基于ElementUI二次封装弹窗组件
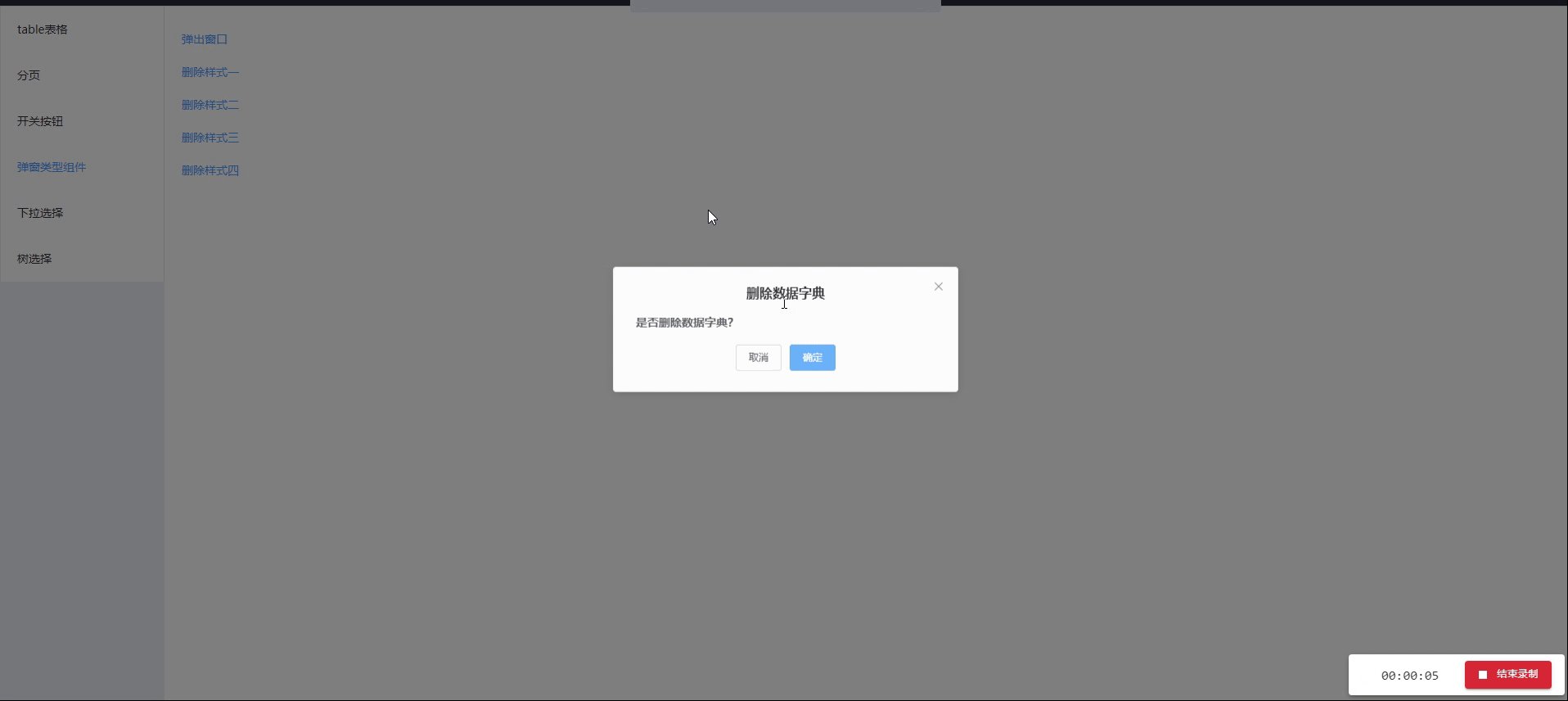
