静态网页设计——贵州美食(HTML+CSS+JavaScript)
前言
声明:该文章只是做技术分享,若侵权请联系我删除。!!
感谢大佬的视频:
https://www.bilibili.com/video/BV1vC4y1K7de/?vd_source=5f425e0074a7f92921f53ab87712357b
使用技术:HTML+CSS+JS(静态网页设计)
主要内容:对贵州的美食进行介绍
主要内容
1、首页
首页用html标签分割成多个区域,每个区域都是用子div标签继续进行更加细致的分割,并且使用css设置样式,将每个区域想显示的效果用css设计出来,最后根据px单位进行划分,精准的分割页面格式化。

最上方使用li标签+css设计制作的菜单导航,还有使用js实现的轮播图,可以自动切换图片,
或者点击下方的按钮可以手动切换图片。

代码:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>贵州美食</title><link rel="stylesheet" type="text/css" href="css/index.css"><script type="text/javascript" src="js/index.js"></script>
</head>
<body><div class="t1"><img src="images/1.jpg" width="1024" height="215"></div><div class="daohang1"><ul class="daohang2"><a href="index.html">首页哦</a><a href="html/wh.html">美食文化耶</a><a href="html/qn.html">去哪儿吃啊</a><a href="html/cs.html">去吃什么呀</a></ul></div><div class="banner"><div class="banner_pic" id="banner_pic"> <div class="current"><img src="images/lg2.jpg" width="800" height="400" alt="" /></div><div class="pic"><img src="images/yrf.jpg" width="800" height="400" alt="" /></div><div class="pic"><img src="images/ht.jpg" width="800" height="400" alt="" /></div><div class="pic"><img src="images/sty3.jpg" width="800" height="400" alt="" /></div><div class="pic"><img src="images/sww.jpg" width="800" height="400" alt="" /></div><div class="pic"><img src="images/bbt3.jpg" width="800" height="400" alt="" /></div></div> <ol id="button"><li class="current"></li><li class="but"></li><li class="but"></li><li class="but"></li><li class="but"></li><li class="but"></li></ol></div><div class="z1"><div class="t3"><img src="images/3.jpg" width="200" height="200"></div><div class="w1"><p class="w2"> 贵州,除了拥有山水的秀丽外,更让人难忘的是独具特色的美食。这里不仅有19度的夏天——凉都......更有馋人的美食——水城烙锅......</p><p class="w2"> 由于政治、经济、文化等各种有利条件,我们这里有许多的少数民族,还有更多的风俗习惯,那我们贵州美食呢,便博采各地的精华,兼并有各民族饮食的风味,挖掘、继承历代宫廷小吃的技艺。</p><p class="w2"> 所以呐,贵州美食品种繁多、风味各异、麻辣鲜香,引来各地同胞品尝,最爱贵州美食了,嘿嘿!</p></div></div>
</body>
</html>
2、美食文化节
该页面使用p标签和人span标签嵌入许多文本,将关于网站主题的介绍全部写到网页中,文字排版根据字数来进行,使用不会出现不协调的情况。在文字旁边,使用img标签嵌入一些图片,使得网页整体更加的美观。

