Ksher H5页面支付实例指导 (PHP实现)
背景
-
前两天,公司的项目,为了满足泰国客户的支付需求,要求使用 Ksher (开时支付)
对接任务突然就给了鄙人,一脸懵 …
通过了解客户的使用场景、以及参考官网指导
发现:Ksher支付最令人满意的便是 —— 提供了便捷的 支付Demo
在此,做下梳理,希望能对小伙伴有所帮助,欢迎指摘 … -
简单介绍
Ksher 成立于2016年,由红杉资本和Infinity投资,在11个国家设立运营公司,聚焦东南亚,为全球150,000+ 企业提供支付服务。ksher专注东南亚市场、深耕出口卖家生态,帮助中国卖家安全、高效、便捷地处理东南亚电商结算货款

- 官方文档
【API 开发文档 >>>】
【SDK Support >>> 】(满足Java、Python、Go、PHP、Netcore、NodeJs)
☛ 开发步骤
当前的需求,是要满足 在手机H5页面,能在商品下单后,弹出支付二维码 (promptPay、trueMoney、card、wechat) 引导去支付
①. 确认支付场景,选取参考代码
-
以我的场景需求和实际操作,想实现 H5页面的 Ksher支付,
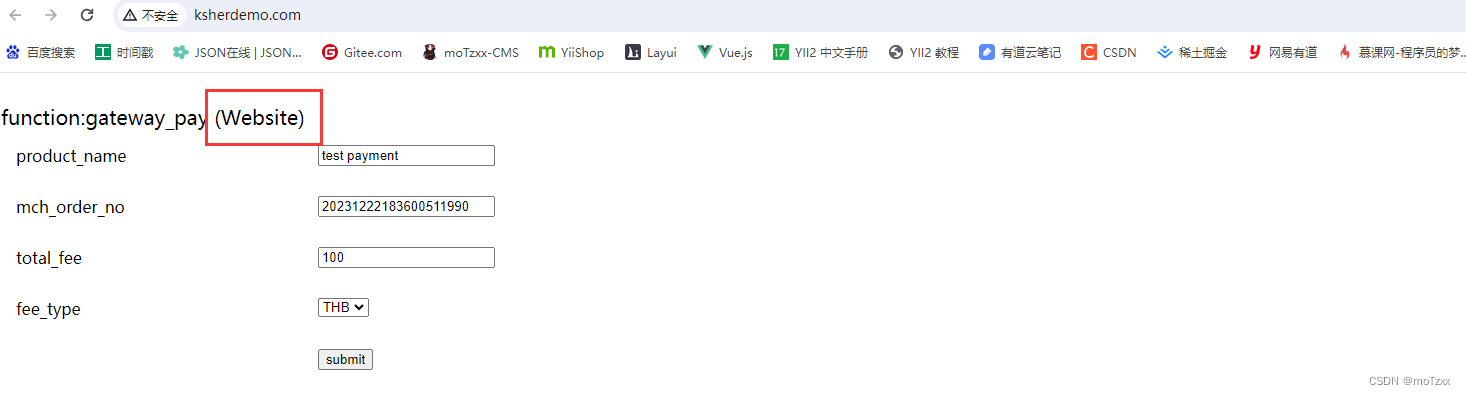
那么参考 【PHP - SDK Demo >>>】 中的gateway_pay(WebSite)这一部分即可 -
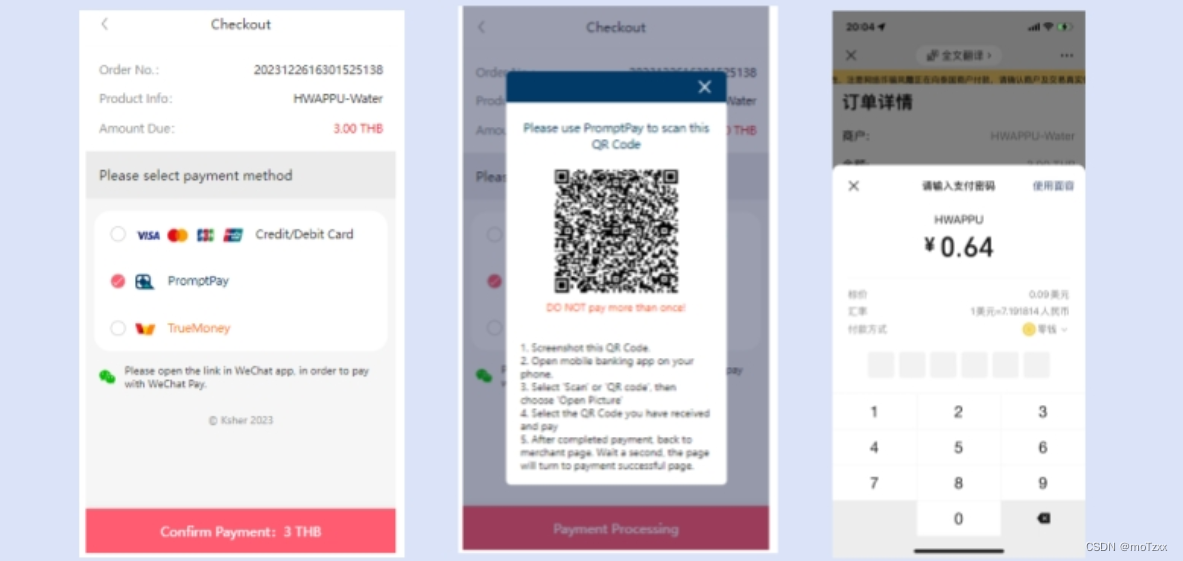
demo 演示页面如下:

