html基础(列表(ul、ol、dl)、表格table、表单(input、button、label)、div和span、空格nbsp)
1无序列表<ul>和有序列表<ol>
1.1无序列表<ul>
<!-- 无序列表 -->
<ul>
<li>吃饭</li>
<li>睡觉</li>
<li>打豆豆</li>
</ul>


1.2有序列表<ol>
<!-- 有序列表 -->
<ol>
<li>吃饭</li>
<li>学习</li>
<li>睡觉</li>
</ol>

1.3自定义列表<dl>
<!-- 自定义列表 -->
<dl>
<dt>帮助中心</dt>
<dd>咨询电话</dd>
<dd>售后服务</dd>
<dd>建议反馈</dd>
</dl>

2表格<table>
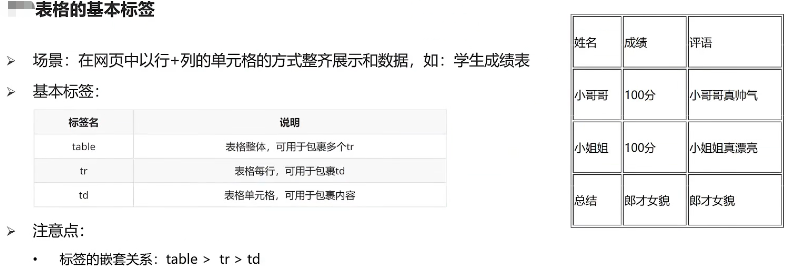
2.1表格标签(table、tr、td)
<!-- 表格 -->
<table>
<tr>
<td>11</td>
<td>22</td>
<td>33</td>
</tr>
</table>

2.2表格属性(border、height、width)
<table border="1" height="200" width="200">
一般用cssl来设置表格的属性

2.3表格标题 <caption>、表头 <th>
<table border="1">
<caption>成绩单</caption>
<tr>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
<tr>
<td>张三</td>
<td>man</td>
<td>98</td>
</tr>
</table>


2.4表格结构(thead、tbody、tfoot)
<table border="1">
<caption>成绩单</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>man</td>
<td>98</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>人数</td>
<td>排名</td>
</tr>
</tfoot>

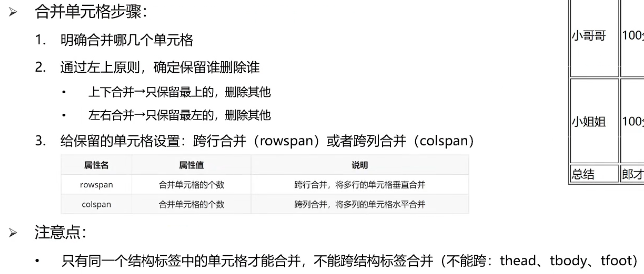
2.5合并单元格
跨行合并rowspn
跨列合并rowspan
<table border="1" height="500" width="500">
<tr>
<td rowspan="2">11</td>
<td>22</td>
<td>33</td>
<td>44</td>
</tr>
<tr>
<td>55</td>
<td colspan="2">66</td>
<td>77</td>
<td>88</td>
</tr>

3表单
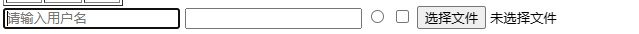
3.1 收集input
<!-- 表单 -->
<input type="text" placeholder="请输入用户名"> 文本( placeholder是提示)
<input type="password"> 密码
<input type="radio"> 单选
<input type="checkbox"> 多选
<input type="file"> 上传文件


3.1.1单选和默认选中checked
性别:
<input type="radio" name="sex" checked>man
<input type="radio" name="sex">woman
*需要给两个input 加上相同的name


