python 解决手机拍的书籍图片发灰的问题
老师给发的作业经常是手机拍的,而不是扫描,背景发灰,如果二次打印就没有看了,象这样:

如果使用photoshop 处理,有些地方还是扣不干净,不如python 做的好,处理后如下:

具体的代码如下:
from PIL import Image
import numpy as np
import osfrom PIL import Image, ImageOpsdef process_image(input_path, output_path, threshold=110):# 打开图片并转换为灰度图像img = Image.open(input_path).convert('L')# 使用阈值分割,将灰色部分转为白色img = img.point(lambda x: 255 if x > threshold else x)# 获取原始文件名和扩展名base_name, ext = os.path.splitext(os.path.basename(input_path))# 构造新的文件名new_file_name = f"{base_name}-1{ext}"# 保存处理后的图片img.save(os.path.join(output_path, new_file_name))def process_image_array(input_paths, output_path):# 创建输出文件夹(如果不存在)os.makedirs(output_path, exist_ok=True)# 处理每张图片for input_path in input_paths:process_image(input_path, output_path)if __name__ == "__main__":input_path = "D:\\python_code\\temp\\2.jpg" # 替换为你的输入图片路径output_path = "D:\\python_code\\temp\\2-1.jpg" # 替换为你的输出图片路径input_paths = ["D:\\python_code\\temp\\1.jpg", "D:\\python_code\\temp\\2.jpg","D:\\python_code\\temp\\3.jpg","D:\\python_code\\temp\\4.jpg",] # 替换为你的输入图片路径数组output_path = "D:\\python_code\\temp" # 替换为你的输出文件夹路径process_image_array(input_paths, output_path)#process_image(input_path, output_path)
如果发现识别有问题,可以更改阈值,试试。
相关文章:

python 解决手机拍的书籍图片发灰的问题
老师给发的作业经常是手机拍的,而不是扫描,背景发灰,如果二次打印就没有看了,象这样: 如果使用photoshop 处理,有些地方还是扣不干净,不如python 做的好,处理后如下: 具体…...

【prompt一】Domain Adaptation via Prompt Learning
1.Motivation 当前的UDA方法通过对齐源和目标特征空间来学习域不变特征。这种对齐是由诸如统计差异最小化或对抗性训练等约束施加的。然而,这些约束可能导致语义特征结构的扭曲和类可辨别性的丧失。 在本文中,引入了一种新的UDA提示学习范式࿰…...

视频编辑与制作,添加视频封面的软件
如今,视频已经成为了我们生活中不可或缺的一部分,无论是社交媒体上的短视频,还是电影、电视剧,视频都以其独特的魅力吸引着我们的目光。而在这背后,视频剪辑软件功不可没。今天,我就为大家揭秘一款新一代的…...

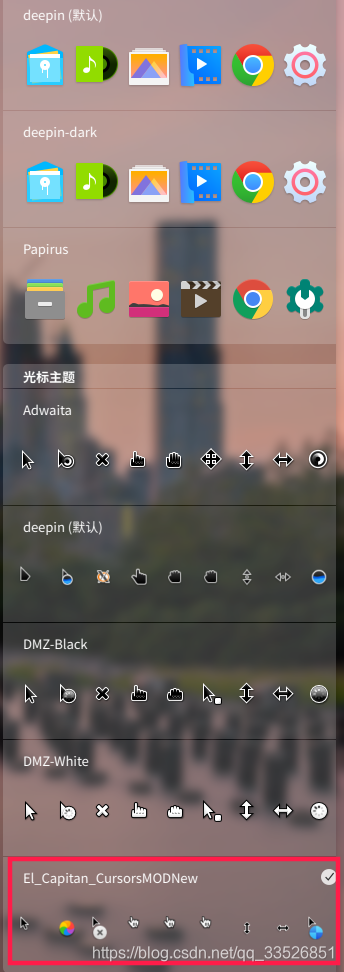
Deepin更换仿Mac主题
上一篇博客说了要写一篇deepin系统的美化教程 先看效果图: 准备工作: 1.你自己 嘻嘻嘻 2.能上网的deepin15.11电脑 首先去下载主题 本次需要系统美化3部分:1.图标 2.光标 3.壁纸 开始之前,请先把你的窗口特效打开,…...

