python gui programming cook,python gui视频教程
大家好,给大家分享一下python gui programming cook,很多人还不知道这一点。下面详细解释一下。现在让我们来看看!

Source code download: 本文相关源码
前言
上一节我们实现了明细窗体GUI的搭建,并且设置了查看、修改、添加三种不同的状态,框架搭建好了,内容并没有填充,本节我们继续完善这个项目,将学生信息填充进明细窗体中。
一、填充当前学生信息
1.需求
目前我们已经实现的功能是在主窗体双击表格任一行,弹出明细窗体怎么用python画五瓣花朵。我们我们需要做的是:将主窗体中对应的学生信息传递到明细窗体中并显示在明细窗体中。
2.思路
既然要设计主窗体向子窗体的数据传递功能,就要准备好主窗体的传递和子窗体的接收。
(1)子窗体部分
子窗体(明细窗体)做好接收参数的准备 我们首先在明细窗体的构造函数中添加一个参数current_student类型为list类型,再定义一个全局变量来接收这个参数传来的值。
self.current_student_list = current_student
然后定义一个加载学生明细信息的函数(如果获取到的当前学生信息为空,则通过弹出对话框提醒用户没有任何数据需要展示,否则将传递过来的学生信息列表依次传递给当前界面的字符变量):
def load_student_detail(self):
if len(self.current_student_list) == 0:
showinfo("系统消息","没有任何数据需要展示!")
else:
self.var_sno.set(self.current_student_list[0]) # 学号
self.var_name.set(self.current_student_list[1]) # 姓名
if "男" in self.current_student_list[2]: # 性别
self.var_gender.set(1)
else:
self.var_gender.set(2)
self.var_age.set(self.current_student_list[3]) # 生日
self.var_mobile.set(self.current_student_list[4]) # 电话号码
self.var_email.set(self.current_student_list[5]) # 邮箱
self.var_address.set(self.current_student_list[6]) # 地址
self.var_id.set(self.current_student_list[7]) # 身份证号
self.var_studyin.set(self.current_student_list[8]) # 入学时间
self.var_pro.set(self.current_student_list[9]) # 专业
self.var_emcon.set(self.current_student_list[10]) # 紧急联系人
self.var_emtel.set(self.current_student_list[11]) # 紧急联系号码
在载入窗体标记的函数中,将load_student_detail()函数添加进去。好了,明细窗体这边的接收已经准备得差不多了,我们开始动手修改主窗体的传递部分的代码:
(2)主窗体部分
主窗体要准确获取在treeview中选中的学生信息数据 我们主窗体这边调用明细窗体的函数参数要与明细窗体的构造函数保持一致,所以我们先添加一个全局变量
self.current_student_list = []
用来存储在主窗口中,选中的学生明细信息。我们点击TreeView中的学生信息表格,怎么样让系统知道我们点击了,那一个呢?其实我们可以设置双击某一行的触发条件,所以在主窗体的setup_UI函数结尾添加点击事件
self.Tree.bind("", self.view_student)
这里的表示监听鼠标左键双击,通过bind方法绑定执行view_student()方法。这里我们再完善一下view_student()方法,首先因为设置了点击事件,所以view_student()需要再添加一个参数event,然后我们使用selection()方法获取所选某行的标识符。由于主窗体的TreeView表格只显示了学生明细信息的部分内容,而我们明细窗体则需要显示全部内容。所以我们设计下面这个方法:
通过鼠标双击表格中的某一行,获取该行的标识符,然后使用item()方法通过标识符获取该行的所有数据。我们把这些数据的第一个元素(学号)与all_student_list(全部学生信息)的每一项进行逐个遍历,如果匹配到了,则返回all_student_list中的该项学生信息,并将该学生信息存储在全局变量self.current_student_list中。
这样,在调用子窗体时,加上self.all_student_list参数,那么子窗体的构造函数就能正确接收到列表,这样就能实现学生明细窗体信息的显示。代码如下:
def view_student(self,event):
self.action_flag = 1
# 获取Tree表格双击某一行的数据,selection()如果没有指定参数,则表明以列表形式返回所有的item
item = self.Tree.selection()[0] # 获取双击某一行的项目标识符
# 这个Tree表格中的数据,只是显示了部分数据,为了显示明细窗体,我们需要加载文件中的读取出来的完整信息
Temp_student_list = self.Tree.item(item,"values") # 通过item方法,获取该列的所有元素,以元组的形式返回
# 遍历获得完整学生明细信息
for item in self.all_student_list:
if item[0] == Temp_student_list[0]:
self.current_student_list = item
self.load_detail_window()
def load_detail_window(self):
detail_window = detailgui.DetailWindow(self.action_flag,self.current_student_list)
效果展示:
二、控制控件的状态
1. 问题的引出
前面我们已经实现了学生明细窗体的数据填充,但是仍有一些不合理的地方,比如,我们在查看学生信息的时候,输入框都是可编辑状态,这是不合理的,只有在编辑模式下才可以修改信息,在查看状态下输入框应该设置为只读模式,且保存按钮为不可以状态。我们该如何实现呢?
2. 解决思路
和前面设置不同状态下明细窗体标题一样,我们在load_windows_flag()方法下,添加属性控制控件的状态。(1)隐藏按钮可用使用对应的布局名称加forget方法来实现。(2)使输入框设置为不可用状态,可用设置state参数值为DISABLED代码如下:
# 控制控件的状态
self.Button_save.place_forget()
self.Entry_sno["state"] = DISABLED
self.Entry_name["state"] = DISABLED
self.Radio_man["state"] = DISABLED
self.Radio_woman["state"] = DISABLED
self.Entry_age["state"] = DISABLED
self.Entry_id["state"] = DISABLED
self.Entry_mobile["state"] = DISABLED
self.Entry_email["state"] = DISABLED
self.Entry_home["state"] = DISABLED
self.Entry_studyin["state"] = DISABLED
self.Entry_pro["state"] = DISABLED
self.Entry_emcon["state"] = DISABLED
self.Entry_emtel["state"] = DISABLED
注意:控件的构建和布局不要图方便写在一条语句里,否则如果后面要对这个控件的属性进行修改的话系统就会报错!
现在我们的明细窗体的搭建已经基本完成了:
学生明细信息数据全部填充完毕;
保存按钮处于消失状态;
各个输入框都是只读状态
效果演示
最后
本节我们实现了明细窗体学生信息的自动填充显示的功能,以及一些符合常规逻辑的控件设定。我们需要思考的是:学生信息存储的形式以及数据是如何传递的还有显示信息的时候是怎么遍历的?这种方法有什么缺陷,有没有更好的方法?还有一点我们需要注意的是:布局时不要图方便直接在构建控件后就使用布局,这样会导致后面对控件的属性进行修改时,系统报错。这些都是我们需要注意的地方。
好啦,目前为止,我们主窗体左边栏的按钮基本都没有完善,下一节我们将实现点击添加按钮,实现添加学生信息的功能,并直接在主窗体的TreeView中立即刷新,敬请期待吧~
本项目全部素材、源码、数据源直接后台私信“Tkinter”即可获取
·END·
小雨编程
分享有价值的学习教程
O(∩_∩)O哈哈~感谢你的关注
喜欢本文,点个“赞”和“在看”支持一下~
相关文章:

python gui programming cook,python gui视频教程
大家好,给大家分享一下python gui programming cook,很多人还不知道这一点。下面详细解释一下。现在让我们来看看! Source code download: 本文相关源码 前言 上一节我们实现了明细窗体GUI的搭建,并且设置了查看、修改、添加三种不…...

亚马逊bsr排名的影响因素,如何提高BSR排名?-站斧浏览器
亚马逊BSR排名的影响因素有哪些? 销售速度:BSR排名主要基于产品的销售速度,即最近一段时间内的销售量。销售速度越快,BSR排名越高。 销售历史:亚马逊会考虑产品的历史销售数据,新上架的产品可能需要一段时…...

K8s-安全机制
目录 1、//机制说明 2、认证(Authentication) 3、鉴权(Authorization) 4、准入控制(Admission Control) 5、实践:创建一个用户只能管理指定的命名空间 1、//机制说明 Kubernetes 作为一个分…...

GPT-3: Language Models are Few-Shot Learners
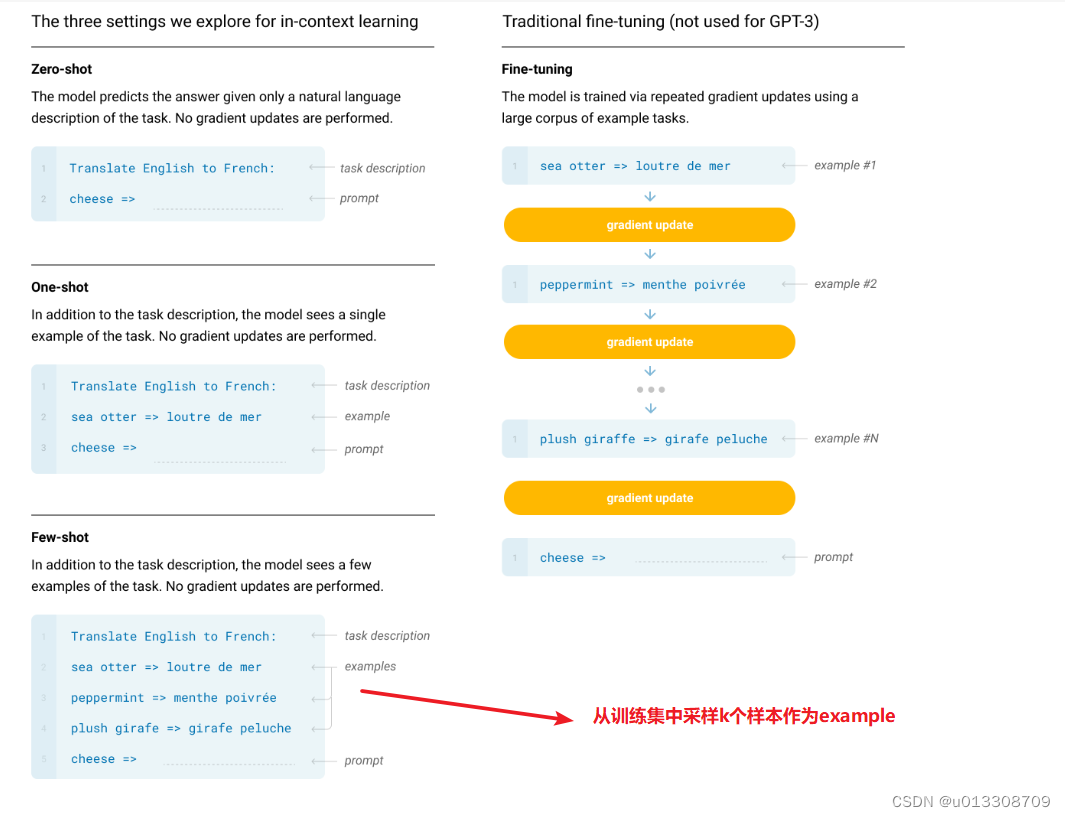
GPT-3 论文 数据集 CommonCrawl:文章通过高质量参考语料库对CommonCrawl数据集进行了过滤,并通过模糊去重对文档进行去重,且增加了高质量参考语料库以增加文本的多样性。WebText:文章采用了类似GPT-2中的WebText文档收集清洗方…...

Qt Quick 用cmake怎么玩子项目
以下内容为本人的著作,如需要转载,请声明原文链接 微信公众号「ENG八戒」https://mp.weixin.qq.com/s/o-_aGqreuQda-ZmKktvxwA 以往在公司开发众多的项目中,都会出现要求本项目里部分功能模块代码需要具备保密性。如果需要对外输出demo工程&…...

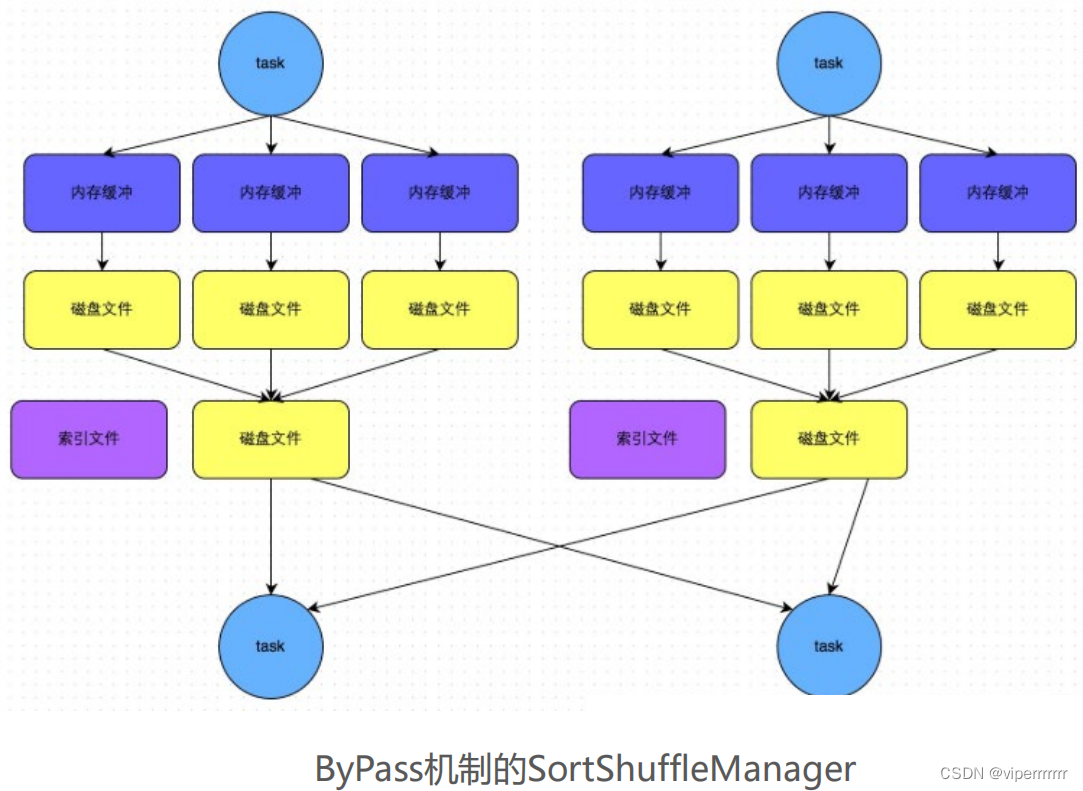
大数据学习(29)-Spark Shuffle
&&大数据学习&& 🔥系列专栏: 👑哲学语录: 承认自己的无知,乃是开启智慧的大门 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言📝支持一下博主哦ᾑ…...

