uniapp中如何使用image图片

当在UniApp中使用图片时,可以通过<image>标签将图片显示在页面上。这个标签可以指定src属性来引用图片,并且可以通过mode属性来设置图片的显示模式。除此之外,还可以利用@click事件来实现图片的点击事件。在编写代码时,要注意引用图片的路径和处理图片的点击事件,以及适配不同屏幕尺寸的情况。UniApp中的图片使用相对简单,下面的博客将详细介绍UniApp中图片的使用方法以及相关注意事项。
基本使用:
<template><u--image :showLoading="true" :src="src" width="80px" height="80px" @click="click"></u--image>
</template><script>export default {data() {return {src: 'https://cdn.uviewui.com/uview/album/1.jpg'}}}
</script>剪切模式:
<u--image src="https://cdn.uviewui.com/uview/album/1.jpg" mode="widthFix"></u--image>
图片形状:
- 通过
shape参数设置图片的形状,circle为圆形,square为方形 - 如果为方形时,还可以通过
radius属性设置圆角值
<u--image src="https://cdn.uviewui.com/uview/album/1.jpg" shape="circle"></u--image>
懒加载:
注意:此功能只对微信小程序、App、百度小程序、字节跳动小程序有效,默认开启。
<u-image src="https://cdn.uviewui.com/uview/album/1.jpg" :lazy-load="true"></u-image>
加载中提示:
图片加载过程中,为加载中状态(默认显示一个小图标),可以通过loading自定义插槽,结合uView的u-loading组件,实现加载的动画效果。
<u--image src="https://cdn.uviewui.com/uview/album/1.jpg"><template v-slot:loading><u-loading-icon color="red"></u-loading-icon></template>
</u--image>
加载错误提示:
图片加载失败时,默认显示一个错误提示图标,可以通过error自定义插槽,实现个性化的提示方式。
<u--image src="https://cdn.uviewui.com/uview/album/1.jpg"><view slot="error" style="font-size: 24rpx;">加载失败</view>
</u--image>
淡入动画:
组件自带了加载完成时的淡入动画效果:
- 通过
fade参数配置是否开启动画效果 - 通过
duration参数配置动画的过渡时间,单位ms
<u--image src="https://cdn.uviewui.com/uview/album/1.jpg" :fade="true" duration="450"></u--image>
事件冒泡:
默认情况下,组件是允许内部向外事件冒泡的,因为很多情况下,我们都希望点击图片,同时图片所在的父元素的点击事件也能触发。