【Flink-Kafka-To-ClickHouse】使用 Flink 实现 Kafka 数据写入 ClickHouse
【Flink-Kafka-To-ClickHouse】使用 Flink 实现 Kafka 数据写入 ClickHouse 1)导入相关依赖2)代码实现2.1.resources2.1.1.appconfig.yml2.1.2.log4j.properties2.1.3.log4j2.xml2.1.4.flink_backup_local.yml 2.2.utils2.2.1.DBConn2.2.2.CommonUtils2.…...

浅谈Redis分布式锁(下)
作者简介:大家好,我是smart哥,前中兴通讯、美团架构师,现某互联网公司CTO 联系qq:184480602,加我进群,大家一起学习,一起进步,一起对抗互联网寒冬 自定义Redis分布式锁的…...

Django Rest Framework框架的安装
Django Rest Framework框架的安装 Django Rest Framework框架的安装 1.DRF简介2.安装依赖3.安装使用pip安装添加rest_framework应用 1.DRF简介 Django REST Framework是Web api的工具包。它是在Django框架基础之上,进行了二次开发。 2.安装依赖 链接python安装 …...

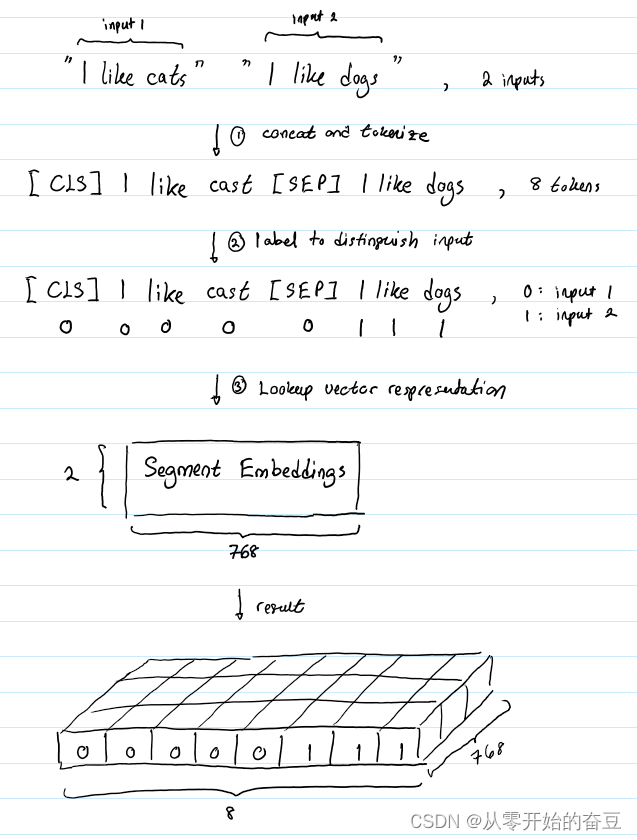
深度学习(七):bert理解之输入形式
传统的预训练方法存在一些问题,如单向语言模型的局限性和无法处理双向上下文的限制。为了解决这些问题,一种新的预训练方法随即被提出,即BERT(Bidirectional Encoder Representations from Transformers)。通过在大规模…...

