uniapp vue2 车牌号输入组件记录
uniapp vue2 车牌号输入案例记录
组件如图

直接上代码
1.html
<template><view><view class="plate" :class="{'show': show}"><view class="itemFirst flex-d"><view class="item item1" @click="handleChange(0)">{{ plateNumber[0] || '' }}</view><view class="item item1" @click="handleChange(1)">{{ plateNumber[1] }}</view></view><view class="point">●</view><view class="item" :class="{'active': index === 2}" @click="handleChange(2)">{{ plateNumber[2] }}</view><view class="item" :class="{'active': index === 3}" @click="handleChange(3)">{{ plateNumber[3] }}</view><view class="item" :class="{'active': index === 4}" @click="handleChange(4)">{{ plateNumber[4] }}</view><view class="item" :class="{'active': index === 5}" @click="handleChange(5)">{{ plateNumber[5] }}</view><view class="item" :class="{'active': index === 6}" @click="handleChange(6)">{{ plateNumber[6] }}</view><view class="item new-energy" :class="{'active': index === 7}" @click="handleChange(7)"><view class="newDot flex-c">新能源</view><view class="" v-if="plateNumber[7]"><text>{{ plateNumber[7] }}</text></view></view></view><section class="panel" :class="{'show': show}"><view class="header"><view @click="handleReset">重置</view><view @click="show = false">完成</view></view><view class="panelList"><view class="item" v-for="(item, idx) of currentDatas" :key="idx"><view :class="{'disabled': (index == 1 && idx < 10) || (index > 1 && index < 6 && idx > 33) }" v-if="item !==''" @click="handleClickKeyBoard(item, idx)">{{ item }}</view></view><view class="item backspace" :class="{'special': index === 0 }" @click="handleDelete">×</view></view></section></view>
</template>
2.js
<script>export default {name: "plate",props: {number: {type: Array,default: []}},watch: {number(newVal, oldVal) {this.plateNumber = newVal}},data() {return {show: false,plateNumber: this.number,index: -1,areaDatas: ['京', '津', '渝', '沪', '冀', '晋', '辽', '吉', '黑', '苏','浙', '皖', '闽', '赣', '鲁', '豫', '鄂', '湘', '粤', '琼','川', '贵', '云', '陕', '甘', '青', '蒙', '桂', '宁', '新','藏', '使', '领', '', '', '', '', '', ''],characterDatas: [0, 1, 2, 3, 4, 5, 6, 7, 8, 9,'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'J', 'K','L', 'M', 'N', 'P', 'Q', 'R', 'S', 'T', 'U', 'V','W', 'X', 'Y', 'Z', '挂', '警', '学', '港', '澳',]}},computed: {currentDatas() {return this.index === 0 ? this.areaDatas : this.characterDatas;},},methods: {handleChange(index) {this.index = index;this.show = true;},handleClickKeyBoard(item, idx) {if ((this.index === 1 && idx < 10) || (this.index > 1 && this.index < 6 && idx > 33)) {return;}if (this.index < 8) {this.$set(this.plateNumber, this.index, item);this.$emit("myPlateChange", this.plateNumber);}if (this.index < 7) {this.index++;}},// 重置handleReset() {this.index = 0;for (let i = 0; i < 8; i++) {this.$set(this.plateNumber, i, '');}this.$emit("myPlateChange", this.plateNumber);},// 删除handleDelete() {this.$set(this.plateNumber, this.index, '');this.$emit("myPlateChange", this.plateNumber);if (this.index > 0) {this.index--;}}}}
