高德地图信息窗体设置
1. 添加默认信息窗体
//构建信息窗体中显示的内容var info = [];info.push(`<div style="height: 36px; line-height: 45px; padding: 0px 20px; white-space:nowrap;">位置:北京</div>`);info.push(`<div style="height: 36px; line-height: 20px; padding: 0px 20px; white-space:nowrap;">联系人:袁磊</div>`);this.infoWindow = new AMap.InfoWindow({content: info.join("") //使用默认信息窗体框样式,显示信息内容});// // getCenter() 获取地图中心点(数组)// this.infoWindow.open(this.aMap, this.aMap.getCenter());// 设置点坐标为窗体坐标;例:[123.40340954550922, 41.7334550336356]this.infoWindow.open(this.aMap, e.data.lnglat);2. 使用自定义窗体(添加窗体)
//构建信息窗体中显示的内容var info = [];info.push(`<div style="height: 36px; line-height: 45px; padding: 0px 20px; white-space:nowrap;">位置:北京</div>`);info.push(`<div style="height: 36px; line-height: 20px; padding: 0px 20px; white-space:nowrap;">联系人:袁磊</div>`);that.infoWindow = new AMap.InfoWindow({isCustom: true, //使用自定义窗体content: `<div style="background: #f00;">jdfghjdfihg</div><div class="close-btn" style="float: right;margin-top: 3px; margin-right: 5px;" onclick="closeInfoWindow()">X</div>`,offset: new AMap.Pixel(16, -45)});// // getCenter() 获取地图中心点(数组)// this.infoWindow.open(this.aMap, this.aMap.getCenter());// 设置点坐标为窗体坐标;例:[123.40340954550922, 41.7334550336356]that.infoWindow.open(that.aMap, e.data.lnglat);3关闭自定义窗体(closeInfoWindow方法也要挂在window)
mounted() {window.closeInfoWindow = () => {this.aMap.clearInfoWindow();};},相关文章:

高德地图信息窗体设置
1. 添加默认信息窗体 //构建信息窗体中显示的内容var info [];info.push(<div style"height: 36px; line-height: 45px; padding: 0px 20px; white-space:nowrap;">位置:北京</div>);info.push(<div style"height: 36px; line-heig…...

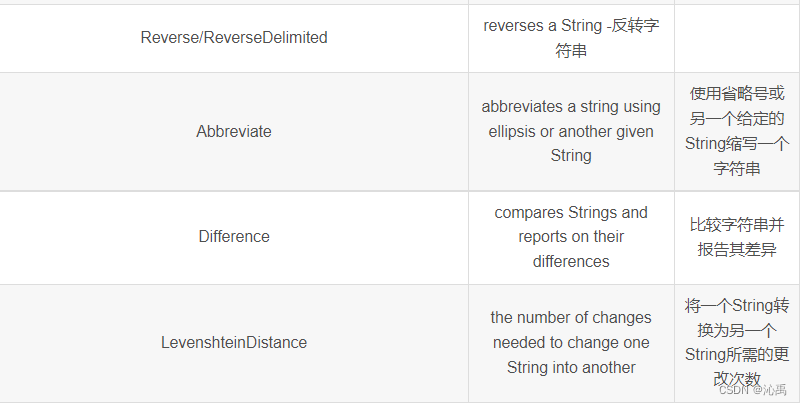
isEmpty 和 isBlank 的用法区别,居然一半的人答不上来.....
isEmpty 和 isBlank 的用法区别 isEmpty系列isBank系列 hi!我是沁禹~ 也许你两个都不知道,也许你除了isEmpty/isNotEmpty/isNotBlank/isBlank外,并不知道还有isAnyEmpty/isNoneEmpty/isAnyBlank/isNoneBlank的存在, come on ,让我们一起来探索org.apache…...

数据分析求职-简历准备
简历在整个求职过程中的重要性不言而喻,今天咱们来聊求职过程中简历准备的那些事儿~ 1. 简历究竟有啥用 求职的流程简单说就是:网申->笔试->面试->offer 其中网申环节,简历100%决定了你的通过与否,这个点大家都知道。…...

亚马逊店铺遇到账号申诉模版分享
1.表达诚意,先认错再说:我知道,最近我们在Amazon.com上作为卖家的表现已经低于亚马逊和我们自己的质量标准。 2.清楚分明的格式:我们库存管理的混乱导致了延迟发货,更糟糕的是,物品无法使用。当延迟发货和…...