3.1.2上传多个文件 multiple
<input type="file" multiple>


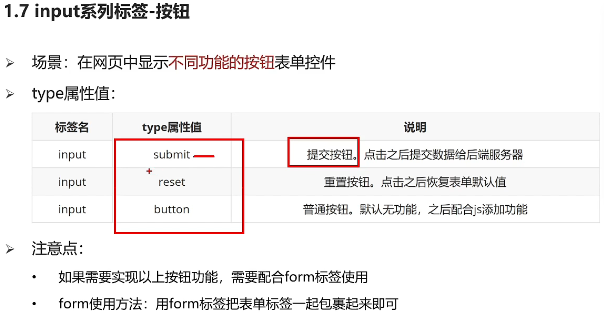
3.1.3按钮<input type="button">
form是表单域,作用是限制范围,如reset属性使其在该表单域内起作用,不影响其它的。
<!-- 按钮 -->
<form action="">
<input type="text" placeholder="账号">
<input type="paasword" placeholder="密码">
<input type="submit" value="注册“>
<input type="reset">
<input type="button" value="普通按钮">
</form>


3.2按钮button
<button>按钮</button>
<button type="submit">submit</button>
<button type="reset">reset</button>
<button button="button">button</button>
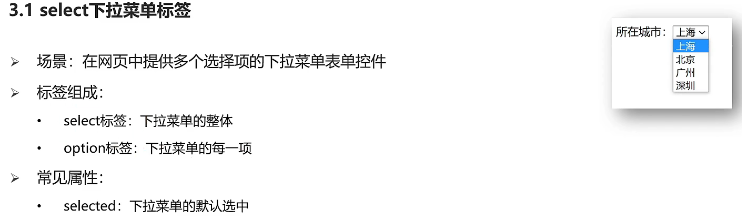
3.3下拉菜单<select>
<!-- 下拉菜单 -->
<select>
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
<option value="">深圳</option>
</select>

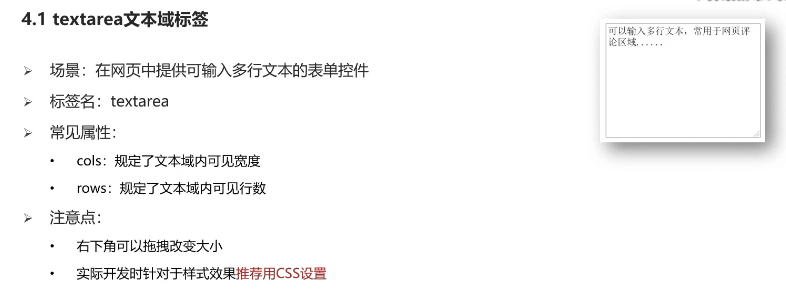
3.4文本域textarea
一般用css设置
<textarea name="" id="" cols="30" rows="10"></textarea>


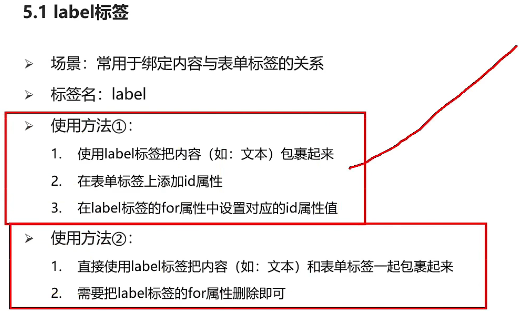
3.5绑定label
触碰某区域即可选中,方便选中
<input type="radio" name="sex" id="nan"> <label for="nan"> man</label> 法一
<label><input type="radio" name="sex">woman</label> 法二,且需删除for


4语义化标签div、span
div单独占一行,多个span在同一行
<!-- 语义化 -->
<div>div1</div>
<div>div2</div>
<span>span1</span>
<span>span2</span>
5字符实体 (空格 )
改变一看就 很牛就很牛

今日小结:主要学习了列表标签ol、ul,表格table、tr、td,表单input、按钮button、select、文本域、label绑定,div及span,空格 .
相关文章:

html基础(列表(ul、ol、dl)、表格table、表单(input、button、label)、div和span、空格nbsp)
1无序列表<ul>和有序列表<ol>1.1无序列表<ul><!-- 无序列表 --><ul><li>吃饭</li><li>睡觉</li><li>打豆豆</li></ul>1.2有序列表<ol><!-- 有序列表 --><ol><li>吃饭</li…...

uniapp常用标签
view ~~ 视图容器类似于传统html中的div,用于包裹各种元素内容<view><text>hh</text> </view>scroll-view ~~可滚动视图区域scroll-x 允许横向滚动scroll-y 允许纵向滚动scroll-top 设置竖向滚动条位置,可以一键回到顶部refresh…...

