Qt中图片旋转缩放操作
在我们开发过程中,难免会遇到加载图片的问题,在上一个开发项目里我就遇到了图片缩放的问题,所以,我决定将这一部分好好研究,记录下来,希望对大家有帮助哟~
在讲解之前,我们先看一看具体的展示效果,有没有你需要的功能?如果有,那就继续跟着我的思路走吧~

功能实现
具体的功能分成了两类:旋转、缩放
1:图片加载
说到了图片旋转,第一个需要讲述的功能是:打开文件并加载图片资源。效果图右侧是采用QLabel控件进行图片加载。
打开文件并选择指定图片路径这个功能就不用再过多说明了,前两章节文章都有进行说明,只是采用了QFileDialog::getOpenFileName静态函数。
在图片加载功能中,唯一需要说明的是QLabel加载图片资源,代码如下:
m_qsPicturePath = qsFilePath;
QImage img(qsFilePath);
ui.labPng->setPixmap(QPixmap::fromImage(img));代码说明:
qsFilePath:读取出来的选择路径,并将该字符串赋值给m_qsPicturePath进行记录。
为什么要将该路径进行赋值呢?
对于后续不同的功能,每改变一次都需要将QImage重新设置到QLabel控件中,当前,也可以采取QImage作为成员变量,这里就随意了。
接下来就重点讲解旋转以及缩放这两个功能了。在Qt中实现二维转换功能有两种方式,分别是:QMatrix、QTransform两个类。
在书本上介绍的时候一般都是以QMatrix类为主,实际上该类已经过时了,提供它是为了保持旧源代码的工作,并且强烈建议不要在新代码中使用它。
This class is obsolete.It is provided to keep old source code working. We strongly advise against using it in new code
在相同实现功能的方式下,一般会采用QTransform类进行实现的。在Qt中QTransform是推荐的转换类。
QTransform与QMatrix的区别
它是一个真正的3x3矩阵,允许透视变化。 QTransform的toAffine()方法允许将QTransform转换为QMatrix,如果在矩阵上指定了透视图转换,那么转换将导致数据丢失。
2:旋转
首先我们先讲述下旋转功能是如何实现的。
在这个demo中,分别进行了4个角度的旋转,0°、90°、180°、270°
无论是哪个角度进行转换,都采用QTranform::rotate函数实现的。
代码展示:
QTransform transform;
transform.rotate(0);
QImage img(m_qsPicturePath);
img = img.transformed(transform);
ui.labPng->setPixmap(QPixmap::fromImage(img));代码解析:
QTransform::rotate()围绕指定轴逆时针旋转给定角度的坐标轴,并返回对矩阵的引用。
当前的旋转角度是°,大家在使用的时候可以根据自己的角度自行设置,只需要修改rotate的参数就可以了,参数角度是用度数表示的。
有一点需要注意的是:如果将QTransform用于小部件坐标中定义的点,旋转方向将是顺时针的,因为Y轴指向下方。
既然提到了QMatrix类,那么使用该类是如何实现的呢?
QMatrix matrix;
matrix.rotate(90);
QImage img(m_qsPicturePath);
img = img.transformed(matrix);
ui.labPng->setPixmap(QPixmap::fromImage(img));3:缩放
代码展示:
QTransform transform;
transform.scale(2, 2);
QImage img(m_qsPicturePath);
img = img.transformed(transform);
ui.labPng->setPixmap(QPixmap::fromImage(img));代码解析:
QTransform::scale()水平方向按sx和垂直方向按sy缩放坐标系统,并返回对矩阵的引用。
对于scale的参数,可以简单的理解:想要实现放大功能,参数大于1,想要实现缩放功能,参数小于1
当前例子代码对图片进行了两倍放大,假设要是缩放,只需要设置成:transform.scale(0.5, 0.5);
注意:当参数是(1,1)时,说明图片既没有放大也没有缩小。
QMatrix的调用方式一致,只是类名换了,调用的参数名都是一致的,转换角度那里已经写明了使用方式,这里就不再过多说明了。因为QMatrix是Qt中遗弃掉的功能,以后大家都使用QTransform类就可以了。
总结
到这里,旋转缩放的功能就已经实现了。
在这个小demo中,难度不大,最值得记录的是使用哪个类进行操作,在Qt中QTranform的是被推荐的,只要好好读懂类参数,就能实现简单的图形转换操作,如果有想要了解这两个类的详细说明的,下面我会把链接贴出来,具体的函数操作大家可以自行学些
QTransform类详情
QMatrix类详情
我是糯诺诺米团,一名C++开发程序媛~
相关文章:

Qt中图片旋转缩放操作
在我们开发过程中,难免会遇到加载图片的问题,在上一个开发项目里我就遇到了图片缩放的问题,所以,我决定将这一部分好好研究,记录下来,希望对大家有帮助哟~ 在讲解之前,我们先看一看具体的展示效…...

LeetCode 2125. 银行中的激光束数量【数组,遍历】1280
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

关于图像分割任务中按照比例将数据集随机划分成训练集和测试集
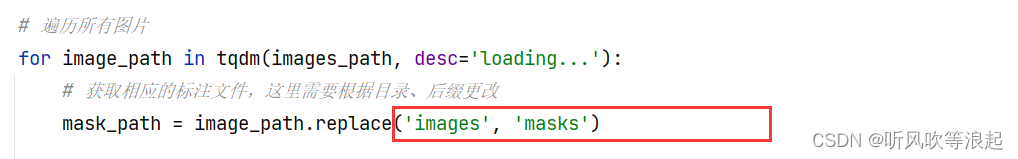
1. 前言 之前写了分类和检测任务划分数据集的脚本,三大任务实现了俩,基于强迫症,也实现一下图像分割的划分脚本 分类划分数据:关于图像分类任务中划分数据集,并且生成分类类别的josn字典文件 检测划分数据ÿ…...

回文链表【链表】
Problem: 234. 回文链表 文章目录 思路 & 解题方法复杂度Code 思路 & 解题方法 先转成列表。 复杂度 时间复杂度: 添加时间复杂度, 示例: O ( n ) O(n) O(n) 空间复杂度: 添加空间复杂度, 示例: O ( n ) O(n) O(n) Code # Definition for si…...

Linux Perf 介绍
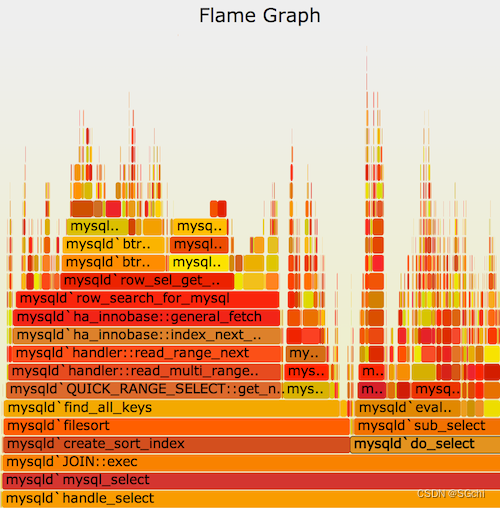
文章目录 前言 二、安装Perf三、二级命令3.1 perf list3.2 perf record/report3.3 perf stat3.4 perf top 四、使用火焰图进行性能分析4.1 下载火焰图可视化生成器4.2 使用perf采集数据4.3 生成火焰图参考资料 前言 perf是一款Linux性能分析工具,内置在Linux内核的…...

【论文阅读】Variational Graph Auto-Encoder
0、基本信息 会议:2016-NIPS作者:Thomas N. Kipf,Max Welling文章链接:Variational Graph Auto-Encoder代码链接:Variational Graph Auto-Encoder 1、介绍 本文提出一个变分图自编码器,一个基于变分自编…...

