CSS - 扫盲
文章目录
- 1. 前言
- 2. CSS
- 2.1 css 的引入方式
- 2.2 选择器
- 2.3 CSS 常用属性
- 2.3.1 字体属性
- 2.3.2 文本属性
- 2.3.3 背景属性
- 2.4 圆角矩形
- 2.5 元素的显示模式
- 2.6 盒子模型
- 2.7 弹性布局
1. 前言
上文我们简单 将 HTML 过了一遍 , 知道了 HTML 知识表示页面的结构和内容 ,这里就和 人的骨头一样 。
下面就来学习一下 CSS , CSS 就相当于 东方四大邪术中的化妆术
如 :
CSS 的作用 : CSS 能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离
2. CSS
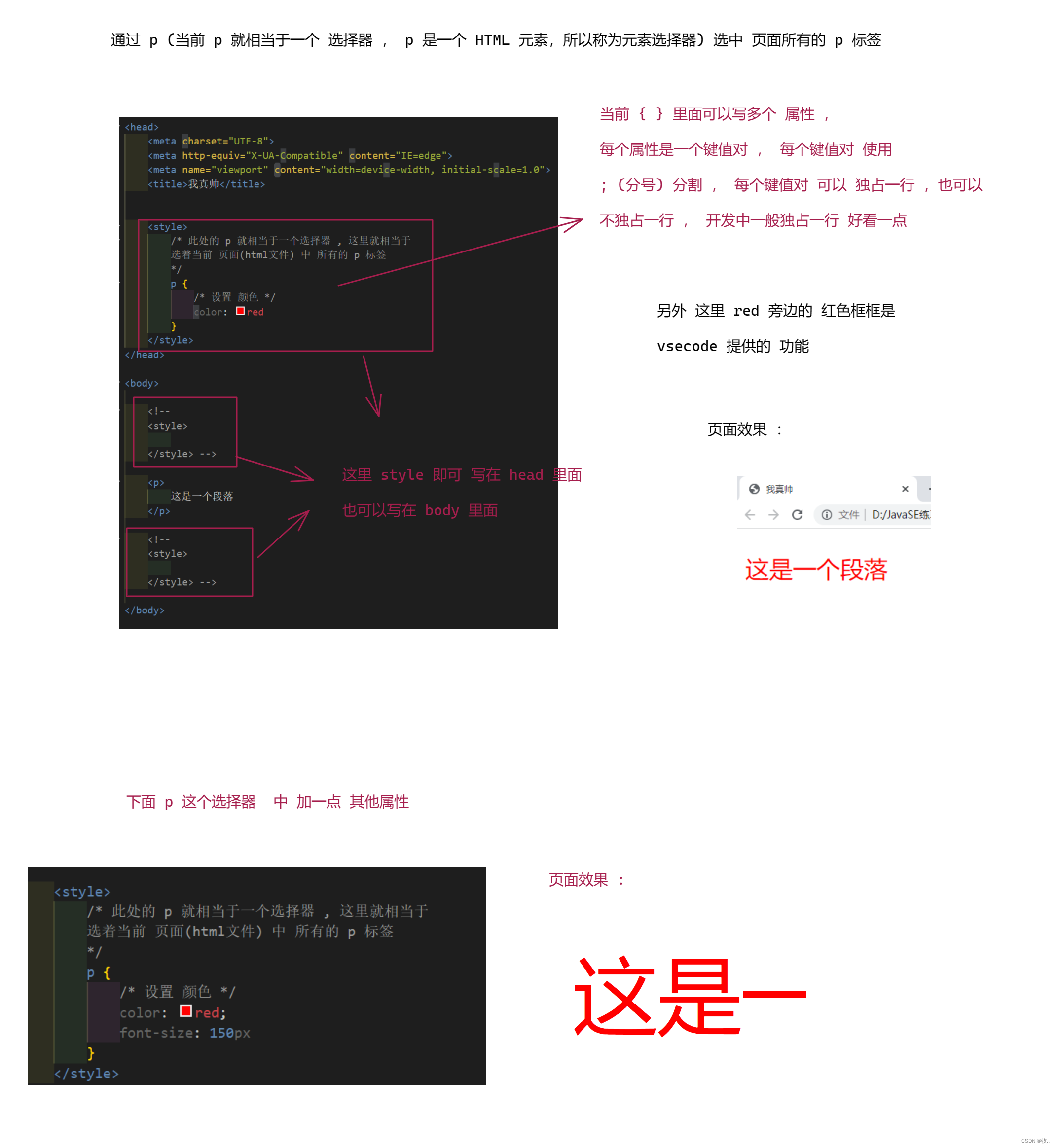
下面来看看 CSS 的基本 语法规则 :
这里的语法规则非常简单 就是 选择器 + 若干属性声明 .