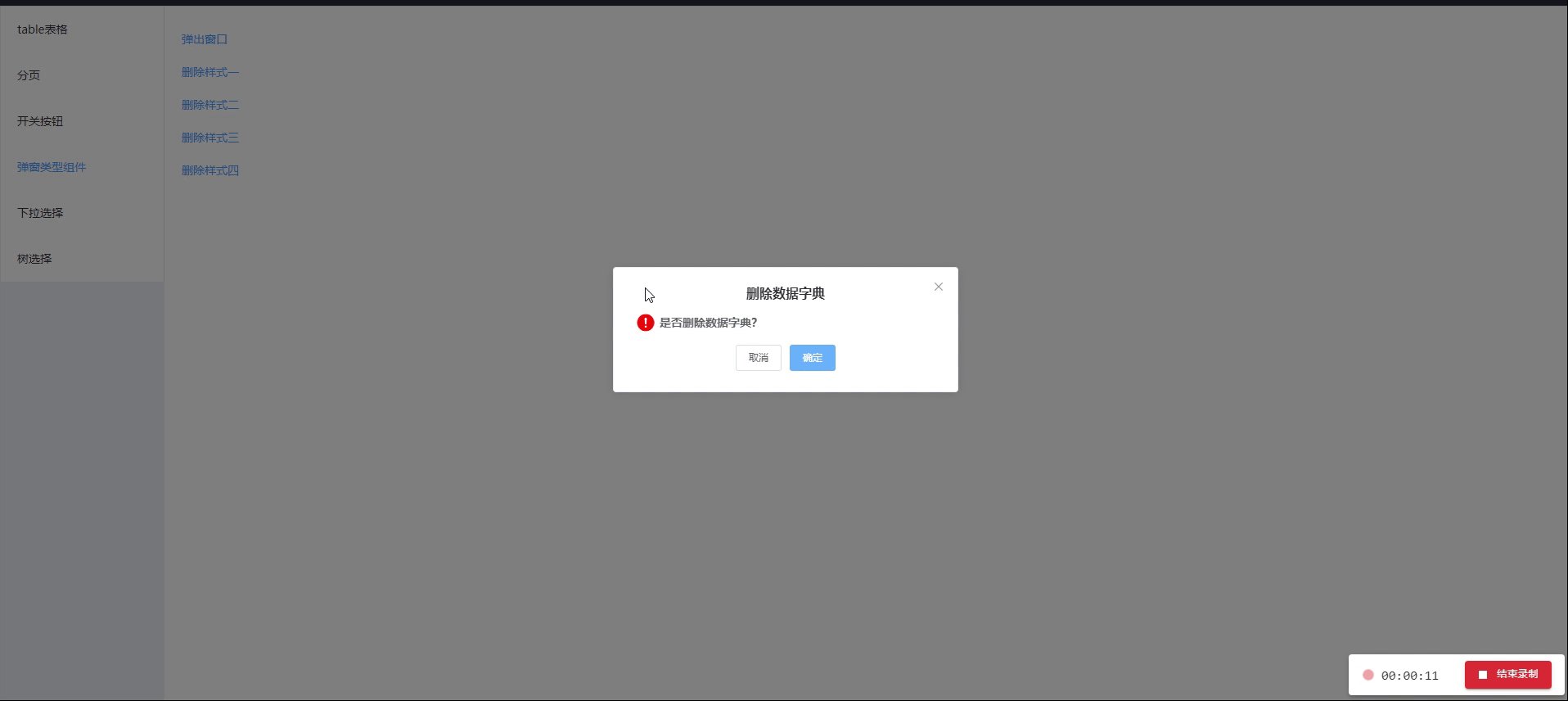
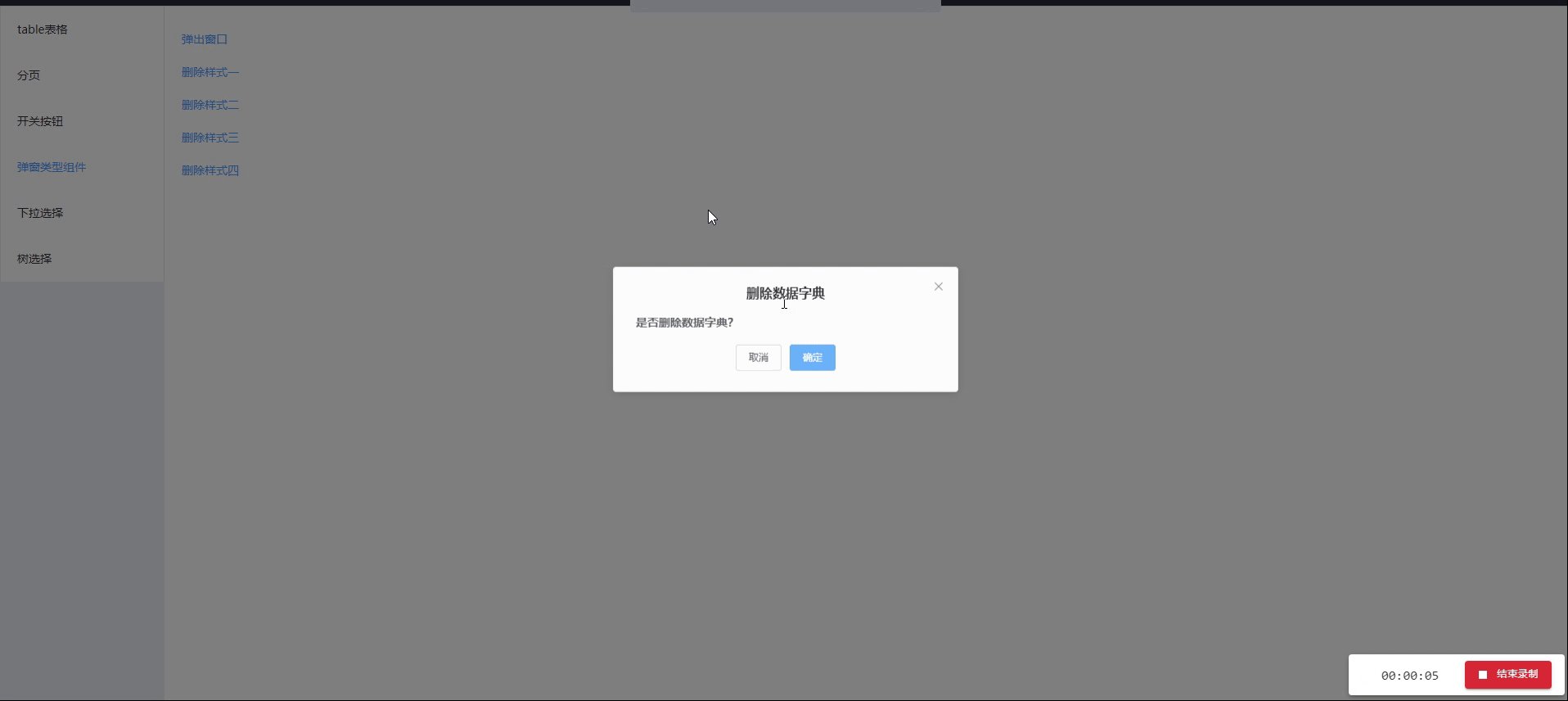
