前端使用高德api的AMap.Autocomplete无效,使用AMap.Autocomplete报错
今天需要一个坐标拾取器,需要一个输入框输入模糊地址能筛选的功能
查看官方文档,有一个api可以直接满足我们的需求
 AMap.Autocomplete
AMap.Autocomplete
上代码
AMapLoader.load({"key": "你的key", // 申请好的Web端开发者Key,首次调用 load 时必填"version": "2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15"plugins": ['AMap.AutoComplete'], //插件列表}).then((AMap) => {var map = new AMap.Map("container", {resizeEnable: true,zoom: 12,center: [120.060354, 30.287619],});AMap.plugin('AMap.AutoComplete', function () {var autoOptions = {city: '010',input: 'tipinput', //下面设置的input的idoutPutDirAuto: true,}var AutoComplete = new AMap.AutoComplete(autoOptions);console.log(AutoComplete, 'AutoComplete')AutoComplete.search(function (status: any, result: any) {// 搜索成功时,result即是对应的匹配数据})})}).catch((e) => {console.error(e);});<div className="input-item-prepend"><span className="input-item-text" style={{ width: '100px' }}>请输入关键字</span>
</div>
<input id='tipinput' type="text" name='text' style={{ width: 100, height: 30 }} />一开始使用遇到一个问题是,使用AMap.Autocomplete会报错
TypeError: AMap.Autocomplete is not a constructor
(anonymous function)
.ant-design-pro/src/pages/yyMapManage/index.tsx:7471 | input: 'tipinput',72 | outPutDirAuto: true,73 | }
> 74 | var Autocomplete = new AMap.Autocomplete(autoOptions);| ^ 75 | console.log(Autocomplete, 'Autocomplete')76 | Autocomplete.search(function (status: any, result: any) {77 | console.log('first')
这时候 Autocomplete注意一下大小写 换成AutoComplete之后正常显示
但是这时候问题又出现了,input框输入没有反应

重新看一遍文档,发现还是太心急了,很多问题其实文档里都写了,只是平时直接拿起来用,只看了那一段就会导致别的地方缺胳膊少腿
需要添加秘钥

<script type="text/javascript">window._AMapSecurityConfig = { securityJsCode: '你的key', }
</script>成功显示模糊查询地址

相关文章:

前端使用高德api的AMap.Autocomplete无效,使用AMap.Autocomplete报错
今天需要一个坐标拾取器,需要一个输入框输入模糊地址能筛选的功能 查看官方文档,有一个api可以直接满足我们的需求 AMap.Autocomplete 上代码 AMapLoader.load({"key": "你的key", // 申请好的Web端开发者Key,首次调…...

反转链表、链表的中间结点、合并两个有序链表(leetcode 一题多解)
一、反转链表 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 力扣(LeetCode)官网 - 全球极客挚爱的技术成长平台 思路一:翻转单链表指针方向 这里解释一下三个指针的作用: n1࿱…...

深度学习中的Dropout
1 Dropout概述 1.1 什么是Dropout 在2012年,Hinton在其论文《Improving neural networks by preventing co-adaptation of feature detectors》中提出Dropout。当一个复杂的前馈神经网络被训练在小的数据集时,容易造成过拟合。为了防止过拟合ÿ…...

MySQL 中的 ibdata1 文件过大如何处理?
ibdata1 是什么文件? ibdata1 是InnoDB的共有表空间,默认情况下会把表空间存放在一个名叫 ibdata1的文件中,日积月累会使该文件越来越大。 ibdata1 文件过大的解决办法 使用独享表空间,将表空间分别单独存放。MySQL开启独享表空…...

Weblogic反序列化远程命令执行(CVE-2019-2725)
漏洞描述: CVE-2019-2725是一个Oracle weblogic反序列化远程命令执行漏洞,这个漏洞依旧是根据weblogic的xmldecoder反序列化漏洞,通过针对Oracle官网历年来的补丁构造payload来绕过。 复现过程: 1.访问ip:port 2.可…...

鸿蒙组件数据传递:ui传递、@prop、@link
鸿蒙组件数据传递方式有很多种,下面详细罗列一下: 注意: 文章内名词解释: 正向:父变子也变 逆向:子变父也变 **第一种:直接传递 - 特点:1、任何数据类型都可以传递 2、不能响应式…...

