使用Uniapp随手记录知识点
使用uniapp随手记录知识点
- 1 组件
- 内置组件
- 扩展组件
- 2 vuex状态管理
- 使用流程
- mapState 辅助函数
- getters
- Mutation
1 组件
内置组件
内置组件内主要包含一些基础的view button video scroll-view等内置基础组件,满足基础场景
扩展组件
扩展组件是uniapp封装了一些成品的组件,可以帮助开发者快速构建一些功能,节省时间。例如:日期选择小组件等
2 vuex状态管理
使用流程
- 创建vuex js
- 引入store存储
- 使用计算属性 获取状态机当中的值
mapState 辅助函数
当一个组件需要获取多个状态的时候,都声明成计算函数会有些重复和冗余。为了解决这个问题,我们可以使用mapState 辅助函数帮助我们生成计算属性。
-
第一种 在计算属性中使用mapState构建一个对象形式的映射
computed: mapState({username: state => state.username,age: state => state.age}) -
第二种 如果状态机中的属性和vue组件中的属性名一致的情况下,也可以使用数组
computed: mapState(['username','age'])
getters
getters 定义获取状态机中数据的辅助函数
访问方式
- 导入store
通过 store.getters.xxx 即可访问该函数 - 直接通过this.$store.getters.xxx 就可以访问getters提供的函数
Mutation
Vuex中store数据改变的唯一方式就是Mutation, 通常mutations 里面放置的都是改变store中数据提供的方法, 使数据和视图分离
-
Mutation定义
// 页面路径:store/index.js import { createStore } from 'vuex' const store = createStore({state: {count: 1},mutations: {add(state) {// 变更状态state.count += 2}} }) export default store -
触发Mutation的函数
<!-- 页面路径:pages/index/index.vue --> <template><view><view>数量:{{count}}</view><button @click="addCount">增加</button></view> </template> <script> import store from '@/store/index.js' export default {computed: {count() {return this.$store.state.count}},methods: {addCount() {store.commit('add')}} } </script>
当然 还可以对Mutation函数定义接收参数,在调用Mutation函数的时候可以进行相应的参数传参操作。
相关文章:

使用Uniapp随手记录知识点
使用uniapp随手记录知识点 1 组件内置组件扩展组件 2 vuex状态管理使用流程mapState 辅助函数gettersMutation 1 组件 内置组件 内置组件内主要包含一些基础的view button video scroll-view等内置基础组件,满足基础场景 扩展组件 扩展组件是uniapp封装了一些成…...

Fiber Node的数据结构,以及如何在Reconciliation阶段被使用。
首先,Fiber Node是React用来描述组件树的数据结构,每一个React组件都对应一个Fiber Node。下面是一个Fiber Node的基本结构: const fiber {// 标识这个Fiber Node的类型(函数组件,类组件,DOM节点类型等&a…...

Spring Cloud Alibaba 之 Sentinel
大家好,我是升仔 引言 在微服务架构中,服务之间的依赖错综复杂。一旦某个服务出现问题,很容易引发连锁反应,导致整个系统瘫痪。Sentinel 就是为了解决这类问题而生的。它通过流量控制、熔断降级等机制,保护服务不被过多…...

