快速搭建知识付费小程序,3分钟即可开启知识变现之旅
 明理信息科技知识付费saas租户平台
明理信息科技知识付费saas租户平台
在当今数字化时代,知识付费已经成为一种趋势,越来越多的人愿意为有价值的知识付费。然而,公共知识付费平台虽然内容丰富,但难以满足个人或企业个性化的需求和品牌打造。同时,开发和维护一个属于自己的知识付费平台需要较高的成本和专业技术支持,对于许多个人或企业来说是一个难题。
现在,明理信息科技可以帮助你快速搭建属于自己的知识付费平台,解决以上难题。通过我们的平台,你可以拥有属于自己的小程序,无需在公共平台上发布内容,实现自主管理、自有品牌。同时,我们的平台具有成本低、性价比高、客户转换快等优势。
我们的平台是一个基于SaaS(软件即服务)模式的平台。SaaS是一种流行的软件交付模式,它允许用户通过互联网访问和使用基于云端的应用程序和服务。通过SaaS模式,用户无需购买和维护软件和硬件设备,便可以随时随地使用平台提供的功能和服务。
一、专属小程序,自主管理更高效
我们为你提供专属的小程序,实现自主管理、自由定制。你可以在自己的平台上发布课程、讲座、咨询服务等,无需依赖公共平台,直接在自己的平台上进行管理和运营。这样不仅提高了运营效率,还能更好地满足你的个性化需求,提升用户体验。
二、自有品牌,打造个人或企业IP
你可以根据自己的专业领域、兴趣爱好或其他特点,建立符合自己品牌形象的专属平台,吸引更多对该领域感兴趣的用户。通过自有品牌的建立,你可以提升自身的影响力和竞争力,增加粉丝黏性,促进个人或企业的发展。
三、个性化定制,满足多元化需求
我们可以根据你的需求和特点,提供个性化的知识服务和体验。无论是课程设计、讲座主题还是咨询服务的领域,你都可以根据自己的需求进行定制,满足多元化的知识需求。通过个性化定制,我们能够为你提供更加精准、贴心的服务,帮助你解决实际问题,提升知识付费平台的用户体验。
四、成本低,性价比高
我们的平台具有较低的开发和维护成本,同时提供丰富的功能和优质的客户服务,让你以更低的价格获得更好的知识付费平台体验。我们注重性价比,让你的投资得到最大的回报。
五、客户转换快
我们的平台能够帮助你快速吸引和转化潜在客户。通过精准的推广和营销策略,你可以迅速扩大用户群体,提高知识付费平台的知名度和影响力。我们的客户转换快的特点,让你的业务快速发展壮大。
六、安全可靠
我们的平台非常重视用户数据的安全性和隐私保护。我们采用了先进的安全技术和措施来保护用户数据不被泄露或滥用。用户可以放心使用我们的平台来管理和发布自己的内容。
总结:明理信息科技帮你快速搭建属于自己的知识付费平台是一种创新的解决方案,旨在为你提供专属小程序、自主管理、自有品牌、个性化定制以及低成本高性价比等优势。通过我们的平台,你可以快速打造一个符合自身需求和品牌形象的知识付费平台,提高运营效率和市场竞争力。让我们一起迈向成功的未来!
相关文章:

快速搭建知识付费小程序,3分钟即可开启知识变现之旅
明理信息科技知识付费saas租户平台 在当今数字化时代,知识付费已经成为一种趋势,越来越多的人愿意为有价值的知识付费。然而,公共知识付费平台虽然内容丰富,但难以满足个人或企业个性化的需求和品牌打造。同时,开发和…...

【计算机图形学划重点】第一讲-Pipeline and Introduction
基础知识 Vertex(顶点) define the location of primitives in space, and consists of vertex stream. 顶点用于定义空间中基本图形(primitives)的位置。它包含了一个顶点流(vertex stream),…...