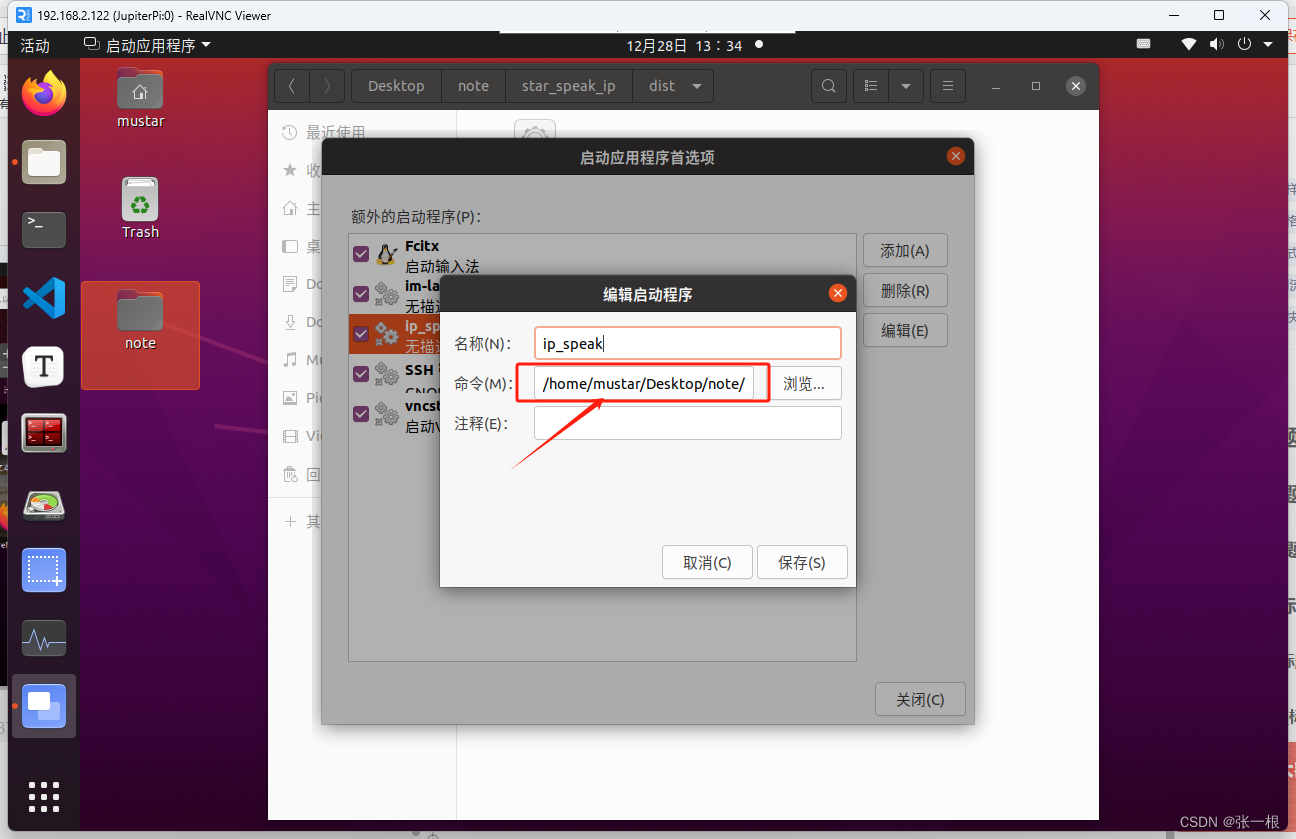
ubuntu 开机自报IP地址(用于无屏幕小车-远程连接)
目录 1.环境安装2.代码3.打包成可执行文件4.开启开机自启 1.环境安装 sudo apt-get install espeak #先安装这个库 pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyttsx32.90 #再安装pyttsx3 pyinstaller pip install -i https://pypi.tuna.tsinghua.edu.cn/si…...

Angular——:host 和::deep
在Angular中,:host和::ng-deep是用于在组件样式中选择和修改宿主元素和子组件的特殊选择器。 :host是一个CSS伪类选择器,用于选择当前组件的宿主元素。它常用于在组件样式中应用样式到组件外部的宿主元素上。例如: :host {background-color:…...

