Django 文件上传(十二)
当 Django 处理文件上传时,文件数据最终会被放置在 request.FILES 。
查看文档:文件上传 | Django 文档 | Django
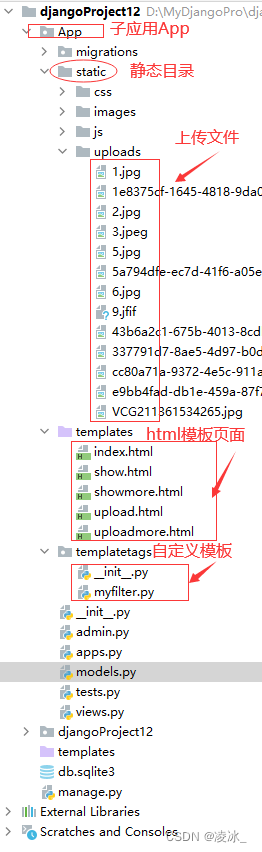
Django工程如下:

创建本地存储目录
在static/应用目录下创建uploads目录用于存储接收上传的文件

在settings.py 配置静态目录和上传目录
#指定静态文件路径
STATICFILES_DIRS=[BASE_DIR / 'static'
]#媒体文件本地存放路径 (如果是模块,则必须指定哦!!)
MEDIA_ROOT= BASE_DIR / 'App/static/uploads'一、单个文件上传
1、models.py模型数据
from django.db import models# Create your models here.
#存放用户图片数据表
class UserModel(models.Model):#用户名name=models.CharField(max_length=100,unique=True)#图片icon=models.CharField(max_length=300)class Meta:db_table='user'verbose_name='用户表'verbose_name_plural=verbose_name
注意:迁移文件
2、upload.html页面
<body><h2>单个文件上传</h2><hr/><form action="" method="post" enctype="multipart/form-data">{% csrf_token %}<p>用户名:<input type="text" name="uname"/></p><p>头像:<input type="file" name="icon"/></p><p><button>上传图片</button></p></form>
</body>注意:from表单上传文件需要加 enctype=”multipare/form-data” 必须是post请求。
3、views.py视图函数
#单个文件上传
def upload_1(request):if request.method=='GET':return render(request,'upload.html')elif request.method=='POST':#获取文件上传数据uname=request.POST.get('uname')#获取文件icon=request.FILES.get('icon')#上传到本地#调用方法-#337791d7-8ae5-4d97-b0d8-17dcc71fd94f.jpgfilename=getUuidName()+icon.name[icon.name.rfind('.'):]#1.分段保存上传的路径file_path=os.path.join(settings.MEDIA_ROOT,filename)print(filename,file_path)#分段存入with open(file_path,'ab') as f:#循环for part in icon.chunks():f.write(part) #写入f.flush() #清空缓存#2.将上传文件保存到数据表中user=UserModel()user.name=unameuser.icon='uploads/'+filenameuser.save()return render(request, 'upload.html')#通过uuid获取唯一的图片名
def getUuidName():return str(uuid.uuid4()) #随机生成名字#显示图片
def showImg(request,id):user= UserModel.objects.get(pk=id)return render(request, 'show.html',{'user':user})4、urls.py路由
from django.contrib import admin
from django.urls import path
from App.views import *urlpatterns = [path('index/', index), # 静态文件path('up1/', upload_1), # 文件上传path('show/<int:id>', showImg, name='show'), # 显示图片path('up2/', upload_2), # 文件上传morepath('show2/<int:id>', showImg2, name='show2'), # 显示图片morepath('admin/', admin.site.urls),
]
5、show.html 显示上传的图片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>{% load static %}<link rel="stylesheet" href="{% static 'css/show.css' %}">
</head>
<body><h2>显示图片</h2><hr/>{% load static %}<p id="p">{{ user.name }}</p><p><img src="{% static user.icon %}"> </p>
</body>
</html>6、运行