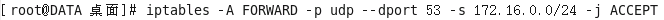
2023年广东省网络安全A模块(笔记详解)
模块A 基础设施设置与安全加固 一、项目和任务描述: 假定你是某企业的网络安全工程师,对于企业的服务器系统,根据任务要求确保各服务正常运行,并通过综合运用登录和密码策略、流量完整性保护策略、事件监控策略、防火墙策略等多…...

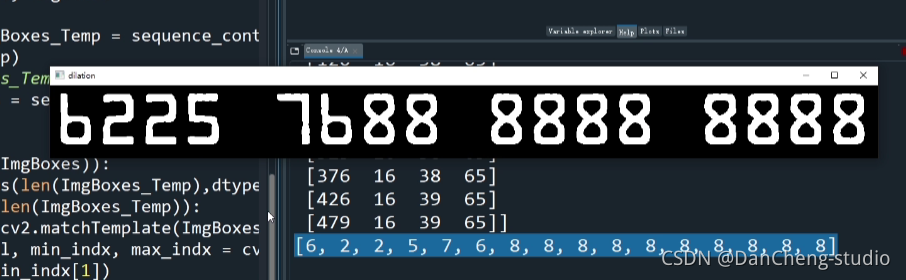
竞赛保研 基于机器视觉的银行卡识别系统 - opencv python
1 前言 🔥 优质竞赛项目系列,今天要分享的是 基于深度学习的银行卡识别算法设计 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🧿 更多资料, 项目分享: https://gitee.com/dancheng…...

书摘:C 嵌入式系统设计模式 04
本书的原著为:《Design Patterns for Embedded Systems in C ——An Embedded Software Engineering Toolkit 》,讲解的是嵌入式系统设计模式,是一本不可多得的好书。 本系列描述我对书中内容的理解。 实现类的最简单方法是使用文件作为封装…...

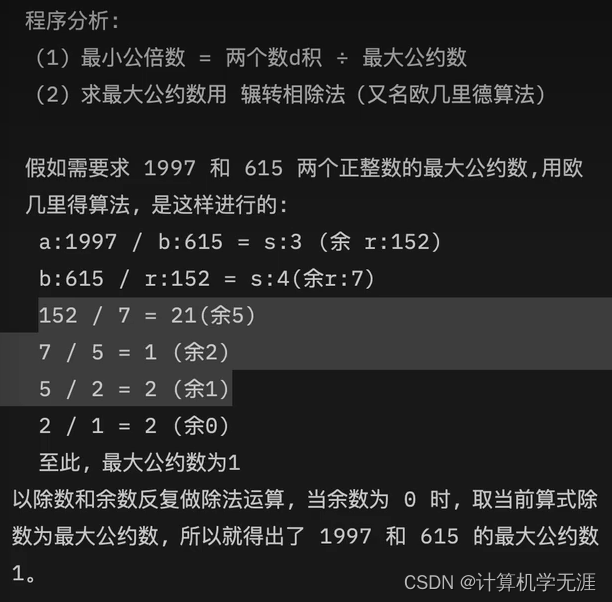
C 练习实例16 - 最大公约数和最小公倍数
题目:输入两个正整数a和b,求其最大公约数和最小公倍数 数学:最大公约数*最小公倍数a*b 例如:a16,b20。最小公倍数80,最大公约数4。80*416*20。 算法:辗转相除法,又称欧几里德算法…...

GAN-概念和应用场景
概念和应用 生成对抗网络 (GAN) 的 18 个令人印象深刻的应用 by 杰森布朗利 on July 12, 2019 in 生成对抗网络110 鸣叫 共享 生成对抗网络 (GAN) 是一种用于生成建模的神经网络架构。 生成式建模涉及使用模型生成可…...