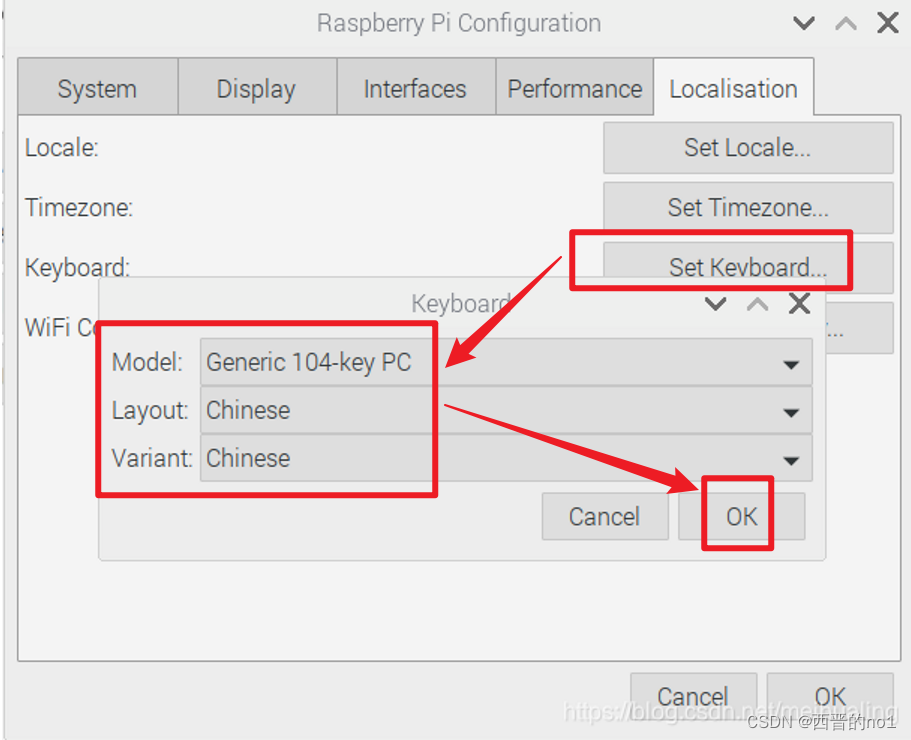
键盘字符(#键)显示错误
当屏幕上显示的键与键盘上按下的键不同时,尤其是 # 键。大多数情况下,此错误是由于 raspbian 和 NOOBS 软件的默认英国键盘配置所致。 解决方案: 要解决此问题,您需要将配置更改为您自己的键盘或语言的配置。这可以通过转到树莓派…...

geemap学习笔记037:分析地理空间数据--坐标格网和渔网
前言 坐标格网(Coordinate Grid)简称“坐标网”,是按一定纵横坐标间距,在地图上划分的格网,坐标网是任何地图上不可缺少的要素之一。下面将详细介绍一下坐标格网和渔网。 1 导入库并显示地图 import ee import geem…...

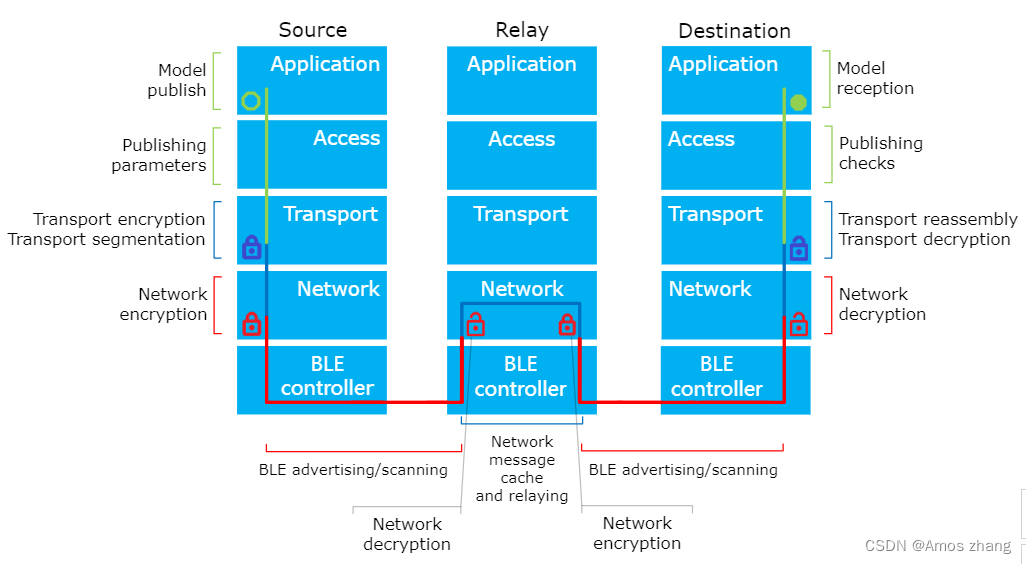
Bluetooth Mesh 入门学习干货,参考Nordic资料(更新中)
蓝牙网状网络(Bluetooth mesh)概念 概述 蓝牙Mesh Profile | Bluetooth Technology Website规范(Mesh v1.1 后改名Mesh ProtocolMesh Protocol | Bluetooth Technology WebsiteMesh Protocol)是由蓝牙技术联盟(Bluetooth SIG)开…...

