【QT】QString类型中,Empty和NULL有什么区别在qt里,对比C#
在 Qt 中,QString 类型的字符串使用 isEmpty() 方法来检查字符串是否为空,而不是使用 null。这与 C# 中的 string.IsNullOrEmpty 方法略有不同。
-
QString::isEmpty(): 用于检查字符串是否为空。一个QString对象可能是空字符串,即包含零个字符,但它不是一个空指针。在 Qt 中,使用isEmpty()方法来检查字符串是否为空。QString myString = ""; // 空字符串 if (myString.isEmpty()) {qDebug() << "String is empty."; } else {qDebug() << "String is not empty."; } -
nullptr(空指针): 在 Qt 中,字符串不是通过指针来表示的,因此不存在与 C# 中的null等效的概念。如果一个QString对象没有被分配,它会被默认初始化为一个空字符串,而不是一个空指针。
总体而言,要检查字符串是否为空,应使用 isEmpty() 方法。如果需要检查指针是否为空,可以使用 C++ 中的 nullptr。在 Qt 的字符串处理中,通常使用 isEmpty() 来确定字符串是否为空。
扩展:
在 Qt 中,表示一个空的 QString 可以使用默认构造函数或空字符串文字。以下是两种方式:
-
使用默认构造函数:
QString emptyString; // 使用默认构造函数创建一个空的 QString -
使用空字符串文字:
QString emptyString = ""; // 使用空字符串文字创建一个空的 QString
两者效果是一样的,都会创建一个不包含任何字符的空字符串。在实际使用中,使用默认构造函数更为常见。
相关文章:

【QT】QString类型中,Empty和NULL有什么区别在qt里,对比C#
在 Qt 中,QString 类型的字符串使用 isEmpty() 方法来检查字符串是否为空,而不是使用 null。这与 C# 中的 string.IsNullOrEmpty 方法略有不同。 QString::isEmpty(): 用于检查字符串是否为空。一个 QString 对象可能是空字符串,即…...

破壳而出:运维工程师在新科技热潮下的崛起与转型
运维工程师的出路到底在哪里? 在这个飞速发展的数字世界里,运维工程师无疑是IT界冲在最前线的勇士。他们曾是服务器的守护者,他们曾是故障的消灭者,他们曾是性能的推手。然而,随着科技的发展和市场需求的变化…...

静态网页设计——贵州美食(HTML+CSS+JavaScript)
前言 声明:该文章只是做技术分享,若侵权请联系我删除。!! 感谢大佬的视频: https://www.bilibili.com/video/BV1vC4y1K7de/?vd_source5f425e0074a7f92921f53ab87712357b 使用技术:HTMLCSSJS(…...

imgaug库指南(六):从入门到精通的【图像增强】之旅
引言 在深度学习和计算机视觉的世界里,数据是模型训练的基石,其质量与数量直接影响着模型的性能。然而,获取大量高质量的标注数据往往需要耗费大量的时间和资源。正因如此,数据增强技术应运而生,成为了解决这一问题的…...

stable diffusion 人物高级提示词(五)场景、特效、拍摄手法、风格
一、场景 场景Promptindoor室内outdoor室外cityscape城市景色countryside乡村beach海滩forest森林mountain山脉snowfield雪原skyscraper摩天大楼ancient monument古代遗迹cathedral大教堂library图书馆museum博物馆office building办公大楼restaurant餐厅street market街头市场…...