代码:
<div class="z1"><h1>美食文化</h1><div><p class="w1"> 中国是闻名世界的烹饪王国,菜点美食数以万计。不久前,电视片《舌尖上的中国》轰动了全国,乃至世界。那么,作为贵州人,不禁要问:舌尖上的贵州又会是怎样呢?贵州,山川秀丽,物产丰富,民族众多,饮食文化源远流长,异彩纷呈。贵州的民族民间菜不仅充分利用当地的特产,而且还深深的打上了民族饮食文化的烙印,贵州菜独具风味和民族特色。贵州的风味小吃以"香辣"、"麻辣"著称,不仅辣香醇厚、味美可口,而且色泽艳丽、造型优美。</p></div><img src="../images/7.png" height="215"><div><p class="w1"> 各族人民在长期的生产实践中,创造了丰富多彩的饮食文化,调制出了许多历史悠久、加工独特、闻名遐迩的民族特色菜点。贵州是一个多民族聚居的民族大省,以农业经济为主,兼营畜牧业和养殖业。由于其居住地域的不同,在主、副食方面是有差异的。大体说来,居住在平坝、河谷地带的土家、布依、侗、壮、水等民族,水稻为主要的农作物,他们则终年以大米为主食。而居住在山区的彝、苗、仡佬等民族,水田极少,主要是旱地,以种植薯类和玉米、麦类为主,故在相当长的历史时期内是以小麦、玉米、土豆、荞麦等粗杂粮为主食。</p><p class="w1"> 贵州少数民族的家常菜几乎都以辣为佐料,当地人可以用一种或多种辣椒烹调出干辣、油辣、糟辣、酸辣、青辣、麻辣、蒜辣、酱辣、复合辣等十多种独具风味的系列辣味,仅用辣椒制作的调味就有几十种。同样是辣,三个吃辣出名的省份又有区别。四川是麻辣,湖南是干辣,而贵州是真辣。</p><img src="../images/8.png" width="1024"><p class="w1"> 贵州地区历来缺盐,勤劳、智慧的苗、侗等族人民,在长期的生活实践,摸索出了以酸代盐,以酸补盐的烹调艺术。少数民族都喜食酸菜,家家有酸汤缸,户户有腌菜坛,几乎天天用酸汤烹饪菜肴。酸菜的制作也很简单,即将青菜洗净,放入缸内用淘米水浸泡两三天即成。常见的酸菜有泡酸萝卜、酸豇豆、酸鸡、酸鸭、酸肉以及既辣又酸的盐酸菜、酸辣椒等。苗族、侗族的酸味菜特别有名,酸汤鱼就是一道著名的苗族风味菜,其做法是将酸汤加水、食盐煮沸,取鲜活鱼割去苦胆,入酸汤中煮制而成。肉嫩汤鲜,清香可口,佐以辣椒,酸辣香嫩,令人食欲大增。</p></div></div>
3、去吃什么呀
该页面使用html+css设计结构和样式,将图片img标签设计成排列整齐的卡片,有些还是卡片超链接,鼠标放上去卡片或者卡片上的文字会变色。

代码:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>贵州美食</title><link rel="stylesheet" type="text/css" href="../css/cs.css">
</head>
<body><div class="t1"><img src="../images/1.jpg" width="1024" height="215"></div><div class="dh1"><ul class="dh2"><a href="../index.html">首页哦</a><a href="wh.html">美食文化耶</a><a href="qn.html">去哪儿吃啊</a><a href="cs.html">去吃什么呀</a></ul></div><div class="t2"><img src="../images/8.png" width="1024" height="220"></div><div class="z1"><div><h1>去吃什么呀</h1><img src="../images/4.jpg"><h1>吃这些</h1></div><div><img src="../images/lg.jpg" width="300" height="225"> <img src="../images/yrf.jpg" width="300" height="225"> <img src="../images/ht.jpg" width="300" height="225"></div><div><ul class="w2"><a href="lg.html">水城烙锅</a><a href="yrf.html">羊肉粉</a><a href="ht.html">威宁火腿</a></ul></div><div><img src="../images/sty.jpg" width="300" height="225"> <img src="../images/sww.jpg" width="300" height="225"> <img src="../images/bbt.jpg" width="300" height="225"></div><div><ul class="w2"><a href="sty.html">酸汤鱼</a><a href="sww.html">丝娃娃</a><a href="bbt.html">波波糖</a></ul></div></div><div class="z2"></div>
</body>
</html>
总结
想要看具体效果的同学,可以访问这个链接:
https://www.bilibili.com/video/BV1vC4y1K7de/?vd_source=5f425e0074a7f92921f53ab87712357b
具体的代码也在该链接下。
相关文章:

静态网页设计——贵州美食(HTML+CSS+JavaScript)
前言 声明:该文章只是做技术分享,若侵权请联系我删除。!! 感谢大佬的视频: https://www.bilibili.com/video/BV1vC4y1K7de/?vd_source5f425e0074a7f92921f53ab87712357b 使用技术:HTMLCSSJS(…...

imgaug库指南(六):从入门到精通的【图像增强】之旅
引言 在深度学习和计算机视觉的世界里,数据是模型训练的基石,其质量与数量直接影响着模型的性能。然而,获取大量高质量的标注数据往往需要耗费大量的时间和资源。正因如此,数据增强技术应运而生,成为了解决这一问题的…...

stable diffusion 人物高级提示词(五)场景、特效、拍摄手法、风格
一、场景 场景Promptindoor室内outdoor室外cityscape城市景色countryside乡村beach海滩forest森林mountain山脉snowfield雪原skyscraper摩天大楼ancient monument古代遗迹cathedral大教堂library图书馆museum博物馆office building办公大楼restaurant餐厅street market街头市场…...