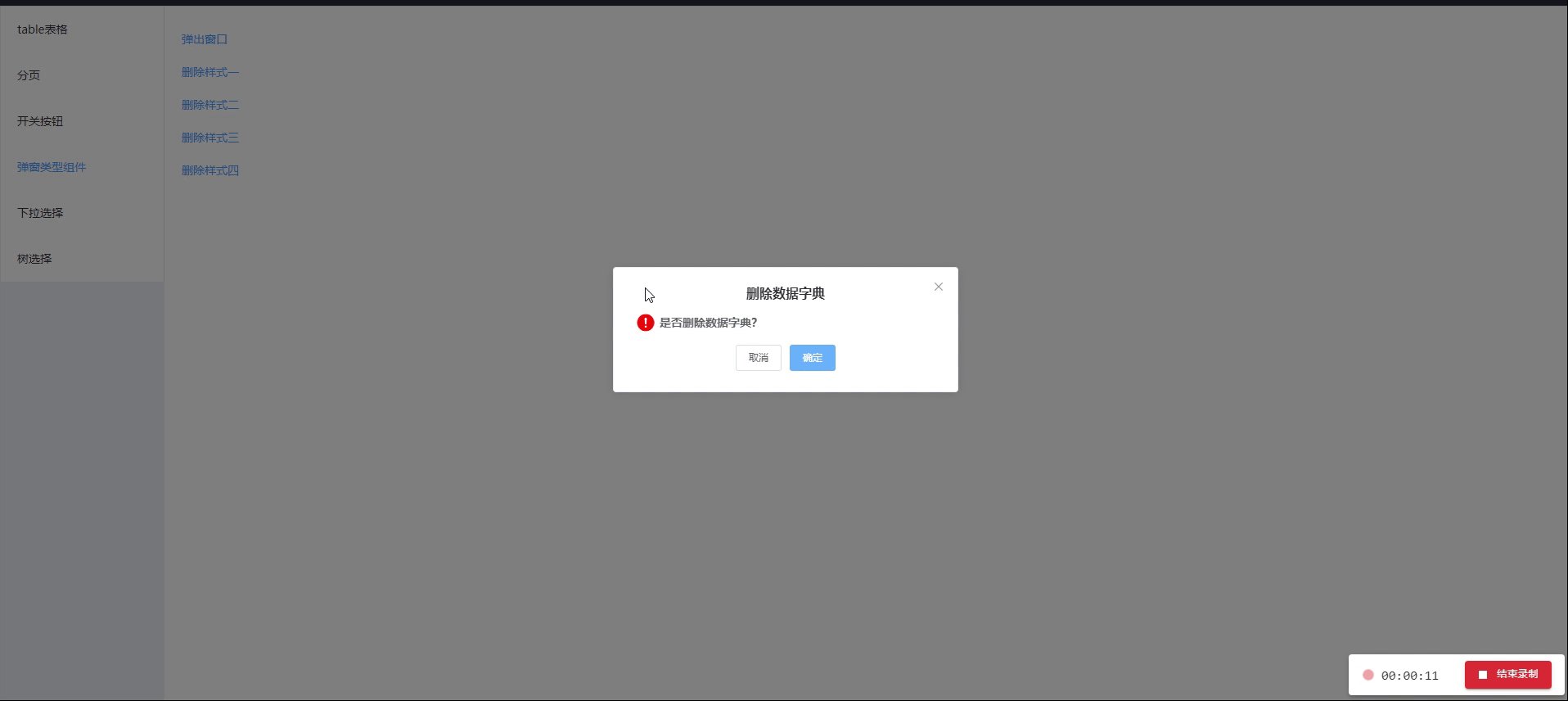
效果:

一、自定义内容类型弹窗
<!-- title:对话框的标题confirmLoading:当前是否处于提交中titleCenter:对话框标题居中方式footerCenter:底部按钮的对其方式visible:是否显示弹窗width:设置对话框的宽度beforeClose:允许您指定在对话框关闭之前将调用的函数closeOnClickModal:确定单击对话框外部(在模态叠加层上)是否会关闭对话框center:控制对话框是否在屏幕中央customClass:允许您为对话框指定自定义类。此类可用于将自定义样式应用于对话框showFooter:确定是否显示带有“取消”和“确认”按钮的默认页脚-->
<template><el-dialog:visible.sync="dialogVisible":width="width":before-close="handleBeforeClose":close-on-click-modal="closeOnClickModal":center="center":custom-class="customClass":show-close="false"><divslot="title":style="{'textAlign': titleCenter,'font-size':'16px','font-weight':'bold'}"><span>{{title}}</span></div><slot></slot><div slot="footer" v-if="showFooter" :style="{'text-align': footerCenter}" class="dialog-footer"><el-button class="cancel-btn" @click="handleCancel" size="small">取消</el-button><el-button class="primary-btn" type="primary" :loading="confirmLoading" @click="handleConfirm" size="small">{{ confirmLoading ? "提交中" : "确 定" }}</el-button></div></el-dialog>
</template><script>
export default {name:"hsk-dialog",props: {title: { //对话框的标题type: String,default: "",},confirmLoading:{ //当前是否处于提交中type: Boolean,default: false,},titleCenter:{ //对话框标题居中方式type: String,default: "center",},footerCenter:{ //底部按钮的对其方式type: String,default: "center",},visible: { //是否显示弹窗type: Boolean,default: false,},width: { //设置对话框的宽度type: String,default: "400px",},beforeClose: { //允许您指定在对话框关闭之前将调用的函数type: Function,default: null,},closeOnClickModal: { //确定单击对话框外部(在模态叠加层上)是否会关闭对话框type: Boolean,default: true,},center: { //控制对话框是否在屏幕中央 ( true) 或不在屏幕中央 ( false)。type: Boolean,default: true,},customClass: { //允许您为对话框指定自定义类。此类可用于将自定义样式应用于对话框type: String,default: "",},showFooter: { //确定是否显示带有“取消”和“确认”按钮的默认页脚type: Boolean,default: true,},},data() {return {dialogVisible: this.visible,};},watch: {visible(newValue) {this.dialogVisible = newValue;},dialogVisible(newValue) {this.$emit("update:visible", newValue);},},methods: {handleBeforeClose(done) {if (this.beforeClose) {this.beforeClose(done);} else {done();}},handleCancel() {// this.$emit('update:visible', false);this.dialogVisible = false;this.$emit("cancel");},handleConfirm() {if (!this.confirmLoading) {// this.dialogVisible = false;this.$emit("confirm");}},},
};
</script><style scoped>
/* Add your custom styles here *//deep/.el-dialog__body{padding: 30px 55px !important;
}
.dialog-footer {text-align: right;margin-top: 10px;
}
.el-openDialog__header {margin-bottom: 10px;
}
.el-dialog__footer{margin-bottom: 31px;
}
.cancel-btn{width: 80px;height: 36px;background: #FFFFFF;border-radius: 2px 2px 2px 2px;opacity: 1;box-sizing: border-box;border: 1px solid #707070;
}
.primary-btn{margin-left:20px;width: 80px;height: 36px;background: #0759C4;box-sizing: border-box;border-radius: 2px 2px 2px 2px;
}
</style>父组件使用
<template><div><el-button type="text" @click="openDialog">弹出窗口</el-button><!-- <el-button @click="openDialog">打开对话框</el-button> --><hsk-dialog:visible.sync="dialogVisible"title="自定义对话框":width="width":before-close="beforeCloseHandler":close-on-click-modal="false":center="false":showFooter="true"custom-class="custom-dialog":show-footer="false"@confirm="handleConfirm"@cancel="handleCancel":confirm-loading="confirmLoading">自定义内容及表单</hsk-dialog></div>
</template><script>
export default {components: {// hskDialog},data() {return {confirmLoading: false,dialogVisible: false,width: "400px",};},methods: {openDialog() {this.dialogVisible = true;},beforeCloseHandler(done) {this.$message.info("点击了“X”操作");done();},handleConfirm() {// this.$message.success('点击了确定按钮');this.confirmLoading = true;this.$message.success("点击了确定按钮");setTimeout(() => {this.confirmLoading = false;}, 1000);},handleCancel() {this.$message.info("点击了取消按钮");}},
};
</script>
<style>
.a {text-align: left;margin-top: 0;
}
.codebox{line-height: 24px;
}
</style>
二、删除提示类型弹窗封装
/* eslint-disable no-unused-vars */
/* eslint-disable no-undef */
import {MessageBox} from "element-ui"
import "./styles/pop-up.css"
export function hskMsgbox (h, title,value,iconClass='',iconColor='') {const newDatas = [];const confirmText = Array.isArray(value) ? [...value] : [value];if(value.length===1){newDatas.push(h('i', { class: iconClass,style:'color:'+iconColor+';float: left;margin-right:5px;font-size:24px;'}),h('div', { style: 'padding-left:-6px;text-align: left;font-size: 14px;font-weight:bold;' }, confirmText[0]));}else{for (const i in confirmText) {if(i==='0'){newDatas.push(h('div', { class: iconClass,style:'color:'+iconColor+';float: left;margin-right:5px;font-size:24px;'}),h('div', { style: 'padding-left:-6px;text-align: left;font-size: 14px;font-weight:bold;' }, confirmText[i]));}else{newDatas.push(h('div', { style: 'padding-left:-6px;text-align: left;font-size: 12px' }, confirmText[i] ));}}}const promiseconfirm = new Promise((resolve, reject) => {MessageBox.confirm('Tip', {title: title,message:h('p', {style:"text-align: left;"}, [newDatas]), showCancelButton: true,confirmButtonText: "确定",cancelButtonText: "取消",center: true}).then(() => {resolve(true)}).catch(() => {resolve(false)})})return promiseconfirm
}
删除提示类型弹窗样式文件
.el-message-box__title {text-align: center;font-size: 16px;font-weight: bold;
}
.el-message-box__header{padding-bottom: 6px !important;padding-top: 23px !important;
}
.el-message-box--center{padding-bottom:25px !important;
}
父组件使用
<template><div><el-button type="text" @click="deleteClick">删除样式一</el-button><br /><el-button type="text" @click="deleteClick2">删除样式二</el-button><br /><el-button type="text" @click="deleteClick3">删除样式三</el-button><br /><el-button type="text" @click="deleteClick4">删除样式四</el-button></div>
</template><script>
import { hskMsgbox } from "@/package/commonUtils.js";
export default {components: {},data() {return {};},methods: {//删除async deleteClick() {// confirmANewlineconst h = this.$createElement;// let abc = 11let confirmText1 = [`是否删除数据字典?`,// `删除后,数据无法找回,请谨慎操作。`,];let a = await hskMsgbox(h,"删除数据字典",confirmText1);console.log("a", a);},//删除样式二async deleteClick2() {// confirmANewlineconst h = this.$createElement;// let abc = 11let confirmText1 = [`是否删除数据字典?`,`删除后,数据无法找回,请谨慎操作。`,];let a = await hskMsgbox(h,"删除数据字典",confirmText1);console.log("a", a);},async deleteClick3() {// confirmANewlineconst h = this.$createElement;// let abc = 11let confirmText1 = [`是否删除数据字典?`,];let a = await hskMsgbox(h,"删除数据字典",confirmText1,"el-icon-warning","red");console.log("a", a);},async deleteClick4() {// confirmANewlineconst h = this.$createElement;// let abc = 11let confirmText1 = [`是否删除数据字典?`,`删除后,数据无法找回,请谨慎操作。`,];let a = await this.hskMsgbox(h,"删除角色",confirmText1,"el-icon-warning","#E6A23C");console.log("a", a);},},
};
</script>
<style>
</style>
提示弹窗取消和确认返回的是true和false
相关文章:

基于ElementUI二次封装弹窗组件
效果: 一、自定义内容类型弹窗 <!-- title:对话框的标题confirmLoading:当前是否处于提交中titleCenter:对话框标题居中方式footerCenter:底部按钮的对其方式visible:是否显示弹窗width:设置…...

linux cat命令改变功能显示当前文件行号
linux的cat命令使用-n显示多个文件行号时,行号是累加的,不是到了新文件就重新计数。这样满足不了我的需求。如果到了新文件能够重新计数,就能使用-nf(在上一篇-f显示文件名功能的基础上)加| grep xxx,既能直…...

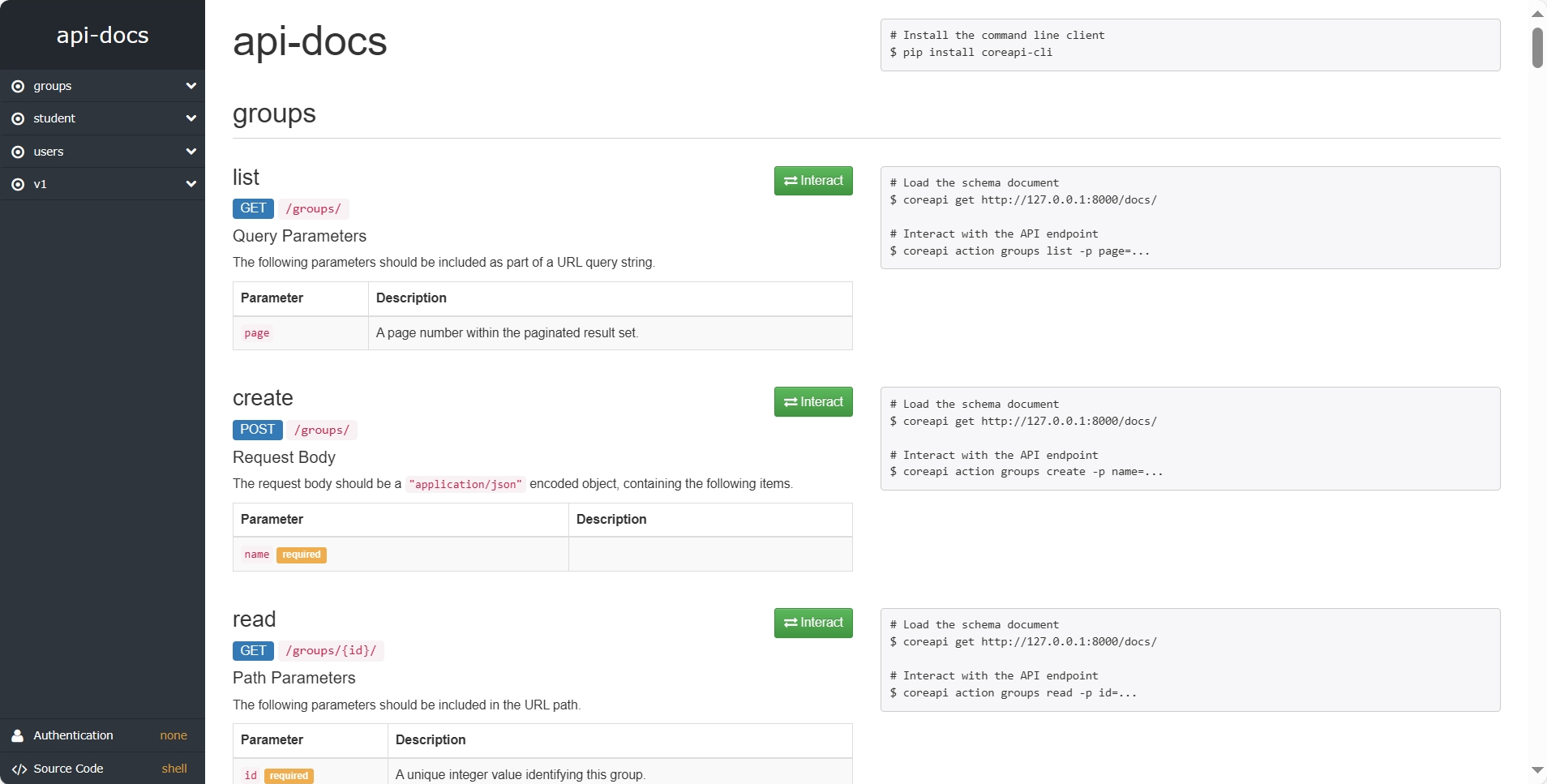
Django-REST-Framework 如何快速生成Swagger, ReDoc格式的 REST API 文档
1、API 接口文档的几种规范格式 前后端分离项目中,使用规范、便捷的API接口文档工具,可以有效提高团队工作效率。 标准化的API文档的益处: 允许开发人员以交互式的方式查看、测试API接口,以方便使用将所有可暴露的API接口进行分…...

