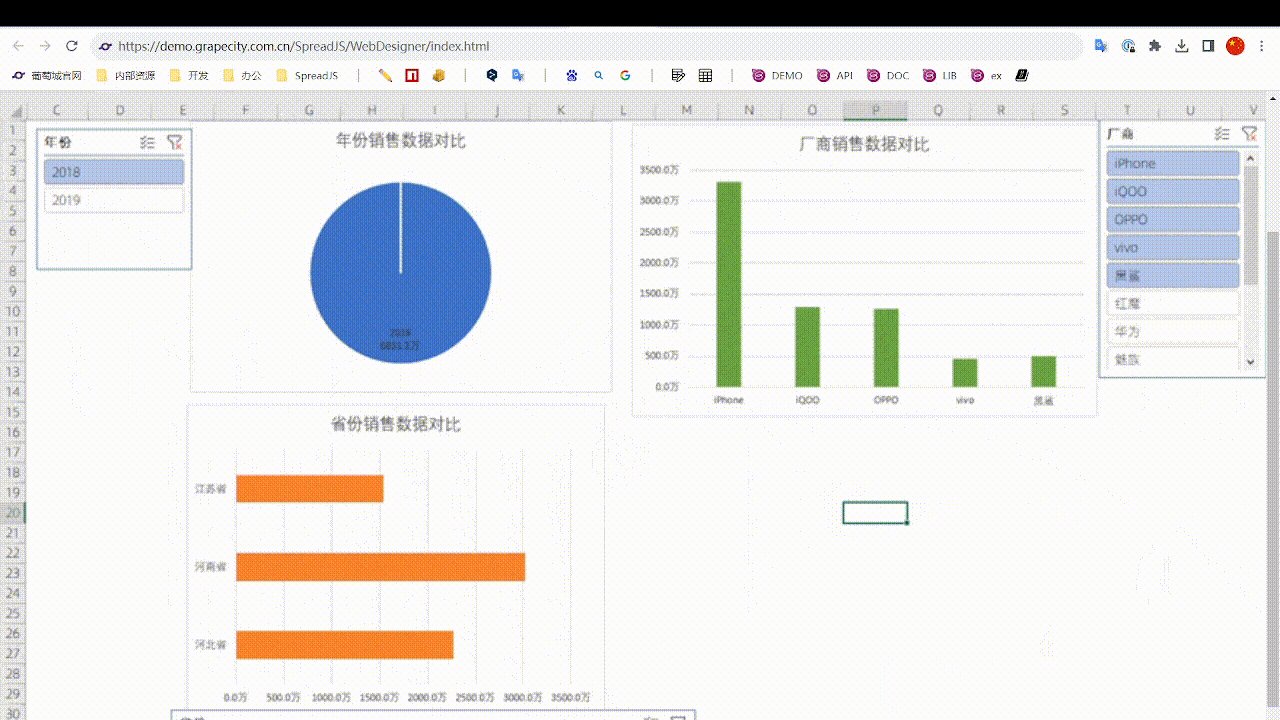
为了让多张图表能够联动变化,点击数据透视表,在工具栏中找到插入切片器,然后分别勾选,年份,省份,厂商点击确定,这样的话就插入了3个切片器,随后将他们更改下大小放在合适的位置即可。随后点击一个切片器,在切片器选项中选择链接到报表,勾选其他的两个报表即可,以此类推,其余的2个切片器也需要这样设置,设置完毕后就制作完毕了。

