【ARM 嵌入式 编译系列 7.2 -- GCC 链接脚本中 DEFINED 函数与 “AT>“ 符号详细介绍】
文章目录
- GCC 链接脚本中 DEFINED 函数
- DEFINED() 函数
- > (放置在哪个区域)
- AT> (加载地址)
- = (填充字节) 在链接脚本中,
- 组合示例
GCC 链接脚本中 DEFINED 函数
在 ARM GCC 链接脚本(.ld 文件)中,DEFINED() 是一种内置函数,可以用来检查某个符号是否已经被定义。
> 和 AT> 是用于指定段应该放置在哪里的关键字。
DEFINED() 函数
DEFINED() 函数用于检查链接脚本中的符号是否已经定义。如果符号已经定义,它将返回 true,否则返回 false。这通常用于在链接脚本中做条件判断。
/* 判断符号 _start 是否已定义 */
IF (DEFINED(_start))
{ /* 如果已定义,执行相关操作 */
}
> (放置在哪个区域)
在链接脚本中,> 关键字用于指定一个段应该放置在内存的哪个区域。例如,如果你有一个名为 ram 的内存区域,你可以使用 > 来指定 .data 段应当放置在 ram 中:
SECTIONS
{ .data : { /* 段内容 */ } > ram
}
AT> (加载地址)
AT> 关键字用于指定一个段的加载地址(LMA),即数据应该被加载到内存中的位置。这通常用于初始化数据(例如 .data 段),这些数据在启动时从一个位置(如 Flash 存储器)复制到另一个位置(如 RAM)。
例如,将 .data 段放置在 RAM 中,但在 Flash 中指定它的加载地址:
SECTIONS
{ .data : { /* 段内容 */ } > ram AT> flash
}
这意味着 .data 段的运行时地址(VMA)在 RAM 中,但它的内容在构建过程结束时将被加载到 Flash 中。
= (填充字节) 在链接脚本中,
= 关键字后面通常跟一个字节值,用于初始化分配的内存区域。这在为未初始化的数据段设置默认值时很有用。例如,将 .bss 段清零:
SECTIONS
{.bss : { /* 段内容 */ } > ram = 0x00
}
在这个例子中,= 后面的 0x00 表示所有 .bss 段中未初始化的内存都将被填充为字节 0x00。
组合示例
将上述概念结合起来的示例:

在这个示例中:
.data段被放置在ram区域,但是其加载地址是flash区域。.dtcm段被放置在dtcm区域(假设有一个名为dtcm的内存区域),其加载地址也是flash区域,并且该区域中未初始化的内存将被填充为0x00。
这样的配置使得在程序启动时,.data 和 .dtcm 段的内容可以从 Flash 复制到它们在 RAM 中的运行时位置。
相关文章:

【ARM 嵌入式 编译系列 7.2 -- GCC 链接脚本中 DEFINED 函数与 “AT>“ 符号详细介绍】
文章目录 GCC 链接脚本中 DEFINED 函数DEFINED() 函数> (放置在哪个区域)AT> (加载地址) (填充字节) 在链接脚本中,组合示例 GCC 链接脚本中 DEFINED 函数 在 ARM GCC 链接脚本(.ld 文件)中,DEFINED() 是一种内置函数&…...

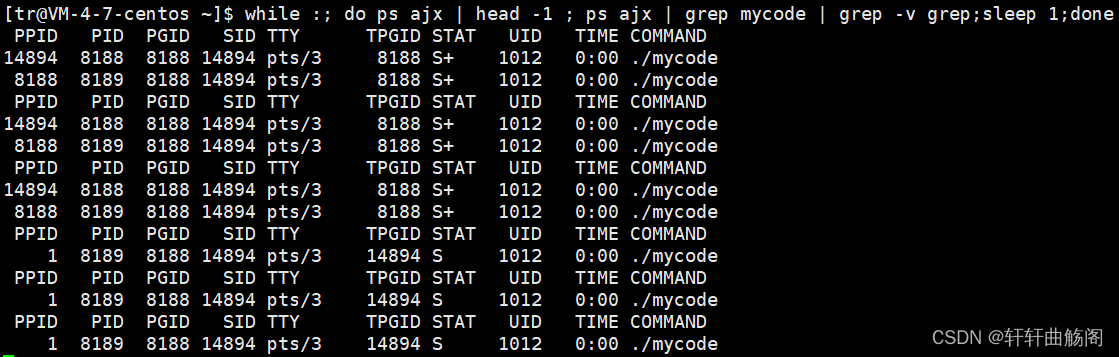
Linux基础——进程初识(二)
1. 对当前目录创建文件的理解 我们知道在创建一个文件时,它会被默认创建到当前目录下,那么它是如何知道当前目录的呢? 对于下面这样一段代码 #include <stdio.h> #include <unistd.h>int main() {fopen("tmp.txt", …...

