vue中样式动态绑定写法
绑定样式:
class样式
写法:class="xxx"xXX可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
style样式
:style="{fontSize: xxx}“其中xxx是动态值。
:style=”[a,b]"其中a、b是样式对象。
vue中,动态绑定样式——动态绑定style写法 & 动态class写法
1、动态绑定style写法
注意:
- 凡是有-的style属性名都要变成驼峰式,比如font-size要变成fontSize
- 除了绑定值,其他的属性名的值要用引号括起来,比如backgroundColor:'#00a2ff’而不是 backgroundColor:#00a2ff
1.1、对象
<div :style="{ color: activeColor, fontSize: fontSize + 'px' }"></div><div :style="{color:(index == 1 ? conFontColor:'#000')}"></div>1.2、数组
<div :style="[baseStyles, overridingStyles]"></div><div :style="[{color:(index == 1 ? conFontColor:'#000')},{fontSize:'18px'}]"></div>1.3、三元运算符
<div :style="{color:(index == 1 ? conFontColor:'#000')}"></div><div :style="[{color:(index == 1 ? conFontColor:'#000')},{fontSize:'18px'}]"></div><div :style="item.layerName === activeLayerName?'font-weight:700' : 'font-weight:400'"></div><!-- 写法一 -->
<div :style="[{float: id === '12' ? 'left:'right}]"></div><!-- 写法二 -->
<div :style="float: nameList.length === 20 ? 'height:64px' : 'height:32px' "></div><!-- 写法三 -->
<div :style="{border:( nameId ===item.id ?'2px solid #4C78FF': 'red')}"></div>1.4、绑定data对象
<div :style="styleObject"></div><script>data() {return{styleObject: {color: 'red',fontSize: '14px'} }}
</scrip>2、动态class写法
2.1、对象方法
<!-- isActive —— true/false -->
<div :class="{ 'active': isActive }">{{name}}</div> 2.2、判断是否绑定一个active
<div :class="{'active' : isActive == -2}" >{{name}}</div><div :class="{'active' : isActive == item.nameId}" >{{item.name}}</div>2.3、绑定并判断多个
2.3.1、第一种:用逗号隔开
<div :class="{ 'active': isActive, 'user': isUser }"></div>2.3.2、放在data里面
<div :class="classObject">{{name}}</div><script>
data() {return {classObject:{ active: true, user:false }}
}
</script>2.3.3、使用computed属性
<div :class="classObject">{{name}}</div><script>
data() {return {isActive: true,isUser: false}
},
computed: {classObject: function () {return {active: this.isActive,user:this.isUser}}
}
</script>2.4、数组方法
2.4.1、单纯数组
<div :class="[isActive,isUser]">{{name}}</div><script>
data() {return{isActive:'active',isUser:'user'}
}
</script>2.4.2、数组与三元运算符结合判断选择需要的class
- 注意:三元运算符后面的“:”两边的class需要加上单引号,否则不能正确渲染
:class=“[isActive?‘active’:’’]”
或者
:class=“[isActive1?‘active’:’’]”
或者
:class=“[isActiveindex?‘active’:’’]”
或者
:class=“[isActive==index?‘active’:‘otherActiveClass’]”
2.4.3、数组对象结合动态判断
//前面这个active在对象里面可以不加单引号,后面这个sort要加单引号
:class=“[{ active: isActive }, ‘sort’]”
或者
:class=“[{ active: isActive1 }, ‘sort’]”
或者
:class=“[{ active: isActiveindex }, ‘sort’]”
相关文章:

vue中样式动态绑定写法
绑定样式: class样式 写法:class"xxx"xXX可以是字符串、对象、数组。 字符串写法适用于:类名不确定,要动态获取。 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。 数组写法适用于:要绑定多个样式,个数确定,…...

C语言—每日选择题—Day63
指针相关博客 打响指针的第一枪:指针家族-CSDN博客 深入理解:指针变量的解引用 与 加法运算-CSDN博客 第一题 1. 设C语言中,一个int型数据在内存中占2个字节,则unsigned int型数据的取值范围为 A:0~255 B:0…...

Mac_通过chmod处理文件权限
chmod 简介 chmod 是一个 Unix 和类 Unix 系统中的命令,用于更改文件或目录的权限。chmod 的名称来源于 “change mode”,它允许用户修改文件或目录的读取(read)、写入(write)和执行(execute&a…...

