React16源码: ConcurrentMode的使用及源码实现
ConcurrentMode
1 ) 概述
ConcurrentMode是 React 16 出来的一个最令人振奋的功能- 在2018年年初是
Async Mode,在发布了16.6之后,名字进行了更新 - 然后改成了 ConcurrentMode,中间的API有一个过渡的版本,后续会提到
- 它其实是 React 16 之前已有的概念了
- 其目标是让 React 的整体渲染过程能够进行一个优先级的排比
- 并且让整体的一个渲染的过程是能够中断的
- 它就可以进行一个任务的调度,提升 cpu 性能
- 因为 js 是一个单线程的语言, 如果我们执行更新占用了非常长的时间
- 比如,浏览器执行一些动画的渲染中间,被进程占用执行其他操作, 时间被拉长,动画就变得比较卡顿
- 或者是我们在进行一些input的输入的时候,响应会比较的卡,因为这个时候 js 正在运行react的更新
- 在这种时候,React 让我们能够去区分一些优先级比较高和比较低的任务
- 在进行一个 React更新的过程当中,它优先执行优先级高的任务
- 在等浏览器把这些优先级高的任务,执行完之后,它有空余的时间的时候,再来执行优先级较低的任务
2 ) 实例演示
// ConcurrentMode 以前叫做 unstable_ConcurrentMode // 这个就是上面说的 过渡 API
import React, { unstable_ConcurrentMode as ConcurrentMode } from 'react'; // react 16.6 版本
// import React, { ConcurrentMode } from 'react'; // react 16.7 版本
// 这个会强制执行某个更新操作时, 使用优先级最高方式进行更新
import { flushSync } from 'react-dom;
import './index.css'class Parent extends React.Component {state = {async: true,num: 1,length: 2000,}componentDidMount() {this.interval = setInterval(() => {this.updateNum()}, 200)}componentWillUnmount() {// 别忘了清除intervalif (this.interval) {clearInterval(this.interval)}}updateNum() {const newNum = this.state.num === 3 ? 0 : this.state.num + 1if (this.state.async) {this.setState({num: newNum,})} else {flushSync(() => {this.setState({num: newNum,})})}}render() {const children = []const { length, num, async } = this.statefor (let i = 0; i < length; i++) {children.push(<div className="item" key={i}>{num}</div>,)}return (<div className="main">async:{' '}<inputtype="checkbox"checked={async}onChange={() => flushSync(() => this.setState({ async: !async }))}/><div className="wrapper">{children}</div></div>)}
}export default () => (<ConcurrentMode><Parent /></ConcurrentMode>
)
- 上面
unstable_ConcurrentMode是ConcurrentMode的过渡版本- 在后续16.7 实验版本的源码中是这样判断的
var enableStableConcurrentModeAPIS = true // 注意这里是 true// ... 中间省略很多代码if (enableStableConcurrentModeAPIS) {React.ConcurrentMode = REACT_CONCURRENT_MODE_TYPE;React.Profiler = REACT_POFILER_TYPE;} else {React.unstable_ConcurrentMode = REACT_CONCURRENT_MODE_TYPE;React.unstable_Profiler = REACT_POFILER_TYPE;}
- 在后续16.7 实验版本的源码中是这样判断的
- 关于上面的
flashSync这个API- 它会强制我们在执行某一个更新操作的时候,使用优先级最高的方式去进行一个更新
- 在
ConcurrentMode有一个特性- 我们在一个子树当中渲染了
ConcurrentMode之后 - 它下面的所有的节点产生的更新,就是一个低优先级的更新
- 上面的示例,把整体渲染都放在这个
ConcurrentMode下面, 所以这个组件它产生的所有更新 - 就是我们通过 setState 这种方式去创建的这种更新, 它都是处于一个低优先级的
- 我们在一个子树当中渲染了
- 上面的示例,展示了低优先级和高优先级它的一个区别
- 使用
flashSync来提高整体的一个优先级
- 使用
- 上面示例程序渲染了有2千个节点
- 每个节点里面的数字是一直在变的,在这个过程当中
- 我们又给浏览器增加了一个持续性的动画,就是让整体的一个区域左右的移动
- 动画的优先级明显是较高的
- 主要关注
updateNum这个函数的 if else 判断 - 就是我们通过一个 checkbox 来切换 async 的情况
- 当结果为 false 时,调用
flashSync,因为它是一个优先级较高的任务,强制立马更新掉 - 效果就是: 数字变化特别快,但是动画运动就特别卡
- 当结果为 false 时,调用
- 这就是 异步模式 (async mode) 和 同步模式(sync mode) 的一个本质的区别
- 在 async mode 下面会区分优先级,让整体的动画能够看起来更流畅一点
- 在 sync mode 下面,它没有一个优先级的区别,所以它们都是一起进行的
- 在进行更新的时候,导致我们整个动画也会变得一卡一卡的感觉
3 )源码探究
在 React.js 中, 看一下 ConcurrentMode 的源码是什么
import {REACT_CONCURRENT_MODE_TYPE,REACT_FRAGMENT_TYPE,REACT_PROFILER_TYPE,REACT_STRICT_MODE_TYPE,REACT_SUSPENSE_TYPE,
} from 'shared/ReactSymbols';
// ... 省略其他
// 最后
if (enableStableConcurrentModeAPIs) {React.ConcurrentMode = REACT_CONCURRENT_MODE_TYPE;React.Profiler = REACT_PROFILER_TYPE;
} else {React.unstable_ConcurrentMode = REACT_CONCURRENT_MODE_TYPE;React.unstable_Profiler = REACT_PROFILER_TYPE;
}
- 在这里面 ConcurrentMode 它等于的是一个常量,它是一个
REACT_CONCURRENT_MODE_TYPE - 是从
shared/ReactSymbols文件中导入的一个类型,本质是一个 Symbolexport const REACT_CONCURRENT_MODE_TYPE = hasSymbol? Symbol.for('react.concurrent_mode'): 0xeacf; - 我们自己写组件的时候,我们都知道里面会有特别多的一些东西,我们要写一些 state
- 比如,业务逻辑 或者在 function component 里面至少渲染一些东西
- 但是我们这个组件它就是一个简单的 Symbol,没有任何其他的东西
- 目前,先不去探究它如何来承载其他组件的
相关文章:

React16源码: ConcurrentMode的使用及源码实现
ConcurrentMode 1 ) 概述 ConcurrentMode 是 React 16 出来的一个最令人振奋的功能在2018年年初是 Async Mode,在发布了16.6之后,名字进行了更新然后改成了 ConcurrentMode,中间的API有一个过渡的版本,后续会提到它其实是 React…...

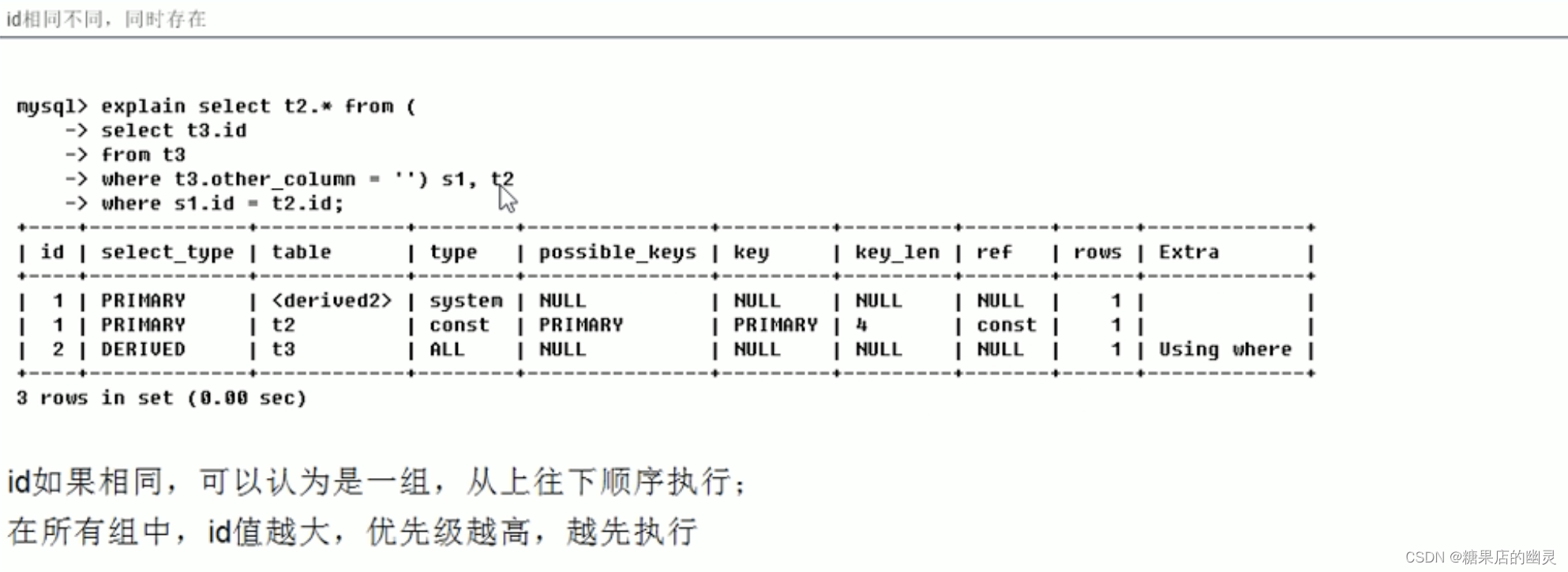
SQL性能优化-索引
1.性能下降sql慢执行时间长等待时间长常见原因 1)索引失效 索引分为单索、复合索引。 四种创建索引方式 create index index_name on user (name); create index index_name_2 on user(id,name,email); 2)查询语句较烂 3)关联查询太多join&a…...

