Vue-响应式数据
一、ref创建基本类型的响应式数据
vue3可以使用ref、reactive去定义响应式数数据。
知识点汇总
- 使用ref需要先引入ref,
import {ref} from 'vue' - 在模板
template中使用了添加ref的响应式数据,变量的后面不用添加.value - 所有js代码里面,去操作res包裹的东西,必须要加上
.value - 使用ref包裹的变量,都变成了对象,其中不带下划线的
value是提供我们自己使用的。 - ref可以定义基本类型、对象类型的响应式数据。


这个value中就是真正的变量数据。
Person.vue组件中的代码:
<template><div class="person"><!-- 模板里面不用 name.value,自动帮你加上.value --><h2>姓名:{{name}}</h2><h2>年龄:{{age}}</h2><h2>地址:{{address}}</h2><button @click="changeName">修改名字</button> <button @click="changeAge">增加年龄</button><button @click="showTel">查看联系方式</button></div>
</template><script setup lang="ts" name="Person">//引入ref,所有js代码里面,去操作res包裹的东西,必须要加上 .valueimport {ref} from 'vue' //数据let name = ref('张三') // 注意ref是函数let age = ref(18) let tel = 13888888888let address = '河北 . 邯郸'console.log(1,name)console.log(2,age)//方法function changeName(){name.value = 'zhang-san' console.log(1,name.value)} function changeAge(){age.value += 1console.log(2,age.value) } function showTel(){alert(tel)}
</script><style scoped>.person{background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button{margin: 0 5px;}
</style>
二、reactive创建对象类型的响应式数据
reactive用于定义对象类型的数据
知识点汇总:
- 使用reactive()可以把对象类型的数据变成响应式的。
- 数组也是对象,也可以使用reactive()去包裹数组。
- reactive定义的对象类型的响应式数据是深层次的。
- reactive只能定义对象类型的响应式数据。
<template><div class="person"><h2>一辆{{car.brand}}价值{{car.price}}万</h2><button @click="changePrice">修改汽车的价格</button> <hr><ul> <!-- “:” 就是把 “g.id” 当成js表达式去解析--><li v-for="g in games" :key="g.id">{{g.name}}</li></ul><button @click="changeFirstGame">修改第一个游戏的名字</button><hr><h2>测试:{{obj.a.b.c}}</h2><button @click="changeC">修改第一个 c 的数字</button></div>
</template><script setup lang="ts" name="Person">//引入reactiveimport {reactive} from 'vue'//使用 reactive 把car对象 变成响应式的//使用reactive(对象类型) 将对象类型的数据 变成响应式的let car = reactive({brand:'奔驰',price:100})console.log(car) //打印出来对象类型的数据存放在 Target 中//定义数组,数组也是对象//使用reactive(数组) 将数组类型的数据 变成响应式的let games = reactive([{id:'hjhdjshj01',name:'穿越火线'},{id:'hjhdjshj02',name:'王者荣耀'},{id:'hjhdjshj03',name:'原神'},])//reactive定义的对象类型的响应式数据是深层次的let obj = reactive({a:{b:{c:666}}})//方法function changePrice(){car.price += 10}function changeFirstGame(){games[0].name = '恐龙快打'}//reactive定义的对象类型的响应式数据是深层次的function changeC(){obj.a.b.c = 777}
</script><style scoped>.person{background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button{margin: 0 5px;}
</style>
三、ref创建对象类型的响应式数据
注意: 使用ref处理对象类型的数据时在js代码中不要忘了加上 .value
ref处理对象类型的数据底层用的是reactive
<script setup lang="ts" name="Person">let car = ref({brand:'奔驰',price:100})let car1 = reactive({brand:'奔驰',price:100})console.log(car)console.log(car1)
</script>