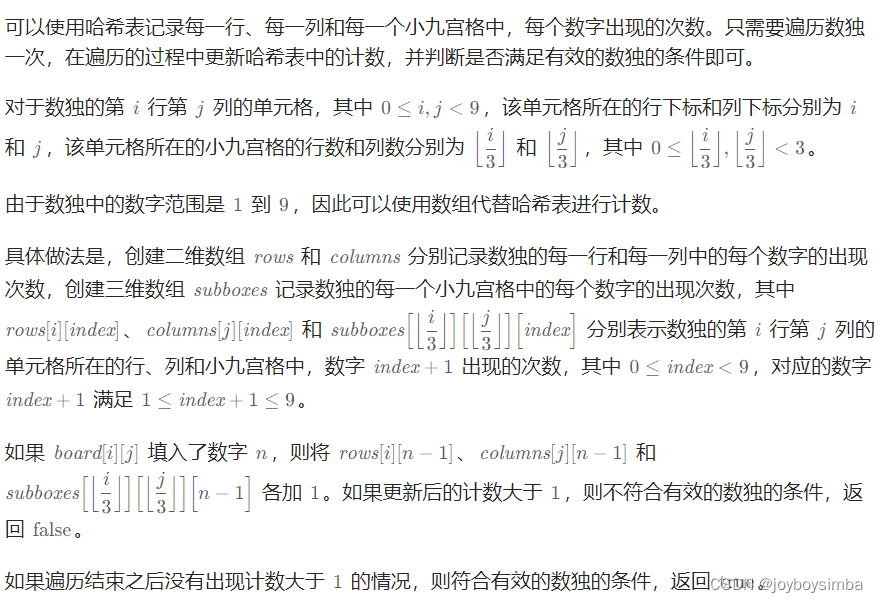
LeetCode(36)有效的数独 ⭐⭐
请你判断一个 9 x 9 的数独是否有效。只需要 根据以下规则 ,验证已经填入的数字是否有效即可。 数字 1-9 在每一行只能出现一次。数字 1-9 在每一列只能出现一次。数字 1-9 在每一个以粗实线分隔的 3x3 宫内只能出现一次。(请参考示例图) 注…...

用LCD显示字符‘A‘
#include<reg51.h> //包含单片机寄存器的头文件 #include<intrins.h> //包含_nop_()函数定义的头文件 sbit RSP2^0; //寄存器选择位,将RS位定义为P2.0引脚 sbit RWP2^1; //读写选择位,将RW位定义为P2.1引脚 sbit EP2^2; //使能…...
)
Zookeeper相关问题及答案(2024)
1、ZooKeeper是什么?它的主要用途是什么? ZooKeeper 是一个由 Apache 预先开发和维护的开源服务器,用于协调分布式应用程序。它是一个集中式服务,为分布式应用提供一致性保障,配置管理,命名,同…...

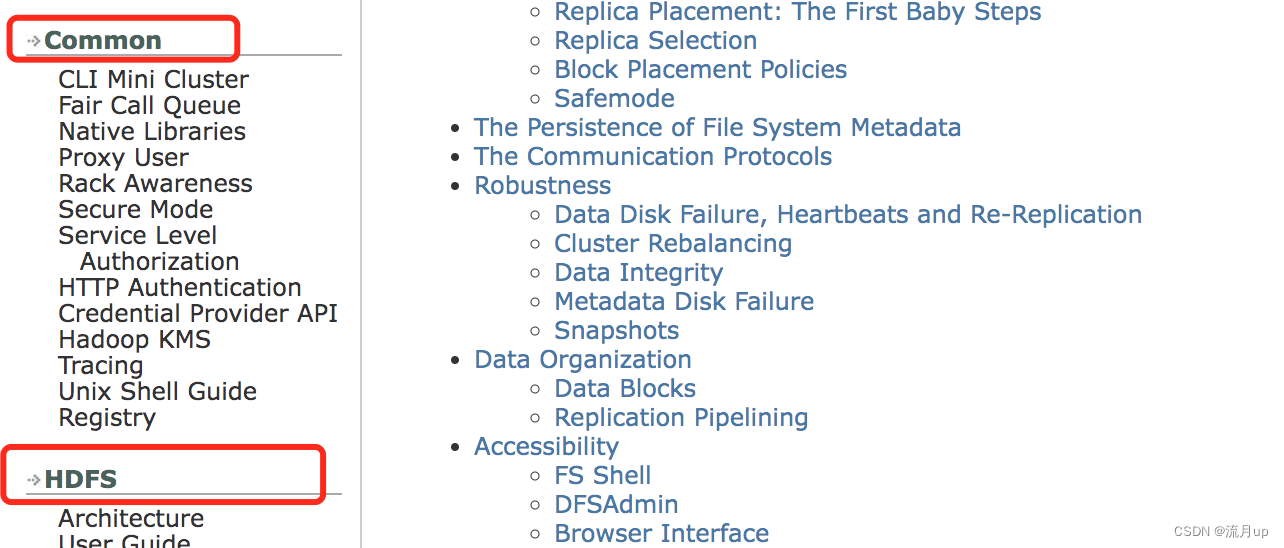
1.大数据概述
目录 概述hadoophadoop 模块hadoop 发行版apache社区版本CDP(CDHHDP)其它云产商框架选择 hadoop 安装 结束 概述 先了解几个常用的网站 apache 官网hadoop 官网hadoop githubhttps://github.com/apache/xxx [https://github.com/apache/spark (example)] hadoop hadoop 模块…...