Ubuntu本地快速搭建web小游戏网站,公网用户远程访问
🔥博客主页: 小羊失眠啦. 🎥系列专栏:《C语言》 《数据结构》 《Linux》《Cpolar》 ❤️感谢大家点赞👍收藏⭐评论✍️ 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,…...

easyrecovery 2024最新免费密钥分享 实用数据恢复软件分享
在日常使用电脑时,我们经常会遇到误删文件的情况,若文件还未被彻底删除,我们还可以通过电脑中的回收站将其恢复,但若是回收站都被清空的话,想要恢复文件就变得比较困难了,而EasyRecovery可以很好的帮助我们…...

2.4信道复用技术
目录 2.4信道复用技术2.4.1频分复用、时分复用和统计时分复用频分复用FDM(Frequency Division Multiplexing)时分复用TDM(Time Division Multiplexing)统计时分复用STDM(Statistic TDM) 2.4.2波分复用2.4.3…...

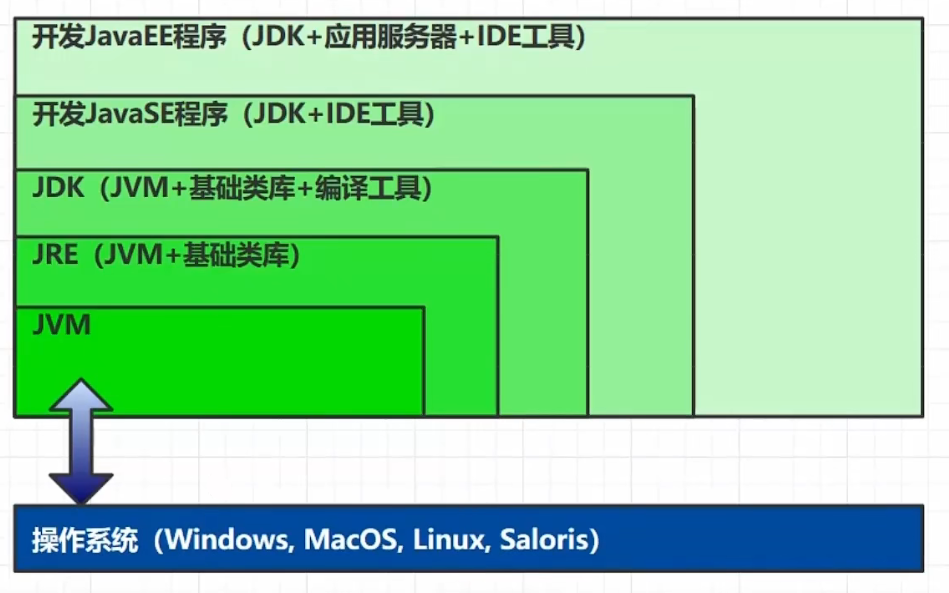
JVM篇:JVM的简介
JVM简介 JVM全称为Java Virtual Machine,翻译过来就是java虚拟机,Java程序(Java二进制字节码)的运行环境 JVM的优点: Java最大的一个优点是,一次编写,到处运行。之所以能够实现这个功能就是依…...

uniapp 输入手机号并且正则校验
1.<input input“onInput” :value“phoneNum” type“number” maxlength“11”/> 3. method里面写 onInput(e){ this.phoneNum e.detail.value }, 4.调用接口时候校验正则 if (!/^1[3456789]\d{9}$/.test(this.phoneNum)) {uni.showToast({title: 请输入正确的手机号…...