磁盘管理 :逻辑卷、磁盘配额
一 LVM可操作的对象:①完成的磁盘 ②完整的分区 PV 物理卷 VG 卷组 LV 逻辑卷 二 LVM逻辑卷管理的命令 三 建立LVM逻辑卷管理 虚拟设置-->一致下一步就行-->确认 echo "- - -" > /sys/class/scsi_host/host0/scan;echo "- -…...

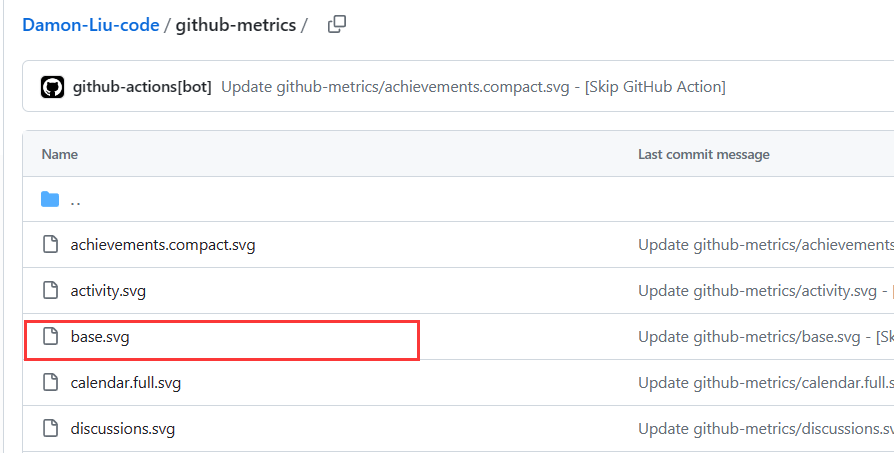
GitHub教程-自定义个人页制作
GitHub是全球最大的代码托管平台,除了存放代码,它还允许用户个性化定制自己的主页,展示个人特色、技能和项目。本教程旨在向GitHub用户展示如何制作个性化主页,同时,介绍了GitHub Actions的应用,可以自动化…...

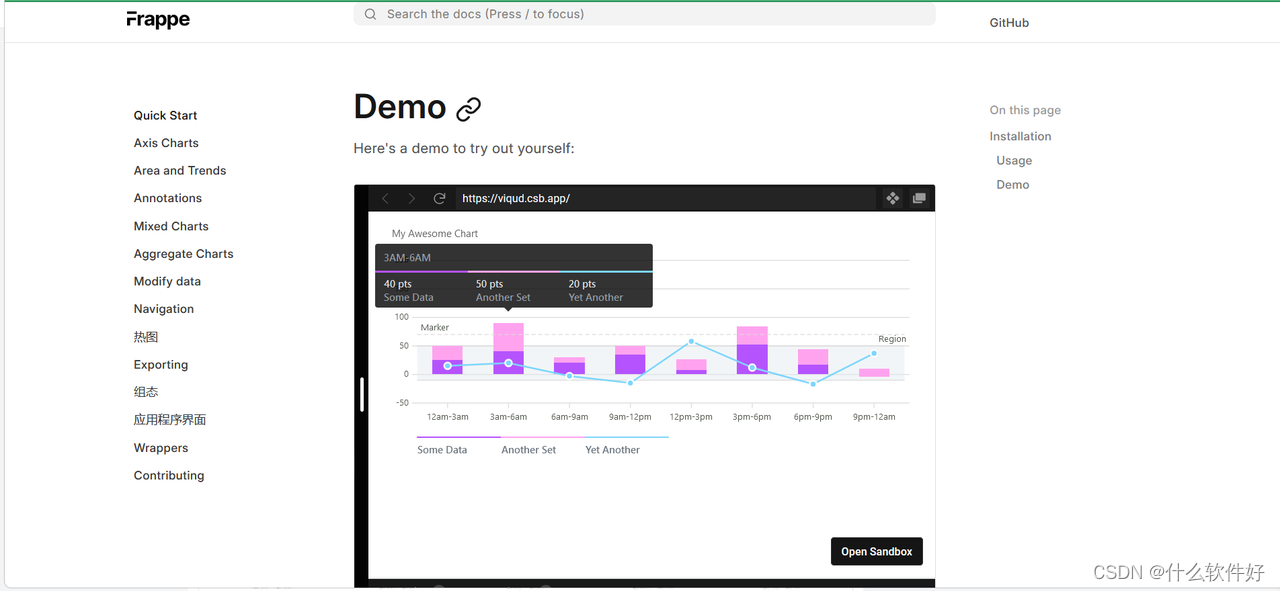
Frappe Charts:数据可视化的强大工具
一、产品简介: 一个简单、零依赖、响应式的 开源SVG 图表库。这个图表库无论是数据更新还是屏幕大小变化,都能快速响应并更新图表。数据生成和悬停查看都有舒服的交互动效,体验感很好。不仅支持配置颜色,外观定制也很方便。还支持…...