如何把电脑中的项目快速传进Github中?
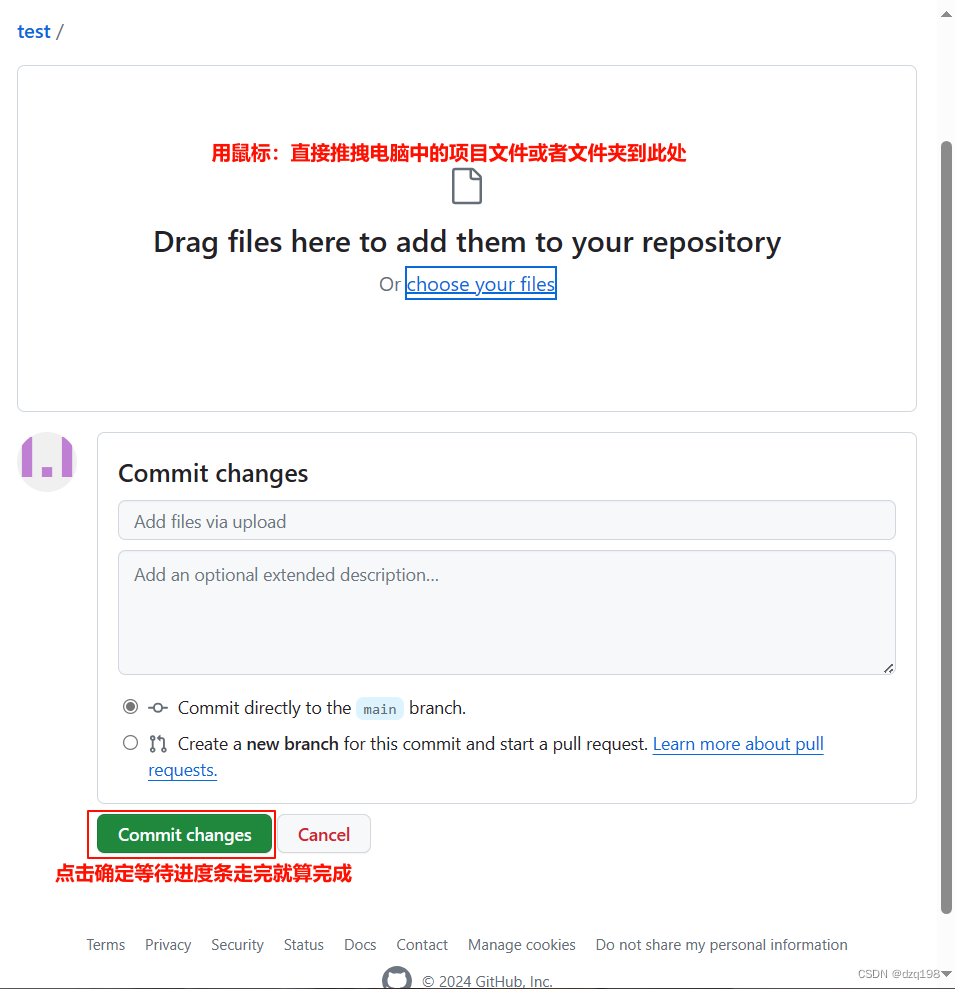
一、打开GitHub网站:https:github.com 登录自己的个人账号 1.新建一个项目 2.用鼠标直接拖拽电脑中的项目文件夹与文件到新创建的项目中点击保存即可。...

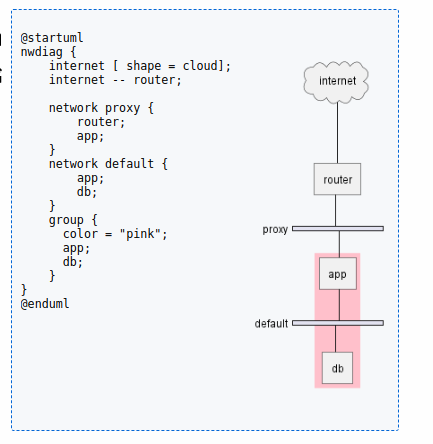
Plantuml之nwdiag网络图语法介绍(二十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

MyBatis接口的方法上使用,定义对应的 SQL 操作
目录标题 一、Mapper:二、Select、Insert、Update、Delete:三、Results、Result:四、Param:五、# 和 $: MyBatis 是一款基于 Java 的持久层框架,它通过简化数据库操作来帮助开发者构建更好的数据库访问应用…...

