vue绑定背景颜色或背景图片 和 nuxtjs动态设置background-image:
v-bind绑定样式表:
----------------------------------------------------------------------------------------------------
HTML写法:
<div class="myItem" style="text-align:center; background-image:url(''); background-size:auto 100% ;background-position:center; background-repeat:no-repeat;" >
v-bind绑定style写法(里面是个json):
<div class="myItem" :index="index" :style="{'text-align':'center','background-image':'url('+item.photo+')','background-size':'auto 100%','background-position':'center','background-repeat':'no-repeat'}" >
<div class="box" :style="{width:width,height:height,backgroundColor:backgroundColor}"></div>
nuxtjs动态设置background-image:
<div :style="{backgroundImage: `url(` + require(`~/assets/ProjectPictures/${this.background}`) + `)`}">
nuxt绑定内联样式 :style="{'title':'里面必须标准的json'}" 里面必须是标准的json格式否则出错
--------------------------------------------------------------------------
<div style="float:left;width:27.18%;height:14.2vw; border:1px solid #ccc;background-size:100% 100%;" :style="{'background-image':'url(\''+require('@/assets/images/index/advantage1.png')+'\')'}" >
<nuxt-link to="/freeCoupons" style="display: flex; margin:9vw 2vw auto auto; align-items:center; width: 20vw;border:0px solid #ccc;color:#999;font-size: 10pt;font-weight:bold; line-height:2;" > test </nuxt-link>
</div>
(注意::style后面是个json,否则会报错!)
相关文章:

vue绑定背景颜色或背景图片 和 nuxtjs动态设置background-image:
v-bind绑定样式表: ---------------------------------------------------------------------------------------------------- HTML写法: <div class"myItem" style"text-align:center; background-image:url(); background-size:auto 100% ;ba…...

案例099:基于微信小程序的外卖小程序的研究与开发
文末获取源码 开发语言:Java 框架:SSM JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序…...

数据库的设计
理解数据库第二范式2NF的必备知识 关系数据库基础: 了解关系数据库的基本概念,包括表格、行、列、主键、外键等。 第一范式(1NF): 在理解第二范式之前,首先要了解第一范式。第一范式要求表格中的每个列都包…...

数据比较时String未转成BigDecimal的坑
如果价格的字段是String,要转换成BigDecimal等数字再比较,用String比较会出现奇怪的错误。 这句话看起来很多余,但是实际写代码的时候确是很容易忽略。 比如价格这个字段封装在对象里,而你只是a.getPrice().compareTo(b.getPrice…...

MySQL第三战:CRUD,函数1以及unionunion all
目录 前言 一.CRUD 1.查询 概念: 语法 含义 2.新增 概念: 语法 含义: 3.修改 语法 含义 4.删除 语法 含义 二.函数 1.字符函数 2.数字函数 3.日期函数 4.聚合函数 三.union&union all 概念 语法 专业词解释 使用…...

业务项目中Echarts图表组件的封装实践方案
背景:如果我们的项目是一个可视化类/营销看板类/大屏展示类业务项目,不可避免的会使用到各种图表展示。那在一个项目中如何封装一个图表组件既能够快速复用、UI统一,又可以灵活扩充Echarts的各种复杂配置项配置就变得极为重要。 封装目标 符…...

