零代码也能玩出花:Mugeda在H5设计中的魔法力量
文章目录
- 一、Mugeda零代码可视化H5设计工具简介
- 二、Mugeda零代码可视化H5设计实战案例
- 1. 注册并登录Mugeda账号
- 2. 选择模板
- 3. 编辑页面内容
- 4. 添加动画效果
- 5. 预览和发布
- 三、Mugeda零代码可视化H5设计的优势
- 《Mugeda零代码可视化H5设计实战》
- 内容简介
- 作者简介
- 目录
- 前言/序言
随着互联网的高速发展,H5页面已经成为了企业、个人和开发者展示自己的重要工具。然而,传统的H5页面设计需要编写大量的代码,这对于许多非专业的设计师来说是一个难以逾越的障碍。为了解决这个问题,Mugeda推出了一款零代码可视化H5设计工具,让设计师可以轻松地创建出专业级的H5页面。本文将通过实战案例,详细介绍如何使用Mugeda零代码可视化H5设计工具进行H5页面设计。
一、Mugeda零代码可视化H5设计工具简介
Mugeda是一款基于云端的H5页面设计工具,它采用了先进的可视化技术,让设计师无需编写任何代码,就可以轻松地创建出专业级的H5页面。Mugeda提供了丰富的模板、组件和动画效果,让设计师可以随心所欲地发挥创意。此外,Mugeda还支持多平台发布,让设计师的作品可以快速地在各种设备上呈现出来。
二、Mugeda零代码可视化H5设计实战案例
下面我们将通过一个实际的案例,详细介绍如何使用Mugeda零代码可视化H5设计工具进行H5页面设计。
1. 注册并登录Mugeda账号
首先,我们需要访问Mugeda官网(www.mugeda.com),注册并登录自己的账号。注册过程非常简单,只需填写邮箱、设置密码和昵称即可。
2. 选择模板
登录后,我们进入Mugeda的设计界面。在这里,我们可以看到许多精美的模板供我们选择。我们可以根据自己的需求,选择一个合适的模板作为基础。例如,我们可以选择“科技感”模板作为我们的基础。
3. 编辑页面内容
选择好模板后,我们可以开始编辑页面内容。在左侧的组件栏中,我们可以看到许多不同的组件,如文本、图片、按钮等。我们可以直接将这些组件拖拽到页面中,然后进行编辑。例如,我们可以将一张图片拖拽到页面中,然后调整其大小和位置。此外,我们还可以通过右侧的属性栏,对组件进行更详细的设置,如修改字体、颜色等。
4. 添加动画效果
为了让我们的H5页面更具吸引力,我们可以为组件添加动画效果。在Mugeda中,我们可以通过简单的操作为组件添加各种动画效果。例如,我们可以为图片添加一个淡入淡出的动画效果。只需选中图片组件,然后在右侧的属性栏中选择“动画”,再选择“淡入淡出”效果即可。
5. 预览和发布
在完成页面设计后,我们可以点击右上角的“预览”按钮,查看我们的H5页面在不同设备上的呈现效果。如果满意的话,我们可以选择“发布”按钮,将我们的H5页面发布到互联网上。在发布过程中,我们可以选择发布到微信、微博等社交平台,也可以选择生成一个二维码或链接,让用户可以直接访问我们的H5页面。
通过以上实战案例,我们可以看到Mugeda零代码可视化H5设计工具具有非常强大的功能和易用性。无论是对于专业的设计师,还是对于非专业的设计师,都可以轻松地使用Mugeda创建出专业级的H5页面。而且,由于Mugeda采用了云端技术,我们可以随时随地进行设计,大大提高了工作效率。
三、Mugeda零代码可视化H5设计的优势
-
无需编程知识:使用Mugeda进行H5页面设计,无需掌握任何编程知识,只需通过简单的拖拽和设置操作,就可以轻松地创建出专业级的H5页面。
-
丰富的模板和组件:Mugeda提供了丰富的模板和组件供设计师选择,让设计师可以随心所欲地发挥创意。同时,这些模板和组件都是经过专业设计的,可以让设计师的作品更具专业性。
-
多平台发布:Mugeda支持将H5页面发布到微信、微博等社交平台,也支持生成二维码或链接,让设计师的作品可以快速地在各种设备上呈现出来。
-
云端技术:Mugeda采用了云端技术,让设计师可以随时随地进行设计,大大提高了工作效率。同时,云端技术还可以保证设计师的作品安全存储,避免数据丢失的风险。
总之,Mugeda零代码可视化H5设计工具为设计师提供了一个简单、高效、专业的H5页面设计平台。无论是对于企业、个人还是开发者,都可以通过使用Mugeda轻松地创建出专业级的H5页面,提升自己的竞争力。
《Mugeda零代码可视化H5设计实战》