智能分析网关V4智慧港口码头可视化视频智能监管方案
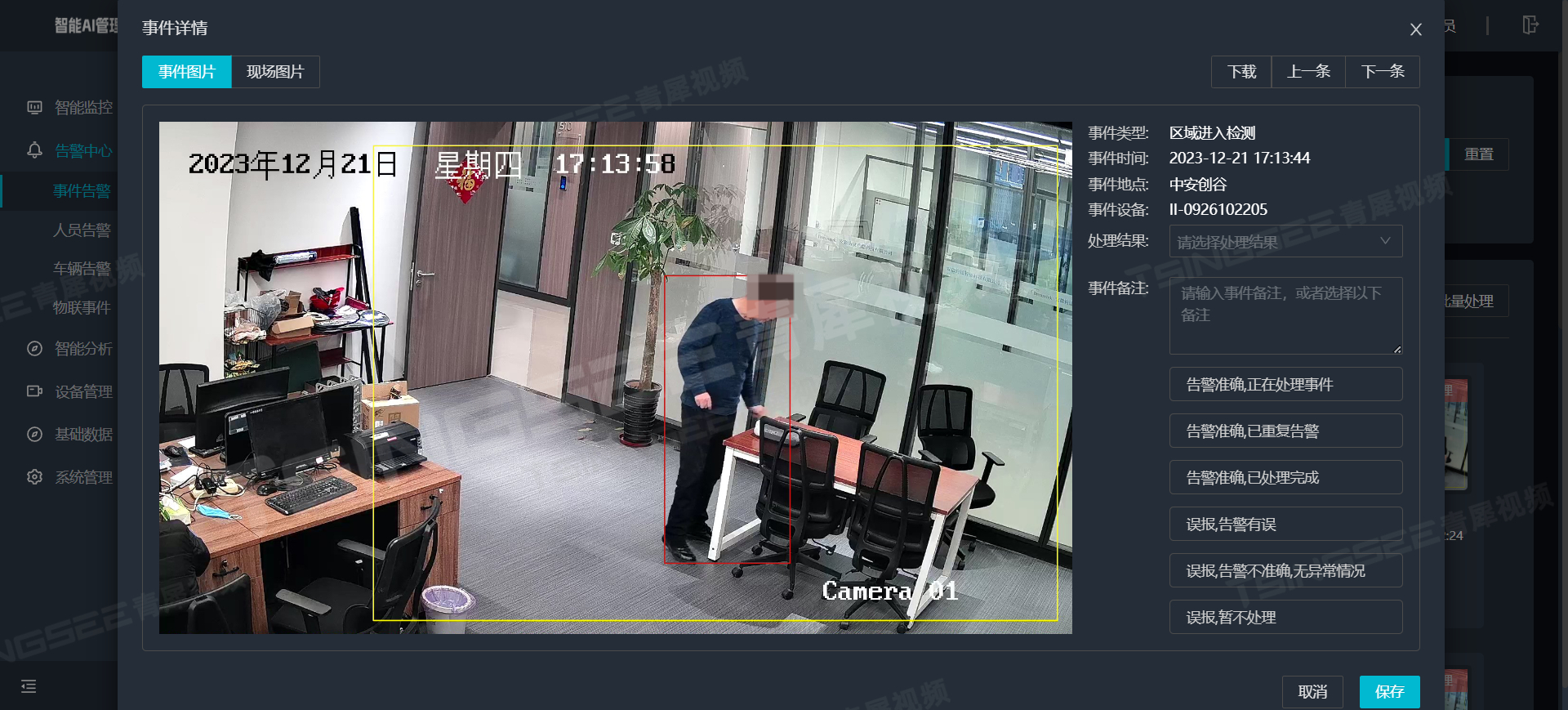
一、需求背景 近年来,水利港口码头正在进行智能化建设,现场管理已经是重中之重。港口作为货物、集装箱堆放及中转机构,具有昼夜不歇、天气多变、环境恶劣等特性,安全保卫工作显得更加重要。港口码头的巡检现场如何高效、快捷地对…...

docker部署kibana
1,简介 官网 kibana 2,安装docker 参考 linux安装docker 3,准备 Kibana 配置文件 # 进入主节点配置文件目录 cd /export/server/docker/kibana/config # 编辑单机版配置文件 vi kibana.ymlkibana.yml内容 # 主机地址,可以是…...

【AI视野·今日CV 计算机视觉论文速览 第283期】Thu, 4 Jan 2024
AI视野今日CS.CV 计算机视觉论文速览 Thu, 4 Jan 2024 Totally 85 papers 👉上期速览✈更多精彩请移步主页 Daily Computer Vision Papers LEAP-VO: Long-term Effective Any Point Tracking for Visual Odometry Authors Weirong Chen, Le Chen, Rui Wang, Marc P…...

sort实现自定义排序方法详解
使用 sort 实现自定义排序 目录 使用 sort 实现自定义排序1.sort 的基本用法2.sort 实现自定义排序3.结构体重载进行比较 1.sort 的基本用法 sort 库函数需要引入头文件algorithm,是一种排序算法,使用的排序逻辑可以看成是效率很高的快速排序或其的改进版本。平均时…...

