ChatGPT解答:PYQT5 美化各种控件的方案和实例
ChatGPT解答:PYQT5 美化各种控件的方案和实例
- 修改按钮样式
button = QPushButton('按钮', self)
button.setStyleSheet('QPushButton{background-color: red; border-radius: 5px;}')
- 修改标签样式
label = QLabel('标签', self)
label.setStyleSheet('QLabel{color: blue; font-size: 20px;}')
- 修改文本框样式
text_edit = QTextEdit(self)
text_edit.setStyleSheet('QTextEdit{background-color: yellow; border: 1px solid black;}')
- 修改窗口样式
self.setStyleSheet('background-color: gray;')
- 修改表格样式
table_widget = QTableWidget(self)
table_widget.setStyleSheet('QTableWidget{background-color: white; border: 1px solid black;}')
- 修改下拉框样式
combo_box = QComboBox(self)
combo_box.setStyleSheet('QComboBox{background-color: white; border: 1px solid black;}')
- 修改进度条样式
progress_bar = QProgressBar(self)
progress_bar.setStyleSheet('QProgressBar{background-color: white; border: 1px solid black;}')
- 修改复选框样式
check_box = QCheckBox('复选框', self)
check_box.setStyleSheet('QCheckBox{color: red; font-size: 20px;}')
- 修改滑动条样式
slider = QSlider(Qt.Horizontal, self)
slider.setStyleSheet('QSlider{background-color: white; border: 1px solid black;}')
- 修改菜单栏样式
menu_bar = QMenuBar(self)
menu_bar.setStyleSheet('QMenuBar{background-color: white; border: 1px solid black;}')
以上是一些常见控件的美化方案和实例,可以根据自己的需求进行修改和调整。
更多
- 修改列表框样式
list_widget = QListWidget(self)
list_widget.setStyleSheet('QListWidget{background-color: white; border: 1px solid black;}')
- 修改滚动条样式
scroll_bar = QScrollBar(self)
scroll_bar.setStyleSheet('QScrollBar{background-color: white; border: 1px solid black;}')
- 修改标签页样式
tab_widget = QTabWidget(self)
tab_widget.setStyleSheet('QTabWidget{background-color: white; border: 1px solid black;}')
- 修改日期选择器样式
date_edit = QDateEdit(self)
date_edit.setStyleSheet('QDateEdit{background-color: white; border: 1px solid black;}')
- 修改时间选择器样式
time_edit = QTimeEdit(self)
time_edit.setStyleSheet('QTimeEdit{background-color: white; border: 1px solid black;}')
- 修改颜色选择器样式
color_picker = QColorDialog(self)
color_picker.setStyleSheet('QColorDialog{background-color: white; border: 1px solid black;}')
- 修改字体选择器样式
font_picker = QFontDialog(self)
font_picker.setStyleSheet('QFontDialog{background-color: white; border: 1px solid black;}')
- 修改文件选择器样式
file_picker = QFileDialog(self)
file_picker.setStyleSheet('QFileDialog{background-color: white; border: 1px solid black;}')
- 修改消息框样式
msg_box = QMessageBox(self)
msg_box.setStyleSheet('QMessageBox{background-color: white; border: 1px solid black;}')
- 修改进度对话框样式
progress_dialog = QProgressDialog(self)
progress_dialog.setStyleSheet('QProgressDialog{background-color: white; border: 1px solid black;}')
以上是更多控件的美化方案和实例,可以根据自己的需求进行修改和调整。
更多
- 修改滑块样式
dial = QDial(self)
dial.setStyleSheet('QDial{background-color: white; border: 1px solid black;}')
- 修改日期时间选择器样式
datetime_edit = QDateTimeEdit(self)
datetime_edit.setStyleSheet('QDateTimeEdit{background-color: white; border: 1px solid black;}')
- 修改进度条标签样式
progress_bar = QProgressBar(self)
progress_bar.setStyleSheet('QProgressBar{background-color: white; border: 1px solid black;} QProgressBar::chunk{background-color: red;}')
- 修改滚动区域样式
scroll_area = QScrollArea(self)
scroll_area.setStyleSheet('QScrollArea{background-color: white; border: 1px solid black;}')
- 修改菜单样式
menu = QMenu(self)
menu.setStyleSheet('QMenu{background-color: white; border: 1px solid black;}')
- 修改工具栏样式
tool_bar = QToolBar(self)
tool_bar.setStyleSheet('QToolBar{background-color: white; border: 1px solid black;}')
- 修改状态栏样式
status_bar = QStatusBar(self)
status_bar.setStyleSheet('QStatusBar{background-color: white; border: 1px solid black;}')
- 修改进度条文本样式
progress_bar = QProgressBar(self)
progress_bar.setStyleSheet('QProgressBar{background-color: white; border: 1px solid black;} QProgressBar::chunk{background-color: red;} QProgressBar::text{color: blue;}')
- 修改滑动条滑块样式
slider = QSlider(Qt.Horizontal, self)
slider.setStyleSheet('QSlider{background-color: white; border: 1px solid black;} QSlider::handle{background-color: red; border-radius: 5px;}')
- 修改标签链接样式
label = QLabel('标签', self)
label.setStyleSheet('QLabel{color: blue; font-size: 20px;} QLabel::hover{color: red;}')