SpringBoot当中的Singleton和Prototype详解
在Spring Boot中,Singleton和Prototype是两种Bean的作用域。这两种作用域决定了Spring容器如何创建和管理Bean的实例。 Singleton(单例): 当一个Bean被配置为Singleton作用域时,Spring容器在启动时只会创建该Bean的一个…...

LeetCode第1题 - 两数之和
题目 给定一个整数数组 nums 和一个目标值 target,请你在该数组中找出和为目标值的那 两个 整数,并返回他们的数组下标。 你可以假设每种输入只会对应一个答案。但是,你不能重复利用这个数组中同样的元素。 示例 给定 nums [2, 7, 11, 15], …...

(14)Linux 地址空间的理解
前言:本章核心主题为 "进程地址空间"。 一、Linux 进程地址空间 程序地址空间是内存吗?不是!程序地址空间不是内存! 其实,我们称之为程序地址空间都不准确,应该叫 进程地址空间,这…...

Java中的设计模式
设计模式是软件开发中常见问题的可重用解决方案。在Java中,设计模式有助于提高代码的可维护性、可读性和可扩展性。以下是一篇关于Java中设计模式的文章,以帮助您更好地理解这些模式。 一、设计模式简介 设计模式是经过验证的解决方案,用于…...

Hadoop(2):常见的MapReduce[在Ubuntu中运行!]
1 以词频统计为例子介绍 mapreduce怎么写出来的 弄清楚MapReduce的各个过程: 将文件输入后,返回的<k1,v1>代表的含义是:k1表示偏移量,即v1的第一个字母在文件中的索引(从0开始数的);v1表…...

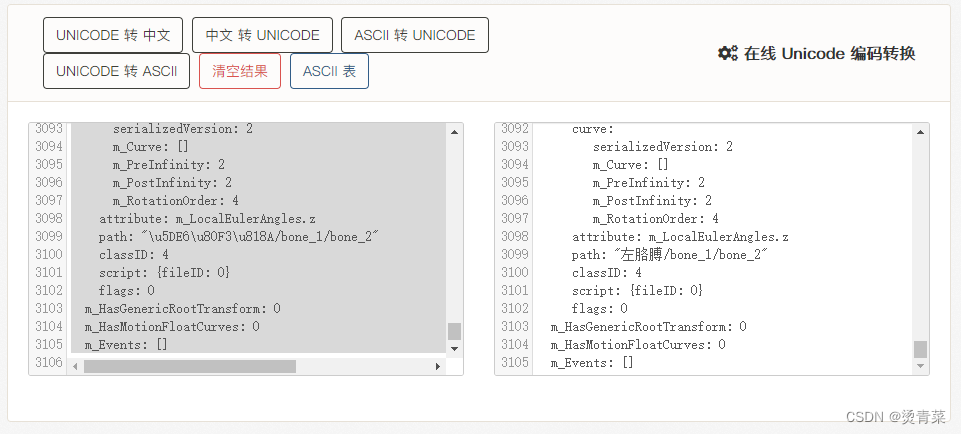
Unity | 快速修复Animation missing错误
目录 一、背景 二、效果 三、解决办法 一、背景 最近在做2D 骨骼动画相关的Demo,我自己使用Unity引擎进行骨骼绑定并创建了anim后,一切正常,anim也能播放。但是昨天我修改Obj及子物体的名称(由中文改为英文,如&…...

