Vue开发者必备!手把手教你实现类似Element Plus的全局提示组件!
前言
在Web开发中,用户体验至关重要。有效的信息提示和错误消息对于确保用户更好地理解和操作至关重要。在这个背景下,全局弹框提示组件成为了一个非常有用的工具。Vue.js,作为当前最受欢迎的前端框架之一,为创建灵活、可复用的弹框组件提供了强大的支持。本文将介绍一个简单而强大的全局弹框提示组件,并探讨它是如何实现的。
组件示例



代码展示
Message.vue
首先,让我们看看这个全局弹框提示组件的Vue文件。
// Message.vue
<template><div class="message" v-if="visible"><img :src="imgSrc" /><span class="text">{{ text }}</span></div>
</template>
<script setup lang="ts">import { onMounted, PropType, ref } from 'vue';const props = defineProps({text: {type: String,default: '',},type: {type: String as PropType<'warn' | 'error' | 'success'>,default: 'warn',},});const visible = ref(false);const imgSrc = ref('@/assets/img/warn.svg');onMounted(() => {switch (props.type) {case 'warn':imgSrc.value = require('@/assets/img/warn.svg');break;case 'error':imgSrc.value = require('@/assets/img/error.svg');break;case 'success':imgSrc.value = require('@/assets/img/success.svg');break;default:break;}console.log(imgSrc.value);visible.value = true;});
</script>
<style>.message {position: fixed;z-index: 88888;top: 0;color: black;left: 50%;height: 40px;line-height: 40px;top: 80px;transform: translate(-50%);padding: 12px;background-color: white;border: 1px solid rgba(0, 0, 0, 0.1);display: flex;align-items: center;animation: downed 100ms ease;border-radius: 4px;box-sizing: border-box;}@keyframes downed {0% {top: 60px;}100% {top: 80px;}}.text {margin-left: 5px;max-width: 400px;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}
</style>
整个组件的作用是,根据传入的 text 和 type 显示一个带有图片和文本的弹框。其中 type 有三个可能的值:warn、error 和 success,分别表示警告、错误和成功。根据 type 的值,弹框的图片和文本也会有所不同。组件使用了 Vue.js 的响应式系统,使 visible、text 和 imgSrc 成为响应式引用,从而方便地与父组件共享数据。
config.ts
有两种配置方式,根据个人爱好选择即可
第一种
// 实现使用函数调用message组件的逻辑
// 引入 创建虚拟节点 和渲染方法
import { createVNode, render } from 'vue';
// 引入信息提示组件
import message from './Message.vue';// 准备dom容器
const div = document.createElement('div');
// 添加类名
div.setAttribute('class', 'message-container');
// 添加到body上
document.body.appendChild(div);// 定时器标识
let timer = null;export default ({ type, text }) => {const divs: any = document.getElementsByClassName('message');if (divs.length > 0) {clearTimeout(timer);render(null, div);}// 创建虚拟节点 第一个参数为要创建的虚拟节点 第二个参数为props的参数const vNode = createVNode(message, { type, text });// 把虚拟节点渲染DOM容器中render(vNode, div);// 开启定时器,移出DOM容器内容clearTimeout(timer);timer = setTimeout(() => {render(null, div);}, 3000);
};第二种
// 实现使用函数调用message组件的逻辑
// 引入 创建虚拟节点 和渲染方法
import { createVNode, render } from 'vue';
// 引入信息提示组件
import message from './Message.vue';// 准备dom容器
const div = document.createElement('div');
// 添加类名
div.setAttribute('class', 'message-container');
// 添加到body上
document.body.appendChild(div);// 定时器标识
let timer = null;function sendInfo(type, text) {const divs: any = document.getElementsByClassName('message');if (divs.length > 0) {clearTimeout(timer);render(null, div);}// 创建虚拟节点 第一个参数为要创建的虚拟节点 第二个参数为props的参数const vNode = createVNode(message, { type, text });// 把虚拟节点渲染DOM容器中render(vNode, div);// 开启定时器,移出DOM容器内容clearTimeout(timer);timer = setTimeout(() => {render(null, div);}, 3000);
}
export default {success(text) {sendInfo('success', text);},warn(text) {sendInfo('warn', text);},error(text) {sendInfo('error', text);},
};
第一种方法,我们创建了一个函数message,该函数接受type和text两个参数。我们使用createVNode和render函数从创建一个Message组件的虚拟节点,并将其渲染到div元素中。我们还使用了一个定时器来在3秒后移除弹框。
第二种最大的改变是省去了传入的type,用户调用时直接传入text即可。
使用
最后,我们可以通过调用message函数来显示弹框。例如:
第一种
message({ type: 'error', text: '测试弹框fun' });第二种
message.error('测试弹框fun')
图片
error.svg
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 20 20"><path fill="red" d="M2.93 17.07A10 10 0 1 1 17.07 2.93A10 10 0 0 1 2.93 17.07zM11.4 10l2.83-2.83l-1.41-1.41L10 8.59L7.17 5.76L5.76 7.17L8.59 10l-2.83 2.83l1.41 1.41L10 11.41l2.83 2.83l1.41-1.41L11.41 10z"/></svg>
warn.svg
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 20 20"><path fill="#faad14" d="M2.93 17.07A10 10 0 1 1 17.07 2.93A10 10 0 0 1 2.93 17.07zM9 5v6h2V5H9zm0 8v2h2v-2H9z"/></svg>
success.svg
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 48 48"><path fill="#52c41a" fill-rule="evenodd" d="M24 44c11.046 0 20-8.954 20-20S35.046 4 24 4S4 12.954 4 24s8.954 20 20 20Zm10.742-26.33a1 1 0 1 0-1.483-1.34L21.28 29.567l-6.59-6.291a1 1 0 0 0-1.382 1.446l7.334 7l.743.71l.689-.762l12.667-14Z" clip-rule="evenodd"/></svg>
总结
虽然这个组件的实现原理很简单,但是它在用户体验和功能上却非常强大。它使用了Vue.js的响应式系统和动画效果,使得弹框在显示和隐藏时都能给用户带来良好的视觉体验。
完整附件:点此下载
相关文章:

Vue开发者必备!手把手教你实现类似Element Plus的全局提示组件!
前言 在Web开发中,用户体验至关重要。有效的信息提示和错误消息对于确保用户更好地理解和操作至关重要。在这个背景下,全局弹框提示组件成为了一个非常有用的工具。Vue.js,作为当前最受欢迎的前端框架之一,为创建灵活、可复用的弹…...

大数据 - Hadoop系列《三》- HDFS(分布式文件系统)概述
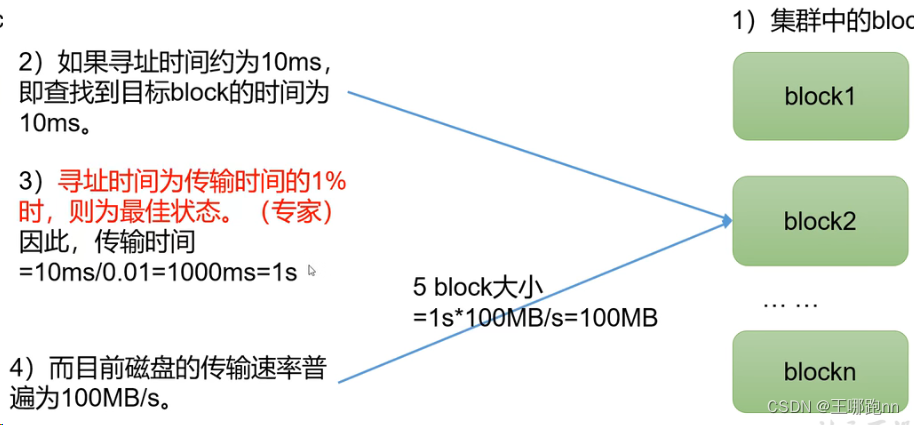
🐶5.1 hdfs的概念 HDFS分布式文件系统,全称为:Hadoop Distributed File System。 它是一个文件系统,用于存储文件,通过目录树来定位文件;其次,它是分布式的,由很多服务器联合起来实现其功能,集…...