以上是更多控件的美化方案和实例,可以根据自己的需求进行修改和调整。
更多
- 修改滑动条刻度样式
slider = QSlider(Qt.Horizontal, self)
slider.setStyleSheet('QSlider{background-color: white; border: 1px solid black;} QSlider::groove:horizontal{background-color: gray;} QSlider::handle:horizontal{background-color: red; border-radius: 5px;} QSlider::sub-page:horizontal{background-color: blue;} QSlider::add-page:horizontal{background-color: green;} QSlider::tick-line:horizontal{background-color: black; width: 2px;}')
- 修改按钮悬停样式
button = QPushButton('按钮', self)
button.setStyleSheet('QPushButton{background-color: red; border-radius: 5px;} QPushButton::hover{background-color: blue;}')
- 修改标签选中样式
label = QLabel('标签', self)
label.setStyleSheet('QLabel{color: blue; font-size: 20px;} QLabel::selected{background-color: red;}')
- 修改列表框选中样式
list_widget = QListWidget(self)
list_widget.setStyleSheet('QListWidget{background-color: white; border: 1px solid black;} QListWidget::item:selected{background-color: red;}')
- 修改表格选中样式
table_widget = QTableWidget(self)
table_widget.setStyleSheet('QTableWidget{background-color: white; border: 1px solid black;} QTableWidget::item:selected{background-color: red;}')
- 修改滚动区域滚动条样式
scroll_area = QScrollArea(self)
scroll_area.setStyleSheet('QScrollArea{background-color: white; border: 1px solid black;} QScrollBar:vertical{background-color: blue;} QScrollBar:horizontal{background-color: red;}')
- 修改工具提示样式
button = QPushButton('按钮', self)
button.setStyleSheet('QPushButton{background-color: red; border-radius: 5px;} QPushButton::hover{background-color: blue;} QToolTip{background-color: yellow; color: black;}')
- 修改菜单项样式
menu = QMenu(self)
menu.setStyleSheet('QMenu{background-color: white; border: 1px solid black;} QMenu::item:selected{background-color: red;}')
- 修改工具栏按钮样式
tool_bar = QToolBar(self)
tool_bar.setStyleSheet('QToolBar{background-color: white; border: 1px solid black;} QToolButton{background-color: blue; border-radius: 5px;} QToolButton::hover{background-color: red;}')
- 修改状态栏标签样式
status_bar = QStatusBar(self)
status_bar.setStyleSheet('QStatusBar{background-color: white; border: 1px solid black;} QStatusBar::item{background-color: blue;}')
以上是更多控件的美化方案和实例,可以根据自己的需求进行修改和调整。
更多
- 修改进度条圆角样式
progress_bar = QProgressBar(self)
progress_bar.setStyleSheet('QProgressBar{background-color: white; border: 1px solid black; border-radius: 10px;} QProgressBar::chunk{background-color: red; border-radius: 10px;}')
- 修改滑动条刻度标签样式
slider = QSlider(Qt.Horizontal, self)
slider.setStyleSheet('QSlider{background-color: white; border: 1px solid black;} QSlider::handle:horizontal{background-color: red; border-radius: 5px;} QSlider::add-page:horizontal{background-color: gray;} QSlider::sub-page:horizontal{background-color: blue;} QSlider::tick-label:horizontal{background-color: yellow; color: black; font-size: 20px;}')
- 修改标签超链接样式
label = QLabel('标签', self)
label.setStyleSheet('QLabel{color: blue; font-size: 20px;} QLabel::hover{color: red;} QLabel::link{color: green;}')
label.setOpenExternalLinks(True)
label.setText('<a href="https://www.example.com/">标签</a>')
- 修改列表框悬停样式
list_widget = QListWidget(self)
list_widget.setStyleSheet('QListWidget{background-color: white; border: 1px solid black;} QListWidget::item:hover{background-color: blue;}')
- 修改表格悬停样式
table_widget = QTableWidget(self)
table_widget.setStyleSheet('QTableWidget{background-color: white; border: 1px solid black;} QTableWidget::item:hover{background-color: blue;}')
- 修改滚动区域滚动条悬停样式
scroll_area = QScrollArea(self)
scroll_area.setStyleSheet('QScrollArea{background-color: white; border: 1px solid black;} QScrollBar:vertical:hover{background-color: blue;} QScrollBar:horizontal:hover{background-color: red;}')
- 修改工具提示超链接样式
button = QPushButton('按钮', self)
button.setStyleSheet('QPushButton{background-color: red; border-radius: 5px;} QPushButton::hover{background-color: blue;} QToolTip{background-color: yellow; color: black;} QToolTip::link{color: green;}')
button.setToolTip('<a href="https://www.example.com/">按钮</a>')
- 修改菜单项悬停样式
menu = QMenu(self)
menu.setStyleSheet('QMenu{background-color: white; border: 1px solid black;} QMenu::item:hover{background-color: blue;}')