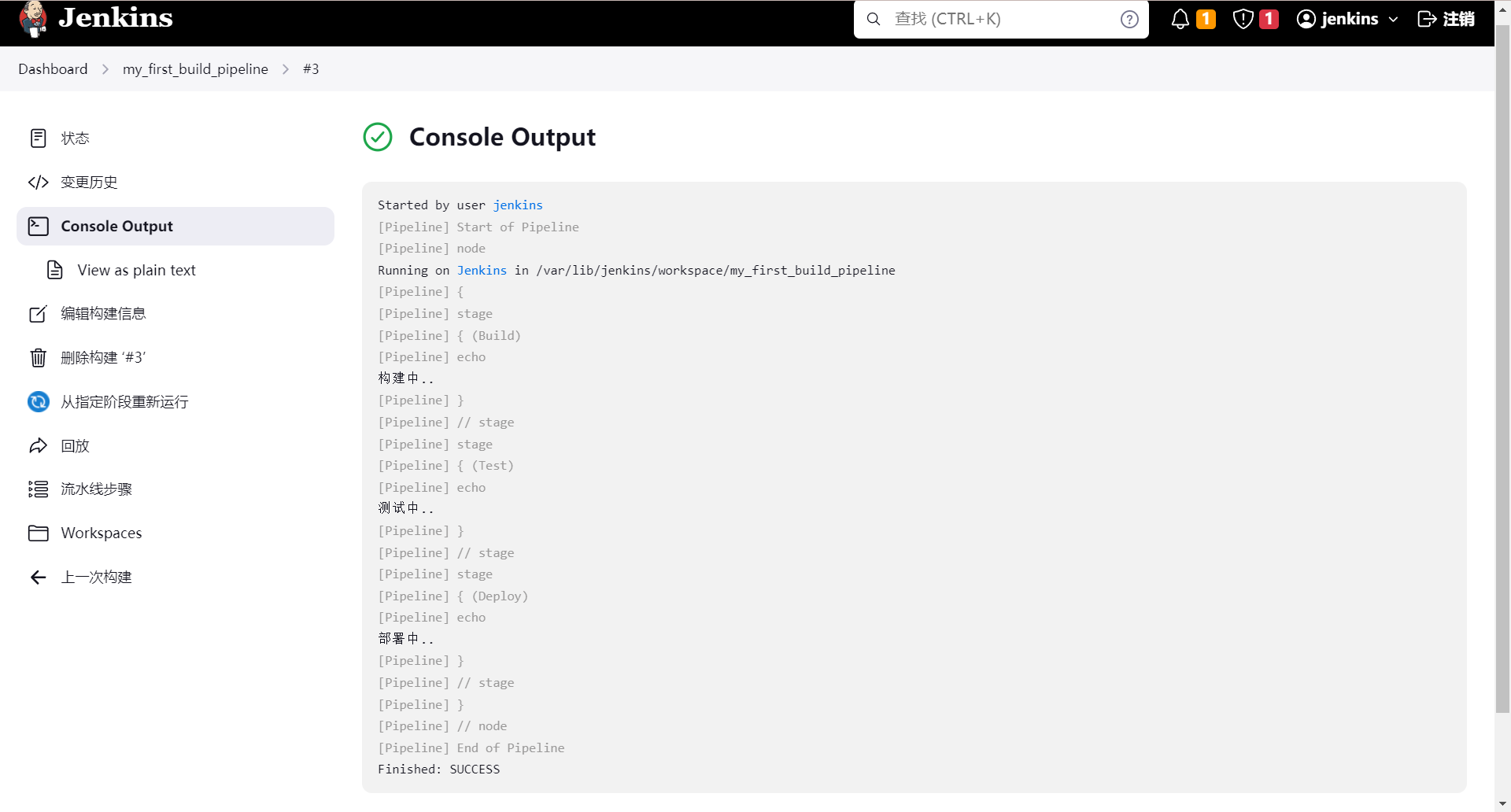
Jenkins Tutorial
什么是Jenkins Jenkins是一个自动化平台,它允许你使用pipelines去部署应用。它也可以自动化其他任务。 BUILDTESTDEPLOYMENT Jenkins 架构 首先,你拥有一个Master Server,它控制pipelines和安排Build到你的Agent上; 其次&…...

css mask 案例
文章目录 一、基本用法二、图案遮罩二、文字阴影效果三、日历探照灯效果 CSS的mask属性用于定义一个可重复使用的遮罩,可以将其应用到任何可视元素上。这个功能类似于Photoshop中的图层蒙版。通过mask属性,可以创建独特的效果,比如圆形、渐变…...

案例系列:Movielens_预测用户对电影的评分_基于行为序列Transformer的推荐系统
文章目录 简介数据集设置准备数据下载并准备数据框将电影评分数据转换为序列 定义元数据为训练和评估创建 tf.data.Dataset创建模型输入编码输入特征创建一个二叉搜索树模型运行训练和评估实验结论 描述: 使用行为序列Transformer(BST)模型在…...