</script>
3.css
<style scoped lang='scss'>.new-energy {box-sizing: border-box;border: 2rpx dashed #03BE9F;font-weight: bold;height: 84rpx;background: red;width: 100%;position: relative;.newDot {width: 55rpx;height: 30rpx;border-radius: 50rpx;background: #03BE9F;font-size: 16rpx;color: #fff;position: absolute;top: -20rpx;left: 7rpx;}}.plate {display: flex;justify-content: space-between;.item {width: 70rpx;height: 84rpx;background-color: #F3F4F7;border-radius: 8rpx;text-align: center;line-height: 84rpx;font-size: 32rpx;color: rgba(0, 0, 0, 0.90);font-weight: bold;position: relative;/* margin 18rpx 0 .active {background-color: #bbbbbb;} */}.itemFirst {border-radius: 8rpx;padding: 18rpx 0;height: 84rpx;box-sizing: border-box;background-color: #F3F4F7;.item1 {height: 48rpx;line-height: 48rpx;border-radius: 0;}.item:nth-child(1) {border-right: 2rpx solid #DFDFDF;}}.emptyNew {height: 54px;line-height: 30rpx;text {color: #03BE9F;font-size: 18rpx;}}.point {height: 80rpx;text-align: center;line-height: 80rpx;color: #BDC4CC;font-size: 18rpx;}.triangle {width: 0;height: 0;border: 6rpx solid transparent;border-right-color: #00C69D;border-bottom-color: #00C69D;border-radius: 1rpx 2rpx 1rpx;position: absolute;right: 6rpx;bottom: 6rpx;}}.panel {position: fixed;left: 0;width: 100%;bottom: 0;z-index: 999;box-sizing: border-box;background-color: #F5F5F5;transition: all 0.3s ease;transform: translateY(100%);&.show {transform: translateX(0);}.header {display: flex;align-items: center;justify-content: space-between;padding: 0 24rpx;height: 96rpx;color: #2080F7;font-size: 34rpx;}.panelList {padding: 0 19rpx 20rpx;.item {display: inline-block;width: 80rpx;height: 84rpx;margin-right: 8rpx;margin-bottom: 8rpx;vertical-align: top;border-radius: 8rpx;view {width: 100%;height: 84rpx;line-height: 84rpx;border-radius: 6rpx;background: #FEFFFE;font-size: 32rpx;color: rgba(0, 0, 0, 0.90);font-weight: bold;text-align: center;&.disabled {background-color: rgba(254, 255, 254, 0.6);color: rgba(0, 0, 0, 0.23);}}:nth-of-type(10n) {margin-right: 0;}}.backspace {vertical-align: top;font-size: 48rpx;font-weight: bold;text-align: center;height: 84rpx;line-height: 84rpx;border-radius: 6rpx;background: #FEFFFE;color: rgba(0, 0, 0, 0.90);}}}
</style>
页面中使用
<plate :number="plateNumber" @myPlateChange="plateChange"></plate>plateNumber: [] //string[]
// 获取车牌
plateChange(val) {console.log(val);
},
相关文章:

uniapp vue2 车牌号输入组件记录
uniapp vue2 车牌号输入案例记录 组件如图 直接上代码 1.html <template><view><view class"plate" :class"{show: show}"><view class"itemFirst flex-d"><view class"item item1" click"handl…...

Unity 点击对话系统(含Demo)
点击对话系统 可实现点击物体后自动移动到物体附近,然后弹出对话框进行对话。 基于Unity 简单角色对话UI脚本的编写(新版UI组件)和Unity 关于点击不同物品移动并触发不同事件的结合体,有兴趣可以看一下之前文章。 下边代码为U…...

vue接入高德地图
使用 JSAPI 安全模式,代理服务请以_AMapService 作为一级路由 index.html <script type"text/javascript">window._AMapSecurityConfig {serviceHost: "http://xx.xx.xx.xx:8223/_AMapService"};</script><script type"text/javascr…...

Linux的基本指令(5)
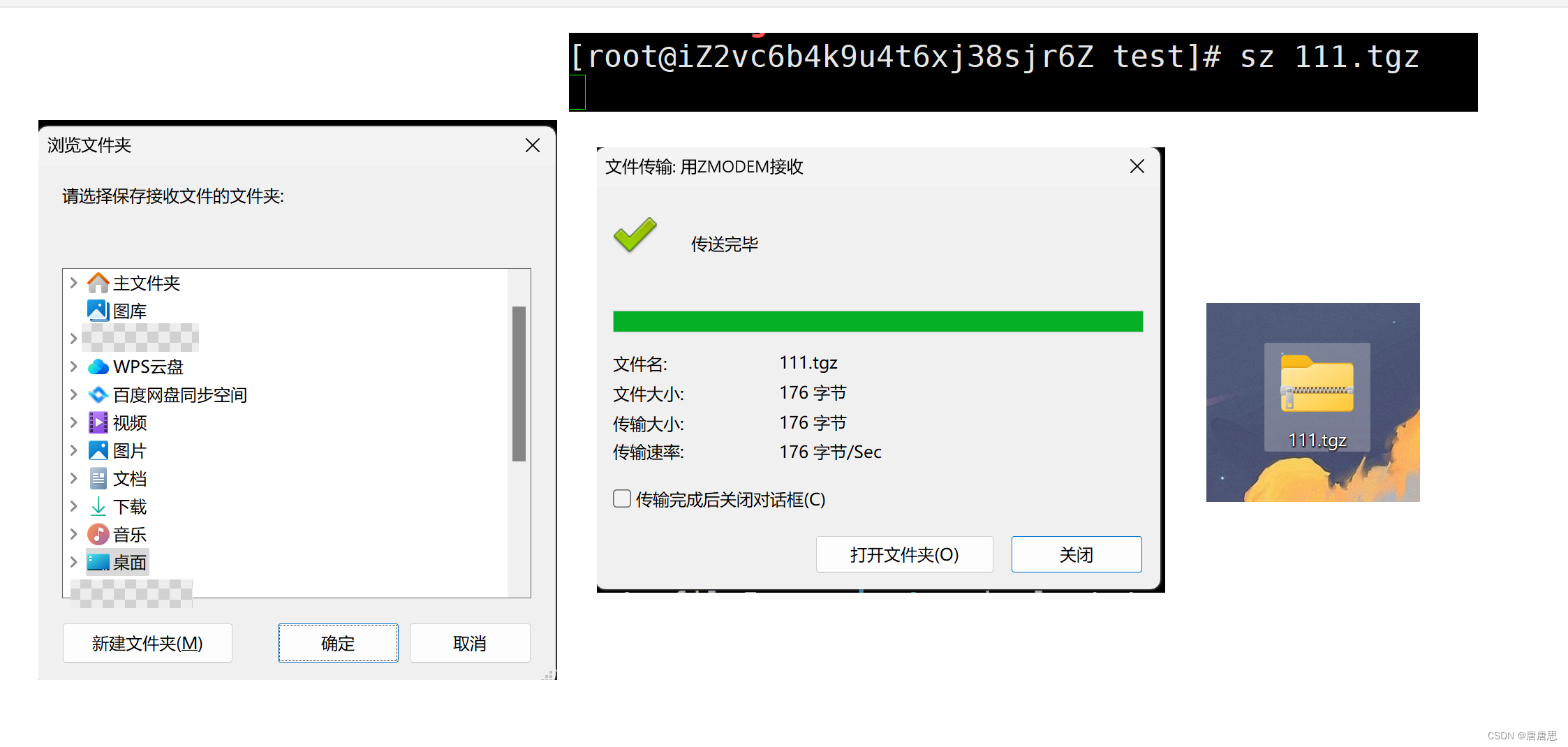
目录 bc指令 uname指令 压缩解压相关的指令 zip指令 unzip指令 tar打包压缩指令 tar解压解包指令 传输指令sz&rz 热键 关机命令 安装:yum install -y 指令 bc指令 bc命令可以很方便的进行浮点运算 Linux中的计算器 uname指令 语法:unam…...