如果您想避免事件冒泡,那么您可以在组件外面嵌套一个view,同时给它加上@tap.stop即可。
<!-- 点击图片将不会触发clickHandler -->
<view @tap="clickHandler"><view @tap.stop><u--image src="https://cdn.uviewui.com/uview/album/1.jpg"></u--image></view>
</view>
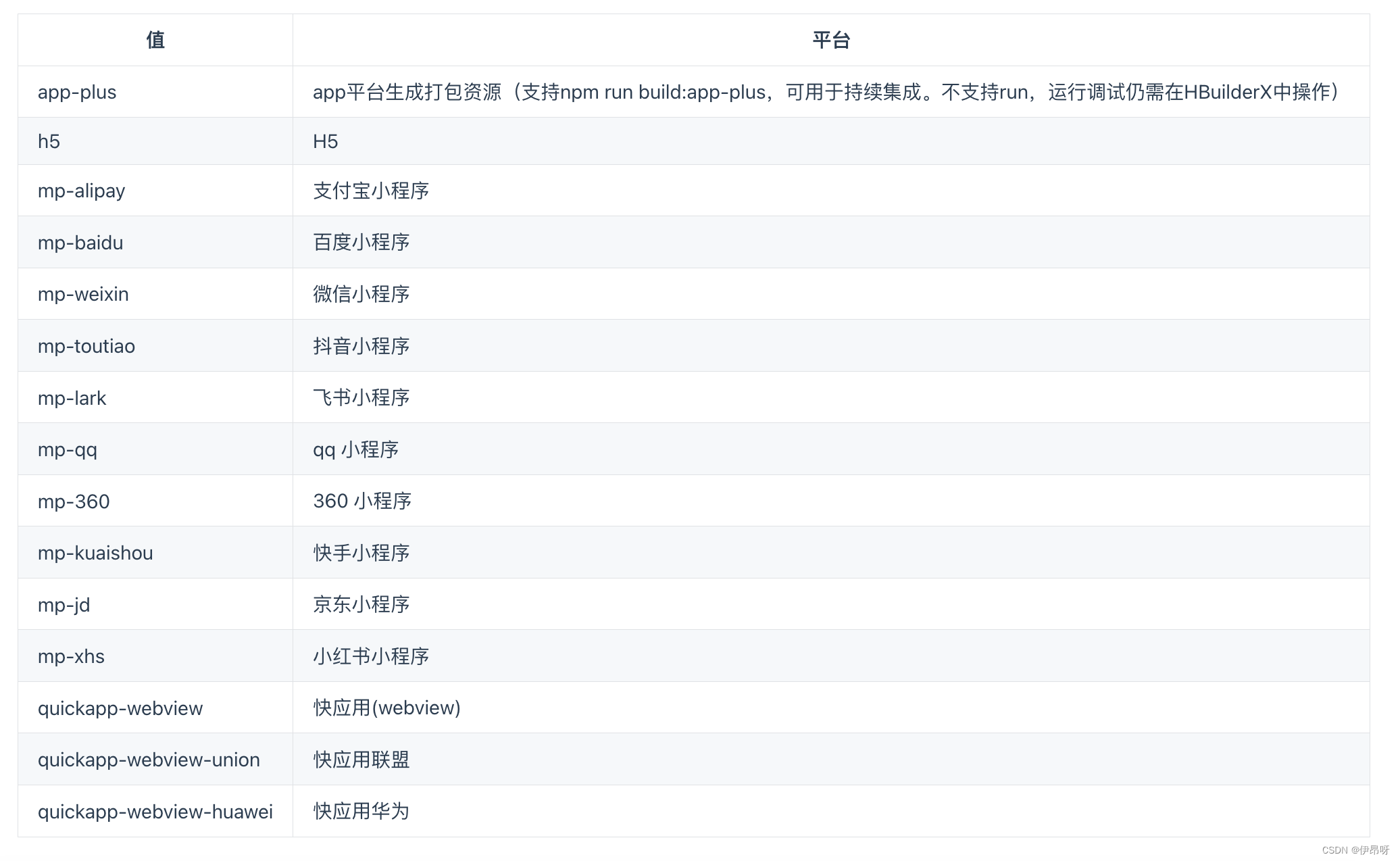
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| src | 图片地址,强烈建议使用绝对或者网络路径 | String | - | - |
| mode | 裁剪模式,见上方说明 | String | aspectFill | - |
| width | 宽度,单位任意,如果为数值,默认单位px | String | Number | 300 | - |
| height | 高度,单位任意,如果为数值,默认单位px | String | Number | 225 | - |
| shape | 图片形状,circle-圆形,square-方形 | String | square | square |
| radius | 圆角,默认单位px | String | Number | 0 | - |
| lazyLoad | 是否懒加载,仅微信小程序、App、百度小程序、字节跳动小程序有效 | Boolean | true | - |
| showMenuByLongpress | 是否开启长按图片显示识别小程序码菜单,仅微信小程序有效 | Boolean | true | - |
| loadingIcon | 加载中的图标,或者小图片 | String | photo | - |
| errorIcon | 加载失败的图标,或者小图片 | String | error-circle | - |
| showLoading | 是否显示加载中的图标或者自定义的slot | Boolean | true | false |
| showError | 是否显示加载错误的图标或者自定义的slot | Boolean | true | false |
| fade | 是否需要淡入效果 | Boolean | true | false |
| webp | 只支持网络资源,只对微信小程序有效 | Boolean | false | true |
| duration | 搭配fade参数的过渡时间,单位ms | String | Number | 500 | - |
| bgColor | 背景颜色,用于深色页面加载图片时,为了和背景色融合 | String | #f3f4f6 | - |
#Slot
| 名称 | 说明 |
|---|---|
| loading | 自定义加载中的提示内容 |
| error | 自定义失败的提示内容 |
#CellItem Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| click | 点击图片时触发 | - |
| error | 图片加载失败时触发 | err: 错误信息 |
| load | 图片加载成功时触发 | - |
相关文章:

uniapp中如何使用image图片
当在UniApp中使用图片时,可以通过<image>标签将图片显示在页面上。这个标签可以指定src属性来引用图片,并且可以通过mode属性来设置图片的显示模式。除此之外,还可以利用click事件来实现图片的点击事件。在编写代码时,要注意…...

docker-compose 安装gitlab
写在前面的话:docker-compose的文件是通用的,因此可以切换任意版本的gitlab的镜像版本。 往期docker-compose部署系列如: docker-compose语法格式docker-compose部署openldapdocker-compose 安装Sonar并集成gitlab 文章目录 1. 参考文档2. 环…...

到底是前端验证还是后端验证
背景 软件应用研发中, 前端验证还是后端验证这是意识与认知问题。鉴于某些入门同学还不清楚,我们再来看下: 一. 从软件行业来自国外 Q: 前端验证和后端验证都是对同一个数据的验证,有什么区别? A: 二者的目的不同&…...

AlignBench:量身打造的中文大语言模型对齐评测
对齐(Alignment),是指大语言模型(LLM)与人类意图的一致性。换言之,就是让LLM生成的结果更加符合人类的预期,包括遵循人类的指令,理解人类的意图,进而能产生有帮助的回答等…...

asp.net core 教程
asp.net core 教程 写在前面新建项目Get和PostGETPOST MVC-模型控制视图如何通俗理解MVCMVC架构---文件夹详解Connected ServicesPropertieswwwroot依赖项ControllersModelsViews 代码实例 API模型(前后端分离)前端代码后端代码 文件配置优先级优先级顺序…...

概率论1:下象棋问题(3.5)
每日小语 时刻望着他人的眼色行事,是腾飞不了的。自己怎么想就积极地去做,这是需要胆量的。——广中平佑 题目 甲、乙二人下象棋, 每局甲胜的概率为a,乙胜的概率为b. 为简化问题,设没有和局的情况,这意味着a b1. 设想…...

LLM调研笔记
这里写目录标题 LLM调研1. 外挂知识库2. 微调数据prompting和fine-tuning的对比 3. NLP的发展4. 大语言模型的涌现能力5. 大模型的几个关键技术6. 数据预处理7. 主流架构8. 模型训练9. 大模型的微调10. 大模型的使用11. 大模型的评估 LLM调研 大模型的不足:在特定的…...

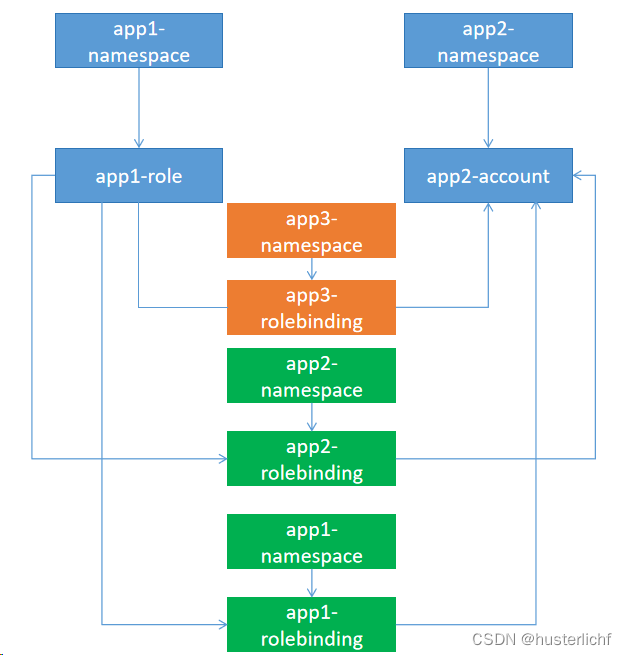
K8S----RBAC
一、角色、绑定、用户 1、 Role 与ClusterRole 1、Role 总是要在一个命名空间中设置权限,当需要创建一个Role的时候必须指定命名空间; 2、ClusterRole 是非命名空间范围的,不受命名空间局限 2 、RoleBinding 与ClusterRoleBinding 1、RoleBinding 是受命名空间限制的 2、…...

