uni-app/vue封装etc车牌照输入,获取键盘按键键值
先看下效果如下:

动态图如下

uniapp的keyup获取不到keyCode和compositionstart,compositionend,所以需要监听input节点的keyup事件,
思路以及代码如下:
1.将每一个字符用文本框输入,代码如下
<view class="license-input"><input type="text" class="input-code code0" /><input type="text" class="input-code code1" />...
</view>
2.初始化的时候将input下的真是inputdom绑定keyup事件调用skipnext,并传入每一个input的index,同时绑定compositionstart和compositionend
mounted(){document.querySelectorAll(".input-code").forEach((el, index) => {const input = el.querySelector("input");if (index > 0) {input.disabled = true;}input.addEventListener("keyup", (event) => {this.skipnext(index, event);});input.addEventListener("compositionstart", this.inputstart);input.addEventListener("compositionend", this.inputend);});
}3.对按键进行处理,如果当前文本框已经输入完成则跳转到下一个文本框,如果没有则停留在当前文本框,第一次输入的时候,前面的没有输入完成,则不可跳过前面的号码去输入后面的号码,当删除后则解除禁止
完整代码如下:
新建license-input.vue文件,
<template><view class="license-input"><input type="text" class="input-code code0" /><input type="text" class="input-code code1" /><span class="dian">·</span><input type="tel" class="input-code code2" /><input type="tel" class="input-code code3" /><input type="tel" class="input-code code4" /><input type="tel" class="input-code code5" /><input type="tel" class="input-code code6" /></view>
</template><script>
/*** 车牌照输入* ===== 使用场景 ======* 下单页面ETC**/
export default {name: "license-input",props: {carvalue: {type: String,default: "",},},mounted() {this.setEvent();},methods: {setEvent() {const v = this.carvalue.split("");document.querySelectorAll(".input-code").forEach((el, index) => {const input = el.querySelector("input");input.value = v[index] || "";if (index > 0) {input.disabled = true;}input.addEventListener("keyup", (event) => {this.skipnext(index, event);});input.addEventListener("compositionstart", this.inputstart);input.addEventListener("compositionend", this.inputend);});this.$emit("input", this.carvalue);},getVal() {let val = "";document.querySelectorAll(".input-code").forEach((el, index) => {val += el.querySelector("input").value;});return val;},skipnext(num, e) {const keycode = e.keyCode || e.which;if (e.target.timer) {clearTimeout(e.target.timer);e.target.timer = null;}// tab,ctrl,回车,Enter等可自定排除if (keycode == 9 || keycode == 13 || keycode == 18 || keycode == 32) {return;}//删除按键if (keycode == 8) {if (num > 0 && !e.target.value) {const prevel = document.querySelector(`.code${num - 1}`).querySelector("input");// e.target.disabled = true; // 删除后将disabled 设置为trueprevel.focus();}this.$emit("input", this.getVal());return;}if (num < 6 && !e.target.hascom) {const nextel = document.querySelector(`.code${num + 1}`).querySelector("input");// 添加延迟,防止过快输入。e.target.timer = setTimeout(() => {nextel.disabled = false;nextel.focus();}, 300);}// 只能输入一个字符if (e.target.value.length > 1 && !e.target.hascom) {e.target.value = e.target.value.substr(e.target.value.length-1, 1);}this.$emit("input", this.getVal());},inputstart(e) {e.target.hascom = true;},inputend(e) {e.target.hascom = false;},},
};
</script>
<style>...</style>
父组件使用
<license-input carvalue="浙A12345" @input="(e) => {carmodel = e}"></license-input>车牌为:{{carmodel }}import licenseInput from "@/components/license-input.vue";
相关文章:

uni-app/vue封装etc车牌照输入,获取键盘按键键值
先看下效果如下: 动态图如下 uniapp的keyup获取不到keyCode和compositionstart,compositionend,所以需要监听input节点的keyup事件, 思路以及代码如下: 1.将每一个字符用文本框输入,代码如下 <view …...

iostat获取IO延迟单位从ms调整us的方案
iostat命令统计的磁盘I/O延迟通常是以毫秒(ms)为单位,例如在输出中的await字段表示的是平均服务时间,包括等待时间和处理时间,这个值就是以毫秒为单位。 然而,要获取更精确到微秒级别(us&#x…...

