随笔笔记-2023
随笔
- computed 是基于他们的依赖进行缓存的,。如果要随时计算 new Date().now(因为不是响应式的),那么需要用 computed。
如果不希望用缓存那么就用 methods
- 字符与字节
- 1 字节==8 位
- 1B=8 bit;
- 1KB = 1024B,1MB=1024KB=1024*1024B
- 编码:
- UTF-8 编码:1 个英文字符(包含标点符号)==1 个字节,1 个中文(包含标点符号和繁体)===3 个字节
- Unicode 编码:1 个英文(包含标点符号)/1 个中文(包含标点符号和繁体)===2 个字节
- 二进制和十进制的转换
- 正整数十进制转换成二进制:除以二倒取余数
- 二进制转换成正整数十进制:每个位数的值*2 的相应幂次方
- 小数十进制转换成二进制:乘以 2 按顺序取整用余数再乘以 2 取整
- 小数二进制转换成十进制 数:每个位数的值*2 的相应的负幂次方
- 负数十进制整数转换成二进制:先算正数的二进制 a,a 不够八位就补 0 成 b, 取反码成 c,c+1(即补码)成 d,d 即为结果
- 负数二进制转换成十进制:先减 1 成为 a,a 再取反码成为 b,计算 b 的十进制 为 c,-c 即为结果
- 八进制用 0 开始,比如 07
- 八进制转换成二进制:一位八进制代表 3 位二进制,将每一位替换成二进制(不够 3 * 位就补 0 即可)
- 八进制转换成十进制:每一位上的值*8 的相应幂次方
- 二进制转换成八进制:取 3(不够补 0)合 1,
- 十进制转换成八进制:除以 8 倒序取余数即可
- 十六进制用 0x 开头,比如 0xA1
- 二进制转换成十六进制:取 4(不够补 0)合 1,
- 十六进制转换成二进制:取 1 分 4
- 十进制转换成十六进制:除以 16 倒序取余数
- 总结:十进制转换成 x 进制,用十进制除以 x 倒序取余数即可
- 小程序
小程序的生命周期回调
1.onLaunch 生命周期回调-监听小程序初始化
2.onShow 生命周期回调-监听小程序显示(从后台显示到前台)
3.onHide 生命周期回调-监听小程序隐藏(从前台隐藏到后台)
4.onError 错误监听函数
5.onPageNotFound 页面不存在监听函数
其他 开发者可以添加任意的函数或数据到 Object 参数中,用 this 可以访问
如何获取用户的 openid
用 wx.login 调用接口获取登录凭证(code),通过凭证进而换取用户登录态信息(包含用户的唯一标识 openid 以及本次登录的会话密钥等)
app.json 是全局配置,包含所有页面路径、界面表现、网络超时时间、底部 tab 等
点击事件 bindtap=“handleStart”
页面路由跳转 wx.switchTab({url:“./index”}) - js 中的设计模式
观察者模式=订阅/发布模式,该模式中有观察者(订阅者)和被观察者(发布者)
比如 vue 中的$emit - 数据库
- 创建、删除表(主键、外键、约束 check、默认值 default)
- 插入、查询、删除行
- 高级查询(条件查询)
- 表与表的关联,比如复制\union\inner join
- js 基础
- js 是面向对象编程,但是没有类和实例的概念,通过原型来实现面向对象编码。
-
mvc 框架:是 Model View Controller.是模型(model)-视图(view)-控制器(controller)的缩写。
MVC 是一种使用 MVC 设计创建 Web 应用程序的模式:
Model(模型):是应用程序中用于处理应用程序数据逻辑的部分。通常模型对象复杂在数据库中存取数据
View(视图):是应用程序中处理数据显示的部分。通常视图是依据模型数据创建的
Controller(控制器):是应用程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。注意:MVC 框架不是设计模式
框架和设计模式的区别:框架是代码重用,而设计模式是设计重用,架构介于两者之间。
设计模式是对在某种环境中反复出现的问题以及解决该问题的方案的描述,它比框 架更抽象;
框架可以用代码表示,也能执行或者复用,而对模式而言只能实例才能用代码表 示,设计模式是
比框架更小的元素,一个框架中往往包含 1 或多个设计模式,框架总是针对某一特定应用领域,但
同一模式可适用于各种应用。即框架是软件,而设计模式是软件的知识。 -
MVC:Model-view-controller:是通过 controller 来控制,
mvc 有两种流程:
- 通过 view 接受指令,传递给 controller.然后对模型进行修改或者查找底层数据,最后把改动渲染在视图上,即 view->controller->model>view