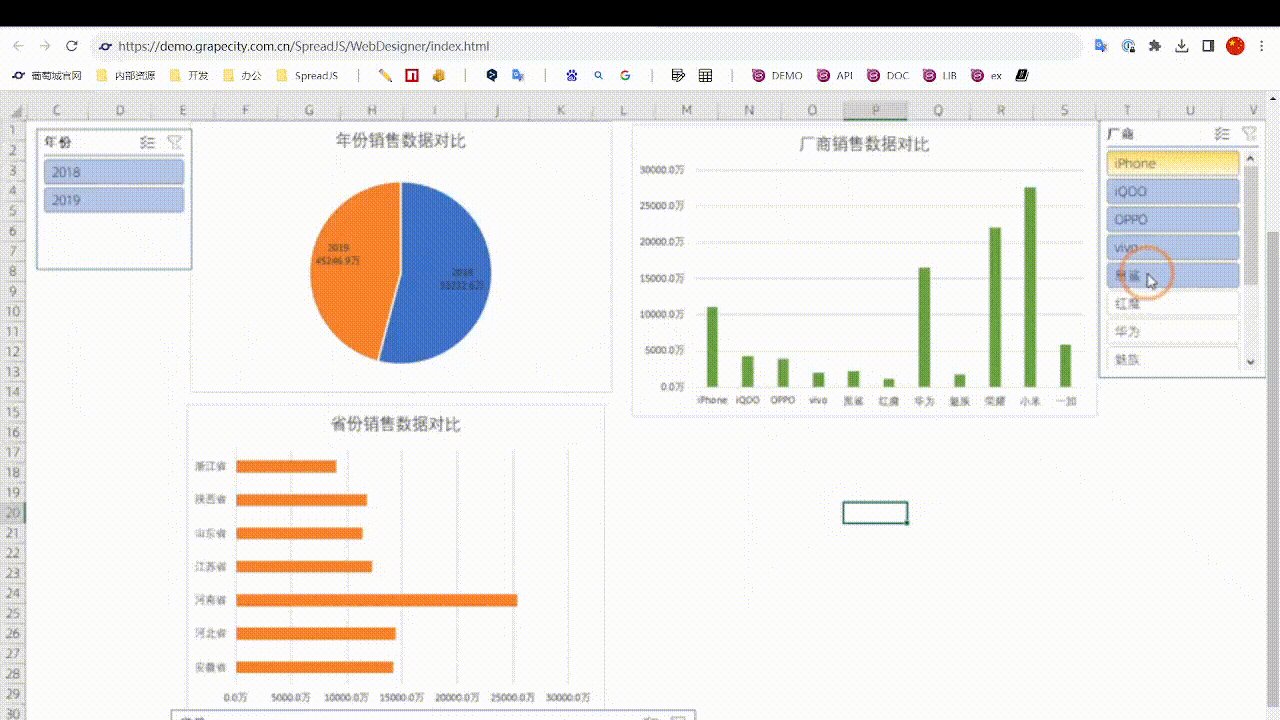
如何用Excel制作一张能在网上浏览的动态数据报表
前言 如今各类BI产品大行其道,“数据可视化”成为一个热门词汇。相比价格高昂的各种BI软件,用Excel来制作动态报表就更加经济便捷。今天小编就将为大家介绍一下如何使用葡萄城公司的纯前端表格控件——SpreadJS来实现一个Excel动态报表: 实…...

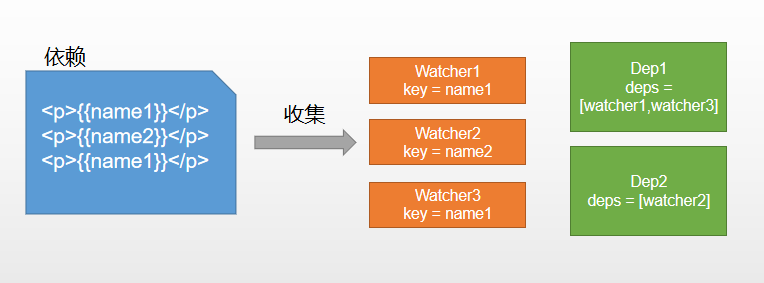
双向数据绑定是什么
一、什么是双向绑定 我们先从单向绑定切入单向绑定非常简单,就是把Model绑定到View,当我们用JavaScript代码更新Model时,View就会自动更新双向绑定就很容易联想到了,在单向绑定的基础上,用户更新了View,Mo…...

鱼眼标定方式
鱼眼作用 人单眼水平视角最大可达156度,垂直方向150度。为了增加可视范围,摄像头可以通过畸变参数扩大视野,一般100度到200度的fov。所以鱼眼是为了看的视野更大,注意在一定分辨率下,fov边缘的像素点稀疏,…...

详解Keras3.0 KerasNLP Models: GPT2 GPT2Tokenizer
1、GPT2Tokenizer 用于将文本数据转换为适合训练和预测的格式,主要功能是将输入的文本进行分词、编码等操作,以便在神经网络中使用 keras_nlp.models.GPT2Tokenizer(vocabulary, merges, **kwargs) 参数说明 vocabulary:一个字典&#x…...