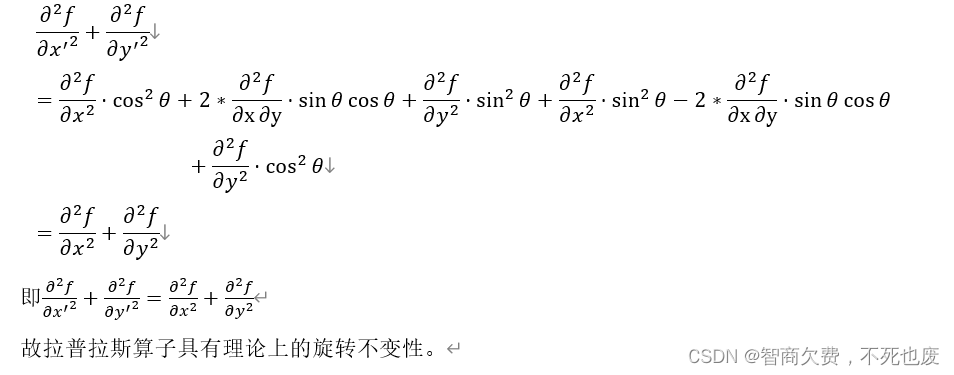
国科大图像处理2024速通期末——汇总2017-2019、2023回忆
国科大2023.12.28图像处理0854期末重点 图像处理 王伟强 作业 课件 资料 一、填空 一个阴极射线管它的输入与输出满足 s r 2 sr^{2} sr2,这将使得显示系统产生比希望的效果更暗的图像,此时伽马校正通常在信号进入显示器前被进行预处理,令p…...
)
编程笔记 html5cssjs 026 HTML输入类型(2/2)
编程笔记 html5&css&js 026 HTML输入类型(2/2) 输入类型:date输入类型:color输入类型:range输入类型:month输入类型:week输入类型:time输入类型:datetime输入类型…...

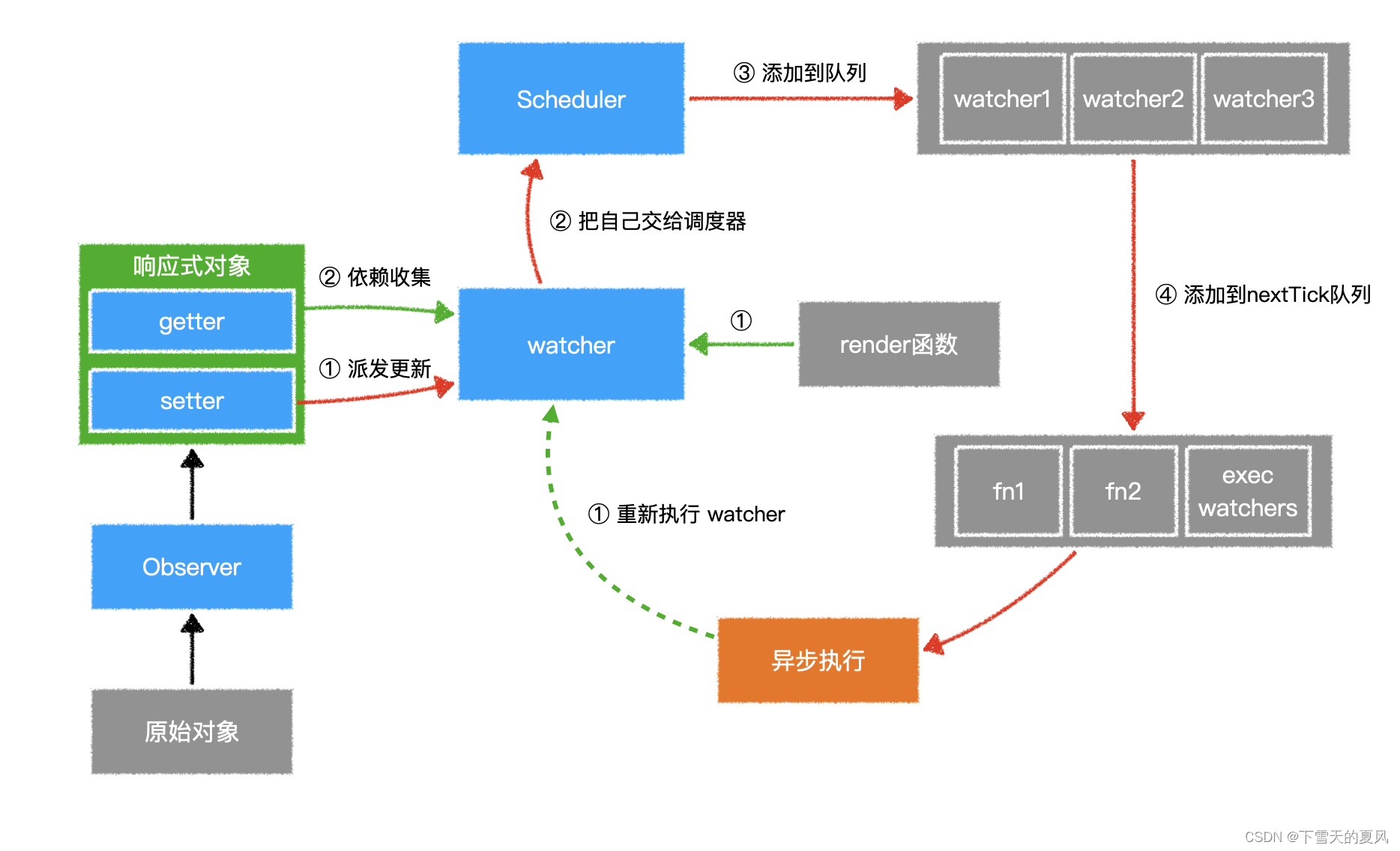
Vue2 - 数据响应式原理
目录 1,总览2,Observer3,Dep4,Watcher5,Schedule 1,总览 vue2官网参考 简单介绍下上图流程:以 Data 为中心来说, Vue 会将传递给 Vue 实例的 data 选项(普通 js 对象&a…...