- 修改工具栏按钮悬停样式
tool_bar = QToolBar(self)
tool_bar.setStyleSheet('QToolBar{background-color: white; border: 1px solid black;} QToolButton{background-color: blue; border-radius: 5px;} QToolButton::hover{background-color: red;} QToolButton::menu-indicator{image: none;}')
- 修改状态栏标签悬停样式
status_bar = QStatusBar(self)
status_bar.setStyleSheet('QStatusBar{background-color: white; border: 1px solid black;} QStatusBar::item:hover{background-color: blue;}')
以上是更多控件的美化方案和实例,可以根据自己的需求进行修改和调整。
更多
- 修改进度条文本位置样式
progress_bar = QProgressBar(self)
progress_bar.setStyleSheet('QProgressBar{background-color: white; border: 1px solid black;} QProgressBar::chunk{background-color: red;} QProgressBar::text{color: blue; font-size: 20px; top: 5px;}')
- 修改滑动条刻度标签位置样式
slider = QSlider(Qt.Horizontal, self)
slider.setStyleSheet('QSlider{background-color: white; border: 1px solid black;} QSlider::handle:horizontal{background-color: red; border-radius: 5px;} QSlider::add-page:horizontal{background-color: gray;} QSlider::sub-page:horizontal{background-color: blue;} QSlider::tick-label:horizontal{background-color: yellow; color: black; font-size: 20px; top: 20px;}')
- 修改标签字体样式
label = QLabel('标签', self)
label.setStyleSheet('QLabel{color: blue; font-size: 20px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;}')
- 修改列表框字体样式
list_widget = QListWidget(self)
list_widget.setStyleSheet('QListWidget{background-color: white; border: 1px solid black; font-size: 20px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;}')
- 修改表格字体样式
table_widget = QTableWidget(self)
table_widget.setStyleSheet('QTableWidget{background-color: white; border: 1px solid black; font-size: 20px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;}')
- 修改滚动区域字体样式
scroll_area = QScrollArea(self)
scroll_area.setStyleSheet('QScrollArea{background-color: white; border: 1px solid black; font-size: 20px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;}')
- 修改菜单字体样式
menu = QMenu(self)
menu.setStyleSheet('QMenu{background-color: white; border: 1px solid black; font-size: 20px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;}')
- 修改工具栏字体样式
tool_bar = QToolBar(self)
tool_bar.setStyleSheet('QToolBar{background-color: white; border: 1px solid black; font-size: 20px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;}')
- 修改状态栏字体样式
status_bar = QStatusBar(self)
status_bar.setStyleSheet('QStatusBar{background-color: white; border: 1px solid black; font-size: 20px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;}')
- 修改进度条文本格式样式
progress_bar = QProgressBar(self)
progress_bar.setStyleSheet('QProgressBar{background-color: white; border: 1px solid black;} QProgressBar::chunk{background-color: red;} QProgressBar::text{color: blue; font-size: 20px; format: "%v/%m";}')
progress_bar.setMaximum(100)
progress_bar.setValue(50)
以上是更多控件的美化方案和实例,可以根据自己的需求进行修改和调整。
更多
- 修改滑动条刻度标签格式样式
slider = QSlider(Qt.Horizontal, self)
slider.setStyleSheet('QSlider{background-color: white; border: 1px solid black;} QSlider::handle:horizontal{background-color: red; border-radius: 5px;} QSlider::add-page:horizontal{background-color: gray;} QSlider::sub-page:horizontal{background-color: blue;} QSlider::tick-label:horizontal{background-color: yellow; color: black; font-size: 20px; format: "%v";}')
slider.setMinimum(0)
slider.setMaximum(100)
slider.setTickInterval(10)
slider.setTickPosition(QSlider.TicksBelow)
- 修改标签字体粗细样式
label = QLabel('标签', self)
label.setStyleSheet('QLabel{color: blue; font-size: 20px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-weight: bold;}')
- 修改列表框字体粗细样式
list_widget = QListWidget(self)
list_widget.setStyleSheet('QListWidget{background-color: white; border: 1px solid black; font-size: 20px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-weight: bold;}')
- 修改表格字体粗细样式
table_widget = QTableWidget(self)
table_widget.setStyleSheet('QTableWidget{background-color: white; border: 1px solid black; font-size: 20px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; font-weight: bold;}')
- 修改滚动区域字体粗细样式
scroll_area = QScrollArea(self)相关文章:

ChatGPT解答:PYQT5 美化各种控件的方案和实例
ChatGPT解答:PYQT5 美化各种控件的方案和实例 修改按钮样式 button QPushButton(按钮, self) button.setStyleSheet(QPushButton{background-color: red; border-radius: 5px;})修改标签样式 label QLabel(标签, self) label.setStyleSheet(QLabel{color: blue; …...

js实现翻盘抽奖
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>礼物编辑</title><style>* {margin: 0;padding: 0;box-sizing: border-box;list-style-type: none;text-decoration: none;}.container {d…...

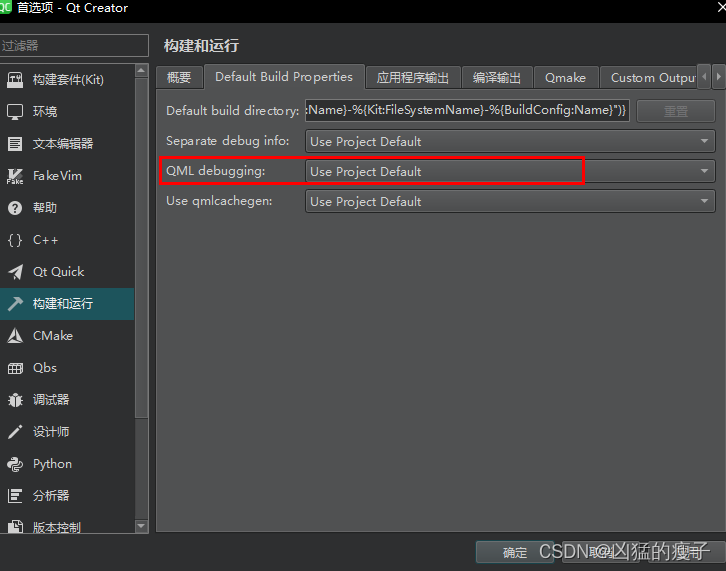
Qt QtCreator 安卓开发环境搭建
踩坑 我的qt是使用在线安装工具安装的,Qt版本使用的是5.15.2,QtCreator版本9.0.2 在网上很多教程都是如下步骤 1.安装qt 2.安装jdk 3.安装android-sdk 4.安装android-ndk 5.配置android设置 例如: https://blog.csdn.net/weixin_51363326/…...