K8s 源码剖析及debug实战之 Kube-Scheduler(四):预选算法详解
文章目录 0. 引言1. 回顾2. podFitsOnNode 为什么执行两次预选3. 预选算法有哪些4. 参考 0. 引言 欢迎关注本专栏,本专栏主要从 K8s 源码出发,深入理解 K8s 一些组件底层的代码逻辑,同时借助 debug Minikube 来进一步了解 K8s 底层的代码运行…...

ES6之解构赋值详解
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景&#x…...

UntiyShader(五)属性、内置文件和变量
目录 一、如何使用属性 例子 ShaderLab中的属性的类型和Cg中的变量的类型之间的匹配关系 二、Unity提供的内置文件和变量 内置的包含文件 内置的变量 一、如何使用属性 在一开始我们提到过,材质和UnityShader之间有着密切的练习,我们可以通过材质面…...

Pytorch简介
1.1 Pytorch的历史 PyTorch是一个由Facebook的人工智能研究团队开发的开源深度学习框架。在2016年发布后,PyTorch很快就因其易用性、灵活性和强大的功能而在科研社区中广受欢迎。下面我们将详细介绍PyTorch的发展历程。 在2016年,Facebook的AI研究团队…...

亚马逊云科技Amazon Q,一款基于生成式人工智能的新型助手
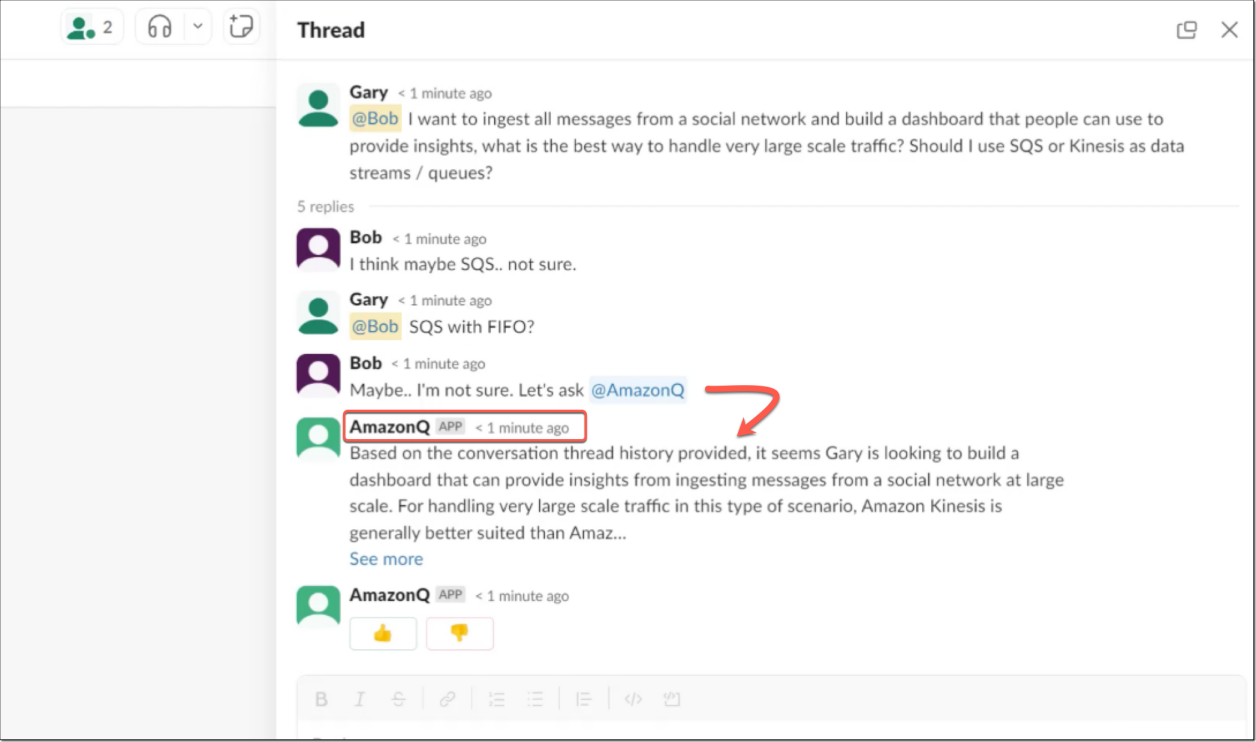
近日,亚马逊云科技宣布推出Amazon Q,这是一款基于生成式人工智能(AI)的新型助手,专为辅助工作而设计,可以根据您的业务量身定制。通过连接到公司的信息存储库、代码、数据和企业系统,可以使用Am…...