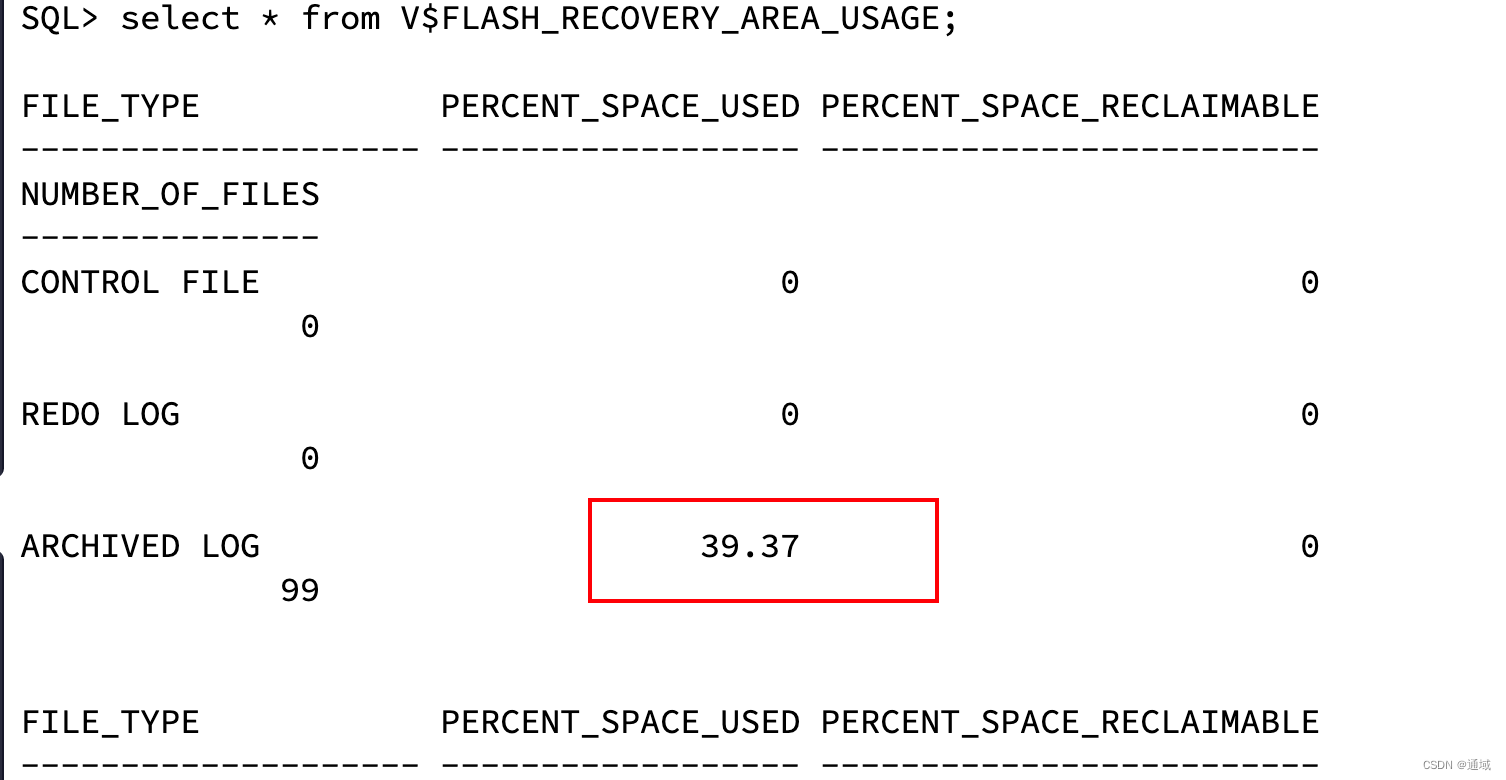
archiver error. Connect internal only, until freed.
[64000][257] ORA-00257: archiver error. Connect internal only, until freed.原因 归档日志写满了、闪回日志写满了(根本原因是服务器磁盘写满了) # 切换到oracle服务 su - oracle# 使用sysdba用户登录 解决方案:(https://blog.csdn.net/qq_37635373/article/details/933282…...