经典目标检测YOLO系列(一)复现YOLOV1(3)正样本的匹配及损失函数的实现
经典目标检测YOLO系列(一)复现YOLOV1(3)正样本的匹配及损失函数的实现 之前,我们依据《YOLO目标检测》(ISBN:9787115627094)一书,提出了新的YOLOV1架构,并解决前向推理过程中的两个问题,继续按照此书进行YOLOV1的复现。 经典目标…...

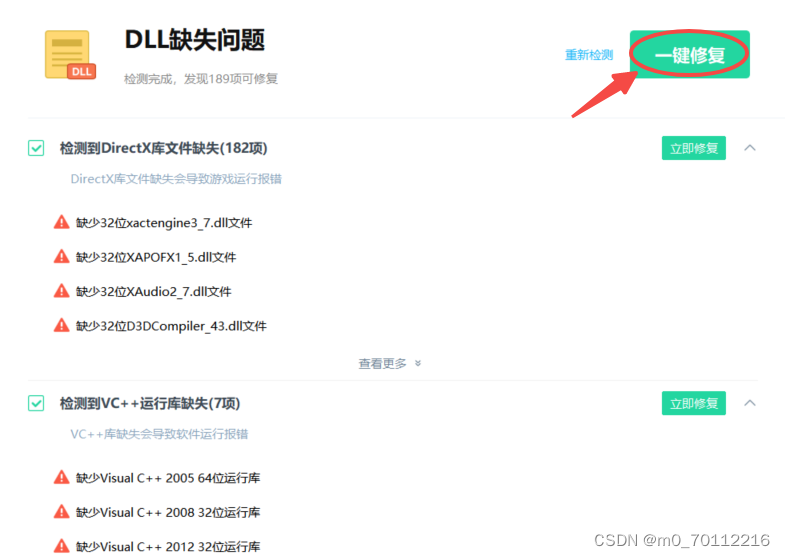
kbdnecat.DLL文件缺失,软件或游戏无法启动运营,快速修复方法
“kbdnecat.DLL文件是什么?为什么一起动游戏或软件,Windows就报错“kbdnecat.DLL文件缺失,软件无法启动””,应该怎么修复呢? 首先,先来了解“kbdnecat.DLL文件”是什么? kbdnecat.DLL是一个动…...