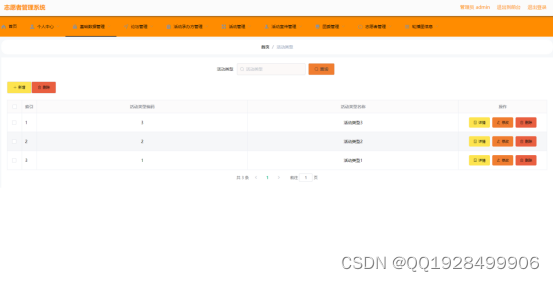
ssm基于web的志愿者管理系统的设计与实现+vue论文
摘 要 使用旧方法对志愿者管理系统的信息进行系统化管理已经不再让人们信赖了,把现在的网络信息技术运用在志愿者管理系统的管理上面可以解决许多信息管理上面的难题,比如处理数据时间很长,数据存在错误不能及时纠正等问题。这次开发的志愿者…...
)
C++运算符重载(插入and提取)
介绍 本文主要介绍 插入(>>) and 提取(<<)的运算符重载 1.插入(>>) 提取(<<)只能是友元函数 2.插入关键词istream 例子:istream& operator>>(istream& in, sumber&Left) 3.提取关键词ostream 例子:ostream&a…...

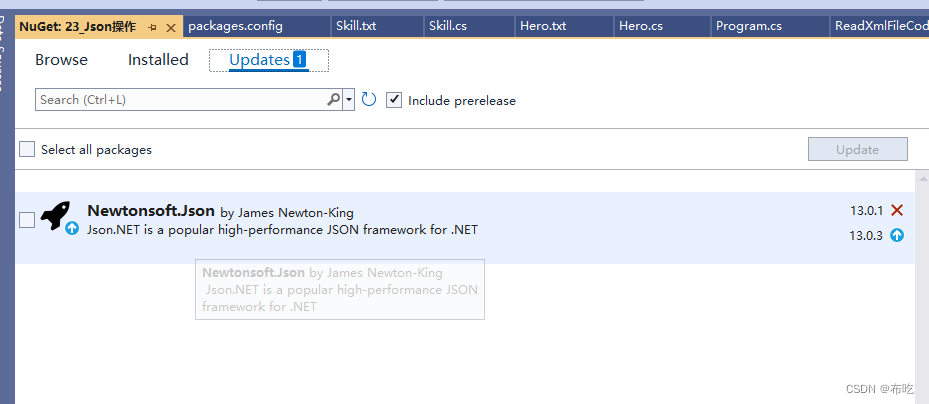
C#高级 08Json操作
1.概念 Json是存储和交换文本信息的语法。类似于XML。Json比XML更小、更快、更易解析。Json与XML一样是一种数据格式。Json是一种轻量级的数据交换格式。它基于ECMAScript的一个子集。Json采取完全独立于语言的文本格式, 但是也使用了类似于C语言的习惯。这些特性使…...

封装uniapp签字板
新开发的业务涉及到签字功能,由于是动态的表单,无法确定它会出现在哪里,不得已封装模块。 其中涉及到一个难点就是this的指向性问题, 第二个是微信小程序写法, 我这个写法里用了u-view的写法,可以自己修改组…...

Mybatis行为配置之Ⅳ—日志
专栏精选 引入Mybatis Mybatis的快速入门 Mybatis的增删改查扩展功能说明 mapper映射的参数和结果 Mybatis复杂类型的结果映射 Mybatis基于注解的结果映射 Mybatis枚举类型处理和类型处理器 再谈动态SQL Mybatis配置入门 Mybatis行为配置之Ⅰ—缓存 Mybatis行为配置…...

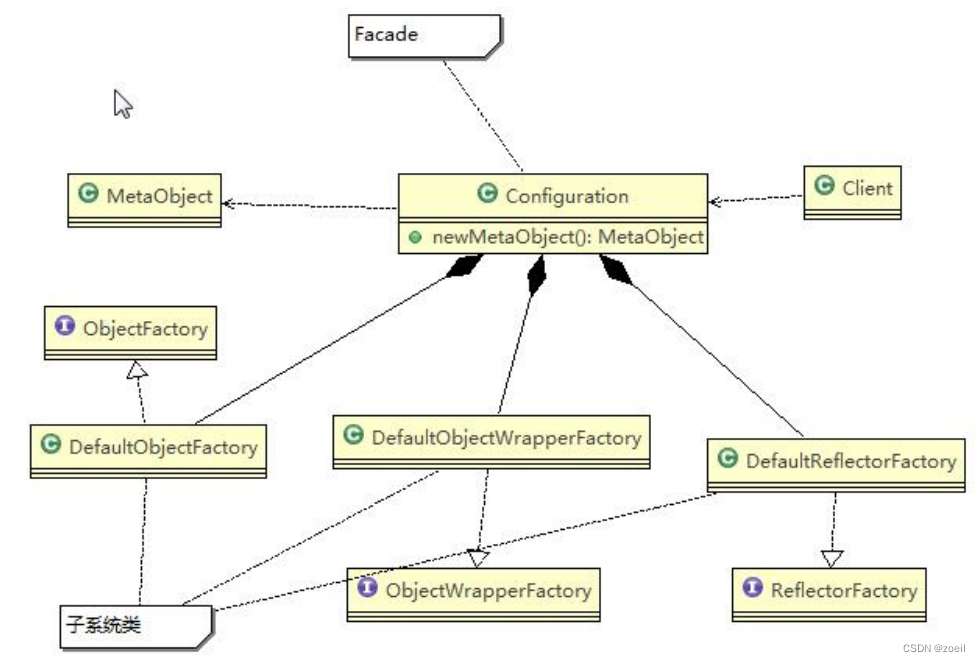
Java设计模式-外观模式
目录 一、影院管理项目 二、外观模式 (一)基本介绍 (二)原理类图 (三)解决影院管理 (四)注意事项和细节 (五)外观模式在MyBatis框架应用的源码分析 一…...