(20)Linux初始文件描述符
前言:本章我们介绍 O_WRONLY, O_TRUNC, O_APPEND 和 O_RDONLY。之后我们开始讲解文件描述符。 一、系统传递标记位 1、O_WRONLY C 语言在 w 模式打开文件时,文件内容是会被清空的,但是 O_WRONLY 好像并非如此? 代码演示&…...

draw.io基础操作和代码高效画图进阶
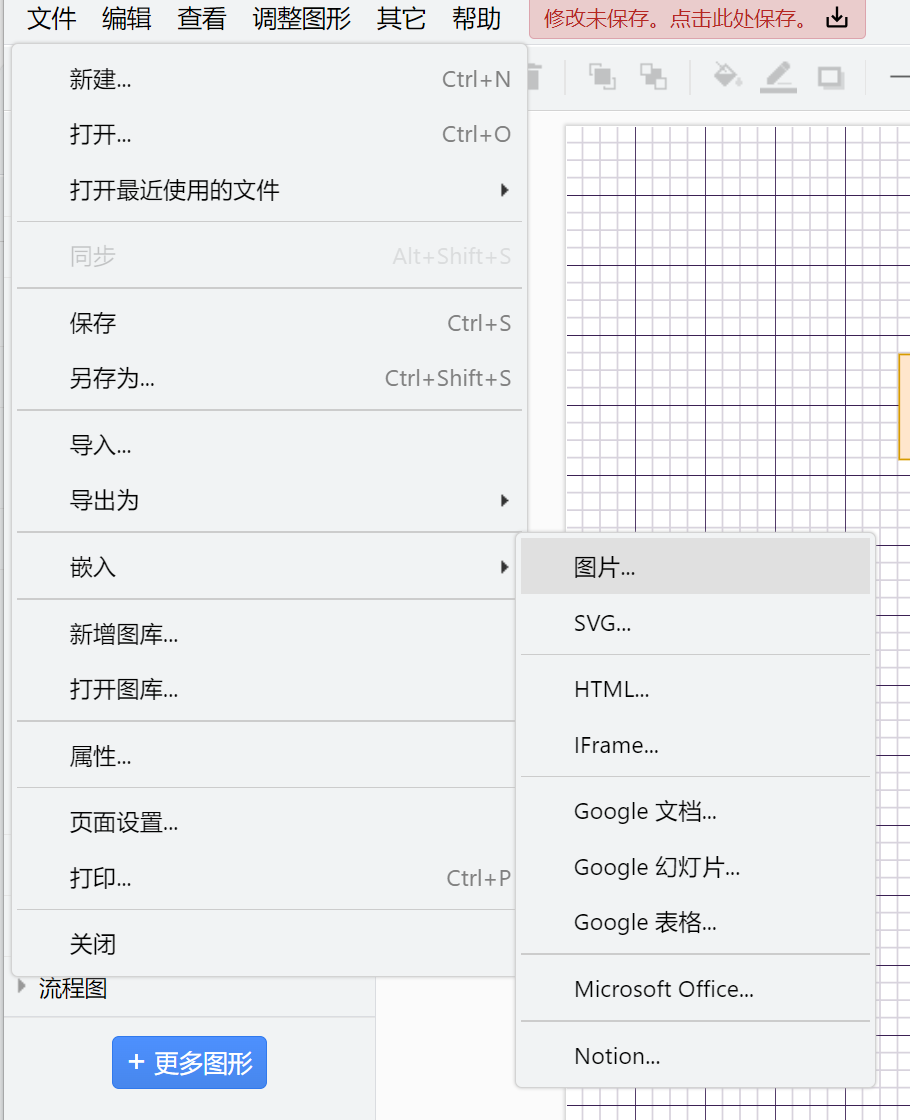
文章目录 一、基础操作1、链接2、等比例变形3、复制4、插入表格 二、在线打开三、插入—功能聚集地1、插入图片2、插入画笔3、插入布局4、导出 四、图码转换——高效画图1、通用图码转换2、流程图生成:使用mermaid语言生成图: 五、图码转换高效画图的典型…...