鸿蒙HarmonyOS-图表应用
简介 随着移动应用的不断发展,数据可视化成为提高用户体验和数据交流的重要手段之一。在HarmonyOS应用开发中,一个强大而灵活的图表库是实现这一目标的关键。而MPChart就是这样一款图表库,它为开发者提供了丰富的功能和灵活性,使得…...

elasticsearch 笔记三:查询建议介绍、Suggester、自动完成
一、查询建议介绍 1. 查询建议是什么? 查询建议,为用户提供良好的使用体验。主要包括: 拼写检查; 自动建议查询词(自动补全) 拼写检查如图: 自动建议查询词(自动补全)…...

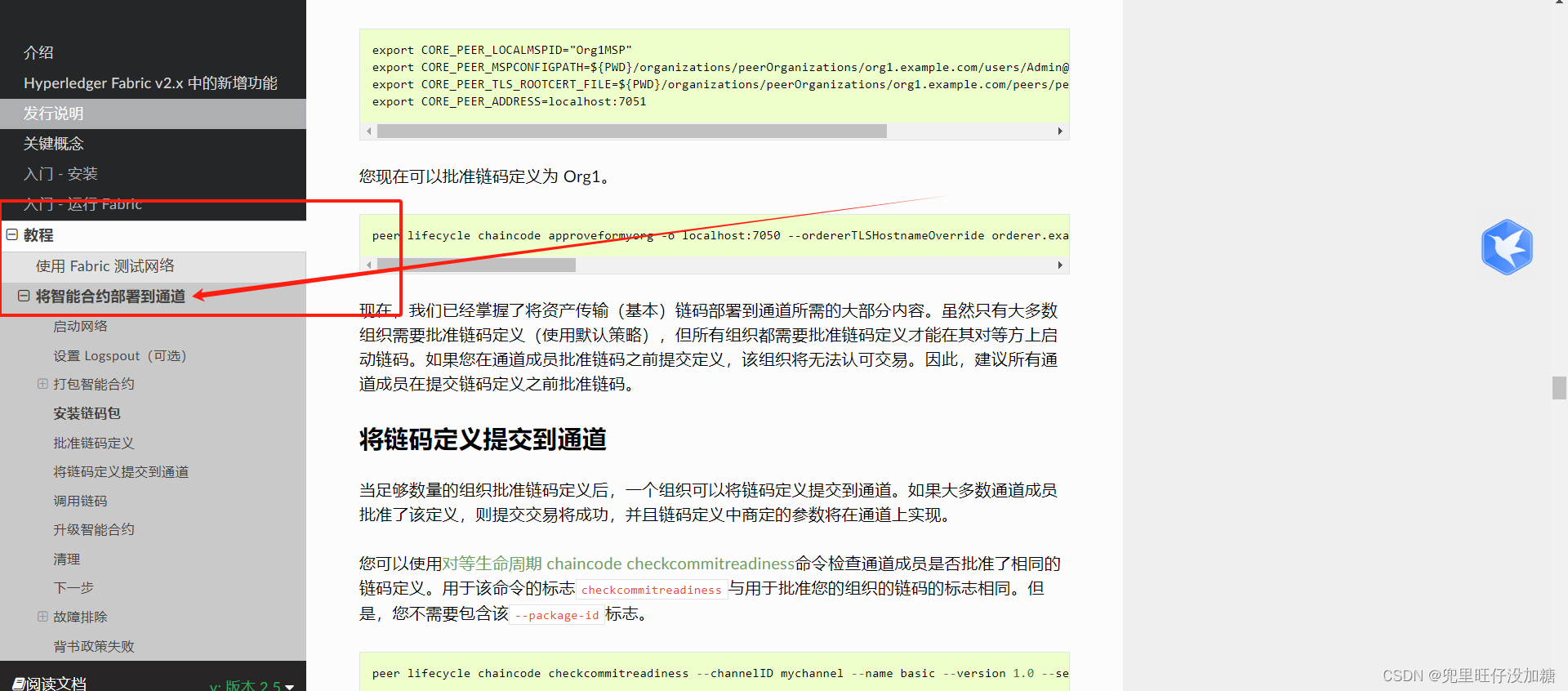
【hyperledger-fabric】将智能合约部署到通道
简介 本文主要来自于B站视频教学视频,也主要参看了官方文档中下图这一章节。针对自己开发的代码做出相应的总结。 1.启动网络 # 跳转到指定的目录 cd /root/fabric/fabric-samples/test-network# 启动docker容器并且创建通道 ./network.sh up createChannel2.打…...