二、多个文件上传
1、uploadmore.html页面
<body><h2>多个文件上传</h2><hr/><form action="" method="post" enctype="multipart/form-data">{% csrf_token %}<p>用户名:<input type="text" name="uname"/></p>
{# <p>头像:<input type="file" name="icon"/></p>#}{{ form }}<p><button>上传图片</button></p></form>
</body>2、views.py视图函数
#########################################################
#表单类
class FileUploadForm(forms.Form):files=forms.FileField(widget=forms.ClearableFileInput(attrs={'multiple':True}))#多个文件上传
def upload_2(request):if request.method == 'POST':#获取表单类form=FileUploadForm(request.POST,request.FILES)#判断if form.is_valid():# 获取文件上传数据uname = request.POST.get('uname')# 获取文件icons = request.FILES.getlist('files')#保存多个文件名ll_names=[]#循环图片for file in icons:#处理上传文件handle_uploaded_file(file)#保存文件名ll_names.append('uploads/' + file.name)#列表转换成字符串strs = ','.join(ll_names)# 2.将上传文件保存到数据表中user = UserModel()user.name = unameuser.icon =strsuser.save()# print(ll_names, strs)return render(request, 'showmore.html')else:form = FileUploadForm()return render(request, 'uploadmore.html', {'form': form})def handle_uploaded_file(file):""" 文件保存处理 """filePath = os.path.join(settings.MEDIA_ROOT, file.name)# 保存文件with open(filePath, 'wb+') as fp:for info in file.chunks():fp.write(info)fp.flush()#显示图片
def showImg2(request,id):user= UserModel.objects.get(pk=id)return render(request, 'showmore.html',{'user':user})3、自定义模板标签和过滤器
文档:https://docs.djangoproject.com/zh-hans/4.0/howto/custom-template-tags/
from django.template import Library
register = Library()@register.filter(name="split")
def split(value, key):"""Returns the value turned into a list."""return value.split(key)注意:必须重启服务器,自定义模板才生效!!
4、showmore.html 显示上传的图片
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>{% load static %}<link rel="stylesheet" href="{% static 'css/show.css' %}">
</head>
<body><h2>显示更多图片</h2><hr/>{% load static %}<p id="p">{{ user.name }}</p>{# 开发服务器并不会自动重启 添加 templatetags 模块后,你需要重启服务器,这样才能在模板中使用 tags 和 filters。#}
{# 加载自定义模板#}
{% load myfilter %}{% with user.icon|split:"," as details %}{% for im in details %}<p><img src="{% static im %}"> </p>{% endfor %}{% endwith %}</body>
</html>5、运行



单个或多个文件上传,查看文档还是容易实现!!!
相关文章:

Django 文件上传(十二)
当 Django 处理文件上传时,文件数据最终会被放置在 request.FILES 。 查看文档:文件上传 | Django 文档 | Django Django工程如下: 创建本地存储目录 在static/应用目录下创建uploads目录用于存储接收上传的文件 在settings.py 配置静态目…...

k8s的陈述式资源管理
k8s的陈述式资源管理: 命令行:kubectl命令行工具 优点:90%以上的场景都可以满足 对资源的增,删,查比较方便,对改不是很友好 缺点: 命令比较冗长,复杂,难记 声明式&…...

electron-builder 打包exe后白屏
项目用的是An Electron application with Vue3 and TypeScript。 Debug运行项目没问题,可以显示页面。不过有浏览器控制台显示错误: Unable to load preload script:preload/index.js Unable to load preload script 翻译后:无法…...

mvvm,vue双向数据绑定的原理
MVVM (Model-View-ViewModel) 是一种设计模式,主要用于构建用户界面。在 MVVM 中,Model 表示应用程序的数据,View 表示用户界面,而 ViewModel 是 Model 和 View 之间的连接器。MVVM 的核心思想是将视图与模型分离,使它…...

【Java中序列化的原理是什么(解析)】
🍁序列化的原理是什么? 🍁典型-----解析🍁拓展知识仓🍁Serializable 和 Externalizable 接门有何不同? 🍁如果序列化后的文件或者原始类被篡改,还能被反序列化吗?🍁serialVersionU…...