Dockerfile与DockerCompose
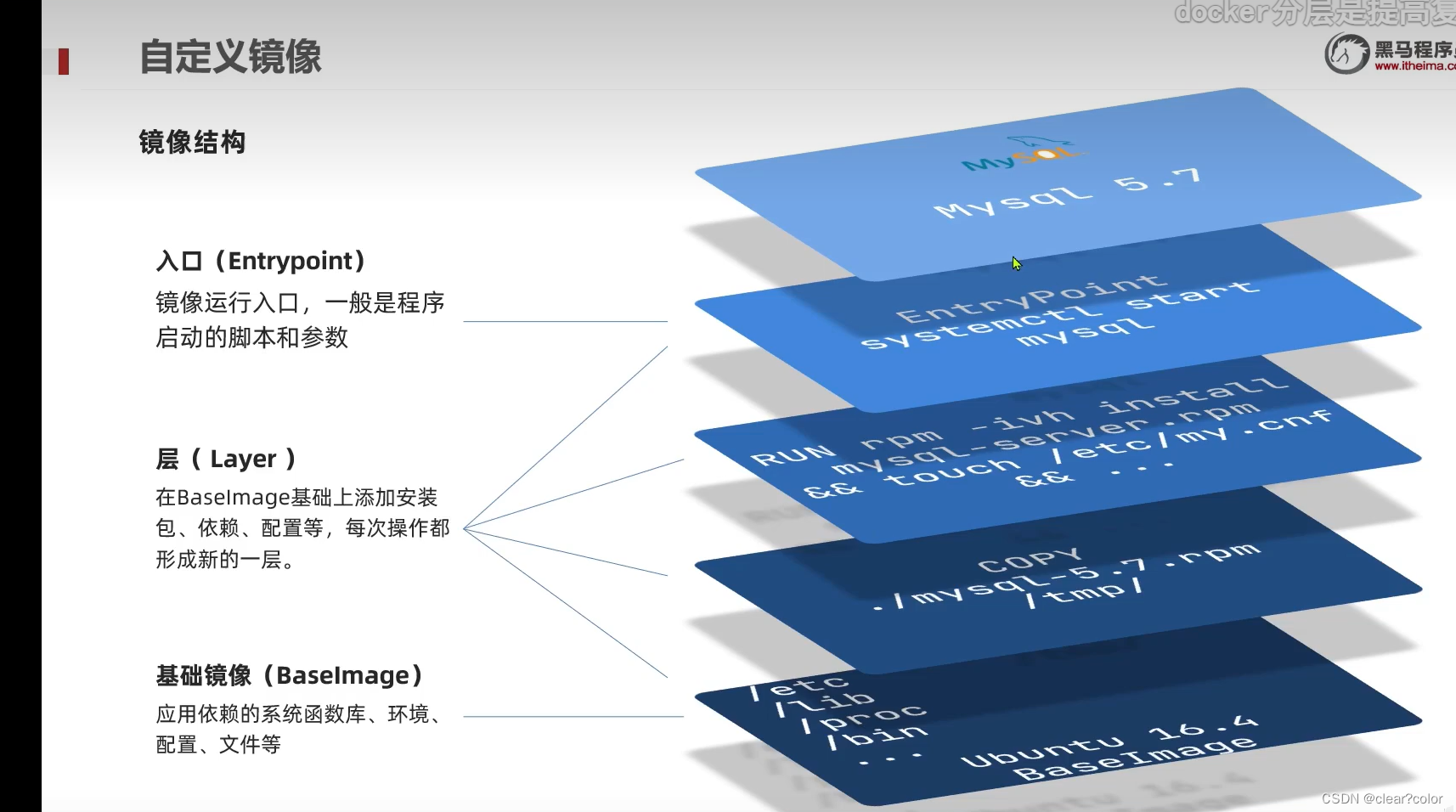
Docker的Image结构是怎样的? 镜像是将应用程序 及其需要的 系统函数库、环境、配置、依赖 打包而成。 镜像结构 入口( Entrypoint ) 镜像运行入口,一般是程序启动的脚本和参数 层( Layer ) 在BaseImage基…...

【CFP-专栏2】计算机类SCI优质期刊汇总(含IEEE/Top)
一、计算机区块链类SCI-IEEE 【期刊概况】IF:4.0-5.0, JCR2区,中科院2区; 【大类学科】计算机科学; 【检索情况】SCI在检; 【录用周期】3-5个月左右录用; 【截稿时间】12.31截稿; 【接收领域】区块链…...

Stable Diffusion 本地部署详细教程
目录 一、前言二、系统和硬件要求三、安装前说明四、安装步骤5、升级pip(这是管理python环境软件工具),并把资源库换成国内地址为清华镜像。一、前言 虽然MJ和SD都可以生成图像,但是为什么我们要考虑使用本地SD部署呢?原因其实很简单:首先,本地部署的使用成本更低,且更加…...

【超图】SuperMap iClient3D for WebGL/WebGPU —— 坐标系位置 —— Cartesian2
作者:taco 说到关于地理必然逃不开位置的关系。借用百度百科的内容来说地理学(geography),是研究地球表层空间地理要素或者地理综合体空间分布规律、时间演变过程和区域特征的一门学科。所以位置&坐标系必然逃不掉了。那么在S…...