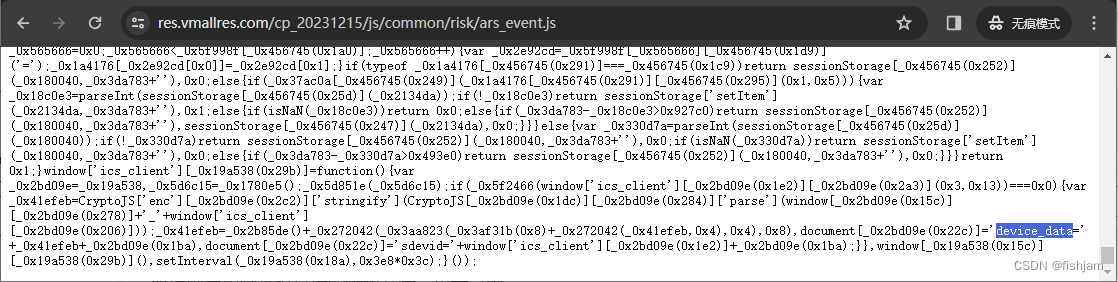
华为商城秒杀时加密验证 device_data 的算法研究
前言 之前华为商城放出 Mate60 手机时, 想给自己和家人抢购一两台,手动刷了好几天无果后,决定尝试编写程序,直接发送 POST 请求来抢。通过抓包和简单重放发送后,始终不成功。仔细研究,发现 Cookie 中有一个名为 devic…...

Wrk压测发送Post请求的正确姿势
一、Wrk简介 wrk 是一个能够在单个多核 CPU 上产生显著负载的现代 HTTP 基准测试工具。它采用了多线程设计,并使用了像 epoll 和 kqueue 这样的可扩展事件通知机制。此外,用户可以指定 LuaJIT 脚本来完成 HTTP 请求生成、响应处理和自定义报告等功能。 …...

【管理篇 / 登录】❀ 06. macOS下使用USB配置线登录 ❀ FortiGate 防火墙
【简介】飞塔防火墙上都会配有CONSOLE接口,包装里都会配置一根USB配置线,通过这个接口和这根线,我们可以用命令的方式登录飞塔防火墙。随着苹果电脑的普及,我们来学习如何在macOS中使用USB配置线登录飞塔防火墙。 早期飞塔防火墙包…...

linux系统shell语言的自动化交互
自动化交互 自动化交互expect交互expect用法 sshpass概念shhpass的脚本批量拷贝文件批量传递秘钥批量修改密码 自动化交互 expect交互 yum -y install expect tcl tcl-devel //安装expect交互工具expect用法 用法: 1)#!/usr/bin/expect //定义脚本执行的shell 2)set …...
)
HarmonyOS ArkTS 三方库的基本使用(十六)
如何获取三方库 目前提供了两种途径获取开源三方库: 1、通过访问Gitee网站开源社区获取 在Gitee中,搜索OpenHarmony-TPC仓库,在tpc_resource中对三方库进行了资源汇总,可以供开发者参考。 2、通过OpenHarmony三方库中心仓获取 …...

Spring boot封装rocket mq 教程
1、rocket mq版本 5.1.3 2、pom引入rocket mq依赖 <dependency><groupId>org.apache.rocketmq</groupId><artifactId>rocketmq-client-java</artifactId><version>5.0.4</version></dependency> 3、发送MQ消息工具类 impor…...