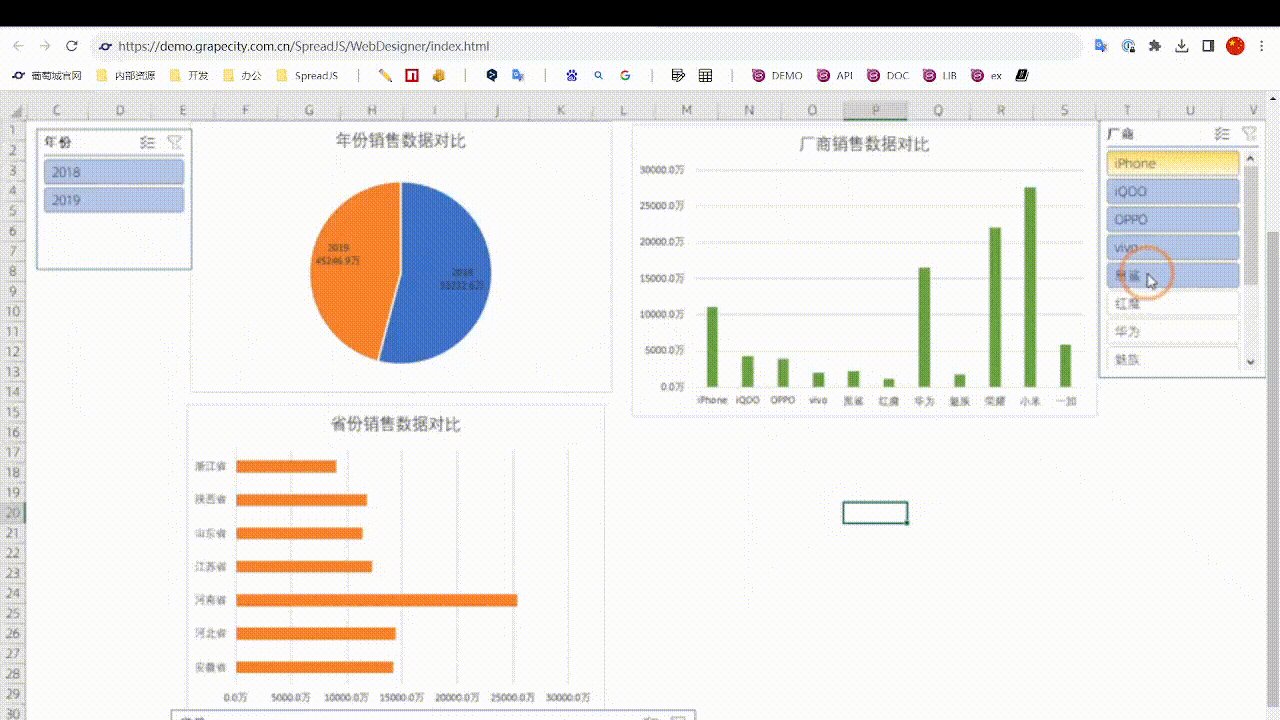
至此,一张简单的可视化数据报表就制作好了。有时候,制作好的可视化报表需要通过网络让更多的人查阅,那么有什么好办法呢?
实现在线化
下面小编为大家介绍如何使用借助SpreadJS实现在线化查看:
首先打开SpreadJS的学习指南:

按照学习指南上的代码进行编程实践:
<!DOCTYPE html>
<html>
<head><meta charset='UTF-8'><title>Spread-CDN</title><link rel='icon' href='./assets/images/logo.png' type='image/x-icon'><linkhref='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets/styles/gc.spread.sheets.excel2013white.css'rel='stylesheet' type='text/css' /><script type='text/javascript'src='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets/dist/gc.spread.sheets.all.min.js'></script><scriptsrc='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-charts/dist/gc.spread.sheets.charts.min.js'></script><scriptsrc='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-shapes/dist/gc.spread.sheets.shapes.min.js'></script><scriptsrc='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-slicers/dist/gc.spread.sheets.slicers.min.js'></script><scriptsrc='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-print/dist/gc.spread.sheets.print.min.js'></script><scriptsrc='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-barcode/dist/gc.spread.sheets.barcode.min.js'></script><scriptsrc='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-pdf/dist/gc.spread.sheets.pdf.min.js'></script><scriptsrc='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-pivot-addon/dist/gc.spread.pivot.pivottables.min.js'></script><scriptsrc='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-tablesheet/dist/gc.spread.sheets.tablesheet.min.js'></script><scriptsrc='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-ganttsheet/dist/gc.spread.sheets.ganttsheet.min.js'></script><scriptsrc='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-formula-panel/dist/gc.spread.sheets.formulapanel.min.js'></script><scriptsrc='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-excelio/dist/gc.spread.excelio.min.js'></script><scriptsrc='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-io/dist/gc.spread.sheets.io.min.js'></script><scriptsrc='https://cdn.grapecity.com.cn/SpreadJS/package-contents/16.2.2/spread-sheets-resources-zh/dist/gc.spread.sheets.resources.zh.min.js'></script><script>GC.Spread.Common.CultureManager.culture('zh-cn')</script><style>* {margin: 0;padding: 0;}#app {overflow: hidden;}#spread-container {width: 100vw;height: 100vh;}</style>
</head>
<body>
<input type="file" id="file"/>
<div id='app'><div id='spread-container'></div>
</div><script>const spread = new GC.Spread.Sheets.Workbook('spread-container')let sheet = spread.getActiveSheet()const fileElement = document.querySelector('#file')fileElement.addEventListener('change', function (e) {const file = e.target.files[0]spread.import(file, ()=>{fileElement.style.display = 'none'})})
</script>
</body>
</html>
这里使用<input type=“file” />来选择本地文件,在成功导入后将该元素隐藏,以便在全屏预览报表时没有多余元素干扰。想导入其他模板时,只需刷新页面,用来选择模板文件的按钮就又出现了。

最后导入在Excel中制作好的报表模板,一张可在线浏览的动态Excel报表就大功告成了。

总结
文章只是简单演示,没有加复杂的样式,如果您想做出更好的显示效果,可以充分调用自己的艺术细胞,做出更加美观炫酷的动态报表,甚至做一个数据大屏也是可以实现的,如果您对的SpreadJS感兴趣的话,也欢迎访问SpreadJS官网。
扩展链接:
创意展示:打造数据大屏的炫酷天气预报插件
聊一聊数字孪生与3D可视化
探秘移动端BI:发展历程与应用前景解析
从表单驱动到模型驱动,解读低代码开发平台的发展趋势
低代码开发平台是什么?
基于分支的版本管理,帮助低代码从项目交付走向定制化产品开发
相关文章:

如何用Excel制作一张能在网上浏览的动态数据报表
前言 如今各类BI产品大行其道,“数据可视化”成为一个热门词汇。相比价格高昂的各种BI软件,用Excel来制作动态报表就更加经济便捷。今天小编就将为大家介绍一下如何使用葡萄城公司的纯前端表格控件——SpreadJS来实现一个Excel动态报表: 实…...

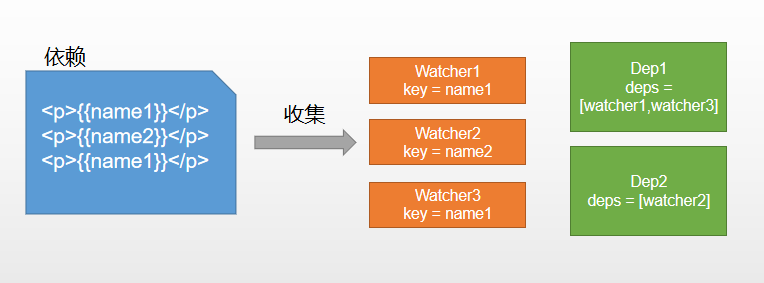
双向数据绑定是什么
一、什么是双向绑定 我们先从单向绑定切入单向绑定非常简单,就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新双向绑定就很容易联想到了,在单向绑定的基础上,用户更新了View,Mo…...

鱼眼标定方式
鱼眼作用 人单眼水平视角最大可达156度,垂直方向150度。为了增加可视范围,摄像头可以通过畸变参数扩大视野,一般100度到200度的fov。所以鱼眼是为了看的视野更大,注意在一定分辨率下,fov边缘的像素点稀疏,…...

