【js】js实现多个视频连续播放:
文章目录
- 一、效果:
- 二、实现:
- 三、案例:
一、效果:

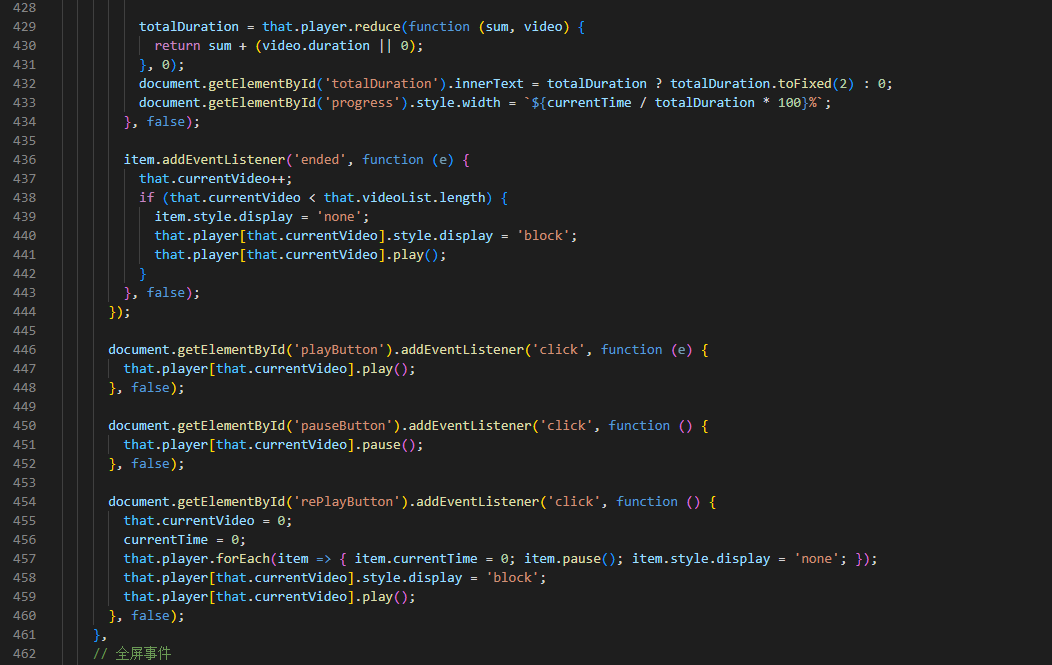
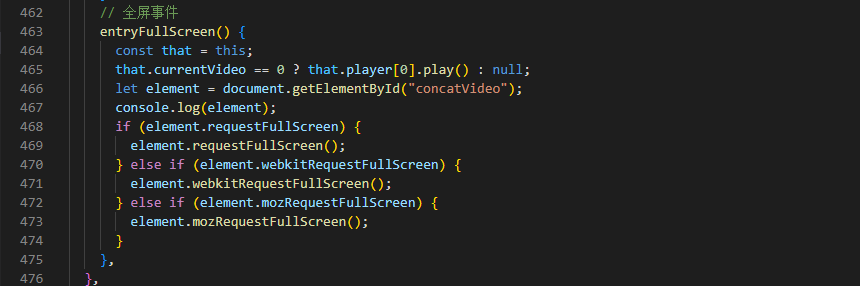
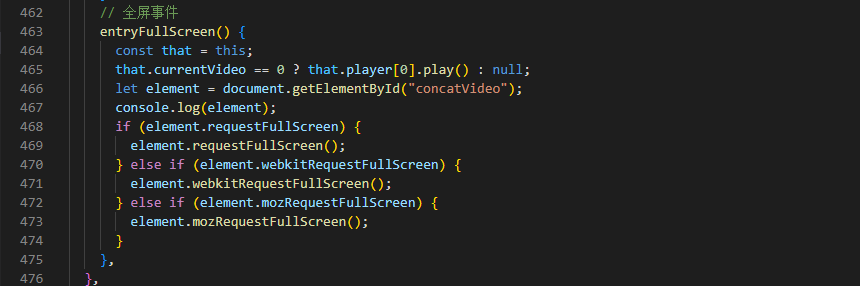
二、实现:
<!DOCTYPE html>
<html>
<head><title>Video Player</title><style>#progressBar { width: 800px;height: 20px;background-color: #ddd;}#progress {height: 20px;background-color: #abc;}#videoContainer {position: relative;width: 800px; height: 450px; /* adjust as needed */}#videoContainer video {position: absolute;width: 100%;height: 100%;}</style>
</head>
<body><div id="videoContainer"></div><button id="playButton">播放</button><button id="pauseButton">暂停</button><div id="progressBar"><div id="progress"></div></div><div>Total duration: <span id="totalDuration">0</span> seconds</div><div>Current time: <span id="currentTime">0</span> seconds</div><script>var videoContainer = document.getElementById('videoContainer');var videoSources = ["f1.mp4", "f2.mp4", "f3.mp4", "f4.mp4"];var