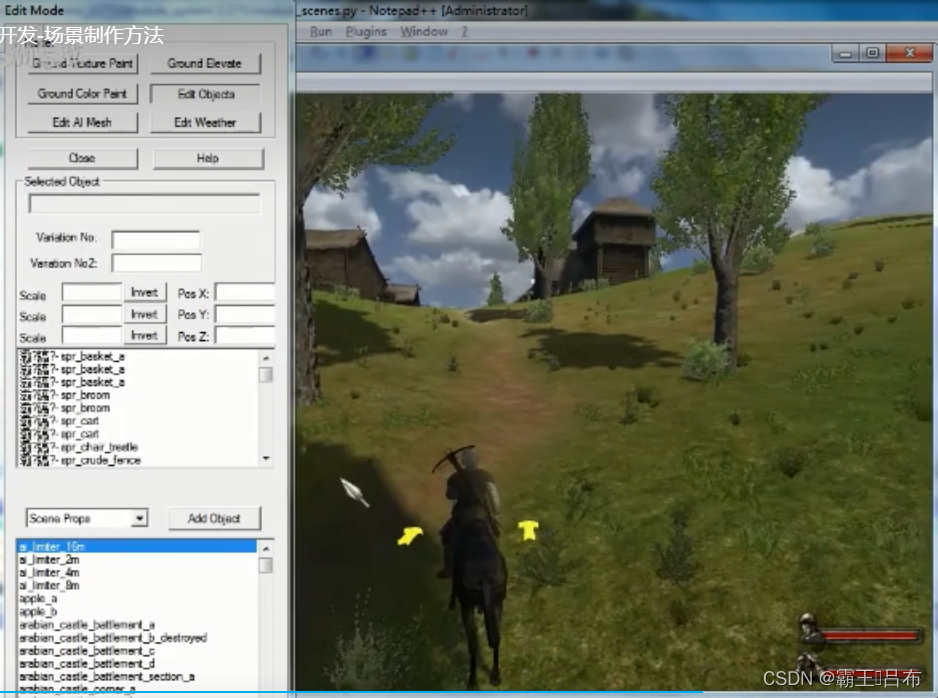
骑砍战团MOD开发(29)-module_scenes.py游戏场景
骑砍1战团mod开发-场景制作方法_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1Cw411N7G4/ 一.骑砍游戏场景 骑砍战团中进入城堡,乡村,战斗地图都被定义为场景,由module_scenes.py进行管理。 scene(游戏场景) 天空盒(Skyboxes.py) 地形(terrain code) 场景物(scene_…...

