鸿蒙实战-库的调用(ArkTS)
整体框架搭建
主页面、本地库组件页面、社区库组件页面三个页面组成,主页面由Navigation作为根组件实现全局标题,由Tabs组件实现本地库和社区库页面的切换。
// MainPage.ets
import { Outer } from '../view/OuterComponent';
import { Inner } from '../view/InnerComponent';
import { CommonConstants } from '../common/constants/CommonConst';@Entry
@Component
struct Index {private controller: TabsController = new TabsController();@State currentIndex: number = 0;...build() {Column() {Navigation() {Tabs({ barPosition: BarPosition.Start, controller: this.controller }) {TabContent() {Inner()}.tabBar(this.TabBuilder(CommonConstants.FIRST_TAB))TabContent() {Outer()}.tabBar(this.TabBuilder(CommonConstants.SECOND_TAB))}.barWidth(CommonConstants.BAR_WIDTH).barHeight($r('app.float.default_56')).onChange((index: number) => {this.currentIndex = index;})}.titleMode(NavigationTitleMode.Mini).title(this.NavigationTitle).hideBackButton(true)}.backgroundColor($r('app.color.app_bg'))}
}
在pages文件夹下新建components文件并在此文件夹下创建两个ArkTS文件,分别命名为inner和outer,至此整体框架搭建完毕。
本地库实现
本地库主要是指未上架到ohpm中心且在项目组内共享使用的库文件,这类库需要开发者在项目中创建并开发新的Library模块,创建步骤如下:
- 通过如下两种方法,在HarmonyOS工程中添加HarmonyOS ohpm块。
- 方法1:鼠标移到工程目录顶部,单击鼠标右键,选择New>Module。
- 方法2:在菜单栏选择File > New > Module。
- 在Choose Your Ability Template界面中,选择Static Library,并单击Next。
- 在Configure the New Module界面中,设置新添加的模块信息,设置完成后,单击Finish完成创建。
- Module name:新增模块的名称。
- Language:选择开发HarmonyOS ohpm包的语言。
- Device type:选择HarmonyOS ohpm包支持的设备类型。
- Enable Native:是否创建一个用于调用C++代码的HarmonyOS ohpm共享模块。
- 创建完成后,会在工程目录中生成HarmonyOS ohpm共享模块及相关文件。
本Codelab在本地库中实现了对Button组件的简单封装。
// Buttons.ets
import ButtonViewModel from '../../viewmodel/ButtonsViewModel';@Component
export struct Buttons {@Prop buttonText: string = '';@Prop stateEffect: boolean = false;@Prop buttonShape: string = '';@Prop buttonType: string = '';@Prop fontColor: string = '';...build() {Row() {Column() {Button({ type: ButtonViewModel.fetchType(this.buttonShape),stateEffect: this.stateEffect }) {Text(this.buttonText).fontSize($r('app.float.default_16')).fontColor(this.fontColor || $r('app.color.white'))}.width($r('app.float.default_90')).height($r('app.float.default_35')).backgroundColor(ButtonViewModel.fetchBackgroundColor(this.buttonType))}}}
}
如果想在Codelab的主工程代码中引用本地库,有如下两种方式: 方式一:在Terminal窗口中,执行如下命令进行安装,并会在oh-package.json5中自动添加依赖。 ohpm install …/library --save 方式二:在工程的oh-package.json5中设置HarmonyOS ohpm三方包依赖,配置示例如下: “dependencies”: { “@ohos/library”: “file:…/library” } 依赖设置完成后,需要执行ohpm install命令安装依赖包,依赖包会存储在工程的oh_modules目录下。 ohpm install
在完成上述步骤后,我们继续完成inner页面的开发,在inner页面中我们通过import的方式引入开发的本地库,并通过循环传入不同的参数展示不同的button。
// InnerComponent.ets
import { Buttons } from '@ohos/library';@Component
export struct Inner {@State buttonList: ButtonList[] = InnerViewModel.getButtonListData();scroller: Scroller = new Scroller();build() {Scroll(this.scroller) {Column({ space: CommonConstants.SPACE_12 }) {ForEach(this.buttonList, (item: ButtonList) => {Column() {Flex({direction: FlexDirection.Column,justifyContent: FlexAlign.SpaceBetween,alignItems: ItemAlign.Start}) {Column() {...