理解JavaScript事件循环机制
JavaScript作为前端开发的核心语言之一,其事件循环机制是实现异步编程的关键。本文将深入探讨JavaScript事件循环机制,帮助您更好地理解它是如何工作的,以及如何在前端开发中充分利用这一机制。
1. 什么是事件循环?
JavaScript是单线程的,这意味着它一次只能执行一段代码。然而,前端开发中需要处理各种异步任务,例如处理用户输入、发起网络请求、执行定时器等。为了应对这些异步任务,JavaScript引入了事件循环机制。
事件循环是一种机制,用于管理和调度异步任务的执行。它允许JavaScript在等待异步任务完成的同时继续执行其他代码,从而保持了用户界面的响应性。
2. 事件循环的工作原理
JavaScript事件循环可以简化为以下几个步骤:
2.1. 执行同步任务
事件循环首先会执行当前调用栈中的所有同步任务,这些任务是按照它们出现在代码中的顺序执行的。同步任务通常是一些普通的JavaScript代码,例如变量声明、函数调用等。
2.2. 处理消息队列
事件循环接下来会检查消息队列中是否有待处理的异步任务。消息队列是一种数据结构,用于存储待执行的回调函数。当异步任务完成后,它的回调函数会被推入消息队列。
2.3. 执行异步任务
如果消息队列中有待处理的异步任务,事件循环会将它们依次取出并执行。这些异步任务通常包括定时器回调、事件处理函数、网络请求的回调等。
2.4. 重复循环
事件循环会不断地重复执行上述步骤,直到消息队列为空。这样,JavaScript就能够保持对用户输入和其他异步操作的响应。
3. 宏任务与微任务
在事件循环中,任务被分为两种主要类型:宏任务(macrotask)和微任务(microtask)。
3.1. 宏任务
宏任务包括整体的script代码、setTimeout、setInterval、网络请求等。它们会被添加到消息队列,等待事件循环处理。
3.2. 微任务
微任务包括Promise的回调函数、async/await等。它们具有更高的优先级,会在宏任务执行完毕后立即执行,确保异步代码的及时处理。
4. 示例代码
以下是一个简单的示例,演示了事件循环的工作原理:
console.log("Start");setTimeout(() => {console.log("Timeout");
}, 0);Promise.resolve().then(() => {console.log("Promise");
});console.log("End");上述代码会输出以下结果:
Start
End
Promise
Timeout5. 结论
JavaScript事件循环机制是前端开发中至关重要的概念。通过了解它的工作原理,您可以更好地编写异步代码,提高用户体验,确保代码的可维护性。希望本文能够帮助您深入理解JavaScript事件循环,并在前端开发中运用自如。
相关文章:

理解JavaScript事件循环机制
JavaScript作为前端开发的核心语言之一,其事件循环机制是实现异步编程的关键。本文将深入探讨JavaScript事件循环机制,帮助您更好地理解它是如何工作的,以及如何在前端开发中充分利用这一机制。 1. 什么是事件循环? JavaScript是…...

自定义View之重写onMeasure
一、重写onMeasure()来修改已有的View的尺寸 步骤: 重写 onMeasure(),并调用 super.onMeasure() 触发原先的测量用 getMeasuredWidth() 和 getMeasuredHeight() 取到之前测得的尺寸,利用这两个尺寸来计算出最终尺寸使用 setMeasuredDimensio…...

专为Mac用户设计的思维导图软件MindNode 2023 for Mac助您激发创意!
在现代快节奏的生活中,我们经常需要整理思绪、规划项目、记录灵感。而思维导图作为一种高效的思维工具,能够帮助我们更好地整理和展现思维。现在,我们介绍一款强大而直观的思维导图软件——MindNode 2023 for Mac,助您拓展思维边界…...

Linux命令——用户和权限相关
文章目录 1 用户管理1.1 用户标识符1.2 用户添加1.3 用户删除1.4 用户配置文件1.4.1 passwd文件1.4.2 shadow文件1.4.3 group文件 2 密码管理3 权限管理 1 用户管理 1.1 用户标识符 用户标识符主要是UID和GID,UID表示用户id,GID表示用户组id。在登录的…...