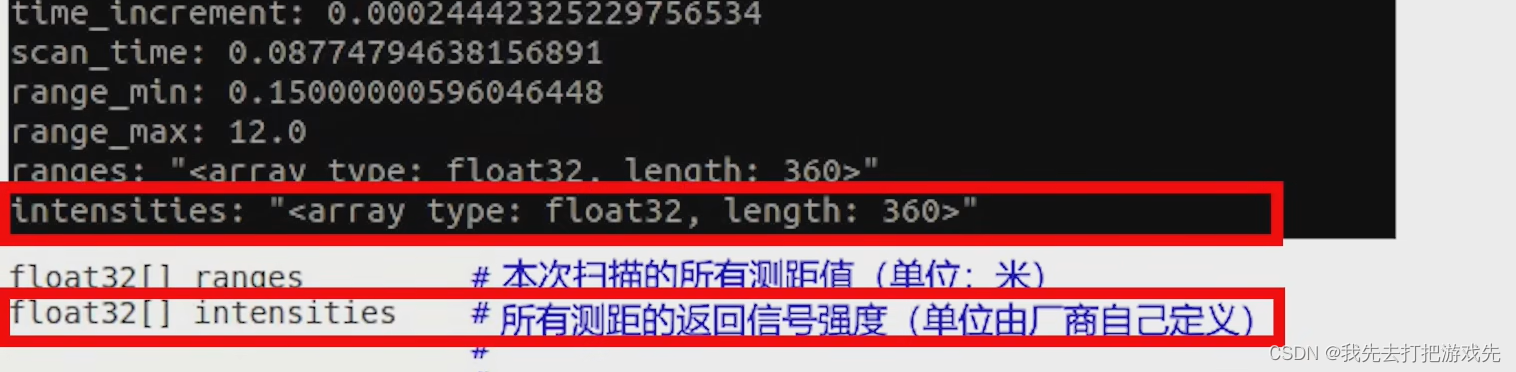
ROS学习记录:ROS系统中的激光雷达消息包的数据格式
一、在工作空间中输入source ./devel/setup.bash 二、输入roslaunch wpr_simulation wpb_simple.launch打开机器人仿真环境 三、机器人仿真环境打开成功 四、给机器人围上一圈障碍物 五、再打开一个工作空间终端 六、输入roslaunch wpr_simulation wpb_rviz.launch打开RViz 七、…...

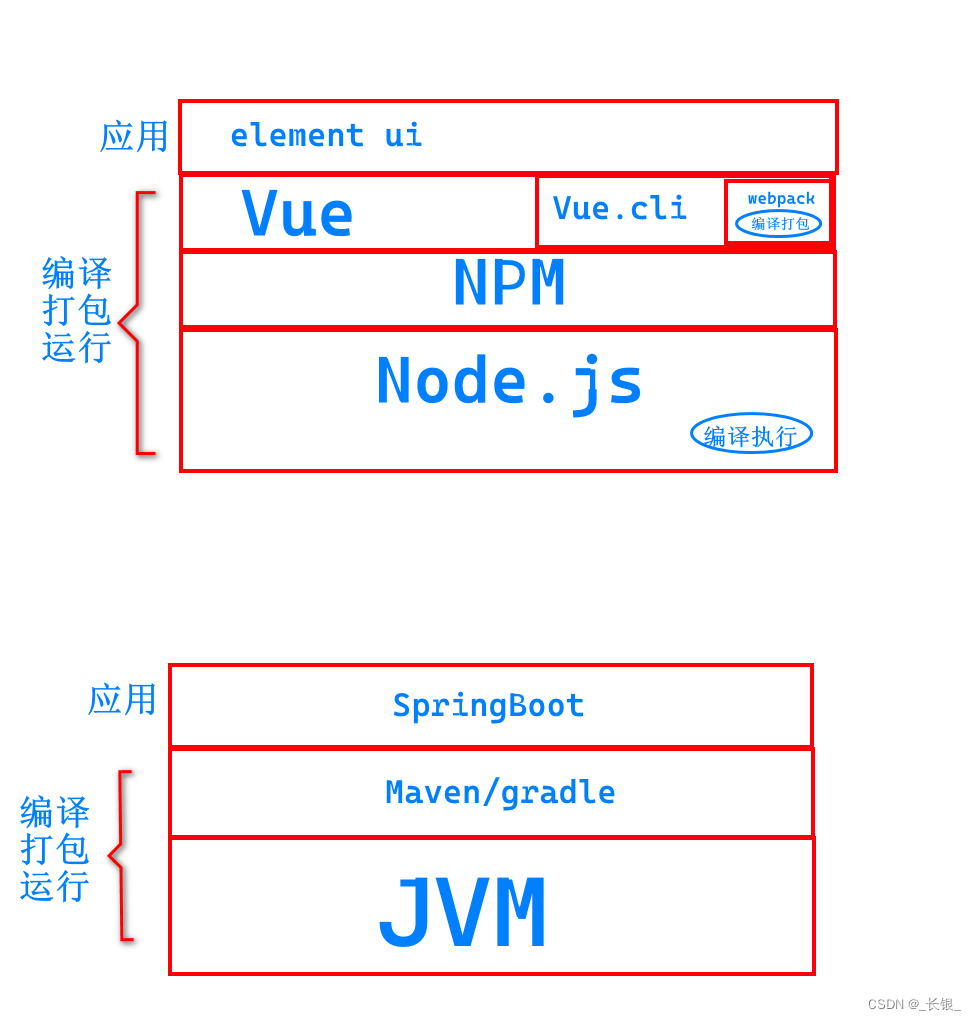
Vue.js和Node.js的关系--类比Java系列
首先我们看一张图 这里我们类比了Java的jvm和JavaScript的node.js。 可以看到,node.js是基础,提供了基础的编译执行的能力。vue,js是实际上定义了一种他自己的代码格式,以加速开发。...

