React Native 从类组件到函数组件
1. 发展趋势
React Native社区中的趋势是朝向使用函数组件(Functional Components)和Hooks的方向发展,而不是使用类组件(Class Components)。
React Native自推出Hooks API以来,函数组件和Hooks的使用变得更加普遍和推荐。Hooks提供了更简洁、可读性更高的代码,并且在状态管理、生命周期等方面提供了更强大的功能。使用Hooks可以更容易地共享逻辑和状态逻辑,而无需使用类组件的复杂结构。
以下是一些关于为什么React Native社区更倾向于使用函数组件和Hooks的理由:
可读性和简洁性: 函数组件通常比类组件更短,更易于阅读和理解。Hooks的引入使得在函数组件中管理状态和副作用变得更为直观。
逻辑复用: Hooks使得逻辑的复用更加容易。你可以使用自定义Hooks将组件之间的逻辑进行抽象和共享,而不需要使用高阶组件或渲染属性。
更直观的副作用处理: 使用useEffect等Hooks来处理副作用相对于类组件中的生命周期方法更为直观。
更容易集成现代JavaScript特性: 使用函数组件和Hooks可以更容易地与ES6+和TypeScript等现代JavaScript特性集成。
更好的性能优化: Hooks使得React能够更好地进行性能优化,并且React Native的未来版本也更加注重性能。
2. Hooks vs Class
Hooks 提供了在函数组件中执行副作用和访问状态的能力。下面是一些常见的 Hooks 及其在类组件中对应的生命周期方法:
useState-setState:
- 函数组件: 使用 useState 来声明和更新状态。
- 类组件: 使用 this.setState 来更新状态。
-
useEffect-componentDidMount,componentDidUpdate,componentWillUnmount:- 函数组件: 使用
useEffect来执行副作用,可以模拟生命周期方法的行为。 - 类组件:
componentDidMount: 在组件挂载后调用。componentDidUpdate: 在组件更新后调用。componentWillUnmount: 在组件卸载前调用。
- 函数组件: 使用
useEffect(() => {// componentDidMount 和 componentDidUpdate 的逻辑return () => {// componentWillUnmount 的逻辑};
}, [dependencies]);
useContext-contextType:
* 函数组件: 使用 `useContext` 来访问 React 上下文。
* 类组件: 使用 `contextType` 来访问 React 上下文。
useReducer-setState和this.setState:
- 函数组件: 使用 useReducer 来管理复杂状态逻辑。
- 类组件: 可以使用 setState 或 this.setState,但 useReducer 更适合处理复杂状态逻辑。
useCallback-shouldComponentUpdate:
- 函数组件: 使用
useCallback来记忆回调函数,以防止每次重新渲染时重新创建它。 - 类组件: 在
shouldComponentUpdate中进行优化,防止不必要的渲染。
useMemo-shouldComponentUpdate:
- 函数组件: 使用
useMemo来记忆计算昂贵的计算结果。 - 类组件: 在
shouldComponentUpdate中进行优化,防止不必要的渲染。
这些是一些常见的 Hooks,它们为函数组件提供了类似于类组件生命周期方法的功能。使用 Hooks 可以更清晰地组织和重用逻辑。需要注意的是,使用 Hooks 时,每个 Hook 都是相互独立的,而类组件中的生命周期方法可能会涵盖多个生命周期阶段。
2.1 useState
useState 是 React Hooks 中用于在函数组件中添加状态的关键之一。它允许你在函数组件中添加和管理状态,而不需要使用类组件。useState 返回一个数组,其中包含两个元素:当前状态的值和一个更新状态的函数。
下面是 useState 的基本用法:
import React, { useState } from 'react';function MyComponent() {// 使用 useState 定义一个状态变量,初始值为 'initialValue'const [state, setState] = useState('initialValue');return (<div><p>Current State: {state}</p>{/* 使用 setState 函数来更新状态 */}<button onClick={() => setState('newValue')}>Update State</button></div>);