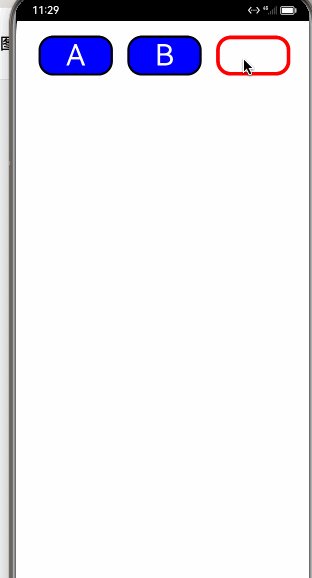
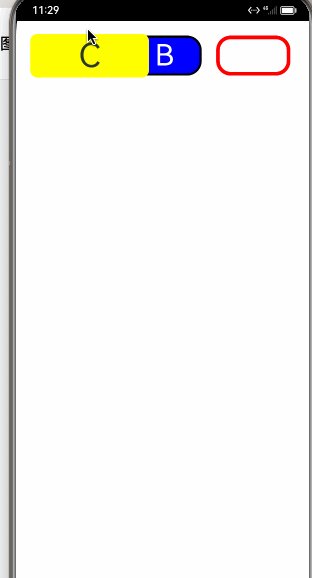
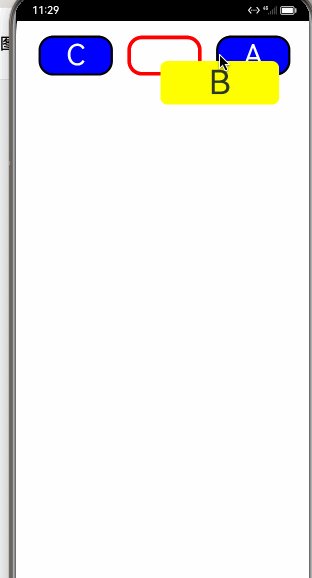
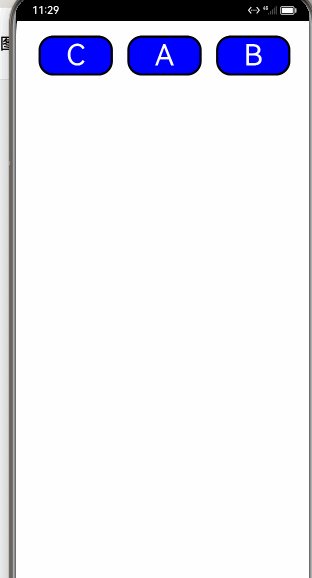
鸿蒙开发之拖拽事件
一、拖拽涉及的方法 Text(this.message).fontSize(50).fontWeight(FontWeight.Bold)//拖拽开始.onDragStart((event: DragEvent) > {console.log(drag event onDragStartevent.getX())})//拖拽进入组件范围,需要监听onDrop配合.onDragEnter((event: DragEvent) …...

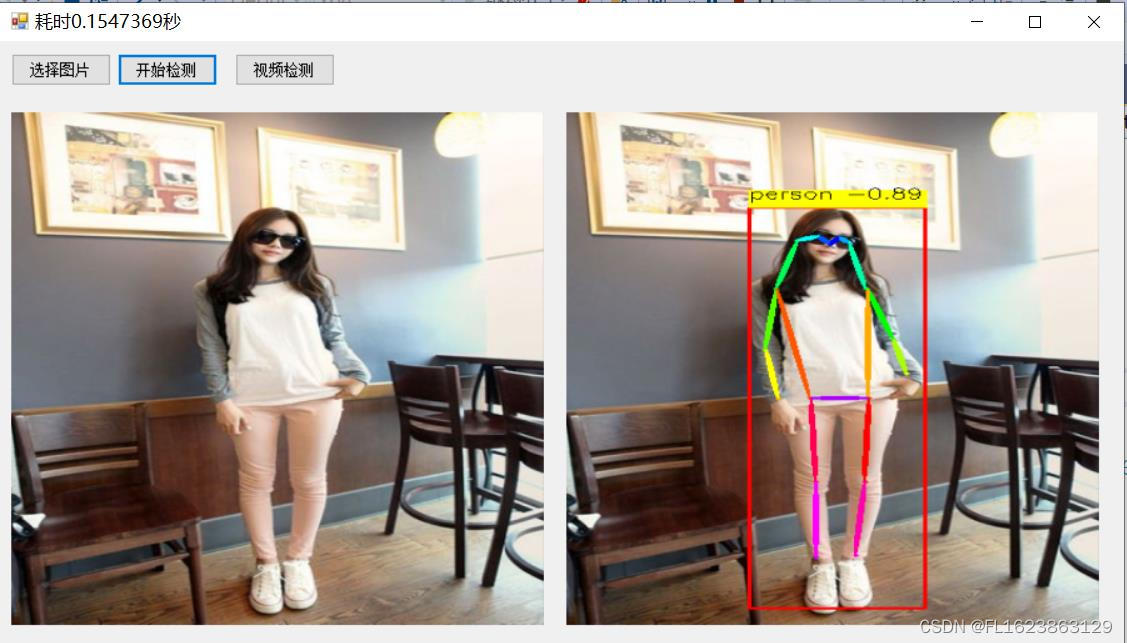
C#使用纯OpenCvSharp部署yolov8-pose姿态识别
【源码地址】 github地址:https://github.com/ultralytics/ultralytics 【算法介绍】 Yolov8-Pose算法是一种基于深度神经网络的目标检测算法,用于对人体姿势进行准确检测。该算法在Yolov8的基础上引入了姿势估计模块,通过联合检测和姿势…...