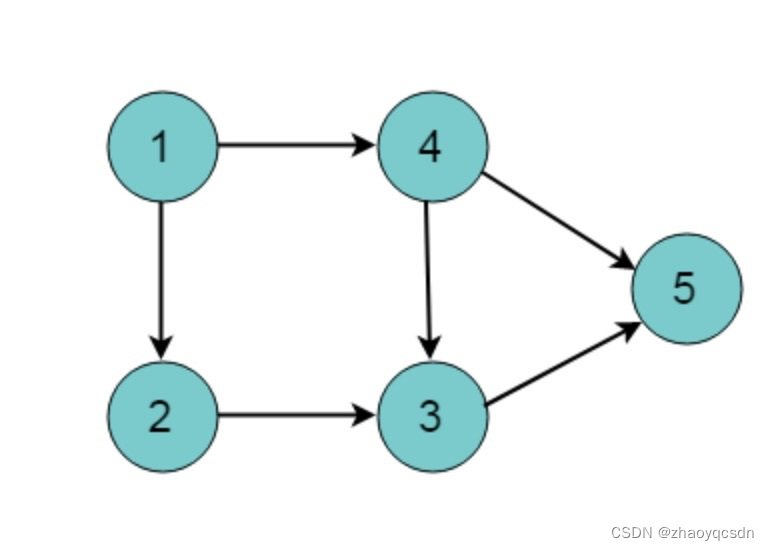
面试题-DAG 有向无环图
有向无环图用于解决前后依赖问题,在Apollo中用于各个组件的依赖管理。 在算法面试中,有很多相关题目 比如排课问题,有先修课比如启动问题,需要先启动1,才能启动2 概念 顶点: 图中的一个点,比…...

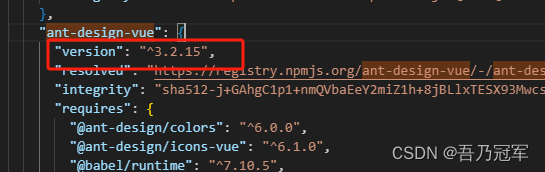
vite + vue3引入ant design vue 报错
npm install ant-design-vue --save下载插件并在main.ts 全局引入 报错 解决办法一: main.ts注释掉全局引入 模块按需引入 解决办法二 将package.json中的ant-design-vue的版本^4.0.0-rc.4改为 ^3.2.15版本 同时将将package-lock.json中的ant-design-vue的版本…...

使用EasyPoi导入数据并返回失败xls
添加依赖 <!-- https://mvnrepository.com/artifact/cn.afterturn/easypoi-base --> <dependency><groupId>cn.afterturn</groupId><artifactId>easypoi-base</artifactId><version>4.4.0</version> </dependency> 工…...

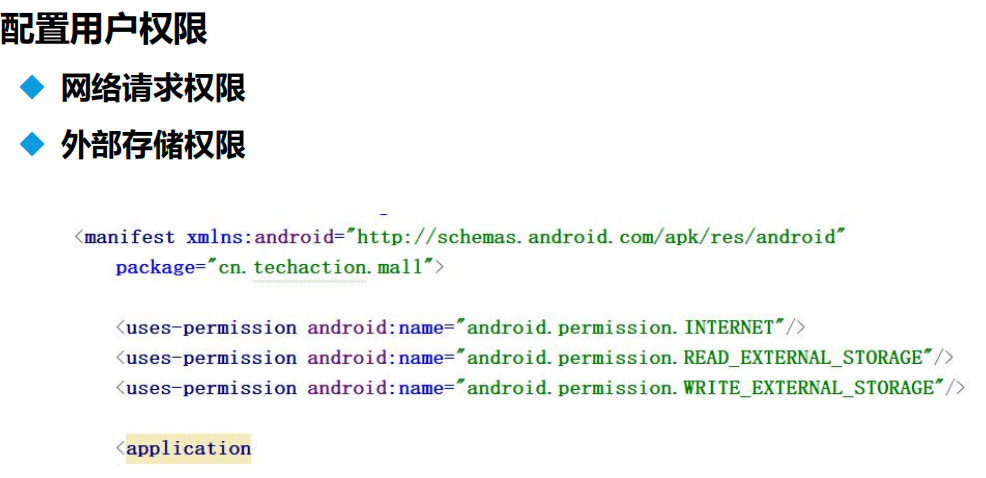
机械配件移动商城课程概述
项目介绍 开发准备 任务 开源库介绍 框架搭建 工具类...

prometheus-docker 快速安装
镜像加速 sudo mkdir -p /etc/docker sudo tee /ect/docker/daemon.json << "EOF" {"register-mirros": ["http://hub-mirror.c.163.com"] } EOF安装docker export DOWNLOAD_URL"http://mirrors.163.com/docker-ce" curl -fsSl…...