智能分析网关V4智慧港口码头可视化视频智能监管方案
一、需求背景 近年来,水利港口码头正在进行智能化建设,现场管理已经是重中之重。港口作为货物、集装箱堆放及中转机构,具有昼夜不歇、天气多变、环境恶劣等特性,安全保卫工作显得更加重要。港口码头的巡检现场如何高效、快捷地对…...

docker部署kibana
1,简介 官网 kibana 2,安装docker 参考 linux安装docker 3,准备 Kibana 配置文件 # 进入主节点配置文件目录 cd /export/server/docker/kibana/config # 编辑单机版配置文件 vi kibana.ymlkibana.yml内容 # 主机地址,可以是…...

【AI视野·今日CV 计算机视觉论文速览 第283期】Thu, 4 Jan 2024
AI视野今日CS.CV 计算机视觉论文速览 Thu, 4 Jan 2024 Totally 85 papers 👉上期速览✈更多精彩请移步主页 Daily Computer Vision Papers LEAP-VO: Long-term Effective Any Point Tracking for Visual Odometry Authors Weirong Chen, Le Chen, Rui Wang, Marc P…...

sort实现自定义排序方法详解
使用 sort 实现自定义排序 目录 使用 sort 实现自定义排序1.sort 的基本用法2.sort 实现自定义排序3.结构体重载进行比较 1.sort 的基本用法 sort 库函数需要引入头文件algorithm,是一种排序算法,使用的排序逻辑可以看成是效率很高的快速排序或其的改进版本。平均时…...

【攻防世界】Reverse——secret-galaxy-300 writeup
由main函数查看相关代码,但是代码中并没有直接的关于flag的信息: int __cdecl main(int argc, const char **argv, const char **envp) {__main();fill_starbase(&starbase);print_starbase((int)&starbase);return 0; } void __cdecl fill_sta…...

Github Copilot 快速入门
GitHub Copilot 是一个由 GitHub 推出的人工智能编程助手,旨在帮助开发者通过自动代码建议和补全来提高编程效率和质量。作为一个人工智能配对程序员,它能够理解你的代码意图,并提供相关的代码片段,以帮助你更快地编写代码。这种技…...

c# wpf 的触发器,触发器Trigger种类,每个触发器的使用说明
触发器是一种强大的声明性机制,用于根据指定条件更改控件的外观或行为。触发器主要分为以下几种类型: Property Trigger 说明:当绑定到控件某个依赖属性的值发生改变时,Property Trigger会执行预定义的一组设置。例如,…...

计算机毕业设计 SpringBoot的乡村养老服务管理系统 Javaweb项目 Java实战项目 前后端分离 文档报告 代码讲解 安装调试
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

AMP 通讯RPMsg
参考 RPMsg:协议简介_rpmsg协议-CSDN博客 【软件架构】【通信】S32G IPCF - 知乎 openamp https://www.cnblogs.com/sky-heaven/p/14085800.html virtualIO 虚拟化技术 — VirtIO 虚拟设备接口标准 - 知乎 Virtio-fs介绍与性能优化_guest docker Docker Docs 扫…...

【ECMAScript】WebSocket模拟HTTP功能的实践:Promise+WebSocket+EventEmitter+Queue
1. 前言 本篇将结合Promise、WebSocket、EventEmitter和Queue,做一次实践:用WebSocket来模拟HTTP的功能。先不用关心它的用处,就当一次对知识点的整合吧。 2. MockHTTP 方法说明request(params, callback?) 功能:发起请求&…...

Linux 软raid - - Barrier
什么是Barriers 在linux软raid中,用来处理正常IO和同步IO的并发问题,可以简单理解为专用于软raid的锁。 软raid在做resync/recovery,或者配置操作时需要raise 屏障,于此同时必须暂停正常IO。 barrier是可以被多次raise的一个计数…...