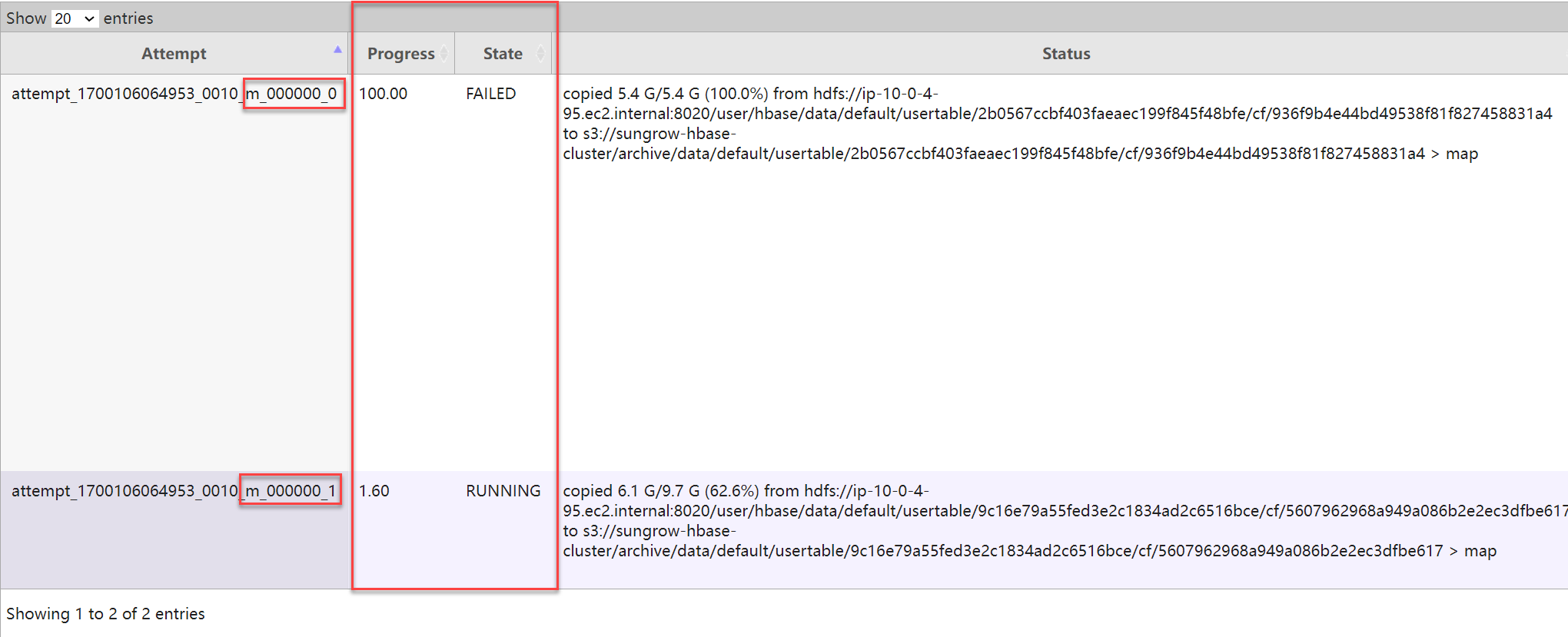
HBase 超大表迁移、备份、还原、同步演练手册:全量快照 + 实时同步(Snapshot + Replication)不停机迁移方案
博主历时三年精心创作的《大数据平台架构与原型实现:数据中台建设实战》一书现已由知名IT图书品牌电子工业出版社博文视点出版发行,点击《重磅推荐:建大数据平台太难了!给我发个工程原型吧!》了解图书详情,…...