详解Keras3.0 KerasNLP Models: GPT2 GPT2Tokenizer
1、GPT2Tokenizer 用于将文本数据转换为适合训练和预测的格式,主要功能是将输入的文本进行分词、编码等操作,以便在神经网络中使用 keras_nlp.models.GPT2Tokenizer(vocabulary, merges, **kwargs) 参数说明 vocabulary:一个字典&#x…...

2016年第五届数学建模国际赛小美赛B题直达地铁线路解题全过程文档及程序
2016年第五届数学建模国际赛小美赛 B题 直达地铁线路 原题再现: 在目前的大都市地铁网络中,在两个相距遥远的车站之间运送乘客通常需要很长时间。我们可以建议在两个长途车站之间设置直达班车,以节省长途乘客的时间。 第一部分…...

三秦通ETC续航改造
前些天开车时ETC每隔2分钟滴滴响一下,重插卡提示电池电压低 2.8V。看来应该是电池不行了。去银行更换ETC应该是需要费用的。还有一种办法是注销掉,然后去别的银行办一个。不过我想自己更换电池试一下。 首先拆下ETC,我使用的办法是开水烫。烧…...

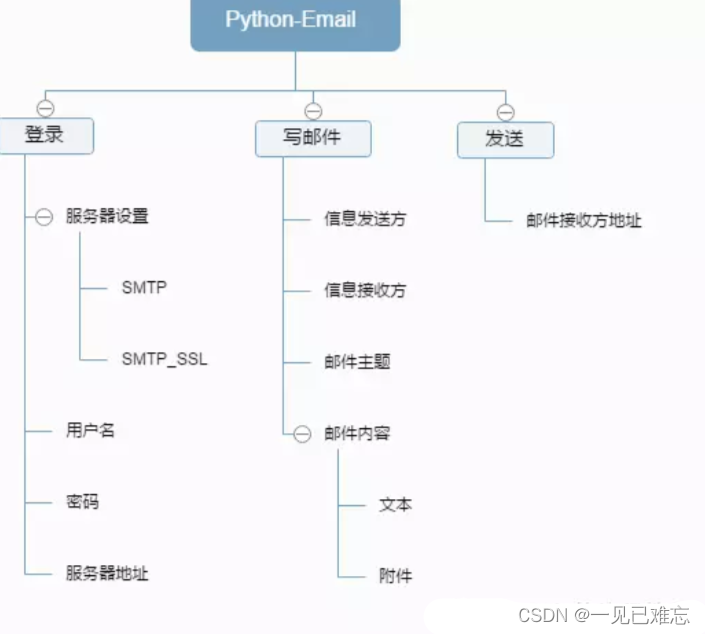
使用Python实现发送Email电子邮件【第19篇—python发邮件】
文章目录 👽使用Python实现发送Email电子邮件🎶实现原理🏃Python实现发送Email电子邮件-基础版👫实现源码🙆源码解析 💇Python实现发送Email电子邮件-完善版👫实现源码🙆源码解析&am…...

Docker基本命令和Docker怎么自己制作镜像
基本命令 启动新的容器(指定容器名称和端口映射【主机端口:容器端口】) docker run --name 容器名 -p 8080:80 镜像名 启动新的容器(交互式) docker run -it centos7-with-jdk /bin/bash 特权方式启动容器 docker run -d --…...