<template><div class="person"><h2>一辆{{car.brand}}价值{{car.price}}万</h2><button @click="changePrice">修改汽车的价格</button> <hr><ul> <li v-for="g in games" :key="g.id">{{g.name}}</li></ul><button @click="changeFirstGame">修改第一个游戏的名字</button></div>
</template><script setup lang="ts" name="Person">//引入 refimport {ref} from 'vue'//使用 ref 把car对象 变成响应式的let car = ref({brand:'奔驰',price:100})//定义数组,数组也是对象let games = ref([{id:'hjhdjshj01',name:'穿越火线'},{id:'hjhdjshj02',name:'王者荣耀'},{id:'hjhdjshj03',name:'原神'},])//方法function changePrice(){car.value.price += 10}function changeFirstGame(){games.value[0].name = '恐龙快打'}</script><style scoped>.person{background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button{margin: 0 5px;}
</style>
四、ref对比reactive
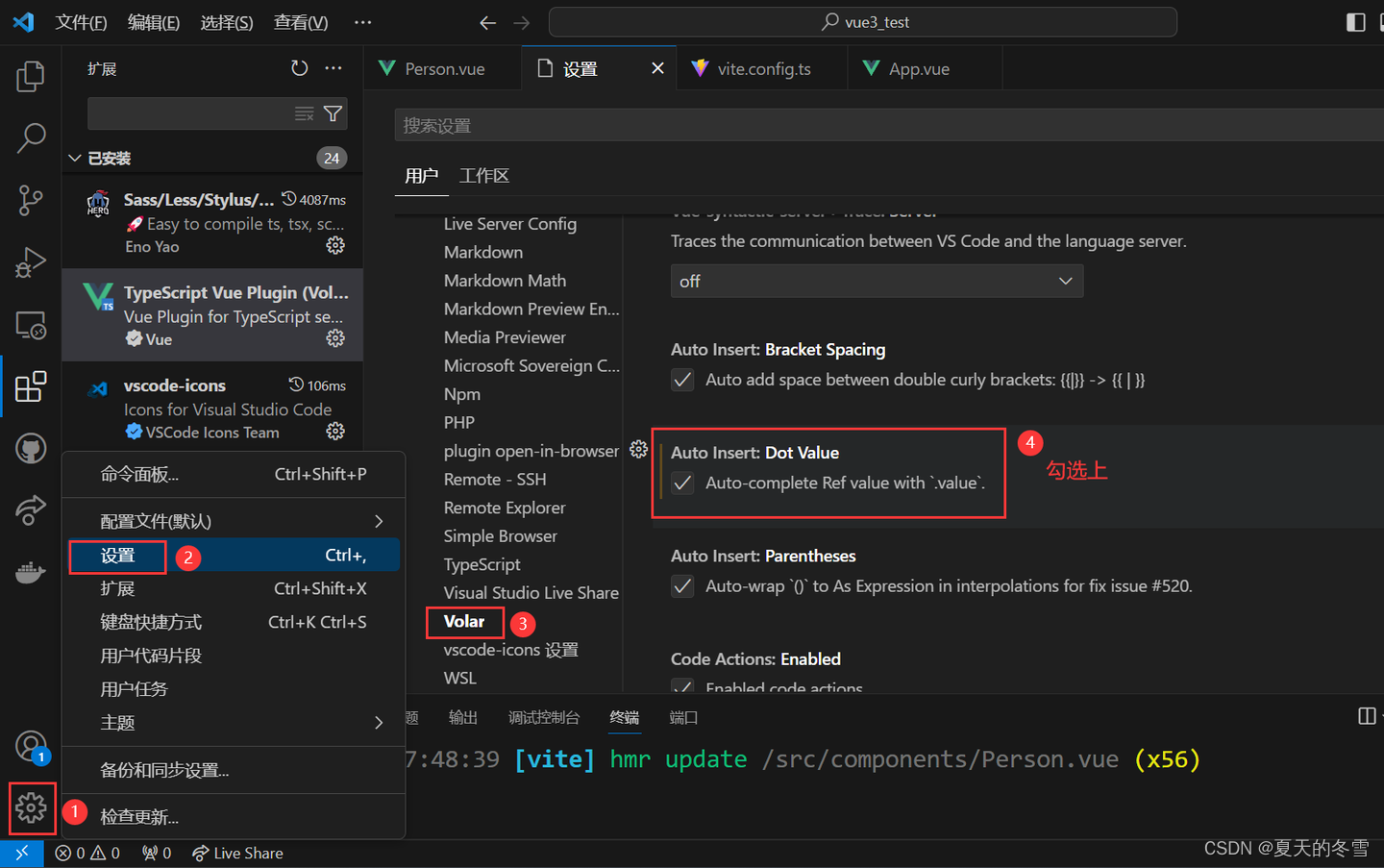
通过Volar插件自动添加 .value