《数字中国建设整体布局规划》发布,推进IPv6部署和应用是重点
近日,中共中央、国务院印发了《数字中国建设整体布局规划》(以下简称《规划》),并发出通知,要求各地区各部门结合实际认真贯彻落实。 《规划》指出,建设数字中国是数字时代推进中国式现代化的重要引擎&…...

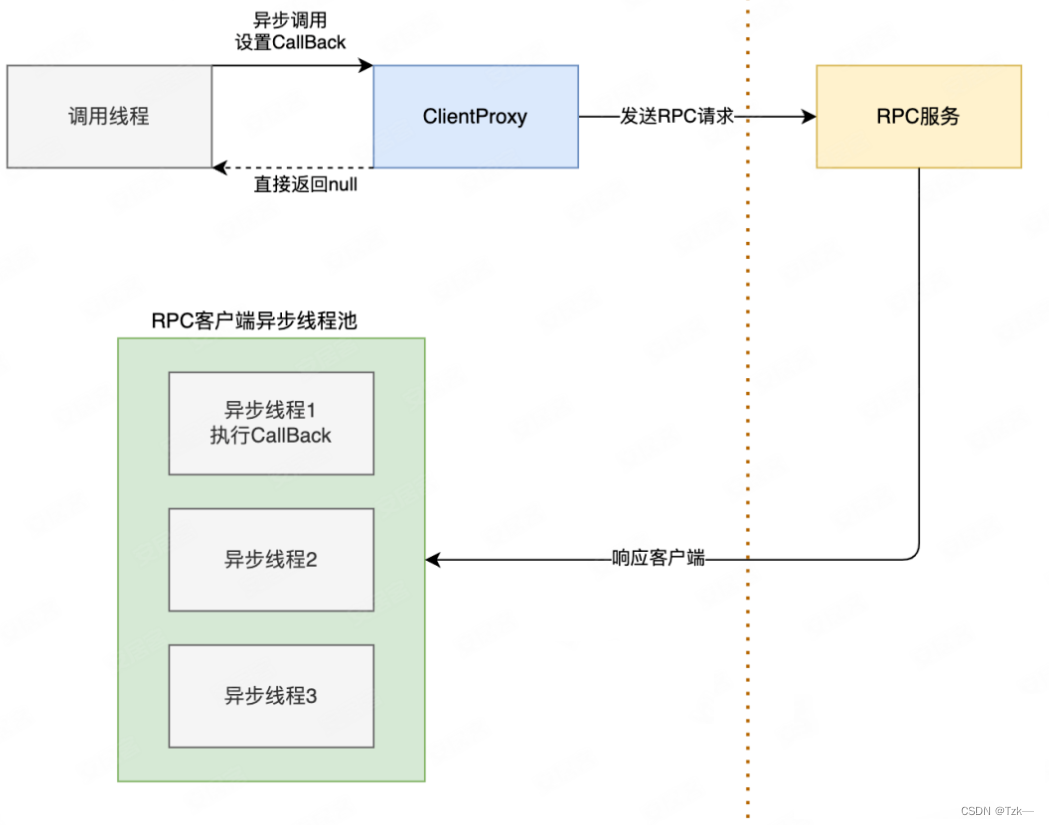
【Java】 异步调用实践
本文要点: 为什么需要异步调用CompletableFuture 基本使用RPC 异步调用HTTP 异步调用编排 CompletableFuture 提高吞吐量BIO 模型 当用户进程调用了recvfrom 这个系统调用,kernel 就开始了 IO 的第一个阶段:准备数据。对于 network io 来说…...

园区智慧能源管理系统
实现对园区的用能情况实时、全方位监测,重点设备进行数据自动采集并智能统计、分析,根据需要绘制各种趋势曲线、能源流向图和分析报表。将物联网、大数据与全过程能源管理相融合,提供全生命周期的数字化用能服务,实现用能的精细化…...