NGUI基础-Widget
目录 Widget是什么 Widget组件包含的属性 Pivot Depth Size snap Aspect Free Based on Width Based on Height Widget是什么 在Unity UI系统中,"Widget"是指UI元素的基类,它为UI元素提供了位置、大小和锚点等基本属性。通过使用&qu…...

SpringBoot集成沙箱支付
前言 支付宝沙箱支付(Alipay Sandbox Payment)是支付宝提供的一个模拟支付环境,用于开发和测试支付宝支付功能的开发者工具。在真实的支付宝环境中进行支付开发和测试可能涉及真实资金和真实用户账户,而沙箱环境则提供了一个安全…...

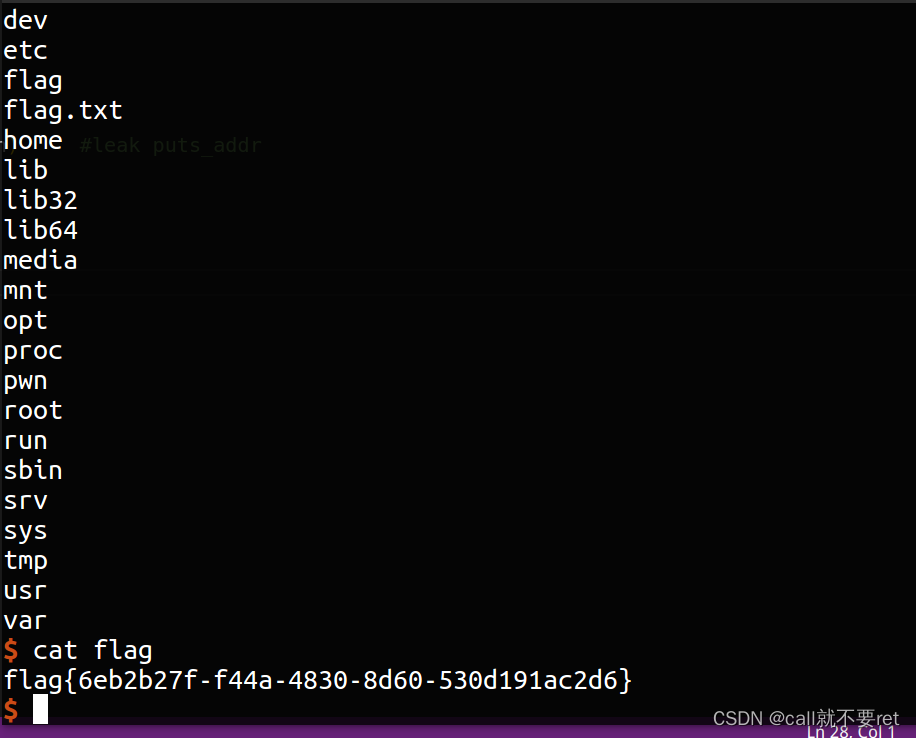
BUUCTF--gyctf_2020_borrowstack1
这是一题栈迁移的题目,先看看保护: 黑盒测试: 用户可输入两次内容,接着看看IDA中具体程序流程: 我们看到溢出内容只有0x10的空间给我们布局,这显然是不足以我们布置rop的。因此肯定就是栈迁移了。迁到什么地…...

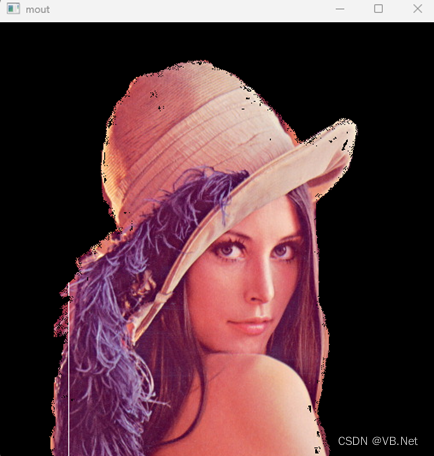
图像分割-Grabcut法(C#)
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 本文的VB版本请访问:图像分割-Grabcut法-CSDN博客 GrabCut是一种基于图像分割的技术,它可以用于将图像中的…...

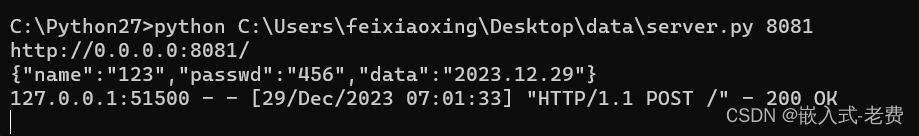
C# WPF上位机开发(Web API联调)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 很多时候,客户需要开发的不仅仅是一个上位机系统,它还有其他很多配套的系统或设备,比如物流小车、立库、数字孪…...