我的笔记本电脑死机问题折腾记录
两年前,买了一台笔记本电脑。直到今年4月份,不到两年的时间,便出现了花屏的情况,然后就到官方售后去维修,换屏。然后在6月份,屏幕问题再次出现,又去售后维修。 经过两次维修,笔记本…...

uniApp中uView组件库的丰富布局方法
目录 基本使用 #分栏间隔 #混合布局 #分栏偏移 #对齐方式 API #Row Props #Col Props #Row Events #Col Events UniApp的uView组件库是一个丰富的UI组件库,提供了各种常用的UI组件和布局方法,帮助开发者快速构建美观、灵活的界面。下面给你写一…...

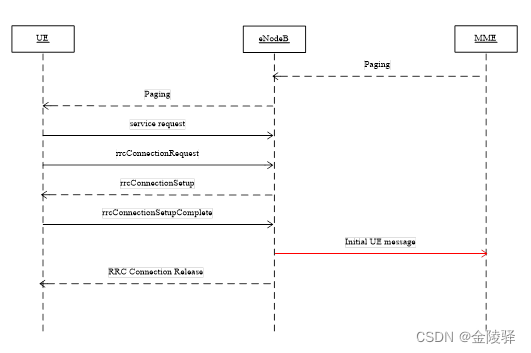
TDD-LTE 寻呼流程
目录 1. 寻呼成功流程 1.1 空闲态寻呼 1.2 连接态寻呼 2. 寻呼失败流程 2.1 Paging消息不可达 2.2 RRC建立失败 2.3 eNodeB未上发Initial UE message或达到超时 1. 寻呼成功流程 1.1 空闲态寻呼 寻呼成功:MME发起寻呼(S1 接口发送Paing 消息&…...