实战指南:使用 Spring Cloud Stream 集成 Kafka 构建高效消息驱动微服务
实战指南:使用 Spring Cloud Stream 集成 Kafka 构建高效消息驱动微服务 视频地址: Stream为什么被引入-尚硅谷SCS-1-内容介绍-图灵诸葛 官方文档: Spring Cloud Stream 什么是 Spring Cloud Stream? Spring Cloud Stream(SCS) 是一个用于构…...

线性代数基础【3】向量
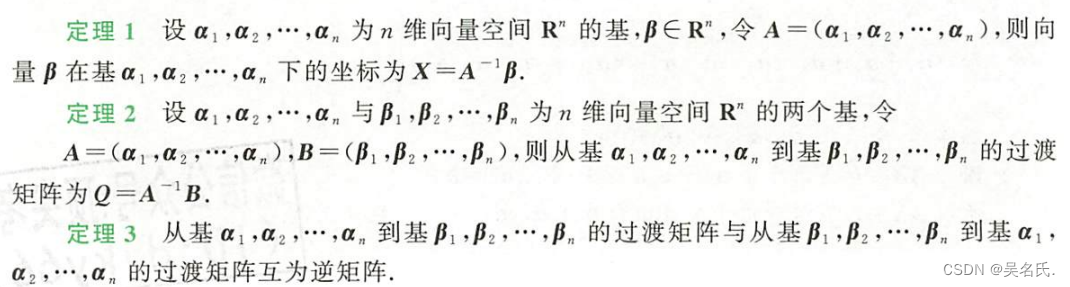
第一节 向量的概念与运算 一、基本概念 ①向量 ②向量的模(长度) ③向量的单位化 ④向量的三则运算 ⑤向量的内积 二、向量运算的性质 (一)向量三则运算的性质 α β β αα (β γ) (α β) γk (α β) kα kβ(k l) α kα lα (二)向量内积运…...

Spring Boot + MinIO 实现文件切片极速上传技术
文章目录 1. 引言2. 文件切片上传简介3. 技术选型3.1 Spring Boot3.2 MinIO 4. 搭建Spring Boot项目5. 集成MinIO5.1 配置MinIO连接信息5.2 MinIO配置类 6. 文件切片上传实现6.1 控制器层6.2 服务层6.3 文件切片上传逻辑 7. 文件合并逻辑8. 页面展示9. 性能优化与拓展9.1 性能优…...