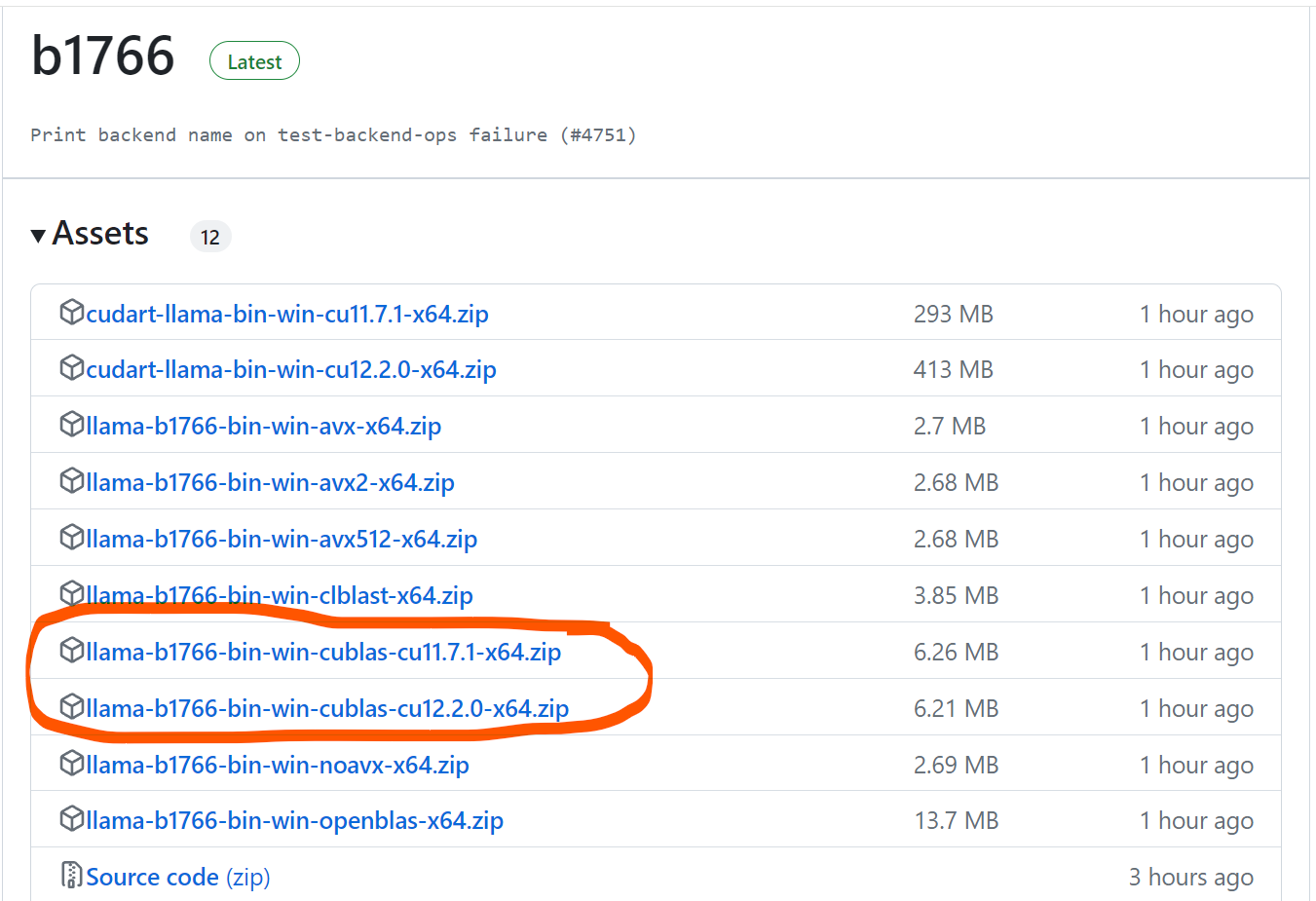
2024-01-04 用llama.cpp部署本地llama2-7b大模型
点击 <C 语言编程核心突破> 快速C语言入门 用llama.cpp部署本地llama2-7b大模型 前言一、下载llama.cpp以及llama2-7B模型文件二、具体调用总结 前言 要解决问题: 使用一个准工业级大模型, 进行部署, 测试, 了解基本使用方法. 想到的思路: llama.cpp, 不必依赖显卡硬件…...