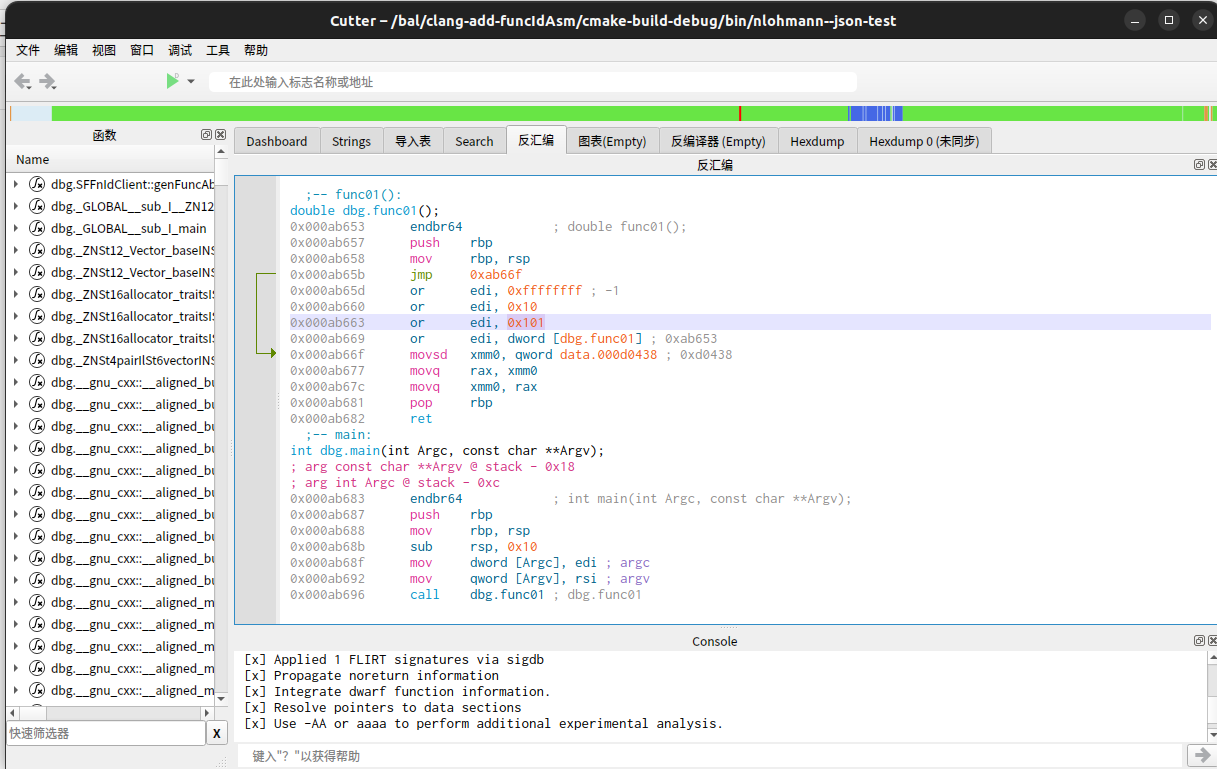
linux反汇编工具: ida pro、rizinorg/cutter; ubuntu 22 flameshot延迟截图 以应对下拉菜单
rizinorg/cutter rizinorg/cutter 是 命令行反汇编工具 rizinorg/rizin 的图形化界面, 这比 ida pro跑在kvm虚拟机中方便多了, ubuntu22.04下直接下载Cutter-v2.3.2-Linux-x86_64.AppImage后即可运行,如下图: 注意 有个同名的报废品: radare2/Cutter 即 radare2的图形化界…...
】使用NiosV/m 处理器,niosv-download 为什么会失败?)
【INTEL(ALTERA)】使用NiosV/m 处理器,niosv-download 为什么会失败?
说明 在英特尔 Quartus Prime Pro Edition 软件 23.3 版及更高版本中将 Nios V 处理器软件下载到非流水线Nios V/m 处理器时,可能会出现此问题。 这是由于处理器限制,仅影响非流水线Nios V/m 处理器。 以下其他处理器不受此限制的影响: 管道…...

【无线通信专题】NFC通信模式及可能的应用方式
在文章【无线通信专题】NFC基本原理中我们讲到了NFC工作模式。其中NFC工作模式主要有三种,读写模式、卡模拟模式、点对点模式。 NFC通信模式丰富,NFC Forum定义了三种NFC设备:通用NFCForum设备、读写器设备和标签设备。这些NFC设备可以在三种通信模式下运行,并对应用案例进…...

pyinstaller生成的exe文件启动时间漫长的原因
加-F慢的原因是,pyinstaller把所有资源文件包括python解释器的依赖文件和库都打包到exe一个文件中,用户打开时,pyinstaller需要先执行一边解压操作,把依赖文件全部解压出来。慢就慢在这里。 如果不加-F,你会发现那些文…...