②. 代码整合SDK
以我使用的
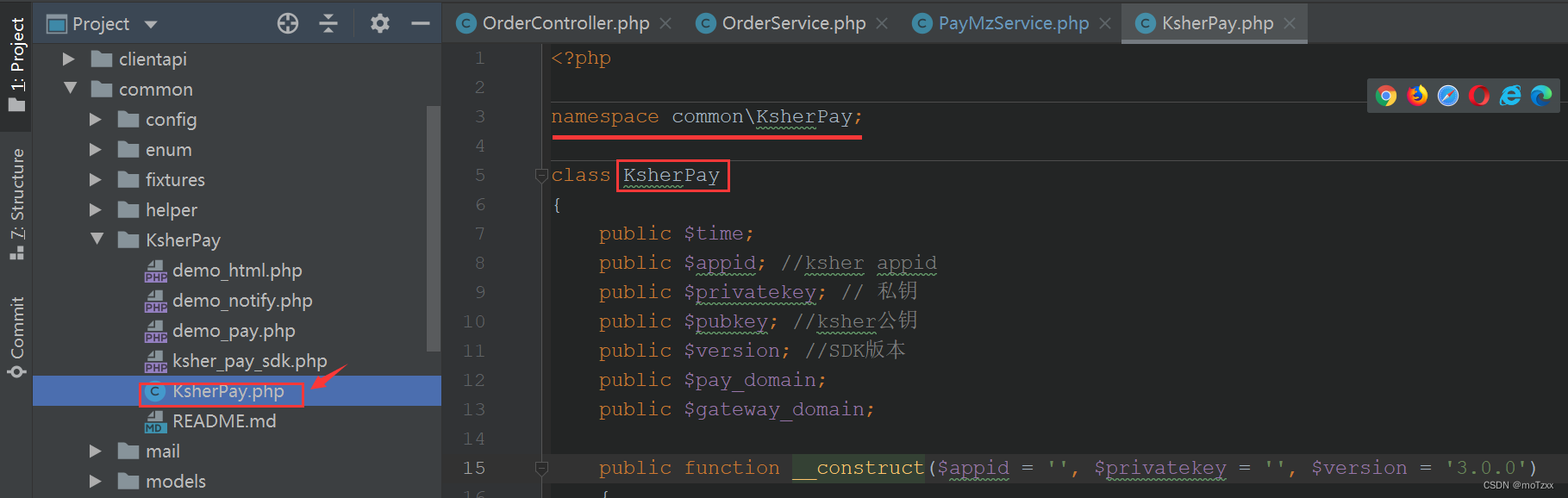
Yii2 框架为例,将php-sdk文件放在了common目录
- 在提取使用时,其实就是对
ksher_pay_sdk.php文件的KsherPay类的使用
为了避免直接改动 sdk 文件(方便出错排查),
我复制了一份ksher_pay_sdk文件,稍作个文件名和命名空间变动即可:

③. 实现下单流程
提取核心 下单逻辑代码
/*** @Notes:处理获取 Ksher支付数据 (gateway_pay 方式)* @param string $ksher_pay_order_sn 唯一的订单编号* @param int $ksher_sum_pay_amount 订单金额,例:25.50* @return array* @User: zhanghj* @DateTime: 2023-12-22 11:57*/public function dealGetKsherGatewayPayData($ksher_pay_order_sn = '',$ksher_sum_pay_amount = 0){$err_msg = '';$ksher_data = [];$ks_appid = PayMzConfig::KSHER_APP_ID;$ks_privatekey = PayMzConfig::KSHER_PRIVATE_KEY;$class = new KsherPay($ks_appid,$ks_privatekey);$gateway_pay_data = array('mch_order_no' => $ksher_pay_order_sn,"total_fee" => round($ksher_sum_pay_amount, 2) * 100,"fee_type" => 'THB', //默认为泰铢"channel_list" => 'promptpay,truemoney,card,wechat', //支付方式 wechat'mch_code' => $ksher_pay_order_sn,'mch_redirect_url' => 'http://www.ksher.cn','mch_redirect_url_fail' => 'http://www.ksher.cn','product_name' => PayMzConfig::KSHER_SHOW_PAY_PRODUCT_NAME,'refer_url' => 'http://www.ksher.cn',"mch_notify_url" => PayMzConfig::KSHER_H5_ORDER_PAY_NOTIFY,'device' => 'H5' //H5(手机端)、PC(电脑端));$gateway_pay_response = $class->gateway_pay($gateway_pay_data);$gateway_pay_array = json_decode($gateway_pay_response, true);if (isset($gateway_pay_array['data']['pay_content'])) {$ksher_data['pay_link'] = $gateway_pay_array['data']['pay_content']??'';}else{$failed_msg = $gateway_pay_array['msg']??'';$failed_message = $gateway_pay_array['message']??'';$failed_message = empty($failed_message)?(LanguageMz::CHECK_KSHER_PAY_AWAKE_FAILED):$failed_message;$err_msg = $failed_msg?$failed_msg:$failed_message;}return [$err_msg,$ksher_data];}
- 重点是得到上面的
pay_link数据,整理反馈给前端数据形式如下:
{"code": 200,"msg": "操作成功","data": {"pay_link": "https://gateway.ksher.com/h5?order_uuid=074ad88ca3c911ee9148525400962f26&lang=en"}
}
④. 实现效果
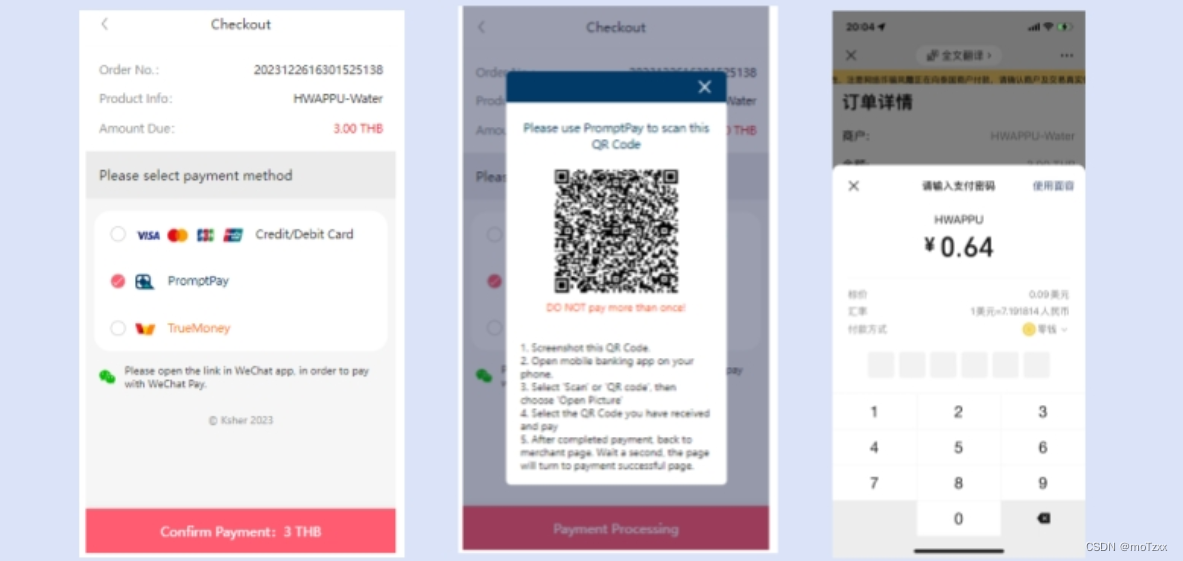
点击前面成功生成的支付链接,会直接跳转到 Ksher 支付唤醒页面,如下为H5页面