基于华为云解析服务实现网站区域封禁
前言 中国大陆以外的网络攻击不断,个人博客时常遭受不明个人或组织的攻击,给网站的安全运行带来了巨大的风险,同时DDoS、CC攻击等还会消耗服务器的资源,站长可能需要因此支付高昂的服务器、CDN的流量费用。 因此,如果…...

在 Docker 中配置 MySQL 数据库并初始化 Project 项目
1. 文件准备 1.1. 添加 SQL 文件头部内容 每个 SQL 文件的头部需要添加以下内容: DROP DATABASE IF EXISTS xx_..; CREATE DATABASE xx_..; USE xx_..;1.2. 修改 AUTO_INCREMENT 在每个 SQL 文件中,将 AUTO_INCREMENT 修改为 1。 1.3. 插入机型 在 SQL…...

生活中的物理3——神奇陷阱(随机倒下的抽屉柜门)
1实验 材料:大自然(风)、抽屉门松掉的抽屉 实验 1、找一个大风的日子,打开窗户(不要找下雨天,不然你会被你亲爱的嫲嫲KO) 2、让风在抽屉面前刮过 3、你发现了什么??&…...

数模学习day08-拟合算法
这里拟合算法可以和差值算法对比 引入 插值和拟合的区别 与插值问题不同,在拟合问题中不需要曲线一定经过给定的点。拟 合问题的目标是寻求一个函数(曲线),使得该曲线在某种准则下与所 有的数据点最为接近,即曲线拟…...

第13课 利用openCV检测物体是否运动了
FFmpeg与openCV绝对是绝配。前面我们已经基本熟悉了FFmpeg的工作流程,这一章我们重点来看看openCV。 在前面,我们已经使用openCV打开过摄像头并在MFC中显示图像,但openCV能做的要远超你的想像,比如可以用它来实现人脸检测、车牌识…...