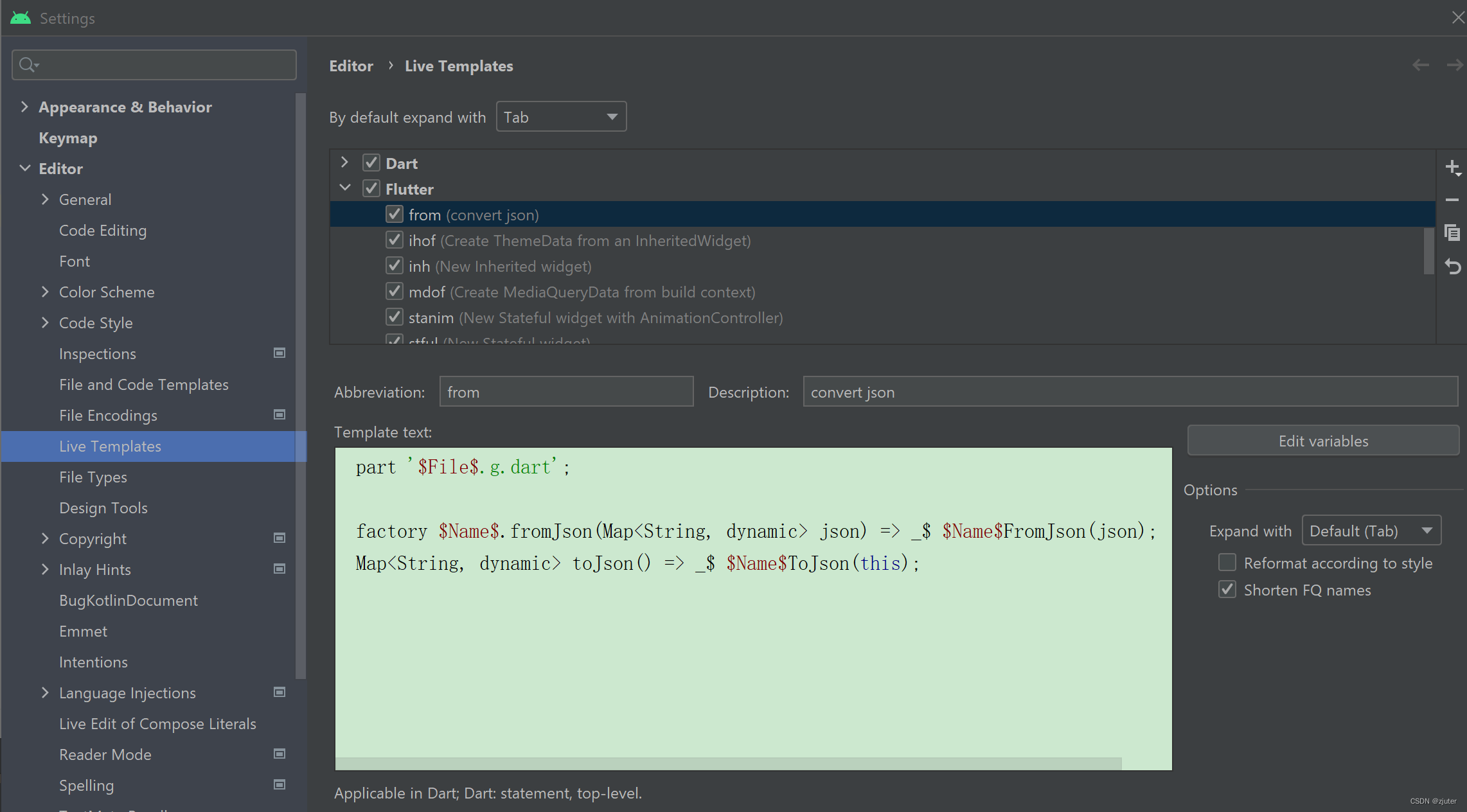
Flutter知识点(二)处理Json
flutter不支持反射,所以本来很简单的事情,一下子变复杂了。当然官方也提供了一些工具来方便开发者。 由于Dart的map和array的数据结构和json一样,所以在flutter中,变成了json string与Map,array之间的砖换。 &#x…...
,分辨率,RTMP协议)等的介绍)
基本概念简介(码率,FPS(帧数),分辨率,RTMP协议)等的介绍
基本概念 为了了解视频的码率、帧率、分辨率。我们先来看看视频编码的基本原理:视频图像数据有极强的相关性,也就是说有大量的冗余信息。压缩技术就是将数据中的冗余信息去掉(去除数据之间的相关性),压缩技术包含帧内图像数据压缩技术、帧间图像数据压缩技术和熵编码压缩技…...