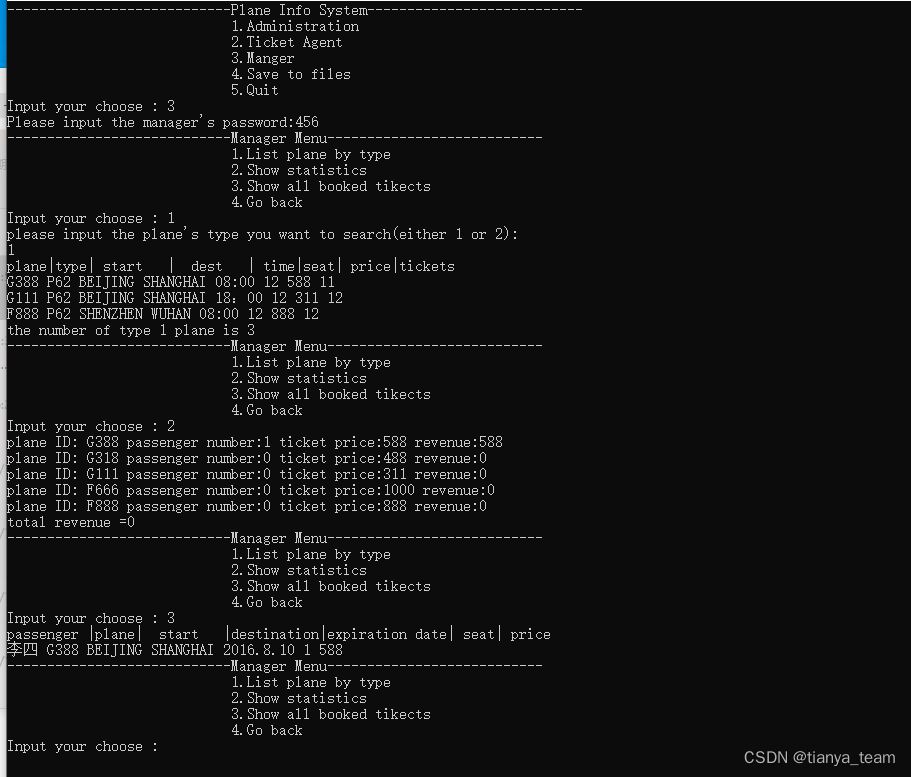
航空公司管理系统(迷你版12306)
要求 今天分享一个之前辅导留学生的作业,作业要求如下: Project E: Airways Management System Overall description: Your team is employed by an Airways company for the implementation of a computer system responsible for a large part of th…...

嵌入式硬件电路原理图之跟随电路
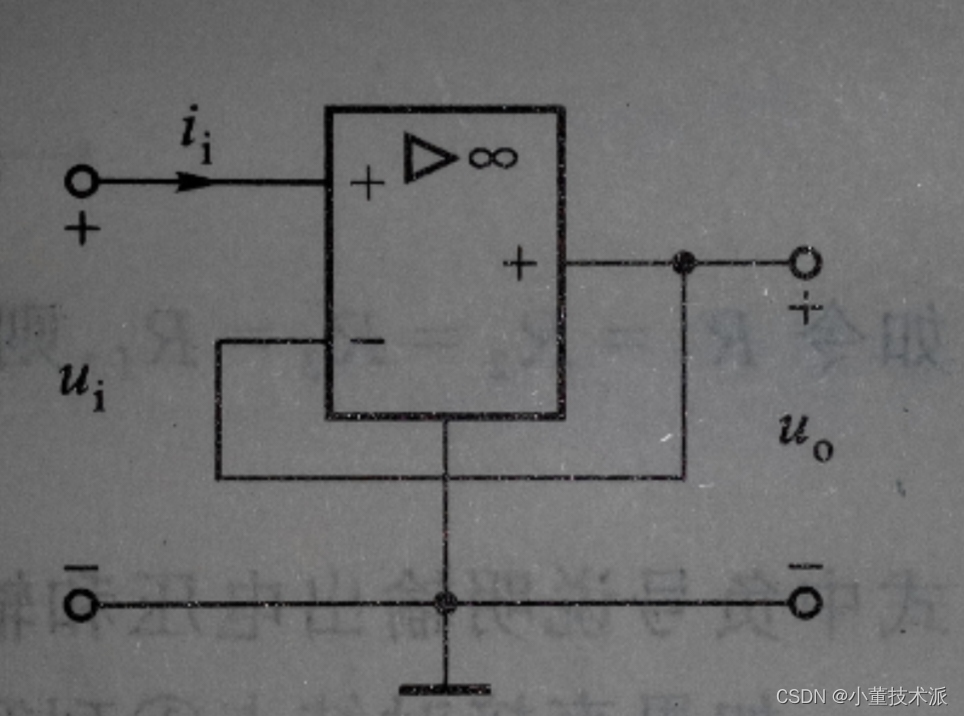
描述 电压跟随电路 电压跟随器是共集电极电路,信号从基极输入,射极输出,故又称射极输出器。基极电压与集电极电压相位相同,即输入电压与输出电压同相。这一电路的主要特点是:高输入电阻、低输出电阻、电压增益近似为…...