基于卷积神经网络CNN的分类研究,基于卷积神经网络的手写体识别
目录 背影 卷积神经网络CNN的原理 卷积神经网络CNN的定义 卷积神经网络CNN的神经元 卷积神经网络CNN的激活函数 卷积神经网络CNN的传递函数 卷积神经网络CNN手写体识别 基本结构 主要参数 MATALB代码 结果图 展望 背影 现在生活,各种人工智能都要求对图像拥有识别…...

mybatis的增删改查运用
目录 一、总览图 二、运用 一、总览图 代码总览图 数据库总览图 二、运用 数据库的一张表对应一个封装类,一个mapper接口,一个mapper.xml文件, 一个实现类。表中的增删改查都在里面编写 但是配置xml文件整个数据库只要一个就好了 1.…...

centos8安装docker运行java文件
本文由个人总结,如需转载使用请标明原著及原文地址 这里是基于我前一篇搭的centos8服务器做的,如果yum baseos源或appstream源有问题可以去看看前一篇 https://blog.csdn.net/qq_36911145/article/details/129263830 1.安装docker 1.1配置docker yum…...

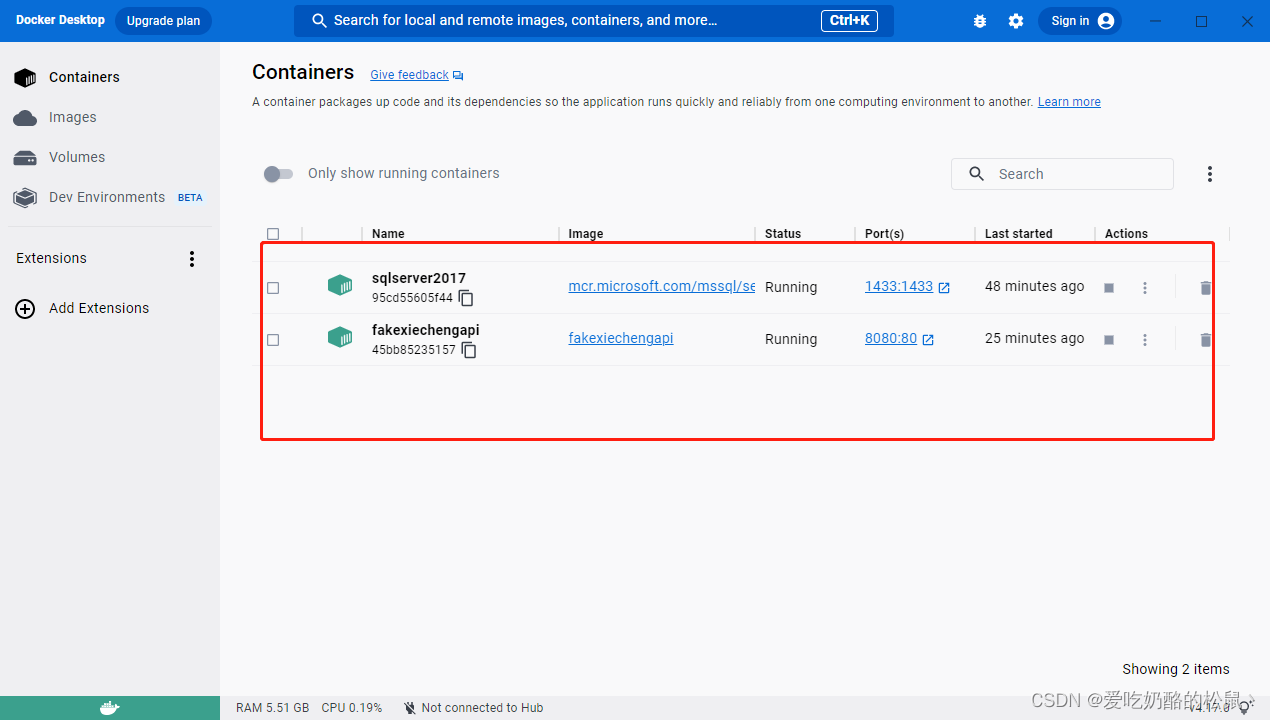
Docker容器化部署.net core API
1.为API集成Docker环境。(VS自带,傻瓜式操作) 1.1 点击项目,右键,添加,选择Docker支持 1.2 找到项目根目录中的Dockerfile文件,这是VS刚刚帮我们自动生成的。进入和做如图标红地方修改。 把文…...

springcloud 服务调用feign、熔断hystrix、网关gateway
回归cloud的学习,对于springcloud的架构与原理以及性能的分析我们都在之前的文章里写过:springcloud架构的认识我们之前测试过eureka服务注册功能,它能很好的保存服务之间的通讯关系,是维系微服务通讯网之间的电话本,同…...