统计直线上2个点的分布占比
直线上有6个格子,向格子里扔2个石子,共有5种可能。 1 1 0 0 0 0 0 1 1 0 0 0 0 0 1 1 0 0 0 0 0 1 1 0 0 0 0 0 1 1 第1种两个石子是连着的,共有5个 1 0 1 0 0 0 0 1 0 1 0 0 0 0 1 0 1 0 …...

uniapp创建/运行/发布项目
1、产生背景----跨平台应用框架 在移动端各大App盛行的时代,App之间的竞争也更加激烈,他们执着于让一个应用可以做多个事情 所以就应运而生了小程序,微信小程序、支付宝小程序、抖音小程序等等基于App本身的内嵌类程序。 但是各大App他不可…...

洛谷 P2367 语文成绩 刷题笔记
P2367 语文成绩 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) 差分 令a[i]为b[i]数组的前缀和 a[n]b[1]b[2]b[3].....b[n]; a[n-1]b[1]b[2]b[3].....b[n-1]; 构造差分数组 b[i]a[i]-a[i-1]; 有什么好处 当我们想对a[l]--a[r]范围内所有数据加上一个数x 不必循环 for(i…...

Opencv_CUDA实现推理图像前处理与后处理
Opencv_CUDA实现推理图像前处理与后处理 通过trt 或者 openvino部署深度学习算法时,往往会通过opencv的Mat及算法将图像转换为固定的格式作为输入openvino图像的前后处理后边将在单独的文章中写出今晚空闲搜了一些opencv_cuda的使用方法,在此总结一下前…...

Android.bp 和 Android.mk 的对应关系
参考 Soong 构建系统 Android.mk 转为 Android.bp 没有分支、循环等流程控制的简单的 Android.mk ,可以通过 androidmk 命令转化为 Android.bp source 、lunch 之后执行即可。 androidmk Android.mk > Android.bp对应关系 Android 13 ,build/soon…...