举例 :

关于写 CSS 的方式 除了 上面这种 ,还存在 其他两种 , 下面来学习一下
2.1 css 的引入方式
1. 内部样式 : 使用 style 标签 , 直接把 CSS 写到 html 文件中
此时 style 标签 可以放到 任意位置 , 一般建议 放到 head 标签里 (这种方式 就是上面举例)

2. 内联样式 : 使用 style 属性 ,针对 指定的元素设置样式 , (此时不需要写选择器 , 直接写属性键值对) , 这个时候只是针对当前元素生效

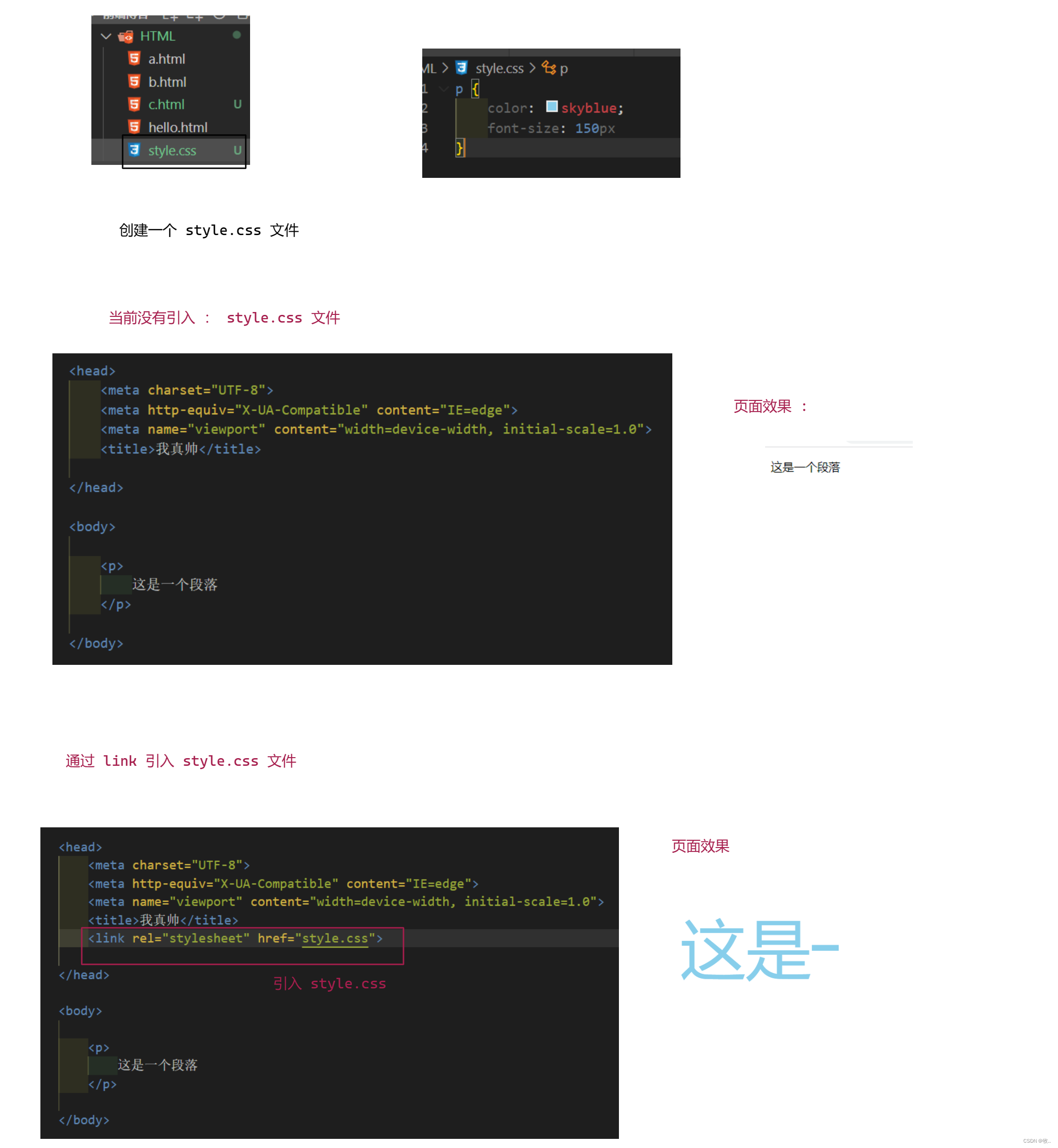
3. 外部样式 :把 css 单独作为一个 .css 文件 再通过 link 属性 让 html 引入 改 css 文件

在实际开发中 ,一般使用外部样式来写 CSS , 让html 和 css 分离开, 相互不影响 , 也让 html 不那么混乱 , 更好的维护.