【Vulnhub 靶场】【Hms?: 1】【简单】【20210728】
1、环境介绍 靶场介绍:https://www.vulnhub.com/entry/hms-1,728/ 靶场下载:https://download.vulnhub.com/hms/niveK.ova 靶场难度:简单 发布日期:2021年07月28日 文件大小:2.9 GB 靶场作者:niveK 靶场系…...

浅谈C4模型
C4模型(C4 Model)是一种用于描述软件系统架构的轻量级模型,其目标是通过简化、清晰和易于理解的方式来表达系统的不同层次的架构信息。C4代表了“上下文”(Context)、“容器”(Container)、“组…...

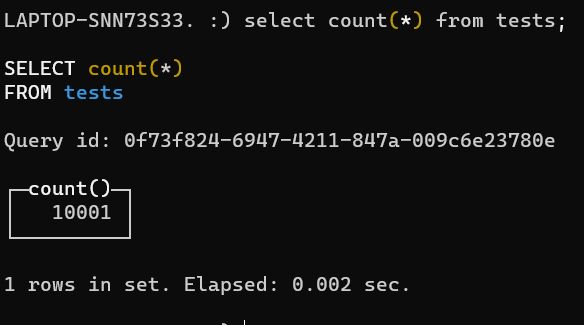
SeaTunnel流处理同步MySQL数据至ClickHouse
ClickHouse是一种OLAP类型的列式数据库管理系统,ClickHouse完美的实现了OLAP和列式数据库的优势,因此在大数据量的分析处理应用中ClickHouse表现很优秀。 SeaTunnel是一个分布式、高性能、易扩展、用于海量数据同步和转化的数据集成平台。用户只需要配置…...

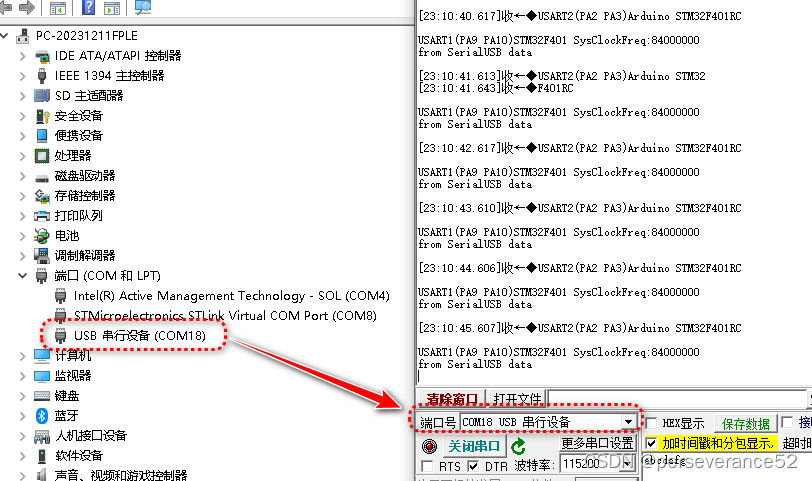
Arduino stm32 USB CDC虚拟串口使用示例
Arduino stm32 USB CDC虚拟串口使用示例 📍相关篇《STM32F401RCT6基于Arduino框架点灯程序》🔖本开发环境基于VSCode PIO🌿验证芯片:STM32F401RC⌛USB CDC引脚: PA11、 PA12🔧platformio.ini配置信息&…...

Java开发框架和中间件面试题(4)
27.如何自定义Spring Boot Starter? 1.实现功能 2.添加Properties 3.添加AutoConfiguration 4.添加spring.factory 在META INF下创建spring.factory文件 6.install 28.为什么需要spring boot maven plugin? spring boot maven plugin 提供了一些像jar一样打包…...

【腾讯云中间件】2023年热门文章集锦
各位读者,大家好! 光阴似箭,日月如梭,仿佛冬奥会的盛况还在眼前,新的一年却即将到来。在过去的一年里,我们见证了腾讯云中间件在产品升级与创新方面的显著进步,包括消息队列TDMQ品牌全新升级和…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...