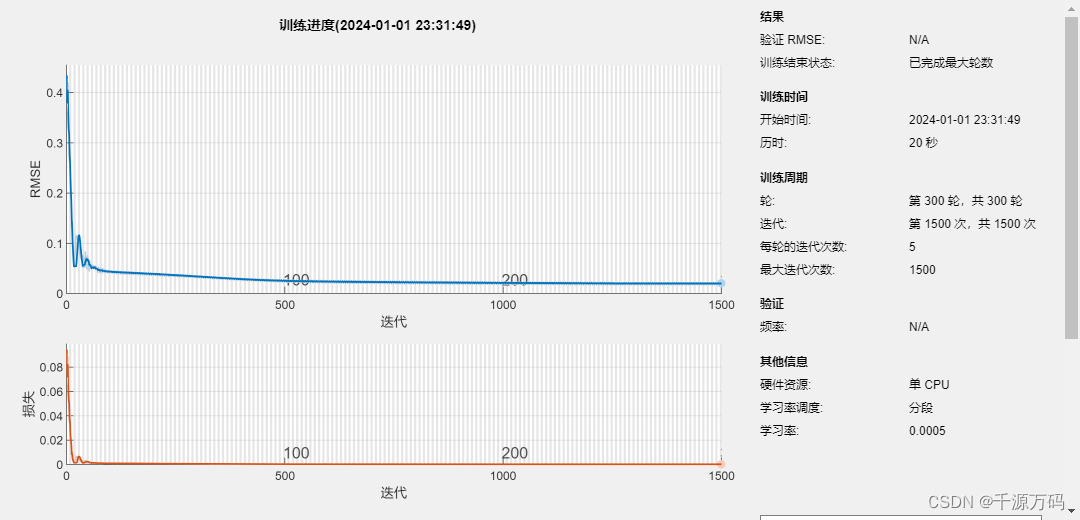
【Matlab】LSTM长短期记忆神经网络时序预测算法(附代码)
资源下载: https://download.csdn.net/download/vvoennvv/88688439 一,概述 LSTM(Long Short-Term Memory)是一种常用的循环神经网络(Recurrent Neural Network,RNN)结构,由于其对于…...

2.2 设计FMEA步骤二:结构分析
2.2.1 目的 设计结构分析的目的是将设计识别和分解为系统、子系统、组件和零件,以便进行技术风险分析。其主要目标包括: 可视化分析范围结构化表示:方块图、边界图、数字模型、实体零件识别设计接口、交互作用和间隙促进顾客和供应商工程团队之间的协作(接口责任)为功能分…...

红队攻防实战之DC2
吾愿效法古圣先贤,使成千上万的巧儿都能在21世纪的中华盛世里,丰衣足食,怡然自得 0x01 信息收集: 1.1 端口探测 使用nmap工具 可以发现开放了80端口,网页服务器但是可以看出做了域名解析,所以需要在本地完成本地域名…...

【28】Kotlin语法进阶——使用协程编写高效的并发程序
提示:此文章仅作为本人记录日常学习使用,若有存在错误或者不严谨得地方欢迎指正。 文章目录 一、Kotlin中的协程1.1 协程的基本用法1.1.1协程与协程作用域1.1.2 使用launch函数创建子协程1.1.3 通过suspend关键声明挂起函数1.1.4 coroutineScope函数 1.2…...