学习录
概述 这几年在迷茫中看了不少资料,有觉得写得很棒的,也有写的很糟糕的。所以一直想写这块的总结来进行归纳,同时也希望能给其他处于迷茫中的朋友提供一份高质量的资料列表(也许一个读者也没有),以下清单个人觉得值得反复看以及思…...

MongoDB索引详解
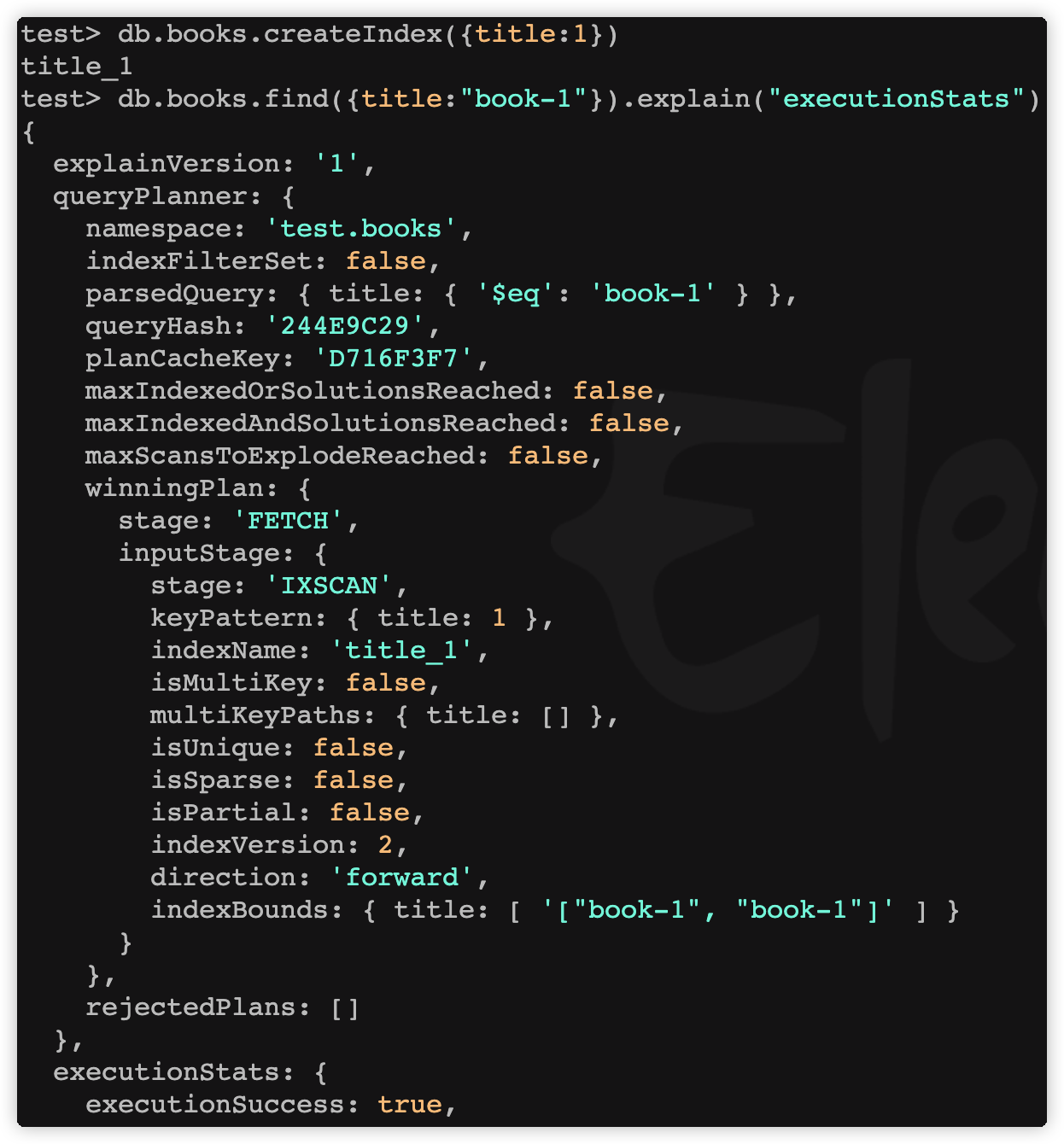
概述 索引是一种用来快速查询数据的数据结构。BTree 就是一种常用的数据库索引数据结构,MongoDB 采用 BTree 做索引,索引创建 colletions 上。MongoDB 不使用索引的查询,先扫描所有的文档,再匹配符合条件的文档。使用索引的查询&…...