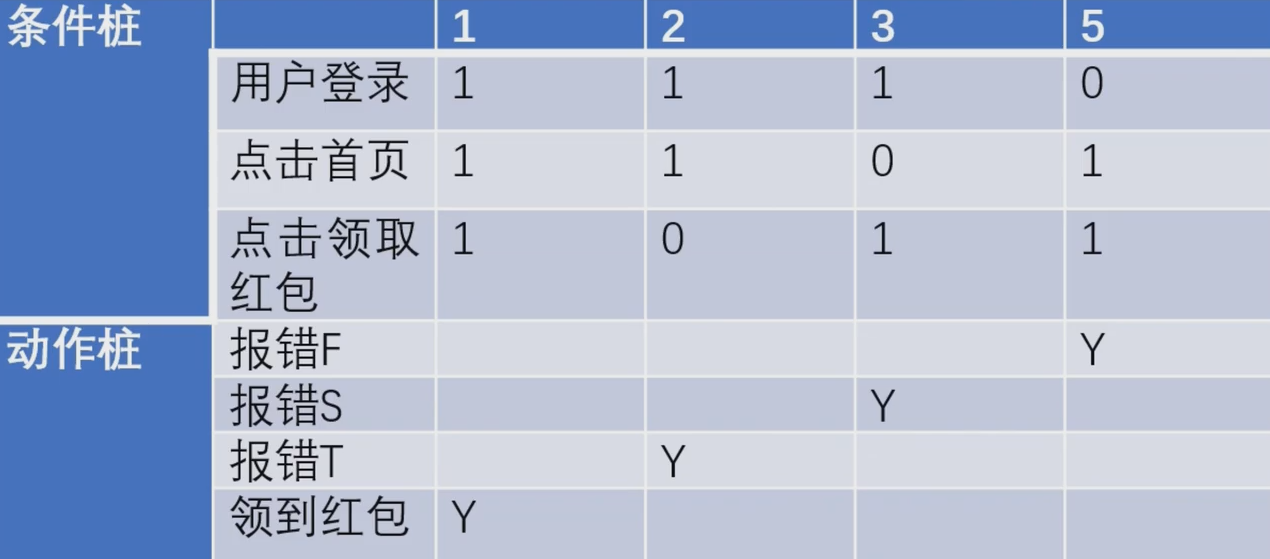
黑盒测试重点复习内容
黑盒测试一、等价类划分边界值分析法二、判定表法一、等价类划分边界值分析法 对于各种输入或者输出,必须考虑等价类和边界值,并补充一些特殊值,如空值、空格、0、异常格式等特殊值。 基本概念: 有效等价类:满足需求…...

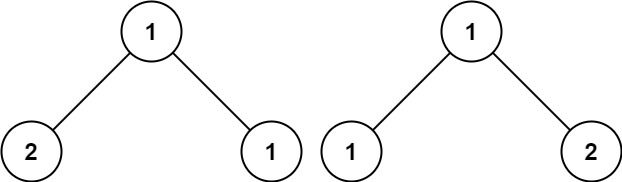
Python每日一练(20230303)
1. 两数之和 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出 和为目标值 的那 两个 整数,并返回它们的数组下标。 你可以假设每种输入只会对应一个答案。但是,数组中同一个元素在答案里不能重复出现。 你可以按任意顺…...

基于Cortex-M7内核STM32F767NIH6,STM32F767VGT6,STM32F767VIT6嵌入式技术资料
STM32F7 32 位 MCUFPU 基于高性能的 ARMCortex-M7 32 位 RISC 内核,工作频率高达 216MHz。Cortex-M7 内核具有单浮点单元(SFPU)精度,支持所有 ARM 单精度数据处理指令与数据类型。同时执行全套 DSP 指令和存储保护单元(MPU)&#…...