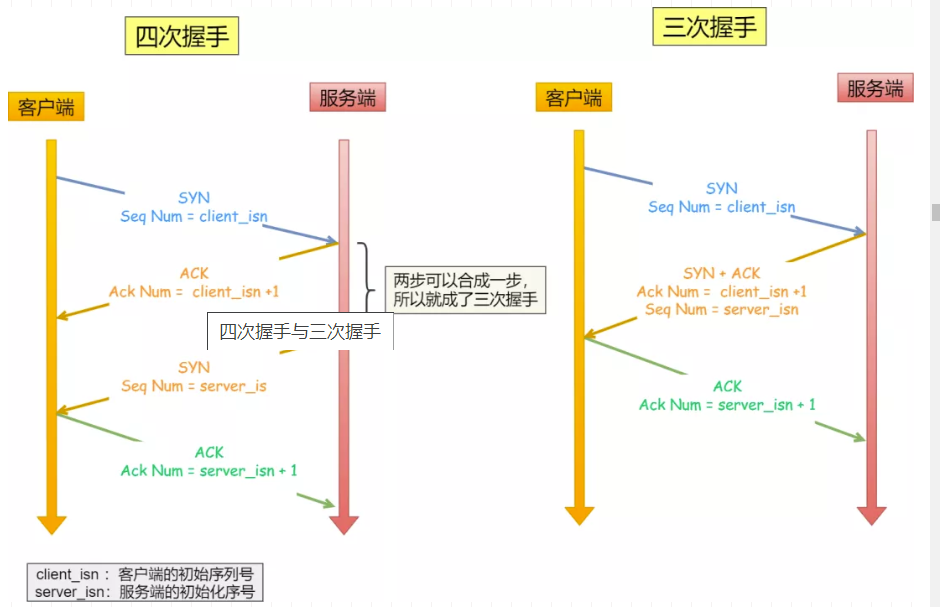
TCP中的三次握手和四次挥手
TCP中的连接和断开可以说是在面试中经常被问到的问题之一,正好有空就总结一下,首先回顾一下TCP的相关知识点 1. TCP的基础知识 1.1 TCP的基本概念 我们知道TCP是运输层的面向连接的可靠的传输协议。面向连接的,指的就是在两个进程发送数据…...

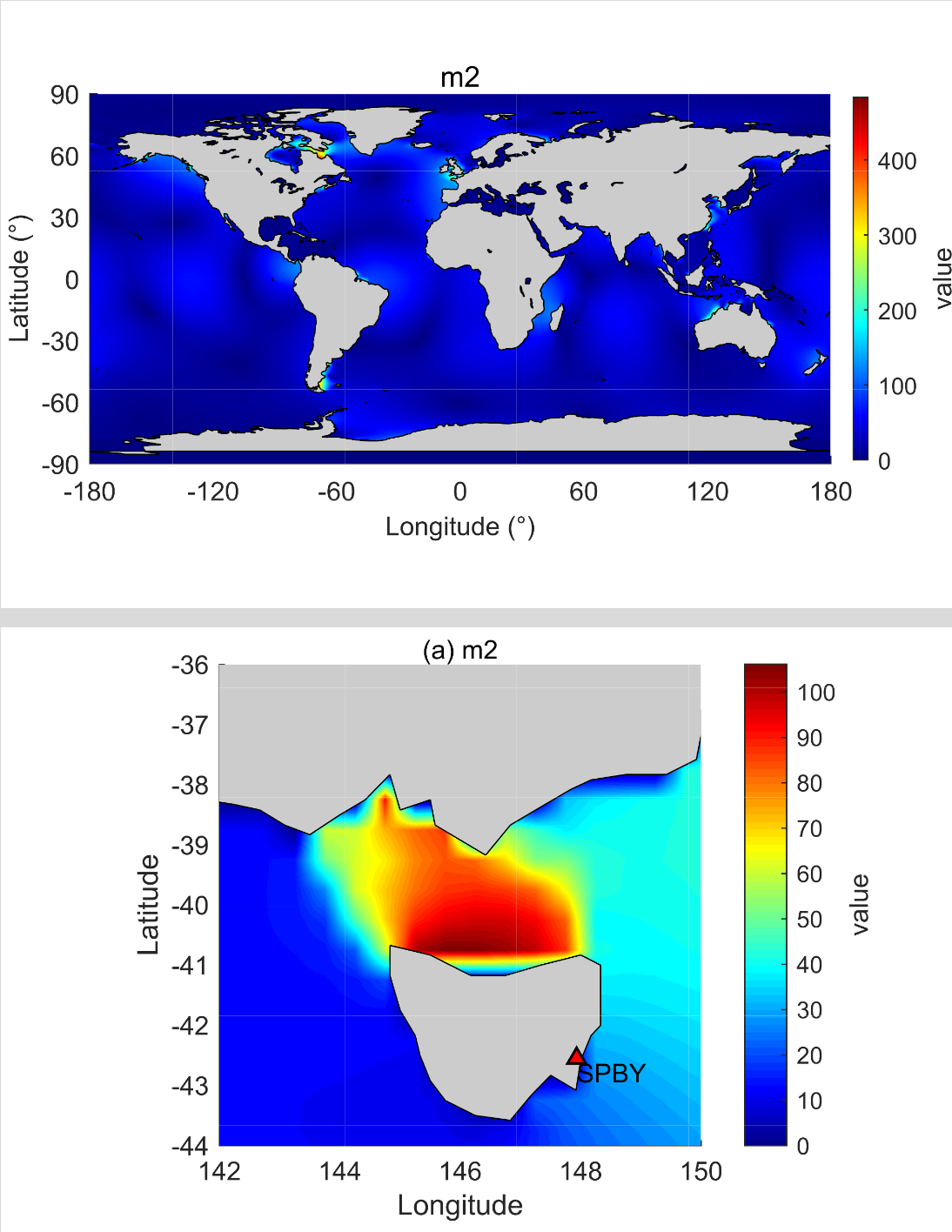
NAO.99b海潮模型的详解教程
NAO.99b模型是由日本国家天文台开发的全球潮汐模式,基于二维非线性浅水方程。该模型具有较高的分辨率,网格间距为0.50.5,网格数为720360,覆盖的经度范围为0.25~359.75E,纬度范围为89.75S~89.75N…...