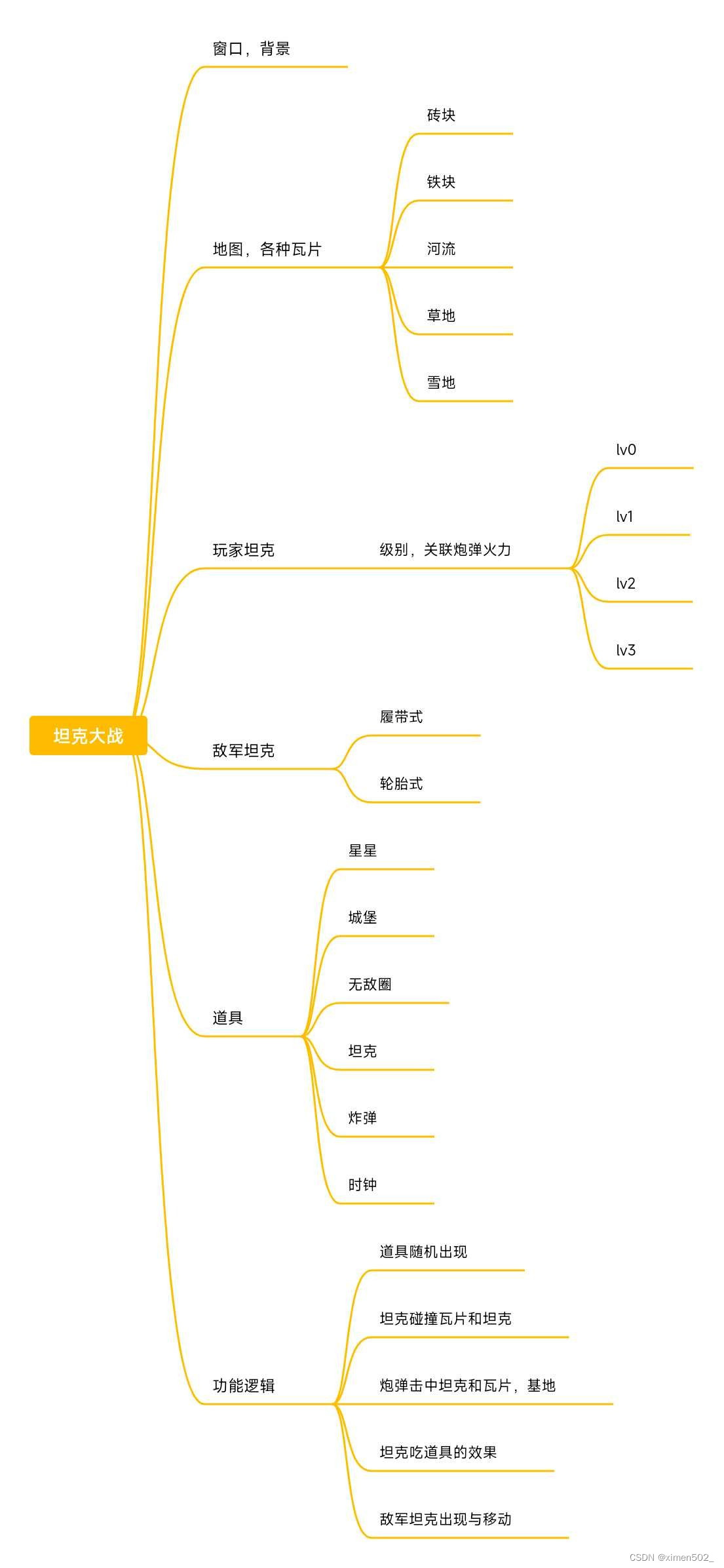
Java Swing手搓童年坦克大战游戏(I)
前言 业余偶尔对游戏有些兴趣,不过这样的时代,硬件软件飞速进步,2D游戏画面都无比精美,之前的8bit像素游戏时代早就过去了,不过那时候有许多让人印象深刻的游戏比如魂斗罗、超级玛丽、坦克大战(Battle City)等等。 学…...

【DevOps-04]】Operate阶段工具
一、简要说明 安装Docker安装Docker-compose二、安装Docker 官网地址:https://www.docker.com文档地址:Docker Docs仓库地址:https://hub.docker.com1、Docker相关网站 官方网站Get Docker | Docker Docs...