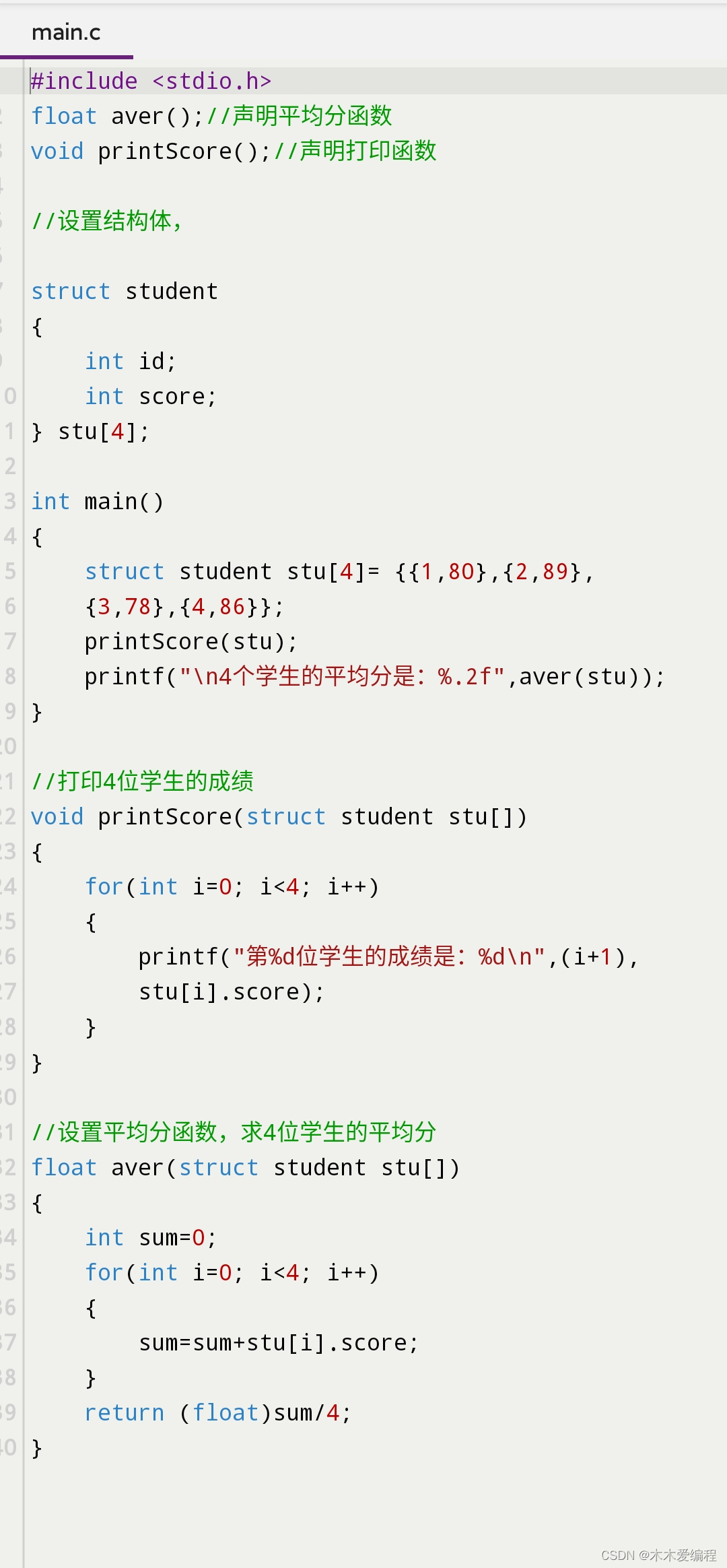
c语言:用结构体求平均分|练习题
一、题目 用c语言的结构体,求4位学生成绩的平均分 如图: 二、代码截图【带注释】 三、源代码【带注释】 #include <stdio.h> float aver();//声明平均分函数 void printScore();//声明打印函数 //设置结构体, struct student { …...

echarts 仪表盘进度条 相关配置
option {series: [{type: gauge,min: 0,//最大值max: 100, //最小值startAngle: 200,//仪表盘起始角度。圆心 正右手侧为0度,正上方为90度,正左手侧为180度。endAngle: -20,//仪表盘结束角度splitNumber: 100, //仪表盘刻度的分割段数itemStyle: {color…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...