js+css实现颜色选择器
<!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>颜色选择器</title><style>.color-box {width: 50px;height: 50px;border: 1px solid #000;cursor: pointer;}</style> </head> <body><…...

Go语言中的包管理工具之Go Modules的使用
GoLang 中常用的包管理的方式 常用的有三种 Go PathGo VendorGo Modules 关于 Go Modules 1 ) 概述 Go的包管理,经过社区和官方的共同努力下,最终在百家争鸣后Go官方在 2018.8 推出了go 1.11版本中的Go Modules,并且很快成为一统江湖的包…...

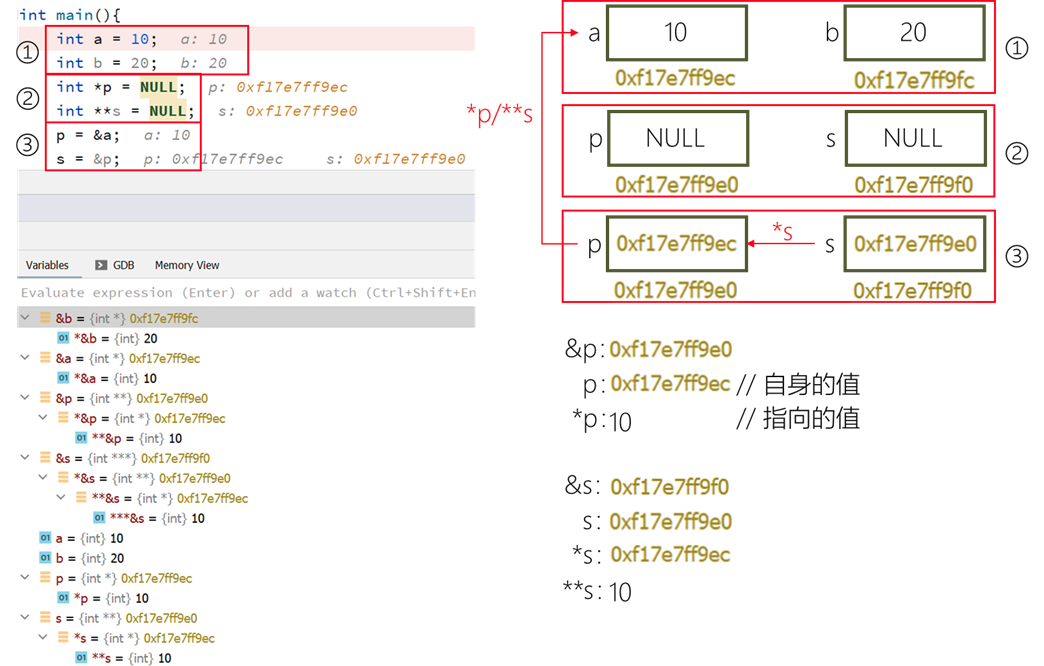
【c/c++】指针例图基础详解
文章目录 指针变量内存指针详解例1例2练习&答案解析 指针变量内存 int main(){// 各类型变量占字节数printf("char: %d\n",sizeof(char)); // 1printf("short: %d\n",sizeof(short)); // 2printf("int: %d\n",sizeof(int)); // 4pri…...

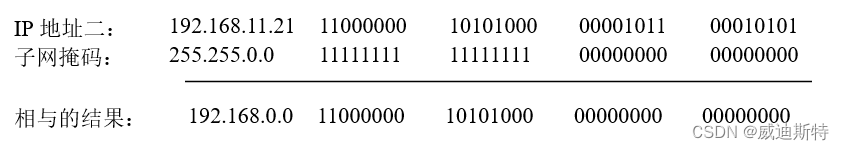
TCP/IP的网络层(即IP层)之IP地址和网络掩码,在视频监控系统中的配置和应用
在给客户讲解我们的AS-V1000视频监控平台的时候,有的客户经常会配置错误IP地址的掩码和网关,导致出现一些网路问题。而在视频监控系统中,IP地址和子网掩码是用于标识网络中设备的重要标识符。IP地址被用来唯一地标识一个网络设备,…...

代码随想录刷题 | Day1
今日学习目标 一、基础 数组 array类 模板类vector 数组是存放在连续内存空间上的相同类型数据的集合。 数组可以方便的通过下标索引的方式获取到下标下对应的数据。 需要两点注意的是 数组下标都是从0开始的。 数组内存空间的地址是连续的 而且大家如果使用C的话&…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...