Golang标准库sync的使用
Go语言作为现代编程语言,其并发编程的优势是有目共睹的。在实际编程中,我们常常需要保证多个goroutine之间的同步,这就需要使用到Go语言的sync标准库。sync库提供了基本的同步原语,例如互斥锁(Mutex)和等待…...

判断两张图片是否完全一致
判断两张图片是否为完全相同的图片 批量判断尺寸 大小 图像展示内容体是否完全一致的图片 import os import hashlib from PIL import Imagedef check_img_repeat(directory):"""批量对图片进行重复性校验是检查一组图像中是否有相同或几乎相同的图像副本。一…...

2024洗地机哪家强?口碑洗地机推荐
现如今,智能家电在人们生活中变得越来越受欢迎,例如智能洗地机的出现,不仅省时省力,还实现了家务清洁的自由。在家庭中,地面清洁一直是一个令人头疼的问题,各种智能家居品牌通过开发各种智能家电产品来解决…...

k8s的资源管理
命令行: kubectl命令行工具优点: 90%以上的场景都可以满足 对资源的增,删,查比较方便,对改不是很友好缺点:命令比较冗长,复杂难记 声明方式:k8s当中的yaml文件实现资源管理----声明式GUI:图形化工具的管理。 查看k8s的…...

docker应用部署(部署MySql,部署Tomcat,部署Nginx,部署Redis)
Docker 应用部署 一、部署MySQL 搜索mysql镜像 docker search mysql拉取mysql镜像 docker pull mysql:5.6创建容器,设置端口映射、目录映射 # 在/root目录下创建mysql目录用于存储mysql数据信息 mkdir ~/mysql cd ~/mysqldocker run -id \ -p 3307:3306 \ --na…...

非常好用的ocr图片文字识别技术,识别图片中的文字
目录 一.配置环境 二.应用 2.1常见图片识别 2.2排版简单的印刷体截图图片识别 2.3竖排文字识别 2.4英文识别 2.5繁体中文识别 2.6单行文字的图片识别 三.参考 一.配置环境 pip3 install cnocr -i https://pypi.tuna.tsinghua.edu.cn/simple pip3 install onnxruntime…...

20231227在Firefly的AIO-3399J开发板的Android11的挖掘机的DTS配置单后摄像头ov13850
20231227在Firefly的AIO-3399J开发板的Android11的挖掘机的DTS配置单后摄像头ov13850 2023/12/27 18:40 1、简略步骤: rootrootrootroot-X99-Turbo:~/3TB$ cat Android11.0.tar.bz2.a* > Android11.0.tar.bz2 rootrootrootroot-X99-Turbo:~/3TB$ tar jxvf Androi…...

Unity中Shader裁剪空间推导(透视相机到裁剪空间的转化矩阵)
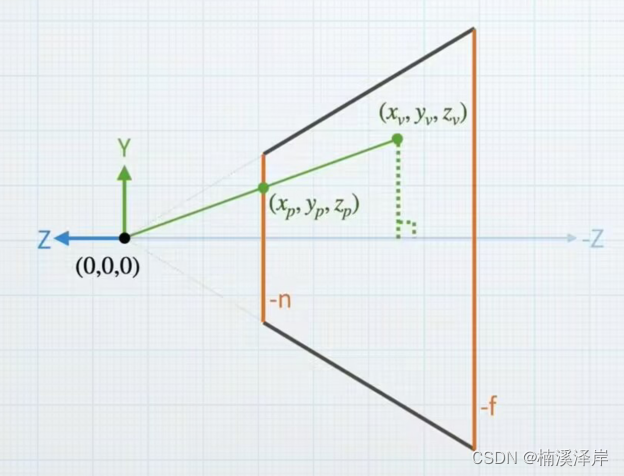
文章目录 前言一、简单看一下 观察空间—>裁剪空间—>屏幕空间 的转化1、观察空间(右手坐标系、透视相机)2、裁剪空间(左手坐标系、且转化为了齐次坐标)3、屏幕空间(把裁剪坐标归一化设置)4、从观察空…...