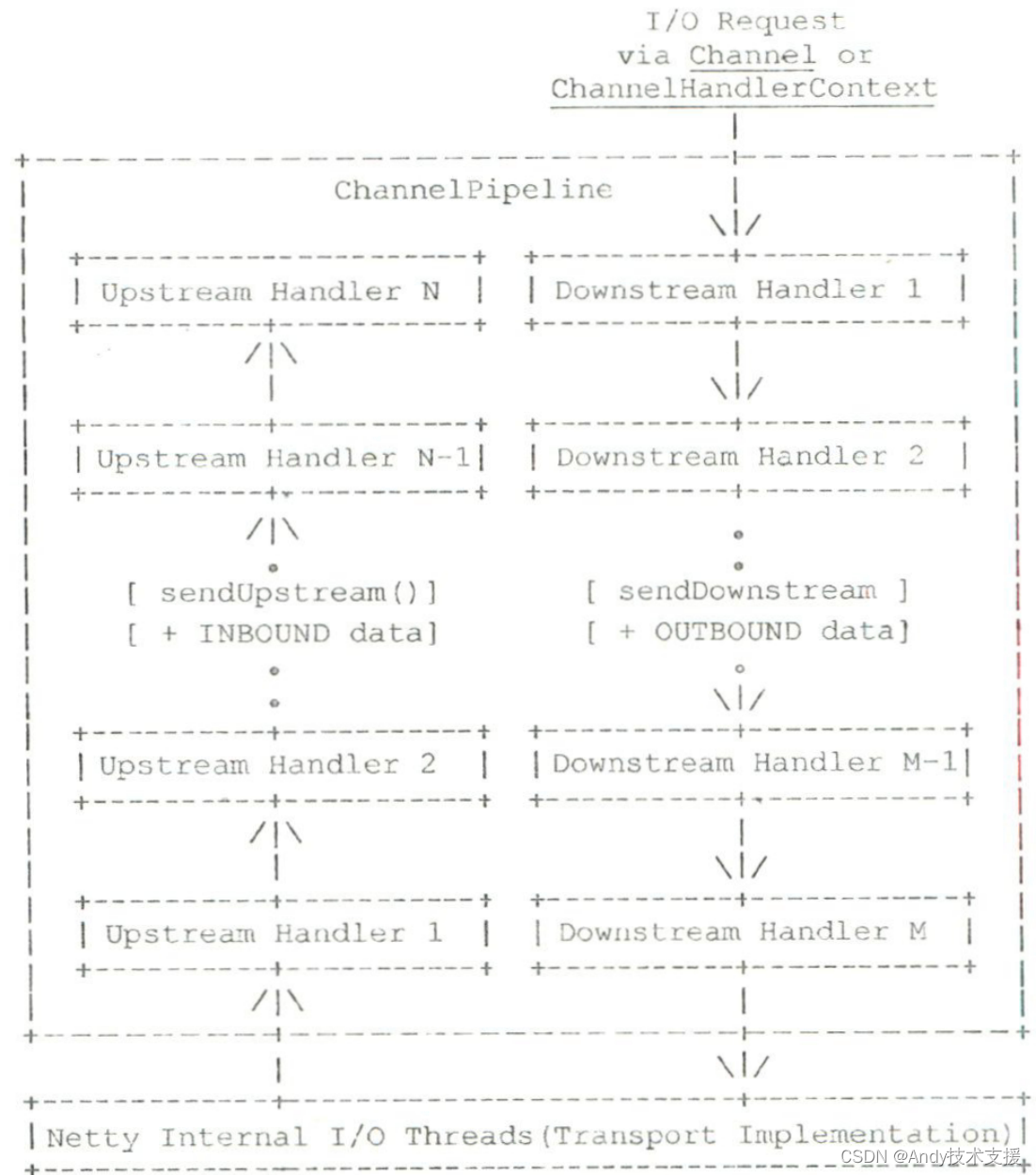
Netty-2-数据编解码
解析编解码支持的原理 以编码为例,要将对象序列化成字节流,你可以使用MessageToByteEncoder或MessageToMessageEncoder类。 这两个类都继承自ChannelOutboundHandlerAdapter适配器类,用于进行数据的转换。 其中,对于MessageToMe…...
伽马校正:FPGA
参考资料: Tone Mapping 与 Gamma Correction - 知乎 (zhihu.com) Book_VIP: 《基于MATLAB与FPGA的图像处理教程》此书是业内第一本基于MATLAB与FPGA的图像处理教程,第一本真正结合理论及算法加速方案,在Matlab验证,以及在FPGA上…...

【SpringCloud笔记】(8)服务网关之GateWay
GateWay 概述简介 官网地址: 上一代网关Zuul 1.x:https://github.com/Netflix/zuul/wiki(有兴趣可以了解一下) gateway:https://cloud.spring.io/spring-cloud-static/spring-cloud-gateway/2.2.1.RELEASE/reference/…...