勾选上 Dot Value

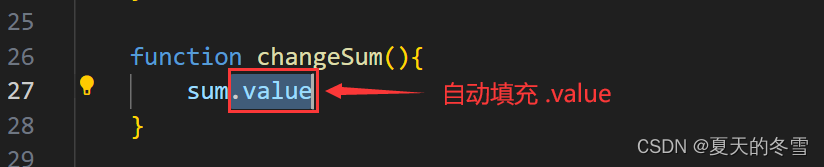
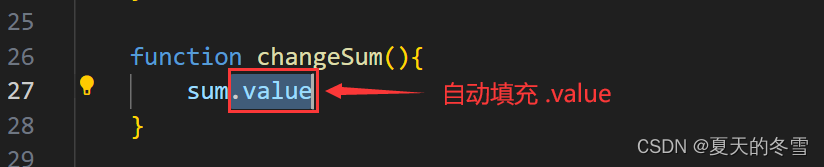
如果sum是被 ref() 包裹的数据赋予的,输入sum 便会自动填充.value

知识总结:
reactive重新分配一个新对象,会失去响应式(可以使用Object.assign去整体替换)。- Object.assign(obj1,obj2,obj3),表示把 obj2、obj3 中的每一组key-value组合都加在 obj1上,obj1原先的内容会被覆盖。
- 对于用 reactive 包裹的对象,如果要整体修改对象需要使用Object.assign(obj1,obj2,obj3)
- 如果用的是 ref 包裹的对象,可以直接使用对象进行赋值。也是响应式的。
- ref 带 .value 必然是响应式的。
代码示例:
<template><div class="person"><h2>一辆{{car.brand}}价值{{car.price}}万</h2><button @click="changeBrand">修改汽车的品牌</button><button @click="changePrice">修改汽车的价格</button> <button @click="changeCar">修改汽车</button> <hr><h2>当前求和为:{{sum}}</h2><button @click="changeSum">点我sum+1</button></div>
</template><script setup lang="ts" name="Person">//引入 ref、reactiveimport {ref,reactive} from 'vue'//数据let car = ref({brand:'奔驰',price:100})let sum = ref(0)//方法function changePrice(){car.value.price += 10}function changeBrand(){car.value.brand = '宝马'}function changeCar(){// 对于 reactive 来说// car = {brand:'奥拓',price:1} //这样修改不了// car = reactive({brand:'奥拓',price:1}) //这样也是修改不了的。// 只有这种写法,才能响应式的修改 car 对象中的内容// Object.assign(obj1,obj2,obj3)// 把 obj2、obj3 中的每一组key-value组合都加在 obj1,obj1原先的内容会被覆盖// Object.assign(car,{brand:'奥拓',price:1}) //reactive的写法// 如果用的是 ref 可以直接修改car.value = {brand:'奥拓',price:1} // ref 带 .value 必然是响应式的。}function changeSum(){sum.value += 1// sum = ref(9) //这样是不行的}</script><style scoped>.person{background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button{margin: 0 5px;}
</style>
ref 和 reactive 的使用建议
- 若需要一个基本类型的响应式数据,必须使用
ref。 - 若需要一个响应式对象,层级不深,
ref、reactive都可以。 - 若需要一个响应式对象,且层级较深,推荐使用
reactive。
五、toRefs与toRef
toRefs()、toRef(),就是把一个响应式对象给解构出来,并且解构出来的数据也具备响应式。
代码示例:
<template><div class="person"><h2>姓名:{{name}}</h2><h2>年龄:{{age}},{{nl}}</h2><button @click="changeName">修改姓名</button><button @click="changeAge">修改年龄</button></div>
</template><script setup lang="ts" name="Person">import {reactive,toRefs,toRef} from 'vue'//数据let person = reactive({name:'张三',age:18 })//toRefs 的作用: 就是 把一个reactive定义的对象 变成 一个ref定义的对象//toRefs(person):此时的 name 和 age 就是响应式的了。let {name,age} = toRefs(person)// let {name,age} = person 相当于以下代码// let name = person.name// let age = person.age// 此时自定义的 name、age 不是响应式的 而 person.name、person.age 这两个是响应式//toRef// 第一个参数是响应式对象,第二个参数是变量名let nl = toRef(person,'age')console.log(nl) //nl 也是一个 响应式 数据// 方法function changeName(){name.value += '~'//自定义 name 里面的值 和 person.name里面的值都会发生改变console.log(name.value,person.name)}function changeAge(){age.value += 1console.log(age)}</script><style scoped>.person{background-color: skyblue;box-shadow: 0 0 10px;border-radius: 10px;padding: 20px;}button{margin: 0 5px;}
</style>
power by 尚硅谷
相关文章:

Vue-响应式数据
一、ref创建基本类型的响应式数据 vue3可以使用ref、reactive去定义响应式数数据。 知识点汇总 使用ref需要先引入ref,import {ref} from vue在模板 template 中使用了添加ref 的响应式数据,变量的后面不用添加.value所有js代码里面,去操作r…...

Vue开发者必备!手把手教你实现类似Element Plus的全局提示组件!
前言 在Web开发中,用户体验至关重要。有效的信息提示和错误消息对于确保用户更好地理解和操作至关重要。在这个背景下,全局弹框提示组件成为了一个非常有用的工具。Vue.js,作为当前最受欢迎的前端框架之一,为创建灵活、可复用的弹…...

大数据 - Hadoop系列《三》- HDFS(分布式文件系统)概述
🐶5.1 hdfs的概念 HDFS分布式文件系统,全称为:Hadoop Distributed File System。 它是一个文件系统,用于存储文件,通过目录树来定位文件;其次,它是分布式的,由很多服务器联合起来实现其功能,集…...

Golang标准库sync的使用
Go语言作为现代编程语言,其并发编程的优势是有目共睹的。在实际编程中,我们常常需要保证多个goroutine之间的同步,这就需要使用到Go语言的sync标准库。sync库提供了基本的同步原语,例如互斥锁(Mutex)和等待…...

判断两张图片是否完全一致
判断两张图片是否为完全相同的图片 批量判断尺寸 大小 图像展示内容体是否完全一致的图片 import os import hashlib from PIL import Imagedef check_img_repeat(directory):"""批量对图片进行重复性校验是检查一组图像中是否有相同或几乎相同的图像副本。一…...

2024洗地机哪家强?口碑洗地机推荐
现如今,智能家电在人们生活中变得越来越受欢迎,例如智能洗地机的出现,不仅省时省力,还实现了家务清洁的自由。在家庭中,地面清洁一直是一个令人头疼的问题,各种智能家居品牌通过开发各种智能家电产品来解决…...

k8s的资源管理
命令行: kubectl命令行工具优点: 90%以上的场景都可以满足 对资源的增,删,查比较方便,对改不是很友好缺点:命令比较冗长,复杂难记 声明方式:k8s当中的yaml文件实现资源管理----声明式GUI:图形化工具的管理。 查看k8s的…...

docker应用部署(部署MySql,部署Tomcat,部署Nginx,部署Redis)
Docker 应用部署 一、部署MySQL 搜索mysql镜像 docker search mysql拉取mysql镜像 docker pull mysql:5.6创建容器,设置端口映射、目录映射 # 在/root目录下创建mysql目录用于存储mysql数据信息 mkdir ~/mysql cd ~/mysqldocker run -id \ -p 3307:3306 \ --na…...