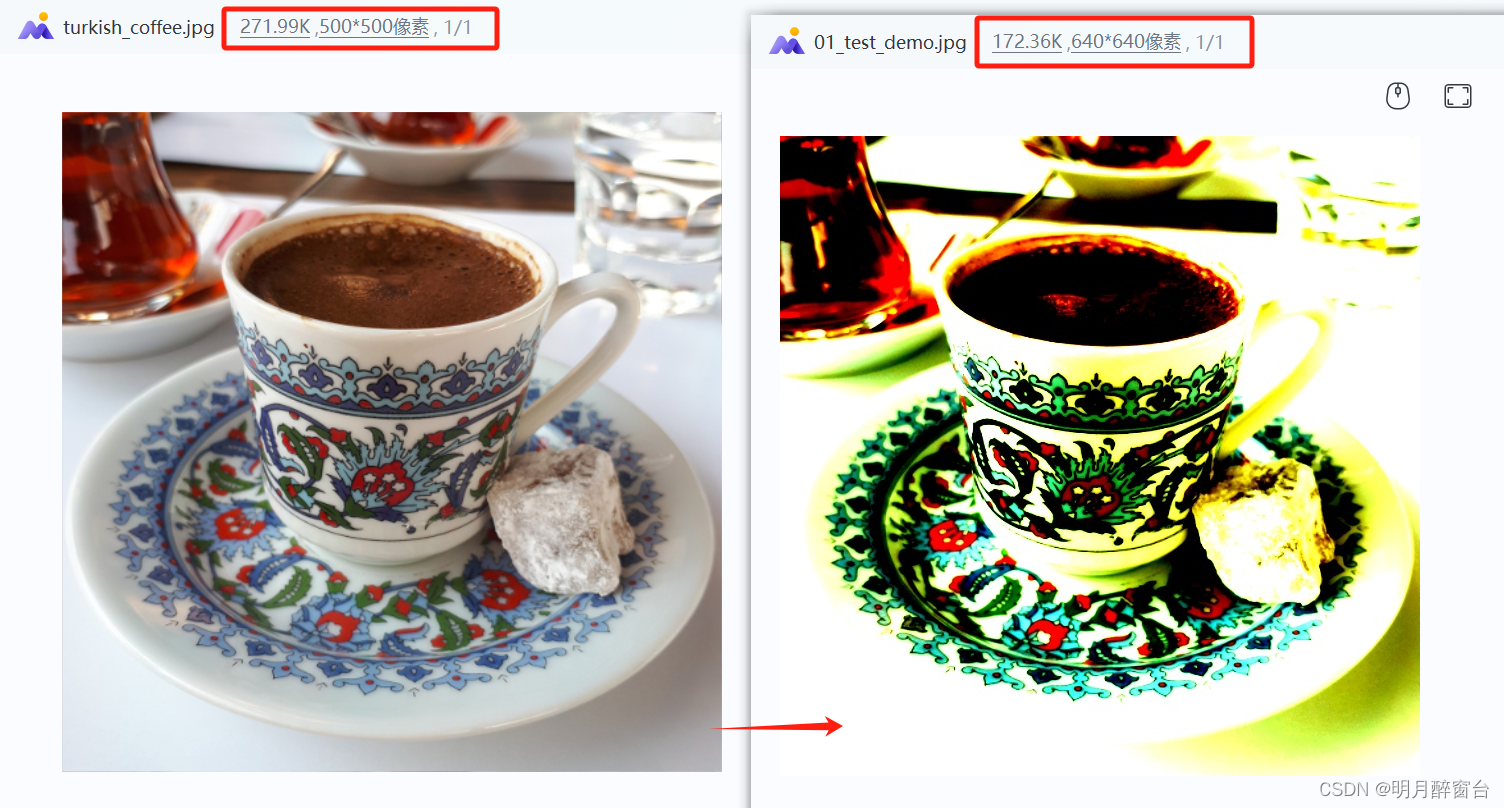
uniapp中如何使用image图片
当在UniApp中使用图片时,可以通过<image>标签将图片显示在页面上。这个标签可以指定src属性来引用图片,并且可以通过mode属性来设置图片的显示模式。除此之外,还可以利用click事件来实现图片的点击事件。在编写代码时,要注意…...

docker-compose 安装gitlab
写在前面的话:docker-compose的文件是通用的,因此可以切换任意版本的gitlab的镜像版本。 往期docker-compose部署系列如: docker-compose语法格式docker-compose部署openldapdocker-compose 安装Sonar并集成gitlab 文章目录 1. 参考文档2. 环…...

到底是前端验证还是后端验证
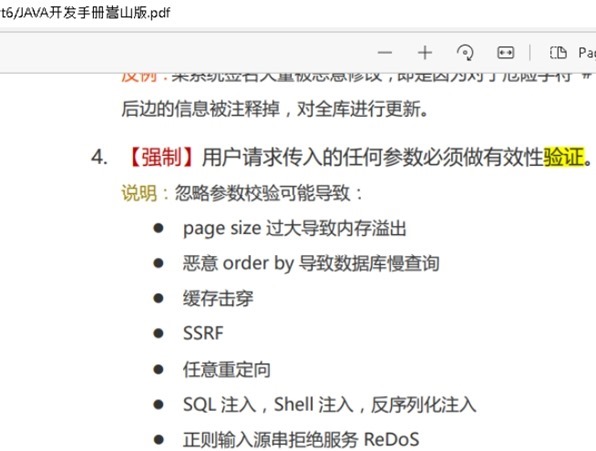
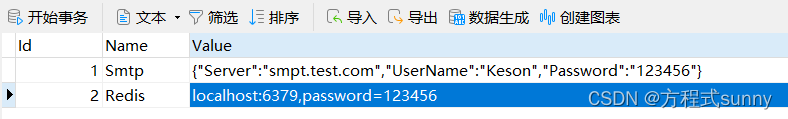
背景 软件应用研发中, 前端验证还是后端验证这是意识与认知问题。鉴于某些入门同学还不清楚,我们再来看下: 一. 从软件行业来自国外 Q: 前端验证和后端验证都是对同一个数据的验证,有什么区别? A: 二者的目的不同&…...