《C++ Primer》 第十二章 动态内存
《C Primer》 第十二章 动态内存 动态内存与智能指针 shared_ptr允许多个指针指向同一个对象;unique_ptr则“独占”所指向的对象,weak_ptr指向shared_ptr所管理的对象。这三种类型都定义在memory头文件中。 shared_ptr类:默认初始化的智能…...

多个关键字用or、and、包含、不包含动态拼接为正则表达式和SQL查询条件
目录前言校验思路1、存储方式2、实现图一实现图二实现结果最后前言 不知道大家有没有做过这种需求:在某字符串中,根据多个关键字去判断这串字符串是否满足条件。如下图: 亦或是 如果说要根据图二的关键字去数据库中查询符合条件的数据&a…...

初始Linux操作系统
个人简介:云计算网络运维专业人员,了解运维知识,掌握TCP/IP协议,每天分享网络运维知识与技能。座右铭:海不辞水,故能成其大;山不辞石,故能成其高。个人主页:小李会科技的…...

【算法数据结构体系篇class12、13】:二叉树
一、判断二叉树是否是完全二叉树/*** 判断二叉树是否是完全二叉树** //判断层序遍历过程如果节点有右子树 没有左子树 那么就不是完全二叉树* //判断层序遍历过程如果遇到第一个节点是没有左或右子树的,也就是只有一个子节点或者没有,那么再往后层序遍历…...

数字IC手撕代码--联发科(总线访问仲裁)
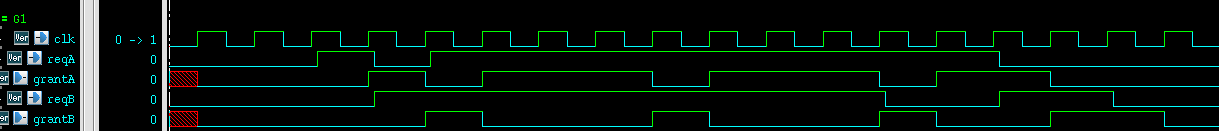
题目描述当A、B两组的信号请求访问某个模块时,为了保证正确的访问,需要对这些信号进行仲裁。请用Verilog实现一个仲裁器,对两组请求信号进行仲后,要求:协议如图所示,请求方发送req(request&…...

白盒测试复习重点
白盒测试白盒测试之逻辑覆盖法逻辑覆盖用例设计方法1.语句覆盖2.判定覆盖(分支覆盖)3.条件覆盖4.判定条件覆盖5.条件组合覆盖6.路径覆盖白盒测试之基本路径测试法基本路径测试方法的步骤1.根据程序流程图画控制流图2.计算圈复杂度3.导出测试用例4.准备测试用例5.例题白盒测试总…...