}.alignItems(HorizontalAlign.Start)Column() {Buttons({buttonText: item.buttonText,buttonShape: item.buttonShape,buttonType: item.buttonType,stateEffect: item.stateEffect,fontColor: item.fontColor}).alignSelf(ItemAlign.Center).margin({ bottom: $r('app.float.default_21') })}.width($r('app.float.default_260')).height($r('app.float.default_90')).backgroundImage($r('app.media.mobile')).backgroundImageSize(ImageSize.Contain).justifyContent(FlexAlign.End).alignSelf(ItemAlign.Center).align(Alignment.End)}.padding({bottom: $r('app.float.default_24')}).width(CommonConstants.CONTAINER_WIDTH).height(CommonConstants.CONTAINER_HEIGHT)}.width(CommonConstants.CONTAINER_WIDTH).aspectRatio(CommonConstants.ASPECT_RATIO_176).padding({top: $r('app.float.default_12'),left: $r('app.float.default_8')}).backgroundColor($r('app.color.white')).borderRadius($r('app.float.default_24'))})}.width(CommonConstants.CONTAINER_WIDTH).padding({left: $r('app.float.default_12'),right: $r('app.float.default_12'),top: $r('app.float.default_12')})}.scrollable(ScrollDirection.Vertical).scrollBar(BarState.Off).margin({ bottom: $r('app.float.default_24') })}
}
社区库调用
社区库是指已经由贡献者上架到ohpm中心供其他开发者下载使用的库,调用这类库的方法如下: 通过如下两种方式设置HarmonyOS ohpm三方包依赖信息(下面步骤以@ohos/lottie三方库为例,其他库替换对应库的名字及版本号即可):
- 方式一:在Terminal窗口中,执行如下命令安装HarmonyOS ohpm三方包,DevEco Studio会自动在工程的oh-package.json5中自动添加三方包依赖。ohpm install @ohos/lottie --save
- 方式二:在工程的oh-package.json5中设置HarmonyOS ohpm三方包依赖,配置示例如下: “dependencies”: { “@ohos/lottie”: “^2.0.0” } 依赖设置完成后,需要执行ohpm install命令安装依赖包,依赖包会存储在工程的oh_modules目录下。 ohpm install
在完成上述步骤后,我们继续完成outer页面的开发,在outer页面中我们通过import的方式引入配置的社区库,并实现对社区库动画的调用。
// OuterComponent.ets
import lottie, { AnimationItem } from '@ohos/lottie';
import Logger from '../common/utils/log/logger';
import { CommonConstants } from '../common/constants/CommonConst';@Component
export struct Outer {private renderingSettings: RenderingContextSettings = new RenderingContextSettings(true);private renderingContext: CanvasRenderingContext2D = new CanvasRenderingContext2D(this.renderingSettings);private animateName: string = CommonConstants.ANIMATE_NAME;private animateItem: AnimationItem | null = null;@State canvasTitle: Resource | undefined = undefined;...build() {Flex({ direction: FlexDirection.Column, justifyContent: FlexAlign.SpaceBetween }) {// Canvas areaColumn() {Canvas(this.renderingContext).width(CommonConstants.CONTAINER_WIDTH).aspectRatio(CommonConstants.ASPECT_RATIO_176).backgroundImage($r('app.media.canvasBg')).backgroundImageSize(ImageSize.Cover).onDisAppear(() => {lottie.destroy(this.animateName);})...}.margin({top: $r('app.float.default_10'),left: $r('app.float.default_10'),right: $r('app.float.default_10')})// Buttons areaColumn({ space: CommonConstants.SPACE_12 }) {Button() {...}.width(CommonConstants.CONTAINER_WIDTH).height($r('app.float.default_40')).backgroundColor($r('app.color.outer_button_bg')).onClick(() => {if (this.animateItem !== null) {this.animateItem.destroy();this.animateItem = null;}this.canvasTitle = $r('app.string.outer_button_load');this.animateItem = lottie.loadAnimation({container: this.renderingContext,renderer: 'canvas',loop: 10,autoplay: true,name: this.animateName,path: 'common/lottie/data.json'});})...}}.padding({left: $r('app.float.default_23'),right: $r('app.float.default_23'),bottom: $r('app.float.default_41')})}.height(CommonConstants.CONTAINER_HEIGHT)}
}
本文主要是对鸿蒙开发中ArkTS,库的运用。有关鸿蒙的开发知识还有很多,系统性的学习可以前往《鸿蒙开发4.0基础-高阶文档》,学习鸿蒙路线图分享:


最后
向开发者展示了在Stage模型中,如何调用已经上架的社区库和项目内创建的本地库。效果如图所示:

相关文章:

鸿蒙实战-库的调用(ArkTS)
整体框架搭建 主页面、本地库组件页面、社区库组件页面三个页面组成,主页面由Navigation作为根组件实现全局标题,由Tabs组件实现本地库和社区库页面的切换。 // MainPage.ets import { Outer } from ../view/OuterComponent; import { Inner } from ..…...

观察者模式学习
观察者模式(Observer Design Pattern)也被称为发布订阅模式(Publish-Subscribe Design Pattern)。在 GoF 的《设计模式》一书中,它的定义是这样的: Define a one-to-many dependency between objects so th…...

人工智能_机器学习078_聚类算法_概念介绍_聚类升维_降维_各类聚类算法_有监督机器学习_无监督机器学习---人工智能工作笔记0118
首先看一下什么是聚类,我们可以进入sklearn的官网去看看 可以看到这里,首先classification 这个分类我们学完了,然后就是regression回归我们也学完了对吧,其实我们现实生活中的,大部分问题就是 这两种问题就可以解决了. 然后我们再来看一个: clustering,这个就是聚类对吧.聚类算…...

基于AR+地图导航的景区智慧导览设计
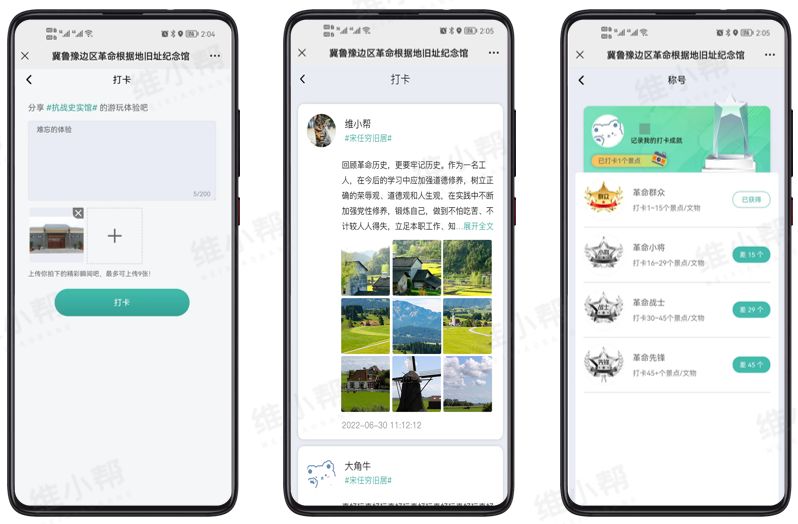
随着科技的飞速发展,智慧旅游已经成为现代旅游业的一个重要趋势。在这个背景下,景区智慧导览作为智慧旅游的核心组成部分,正逐渐受到越来越多游客的青睐。本文将深入探讨地图导航软件在景区智慧导览中的应用,并分析其为游客和景区…...

git基本指令
下载代码 git clone http://.......设置分支 git checkout 分支名查询当前分支 git checkout打开终端或命令行窗口,进入你要操作的项目目录,执行以下命令,列出所有的分支,这会列出当前代码仓库中的所有分支,用带星号…...

ECMAScript基础入门
ECMAScript(简称ES)是一种标准化了的高级编程语言,它是JavaScript语言的标准化版本,由Ecma International组织发布。ECMAScript描述了JavaScript的语法和核心特性,而JavaScript是实现ECMAScript标准的编程语言。随着We…...

神经网络介绍
目录 知识点介绍 知识点介绍 前馈神经网络:(前馈网络的数据只向一个方向传播) RNN循环神经网络,下图中多个 RNN 层都是“同一个层”,这一点与之前的神经网络是不一样的。...