2016年第五届数学建模国际赛小美赛B题直达地铁线路解题全过程文档及程序
2016年第五届数学建模国际赛小美赛 B题 直达地铁线路 原题再现: 在目前的大都市地铁网络中,在两个相距遥远的车站之间运送乘客通常需要很长时间。我们可以建议在两个长途车站之间设置直达班车,以节省长途乘客的时间。 第一部分…...

三秦通ETC续航改造
前些天开车时ETC每隔2分钟滴滴响一下,重插卡提示电池电压低 2.8V。看来应该是电池不行了。去银行更换ETC应该是需要费用的。还有一种办法是注销掉,然后去别的银行办一个。不过我想自己更换电池试一下。 首先拆下ETC,我使用的办法是开水烫。烧…...

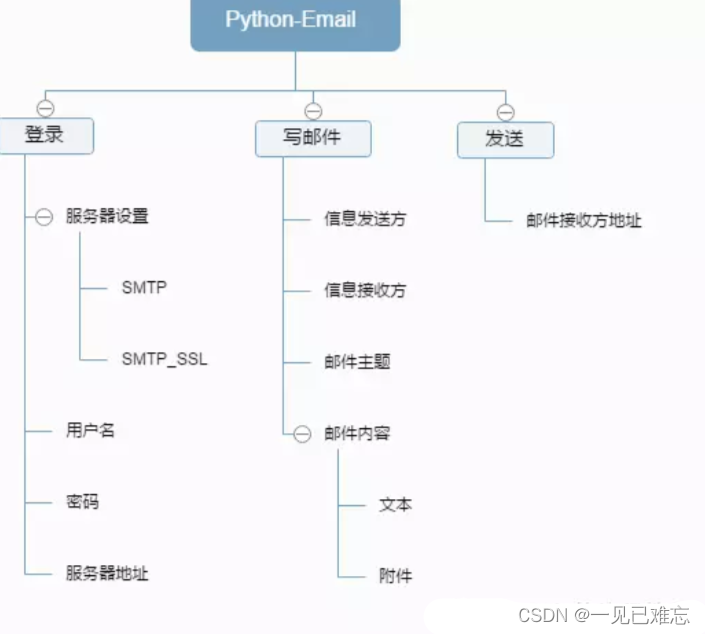
使用Python实现发送Email电子邮件【第19篇—python发邮件】
文章目录 👽使用Python实现发送Email电子邮件🎶实现原理🏃Python实现发送Email电子邮件-基础版👫实现源码🙆源码解析 💇Python实现发送Email电子邮件-完善版👫实现源码🙆源码解析&am…...

Docker基本命令和Docker怎么自己制作镜像
基本命令 启动新的容器(指定容器名称和端口映射【主机端口:容器端口】) docker run --name 容器名 -p 8080:80 镜像名 启动新的容器(交互式) docker run -it centos7-with-jdk /bin/bash 特权方式启动容器 docker run -d --…...