- 通过 controller 接受指令,传给 controller; 即controller->model->view
mvc 优点:
- 耦合性低。视图层和业务层分离。
- 重用性高
- 生命周期成本低
- 可维护性高
- 部署快
mvc 缺点:
- 不适合小型中型的应用程序
- 视图与控制器之间过于紧密连接
- 视图对模型数据的低效率访问
mvc 用在 java(struts2)和 c#(asp.net)服务端应用中
-
MVVM:model-view-viewModel
- model:指数据
- view:视图
- viewModel:视图模型,是暴露公共属性和命令的视图的抽象,MVVM没有MVC中的controller,也没有MVP中的presenter,有的是一个绑定器,在vm中,绑定器在视图和数据绑定器之间进行通信
MVVM是双向数据流,m和v之间的双向通信,由vm作桥接
- vue组件之间是单向数据流的,比如父->子;子->父
- vue是用单向数据流去管理状态:
单向数据流过程:指的是用户访问view,view发出用户交互的action,在action里* 对state进行相应更新。state更新后会触发view更新页面的过程。这样数据单向进行流动,利于维护和预测view->action>state>view - react是单向数据流,没有双向绑定的v-model指令,需要自己绑定事件并写this.setState({“a”:event.target.value})
- 双向数据绑定,带来双向数据流,即数据(state)和视图(view)之间的双向绑定。v-model是(value的单向绑定+onChange事件侦听)的一个语法糖
- 从一个进程到另一个进程的切换是由操作系统内核管理的。内核时系统管理全部进程所用代码和数据结构的集合。
- xss:跨站脚本攻击。
- 比如可以document.cookie获取用户cookie,获取用户数据
- 解决xss:1.在服务器端设置cookie不能通过document.cookie获取 2.对用户输入的数据进行加密
- vue使用vuex时,刷新子页面数据会丢失。解决方法:向后台请求ajax,并在刷新前将vuex里面的值保存在sessionstorage,在回调返回数据之间用sessionstorage,若返回则用vuex
- promise的好处:在异步执行的流程中,把执行代码和处理结果的代码分离了。
- 系统提供window.VueCalendarLang 勾子函数来让用户自定义语言
- app.js:常规配置+核心模块引入
- 配置和核心模块引入
- 配置静态文件地址
- 配置模板引擎
- 配置视图模板的位置
- 配置端口
- 配置路由
- 函数的声明有两种方式
- 函数表达式 即字面量声明 var a = function(){}
- 函数关键字声明 function a(){}
注意:js中的函数声明会提前
- 原型
- 构造函数和实例的关系:
person1和person2都是构造函数Person的实例。
实例的构造函数属性(constructor)指向构造函数。person1.constructor==Person- 构造函数和原型的关系
Person.prototype == 原型对象;
Person.prototype.constructor = Person
- 实例和原型对象的关系
实例会继承原型对象的属性,在隐式属性__proto__里面找。
person1.proto===Person.prototype;
注意:原型对象和实例都是Person的实例,都是普通对象,(但是Function.protype除外,
是函数对象,但是没有prototype属性)
- 简单数据类型和复杂数据类型的引用:
- 简单数据类型是值引用,存在栈内存中。
- 复杂数据类型是地址引用,即在栈内存中存放地址,这个地址指向堆内存中的对象。复制复杂数据类型是复制引用(即地址)
- 普通数据类型比较的是值得比较。引用类型比较的是引用的比较
Person.prototype.consotructor == Person;
person1.__proto__==Person.prototype;
person1.constructor ==Person;
这个连接存在于实例和构造函数的原型对象之间,不是存在于实例和构造函数之间
- 普通对象与函数对象的区别
- 普通对象有var o1={};var o2 = new Object;var o3 = new f1();
- 函数对象有函数的3种声明方式,有字面量声明、函数声明、通过构造函数声明。函数对象是函数
总结:凡是通过new Function()创建的对象都是函数对象,其他的都是普通对象。
对象都有__proto__属性,函数对象才有prototype属性- 一个普通对象的构造函数===Object。