企业签名分发对移动应用开发者有什么影响
企业签名分发是移动应用开发者在应用程序发布前测试、内部分发和特定的受众群体分发等方面比较常用的一种工具。那对于应用商城分发有啥区别,下面简单的探讨一下。 独立分发能力 通过企业签名分发开发者可以自己决定应用程序的发布时间和方式,不用受应用…...

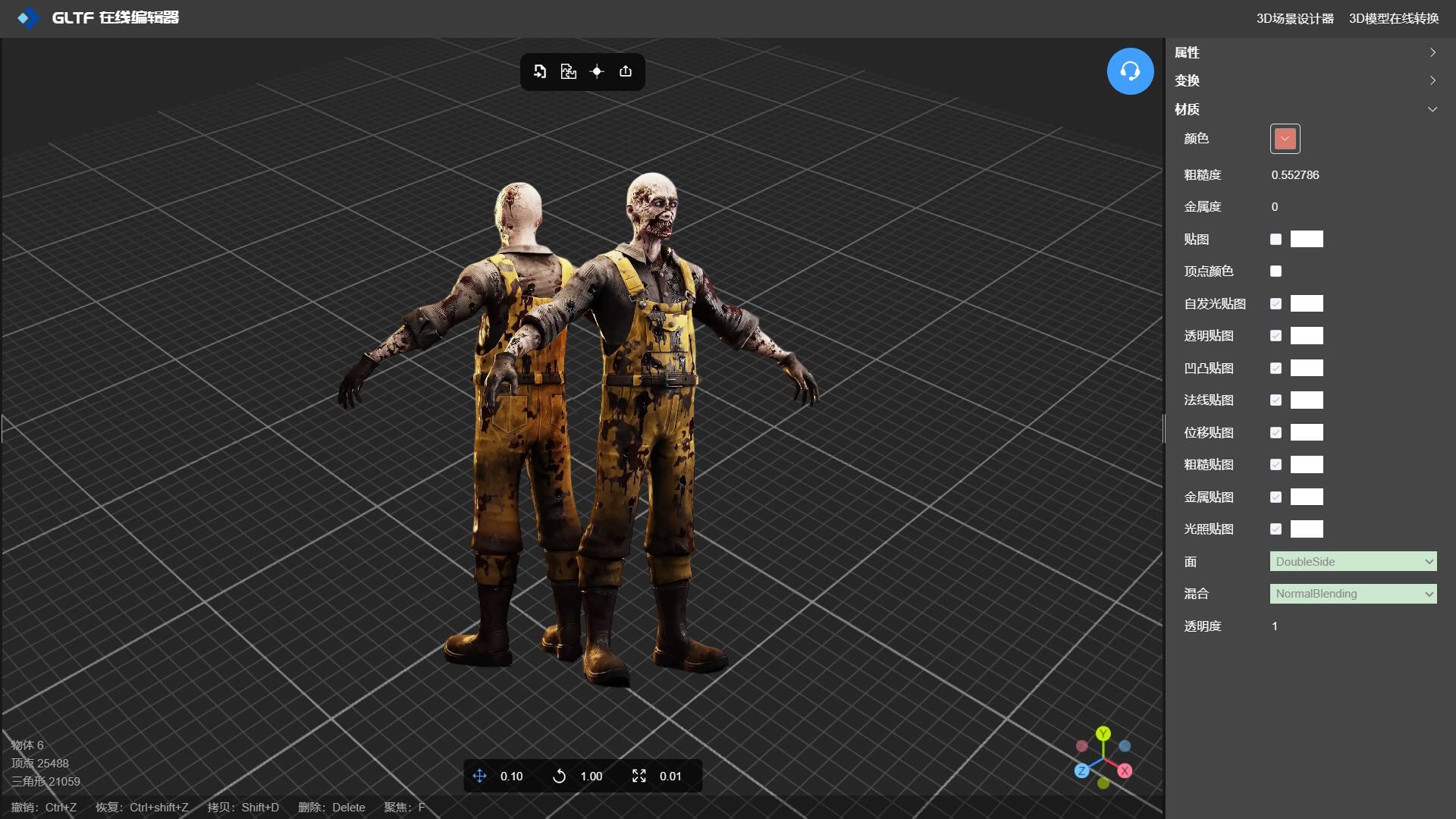
3D游戏角色建模纹理贴图处理
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 在本文中,我们将介绍 3D 纹理的基础知识,并讨…...