【攻防世界】Reverse——secret-galaxy-300 writeup
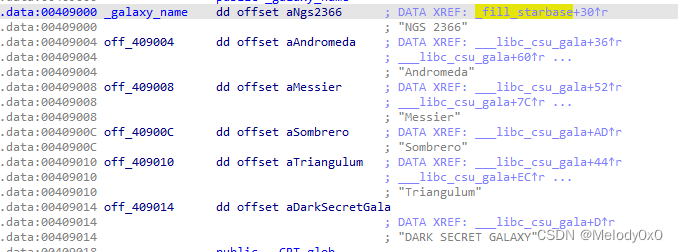
由main函数查看相关代码,但是代码中并没有直接的关于flag的信息: int __cdecl main(int argc, const char **argv, const char **envp) {__main();fill_starbase(&starbase);print_starbase((int)&starbase);return 0; } void __cdecl fill_sta…...

Github Copilot 快速入门
GitHub Copilot 是一个由 GitHub 推出的人工智能编程助手,旨在帮助开发者通过自动代码建议和补全来提高编程效率和质量。作为一个人工智能配对程序员,它能够理解你的代码意图,并提供相关的代码片段,以帮助你更快地编写代码。这种技…...

c# wpf 的触发器,触发器Trigger种类,每个触发器的使用说明
触发器是一种强大的声明性机制,用于根据指定条件更改控件的外观或行为。触发器主要分为以下几种类型: Property Trigger 说明:当绑定到控件某个依赖属性的值发生改变时,Property Trigger会执行预定义的一组设置。例如,…...

计算机毕业设计 SpringBoot的乡村养老服务管理系统 Javaweb项目 Java实战项目 前后端分离 文档报告 代码讲解 安装调试
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

AMP 通讯RPMsg
参考 RPMsg:协议简介_rpmsg协议-CSDN博客 【软件架构】【通信】S32G IPCF - 知乎 openamp https://www.cnblogs.com/sky-heaven/p/14085800.html virtualIO 虚拟化技术 — VirtIO 虚拟设备接口标准 - 知乎 Virtio-fs介绍与性能优化_guest docker Docker Docs 扫…...

【ECMAScript】WebSocket模拟HTTP功能的实践:Promise+WebSocket+EventEmitter+Queue
1. 前言 本篇将结合Promise、WebSocket、EventEmitter和Queue,做一次实践:用WebSocket来模拟HTTP的功能。先不用关心它的用处,就当一次对知识点的整合吧。 2. MockHTTP 方法说明request(params, callback?) 功能:发起请求&…...

Linux 软raid - - Barrier
什么是Barriers 在linux软raid中,用来处理正常IO和同步IO的并发问题,可以简单理解为专用于软raid的锁。 软raid在做resync/recovery,或者配置操作时需要raise 屏障,于此同时必须暂停正常IO。 barrier是可以被多次raise的一个计数…...