非常好用的ocr图片文字识别技术,识别图片中的文字
目录 一.配置环境 二.应用 2.1常见图片识别 2.2排版简单的印刷体截图图片识别 2.3竖排文字识别 2.4英文识别 2.5繁体中文识别 2.6单行文字的图片识别 三.参考 一.配置环境 pip3 install cnocr -i https://pypi.tuna.tsinghua.edu.cn/simple pip3 install onnxruntime…...

20231227在Firefly的AIO-3399J开发板的Android11的挖掘机的DTS配置单后摄像头ov13850
20231227在Firefly的AIO-3399J开发板的Android11的挖掘机的DTS配置单后摄像头ov13850 2023/12/27 18:40 1、简略步骤: rootrootrootroot-X99-Turbo:~/3TB$ cat Android11.0.tar.bz2.a* > Android11.0.tar.bz2 rootrootrootroot-X99-Turbo:~/3TB$ tar jxvf Androi…...

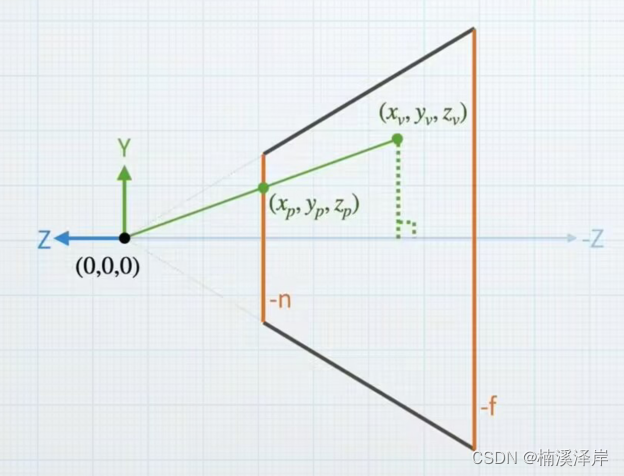
Unity中Shader裁剪空间推导(透视相机到裁剪空间的转化矩阵)
文章目录 前言一、简单看一下 观察空间—>裁剪空间—>屏幕空间 的转化1、观察空间(右手坐标系、透视相机)2、裁剪空间(左手坐标系、且转化为了齐次坐标)3、屏幕空间(把裁剪坐标归一化设置)4、从观察空…...

企业签名分发对移动应用开发者有什么影响
企业签名分发是移动应用开发者在应用程序发布前测试、内部分发和特定的受众群体分发等方面比较常用的一种工具。那对于应用商城分发有啥区别,下面简单的探讨一下。 独立分发能力 通过企业签名分发开发者可以自己决定应用程序的发布时间和方式,不用受应用…...