【C++ 单例模式】
正确的析构 静态实例和回收类 SingletonMode.cpp #include <iostream> #include <pthread.h>class Singleton {private:Singleton(){std::cout << "构造" << std::endl;};~Singleton(){std::cout << "析构" << std::…...

React16源码: ConcurrentMode的使用及源码实现
ConcurrentMode 1 ) 概述 ConcurrentMode 是 React 16 出来的一个最令人振奋的功能在2018年年初是 Async Mode,在发布了16.6之后,名字进行了更新然后改成了 ConcurrentMode,中间的API有一个过渡的版本,后续会提到它其实是 React…...

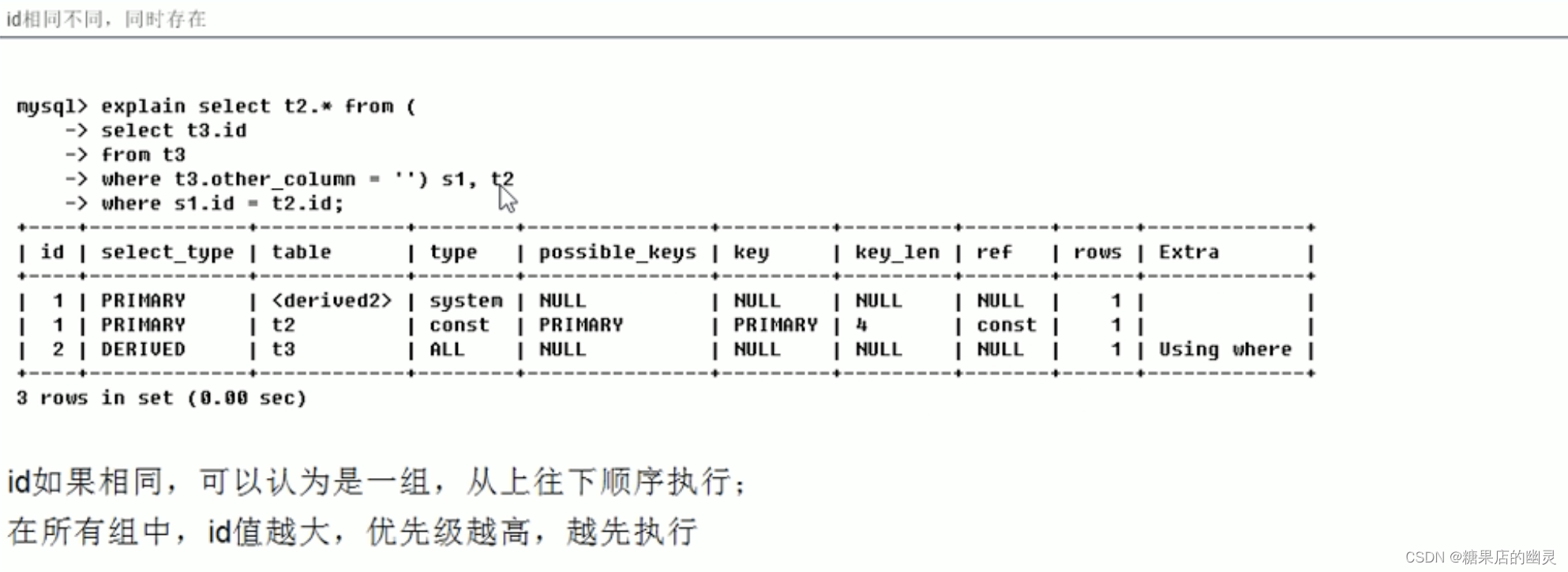
SQL性能优化-索引
1.性能下降sql慢执行时间长等待时间长常见原因 1)索引失效 索引分为单索、复合索引。 四种创建索引方式 create index index_name on user (name); create index index_name_2 on user(id,name,email); 2)查询语句较烂 3)关联查询太多join&a…...