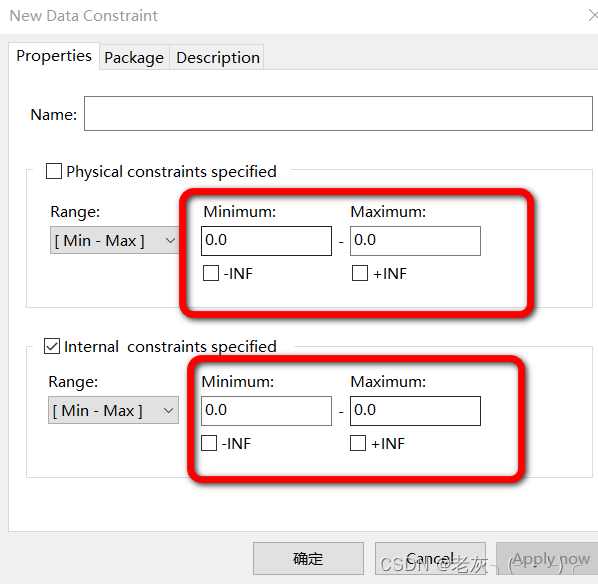
[AutoSar]基础部分 RTE 04 数据类型的定义及使用
目录 关键词平台说明一、数据类型分类二、Adt三、Idt四、Base 数据类型五、units六、compu methods七、data constraint 关键词 嵌入式、C语言、autosar、Rte 平台说明 项目ValueOSautosar OSautosar厂商vector芯片厂商TI编程语言C,C编译器HighTec (GCC) 一、数据…...
c#调试程序一次启动两个工程(多个工程)
概述 c# - Visual Studio : debug multiple projects at the same time? 以在解决方案中设置多个启动项目(右键单击解决方案,转到设置启动项目,选择多个启动项目),并为包含在解决方案(无、开始、不调试就开始)。如果您将多个项目设置为开始…...

轻松搭建企业知识库:10款必备工具推荐
随着企业知识的不断积累和团队规模的扩大,如何高效地管理和利用这些知识成为了一个重要的问题。企业知识库作为一种有效的知识管理工具,可以帮助企业将分散的知识整合在一起,方便团队成员快速查找、学习和共享。接下来就分享10款很不错的企业…...

第三天学习记录
第二天 C++随便提一提重点学习编译原理选学离散数学形式语言与自动机理论数据结构C++ 随便提一提 C++面向对象编程。与强调算法的过程性编程(试图使问题满足语言的过程性方法)不同。面向对象编程强调的是数据,它试图让语言来满足问题的要求。其理念是设计与问题本质特征相对…...

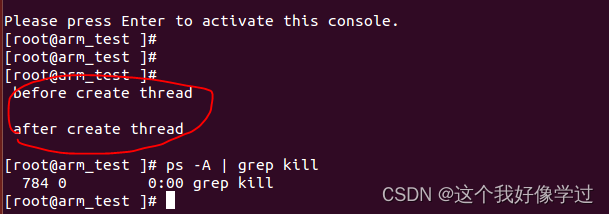
内核线程创建-kthread_create
文章参考Linux内核线程kernel thread详解 - 知乎 大概意思就是早期创建内核线程,是交由内核处理,由内核自己完成(感觉好像也不太对呢),创建一个内核线程比较麻烦,会导致内核阻塞。因此就诞生了工作队列以及…...

uniappVue3版本中组件生命周期和页面生命周期的详细介绍
一、什么是生命周期? 生命周期有多重叫法,有叫生命周期函数的,也有叫生命周期钩子的,还有钩子函数的,其实都是代表,在 Vue 实例创建、更新和销毁的不同阶段触发的一组钩子函数,这些生命周期函数…...