- 提示: 测试发现,如果手机端使用微信打开,会默认唤醒微信支付界面,同时支付金额自动由泰铢转化为人民币
⑤. 支付回调处理
- 根据业务功能,整理支付回调接口,处理如下:
/*** @Notes:Ksher H5订单支付回调接口 (正式)* @User: zhanghj* @DateTime: 2023-12-22 11:46*/public function actionKsherH5OrderNotify(){//1.接收参数$input = file_get_contents("php://input");$query = urldecode($input);if( !$query){CommonMzService::recordLocalFileLog('ksher_pay',"NO RETURN DATA" );echo json_encode(array('result'=>'FAIL',"msg"=>'NO RETURN DATA'));exit;}//2.验证参数$data_array = json_decode($query,true);CommonMzService::recordLocalFileLog('ksher_pay',"notify data :".json_encode( $data_array) );if( !isset( $data_array['data']) || !isset( $data_array['data']['mch_order_no']) || !$data_array['data']['mch_order_no']){echo json_encode(array('result'=>'FAIL',"msg"=>'RETURN DATA ERROR'));exit;}//3.处理订单if( array_key_exists("code", $data_array)&& array_key_exists("sign", $data_array)&& array_key_exists("data", $data_array)&& array_key_exists("result", $data_array['data'])&& $data_array['data']["result"] == "SUCCESS"){$ks_appid = PayMzConfig::KSHER_APP_ID;$ks_privatekey = PayMzConfig::KSHER_PRIVATE_KEY;$class = new KsherPay($ks_appid,$ks_privatekey);//3.1验证签名$verify_sign = $class->verify_ksher_sign($data_array['data'], $data_array['sign']);if( $verify_sign==1 ){//更新订单信息 change order status$pay_order_sn = $data_array['data']['mch_order_no'];$channel = $data_array['data']['channel']??'';$total_fee = $data_array['data']['total_fee']??'';$payment_json_str = json_encode($data_array,JSON_UNESCAPED_UNICODE);//TODO 此处为我的业务处理,可根据自己的业务,替换更新 ...(new PayMzService())->dealUpdateKsherGatewayPayOrder($pay_order_sn,$payment_json_str,$channel,$total_fee);echo json_encode(array('result'=>'SUCCESS',"msg"=>'OK'));} else {CommonMzService::recordLocalFileLog('ksher_pay','VERIFY_KSHER_SIGN_FAIL');echo json_encode(array('result'=>'Fail',"msg"=>'VERIFY_KSHER_SIGN_FAIL'));}}}
附录
-
- 为什么 手机端的 H5 页面支付场景会是 显示支付二维码?
通过了解,泰国常用的APP并非微信、支付宝,他们常用的支付APP 为 promptPay、trueMoney、VISA 等在H5页面,可以截图需要支付的二维码,打开支付APP,进行识别支付即可个人感觉,没有微信(国内)和支付宝使用方便
-
- 源代码中,提到的
PayMzConfig为支付配置类,方便后期对Ksher支付配置信息的改动
摘取部分代码如下:
- 源代码中,提到的
<?php
namespace common\enum;
/*** Mz 专用开发配置* Class PayMzConfig* @package common\enum*/
class PayMzConfig {//=================Ksher支付配置=============const KSHER_APP_ID = 'mch4XXXX'; //应用ID//私钥const KSHER_PRIVATE_KEY = <<<EOD
-----BEGIN RSA PRIVATE KEY-----
MIICYAXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXGk34+n
XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
u9UlGXXXXXXXXXXXXXXXXXXXXXXXXXXXXp9xJa
-----END RSA PRIVATE KEY-----
EOD;const KSHER_SHOW_PAY_PRODUCT_NAME = 'HWAPPU-Water';//TODO 单前为测试用,后期配置新的H5api域名,更改为: /callz/ksher_h5_order_notifyconst KSHER_H5_ORDER_PAY_NOTIFY = 'http://clientapi.water.com/notify/ksher_h5_order_notify';
}
-
- 对于支付回调接口中提到的
recordLocalFileLog()方法,可根据自己的代码,放在合适位置
- 对于支付回调接口中提到的
/*** @Notes:记录本地文件 日志信息* @param string $op_type* @param string $log_content* @return bool* @User: zhanghj* @DateTime: 2023-12-22 13:59*/public static function recordLocalFileLog($op_type = '',$log_content = '') {$time_stamp = date("Y-m-d H:i:s", time());if( !$log_content ) return false;if ($op_type == 'ksher_pay'){$log_file_name = 'ksher_pay';}else{$log_file_name = 'mz';}$file = dirname(Yii::$app->basePath)."/api/log/{$log_file_name}_".date("Ymd").".txt";$handle = fopen( $file, 'a+');fwrite( $handle , "[{$time_stamp}]: ".$log_content."\r");fclose( $handle );}
相关文章:

Ksher H5页面支付实例指导 (PHP实现)
背景 前两天,公司的项目,为了满足泰国客户的支付需求,要求使用 Ksher (开时支付) 对接任务突然就给了鄙人,一脸懵 … 通过了解客户的使用场景、以及参考官网指导 发现:Ksher支付最令人满意的便是 —— 提供了便捷的 支…...

https密钥认证、上传镜像实验
一、第一台主机通过https密钥对认证 1、安装docker服务 (1)安装环境依赖包 yum -y install yum-utils device-mapper-persistent-data lvm2 (2)设置阿里云镜像源 yum-config-manager --add-repo http://mirrors.aliyun.com/do…...

three.js使用精灵模型Sprite渲染森林
效果: 源码: <template><div><el-container><el-main><div class"box-card-left"><div id"threejs" style"border: 1px solid red"></div><div class"box-right&quo…...

什么是数据可视化?数据可视化的流程与步骤
前言 数据可视化将大大小小的数据集转化为更容易被人脑理解和处理的视觉效果。可视化在我们的日常生活中非常普遍,但它们通常以众所周知的图表和图形的形式出现。正确的数据可视化以有意义和直观的方式为复杂的数据集提供关键的见解。 数据可视化定义 数据可视化…...

2022年山东省职业院校技能大赛高职组云计算赛项试卷第二场-容器云
2022年山东省职业院校技能大赛高职组云计算赛项试卷 目录 【赛程名称】云计算赛项第二场-容器云 需要竞赛软件包以及资料可以私信博主! 【赛程名称】云计算赛项第二场-容器云 【赛程时间】2022-11-27 09:00:00至2022-11-27 16:00:00 说明:完成本任务…...

Unity3D 中播放 RTSP 监控视频
【Unity 3D】怎么在 WebGL 中低延迟播放 RTSP 监控 - 简书[Unity 3D] 开箱即食的头部监控厂商 SDK 集成框架 - 简书 Unity3d Windows播放视频(视频流)功能组/插件支持对比_ffmpeg for unity-CSDN博客Unity UMP打包黑屏问题总结-CSDN博客Unity Universal…...

[spark] DataFrame 的 checkpoint
在 Apache Spark 中,DataFrame 的 checkpoint 方法用于强制执行一个物理计划并将结果缓存到分布式文件系统,以防止在计算过程中临时数据丢失。这对于长时间运行的计算过程或复杂的转换操作是有用的。 具体来说,checkpoint 方法执行以下操作&…...

flask文件夹列表改进版--Bug追踪
把当前文件夹下的所有文件夹和文件列出来,允许点击返回上层目录,允许点击文件夹进入下级目录并显示此文件夹内容 允许点击文件进行下载 from flask import Flask, render_template, send_file, request, redirect, url_for import osapp Flask(__name_…...