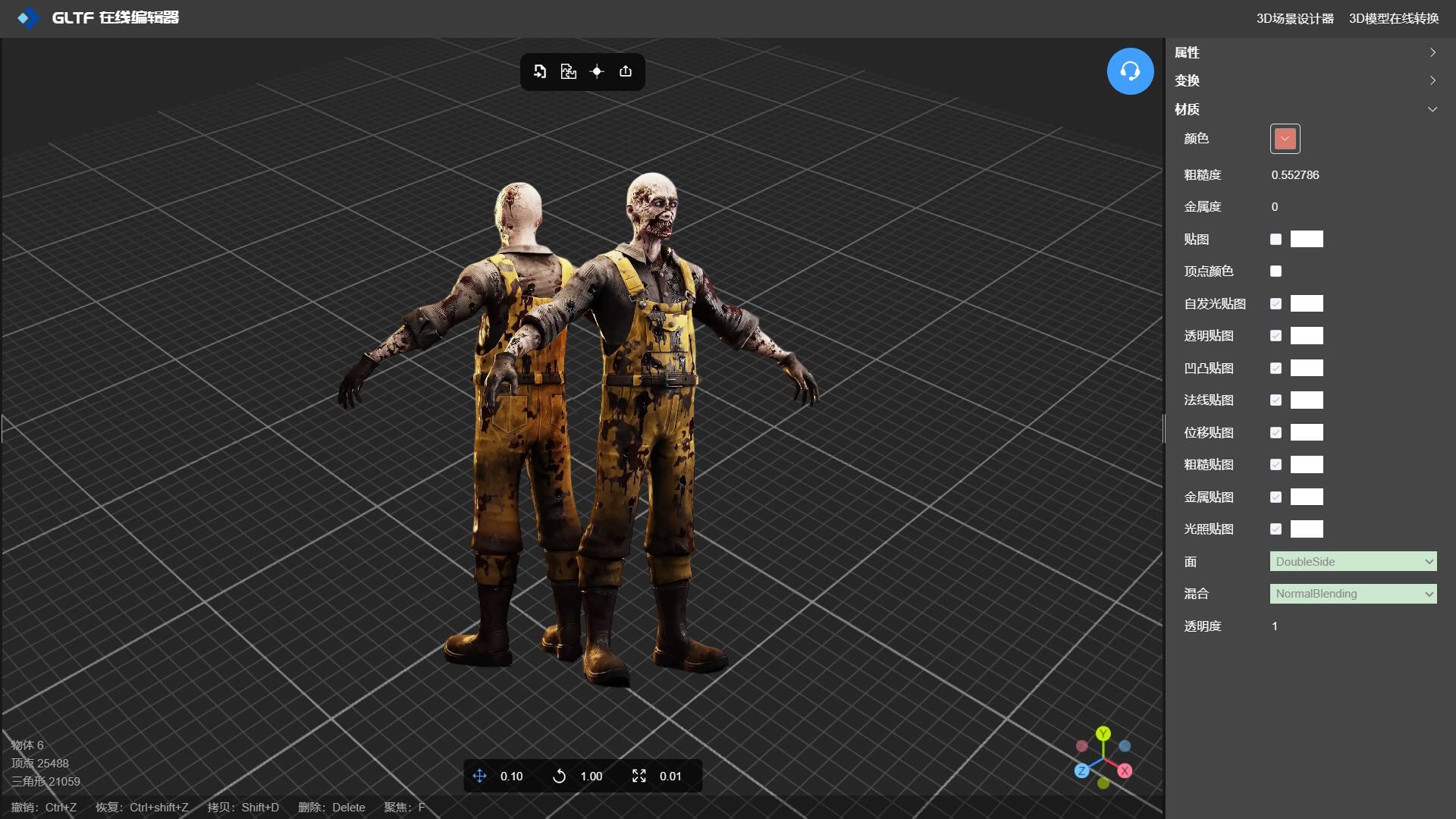
3D游戏角色建模纹理贴图处理
在线工具推荐: 3D数字孪生场景编辑器 - GLTF/GLB材质纹理编辑器 - 3D模型在线转换 - Three.js AI自动纹理开发包 - YOLO 虚幻合成数据生成器 - 三维模型预览图生成器 - 3D模型语义搜索引擎 在本文中,我们将介绍 3D 纹理的基础知识,并讨…...

【C++ 单例模式】
正确的析构 静态实例和回收类 SingletonMode.cpp #include <iostream> #include <pthread.h>class Singleton {private:Singleton(){std::cout << "构造" << std::endl;};~Singleton(){std::cout << "析构" << std::…...