}export default MyComponent;
在上面的例子中,useState 被调用并传入初始状态 'initialValue',返回的数组包含当前状态值 state 和更新状态的函数 setState。通过点击按钮,可以触发 setState 函数来更新状态。
useState 的基本用法包括:
- 定义状态: 调用 useState 来声明一个状态变量,并传入初始值。
- 获取当前状态值: 使用返回的数组的第一个元素(例如,state)来获取当前状态的值。
- 更新状态: 使用返回的数组的第二个元素(例如,setState)来更新状态。setState 函数接受新的状态值作为参数。
请注意,useState 可以在组件中多次调用,以添加多个状态变量。每个状态变量都有自己独立的 setState 函数。
import React, { useState } from 'react';function MyComponent() {const [count, setCount] = useState(0);const [text, setText] = useState('');return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment Count</button><p>Text: {text}</p><inputtype="text"value={text}onChange={(e) => setText(e.target.value)}/></div>);
}export default MyComponent;
在上面的例子中,MyComponent 组件有两个状态变量 count 和 text,每个都有自己的 setState 函数。
2.2 useEffect
useEffect 是 React Hooks 中用于处理副作用的关键之一。它在函数组件中提供了执行副作用的能力。useEffect 接受两个参数:
- 一个函数,包含需要执行的副作用代码。
- 一个可选的依赖数组,用于指定在依赖项发生变化时才重新运行 useEffect。
import React, { useEffect } from 'react';function MyComponent() {// 在组件挂载后执行一次useEffect(() => {// 执行副作用的代码// 清理函数(componentWillUnmount 的替代)return () => {// 在组件卸载前执行清理逻辑};}, [dependencies]); // 依赖项数组return (// 组件的 JSX);
}export default MyComponent;
- Effect 函数: 第一个参数是一个函数,包含需要在每次渲染后执行的副作用代码。这个函数可以返回一个清理函数(cleanup function),用于在组件卸载时执行清理逻辑,类似于 componentWillUnmount。
- 依赖项数组: 第二个参数是一个数组,包含影响副作用执行的变量。如果依赖项数组中的任何一个变量发生变化,
useEffect就会重新运行。如果省略依赖项数组,副作用将在每次组件渲染时都运行。
以下是一些 useEffect 的常见用法:
- 只在组件挂载时执行副作用:
useEffect(() => {// 执行副作用的代码return () => {// 在组件卸载前执行清理逻辑};
}, []);
- 在特定依赖项变化时执行副作用:
useEffect(() => {// 执行副作用的代码return () => {// 在特定依赖项变化时执行清理逻辑};
}, [dependency1, dependency2]);
- 执行异步操作:
useEffect(() => {const fetchData = async () => {try {// 异步操作,比如从 API 获取数据const result = await fetchDataFromApi();// 处理结果} catch (error) {// 处理错误}};fetchData();return () => {// 在组件卸载前执行清理逻辑};
}, [dependency]);
useEffect 的使用取决于具体的需求,可以根据需要执行副作用,并确保在组件卸载前进行必要的清理。
2.3 useContext
useContext 是 React Hooks 中用于访问 React 上下文的钩子。它允许你在函数组件中订阅 React 上下文的值,而无需使用 Context.Consumer。
下面是 useContext 的基本用法:
- 创建上下文: 使用
React.createContext创建一个上下文对象。 - 在顶层组件提供上下文的值: 使用
Context.Provider在组件树的某个位置提供上下文的值。 - 在子组件中使用
useContext: 在需要访问上下文的子组件中使用useContext来获取上下文的值。
以下是一个简单的例子:
import React, { createContext, useContext } from 'react';// 创建一个上下文对象
const MyContext = createContext();// 在顶层组件提供上下文的值
function MyProvider({ children }) {const contextValue = 'Hello from Context';return (<MyContext.Provider value={contextValue}>{children}</MyContext.Provider>);
}// 在子组件中使用 useContext 获取上下文的值
function MyComponent() {const contextValue = useContext(MyContext);return <p>{contextValue}</p>;
}// 在应用的顶层组件中使用 MyProvider 包裹子组件
function App() {return (<MyProvider><MyComponent /></MyProvider>);
}export default App;
如果组件分别在不同的组件中, 则可以定义一个文件导出定义的 context:
import { createContext } from 'react';const MyContext = createContext();export default MyContext;
2.4 useReducer
useReducer 是 React Hooks 中用于管理复杂状态逻辑的钩子。它提供了一种可预测的方式来更新状态,尤其适用于处理具有多个可能操作的状态。使用 useReducer 时,你需要定义一个 reducer 函数,该函数负责处理不同的操作,并返回新的状态。
下面是 useReducer 的基本用法:
- 定义 reducer 函数: 创建一个接受当前状态和操作的函数,根据操作类型返回新的状态。reducer 函数的格式为
(state, action) => newState。 - 使用
useReducer: 在组件中调用useReducer并传入 reducer 函数和初始状态。 - 得到当前状态和 dispatch 函数:
useReducer返回一个包含当前状态和 dispatch 函数的数组。 - dispatch 操作: 调用 dispatch 函数并传入一个操作对象,reducer 将根据操作类型来更新状态。
以下是一个简单的例子:
import React, { useReducer } from 'react';// 定义 reducer 函数
const reducer = (state, action) => {switch (action.type) {case 'INCREMENT':return { count: state.count + 1 };case 'DECREMENT':return { count: state.count - 1 };default:return state;}
};// 使用 useReducer
function Counter() {const [state, dispatch] = useReducer(reducer, { count: 0 });return (<div><p>Count: {state.count}</p><button onClick={() => dispatch({ type: 'INCREMENT' })}>Increment</button><button onClick={() => dispatch({ type: 'DECREMENT' })}>Decrement</button></div>);
}export default Counter;
在上面的例子中,reducer 函数接收当前状态和操作,根据操作类型更新状态。useReducer 返回一个包含当前状态和 dispatch 函数的数组。通过调用 dispatch 函数,并传入包含 type 属性的操作对象,可以触发 reducer 来更新状态。
useReducer 还支持传入一个可选的初始化函数,用于计算初始状态,例如:
const initialState = { count: 0 };const init = (initialState) => {return { count: initialState.count * 2 };
};const [state, dispatch] = useReducer(reducer, initialState, init);
在这个例子中,init 函数接收初始状态,并返回实际的初始状态。这可以是有用的,例如在初始状态需要基于某些计算的情况下。
使用 useReducer 的主要优势在于它使得状态逻辑更加模块化,特别是当有多个操作可能影响状态时。
2.5 useCallback