内容简介
本书主要讲解Mugeda软件的功能与操作方法,配以大量的演示及课堂案例,讲练结合,符合院校的教学方式。书中通过解析典型案例,详细介绍软件的实际操作方法,从而达到培养读者设计思维、提高实际操作能力的目的。本书共分为8章,内容包括融媒体传播与H5概述,Mugeda软件的界面、操作流程、账户管理等基础内容,Mugeda软件中编辑素材的工具和属性设置等内容,Mugeda软件媒体工具的用法,Mugeda软件用于动画制作的相关知识点和方法,Mugeda软件中行为交互的相关内容,以及关联绑定、表单与逻辑判断的内容,最后设置了3个综合案例,帮助读者巩固所学知识。
本书既适合新媒体,艺术设计等相关专业的师生,也可供设计师、程序员和艺术工作者等阅读参考。
作者简介
王非
- Mugeda推荐设计师、Mugeda认证设计师
- 荣获Mugeda比赛双料冠军、央视主办的第三届“你好,新时代一人民的小康”青年融媒体作品大赛最佳交互融合作品奖;
- 曾为中国奥林匹克委员会等多家大型组织提供创作服务;
- 拥有丰富的实战经验,对H5设计有独特见解;
- 擅长讲授如何利用各类技术平台制作精彩的应用场景,并将实战经验融入课程中,有助于读者建立系统化的知识体系,理解和掌握软件底层逻辑,构建系统化的设计思维,并形成自己的一套学习方法。
抖音视频/今日头条/哗哩哗哩/快手/小红书账号:木疙瘩H5
目录
第1章 融媒体传播与H5概述1.1信息传播 0041.1.1.信息传播简介 0041.1.2.信息传播的特点 0041.2融媒体 0041.2.1.融媒体简介 0041.2.2.融媒体的优势 0051.2.3.融媒体落地实施 0061.3H5简介 0071.3.1.H5的概念 0071.3.2.H5的基本特征 0071.3.3.H5的应用 0081.3.4.H5的传播与营销 0111.4H5设计 0121.4.1.H5策划的原则 0121.4.2.H5的策划步骤 0151.4.3.H5的营销小技巧 0151.4.4.H5的微信功能 0161.4.5.H5页面设计法则 016第2章 Mugeda操作基础2.1Mugeda简介 0222.1.1.Mugeda平台 0222.1.2.Mugeda的优势 0222.1.3.Mugeda账号注册.方法 0232.1.4.Mugeda的版本 0232.2Mugeda基本操作.流程 0242.2.1.新建文件的方法 0242.2.2.发布流程 0252.2.3.问题处理途径 0272.3Mugeda平台编辑.界面及快捷键 0292.3.1.菜单栏 0292.3.2.工具栏 0322.3.3.面板 0332.3.4.快捷键 0382.4作品尺寸与屏幕.适配 0392.4.1.作品尺寸设置 0392.4.2.屏幕适配设置 0392.5Mugeda账户管理 0412.5.1.我的作品 0412.5.2.我的模板 0432.5.3.素材管理 0442.5.4.回收站 0442.5.5.我的账户 044第3章 编辑素材3.1“选择”工具组 0483.1.1.“选择”工具 0483.1.2.“节点”工具 0483.1.3.“变形”工具 0493.1.4.“缩放”工具 0493.1.5.“快捷”工具 0493.1.6.“辅助线”工具 0503.2“绘制”工具组 0513.2.1.“直线”工具 0513.2.2.“曲线”工具 0523.2.3.“矩形”工具 0523.2.4.“圆角矩形”工具 0523.2.5.“椭圆”工具 0523.2.6.“多边形”工具 0533.3图形的属性设置 0533.3.1.宽高属性 0533.3.2.坐标属性 0543.3.3.锁定边距 0543.3.4.填充色 0543.3.5.边框色 0563.3.6.边框类型 0563.3.7.透明度 0563.3.8.旋转 0573.3.9.端点和接合点 0583.3.10.滤镜属性设置 0583.4图形的排布组合 0603.4.1.排列 0603.4.2.对齐 0613.4.3.变形 0613.4.4.组合 0613.4.5.合并 0623.4.6.相交 0623.4.7.剪裁 0623.5课堂案例:绘制.精美CD 0633.6课后习题:旭日.东升 067第4章 媒体工具4.1素材的压缩与上传 0704.1.1.