totalDuration = 0;var totalCurrentTime = 0;var currentVideo = 0;var videoElements = videoSources.map(function (src, i) {var video = document.createElement('video');video.src = src;video.addEventListener('loadedmetadata', function () {if (i < videoSources.length - 1) {videoElements[i + 1].load();}});video.addEventListener('play', function () {totalDuration = videoElements.reduce(function (sum, video) {return sum + (video.duration || 0);}, 0); document.getElementById('totalDuration').textContent = totalDuration;totalCurrentTime = videoElements.slice(0, i).reduce(function (sum, video) {return sum + (video.duration || 0);}, 0);document.getElementById('currentTime').textContent = totalCurrentTime;});if (i > 0) {video.style.display = 'none';}videoContainer.appendChild(video);return video;});videoElements[0].load();videoElements.forEach(function (videoElement, i) {videoElement.addEventListener('timeupdate', function () {totalCurrentTime = videoElement.currentTime;for (var j = 0; j < i; j++) {totalCurrentTime += videoElements[j].duration;}document.getElementById('currentTime').textContent = totalCurrentTime;var progress = totalCurrentTime / totalDuration * 100;document.getElementById('progress').style.width = progress + '%';}, false);videoElement.addEventListener('ended', function () {currentVideo++;if (currentVideo < videoSources.length) {videoElements[currentVideo].play();videoElement.style.display = 'none';videoElements[currentVideo].style.display = 'block';}}, false);});document.getElementById('playButton').addEventListener('click', function () {videoElements[currentVideo].play();}, false);document.getElementById('pauseButton').addEventListener('click', function () {videoElements[currentVideo].pause();}, false);</script>
</body>
</html>
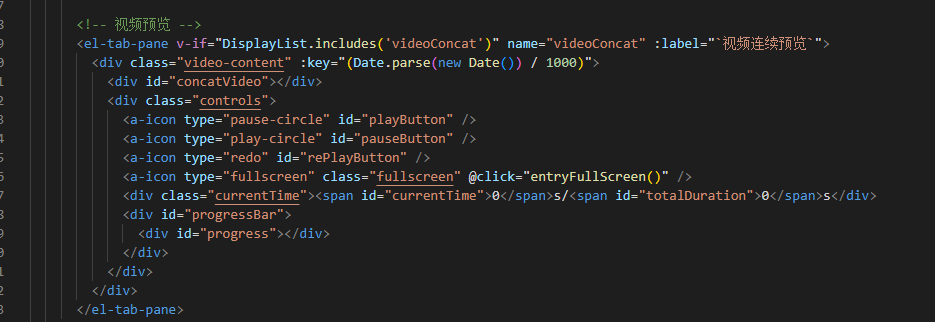
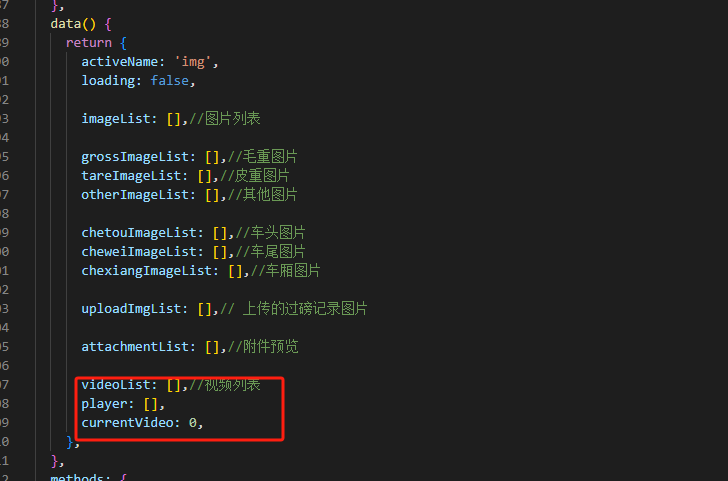
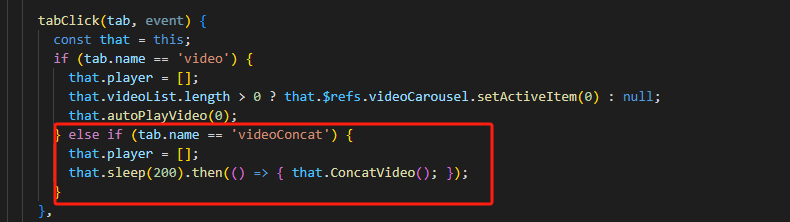
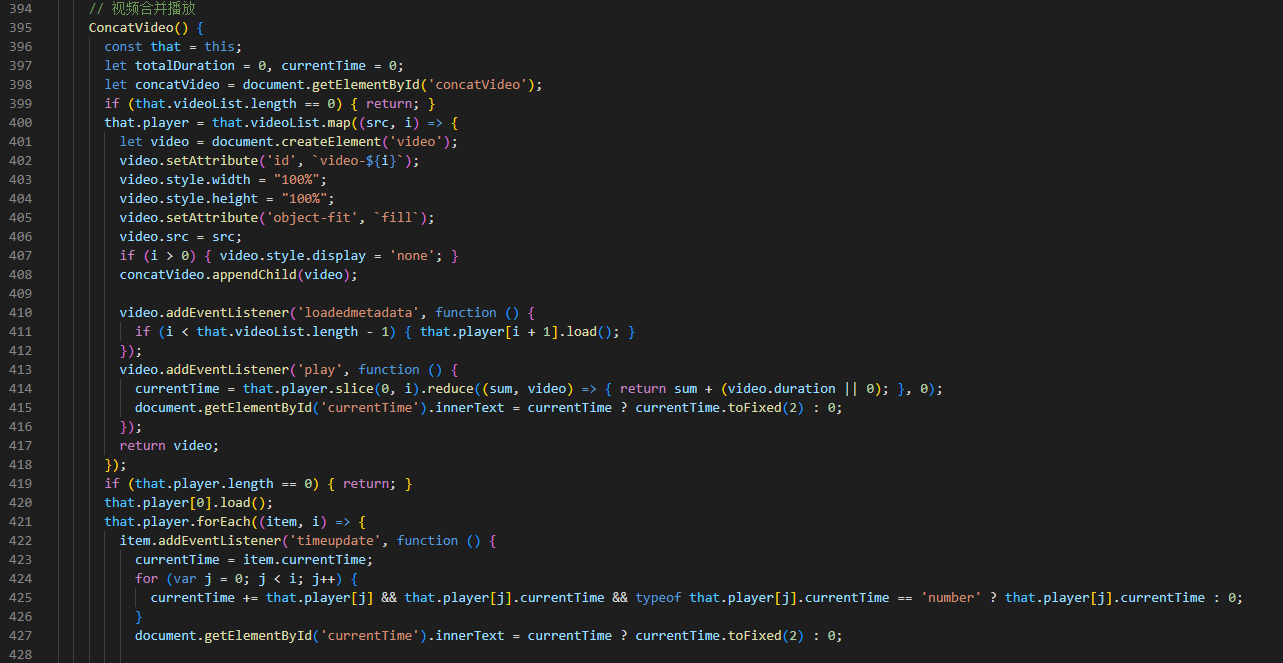
三、案例:






相关文章:

【js】js实现多个视频连续播放:
文章目录 一、效果:二、实现:三、案例: 一、效果: 二、实现: <!DOCTYPE html> <html> <head><title>Video Player</title><style>#progressBar { width: 800px;height: 20px;b…...

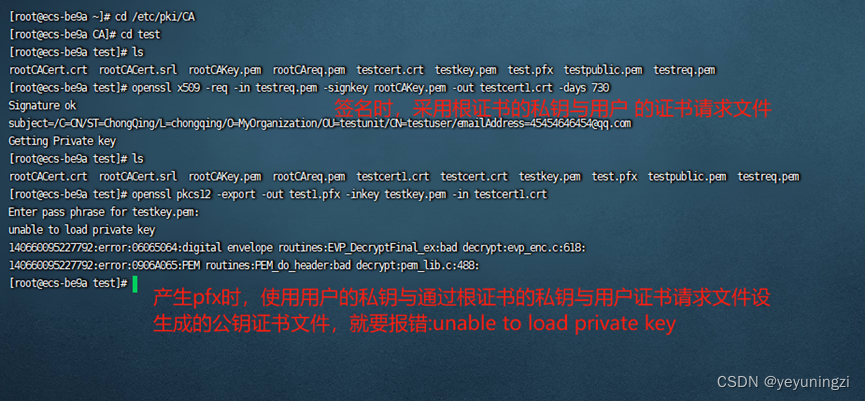
使用openssl 生成pfx格式证书时报错:unable to load certificates
问题现象包如下: 之前在centos上使用openssl部署证书服务器以及颁发证书的时候遇到的问题,在进行个人证书生成之后需要形成pfx格式证书,结果过程中报错了。网上类似资料比较少,做个记录。 生成pfx格式证书的命令: o…...

微信小程序 分享按钮 监听用户分享成功
代码 <view><button class"btnLq ed flex justify-center" open-type"share" click"getAward">点击分享</button> </view>export default {data(){return{shareMd:false,//分享埋点}},onShow(){//if(this.shareMd){uni.…...

数据结构-怀化学院期末题
题目: 利用希尔排序算法实现线性表的排序。希尔排序是根据给定的增量序列将线性表分隔成某个“增量”的记录组成一个子序例,在子序列中采用直接插入排序完成。 输入 第一行为元素个数n(1<n<1000),第二行为n个元素值(整数),即…...

跟cherno手搓游戏引擎【1】:配置与入口点
环境配置: 编译环境:VS2019 创建两个项目: 设置Sandbox为启动项: 设置sandbox的配置属性-常规-输出目录\中间目录为如下: 预处理定义:为了配置一些只有windows才能用的函数。 设置YOTOEngin(我…...

25计算机专业考研经验贴之准备篇
Hello各位小伙伴,大家新年好! 马上就要进入寒假假期了,25考研也该提上日程了。今天先跟大家分享一下大家在假期可以先做起来的准备工作。 【选择学校】 择校是个非常重要的内容,因为不同学校的考试内容是不一样的,有些…...

机器人相关知识
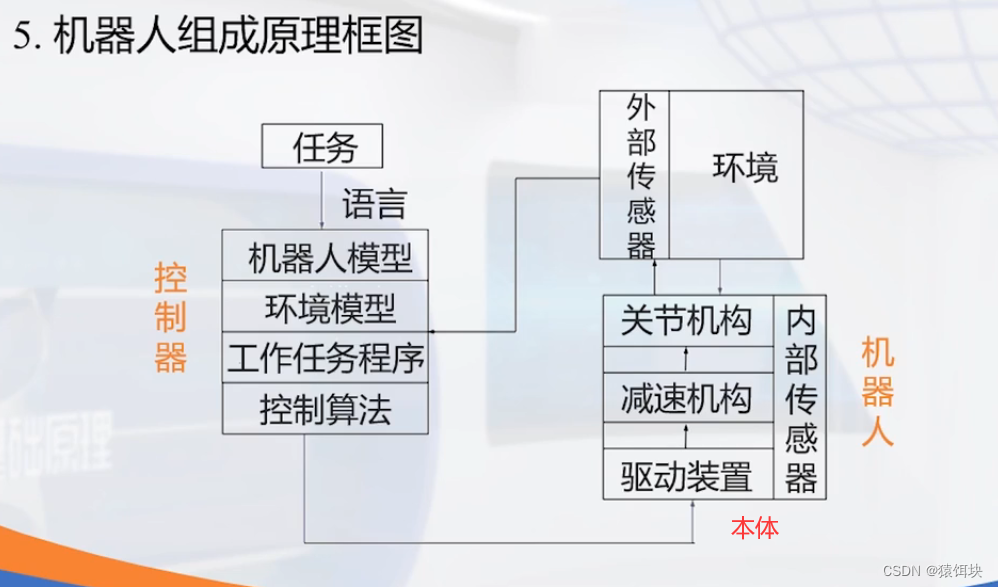
机器人学(Robotics) 一些基础概念 位姿 位姿位置姿态 位姿的表示 刚体 刚性物体是一组粒子的集合,其中任意两个粒子之间的距离保持固定,不受物体运动或施加在物体上的力的影响。 “完全不可变形”的物体就是刚体。 刚体位置 刚性连杆 …...
)
八股文打卡day22——操作系统(5)
面试题:什么是死锁?如何避免死锁? 我的回答: 死锁是两个或者多个进程都占有各自的资源,然后都互相请求资源,导致互相都陷入了阻塞状态。 如何避免死锁呢? 首先,造成死锁有四个必要…...