useCallback 是 React Hooks 中用于记忆回调函数的钩子。它的主要作用是在依赖不变的情况下,返回一个记忆化的回调函数,避免在每次渲染时创建新的回调函数。这有助于优化性能,特别是在子组件中使用时。
基本的使用方式如下:
import React, { useCallback } from 'react';function MyComponent({ onClick }) {// 使用 useCallback 包裹回调函数const memoizedCallback = useCallback(() => {// 回调函数的逻辑console.log('Callback executed!');},// 依赖项数组[/* dependencies */]);return (<button onClick={memoizedCallback}>Click me</button>);
}export default MyComponent;
在上面的例子中,useCallback 接收两个参数:一个回调函数和一个依赖项数组。它返回一个记忆化后的回调函数 memoizedCallback。如果依赖项数组中的值没有发生变化,memoizedCallback 将保持相同的引用,从而避免在每次渲染时重新创建回调函数。
常见的用法包括:
- 避免子组件的不必要渲染: 在将回调函数传递给子组件时,使用
useCallback避免子组件不必要地重新渲染。
const memoizedCallback = useCallback(() => {// 回调函数的逻辑},[/* dependencies */]
);return <ChildComponent onClick={memoizedCallback} />;
- 作为依赖项传递给其他 Hook: 在使用其他 Hook 时,将
useCallback的记忆化回调函数作为依赖项传递。
useEffect(() => {// 使用 memoizedCallback 作为依赖项someHook(memoizedCallback);
}, [memoizedCallback]);
- 避免在依赖项变化时触发 effect: 在使用
useEffect时,通过使用useCallback避免在依赖项变化时触发 effect。
useEffect(() => {// 在 memoizedCallback 变化时执行 effect
}, [memoizedCallback]);
需要注意的是,过度使用 useCallback 可能会导致性能问题,因为每个记忆化的回调函数都需要额外的内存。因此,只在确实有性能问题或需要时使用 useCallback。
2.6 useMemo
useMemo 是 React Hooks 中用于记忆化计算结果的钩子。它接受一个计算函数和依赖项数组,并返回计算结果的记忆化版本。这有助于避免在每次渲染时重新计算耗时的操作,提高性能。
基本的使用方式如下:
import React, { useMemo } from 'react';function MyComponent({ data }) {// 使用 useMemo 记忆化计算结果const memoizedResult = useMemo(() => {// 计算结果的逻辑console.log('Computing result...');return data.filter(item => item > 5);},// 依赖项数组[data]);return (<div><p>Result: {memoizedResult}</p></div>);
}export default MyComponent;
在上面的例子中,useMemo 接收两个参数:一个计算函数和一个依赖项数组。它返回一个记忆化后的计算结果 memoizedResult。如果依赖项数组中的值没有发生变化,memoizedResult 将保持相同的引用,从而避免在每次渲染时重新计算结果。
常见的用法包括:
- 优化渲染性能: 避免在每次渲染时都执行昂贵的计算,只在依赖项变化时重新计算。
const memoizedResult = useMemo(() => {// 昂贵的计算逻辑},[/* dependencies */]
);
- 记忆化函数: 当需要在每次渲染时都返回一个新的函数,但只有在依赖项变化时才创建新函数时,可以使用
useMemo记忆化函数。
const memoizedFunction = useMemo(() => {return () => {// 函数的逻辑};},[/* dependencies */]
);
- 避免重复计算: 当某个计算结果仅在特定依赖项变化时才发生变化时,使用
useMemo避免重复计算。
const memoizedResult = useMemo(() => {// 仅在特定依赖项变化时才计算结果},[specificDependency]
);
需要注意的是,过度使用 useMemo 可能会导致性能问题,因为每个记忆化的结果都需要额外的内存。因此,只在确实有性能问题或需要时使用 useMemo。
相关文章:

React Native 从类组件到函数组件
1. 发展趋势 React Native社区中的趋势是朝向使用函数组件(Functional Components)和Hooks的方向发展,而不是使用类组件(Class Components)。 React Native自推出Hooks API以来,函数组件和Hooks的使用变得…...

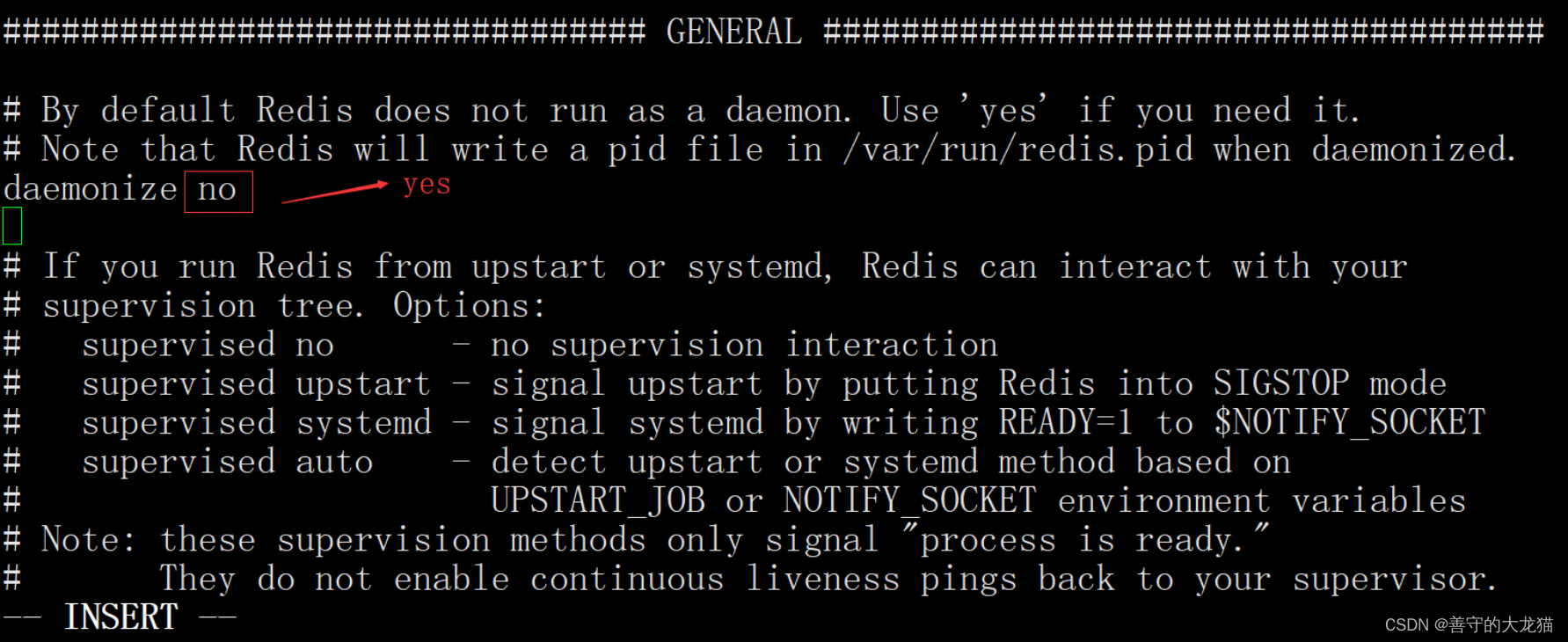
Redis 快速搭建与使用
文章目录 1. Redis 特性1.1 多种数据类型支持1.2 功能完善1.3 高性能1.4 广泛的编程语言支持1.5 使用简单1.6 活跃性高/版本迭代快1.7 I/O 多路复用模型 2. Redis发展历程3. Redis 安装3.1 源码安装3.1.1 下载源码包3.1.2 解压安装包3.1.3 切换到 Redis 目录3.1.4 编译安装 3.2…...