AlignBench:量身打造的中文大语言模型对齐评测
对齐(Alignment),是指大语言模型(LLM)与人类意图的一致性。换言之,就是让LLM生成的结果更加符合人类的预期,包括遵循人类的指令,理解人类的意图,进而能产生有帮助的回答等…...

asp.net core 教程
asp.net core 教程 写在前面新建项目Get和PostGETPOST MVC-模型控制视图如何通俗理解MVCMVC架构---文件夹详解Connected ServicesPropertieswwwroot依赖项ControllersModelsViews 代码实例 API模型(前后端分离)前端代码后端代码 文件配置优先级优先级顺序…...

概率论1:下象棋问题(3.5)
每日小语 时刻望着他人的眼色行事,是腾飞不了的。自己怎么想就积极地去做,这是需要胆量的。——广中平佑 题目 甲、乙二人下象棋, 每局甲胜的概率为a,乙胜的概率为b. 为简化问题,设没有和局的情况,这意味着a b1. 设想…...

LLM调研笔记
这里写目录标题 LLM调研1. 外挂知识库2. 微调数据prompting和fine-tuning的对比 3. NLP的发展4. 大语言模型的涌现能力5. 大模型的几个关键技术6. 数据预处理7. 主流架构8. 模型训练9. 大模型的微调10. 大模型的使用11. 大模型的评估 LLM调研 大模型的不足:在特定的…...

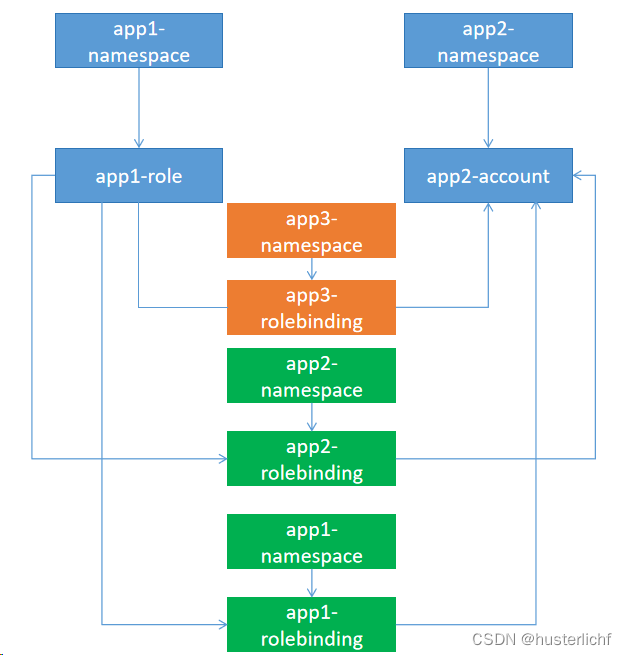
K8S----RBAC
一、角色、绑定、用户 1、 Role 与ClusterRole 1、Role 总是要在一个命名空间中设置权限,当需要创建一个Role的时候必须指定命名空间; 2、ClusterRole 是非命名空间范围的,不受命名空间局限 2 、RoleBinding 与ClusterRoleBinding 1、RoleBinding 是受命名空间限制的 2、…...