本文主要是对 css 进行扫盲 , 如何简单如何来, 下面都会 采用 内部样式来举例 (这里 内容样式 和 外部样式 都一样只不过一个写在 html 里面 一个单独写在一个 .css 文件中).
2.2 选择器
这里选择器 除了上面写的 选择器 还有很多的 ,这里就将它们都说一下 .
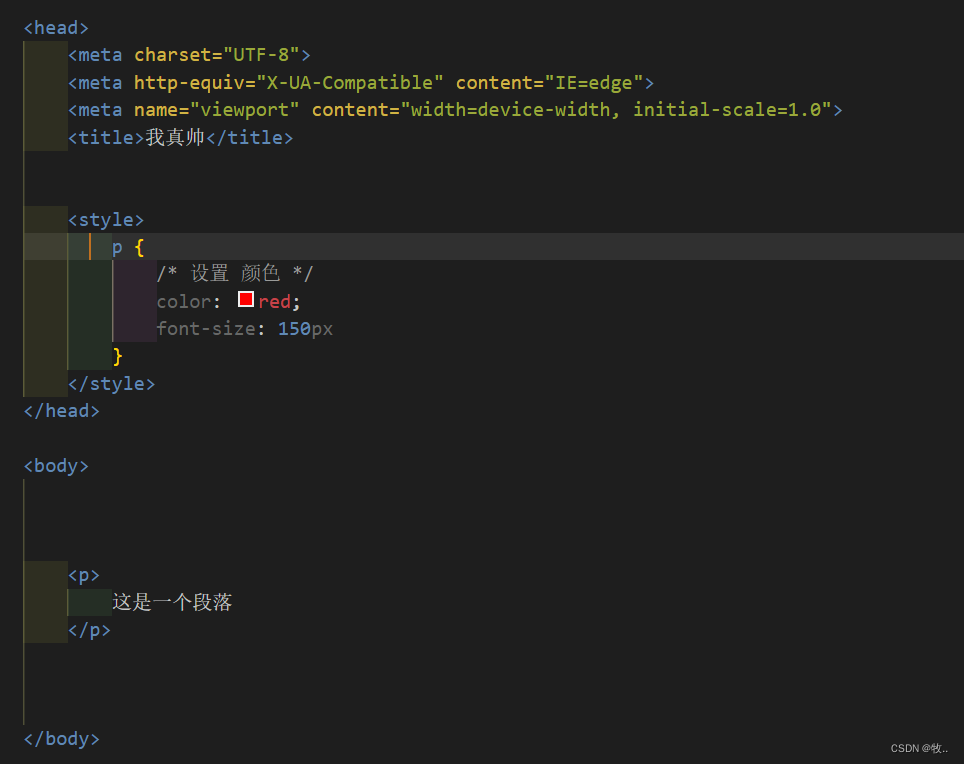
1.标签选择器 (元素选择器) : 在 { 前面写 标签的名字 ,此时 意味着 会选中 当前页面中所有的指定标签 !!! (就是上面演示的选择器)
演示 :

在我们的页面上, 往往 一个标签 他的样式 是不同的 ,使用上面这个选择器 就会导致 大片 一样的标签 表现出来的样式 都是一样的, 这样就很难做到 一个标签 出现不同的效果 , 这里就需要借助 其他的 选择器了 .