CPU亲和性和NUMA架构
何为CPU的亲和性 CPU的亲和性,进程要在某个给定的 CPU 上尽量长时间地运行而不被迁移到其他处理器的倾向性,进程迁移的频率小就意味着产生的负载小。亲和性一词是从affinity翻译来的,实际可以称为CPU绑定。 在多核运行的机器上,…...

目标检测-Two Stage-Fast RCNN
文章目录 前言一、Fast RCNN的网络结构和流程二、Fast RCNN的创新点1.特征提取分类回归合一2.更快的训练策略 总结 前言 前文目标检测-Two Stage-SPP Net中提到SPP Net的主要缺点是: 分开训练多个模型困难且复杂尽管比RCNN快10-100倍,但仍然很慢SPP Ne…...

vol----随记!!!
目录 一、代码生成1.先新建一个功能的对应的代码配置各项解释: 2.后设置配置菜单3.再点保存,生成vue页面,生成model,生成业务类4.再通过菜单设置编写系统菜单 一、代码生成 1.先新建一个功能的对应的代码配置 各项解释ÿ…...

vue中样式动态绑定写法
绑定样式: class样式 写法:class"xxx"xXX可以是字符串、对象、数组。 字符串写法适用于:类名不确定,要动态获取。 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。 数组写法适用于:要绑定多个样式,个数确定,…...

C语言—每日选择题—Day63
指针相关博客 打响指针的第一枪:指针家族-CSDN博客 深入理解:指针变量的解引用 与 加法运算-CSDN博客 第一题 1. 设C语言中,一个int型数据在内存中占2个字节,则unsigned int型数据的取值范围为 A:0~255 B:0…...

Mac_通过chmod处理文件权限
chmod 简介 chmod 是一个 Unix 和类 Unix 系统中的命令,用于更改文件或目录的权限。chmod 的名称来源于 “change mode”,它允许用户修改文件或目录的读取(read)、写入(write)和执行(execute&a…...

实战指南:使用 Spring Cloud Stream 集成 Kafka 构建高效消息驱动微服务
实战指南:使用 Spring Cloud Stream 集成 Kafka 构建高效消息驱动微服务 视频地址: Stream为什么被引入-尚硅谷SCS-1-内容介绍-图灵诸葛 官方文档: Spring Cloud Stream 什么是 Spring Cloud Stream? Spring Cloud Stream(SCS) 是一个用于构…...