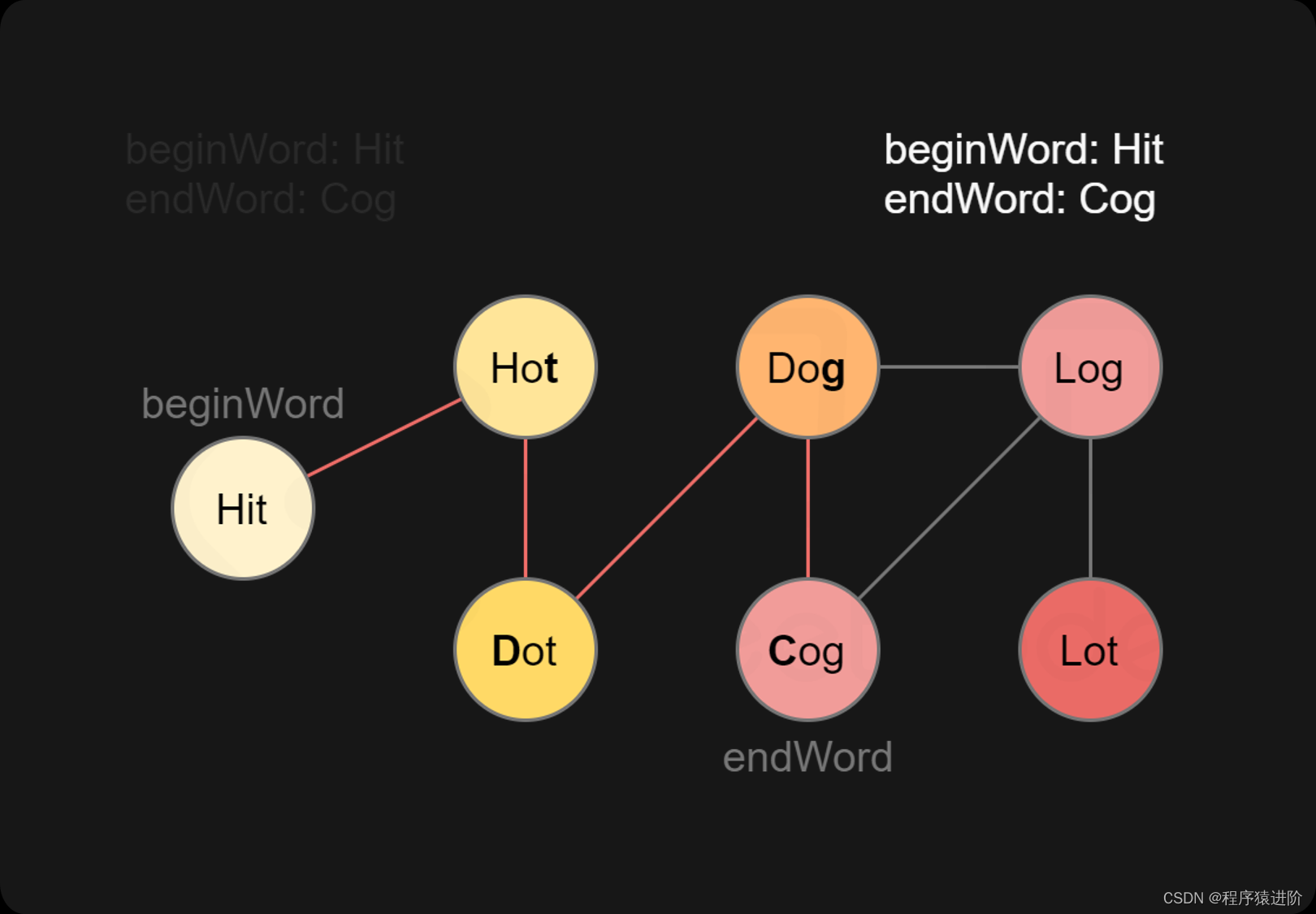
单词接龙[中等]
一、题目 字典wordList中从单词beginWord和endWord的 转换序列 是一个按下述规格形成的序列beginWord -> s1 -> s2 -> ... -> sk: 1、每一对相邻的单词只差一个字母。 2、对于1 < i < k时,每个si都在wordList中。注意,beg…...

机器人制作开源方案 | 森林管理员
作者:李佳骏、常睿康、张智斌、李世斌、高华耸 单位:山西能源学院 指导老师:赵浩成、郜敏 1. 研究背景 森林作为地球上可再生自然资源及陆地生态的主体,在人类生存和发展的历史中起着不可代替的作用,它不仅能提供…...

Laravel框架使用phpstudy本地安装的composer用Laravel 安装器进行安装搭建
一、首先需要安装Laravel 安装器 composer global require laravel/installer 二、安装器安装好后,可以使用如下命令创建项目 laravel new sys 三、本地运行 php artisan serve 四、 使用Composer快速安装Laravel5.8框架 安装指定版本的最新版本(推荐&a…...