nginx设置跨域访问
目录 一:前端请求 二:后端设置 网站架构前端使用jquery请求,后端使用nginxphp-fpm 一:前端请求 <script> $.getJSON(http://nngzh.youjoy.com/cc.php, { openid: sd, }, function(res) { alert(res); if(res.code 0) …...

Go语言学习第二天
Go语言数组详解 var 数组变量名 [元素数量]Type 数组变量名:数组声明及使用时的变量名。 元素数量:数组的元素数量,可以是一个表达式,但最终通过编译期计算的结果必须是整型数值,元素数量不能含有到运行时才能确认大小…...

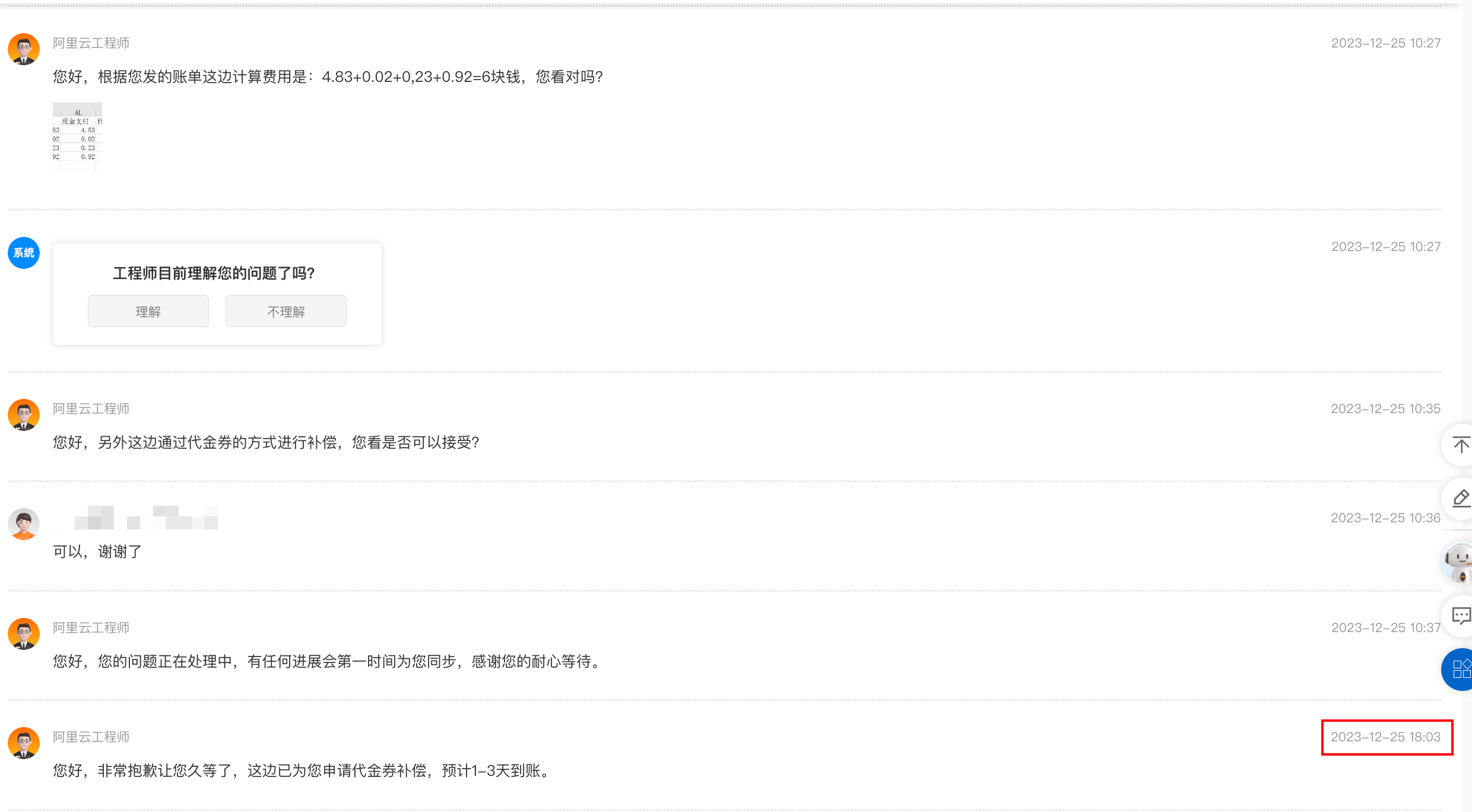
阿里云OpenSearch-LLM智能问答故障的一天
上周五使用阿里云开放搜索问答版时,故障了一整天,可能这个服务使用的人比较少,没有什么消息爆出来,特此记录下这几天的阿里云处理过程,不免让人怀疑阿里云整体都外包出去了,反应迟钝,水平业余&a…...