一文搞定JVM内存模型
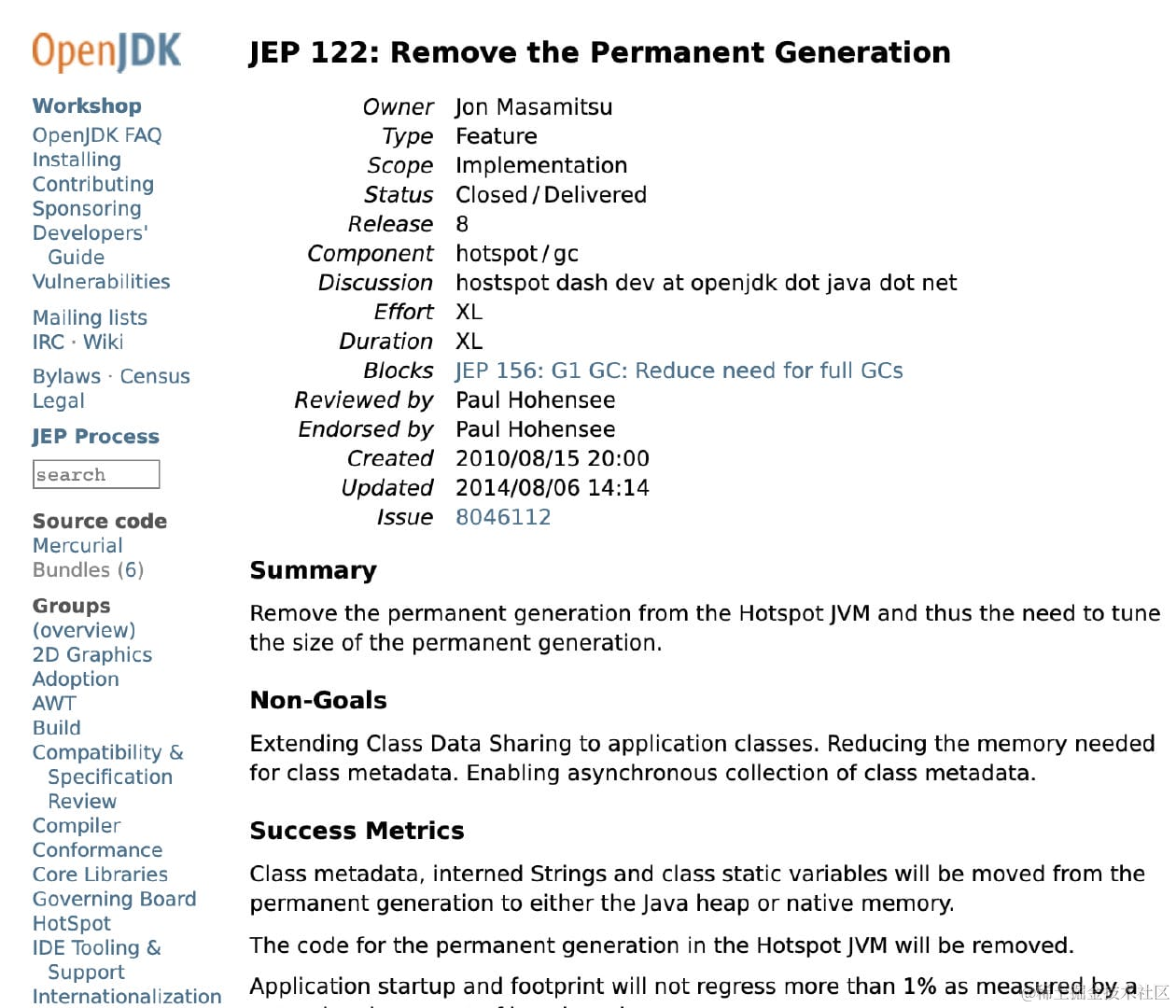
鲁大猿,寻精品资料,帮你构建Java全栈知识体系 www.jiagoujishu.cn 运行时数据区 内存是非常重要的系统资源,是硬盘和 CPU 的中间仓库及桥梁,承载着操作系统和应用程序的实时运行。JVM 内存布局规定了 Java 在运行过程中内存申请、…...

月报总结|Moonbeam 12月份大事一览
一转眼已经到年底啦。本月,Moonbeam基金会发布四个最新战略重点:跨链解决方案、游戏、真实世界资产(RWA)、新兴市场。其中在新兴市场方面,紧锣密鼓地推出与巴西公司Grupo RO的战略合作。 用户教育方面,为了…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