力扣-收集足够苹果的最小花园周长[思维+组合数]
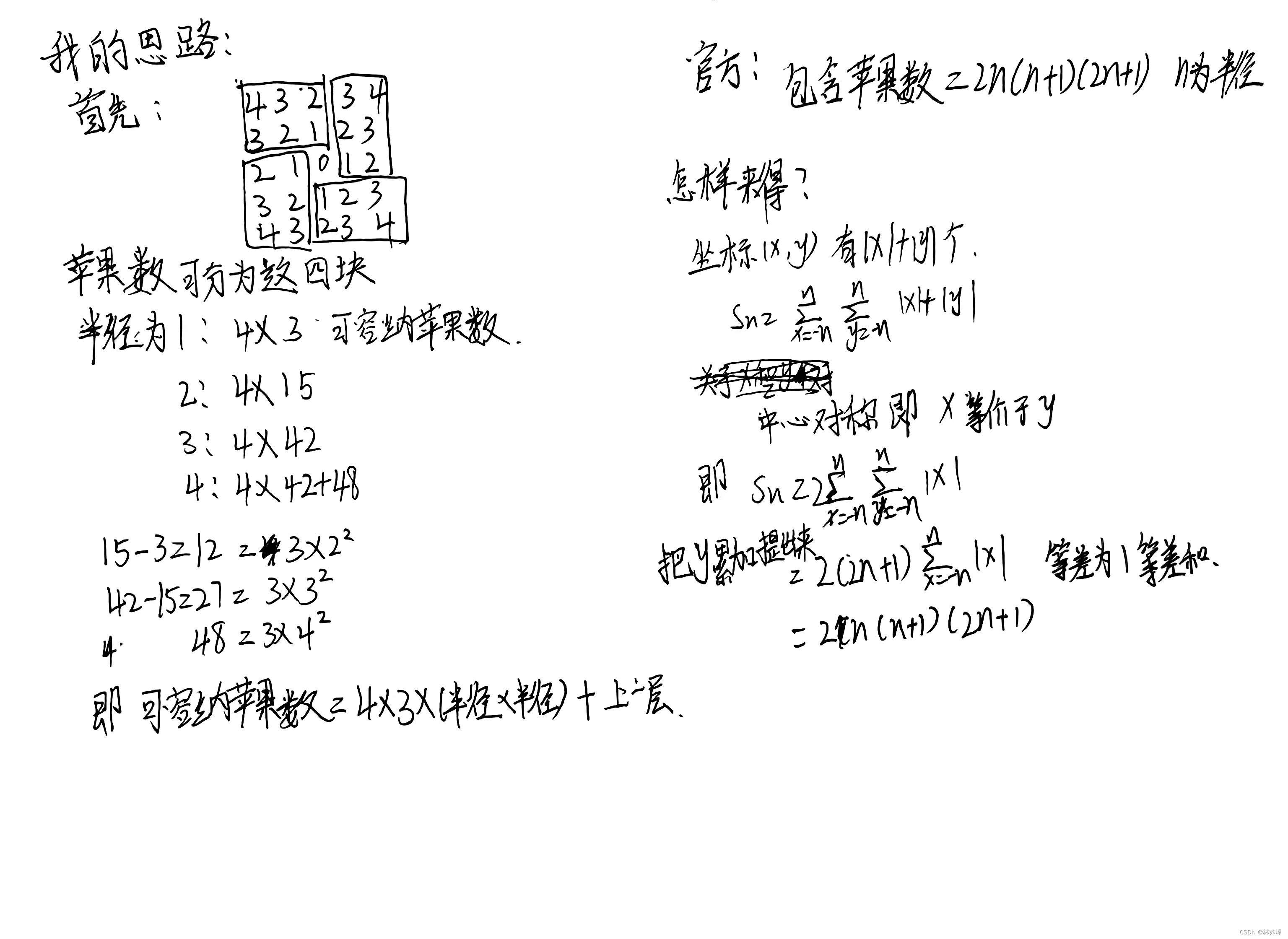
题目链接 题意: 给你一个用无限二维网格表示的花园,每一个 整数坐标处都有一棵苹果树。整数坐标 (i, j) 处的苹果树有 |i| |j| 个苹果。 你将会买下正中心坐标是 (0, 0) 的一块 正方形土地 ,且每条边都与两条坐标轴之一平行。 给你一个整…...

【C语言】自定义类型:结构体深入解析(三)结构体实现位段最终篇
文章目录 📝前言🌠什么是位段?🌉 位段的内存分配🌉VS怎么开辟位段空间呢?🌉位段的跨平台问题🌠 位段的应⽤🌠位段使⽤的注意事项🚩总结 📝前言 本…...