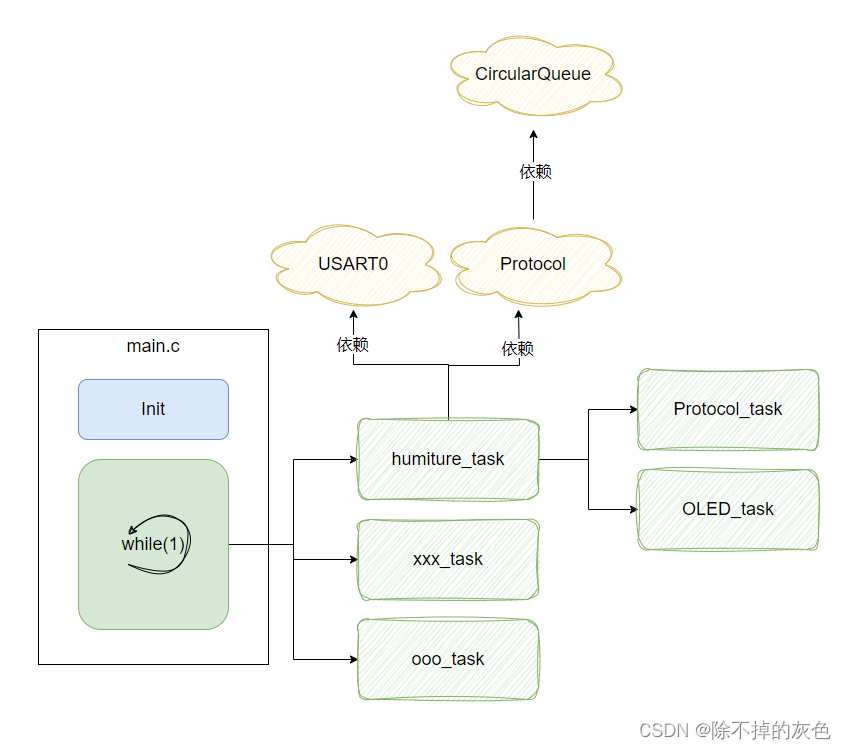
任务驱动式编程
main /** 模板代码*/#include "gd32f4xx.h" #include "systick.h" #include <stdio.h> #include <string.h> #include <stdlib.h> #include <math.h> #include "main.h" #include "USART0.h" #include &quo…...

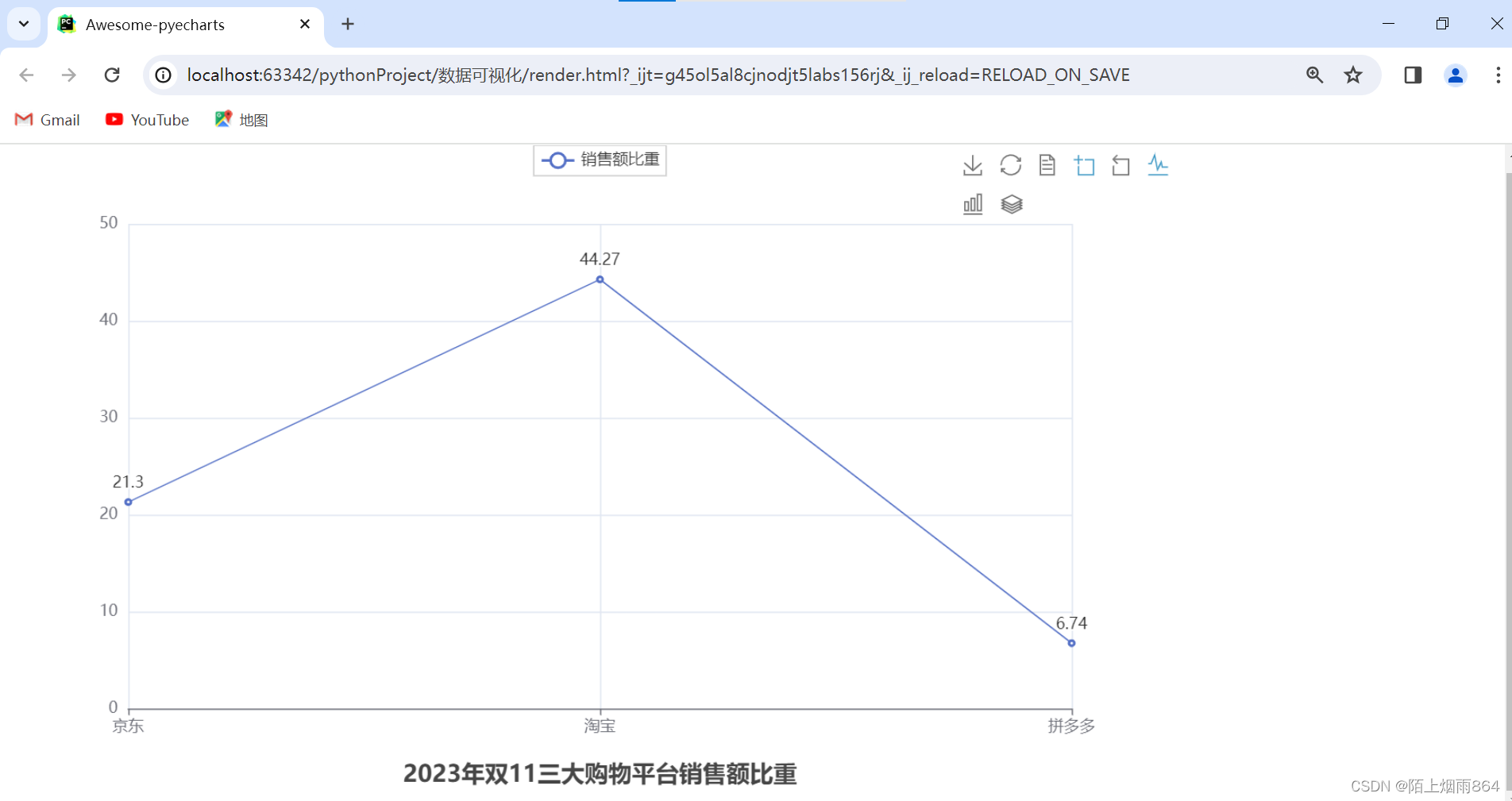
python数据可视化之折线图案例讲解
学习完python基础知识点,终于来到了新的模块——数据可视化。 我理解的数据可视化是对大量的数据进行分析以更直观的形式展现出来。 今天我们用python数据可视化来实现一个2023年三大购物平台销售额比重的折线图。 准备工作:我们需要下载用于生成图表的第…...