冠赢互娱基于 OpenKrusieGame 实现游戏云原生架构升级
作者:力铭 关于冠赢互娱 冠赢互娱是一家集手游、网游、VR 游戏等研发、发行于一体的游戏公司,旗下官方正版授权的传奇类手游——《仙境传奇》系列深受广大玩家们的喜爱。基于多年 MMORPG 类型游戏的自研与运营经验,冠赢互娱正式推出了 2D M…...

Mybatis 动态 SQL - trim, where, set
之前的例子都巧妙地避开了一个臭名昭著的动态SQL挑战。考虑一下如果我们回到之前的“if”例子,但这次我们将“ACTIVE 1”也作为一个动态条件。 <select id"findActiveBlogLike"resultType"Blog">SELECT * FROM BLOGWHERE<if test&qu…...

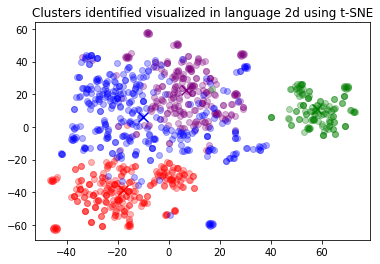
大模型系列:OpenAI使用技巧_使用OpenAI进行K-means聚类
文章目录 1. 使用K-means算法找到聚类2. 聚类中的文本样本和聚类的命名让我们展示每个聚类中的随机样本。 我们使用一个简单的k-means算法来演示如何进行聚类。聚类可以帮助发现数据中有价值的隐藏分组。数据集是在 Get_embeddings_from_dataset Notebook中创建的。 # 导入必要…...

共享单车之数据分析
文章目录 第1关:统计共享单车每天的平均使用时间第2关:统计共享单车在指定地点的每天平均次数第3关:统计共享单车指定车辆每次使用的空闲平均时间第4关:统计指定时间共享单车使用次数第5关:统计共享单车线路流量 第1关…...

Spring的Bean你了解吗
Bean的配置 Spring容器支持XML(常用)和Properties两种格式的配置文件 Spring中XML配置文件的根元素是,中包含了多个子元素,每个子元素定义了一个Bean,并描述了该Bean如何装配到Spring容器中 元素包含了多个属性以及子元素,常用属性及子元素如下所示 i…...
)
MongoDB聚合:$merge 阶段(1)
$merge的用途是把聚合管道产生的结果写入指定的集合,有时候可以用$merge来做物化视图。需要注意,$meger操作必须是聚合管道的最后一个阶段。具体功能有: 能够输出到当前或不同的数据库能够输出到正在聚合的集合(慎重:…...

2. 云原生实战之kubesphere搭建
文章目录 机器介绍centos基本配置安装 VMware Tools设置静态ip关闭防火墙关闭SELinux开启时间同步配置host和hostname 安装kubesphere依赖项安装配置文件准备执行安装命令 机器介绍 在ESXI中准备虚拟机,部署参考官网:https://kubesphere.io/zh/ CentOs…...

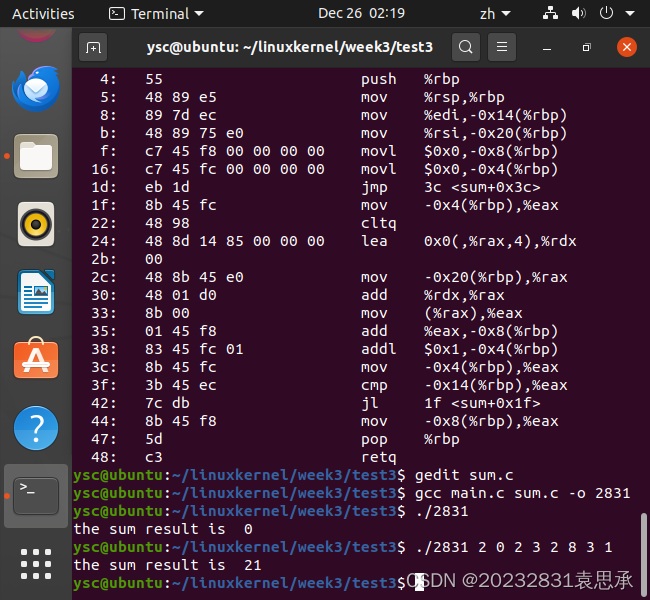
main参数传递、反汇编、汇编混合编程
week03 一、main参数传递二、反汇编三、汇编混合编程 一、main参数传递 参考 http://www.cnblogs.com/rocedu/p/6766748.html#SECCLA 在Linux下完成“求命令行传入整数参数的和” 注意C中main: int main(int argc, char *argv[]), 字符串“12” 转为12,可以调用atoi…...