Compose常用布局
Compose布局基础知识 上一节对Compose做了简单的介绍,本章节主要介绍Compose中常用的布局,其中包括三个基础布局(Colmun、Row、Box);以及其他常用布局(ConstraintLayout 、BoxWithConstraints、HorizontalP…...

使用keytool查看Android APK签名
文章目录 一、找到JDK位置二、使用方法2.1 打开windows命令行工具2.2 查看签名 三、如何给APK做系统签名呢? 一、找到JDK位置 安卓AS之后,可选择继续安装JDK,如本文使用amazon版本默认位置:C:\Users\66176.jdks\corretto-1.8.0_342可通过自…...

数据库学习日常案例20231221-oracle libray cache lock分析
1 问题概述: 阻塞的源头为两个ddl操作导致大量的libray cache lock 其中1133为gis sde的create table as语句。 其中697为alter index语句。...

【数据结构】最短路径算法实现(Dijkstra(迪克斯特拉),FloydWarshall(弗洛伊德) )
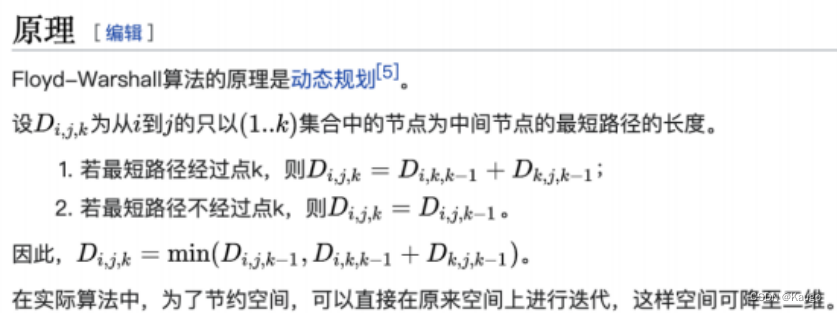
文章目录 前言一、Dijkstra(迪克斯特拉)1.方法:2.代码实现 二、FloydWarshall(弗洛伊德)1.方法2.代码实现 完整源码 前言 最短路径问题:从在带权有向图G中的某一顶点出发,找出一条通往另一顶点…...

算法模板之队列图文详解
🌈个人主页:聆风吟 🔥系列专栏:算法模板、数据结构 🔖少年有梦不应止于心动,更要付诸行动。 文章目录 📋前言一. ⛳️模拟队列1.1 🔔用数组模拟实现队列1.1.1 👻队列的定…...

[node]Node.js 中REPL简单介绍
[node]Node.js 中REPL简单介绍 什么是REPL为什么使用REPL如何使用REPL 命令REPL模式node的全局内容展示node全局所有模块查看全局模块具体内容其它命令 实践 什么是REPL Node.js REPL(Read Eval Print Loop:交互式解释器) 表示电脑的环境,类似 Windows 系统的终端或…...

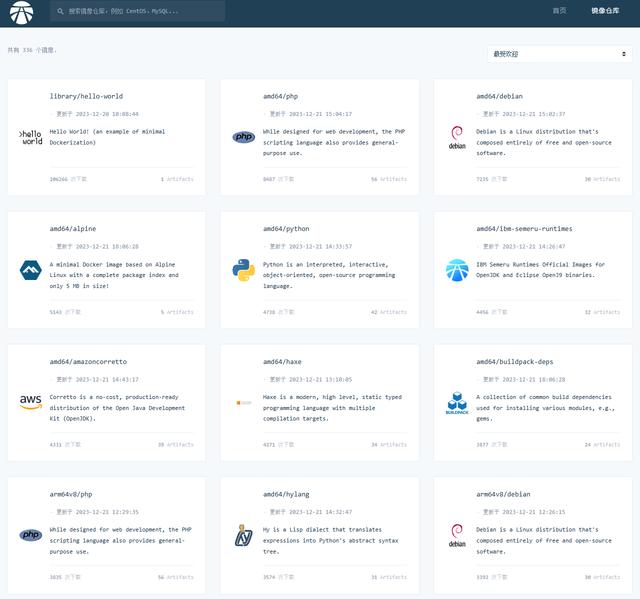
AtomHub 开源容器镜像中心开放公测,国内服务稳定下载
由开放原子开源基金会主导,华为、浪潮、DaoCloud、谐云、青云、飓风引擎以及 OpenSDV 开源联盟、openEuler 社区、OpenCloudOS 社区等成员单位共同发起建设的 AtomHub 可信镜像中心正式开放公测。AtomHub 秉承共建、共治、共享的理念,旨在为开源组织和开…...