SQL Server 权限管理
CSDN 成就一亿技术人! 2024年 第一篇 难度指数:* * CSDN 成就一亿技术人! 目录 1. 权限管理 什么是权限管理? SQL server的安全机制 服务器级角色 数据库级角色 对象级角色 2. 创建用户 赋予权限 最重要的一步骤 1. 权限…...

ReentrantLock底层原理学习一
J.U.C 简介 Java.util.concurrent 是在并发编程中比较常用的工具类,里面包含很多用来在并发场景中使用的组件。比如线程池、阻塞队列、计时器、同步器、并发集合等等。并发包的作者是大名鼎鼎的 Doug Lea。我们在接下来的课程中,回去剖析一些经典的比较…...

数字孪生在增强现实(AR)中的应用
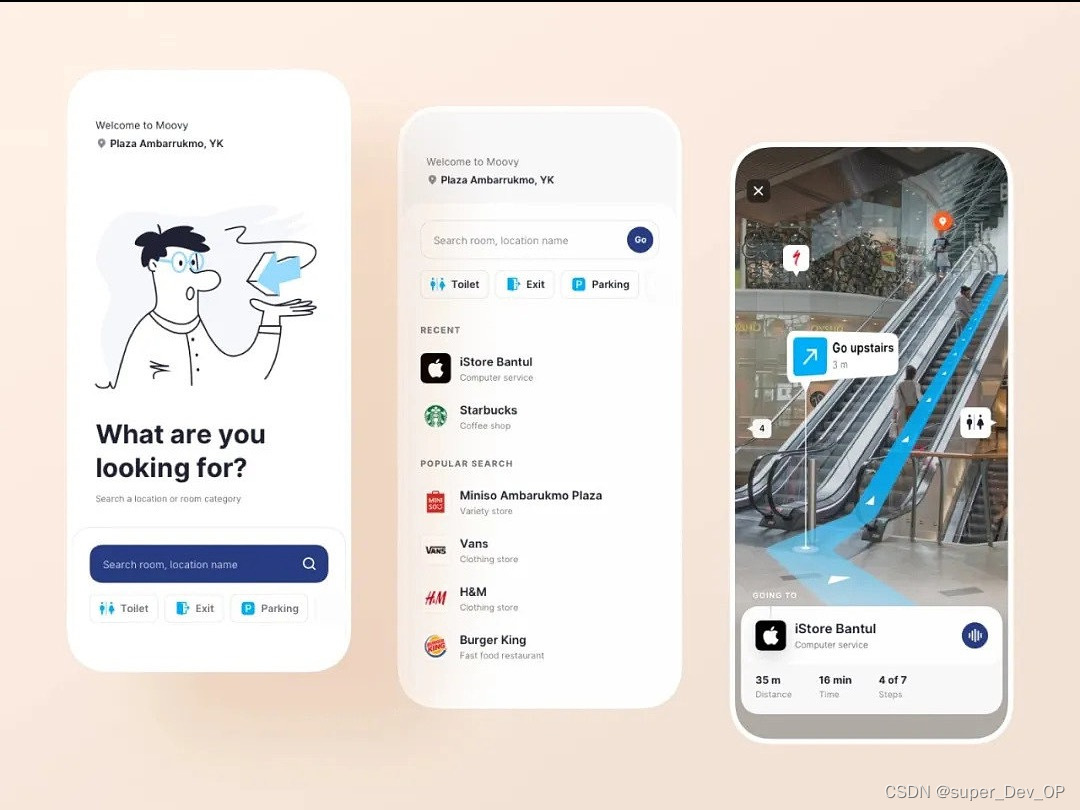
数字孪生在增强现实(Augmented Reality,AR)中的应用可以提供更丰富、交互性更强的现实世界增强体验。以下是数字孪生在AR中的一些应用,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司ÿ…...