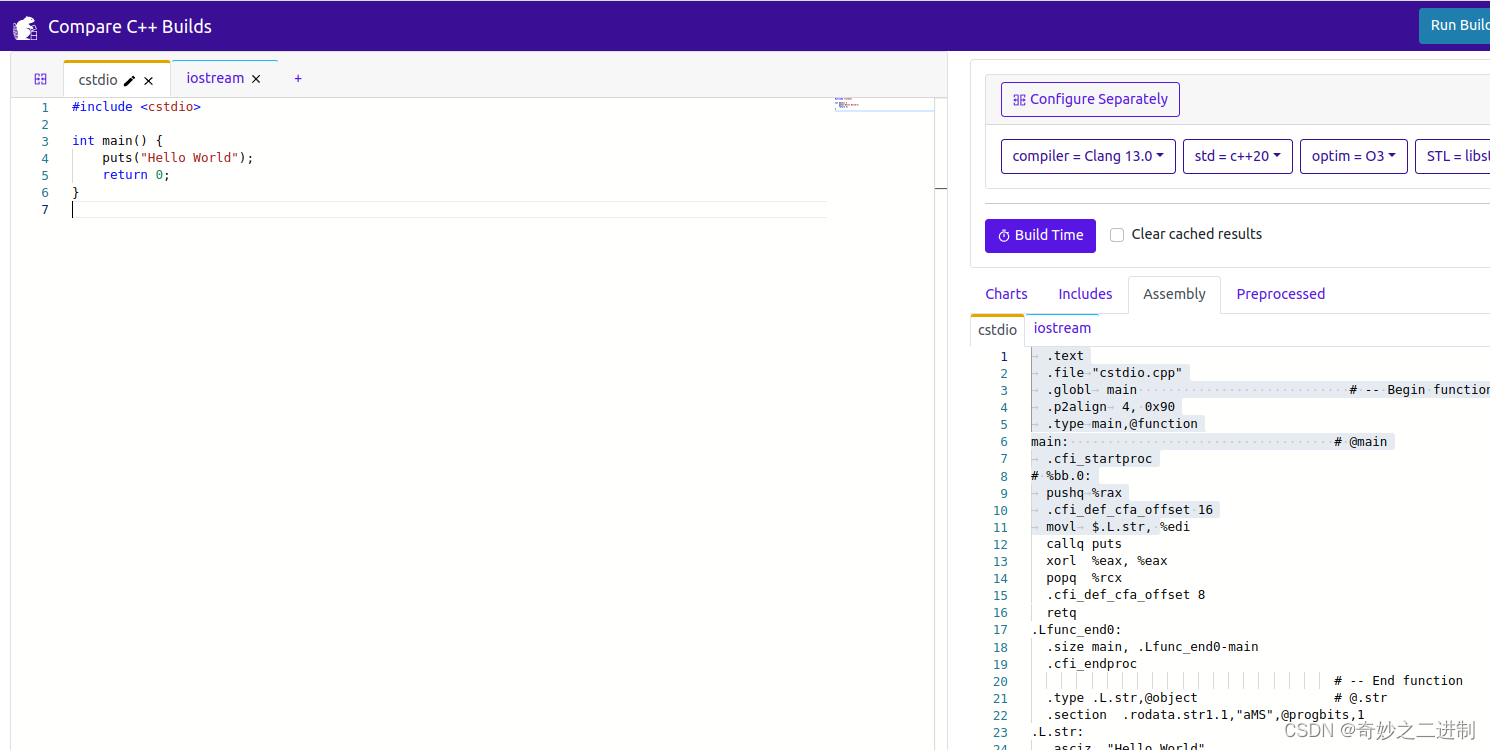
学习C++这几个网站足矣
文章目录cppreferencecplusplusquick-bench[C 之父的网站](https://www.stroustrup.com/bs_faq.html)C提案[Cpp Core Guidelines](http://isocpp.github.io/CppCoreGuidelines/CppCoreGuidelines)[C Super-FAQ](https://isocpp.org/faq)[learn c](https://www.learncpp.com/)[A…...
——C语言版)
第十四届蓝桥杯模拟赛(第三期)——C语言版
1.找最小数 问题描述: 请找到一个大于 2022 的最小数,这个数转换成十六进制之后,所有的数位(不含前导 0)都为字母(A 到 F)。 请将这个数的十进制形式作为答案提交。 #include <stdio.h> int main(…...
Flutter Button 实例
大家好,我是 17。 在上篇文章 使用 Flutter Button 介绍了如何修改 button 的样式,本文来具体实践一下。 本文列举一些常用的 button 效果,以便在用到的时候方便使用。因为 ElevatedButton 最常用,所以大多以 ElevatedButton 举…...

好玩的docker项目,盒子刷的海思nas,挂载外接硬盘。qb种子
玩法思路(5条消息) 群晖qb下载,tr辅种_屿兮的博客-CSDN博客_群晖辅种qbittorrent简介及设置_哔哩哔哩_bilibiliqb下载器下载Transmission最好用的BT(PT)下载神器/超简单上手教你在NAS轻松部署/告别简陋三步让你升级全中文最新Web界面(BT下载/PT下载/NAS/…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...