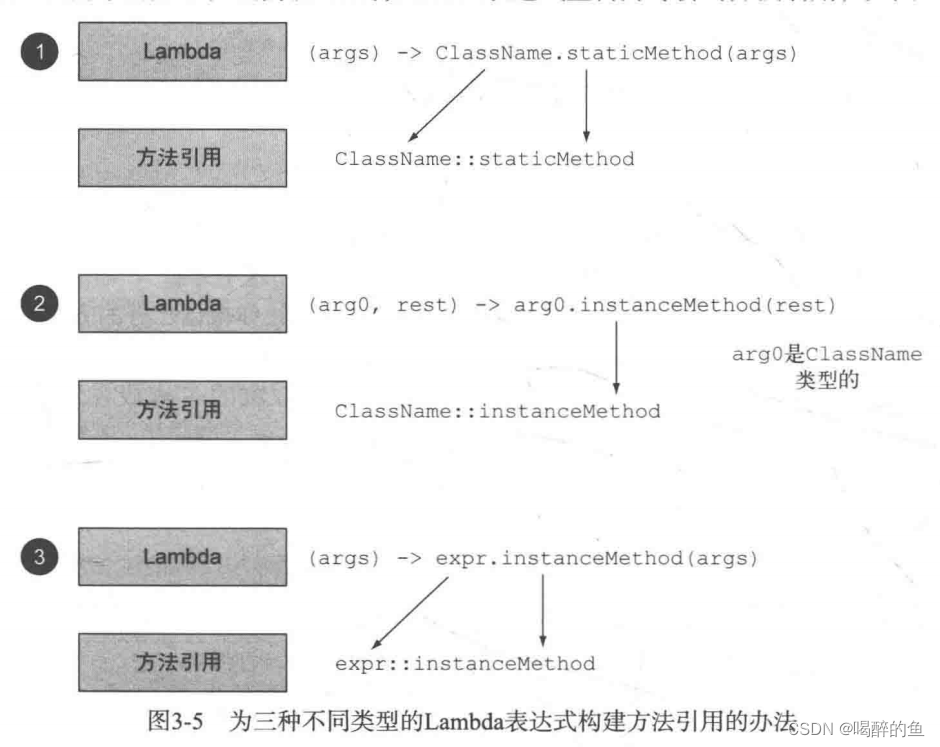
java8实战 lambda表达式、函数式接口、方法引用双冒号(中)
前言 书接上文,上一篇博客讲到了lambda表达式的应用场景,本篇接着将java8实战第三章的总结。建议读者先看第一篇博客 其他函数式接口例子 上一篇有讲到Java API也有其他的函数式接口,书里也举了2个例子,一个是java.util.functi…...

FPGA高端项目:UltraScale GTH + SDI 视频编解码,SDI无缓存回环输出,提供2套工程源码和技术支持
目录 1、前言免责声明 2、相关方案推荐我这里已有的 GT 高速接口解决方案我目前已有的SDI编解码方案 3、详细设计方案设计框图3G-SDI摄像头LMH0384均衡EQUltraScale GTH 的SDI模式应用UltraScale GTH 基本结构参考时钟的选择和分配UltraScale GTH 发送和接收处理流程UltraScale…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...