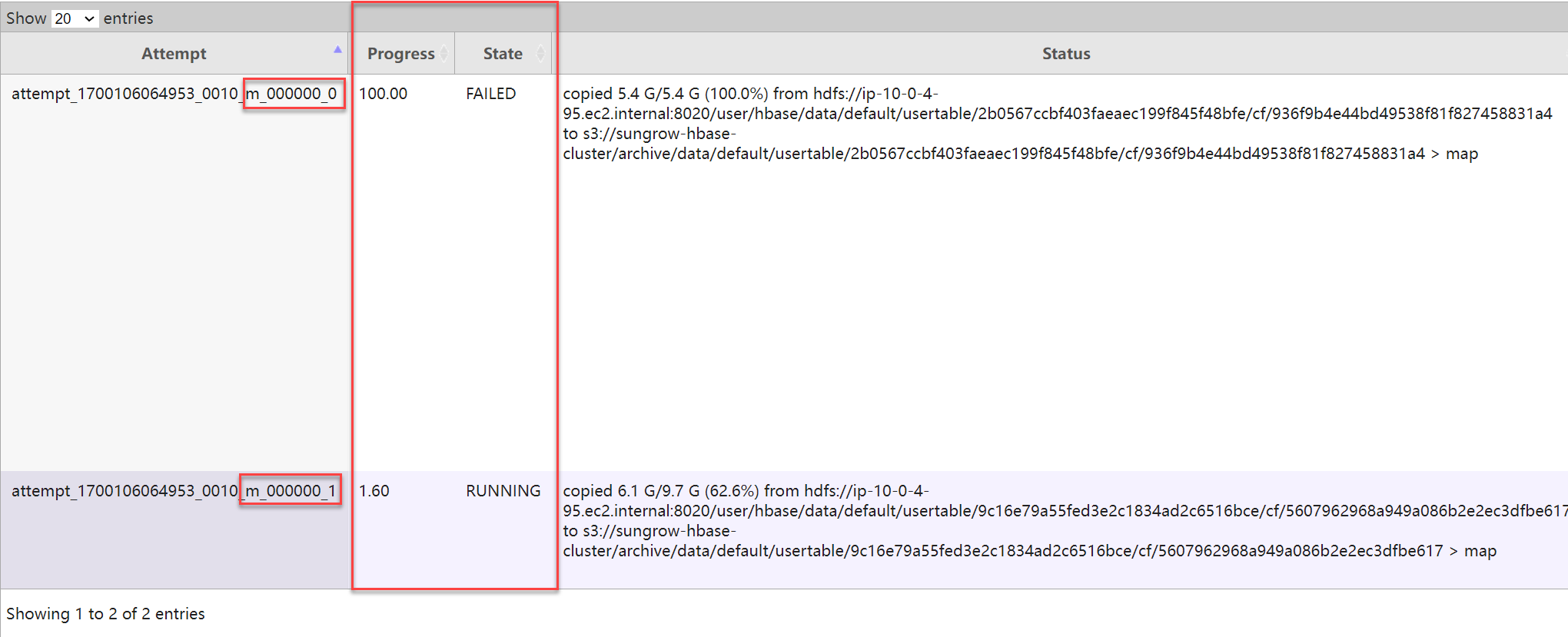
HBase 超大表迁移、备份、还原、同步演练手册:全量快照 + 实时同步(Snapshot + Replication)不停机迁移方案
博主历时三年精心创作的《大数据平台架构与原型实现:数据中台建设实战》一书现已由知名IT图书品牌电子工业出版社博文视点出版发行,点击《重磅推荐:建大数据平台太难了!给我发个工程原型吧!》了解图书详情,…...

统计直线上2个点的分布占比
直线上有6个格子,向格子里扔2个石子,共有5种可能。 1 1 0 0 0 0 0 1 1 0 0 0 0 0 1 1 0 0 0 0 0 1 1 0 0 0 0 0 1 1 第1种两个石子是连着的,共有5个 1 0 1 0 0 0 0 1 0 1 0 0 0 0 1 0 1 0 …...