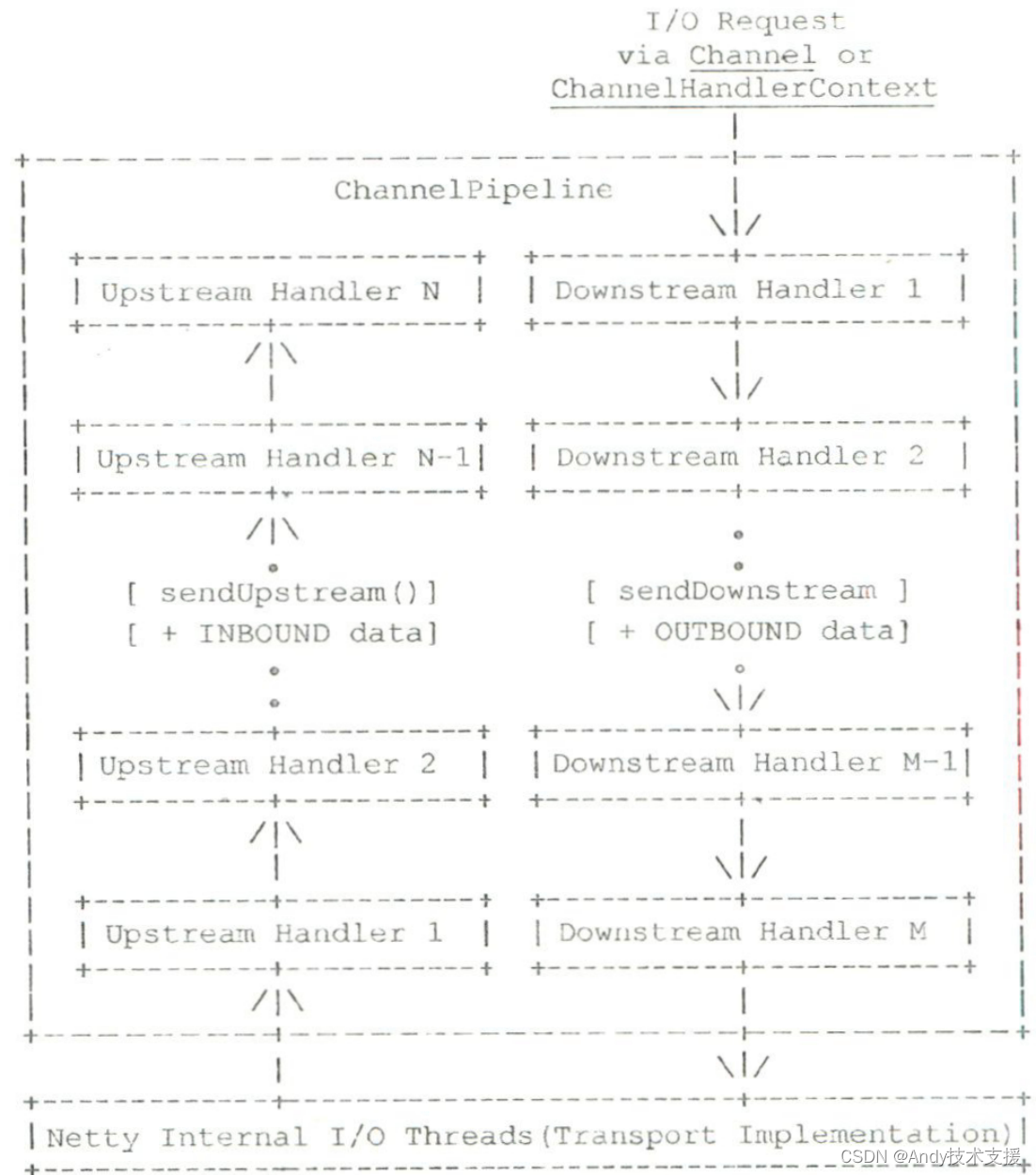
Netty-2-数据编解码
解析编解码支持的原理 以编码为例,要将对象序列化成字节流,你可以使用MessageToByteEncoder或MessageToMessageEncoder类。 这两个类都继承自ChannelOutboundHandlerAdapter适配器类,用于进行数据的转换。 其中,对于MessageToMe…...
伽马校正:FPGA
参考资料: Tone Mapping 与 Gamma Correction - 知乎 (zhihu.com) Book_VIP: 《基于MATLAB与FPGA的图像处理教程》此书是业内第一本基于MATLAB与FPGA的图像处理教程,第一本真正结合理论及算法加速方案,在Matlab验证,以及在FPGA上…...

【SpringCloud笔记】(8)服务网关之GateWay
GateWay 概述简介 官网地址: 上一代网关Zuul 1.x:https://github.com/Netflix/zuul/wiki(有兴趣可以了解一下) gateway:https://cloud.spring.io/spring-cloud-static/spring-cloud-gateway/2.2.1.RELEASE/reference/…...

Compose常用布局
Compose布局基础知识 上一节对Compose做了简单的介绍,本章节主要介绍Compose中常用的布局,其中包括三个基础布局(Colmun、Row、Box);以及其他常用布局(ConstraintLayout 、BoxWithConstraints、HorizontalP…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...