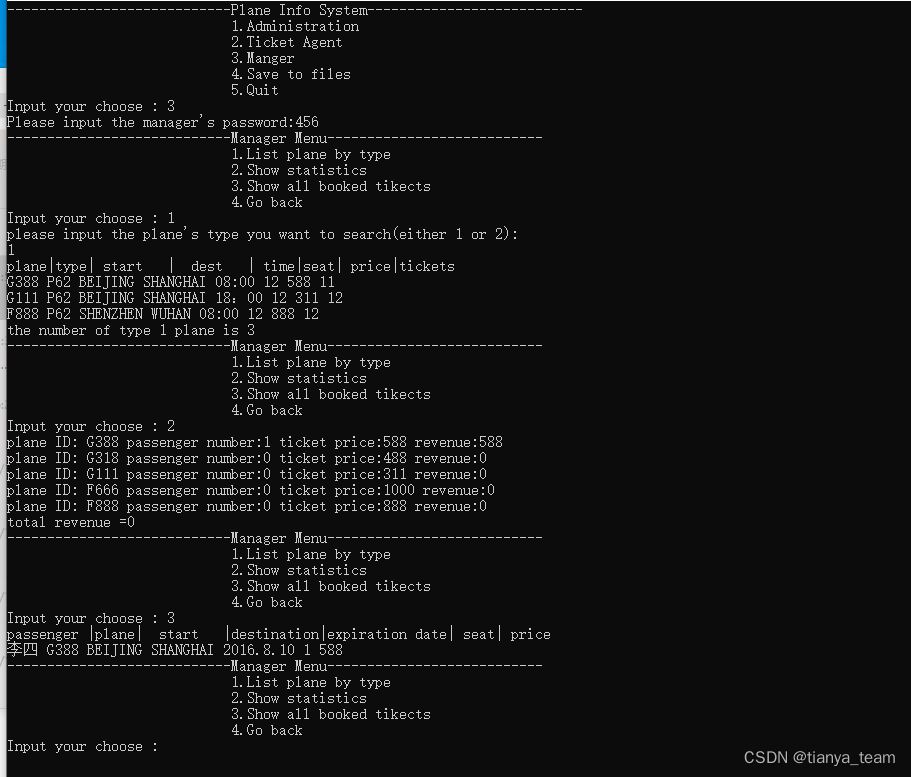
航空公司管理系统(迷你版12306)
要求 今天分享一个之前辅导留学生的作业,作业要求如下: Project E: Airways Management System Overall description: Your team is employed by an Airways company for the implementation of a computer system responsible for a large part of th…...

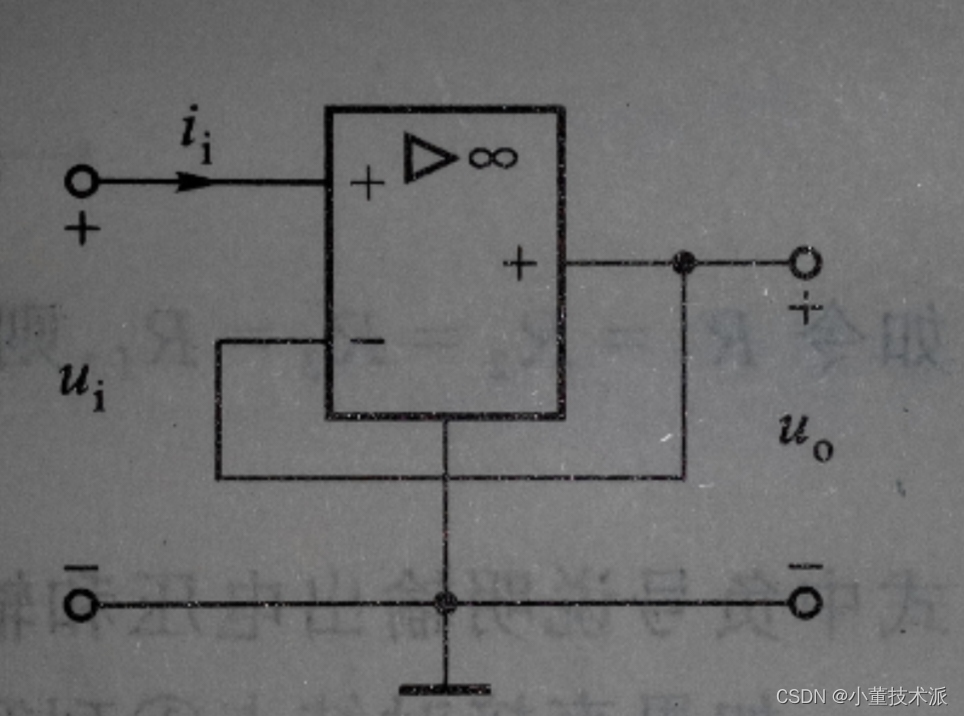
嵌入式硬件电路原理图之跟随电路
描述 电压跟随电路 电压跟随器是共集电极电路,信号从基极输入,射极输出,故又称射极输出器。基极电压与集电极电压相位相同,即输入电压与输出电压同相。这一电路的主要特点是:高输入电阻、低输出电阻、电压增益近似为…...

学习录
概述 这几年在迷茫中看了不少资料,有觉得写得很棒的,也有写的很糟糕的。所以一直想写这块的总结来进行归纳,同时也希望能给其他处于迷茫中的朋友提供一份高质量的资料列表(也许一个读者也没有),以下清单个人觉得值得反复看以及思…...