【数据仓库与联机分析处理】多维数据模型
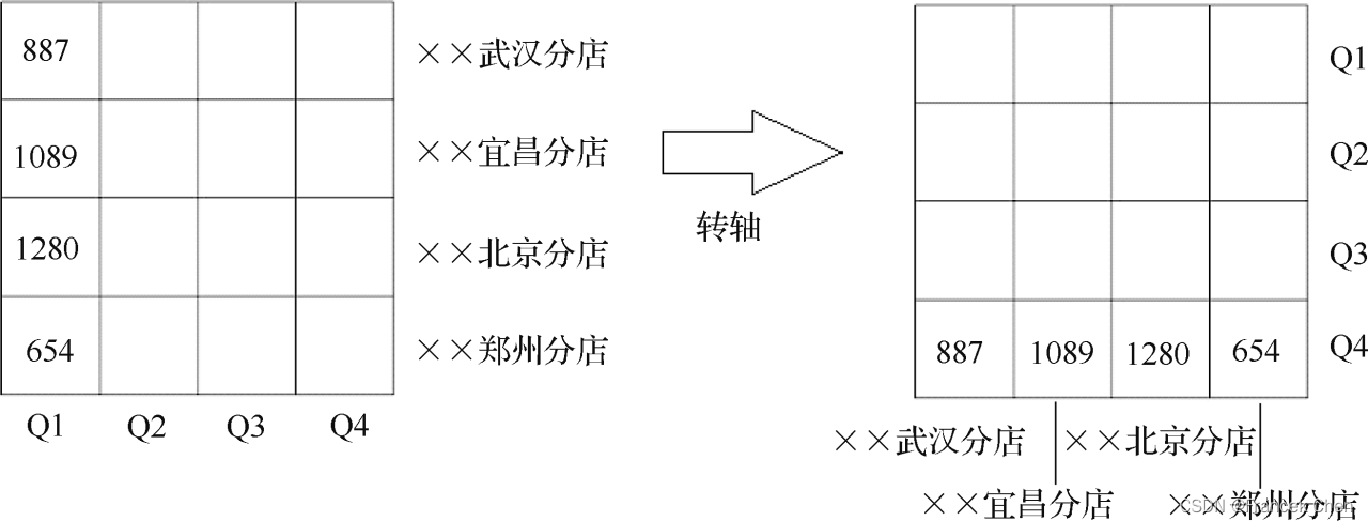
目录 一、数据立方体 二、数据模型 (一)星形模型 (二)雪花模式 (三)事实星座模式 三、多维数据模型中的OLAP操作 (一)下钻 (二)上卷 (三…...

【网络面试(3)】浏览器委托协议栈完成消息的收发
前面的博客中,提到过很多次,浏览器作为应用程序,本身是不具备向网络中发送网络请求的能力,要委托操作系统的内核协议栈来完成。协议栈再调用网卡驱动,通过网卡将请求消息发送出去,本篇博客就来探讨一下这个…...

Kotlin: Jetpack — ViewModel简单应用
ViewModel 概览 Android Jetpack 的一部分。 ViewModel 类是一种业务逻辑或屏幕级状态容器。它用于将状态公开给界面,以及封装相关的业务逻辑。 它的主要优点是,它可以缓存状态,并可在配置更改后持久保留相应状态。这意味着在 activity 之…...