Elasticsearch之常用DSL语句
目录 1. Elasticsearch之常用DSL语句 1.1 操作索引 1.2 文档操作 1.3 DSL查询 1.4 搜索结果处理 1.5 数据聚合 1. Elasticsearch之常用DSL语句 1.1 操作索引 mapping是对索引库中文档的约束,常见的mapping属性包括: - type:字段数据类…...

鸿蒙实战-库的调用(ArkTS)
整体框架搭建 主页面、本地库组件页面、社区库组件页面三个页面组成,主页面由Navigation作为根组件实现全局标题,由Tabs组件实现本地库和社区库页面的切换。 // MainPage.ets import { Outer } from ../view/OuterComponent; import { Inner } from ..…...

观察者模式学习
观察者模式(Observer Design Pattern)也被称为发布订阅模式(Publish-Subscribe Design Pattern)。在 GoF 的《设计模式》一书中,它的定义是这样的: Define a one-to-many dependency between objects so th…...

人工智能_机器学习078_聚类算法_概念介绍_聚类升维_降维_各类聚类算法_有监督机器学习_无监督机器学习---人工智能工作笔记0118
首先看一下什么是聚类,我们可以进入sklearn的官网去看看 可以看到这里,首先classification 这个分类我们学完了,然后就是regression回归我们也学完了对吧,其实我们现实生活中的,大部分问题就是 这两种问题就可以解决了. 然后我们再来看一个: clustering,这个就是聚类对吧.聚类算…...

基于AR+地图导航的景区智慧导览设计
随着科技的飞速发展,智慧旅游已经成为现代旅游业的一个重要趋势。在这个背景下,景区智慧导览作为智慧旅游的核心组成部分,正逐渐受到越来越多游客的青睐。本文将深入探讨地图导航软件在景区智慧导览中的应用,并分析其为游客和景区…...

git基本指令
下载代码 git clone http://.......设置分支 git checkout 分支名查询当前分支 git checkout打开终端或命令行窗口,进入你要操作的项目目录,执行以下命令,列出所有的分支,这会列出当前代码仓库中的所有分支,用带星号…...

ECMAScript基础入门
ECMAScript(简称ES)是一种标准化了的高级编程语言,它是JavaScript语言的标准化版本,由Ecma International组织发布。ECMAScript描述了JavaScript的语法和核心特性,而JavaScript是实现ECMAScript标准的编程语言。随着We…...

神经网络介绍
目录 知识点介绍 知识点介绍 前馈神经网络:(前馈网络的数据只向一个方向传播) RNN循环神经网络,下图中多个 RNN 层都是“同一个层”,这一点与之前的神经网络是不一样的。...

CPU亲和性和NUMA架构
何为CPU的亲和性 CPU的亲和性,进程要在某个给定的 CPU 上尽量长时间地运行而不被迁移到其他处理器的倾向性,进程迁移的频率小就意味着产生的负载小。亲和性一词是从affinity翻译来的,实际可以称为CPU绑定。 在多核运行的机器上,…...

目标检测-Two Stage-Fast RCNN
文章目录 前言一、Fast RCNN的网络结构和流程二、Fast RCNN的创新点1.特征提取分类回归合一2.更快的训练策略 总结 前言 前文目标检测-Two Stage-SPP Net中提到SPP Net的主要缺点是: 分开训练多个模型困难且复杂尽管比RCNN快10-100倍,但仍然很慢SPP Ne…...

vol----随记!!!
目录 一、代码生成1.先新建一个功能的对应的代码配置各项解释: 2.后设置配置菜单3.再点保存,生成vue页面,生成model,生成业务类4.再通过菜单设置编写系统菜单 一、代码生成 1.先新建一个功能的对应的代码配置 各项解释ÿ…...

vue中样式动态绑定写法
绑定样式: class样式 写法:class"xxx"xXX可以是字符串、对象、数组。 字符串写法适用于:类名不确定,要动态获取。 对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。 数组写法适用于:要绑定多个样式,个数确定,…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...