前后端分离nodejs+vue医院预约挂号系统6nrhh
医院预约挂号系统主要有管理员、用户和医生三个功能模块。以下将对这三个功能的作用进行详细的剖析。 运行软件:vscode 前端nodejsvueElementUi 语言 node.js 框架:Express/koa 前端:Vue.js 数据库:mysql 开发软件:VScode/webstorm/hbuiderx均…...
 的几种常用方法)
在pytorch中,读取GPU上张量的数值 (数据从GPU到CPU) 的几种常用方法
1、.cpu() 方法: 使用 .cpu() 方法可以将张量从 GPU 移动到 CPU。这是一种简便的方法,常用于在进行 CPU 上的操作之前将数据从 GPU 取回 import torch# 在 GPU 上创建一个张量 gpu_tensor torch.tensor([1, 2, 3], devicecuda)# 将 GPU 上的张…...

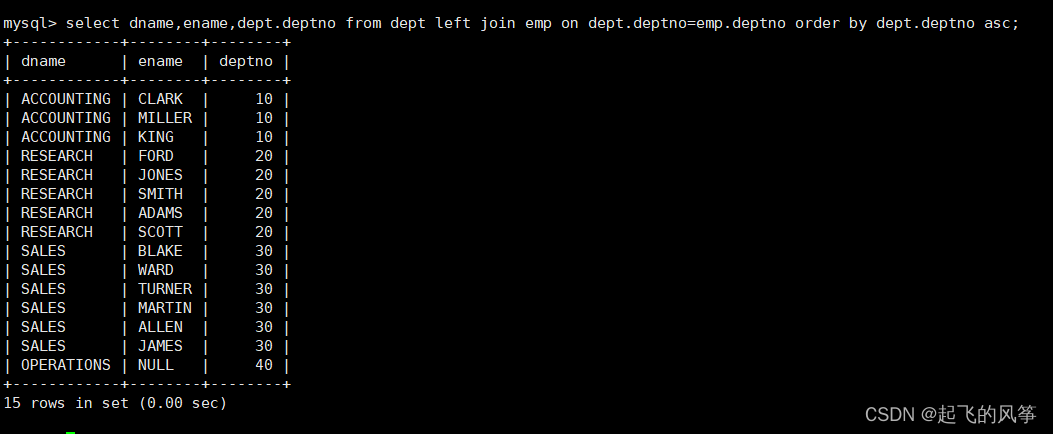
【mysql】—— 表的内连和外连
在MySQL中,内连(INNER JOIN)和外连(OUTER JOIN)是用于联接多个表的操作。接下来,我分别给大家介绍下二者。 目录 (一)内连接 1、什么叫内连接 2、语法格式 3、案例:显…...

VSCode远程开发配置
目录 概要远程开发插件安装开始连接SSH无密码登录开发环境配置 概要 现在很多公司都是直接远程到服务器上写代码,使用远程开发,可以在与生产环境相同的环境中开发、测试和部署代码,减少因环境不同而导致的问题。当下VSCode远程开发是支持的比…...

复数值神经网络可能是深度学习的未来
一、说明 复数这种东西,在人的头脑中似乎抽象、似乎复杂,然而,对于计算机来说,一点也不抽象,不复杂,那么,将复数概念推广到神经网络会是什么结果呢?本篇介绍国外的一些同行的尝试实践,请我们注意观察他们的进展。...