城市分站优化系统源码:提升百度关键排名 附带完整的搭建教程
城市分站优化已成为企业网络营销的重要手段,今天来给大家分享一款城市分站优化系统源码。 以下是部分代码示例: 系统特色功能一览: 1.多城市分站管理:该系统支持多个城市分站的管理,用户可以根据业务需求,…...

【华为OD题库-107】编码能力提升计划-java
题目 为了提升软件编码能力,小王制定了刷题计划,他选了题库中的n道题,编号从0到n-1,并计划在m天内按照题目编号顺序刷完所有的题目(注意,小王不能用多天完成同一题) 在小王刷题计划中,小王需要用time[i]的时…...

使用pytorch进行图像预处理的常用方法的详细解释
一般来说,我们在使用pytorch进行图像分类任务时都会对训练集数据做必要的格式转换和增广处理,对测试集做格式处理。 以下是常用的数据集处理函数: data_transform { "train": transforms.Compose([transforms.RandomResizedCro…...

天线根据什么进行分类
天线是信息化时代的一个标准,广播信号塔,通信基站塔,卫星天线还有每天都要用到的手机,都是含有天线的,只是各种天线的作用不同,大小不同。今天给大家说一下,天线是如何分类的。 1.按工作性质可…...

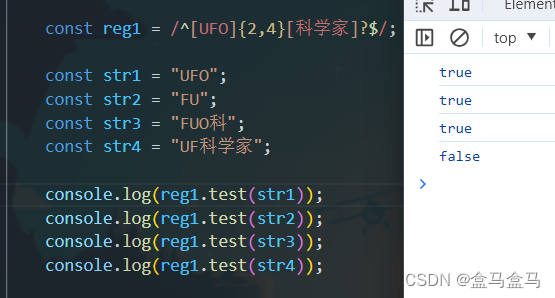
JavaScript:正则表达式
JavaScript:正则表达式 什么是正则表达式正则表达式语法定义正则表达式判断是否有匹配的字符串查找匹配的字符串 正则表达式匹配法则元字符边界符量词字符类 什么是正则表达式 正则表达式用于匹配字符串中字符的组合模式。 正则表达式会依据其自身语法,…...