图片素材 0704.1.2.Photoshop(PSD).素材 0744.1.3.音频素材 0754.1.4.视频素材 0784.2编辑文本 0824.2.1.文字编辑 0824.2.2.预置文本 0824.2.3.云字体 0834.2.4.裁剪组 0844.2.5.文本段落工具 0854.3添加媒体 0854.3.1.添加幻灯片 0854.3.2.添加网页 0864.3.3.添加图表 0874.3.4.添加虚拟现实 0884.3.5.添加直播 0914.4课堂案例:制作.手机屏保 0924.5课后习题:今昔.对比 095第5章 动画制作5.1时间线与帧 0985.1.1.“时间线”面板 0985.1.2.编辑帧 0995.2动画类型 1015.2.1.序列帧动画 1015.2.2.关键帧动画 1025.2.3.元件动画 1045.2.4.路径动画 1055.2.5.进度动画 1065.2.6.变形动画 1085.2.7.遮罩动画 1105.3属性动画 1135.3.1.滤镜动画 1135.3.2.编辑运动曲线 1145.4预置动画 1205.4.1.添加预置动画 1205.4.2.设置预置动画 1205.4.3.自定义预置动画 1215.5课堂案例:风景加载动画 1215.6课后习题:手机短信 126第6章 行为交互6.1行为概述 1306.1.1.行为的定义 1306.1.2.添加行为 1306.1.3.行为的触发 1306.2行为控制 1316.2.1.帧的行为 1316.2.2.页的行为 1346.2.3.动画的控制 1376.2.4.播放元件片段 1396.2.5.声音的控制 1416.2.6.视频的控制 1446.2.7.改变元素属性 1486.2.8.图片的控制 1506.3课堂案例:头像.生成器 1566.4课后习题:问答.测试 162第7章 关联与表单7.1关联绑定 1667.1.1.舞台动画关联 1667.1.2.元件动画关联 1687.1.3.属性关联 1697.1.4.自动关联 1707.1.5.公式关联 1727.2表单 1727.2.1.自定义表单 1727.2.2.定制文字 1787.3逻辑判断 1807.3.1.多种表达式的写法 1807.3.2.条件判断 1907.3.3.逻辑表达式判断 1917.4课堂案例:音乐.播放器 1927.5课后习题:滑动.解锁 201第8章综合案例8.1视频弹幕 2048.1.1.案例效果 2048.1.2.制作步骤 2048.2星语心愿 2128.2.1.案例效果 2128.2.2.制作步骤 2128.3拼图游戏 2218.3.1.案例效果 2218.3.2.制作步骤 2218.4课后习题:邀请函 230
前言/序言
近年来,互联网技术不断发展,移动设备及智能手机被广泛应用,普及度越来越高。网页作为互联网信息的重要载体,受重视程度不断增强,其制作技术也面临新的挑战。
H5为互动形式的多媒体广告页面,是在原有网页制作的基础上衍生的一种新型技术。它不仅能用于传统的计算机端网页建设,更主要的是可应用于手机、平板等移动端的网页开发和制作。因此,掌握H5的制作,具有相当大的现实意义及应用前景。
H5广泛应用于商业促销、互动活动、海报宣传、活动邀请、客户管理、电商引流、创意展示、简历名片、节日贺卡、公益宣传等场景。其类型多种多样,包括展示类、全景/.VR类、动画类、交互动画类、模拟类、合成类、数据应用类、游戏类、跨屏类、综合类等。
本书立足于实战,遵循实用、够用的原则,精选了大量实战案例,为读者讲授如何利用现有的H5技术平台制作各种精彩的应用场景。本书共8章,内容包括融媒体传播与H5概述、软件操作基础、编辑素材的方法,媒体工具的应用、动画制作方法、行为交互、关联与表单等,并通过大量案例深入浅出地讲解H5的制作过程及技巧。书中内容结构清晰,案例操作步骤详细,语言通俗易懂,还配有视频教学,非常适合初、中级网页制作人员学习。
本书中所有案例均为作者精心挑选,这些案例详细讲解了网页制作工具的基本应用及制作技巧,辅以设计理念、学习思考的方法,并将作者多年积累的制作经验融入其中,使读者能够在短时间内迅速掌握H5的设计制作方法。
为方便读者学习,本书提供教学课件、案例的素材文件和教学视频,并附赠思维宝典,读者可随时随地学习和演练。
相关文章:

零代码也能玩出花:Mugeda在H5设计中的魔法力量
文章目录 一、Mugeda零代码可视化H5设计工具简介二、Mugeda零代码可视化H5设计实战案例1. 注册并登录Mugeda账号2. 选择模板3. 编辑页面内容4. 添加动画效果5. 预览和发布 三、Mugeda零代码可视化H5设计的优势《Mugeda零代码可视化H5设计实战》内容简介作者简介目录前言/序言 随…...

分布式、CAP 和 BASE 理论
在计算机科学领域,分布式系统是一门极具挑战性的研究方向,也是互联网应用中必不可少的优化实践,而 CAP 理论和 BASE 理论则是分布式系统中的两个关键的概念。 什么是分布式系统 首先,让我们来谈谈分布式系统。你可以将分布式系统…...

django之drf框架(两个视图基类、5个扩展视图类、9个视图子类)
两个视图基类 APIView和GenericAPIView drf提供的最顶层的父类就是APIView,以后所有的类都继承自他 GenericAPIView继承自APIView,他里面封装了一些工能 基于APIViewModelSerializerResposne写5个接口 子路由:app01>>>urls.py …...

23种设计模式学习
设计模式的分类 总体来说设计模式分为三大类: 创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。 结构型模式,共七种:适配器模式、装饰器模式、代理模式、外观模式、桥接模式、组合…...

php 8.4 xdebug扩展编译安装方法
最新版php8.4 xdebug扩展只能通过编译方式安装, pecl是安装不了的, 编译方法如下 下载最新版xdebug git clone https://github.com/xdebug/xdebug.git 却换入xdebug目录执行编译安装xdebug cd xdebug phpize./configure --enable-xdebugmakemake install3. 配置启用xdebug 这…...

66biolinks v42.0.0 已注册 – 生物短链接、URL 缩短器、QR 码和 Web 工具 (SAAS) 源码
66biolinks v42.0.0:全能生物短链接与网络工具平台 一、开篇介绍 66biolinks v42.0.0是一款集生物链接、URL缩短器、二维码和网络工具于一体的综合性软件解决方案。作为社交生物链接平台的佼佼者,66biolinks提供了全方位的功能,旨在满足用户…...

《Vue2.X 进阶知识点》- 防 ElementUI Divider 分割线
前言 使用 el-divider 背景为白色是没问题的。 但当背景换成其它颜色,问题就出现了!! 仔细看原来是两层,默认背景色是白色。 想着把背景色改为透明应该能用,结果发现背面是一条实线,难怪要用白色遮挡…不符…...

【第十二课】KMP算法(acwing-831 / c++代码 / 思路 / 视频+博客讲解推荐)
目录 暴力做法 代码如下 KMP算法 不同的next求法-----视频讲解/博客推荐 视频推荐 博客推荐 课本上的方法- prefix的方法- 求next数组思路---next数组存放前缀表的方式 s和p匹配思路 代码如下 暴力做法 遍历s主串中每一个元素,如果该元素等于模板串p中…...