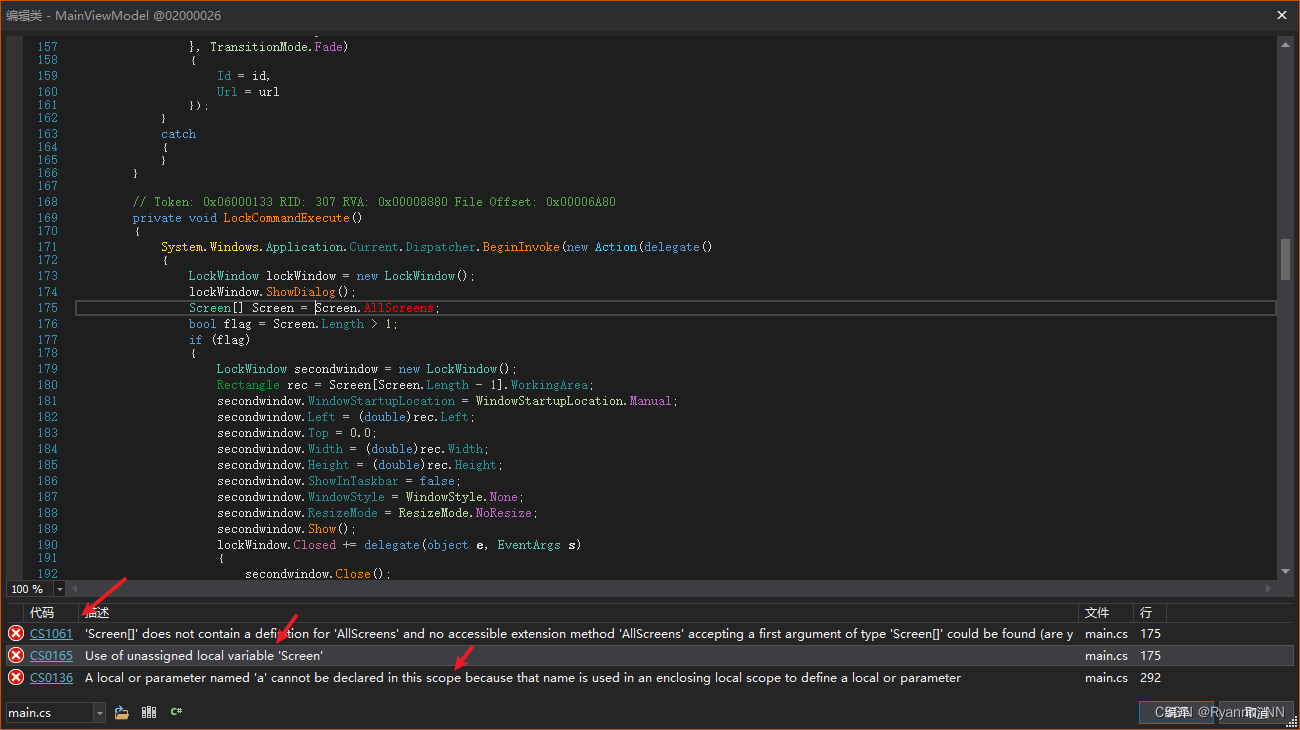
C#之反编译之路(一)
本文将介绍微软反编译神器dnSpy的使用方法 c#反编译之路(一) dnSpy.exe区分64位和32位,所以32位的程序,就用32位的反编译工具打开,64位的程序,就用64位的反编译工具打开(个人觉得32位的程序偏多,如果不知道是32位还是64位,就先用32位的打开试试) 目前只接触到wpf和winform的桌…...

使用CentOS 7.6搭建HTTP隧道代理服务器
在现代网络环境中,HTTP隧道代理服务器因其灵活性和安全性而受到广泛关注。CentOS 7.6,作为一个稳定且功能强大的Linux发行版,为搭建此类服务器提供了坚实的基础。 首先,我们需要明确HTTP隧道代理的基本原理。HTTP隧道代理允许客户…...

Swift爬虫使用代理IP采集唯品会商品详情
目录 一、准备工作 二、代理IP的选择与使用 三、使用Swift编写唯品会商品爬虫 四、数据解析与处理 五、注意事项与优化建议 六、总结 一、准备工作 在开始编写爬虫之前,需要准备一些工具和库,以确保数据抓取的顺利进行。以下是所需的工具和库&…...