QT工具栏开始,退出
QT工具栏开始,退出 //初始化场景QMenuBar *bar menuBar();setMenuBar(bar);QMenu *startbar bar->addMenu("开始");QAction * quitAction startbar->addAction("退出");connect(quitAction , &QAction::triggered,[](){this->c…...

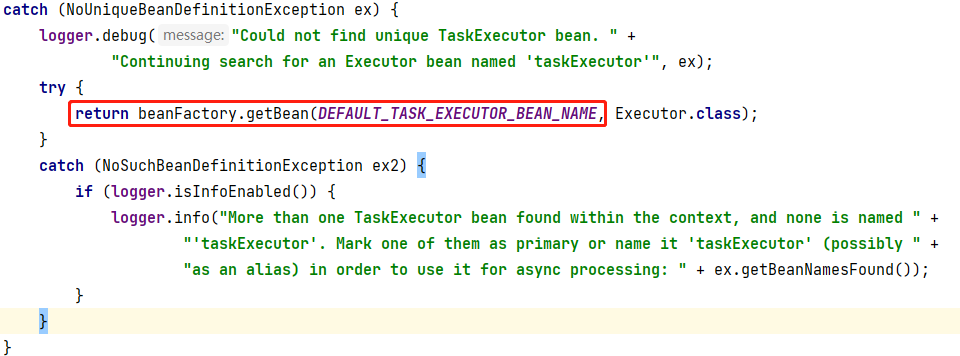
@Async正确使用姿势
Async注解可以使被修饰的方法成为异步方法,简单且方便,这篇文章将教你如何正确的使用它 先谈谈大多数人对Aysnc的认识: 如果直接使用Async,未指定线程池 并且 容器内也没有beanName为taskExecutor的bean,则会使…...
试除法判定质数算法总结
知识概览 质数的定义 在大于1的整数中,如果只包含1和本身这两个约数,就被称为质数,或者叫素数。 质数的判定——试除法 暴力算法 时间复杂度 改进算法 时间复杂度 暴力算法:时间复杂度O(n) 算法模版 bool is_pr…...

vuetify 回到顶部
参考链接 // 回到id#app-content-container 的dom节点顶部 onScroll() {const ele document.querySelector(#app-content-container)// this.$vuetify.goTo(0, duration)this.$vuetify.goTo(#app-content-container, { container: ele })},...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