HTTP打怪升级之路
新手村 上个世纪80年代末,有一天,Tim Berners-Lee正在工作,他需要与另一台计算机上的同事共享一个文件。他尝试使用电子邮件,但发现电子邮件不能发送二进制文件。Tim Berners-Lee意识到,他需要一种新的协议来共享二进制…...

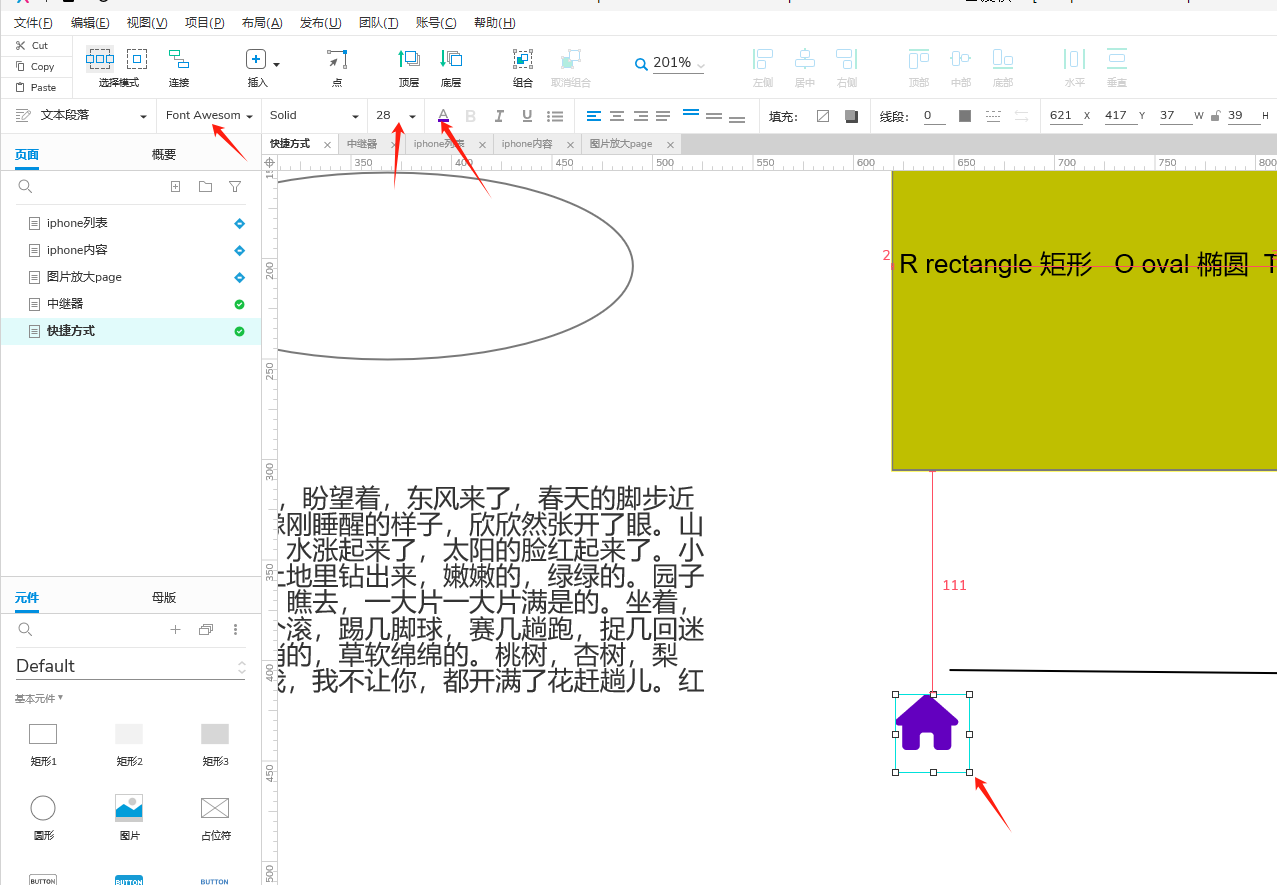
axure RP9.0安装字体图标库fontawesome
字体图库地址: Font AwesomeThe internets icon library toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.https://fontawesome.com/v6/download进入后下载想要的版本如我是6.3 下载后得到压缩包,解压之后…...