RabbitMQ 核心概念(交换机、队列、路由键),队列类型等介绍
RabbitMQ 核心概念(交换机、队列、路由键),队列类型等介绍 RabbitMQ 是一个消息队列系统,它的核心概念包括交换机(Exchange)、队列(Queue)和路由键(Routing Key),它们一起…...
猜想)
1001 害死人不偿命的(3n+1)猜想
卡拉兹(Callatz)猜想: 对任何一个正整数 n,如果它是偶数,那么把它砍掉一半;如果它是奇数,那么把 (3n1) 砍掉一半。这样一直反复砍下去,最后一定在某一步得到 n1。卡拉兹在 1950 年的世界数学家大会上公布了…...

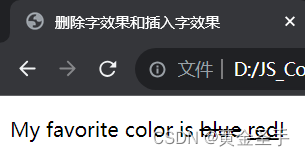
七、HTML 文本格式化
一、HTML 文本格式化 加粗文本斜体文本电脑自动输出 这是 下标 和 上标 <!DOCTYPE html> <html><head><meta charset"utf-8"><title>HTML文本格式化</title> </head><body><b>加粗文本</b><br>…...

OSI 模型和 TCP/IP 模型的异同
开放式系统互联模型(OSI)是一个参考标准,解释协议相互之间应该如何相互作用。TCP/IP协议是美国国防部发明的,是让互联网成为了目前这个样子的标准之一 OSI:物理层,数据链路层,网络层࿰…...

创新性文生视频模型,南洋理工开源FreeInit
文本领域的ChatGPT,画图领域的Midjourney都展现出了大模型强大的一面,虽然视频领域有Gen-2这样的领导者,但现有的视频扩散模型在生成的效果中仍然存在时间一致性不足和不自然的动态效果。 南洋理工大学S实验室的研究人员发现,扩散…...

linux的页缓存page cache
目录 如何查看系统的 Page Cache? 为什么 Linux 不把 Page Cache 称为 block cache? Page Cache 的优劣势 Page Cache 的优势 加快数据访问 减少 IO 次数,提高系统磁盘 I/O 吞吐量 Page Cache 的劣势 由于我们开发的程序要运行的话一般…...