JSON 简介
JSON是什么?(了解) JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,常用于Web应用程序之间的数据传输。 JSON格式是一种文本格式,用于描述数据的结构和内容。它由两种基本元素组成:键值对和…...

Impala4.x源码阅读笔记(三)——Impala如何管理Iceberg表元数据
前言 本文为笔者个人阅读Apache Impala源码时的笔记,仅代表我个人对代码的理解,个人水平有限,文章可能存在理解错误、遗漏或者过时之处。如果有任何错误或者有更好的见解,欢迎指正。 上一篇文章Impala4.x源码阅读笔记࿰…...

Ubuntu2204配置samba
0.前情说明 samba服务器主要是用来局域网共享文件的,如果想公网共享可能行不通,我已经踩坑一天了 所以说如果你想满足公网samba共享你就可以不要看下去了 1.参考连接 Ubuntu 安装 Samba 服务器_ubuntu安装samba服务器-CSDN博客 2.安装samba服务 sud…...

AVL树(超详解)
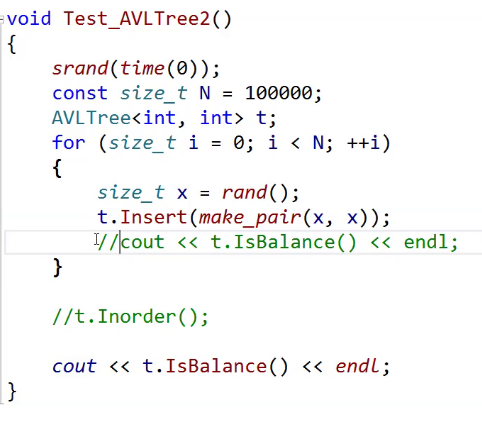
文章目录 前言AVL树的概念AVL树的实现定义AVL树insert 单旋左单旋右单旋左单旋代码右单旋代码 双旋左右双旋右左双旋 测试AVL树的性能 前言 AVL树是怎么来的呢? 我们知道搜索二叉树会存在退化问题,退化以后就变成单支或者接近单支。 它的效率就变成O(N)…...

禁止浏览器记住密码和自动填充 element-ui+vue
vue 根据element-ui 自定义密码输入框,防止浏览器 记住密码和自动填充 <template><divclass"el-password el-input":class"[size ? el-input-- size : , { is-disabled: disabled }]"><inputclass"el-input__inner"…...

K8s实战-init容器
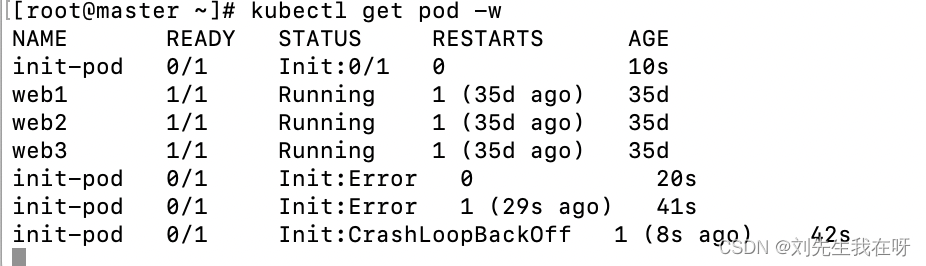
概念: 初始化容器的概念 比如一个容器A依赖其他容器,可以为A设置多个 依赖容易A1,A2,A3 A1,A2,A3要按照顺序启动,A1没有启动启动起来的 话,A2,A3是不会启动的,直到所有的静态容器全 部启动完毕…...

Vue3.2 自定义指令详解与实战
一、介绍 在Vue3中,自定义指令为开发者提供了一种灵活的方式来扩展Vue的HTML模板语法,使其能够执行特定的DOM操作或组件逻辑。不同于Vue2.x中的全局和局部指令注册方式,Vue3引入了Composition API,这使得自定义指令的编写和使用更…...

XV-3510CB振动陀螺仪传感器
XV-3510CB传感器是一款振动陀螺仪传感器,具有卓越的稳定性和可靠性,超小的封装尺寸SMD53.21.3mm,密封提供了良好的可持续环保能力,采用振动晶体,该传感器具有稳定的性能和超长的寿命。振动晶体的振动能够提供更为精确的…...