C语言基本语句介绍
c程序的执行部分是由语句组成的。程序的功能也是由执行语句来实现的,c语句分为6类 1表达式语句 表达式语句由表达式加上分号“;”组成 一般形式:表达式; 2函数调用语句 由函数名,实际参数加上分号“;”…...

【QT】QString类型中,Empty和NULL有什么区别在qt里,对比C#
在 Qt 中,QString 类型的字符串使用 isEmpty() 方法来检查字符串是否为空,而不是使用 null。这与 C# 中的 string.IsNullOrEmpty 方法略有不同。 QString::isEmpty(): 用于检查字符串是否为空。一个 QString 对象可能是空字符串,即…...

破壳而出:运维工程师在新科技热潮下的崛起与转型
运维工程师的出路到底在哪里? 在这个飞速发展的数字世界里,运维工程师无疑是IT界冲在最前线的勇士。他们曾是服务器的守护者,他们曾是故障的消灭者,他们曾是性能的推手。然而,随着科技的发展和市场需求的变化…...

静态网页设计——贵州美食(HTML+CSS+JavaScript)
前言 声明:该文章只是做技术分享,若侵权请联系我删除。!! 感谢大佬的视频: https://www.bilibili.com/video/BV1vC4y1K7de/?vd_source5f425e0074a7f92921f53ab87712357b 使用技术:HTMLCSSJS(…...

imgaug库指南(六):从入门到精通的【图像增强】之旅
引言 在深度学习和计算机视觉的世界里,数据是模型训练的基石,其质量与数量直接影响着模型的性能。然而,获取大量高质量的标注数据往往需要耗费大量的时间和资源。正因如此,数据增强技术应运而生,成为了解决这一问题的…...

stable diffusion 人物高级提示词(五)场景、特效、拍摄手法、风格
一、场景 场景Promptindoor室内outdoor室外cityscape城市景色countryside乡村beach海滩forest森林mountain山脉snowfield雪原skyscraper摩天大楼ancient monument古代遗迹cathedral大教堂library图书馆museum博物馆office building办公大楼restaurant餐厅street market街头市场…...

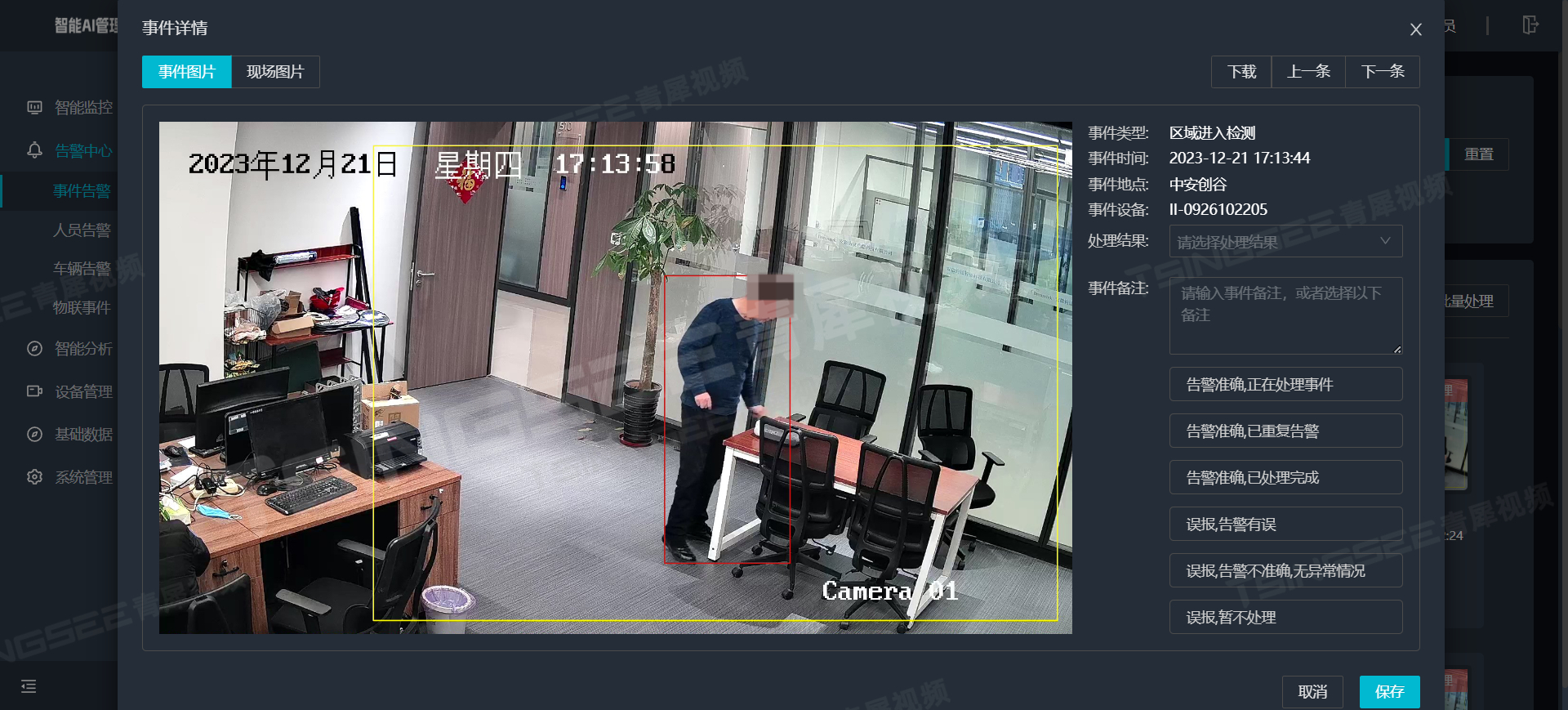
智能分析网关V4智慧港口码头可视化视频智能监管方案
一、需求背景 近年来,水利港口码头正在进行智能化建设,现场管理已经是重中之重。港口作为货物、集装箱堆放及中转机构,具有昼夜不歇、天气多变、环境恶劣等特性,安全保卫工作显得更加重要。港口码头的巡检现场如何高效、快捷地对…...