SpringBoot集成etcd,实现实时监听,实现配置中心
etcd 是一个分布式键值对存储,设计用来可靠而快速的保存关键数据并提供访问。通过分布式锁,leader选举和写屏障(write barriers)来实现可靠的分布式协作。etcd集群是为高可用,持久性数据存储和检索而准备。 以下代码实现的主要业务是…...

JavaScript元素根据父级元素宽高缩放
/*** 等比缩放* param wrap 外部容器* param container 待缩放的容器* returns {{width: number, height: number}}* 返回值:width:宽度, height:高度*/aspectRatio(wrap: any, container: any) {// w h / ratio, h w * ratioconst wrapW wrap.width;const wrapH…...

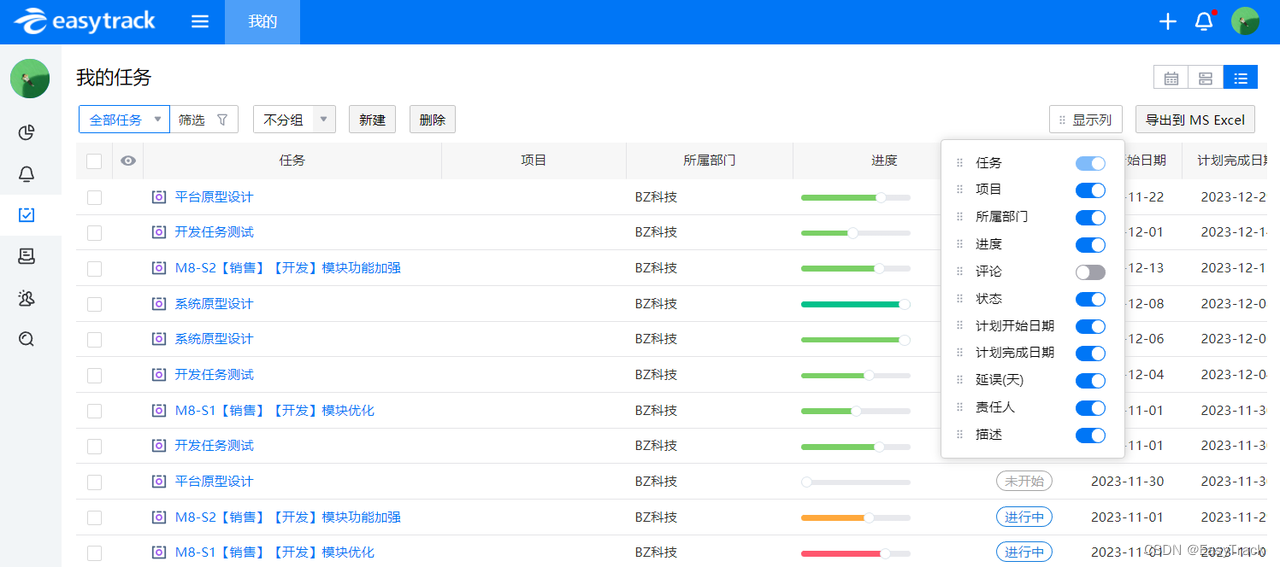
易趋产品升级(EasyTrack 11_V1.3) | 集成飞书、WPS、个性化设置,增强团队协作和用户体验
企业在项目管理过程中,经常会遇到项目信息同步不及时、沟通障碍以及管理软件使用不便捷等难题,导致团队协作效率低下。这种情况下,如果使用了多个办公软件(如:钉钉、企业微信、项目管理软件等),…...

帆软FineBi V6版本经验总结
帆软FineBi V6版本经验总结 BI分析出现背景 现在是一个大数据的时代,每时每刻都有海量的明细数据出现。这时大数据时代用户思维是:1、数据的爆炸式增长,人们比起明细数据,更在意样本的整体特征、相互关系。2、基于明细的“小…...