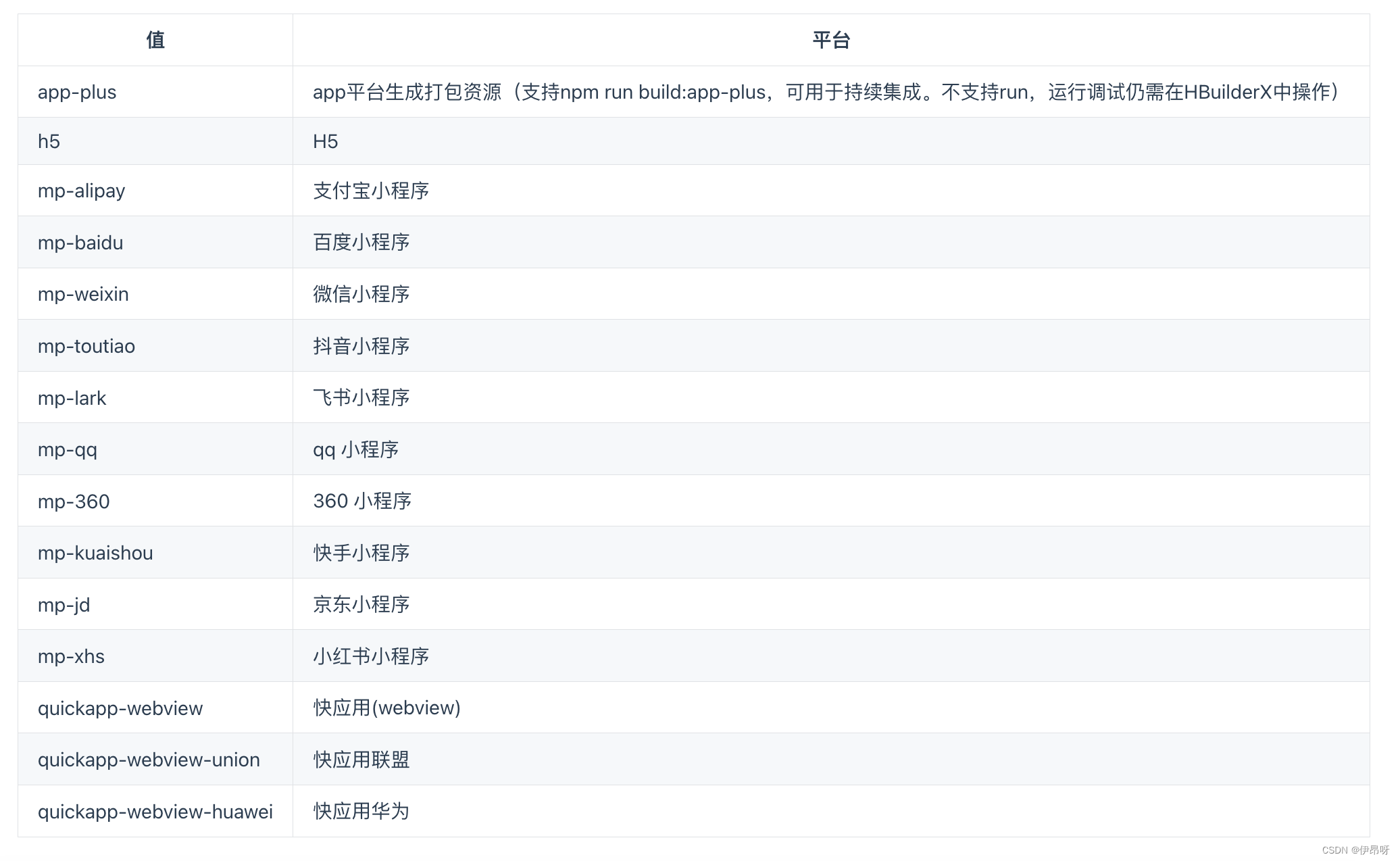
uniapp创建/运行/发布项目
1、产生背景----跨平台应用框架 在移动端各大App盛行的时代,App之间的竞争也更加激烈,他们执着于让一个应用可以做多个事情 所以就应运而生了小程序,微信小程序、支付宝小程序、抖音小程序等等基于App本身的内嵌类程序。 但是各大App他不可…...

洛谷 P2367 语文成绩 刷题笔记
P2367 语文成绩 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 差分 令a[i]为b[i]数组的前缀和 a[n]b[1]b[2]b[3].....b[n]; a[n-1]b[1]b[2]b[3].....b[n-1]; 构造差分数组 b[i]a[i]-a[i-1]; 有什么好处 当我们想对a[l]--a[r]范围内所有数据加上一个数x 不必循环 for(i…...

Opencv_CUDA实现推理图像前处理与后处理
Opencv_CUDA实现推理图像前处理与后处理 通过trt 或者 openvino部署深度学习算法时,往往会通过opencv的Mat及算法将图像转换为固定的格式作为输入openvino图像的前后处理后边将在单独的文章中写出今晚空闲搜了一些opencv_cuda的使用方法,在此总结一下前…...

Android.bp 和 Android.mk 的对应关系
参考 Soong 构建系统 Android.mk 转为 Android.bp 没有分支、循环等流程控制的简单的 Android.mk ,可以通过 androidmk 命令转化为 Android.bp source 、lunch 之后执行即可。 androidmk Android.mk > Android.bp对应关系 Android 13 ,build/soon…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...