docker部署kibana
1,简介 官网 kibana 2,安装docker 参考 linux安装docker 3,准备 Kibana 配置文件 # 进入主节点配置文件目录 cd /export/server/docker/kibana/config # 编辑单机版配置文件 vi kibana.ymlkibana.yml内容 # 主机地址,可以是…...

【AI视野·今日CV 计算机视觉论文速览 第283期】Thu, 4 Jan 2024
AI视野今日CS.CV 计算机视觉论文速览 Thu, 4 Jan 2024 Totally 85 papers 👉上期速览✈更多精彩请移步主页 Daily Computer Vision Papers LEAP-VO: Long-term Effective Any Point Tracking for Visual Odometry Authors Weirong Chen, Le Chen, Rui Wang, Marc P…...

sort实现自定义排序方法详解
使用 sort 实现自定义排序 目录 使用 sort 实现自定义排序1.sort 的基本用法2.sort 实现自定义排序3.结构体重载进行比较 1.sort 的基本用法 sort 库函数需要引入头文件algorithm,是一种排序算法,使用的排序逻辑可以看成是效率很高的快速排序或其的改进版本。平均时…...

【攻防世界】Reverse——secret-galaxy-300 writeup
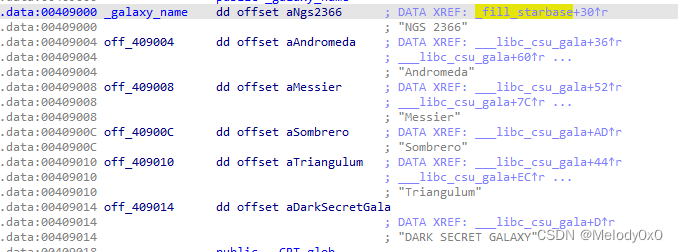
由main函数查看相关代码,但是代码中并没有直接的关于flag的信息: int __cdecl main(int argc, const char **argv, const char **envp) {__main();fill_starbase(&starbase);print_starbase((int)&starbase);return 0; } void __cdecl fill_sta…...

Github Copilot 快速入门
GitHub Copilot 是一个由 GitHub 推出的人工智能编程助手,旨在帮助开发者通过自动代码建议和补全来提高编程效率和质量。作为一个人工智能配对程序员,它能够理解你的代码意图,并提供相关的代码片段,以帮助你更快地编写代码。这种技…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

黑马Mybatis
Mybatis 表现层:页面展示 业务层:逻辑处理 持久层:持久数据化保存 在这里插入图片描述 Mybatis快速入门 
边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