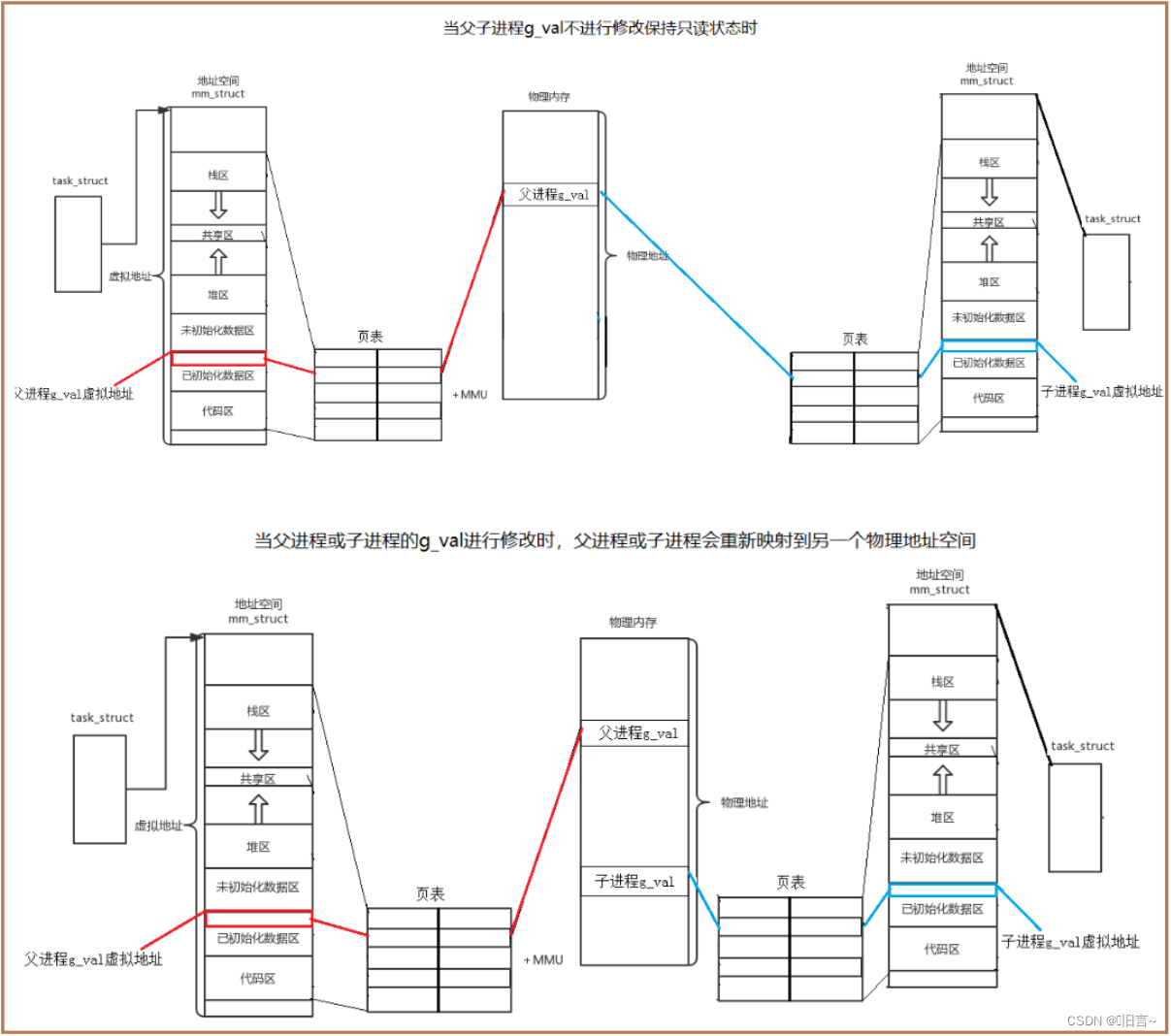
【Linux】深挖进程地址空间
> 作者简介:დ旧言~,目前大二,现在学习Java,c,c,Python等 > 座右铭:松树千年终是朽,槿花一日自为荣。 > 目标:熟悉【Linux】进程地址空间 > 毒鸡汤ÿ…...

SVM(支持向量机)-机器学习
支持向量机(Support Vector Machine,SVM)是一种用于分类和回归分析的监督学习算法。它属于机器学习中的一类强大而灵活的模型,广泛应用于模式识别、图像分类、自然语言处理等领域。 基本原理: SVM的基本原理是通过找到能够有效分…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...

java+webstock
maven依赖 <dependency><groupId>org.java-websocket</groupId><artifactId>Java-WebSocket</artifactId><version>1.3.5</version></dependency><dependency><groupId>org.apache.tomcat.websocket</groupId&…...

数据库优化实战指南:提升性能的黄金法则
在现代软件系统中,数据库性能直接影响应用的响应速度和用户体验。面对数据量激增、访问压力增大,数据库性能瓶颈经常成为项目痛点。如何科学有效地优化数据库,提升查询效率和系统稳定性,是每位开发与运维人员必备的技能。 本文结…...

迁移科技3D视觉系统:重塑纸箱拆垛场景的智能革命
一、传统拆垛场景的困局与破局之道 在汽车零部件仓库中,每天有超过2万只异形纸箱需要拆垛分拣。传统人工拆垛面临三大挑战: 效率瓶颈:工人每小时仅能处理200-300件,且存在间歇性疲劳安全隐患:20kg以上重箱搬运导致年…...

C++参数传递 a与a的区别
在 C 中,&a(引用)和 a(值传递) 的关键区别在于 参数如何传递给函数,以及由此引发的 性能、语义和安全问题。 最核心的在于你想不想传入的参数被改变,如果想,就用参数传递&#…...