【Java技术专题】「攻破技术盲区」攻破Java技术盲点之unsafe类的使用指南(打破Java的安全管控— sun.misc.unsafe)
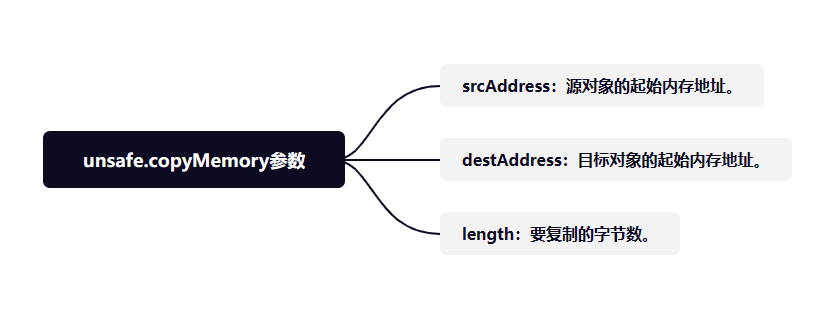
Java后门机制 — sun.misc.unsafe 打破Java的安全管控关于Unsafe的编程建议实例化Unsafe后门对象使用sun.misc.Unsafe创建实例单例模式处理实现浅克隆(直接获取内存的方式)直接使用copyMemory原理分析 密码安全使用Unsafe类—示例代码 运行时动态创建类超…...

私有云平台搭建openstack和ceph结合搭建手册
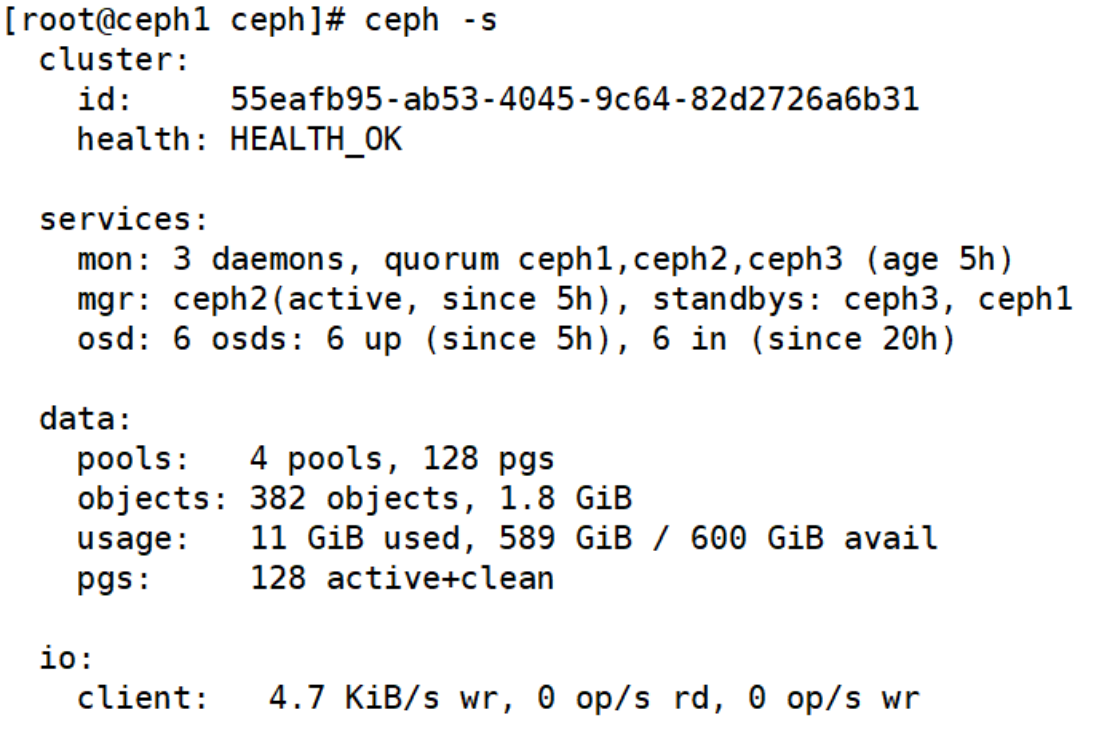
OpenStack与云计算 什么是云? 如何正确理解云,可以从以下几个方面。 云的构成。 用户:对用户而言是透明无感知的,不用关心底层构成,只需要知道利用云完成自己任务即可。 云提供商:对云资产管理和运维。 云…...