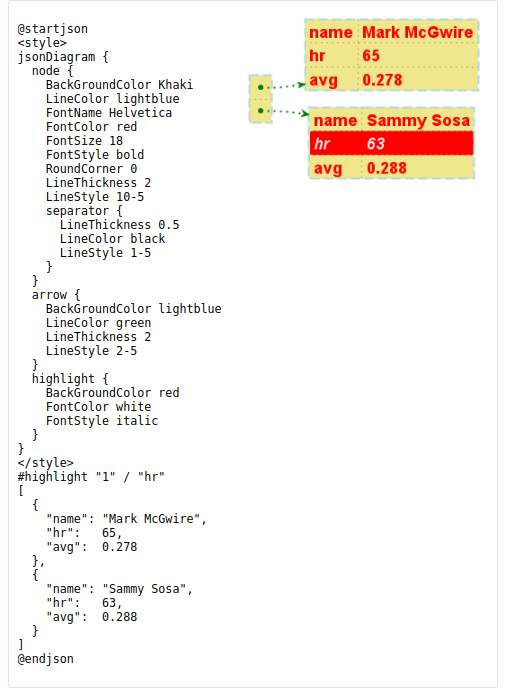
Plantuml之JSON数据语法介绍(二十五)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

迅为龙芯2K1000开发板虚拟机 ubuntu 更换下载源
Ubuntu 系统软件的下载安装我们通常使用命令“apt-get” , 该命令可以实现软件自动下载, 安装, 配置。 该命令采用客户端/服务器的模式, 我们的 Ubuntu 系统作为客户端, 当需要下载软件的时候就向服务器发起请求&#…...

你好!Apache Seata
北京时间 2023 年 10 月 29 日,分布式事务开源项目 Seata 正式通过 Apache 基金会的投票决议,以全票通过的优秀表现正式成为 Apache 孵化器项目! 根据 Apache 基金会邮件列表显示,在包含 13 个约束性投票 (binding votes) 和 6 个…...

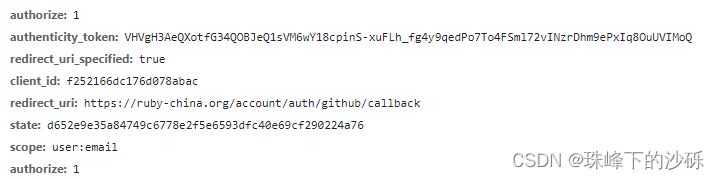
RFC6749-OAuth2.0
前言 最近在项目中需要实现SSO(单点登录)功能,以实现一处注册,即可在任何平台之间登录的功能。我们项目中并没有直接对接第三方认证系统而是通过集成keycloak 完成一系类安全协议的对接工作。如果我们在代码级别自己完成各种安全协议的对接是一项十分大的工程。不仅要走统一的…...