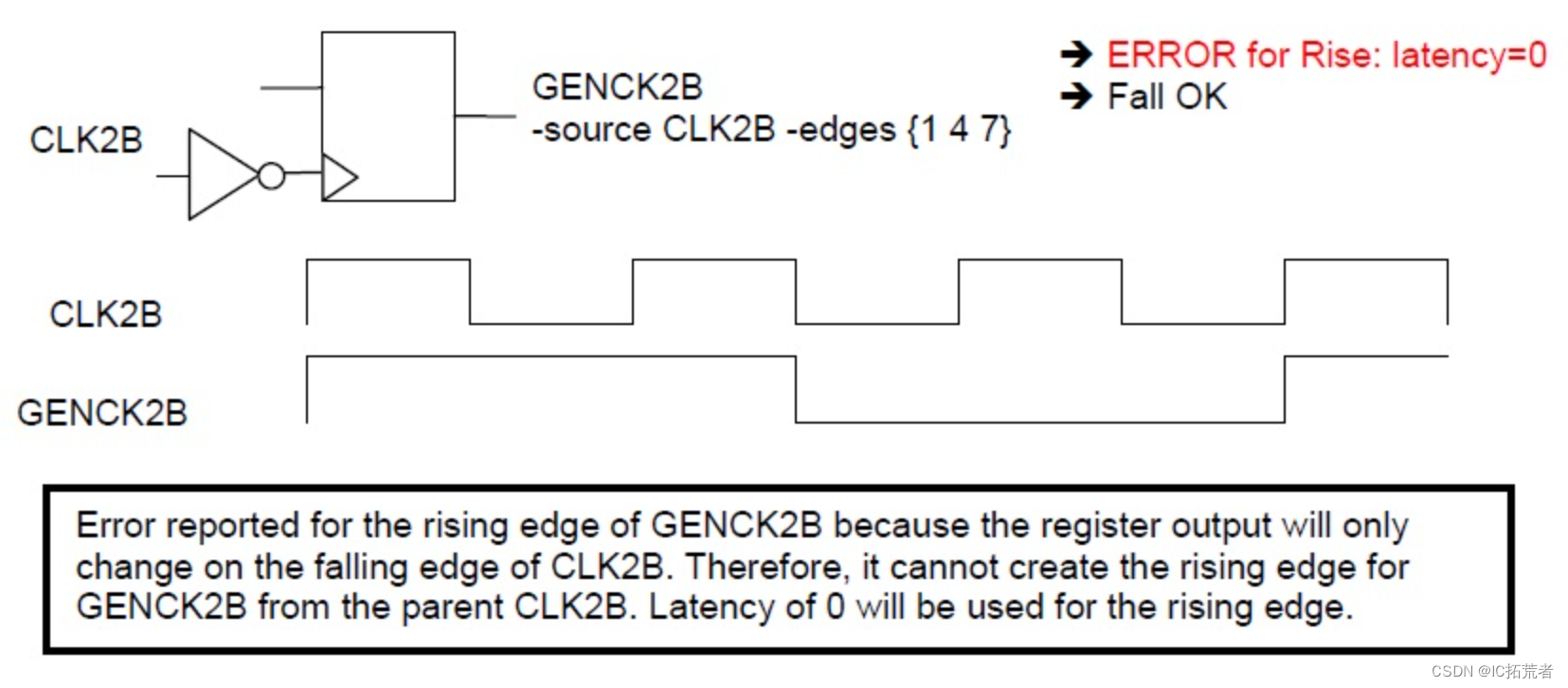
数字IC后端实现之Innovus TA-152错误解析(分频generated clock定义错误)
**ERROR: (TA-152): A latency path from the ‘Fall’ edge of the master clock at source pin… Error Code TA-152 在数字IC后端实现innovus中我们经常会看到这类Error,具体信息如下所示。 Error Message **ERROR: (TA-152): A latency path from the ‘Fa…...

虹科方案丨从困境到突破:TigoLeap方案引领数据采集与优化变革
来源:虹科工业智能互联 虹科方案丨从困境到突破:TigoLeap方案引领数据采集与优化变革 原文链接:https://mp.weixin.qq.com/s/H3pd5G8coBvyTwASNS_CFA 欢迎关注虹科,为您提供最新资讯! 导读 在数字化工厂和智能制造时…...

自检服务器,无需服务器、不用编程。
自检服务器,无需服务器、不用编程。 大家好,我是JavaPub. 这几年自媒体原来热,很多人都知道了个人 IP 的重要性。连一个搞中医的朋友都要要做一个自己的网站,而且不想学编程、还不想花 RMB 租云服务。 老读者都知道,…...
下InheritableThreadLocal引起的问题)
Java并行流parallelStream()下InheritableThreadLocal引起的问题
Java并行流parallelStream()下InheritableThreadLocal引起的问题 引起问题的代码。 List orgs00 Arrays.asList(new Org("aaa"),new Org("bbb"),new Org("aa0"));List orgs orgs00.parallelStream() .map(org -> {// 模拟从数据库中获取 …...

【C++期末编程题题库】代码+详解18道
适合期末复习c看,或者刚入门c的小白看,有的题会补充知识点,期末复习题的代码一般比较简单,所以语法上没那么严谨。本文所有题目要求全在代码块的最上面。 目录 1、设计复数类 2、设计Computer类 3、实现相加的函数模板 4、圆类…...

一种DevOpts的实现方式:基于gitlab的CICD(一)
写在之前 笔者最近准备开始入坑CNCF毕业的开源项目,看到其中有一组开源项目的分类就是DevOpts。这个领域内比较出名的项目是Argocd,Argo CD 是一个用于 Kubernetes 的持续交付 (Continuous Delivery) 工具,它以声明式的方式实现了应用程序的…...

nodejs和vuejs的区别
一、vue项目开发中,两个经常混合使用。 不同: 1、概念不同: 一个是前端框架,一个是服务端语言。 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。 Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