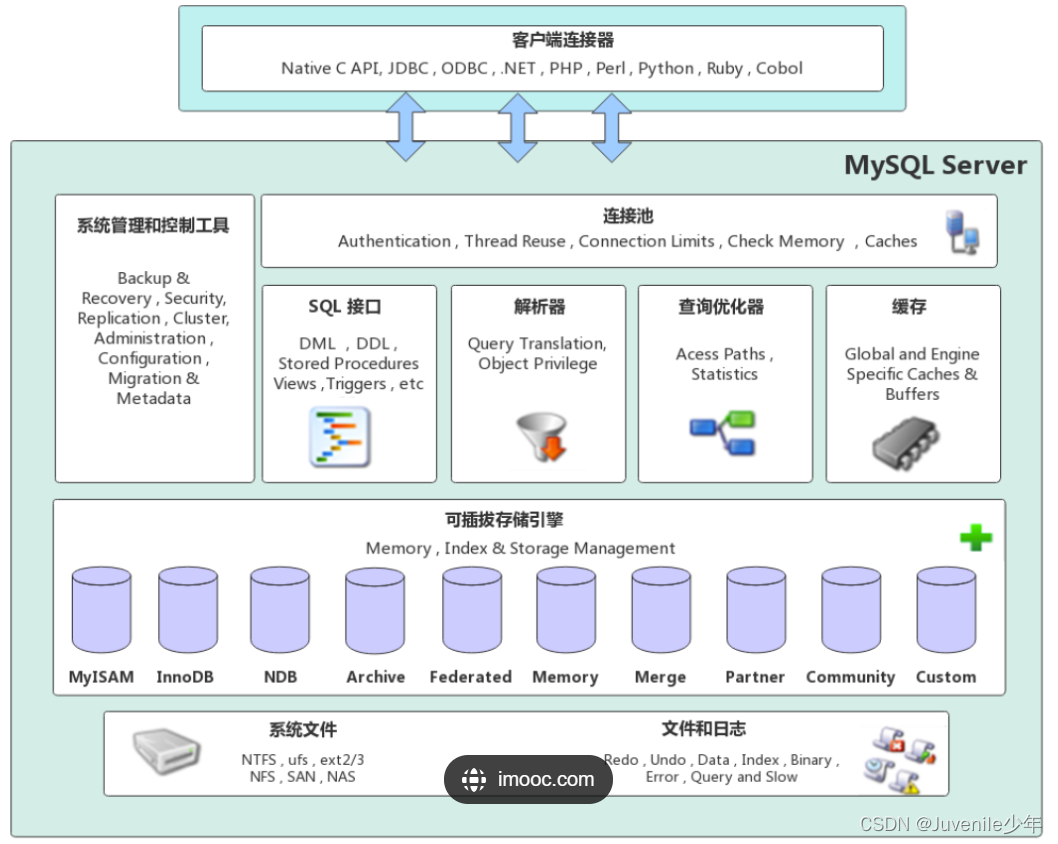
03.MySQL的体系架构
MySQL的体系架构 一、MySQL简介二、MySQL的体系架构三、MySQL的内存结构四、MySQL的文件结构 一、MySQL简介 MySQL是一个开源的关系型数据库管理系统(RDBMS),由瑞典MySQL AB公司开发,后被Sun公司收购,Sun公司被Oracle…...

随笔笔记-2023
随笔 computed 是基于他们的依赖进行缓存的,。如果要随时计算 new Date().now(因为不是响应式的),那么需要用 computed。 如果不希望用缓存那么就用 methods 字符与字节 1 字节8 位1B8 bit;1KB 1024B,1MB1024KB1024*1024B 编码:…...

2023.12.31 Python 词频统计
练习:使用Python中的filter、map、reduce实现词频统计 样例数据: hello world java python java java hadoop spark spark python 需求分析: 1- 文件中有如上的示例数据 2- 读取文件内容。可以通过readline() 3- 将一行内容切分得到多个单…...

day12--java高级编程:网络通讯
5 Day19–网络通信(Socket通信) 说明: io流是跟本地的文件进行数据的传输,读或者写。网络通信:数据在网络中进行的传输。 本章专题与脉络 1. 网络编程概述 Java是 Internet 上的语言,它从语言级上提供了对网络应用程序的支持&…...

MongoDB聚合:$out
$out阶段将聚合管道产生的文档写入到指定的集合,从MongoDB4.4开始,支持指定数据库。$out阶段必须放在聚合管道的最后,支持聚合结果任意大小的数据集。 警告: 如果指定的集合已经存在则会被替换。 语法 用法 1: 定数…...

一次奇葩的spin_lock_irq / spin_unlock_irq使用不当导致的系统卡死分析
这是在调试内核block层时遇到的一例奇葩的soft lock锁死问题(内核版本centos 8.3,4.18.0-240),现场如下: [ 760.247152] watchdog: BUG: soft lockup - CPU#0 stuck for 23s! [kworker/0:1:2635]……………..[ 760.247184] CPU: 0 PID: 26…...