【代码解析】代码解析之生成token(1)
本篇文章主要解析上一篇:代码解析之登录(1)里的第8行代码调用 TokenUtils 类里的genToken 方法 https://blog.csdn.net/m0_67930426/article/details/135327553?spm1001.2014.3001.5501 genToken方法代码如下: public static S…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

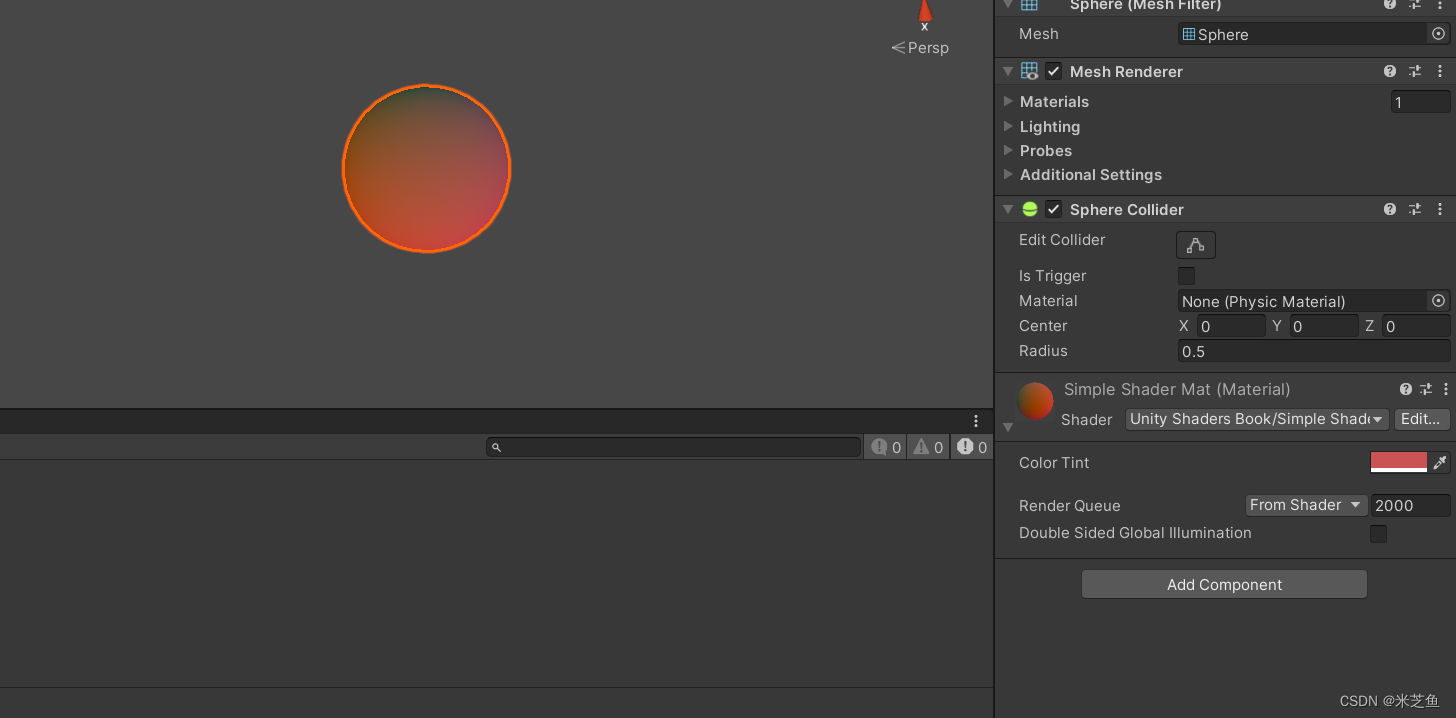
css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...