Person.prototype是一个普通对象,所以Person.prototype.proto==Object.prototype
- 对象的创建方法:
var o = Object.create({a},{ name:{enumerable: true,value:"ssss"}})
第一个参数a是将o.proto=a,第二个参数是给实例o添加自定义属性,默认是不可枚举不可改的,需要添加enumerable: true, writable: true,
- new操作符做了哪些事
- var obj = {};创建了一个空对象obj
- obj.proto=ClassA.prototype 将这个空对象的__proto__属性指向函数对象的prototype成员对象
- ClassA.call(obj).使用新对象调用函数,函数里面的this指向了新实例对象
- 将初始化完毕的新对象地址,保存到等号左边的变量中
注意:若构造函数中返回this或者返回值是基本类型的值,则返回新实例对象;若返回值是引用类型的值,则实际返回值是这个引用类型
- 继承方法
B通过A的实例实现继承 B.prototype = new A(); - Grunt:是一种任务自动运行器,与Gulp类似
- Grunt的配置分三步:1.手动配置任务 2.加载插件 3.任务注册
- Grunt是一种能够优化前端的开发流程的工具,而webpack是一种模块化的解决方案。
- Grunt的工作方式:在一个配置文件中,指明对某些文件进行压缩、组合、检查等任务的具体步骤,然后在运行中输入相应的命令
- webpack:是一个现代js应用程序的静态模块打包器。当* * webpack处理程序的时候,它会递归的
构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将这些模块打包成一个或多个bundle
- webpack的工作方式:把你的项目当做一个整体,通过入口文件,webpack将从这个文件开始找到你的项目所依赖的文件,使用loaders来处理它们,最后打包为一个浏览器可识别的js文件。
- 两种方法使script不会阻塞DOM的渲染
- 添加defer属性:会在后台下载,等前边的脚本执行完毕后才会执行,按script的顺序来执行
- 添加async属性:会在加载完毕后执行。不会按着script在页面中的顺序来执行,而是谁先加载完谁执行。
- 使用场景:
defer,脚本代码依赖于页面中的DOM元素(文档是否解析完毕),或者被其他脚本文件依赖
async:脚本不关心页面中的DOM元素,并且也不会产生其他脚本需要的数据
- 模块化工具require.js
require.js的作用:
- 实现js文件的异步加载,
- 管理模块之间的依赖性,便于代码的编写和维护。
- 关于F12调试代码
- F10 一步一步执行,遇到方法的时候,一步执行完方法,不会进入到方法中,即不会看到方法里面详细的调试
- F11 一步一步执行,遇到方法的时候,会进入到方法的内部,一步一步执行方法里面的代码
- F11+Shift 从当前的方法中退出,即一步执行完方法,
- F8+Ctrl 使断点调试无效
- vue3
- router引入组件时,不支持template写法,支持render直接return写法,
- 使用router时,router-view标签需写在app.vue里面。
- 使用createApp(App)来创建实例
- orientationChange是移动端提供的方法,确定用户何时将设备由横向查看切换为纵向查看模式。
- router-link标签没有tag属性,需使用v-slot和标签的@click去实现原来的tag属性。
- methods里面通过this.xx使用setup里面的data
- 組合式选项,从vuex引用useStore,从vue-router引用useRoute,useRouter
- vue3的setup中没有this和 r e f s ,如果要使用 refs,如果要使用 refs,如果要使用refs时,需要引入getCurrentInstance并调用,该方法只在setup和生命周期函数中有效,在方法中无效。
- 获取xx=computed(()=>return {})里面的值需要使用xx.value;
- vue异步更新队列
- vue在更新dom时是异步执行的。当侦听到数据变化,vue不会立即重新渲染。vue会开启一个队列,缓存在同一事件循环中所有数据的变更。
- 当watcher多次触发时,只会被推入到队列中一次,在内部对异步队列尝试使用原生的Promise.then\MutationObserver\setImmediate,如果环境不支持,会使用setTimeout来实现。
相关文章:

随笔笔记-2023
随笔 computed 是基于他们的依赖进行缓存的,。如果要随时计算 new Date().now(因为不是响应式的),那么需要用 computed。 如果不希望用缓存那么就用 methods 字符与字节 1 字节8 位1B8 bit;1KB 1024B,1MB1024KB1024*1024B 编码:…...

2023.12.31 Python 词频统计
练习:使用Python中的filter、map、reduce实现词频统计 样例数据: hello world java python java java hadoop spark spark python 需求分析: 1- 文件中有如上的示例数据 2- 读取文件内容。可以通过readline() 3- 将一行内容切分得到多个单…...

day12--java高级编程:网络通讯
5 Day19–网络通信(Socket通信) 说明: io流是跟本地的文件进行数据的传输,读或者写。网络通信:数据在网络中进行的传输。 本章专题与脉络 1. 网络编程概述 Java是 Internet 上的语言,它从语言级上提供了对网络应用程序的支持&…...

MongoDB聚合:$out
$out阶段将聚合管道产生的文档写入到指定的集合,从MongoDB4.4开始,支持指定数据库。$out阶段必须放在聚合管道的最后,支持聚合结果任意大小的数据集。 警告: 如果指定的集合已经存在则会被替换。 语法 用法 1: 定数…...

一次奇葩的spin_lock_irq / spin_unlock_irq使用不当导致的系统卡死分析
这是在调试内核block层时遇到的一例奇葩的soft lock锁死问题(内核版本centos 8.3,4.18.0-240),现场如下: [ 760.247152] watchdog: BUG: soft lockup - CPU#0 stuck for 23s! [kworker/0:1:2635]……………..[ 760.247184] CPU: 0 PID: 26…...

公司创建百度百科需要哪些内容?
一个公司或是一个品牌想要让自己更有身份,更有知名度,更有含金量,百度百科词条是必不可少的。通过百度百科展示公司的详细信息,有助于增强用户对公司的信任感,提高企业形象。通过百度百科展示公司的发展历程、领导团队…...

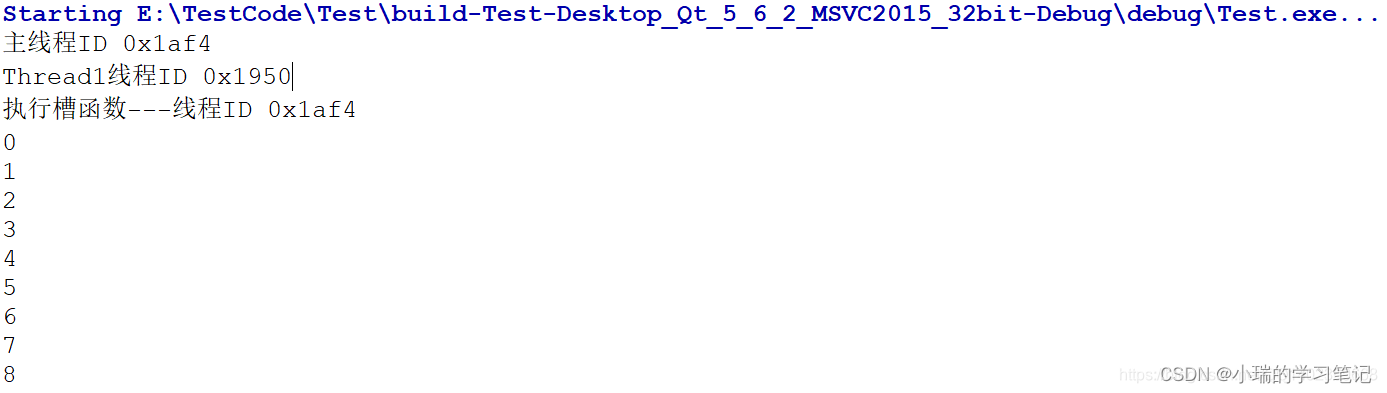
qt中信号槽第五个参数
文章目录 connent函数第五个参数的作用自动连接(Qt::AutoConnection)直接连接(Qt::DirectConnection - 同步)同线程不同线程 队列连接(Qt::QueuedConnection - 异步)同一线程不同线程 锁定队列连接(Qt::BlockingQueuedConnection) connent函数第五个参数的作用 connect(const …...

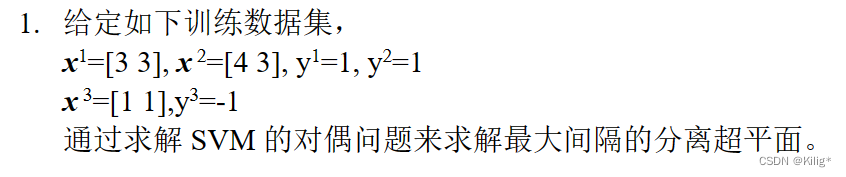
模式识别与机器学习-SVM(线性支持向量机)
线性支持向量机 线性支持向量机间隔距离学习的对偶算法算法:线性可分支持向量机学习算法线性可分支持向量机例子 谨以此博客作为复习期间的记录 线性支持向量机 在以上四条线中,都可以作为分割平面,误差率也都为0。但是那个分割平面效果更好呢࿱…...

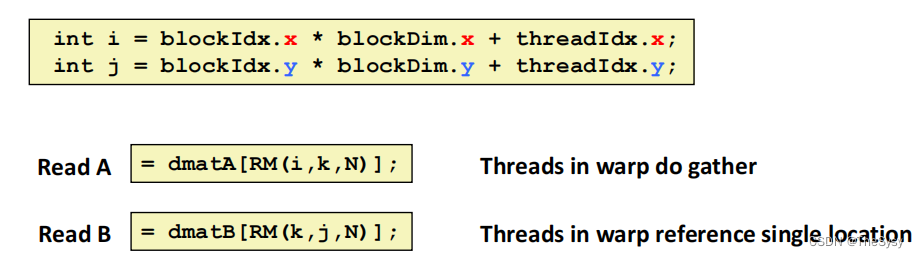
【并行计算】GPU,CUDA
一、CUDA层次结构 1.kernel核函数 一个CUDA程序是一个kernel核函数被GPU的多个计算单元并行执行的过程,CUDA给了如下抽象 dim3 threadsPerBlock(4, 3, 1); dim3 numBlocks(3, 2, 1); matrixAdd<<<numBlocks, threadsPerBlock>>>(A, B, C); 2.G…...