debug mccl 02 —— 环境搭建及初步调试
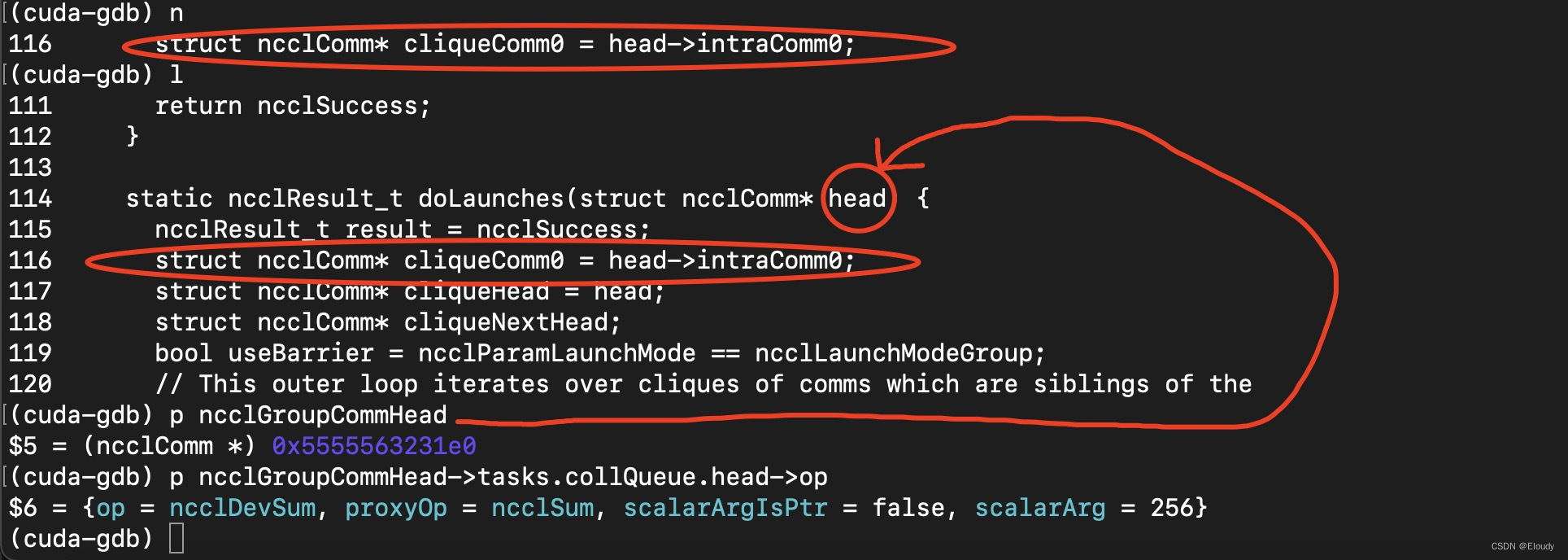
1, 搭建nccl 调试环境 下载 nccl 源代码 git clone --recursive https://github.com/NVIDIA/nccl.git 只debug host代码,故将设备代码的编译标志改成 -O3 (base) hipperhipper-G21:~/let_debug_nccl/nccl$ git diff diff --git a/makefiles/common.mk b/makefiles/…...

ros python 接收GPS RTK 串口消息再转发 ros 主题消息
代码是一个ROS(Robot Operating System)节点,用于从GPS设备读取RTK(实时动态)数据并通过ROS主题发布。 步骤: 导入必要的模块: rospy 是ROS的Python库,用于ROS的节点、发布者和订阅者。serial 用于串行通信。NavSatFix 和 NavSatStatus 是从GPS接收的NMEA 0183标准消息…...

2024年网络安全竞赛-页面信息发现任务解析
页面信息发现任务说明: 服务器场景:win20230305(关闭链接)在渗透机中对服务器信息收集,将获取到的服务器网站端口作为Flag值提交;访问服务器网站页面,找到主页面中的Flag值信息,将Flag值提交;访问服务器网站页面,找到主页面中的脚本信息,并将Flag值提交;访问服务器…...

ARM DMA使用整理
Direct Memory Access, 直接存储访问。同SPI,IIC,USART等一样,属于MCU的一个外设,用于在不需要MCU介入的情况下进行数据传输。可以将数据从外设传输到flash,也可以将数据从flash传输到外设,或者flash内部数据移动。 它…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