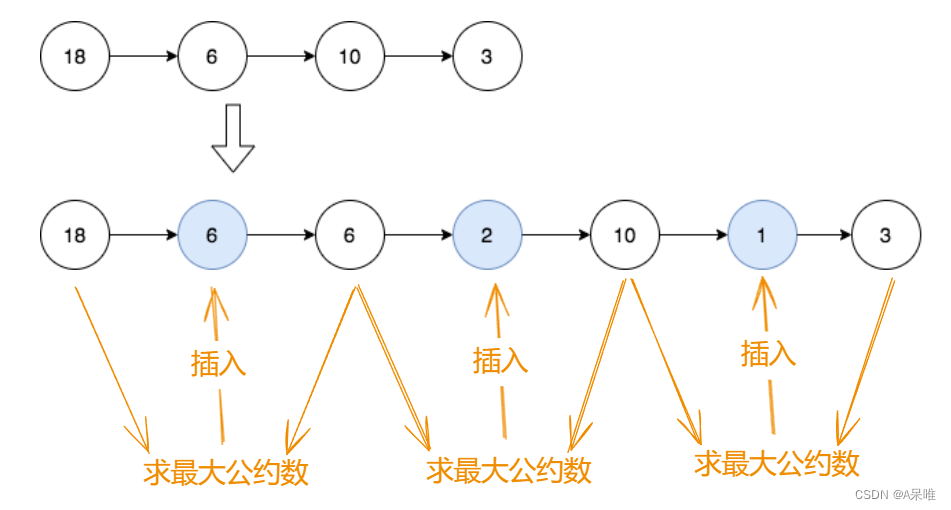
力扣2807.在链表中插入最大公约数
思路:遍历链表,对于每一个结点求出它与下一个结点的最大公约数并插入到俩个结点之间 代码: /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode() : val(0), next(nullptr) {}…...

开始刷Leetcode之前你需要知道的 - The basic is all you need
数据结构:列表,哈希表,集合,栈,堆,链表,二叉树,图 入门算法:递归,排序算法,二分法,bfs,dfs list/array 列表常见操作&am…...

【PostgreSQL】模式Schema
PostgreSQL 数据库集群包含一个或多个命名数据库。角色和一些其他对象类型在整个集群中共享。与服务器的客户端连接只能访问单个数据库中的数据,该数据库在连接请求中指定。 数据库包含一个或多个命名schema,而这些schema又包含表。schema还包含其他类型…...

JavaScript实现的复杂功能:自动生成带水印的图片
#程序员的崩溃瞬间 在本文中,我们将讨论一个JavaScript实现的复杂功能,该功能可以自动为图片添加水印。这个功能在许多场景中都非常有用,例如,如果你想保护你的图片版权,或者你想在你的网站上显示自定义的水印。 一、…...