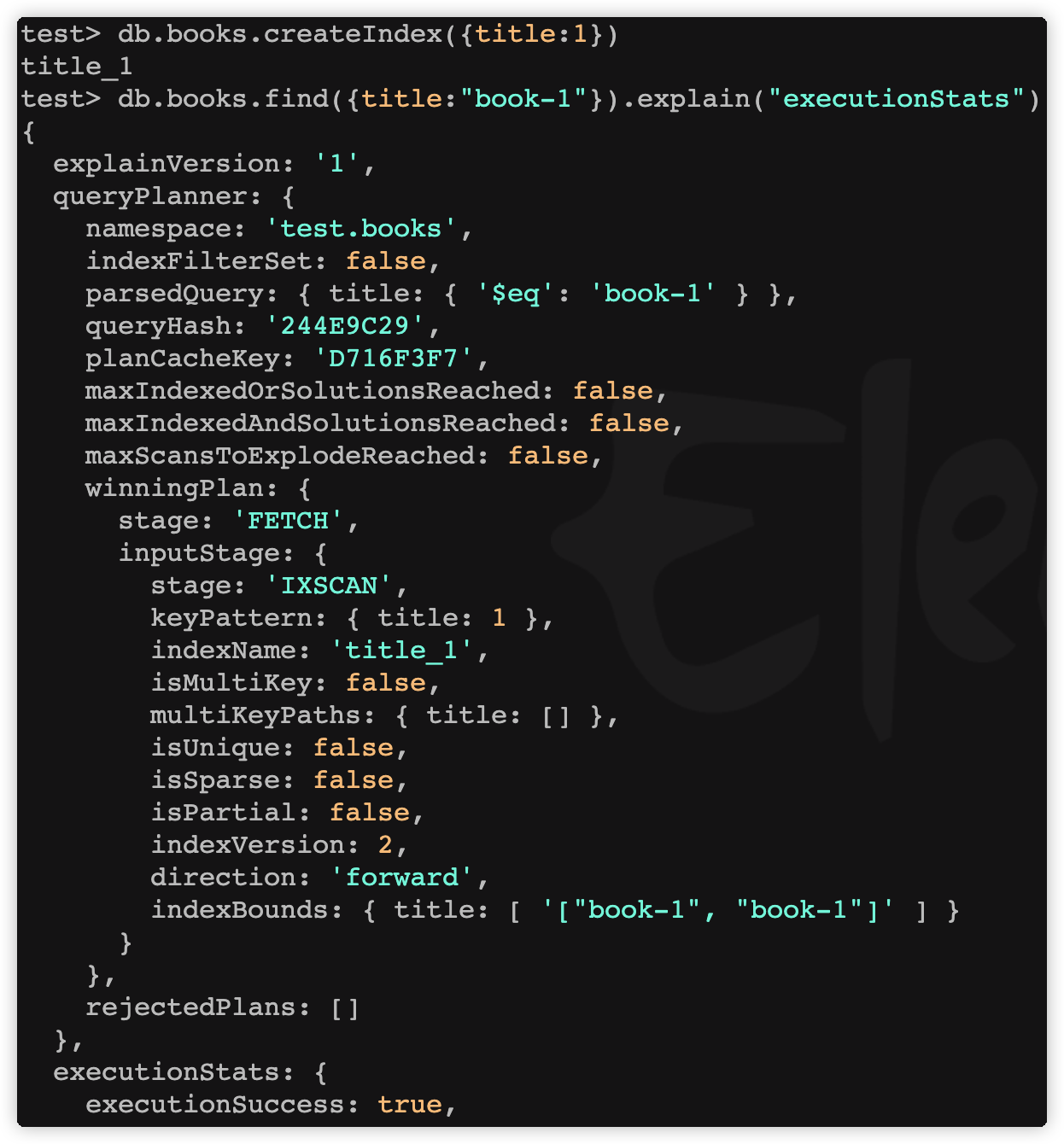
MongoDB索引详解
概述 索引是一种用来快速查询数据的数据结构。BTree 就是一种常用的数据库索引数据结构,MongoDB 采用 BTree 做索引,索引创建 colletions 上。MongoDB 不使用索引的查询,先扫描所有的文档,再匹配符合条件的文档。使用索引的查询&…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...