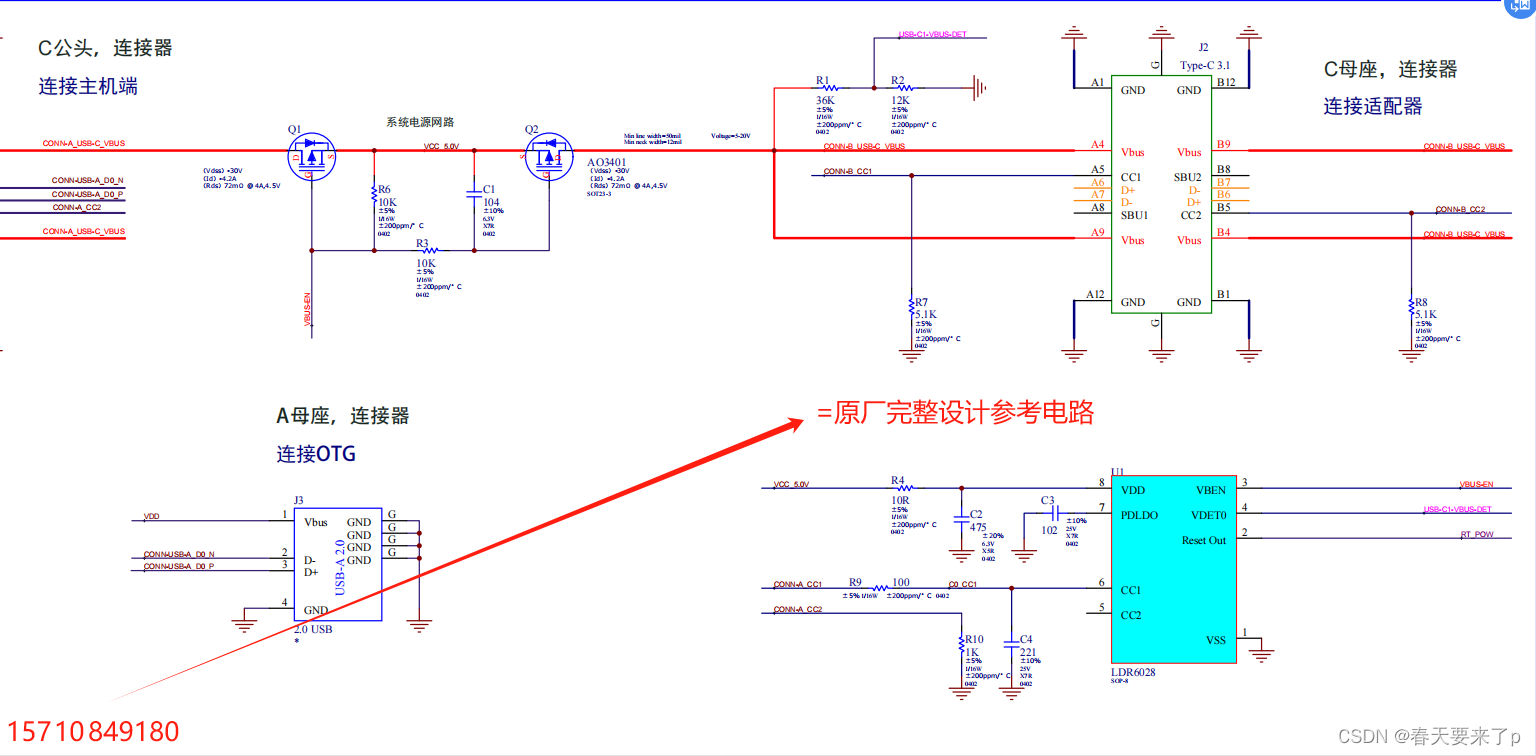
高性价比LDR6028Type-C转3.5mm音频和PD快充转接器
随着市面上的大部分手机逐渐取消了3.5mm音频耳机接口,仅保留一个Type-C接口,追求音质和零延迟的用户面临着一大痛点。对于这些用户,Type-C转3.5mm接口线的出现无疑是一大福音。这款线材在刚推出时就受到了手机配件市场的热烈欢迎,…...

【Docker】docker 服务相关命令
目录 1. 启动docker 服务 2.查看docker 服务的状态 3. 停止docker 服务 4.重启 docker 服务 5.开机自启动命令 1. 启动docker 服务 systemctl start docker 2.查看docker 服务的状态 systemctl status docker 3. 停止docker 服务 systemctl stop docker 此时再使用 syst…...

基于SpringBoot的在线问卷调查系统
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的在线问卷调查系统,java…...

智能分析网关V4太阳能风光互补远程视频智能监控方案
一、背景需求 在一些偏远地区,也具有视频监控的需求。但是这类场景中,一般无法就近获取市电,如果要长距离拉取市电,建设的成本非常高且长距离传输有安全隐患,因此风光互补远程视频监控方案的需求也较多。利用风光电转化…...

250:vue+openlayers 加载geotiff文件,并在地图上显示
第250个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+openlayers中加载geotiff文件,并在地图上显示。这里使用到了WebGLTile图层和GeoTIFF脚本模块。这里一定要注意GeoTIFF的数据加载方式,要数组的模式。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现…...

【JavaEE】多线程(7) -- 线程池的概念和简单实现
目录 1.线程池是什么 2.标准库中的线程池 2.1ThreadPoolExecutor 2.2构造方法参数介绍 2.3拒绝策略(面试易考) 2.4Executor的使用 3.实现线程池 1.线程池是什么 线程池是一种用来管理线程的机制,它可以有效地控制线程的创建、复用和销毁,从而提高程…...

集合基础知识点
集合基础 1. 集合的由来 当 Java 程序中需要存放数据的时候,通常会定义变量来实现数据的存储,但是,当需要存储大量数据的时候该怎么办呢?这时首先想到的是数组,但是!数组只能存放同一类型的数据ÿ…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