Ubuntu本地快速搭建web小游戏网站,公网用户远程访问
🔥博客主页: 小羊失眠啦. 🎥系列专栏:《C语言》 《数据结构》 《Linux》《Cpolar》 ❤️感谢大家点赞👍收藏⭐评论✍️ 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,…...

easyrecovery 2024最新免费密钥分享 实用数据恢复软件分享
在日常使用电脑时,我们经常会遇到误删文件的情况,若文件还未被彻底删除,我们还可以通过电脑中的回收站将其恢复,但若是回收站都被清空的话,想要恢复文件就变得比较困难了,而EasyRecovery可以很好的帮助我们…...

2.4信道复用技术
目录 2.4信道复用技术2.4.1频分复用、时分复用和统计时分复用频分复用FDM(Frequency Division Multiplexing)时分复用TDM(Time Division Multiplexing)统计时分复用STDM(Statistic TDM) 2.4.2波分复用2.4.3…...

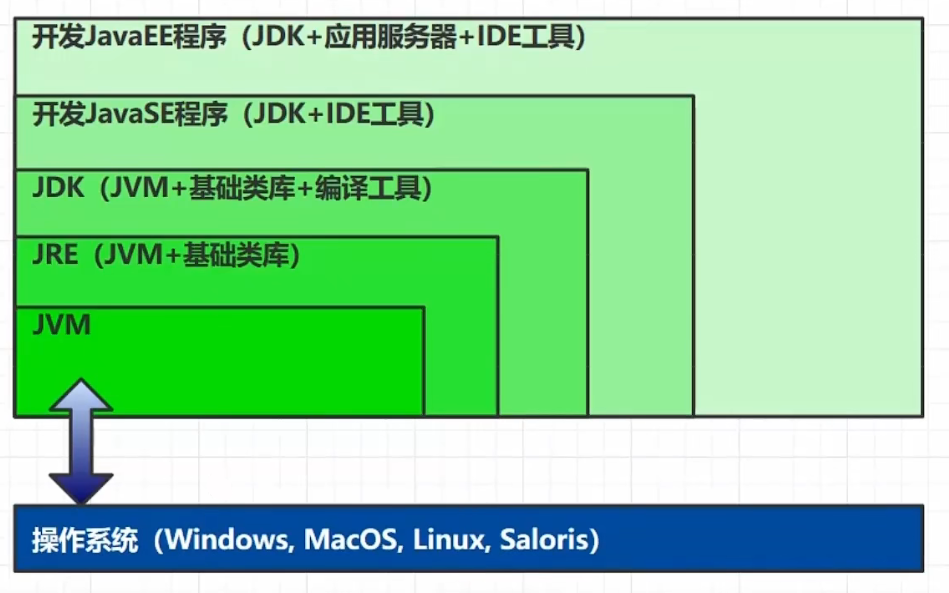
JVM篇:JVM的简介
JVM简介 JVM全称为Java Virtual Machine,翻译过来就是java虚拟机,Java程序(Java二进制字节码)的运行环境 JVM的优点: Java最大的一个优点是,一次编写,到处运行。之所以能够实现这个功能就是依…...

uniapp 输入手机号并且正则校验
1.<input input“onInput” :value“phoneNum” type“number” maxlength“11”/> 3. method里面写 onInput(e){ this.phoneNum e.detail.value }, 4.调用接口时候校验正则 if (!/^1[3456789]\d{9}$/.test(this.phoneNum)) {uni.showToast({title: 请输入正确的手机号…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...