PiflowX组件-ReadFromUpsertKafka
ReadFromUpsertKafka组件 组件说明 upsert方式从Kafka topic中读取数据。 计算引擎 flink 有界性 Unbounded 组件分组 kafka 端口 Inport:默认端口 outport:默认端口 组件属性 名称展示名称默认值允许值是否必填描述例子kafka_hostKAFKA_HO…...
序列号2000-3000)
keil 5 ARM CC编译错误和警告解释大全(3)序列号2000-3000
2001年:已声明虚拟参数,但从未使用过 2002年:虚拟参数重新定义为do变量 2003:无法优化:常量/表达式传递给可能修改的变量 2004:重新维度的数组作为参数传递 2005:重维度数组等价 2006&…...

CentOS 7 实战指南:文件或目录的权限操作命令详解
前言 这篇文章详细介绍了文件和目录的常用权限操作命令,并提供了全面的技术解析。通过本文,你将学习如何使用 chmod 和 chown 命令来管理文件和目录的权限,控制用户和用户组的访问权限。无论你是初学者还是有经验的系统管理员,这…...

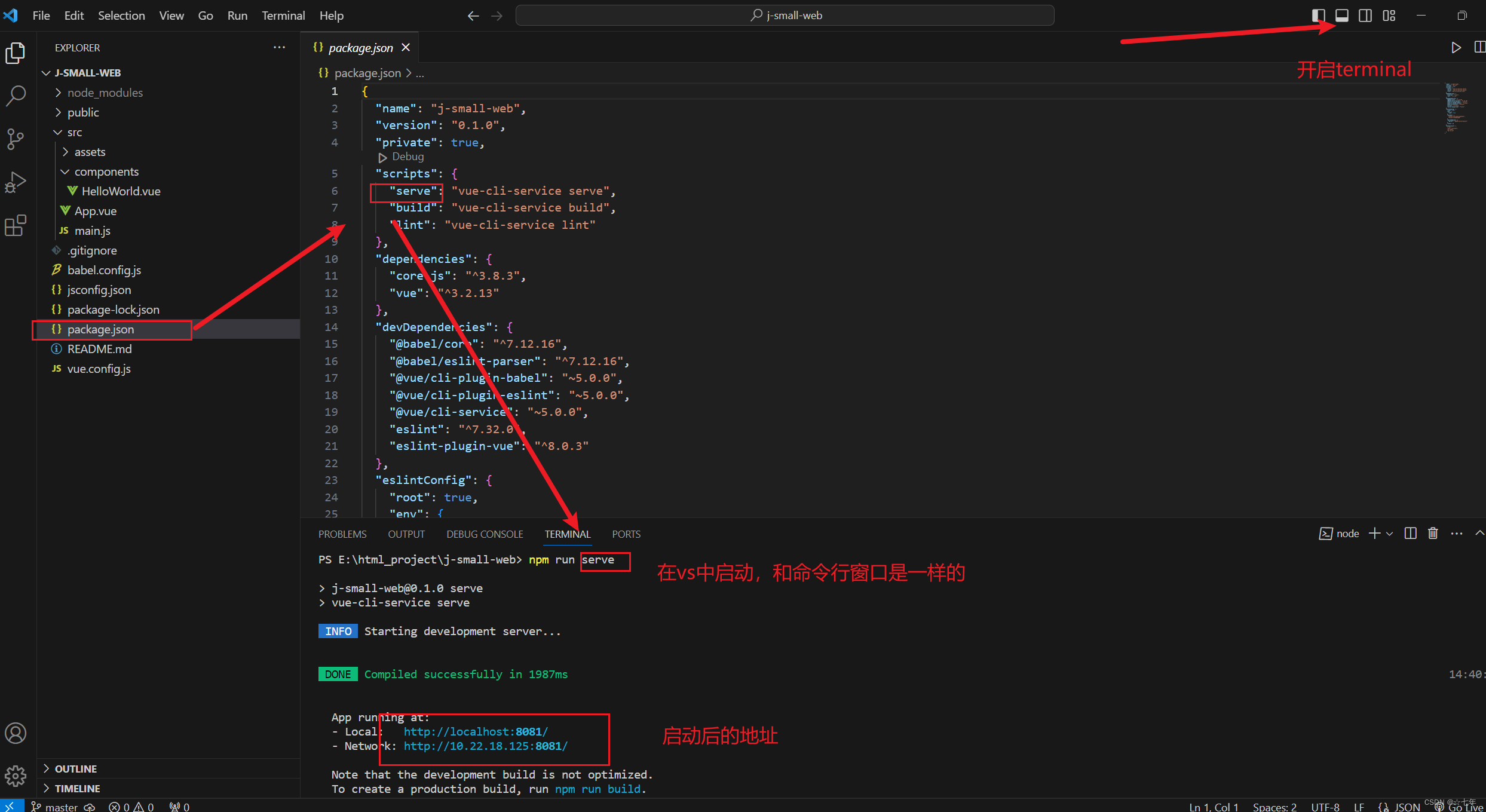
我的第一个前端项目,vue项目从零开始创建和运行
入门前端,从基础做起,从零开始新建项目 背景:VUE脚手架项目是一个“单页面”应用,即整个项目中只有1个网页! 在VUE脚手架项目中,主要是设计各个“视图组件”,它们都是整个网页中某个部分&…...

【OJ】C++,Java,Python,Go,Rust
for循环语法 // cpp// java// python for i in range(集合): for i, val in enumerate(集合): for v1,v2,v3,... in zip(集合1,集合2,集合3,...):Pair // cpp pair<int, string> first second // java Pair<Integer, String> first() new Pair<>(firstVal…...

Flink 任务指标监控
目录 状态监控指标 JobManager 指标 TaskManager 指标 Job 指标 资源监控指标 数据流监控指标 任务监控指标 网络监控指标 容错监控指标 数据源监控指标 数据存储监控指标 当使用 Apache Flink 进行流处理任务时,可以根据不同的监控需求,监控…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
:LeetCode 142. 环形链表 II(Linked List Cycle II)详解)
Java详解LeetCode 热题 100(26):LeetCode 142. 环形链表 II(Linked List Cycle II)详解
文章目录 1. 题目描述1.1 链表节点定义 2. 理解题目2.1 问题可视化2.2 核心挑战 3. 解法一:HashSet 标记访问法3.1 算法思路3.2 Java代码实现3.3 详细执行过程演示3.4 执行结果示例3.5 复杂度分析3.6 优缺点分析 4. 解法二:Floyd 快慢指针法(…...