计算机网络教案——计算机网络设备章节
第五章 计算机网络设备 一、教学目标: 1. 了解计算机网络的主要设备 2. 了解计算机网络设备的主要原理 3. 掌握计算机网络设备的基本用途 4. 掌握计算机网络设备的使用常识 二、教学重点、难点 计算机网络设备的主要原理 三、技能培训重点、难点 计算机网络设备的使用…...

什么是SLAM中的回环检测,如果没有回环检测会怎样
目录 什么是回环检测 如果没有回环检测 SLAM(Simultaneous Localization and Mapping,即同时定位与地图构建)是一种使机器人或自动驾驶汽车能够在未知环境中建立地图的同时定位自身位置的技术。回环检测(Loop Closure Detectio…...

ubuntu 通过文件设置静态IP、DNS、网关
1. 确定网络接口名称 首先,使用 ip a 命令确定您要配置的网络接口名称。 2. 编辑 Netplan 配置文件 使用文本编辑器(如 nano)打开或创建 Netplan 配置文件: sudo nano /etc/netplan/01-netcfg.yaml3. 输入 Netplan 配置 在编…...

mapboxgl 中热力图的实现以及给热力图点增加鼠标移上 popup 效果
文章目录 概要效果预览技术思路技术细节小结 概要 本篇文章还是关于最近做到的 mapboxgl 地图展开的。 借鉴官方示例:https://iclient.supermap.io/examples/mapboxgl/editor.html#heatMapLayer 效果预览 技术思路 将接口数据渲染到地图中形成热力图。还需要将热…...

golang并发安全-sync.map
sync.map解决的问题 golang 原生map是存在并发读写的问题,在并发读写时候会抛出异常 func main() {mT : make(map[int]int)g1 : []int{1, 2, 3, 4, 5, 6}g2 : []int{4, 5, 6, 7, 8, 9}go func() {for i : range g1 {mT[i] i}}()go func() {for i : range g2 {mT[…...

开发第一个SpringBoot程序
使用命令创建Maven工程 mvn archetype:generate -DgroupIdorg.sang -DartifactIdchapter01 -DarchetypeArtifactIdmaven-archetype-quickstart -DinteractiveModefalse 参数说明: -DgroupId 组织Id(项目包名) -DartifactId 项目名称或模块…...

2023年度总结—你是你的年度MVP吗?
这段年度总结其实我之前就想写了,大概就是市赛比完之后18号的样子把,但是因为太懒了就一直拖到了现在哈哈,我思来想去,翻来覆去,彻夜难眠,想了想,还是决定把它写了吧!毕竟࿰…...

Linux基础知识学习3
vim编辑器 其分为四种模式 1.普通(命令)模式 2.编辑模式 3.底栏模式 4.可视化模式 vim编辑器被称为编辑器之神,而Emacs更是神之编辑器 普通模式: 1.光标移动 ^ 移动到行首 w 跳到下一个单词的开头…...
)
Leetcode5-在长度2N的数组中找出重复N次的元素(961)
1、题目 给你一个整数数组 nums ,该数组具有以下属性: nums.length 2 * n. nums 包含 n 1 个 不同的 元素 nums 中恰有一个元素重复 n 次 找出并返回重复了 n 次的那个元素。 示例 1: 输入:nums [1,2,3,3] 输出:…...

openssl的 openssl.cnf配置文件详解
背景:在上一篇文中,提到要写一篇openssl 配置文件详解的,这就来了~~~ find / -name openssl.cnf /etc/pki/tls/openssl.cnf /etc/pki/tls/openssl.cnf,该文件主要设置了证书请求、签名、crl相关的配置。主要相关的伪命令为ca和req…...

SpringBoot集成支付宝,看这一篇就够了。
前 言 在开始集成支付宝支付之前,我们需要准备一个支付宝商家账户,如果是个人开发者,可以通过注册公司或者让有公司资质的单位进行授权,后续在集成相关API的时候需要提供这些信息。 下面我以电脑网页端在线支付为例,介…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...