炫酷登录注册界面【超级简单 jQuery+JS+HTML+CSS实现】
一:源码获取 这两天根据需求写了一个比较好看的有动态效果的登录注册切换页面,这里我将源码资源分享给大家,大家可以直接免费下载使用哦,没有 vip 的小伙伴找我私聊发送"登录注册"即可我给你发文件,此登录注…...

2023年国赛高教杯数学建模E题黄河水沙监测数据分析解题全过程文档及程序
2023年国赛高教杯数学建模 E题 黄河水沙监测数据分析 原题再现 黄河是中华民族的母亲河。研究黄河水沙通量的变化规律对沿黄流域的环境治理、气候变化和人民生活的影响,以及对优化黄河流域水资源分配、协调人地关系、调水调沙、防洪减灾等方面都具有重要的理论指导…...

跨国企业传输大文件注意事项和解决方案
随着全球化的推进,越来越多的企业需要在跨国业务合作、项目交付、数据分析等方面展开合作,这就带来了大量大文件的传输需求。大文件传输是指文件大小超过1GB的传输,通常涉及视频、音频、图片、文档、压缩包等多种格式。跨国传输大文件不仅需要…...

【Redis】Redis 的数据类型
有五种常用数据类型:String、Hash、Set、List、SortedSet。以及三种特殊的数据类型:Bitmap、HyperLogLog、Geospatial ,其中HyperLogLog、Bitmap的底层都是 String 数据类型,Geospatial 的底层是 Sorted Set 数据类型。 五种常用…...

QT小技巧 - 使用QMovie进行gif切帧
简介 使用QMovie 将 gif 进行切帧, magick 进行合并代码 QString gifPath "E:\\workspace\\qt\\gif2imgs\\203526qre64haq3ccoobqi.gif"; // 你的图片QMovie movie(gifPath); movie.setCacheMode(QMovie::CacheNone);qDebug() << movie.frameCou…...

ES-搜索
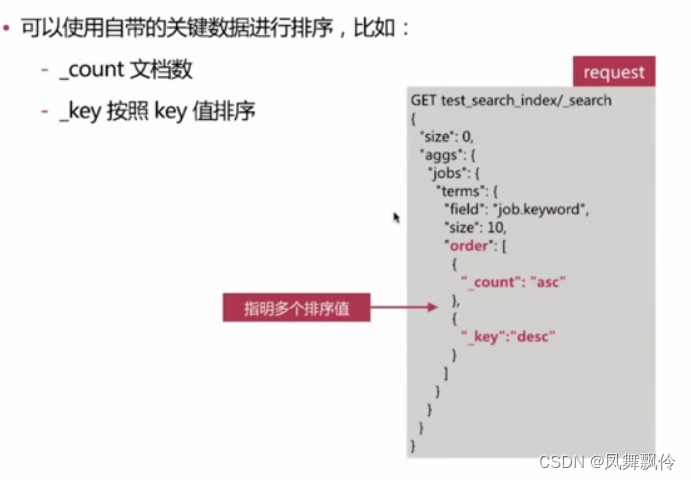
聚合分析 聚合分析,英文为Aggregation,是es 除搜索功能外提供的针对es 数据做统计分析的功能 - 功能丰富,提供Bucket、Metric、Pipeline等多种分析方式,可以满足大部分的分析需求 实时性高,所有的计算结果都是即时返回…...

微信小程序面试题
微信小程序面试题 请解释微信小程序的生命周期及其对应的钩子函数。 微信小程序的生命周期包括 onLaunch、onShow、onHide、onError、onPageNotFound 等阶段。对应的钩子函数分别是: onLaunch:小程序初始化时触发。onShow:小程序启动或从后台…...