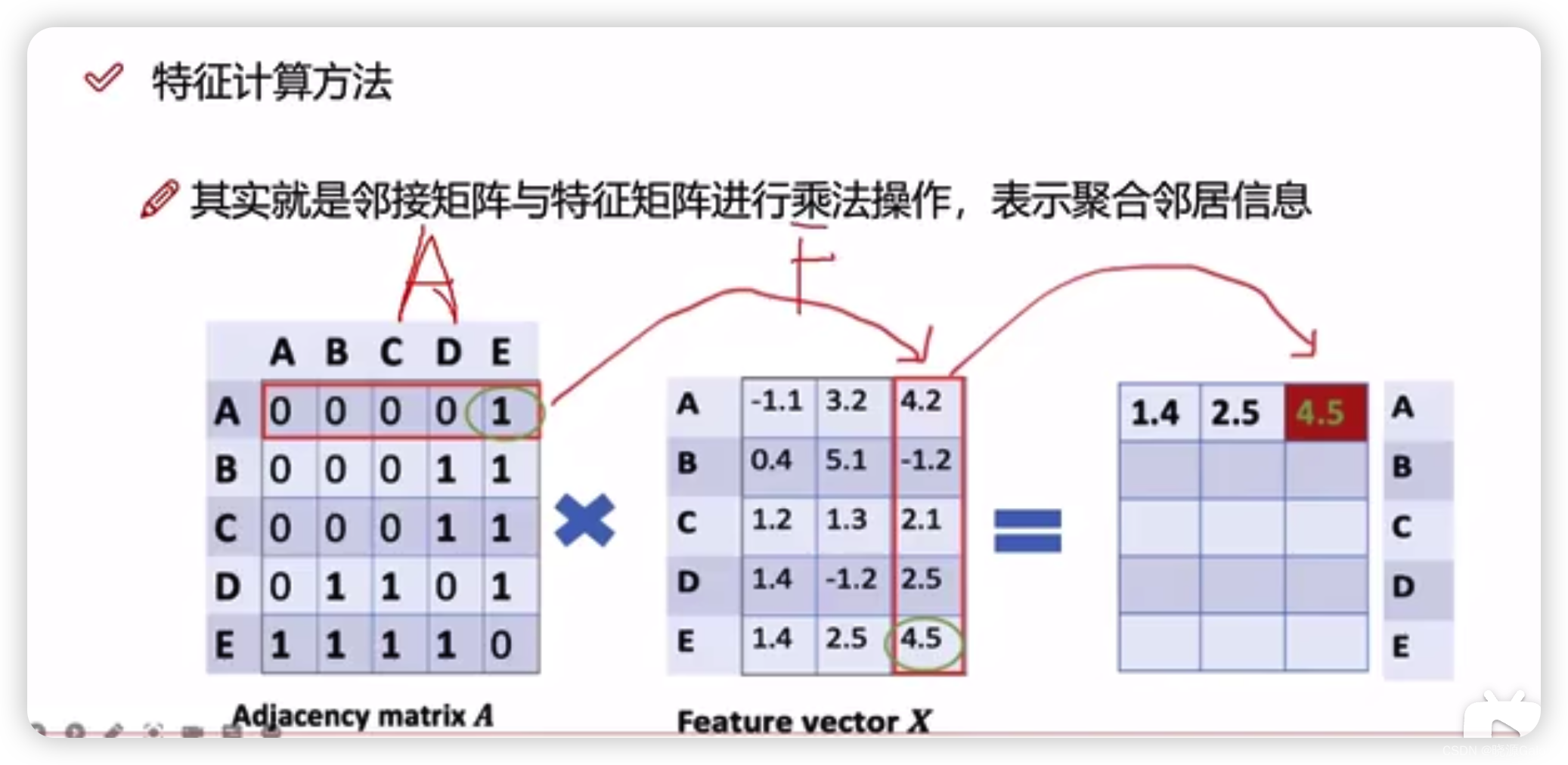
图神经网络|8.2 图卷积的计算基本方法
不同于一般的神经网络,网络层数的并不用特别多。 原因是只需要少数次数迭代后(当迭代次数为图上的直径?任意两点最短距离的最大值?),某节点便可获取得到图上所有的节点。 通俗的理解是,在社会中…...

equals()与hashCode()方法详解
java.lang.Object类中有两个非常重要的方法: 1 2 public boolean equals(Object obj) public int hashCode() Object类是类继承结构的基础,所以是每一个类的父类。所有的对象,包括数组,都实现了在Object类中定义的方法。 回到…...

六、基于Flask、Flasgger、marshmallow的开发调试
基于Flask、Flasgger、marshmallow的开发调试 问题描述调试方法一调试方法二调试方法三 问题描述 现在有一个传入传出为json格式文件的,Flask-restful开发的程序,需要解决如何调试的问题。 #!/usr/bin/python3 # -*- coding: utf-8 -*- # Project :…...

TypeScript 从入门到进阶之基础篇(三) 元组类型篇
系列文章目录 TypeScript 从入门到进阶系列 TypeScript 从入门到进阶之基础篇(一) ts基础类型篇TypeScript 从入门到进阶之基础篇(二) ts进阶类型篇TypeScript 从入门到进阶之基础篇(三) 元组类型篇TypeScript 从入门到进阶之基础篇(四) symbol类型篇 持续更新中… 文章目录 …...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

DAY 26 函数专题1
函数定义与参数知识点回顾:1. 函数的定义2. 变量作用域:局部变量和全局变量3. 函数的参数类型:位置参数、默认参数、不定参数4. 传递参数的手段:关键词参数5 题目1:计算圆的面积 任务: 编写一…...