【C语言】数据结构——排序二(快排)
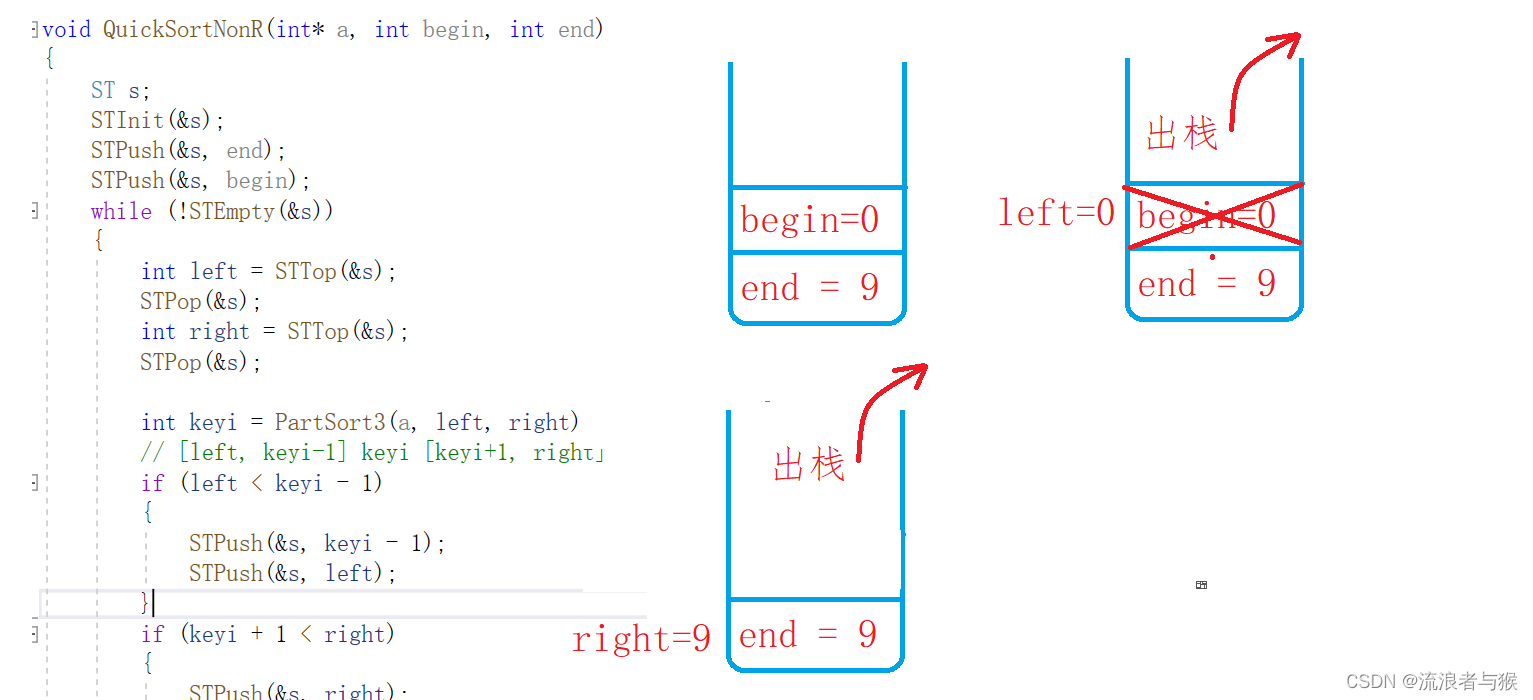
💗个人主页💗 ⭐个人专栏——数据结构学习⭐ 💫点击关注🤩一起学习C语言💯💫 目录 导读:数组打印与交换1. 交换排序1.1 基本思想:1.2 冒泡与快排的异同 2. 冒泡排序2.1 基本思想2.2 …...

企业私有云容器化架构
什么是虚拟化: 虚拟化(Virtualization)技术最早出现在 20 世纪 60 年代的 IBM 大型机系统,在70年代的 System 370 系列中逐渐流行起来,这些机器通过一种叫虚拟机监控器(Virtual Machine Monitor,VMM&#x…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

08. C#入门系列【类的基本概念】:开启编程世界的奇妙冒险
C#入门系列【类的基本概念】:开启编程世界的奇妙冒险 嘿,各位编程小白探险家!欢迎来到 C# 的奇幻大陆!今天咱们要深入探索这片大陆上至关重要的 “建筑”—— 类!别害怕,跟着我,保准让你轻松搞…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