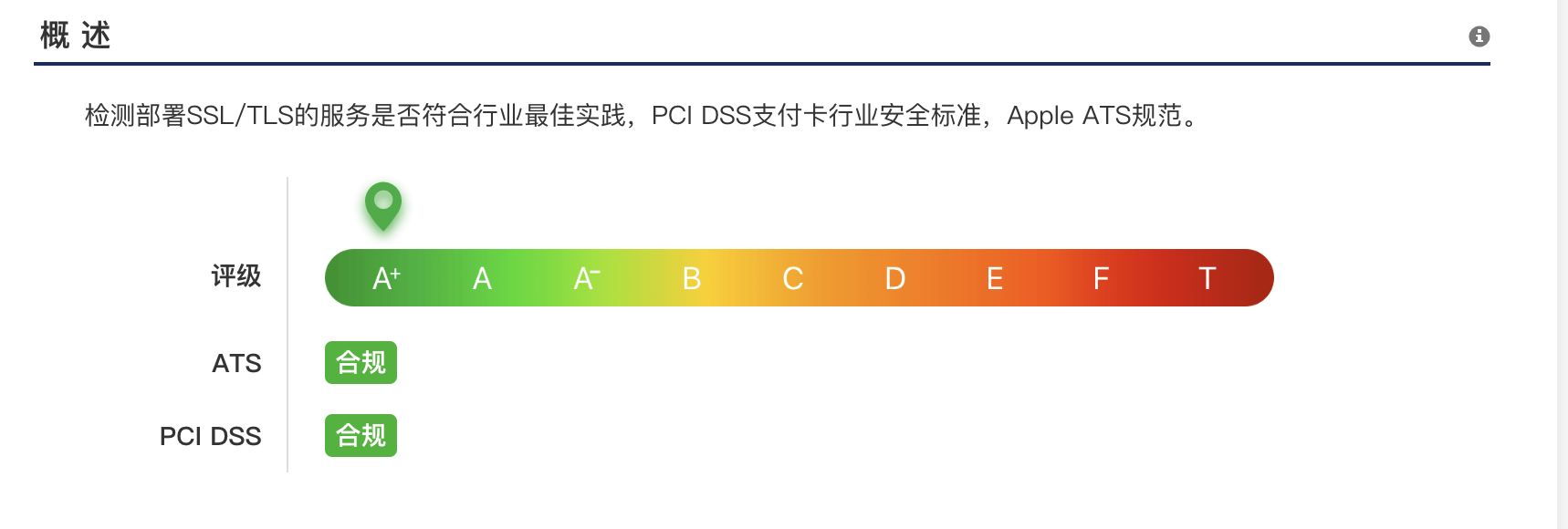
Nginx SSL证书A+之路
问题 myssl是常见的SSL/TLS在线免费检测网站。期望能够达到A级别。 步骤 nignx worker_processes auto;http {ssl_session_cache shared:SSL:10m;ssl_session_timeout 10m;server {listen 443 ssl;server_name xxxx.xxxx.com;keepalive_timeout 70;ssl_certific…...

周期性温度和压力波的PID自动控制解决方法
摘要:目前各种PID控制器仪表常用于简单的设定点(Set Point)和斜坡(Ramp)程序控制,但对于复杂的正弦波等周期性变量的控制则无能为力。为了采用标准PID控制器便捷和低成本的实现对正弦波等周期性变量的自动控…...

从头开始搭建一个SpringBoot项目--SpringBoot文件的上传与下载
从头开始搭建一个SpringBoot项目--SpringBoot文件的上传前言流程分析代码结构代码详情UploadFileInfo.classUploadController.classUploadDao.classUploadDao.xmlUploadServices.classUploadServicesImpl.class测试下载示例前言 文件的上传和下载是很多系统必备的功能…...

It做形式主语和宾语
主谓宾,主宾能被名词性的sth,替换,如动名词,不定式,从句等等 而且,不能出现前面或者中间,很长,一大推的在开头或者中间,就产生了it做形式主宾。 一、It用作形式主语当不…...

做测试一定要知道的——软件测试流程和测试规范标准文档
目录 1、目的 2、工作范围 3、工作职责 4、测试的流程 5、测试准备阶段 6、测试方法制定阶段 7、测试执行阶段 8、bug管理 9、标准文档 总结感谢每一个认真阅读我文章的人!!! 重点:配套学习资料和视频教学 1、目的 通…...

Linux下将一个文件压缩分包成多个小文件
压缩分包 将文件test分包压缩成1G 的文件: tar czf - 文件名字 | split -b 10 - 文件名.tar.gz解压 将第一步分拆的多个包解压: cat 文件名.tar.gz* | tar -xzv...

分享5款用了一段时间,个人觉得非常nice的软件
大家在使用Windows办公、学习的时候,有没有觉得自己的电脑差了点意思?比如:电脑桌面上太杂乱、装满了各类五花八门的软件、桌面壁纸不美观等。今天,给大家分享五款个人用了段时间后,觉得非常nice的软件。 1.鼠标可视化…...