React16源码: ConcurrentMode的使用及源码实现
ConcurrentMode 1 ) 概述 ConcurrentMode 是 React 16 出来的一个最令人振奋的功能在2018年年初是 Async Mode,在发布了16.6之后,名字进行了更新然后改成了 ConcurrentMode,中间的API有一个过渡的版本,后续会提到它其实是 React…...

SQL性能优化-索引
1.性能下降sql慢执行时间长等待时间长常见原因 1)索引失效 索引分为单索、复合索引。 四种创建索引方式 create index index_name on user (name); create index index_name_2 on user(id,name,email); 2)查询语句较烂 3)关联查询太多join&a…...

Ubuntu本地快速搭建web小游戏网站,公网用户远程访问
🔥博客主页: 小羊失眠啦. 🎥系列专栏:《C语言》 《数据结构》 《Linux》《Cpolar》 ❤️感谢大家点赞👍收藏⭐评论✍️ 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,…...

easyrecovery 2024最新免费密钥分享 实用数据恢复软件分享
在日常使用电脑时,我们经常会遇到误删文件的情况,若文件还未被彻底删除,我们还可以通过电脑中的回收站将其恢复,但若是回收站都被清空的话,想要恢复文件就变得比较困难了,而EasyRecovery可以很好的帮助我们…...

2.4信道复用技术
目录 2.4信道复用技术2.4.1频分复用、时分复用和统计时分复用频分复用FDM(Frequency Division Multiplexing)时分复用TDM(Time Division Multiplexing)统计时分复用STDM(Statistic TDM) 2.4.2波分复用2.4.3…...

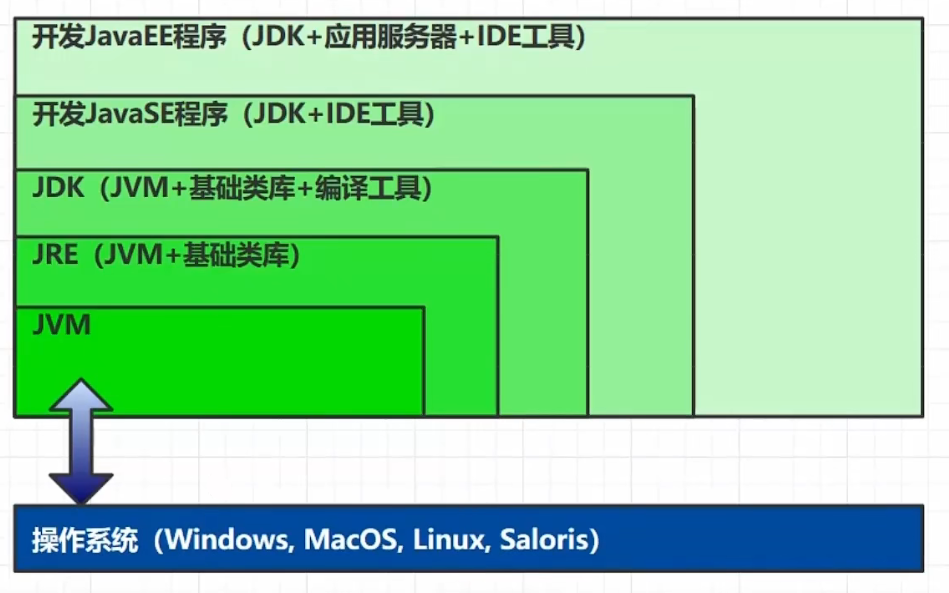
JVM篇:JVM的简介
JVM简介 JVM全称为Java Virtual Machine,翻译过来就是java虚拟机,Java程序(Java二进制字节码)的运行环境 JVM的优点: Java最大的一个优点是,一次编写,到处运行。之所以能够实现这个功能就是依…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
)
【LeetCode】3309. 连接二进制表示可形成的最大数值(递归|回溯|位运算)
LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 题目描述解题思路Java代码 题目描述 题目链接:LeetCode 3309. 连接二进制表示可形成的最大数值(中等) 给你一个长度为 3 的整数数组 nums。 现以某种顺序 连接…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