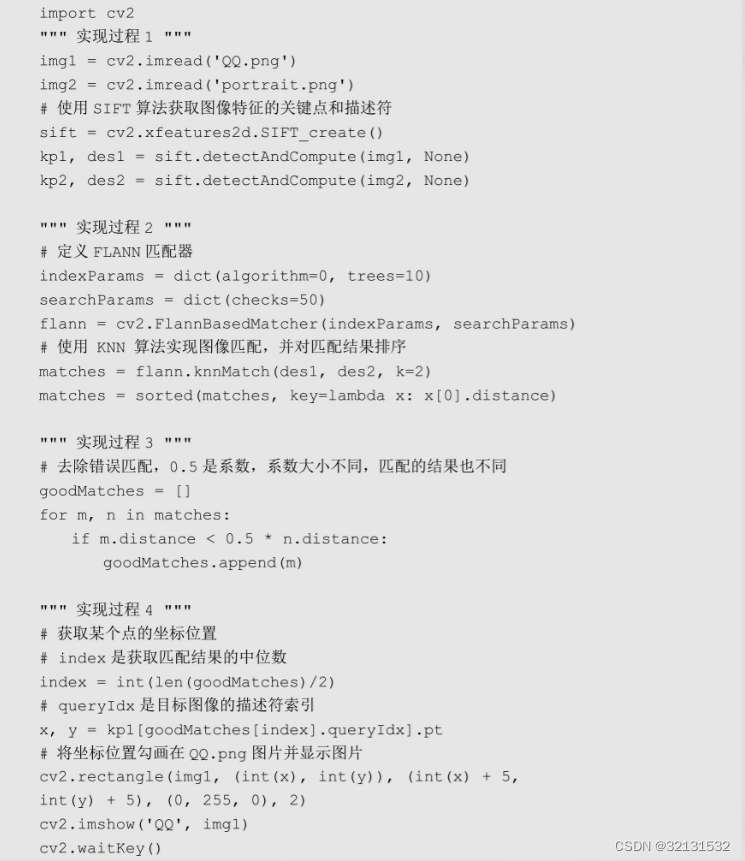
OpenCV之图像匹配与定位
利用图像特征的keypoints和descriptor来实现图像的匹配与定位。图像匹配算法主要有暴力匹配和FLANN匹配,而图像定位是通过图像匹配结果来反向查询它们在目标图片中的具体坐标位置。 以QQ登录界面为例,将整个QQ登录界面保存为QQ.png文件,QQ登…...

掌握JWT:解密身份验证和授权的关键技术
JSON Web Token 1、什么是JWT2、JWT解决了什么问题3、早期的SSO认证4、JWT认证5、JWT优势6、JWT结构Header 标头Payload 负载 Signature 签名 7、代码实现添加依赖生成Token认证token 8、工具类9、JWT整合Web10、拦截器校验11、网关路由校验12、解决多用户登录的问题13、客户端…...

git命令和docker命令
1、git git是分布式的版本控制工具 git可以通过本地仓库管理文件的历史版本记录 # 本地仓库操作的命令 # 初始化本地库 git init # 添加文件到暂存区 git add . git checkout 暂存区要撤销的文件名称 # 提交暂存区文件 git commit -m 注释# 版本穿梭 # 查看提交记录 git log…...

【K8S in Action】服务:让客户端发现pod 并与之通信(2)
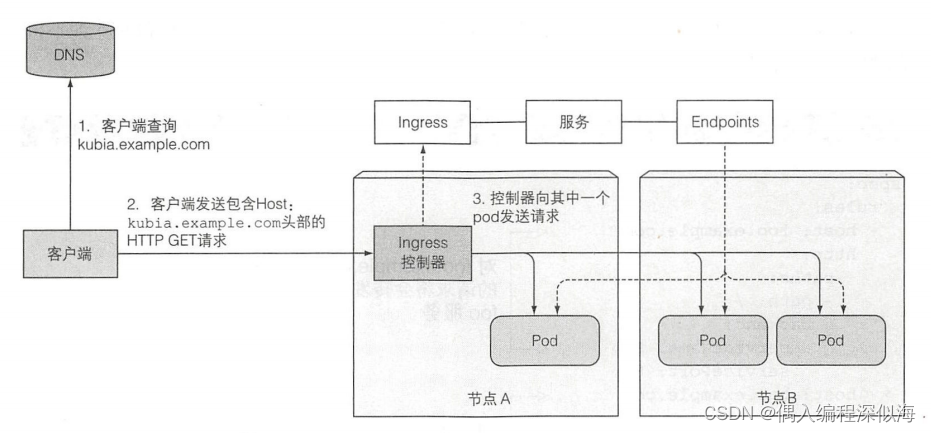
一 通过Ingress暴露服务 Ingress (名词) 一一进入或进入的行为;进入的权利;进入的手段或地点;入口。一个重要的原因是每个 LoadBalancer 服务都需要自己的负载均衡器, 以及 独有的公有 IP 地址, 而 Ingres…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