搜广推 Product-based Neural Networks (PNN) - 改进特征交叉的方式
😄 PNN:2016年上海交通大学提出。 文章目录 1、PNN1.1、原理1.2、创新点:product层1.3、product层z部分的输出:l~z~ 的计算方式:1.4、product层z部分的输出:l~p~ 的计算方式:1.4.1、IPNN1.4.2、OPNN1.5、优点1.6、缺点Reference1、PNN PNN:Product-based Neural Netwo…...

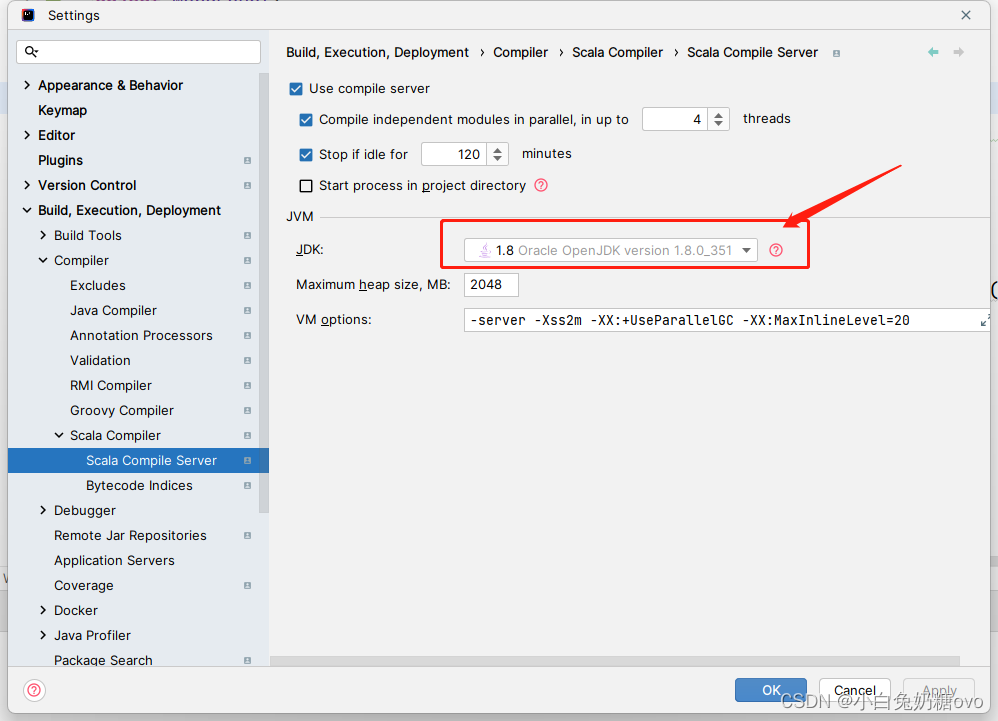
IDEA2022 配置spark开发环境
本人强烈建议在 linux环境下 学习 spark!!! Introduction Apache Spark是一个快速且通用的分布式计算引擎,可以在大规模数据集上进行高效的数据处理,包括数据转换、数据清洗、机器学习等。在本文中,我们将…...

趣味答题竞赛小程序开发功能的详细介绍
随着人们对知识学习的要求越来越高,答题已经成为了一项重要的学习和考核方式。而为了让答题变得更加有趣和富有挑战性,我们推出了趣味答题竞赛小程序。下面,我们将详细介绍这个小程序的开发功能。 1.个人淘汰赛 在个人淘汰赛中,…...

【独家】华为OD机试提供C语言题解 - 获取最大软件版本号
最近更新的博客 华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典【华为OD机试】全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧文章目录 最近更新的博客使用说明获取…...

k8s编程operator实战之云编码平台——⑤项目完成、部署
文章目录1、效果展示2、保存用户状态和访问用户服务实现方案2.1 如何保存用户的状态2.1.1 解决保留安装的插件问题2.2 如何访问到用户在工作空间中启动的http服务2.2.1 code-server如何帮我们实现了用户程序的代理3、Operator功能实现3.1 使用KubeBuilder创建项目3.1.1 完善kin…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

处理vxe-table 表尾数据是单独一个接口,表格tableData数据更新后,需要点击两下,表尾才是正确的
修改bug思路: 分别把 tabledata 和 表尾相关数据 console.log() 发现 更新数据先后顺序不对 settimeout延迟查询表格接口 ——测试可行 升级↑:async await 等接口返回后再开始下一个接口查询 ________________________________________________________…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...