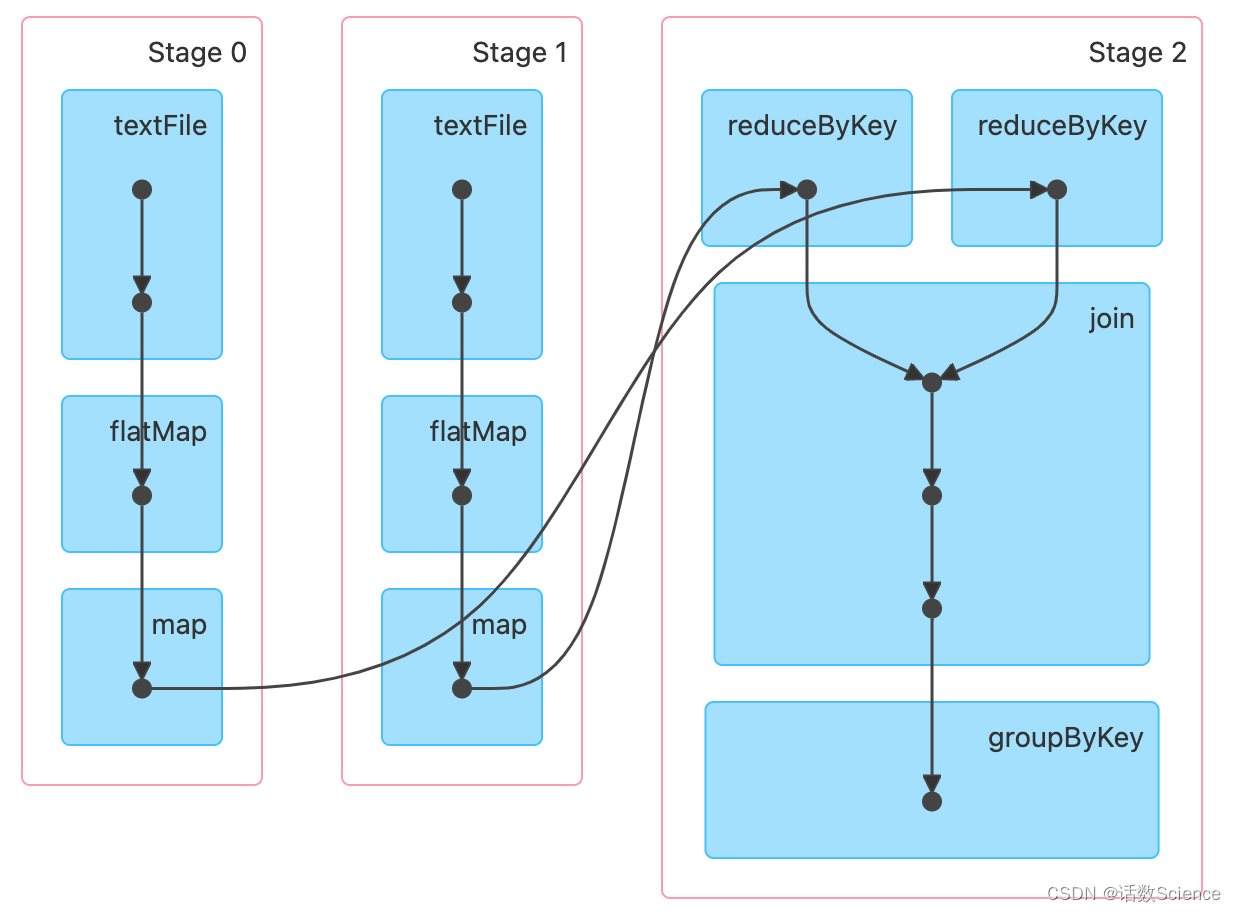
【大数据面试知识点】Spark的DAGScheduler
Spark数据本地化是在哪个阶段计算首选位置的? 先看一下DAGScheduler的注释,可以看到DAGScheduler除了Stage和Task的划分外,还做了缓存的跟踪和首选运行位置的计算。 DAGScheduler注释: The high-level scheduling layer that i…...

Pycharm引用其他文件夹的py
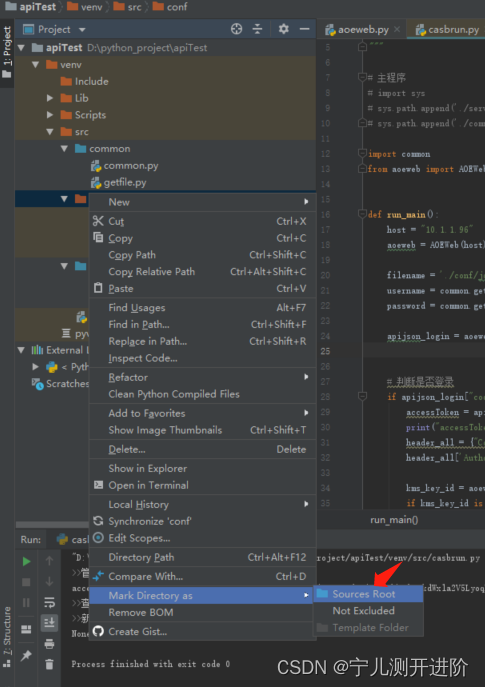
Pycharm引用其他文件夹的py 方式1:包名设置为Sources ROOT 起包名的时候,需要在该文件夹上:右键 --> Mark Directory as --> Sources ROOT 标记目录为源码目录,就可以了。 再引用就可以了 import common from aoeweb impo…...

目标检测-One Stage-YOLOv1
文章目录 前言一、YOLOv1的网络结构和流程二、YOLOv1的损失函数三、YOLOv1的创新点总结 前言 前文目标检测-Two Stage-Mask RCNN提到了Two Stage算法的局限性: 速度上并不能满足实时的要求 因此出现了新的One Stage算法簇,YOLOv1是目标检测中One Stag…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...