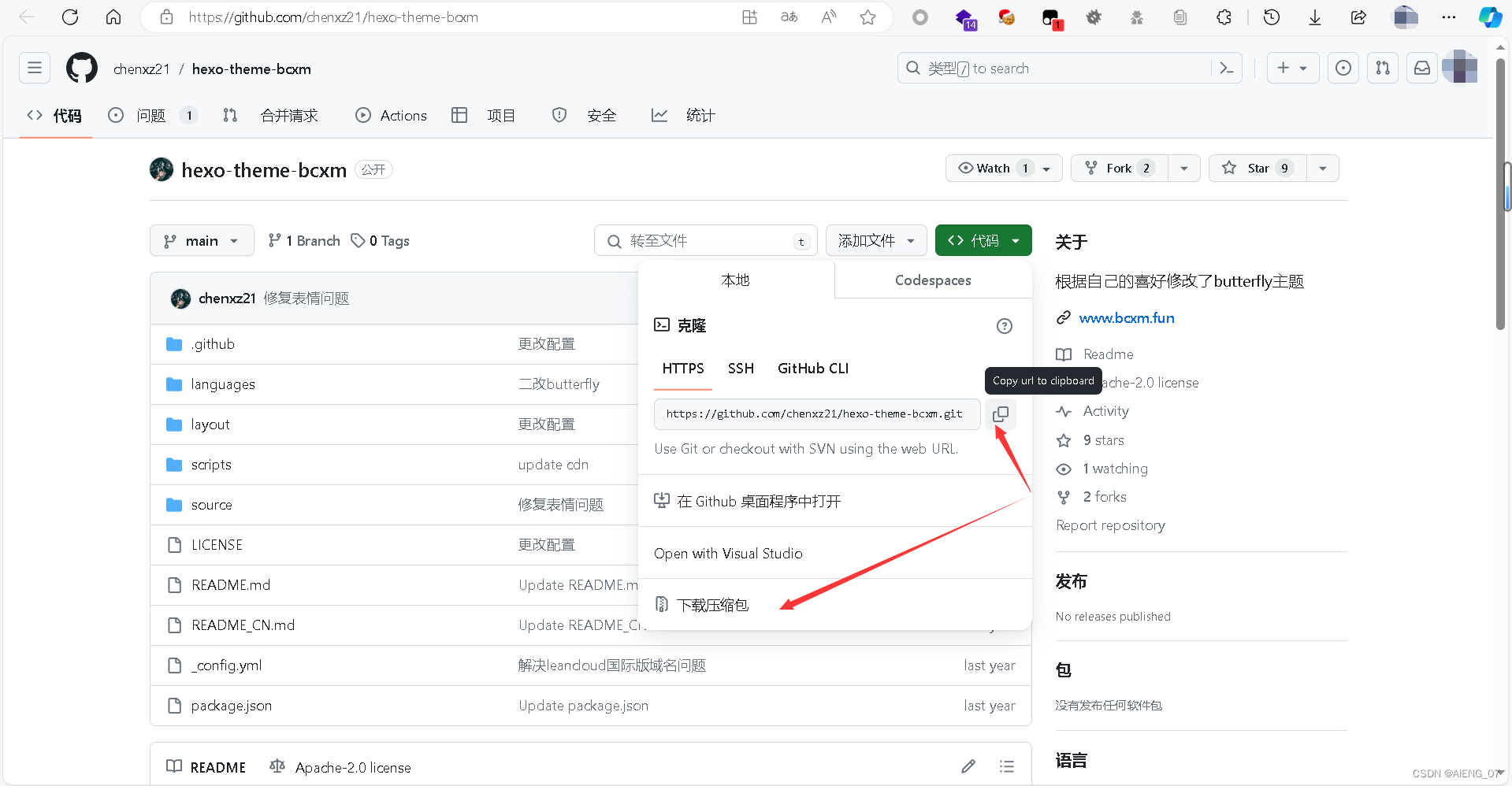
基于Hexo+GitHub Pages 的个人博客搭建
基于HexoGitHub Pages 的个人博客搭建 步骤一:安装 Node.js 和 Git步骤二:创建Github Pages 仓库步骤二:安装 Hexo步骤三:创建 Hexo 项目步骤四:配置 Hexo步骤五:创建新文章步骤六:生成静态文件…...

7. 结构型模式 - 代理模式
亦称: Proxy 意图 代理模式是一种结构型设计模式, 让你能够提供对象的替代品或其占位符。 代理控制着对于原对象的访问, 并允许在将请求提交给对象前后进行一些处理。 问题 为什么要控制对于某个对象的访问呢? 举个例子ÿ…...

挑战Python100题(6)
100+ Python challenging programming exercises 6 Question 51 Define a class named American and its subclass NewYorker. Hints: Use class Subclass(ParentClass) to define a subclass. 定义一个名为American的类及其子类NewYorker。 提示:使用class Subclass(Paren…...

gin实现登录逻辑,包含cookie,session
users/login.html {{define "users/login.html"}} <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>登录页面</title> </head> <body><form method"post" a…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...