设计模式Java向
设计原则: 开闭原则: 用例对象和提供抽象功能进行分割,用例不变,抽象功能被实现,用于不断的扩展,于是源代码不需要进行修改,只在原有基础上进行抽象功能的实现从而进行代码扩展。不变源于代码…...

图片素材管理软件Eagle for mac提高素材整理维度
Eagle for mac是一款图片素材管理软件,支持藏网页图片,网页截屏,屏幕截图和标注,自动标签和筛选等功能,让你设计师方便存储需要的素材和查找,提供工作效率。 Eagle mac软件介绍 Eagle mac帮助你成为更好、…...

Transformer各模块结构详解(附图)
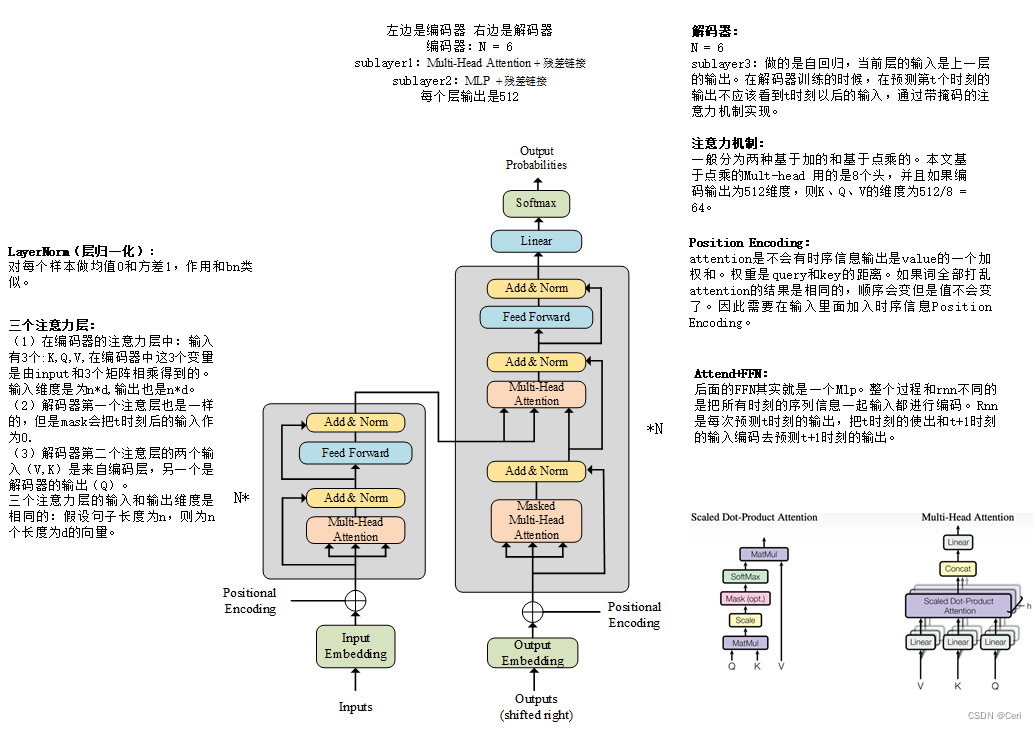
前言:基于TRANSFORMER的结构在视觉领域是承上启下的作用。刚接触会比较难,上的话需要对RNN,LSTM,ATTENTION先有初步的了解。下的话需要学习VIT,GPT,DETR等结构先了解TRANSFORMER都是必要的。 参考ÿ…...

Python遥感影像深度学习指南(2)-在 PyTorch 中创建自定义数据集和加载器
在上一篇 文章中,我们Fast.ai 在卫星图像中检测云轮廓,检测物体轮廓被称为语义分割。虽然我们用几行代码就能达到 96% 的准确率,但该模型无法考虑数据集中提供的所有输入通道(红、绿、蓝和近红外)。问题在于,深度学习框架(如 Keras、Fast.ai 甚至 PyTorch)中的大多数语…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