线性代数基础【3】向量
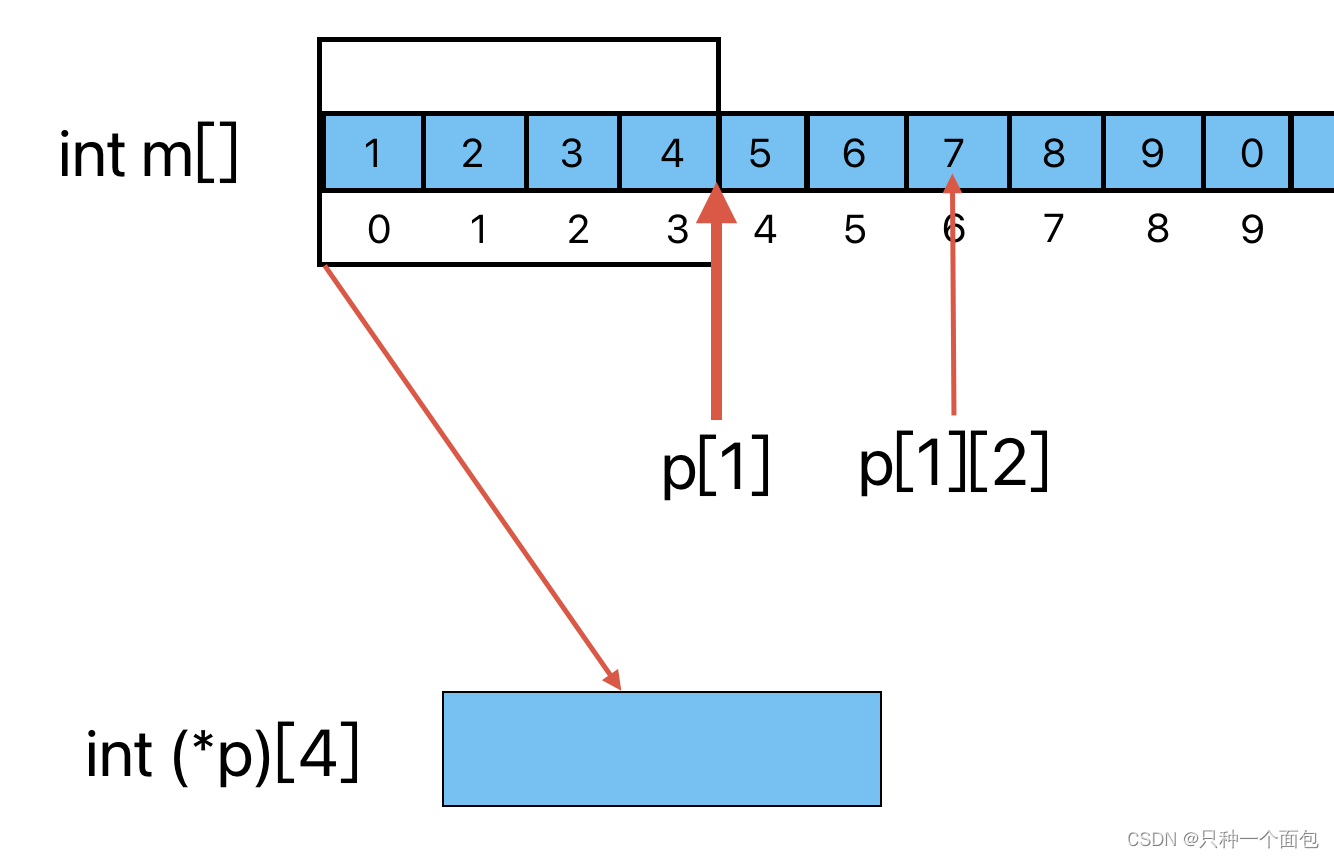
第一节 向量的概念与运算 一、基本概念 ①向量 ②向量的模(长度) ③向量的单位化 ④向量的三则运算 ⑤向量的内积 二、向量运算的性质 (一)向量三则运算的性质 α β β αα (β γ) (α β) γk (α β) kα kβ(k l) α kα lα (二)向量内积运…...

Spring Boot + MinIO 实现文件切片极速上传技术
文章目录 1. 引言2. 文件切片上传简介3. 技术选型3.1 Spring Boot3.2 MinIO 4. 搭建Spring Boot项目5. 集成MinIO5.1 配置MinIO连接信息5.2 MinIO配置类 6. 文件切片上传实现6.1 控制器层6.2 服务层6.3 文件切片上传逻辑 7. 文件合并逻辑8. 页面展示9. 性能优化与拓展9.1 性能优…...

uniapp中如何使用image图片
当在UniApp中使用图片时,可以通过<image>标签将图片显示在页面上。这个标签可以指定src属性来引用图片,并且可以通过mode属性来设置图片的显示模式。除此之外,还可以利用click事件来实现图片的点击事件。在编写代码时,要注意…...

docker-compose 安装gitlab
写在前面的话:docker-compose的文件是通用的,因此可以切换任意版本的gitlab的镜像版本。 往期docker-compose部署系列如: docker-compose语法格式docker-compose部署openldapdocker-compose 安装Sonar并集成gitlab 文章目录 1. 参考文档2. 环…...

到底是前端验证还是后端验证
背景 软件应用研发中, 前端验证还是后端验证这是意识与认知问题。鉴于某些入门同学还不清楚,我们再来看下: 一. 从软件行业来自国外 Q: 前端验证和后端验证都是对同一个数据的验证,有什么区别? A: 二者的目的不同&…...

AlignBench:量身打造的中文大语言模型对齐评测
对齐(Alignment),是指大语言模型(LLM)与人类意图的一致性。换言之,就是让LLM生成的结果更加符合人类的预期,包括遵循人类的指令,理解人类的意图,进而能产生有帮助的回答等…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

SAP学习笔记 - 开发26 - 前端Fiori开发 OData V2 和 V4 的差异 (Deepseek整理)
上一章用到了V2 的概念,其实 Fiori当中还有 V4,咱们这一章来总结一下 V2 和 V4。 SAP学习笔记 - 开发25 - 前端Fiori开发 Remote OData Service(使用远端Odata服务),代理中间件(ui5-middleware-simpleproxy)-CSDN博客…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...