公司创建百度百科需要哪些内容?
一个公司或是一个品牌想要让自己更有身份,更有知名度,更有含金量,百度百科词条是必不可少的。通过百度百科展示公司的详细信息,有助于增强用户对公司的信任感,提高企业形象。通过百度百科展示公司的发展历程、领导团队…...

qt中信号槽第五个参数
文章目录 connent函数第五个参数的作用自动连接(Qt::AutoConnection)直接连接(Qt::DirectConnection - 同步)同线程不同线程 队列连接(Qt::QueuedConnection - 异步)同一线程不同线程 锁定队列连接(Qt::BlockingQueuedConnection) connent函数第五个参数的作用 connect(const …...

模式识别与机器学习-SVM(线性支持向量机)
线性支持向量机 线性支持向量机间隔距离学习的对偶算法算法:线性可分支持向量机学习算法线性可分支持向量机例子 谨以此博客作为复习期间的记录 线性支持向量机 在以上四条线中,都可以作为分割平面,误差率也都为0。但是那个分割平面效果更好呢࿱…...

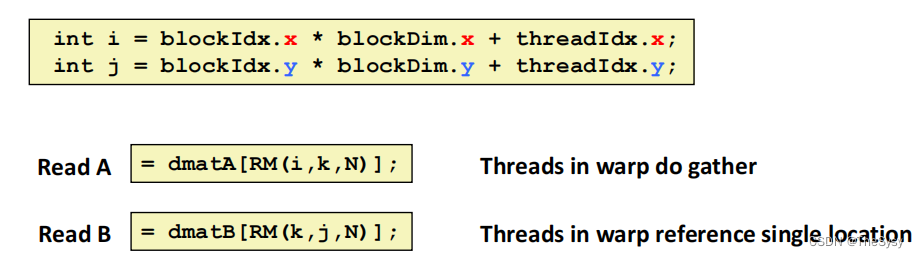
【并行计算】GPU,CUDA
一、CUDA层次结构 1.kernel核函数 一个CUDA程序是一个kernel核函数被GPU的多个计算单元并行执行的过程,CUDA给了如下抽象 dim3 threadsPerBlock(4, 3, 1); dim3 numBlocks(3, 2, 1); matrixAdd<<<numBlocks, threadsPerBlock>>>(A, B, C); 2.G…...

计算机网络教案——计算机网络设备章节
第五章 计算机网络设备 一、教学目标: 1. 了解计算机网络的主要设备 2. 了解计算机网络设备的主要原理 3. 掌握计算机网络设备的基本用途 4. 掌握计算机网络设备的使用常识 二、教学重点、难点 计算机网络设备的主要原理 三、技能培训重点、难点 计算机网络设备的使用…...

什么是SLAM中的回环检测,如果没有回环检测会怎样
目录 什么是回环检测 如果没有回环检测 SLAM(Simultaneous Localization and Mapping,即同时定位与地图构建)是一种使机器人或自动驾驶汽车能够在未知环境中建立地图的同时定位自身位置的技术。回环检测(Loop Closure Detectio…...

ubuntu 通过文件设置静态IP、DNS、网关
1. 确定网络接口名称 首先,使用 ip a 命令确定您要配置的网络接口名称。 2. 编辑 Netplan 配置文件 使用文本编辑器(如 nano)打开或创建 Netplan 配置文件: sudo nano /etc/netplan/01-netcfg.yaml3. 输入 Netplan 配置 在编…...

mapboxgl 中热力图的实现以及给热力图点增加鼠标移上 popup 效果
文章目录 概要效果预览技术思路技术细节小结 概要 本篇文章还是关于最近做到的 mapboxgl 地图展开的。 借鉴官方示例:https://iclient.supermap.io/examples/mapboxgl/editor.html#heatMapLayer 效果预览 技术思路 将接口数据渲染到地图中形成热力图。还需要将热…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

LOOI机器人的技术实现解析:从手势识别到边缘检测
LOOI机器人作为一款创新的AI硬件产品,通过将智能手机转变为具有情感交互能力的桌面机器人,展示了前沿AI技术与传统硬件设计的完美结合。作为AI与玩具领域的专家,我将全面解析LOOI的技术实现架构,特别是其手势识别、物体识别和环境…...