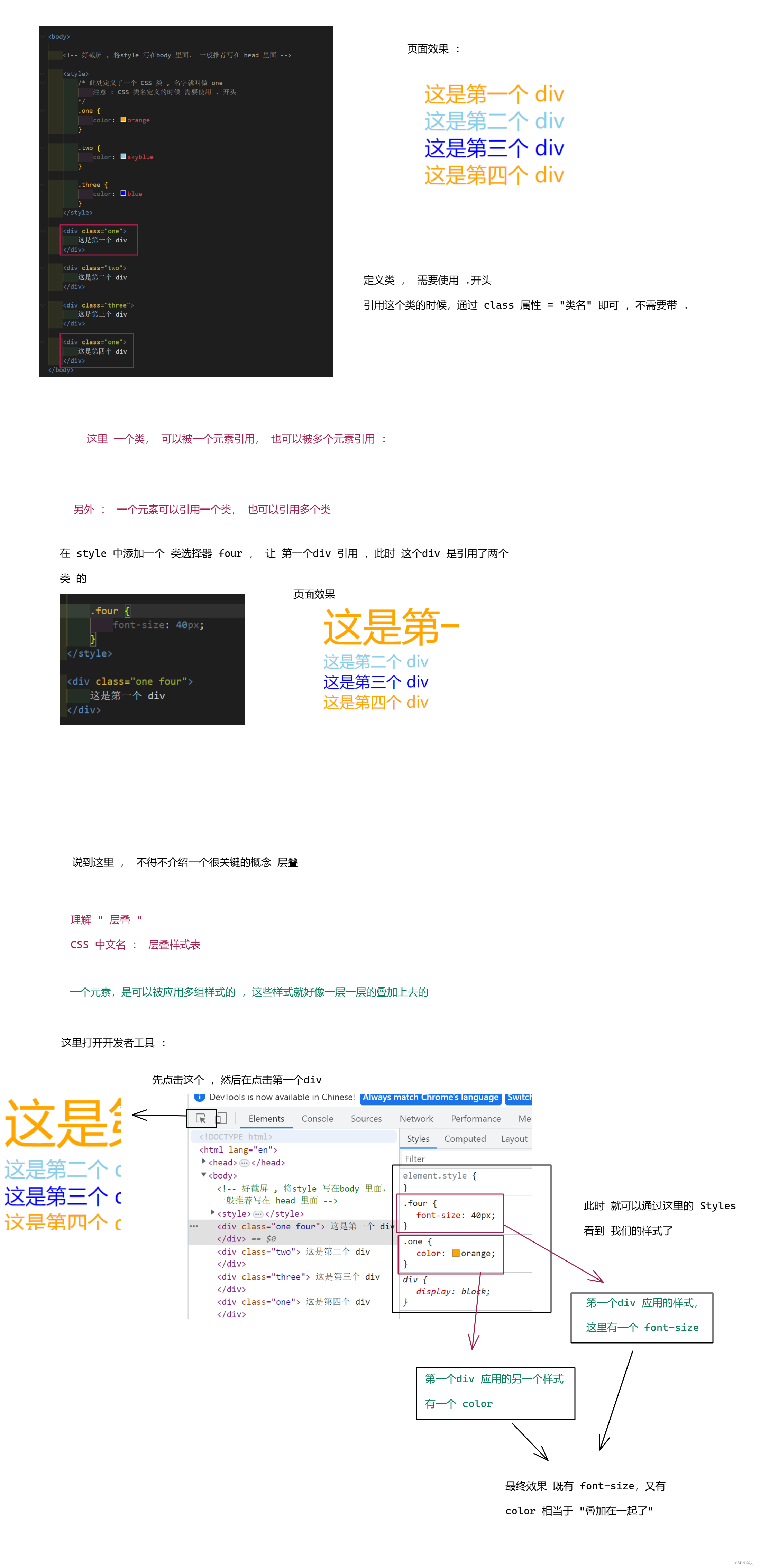
2. 类 选择器 : 可以创建 CSS 类 ,手动指定那些元素应用这个类
注意 : 这里说的类 和 java 中的面向对象的类无关 . (只是名字 也是 class , class 所谓的 “类” 就是把一组 css属性起了个名字 ,方便别的地方引用)
演示 :

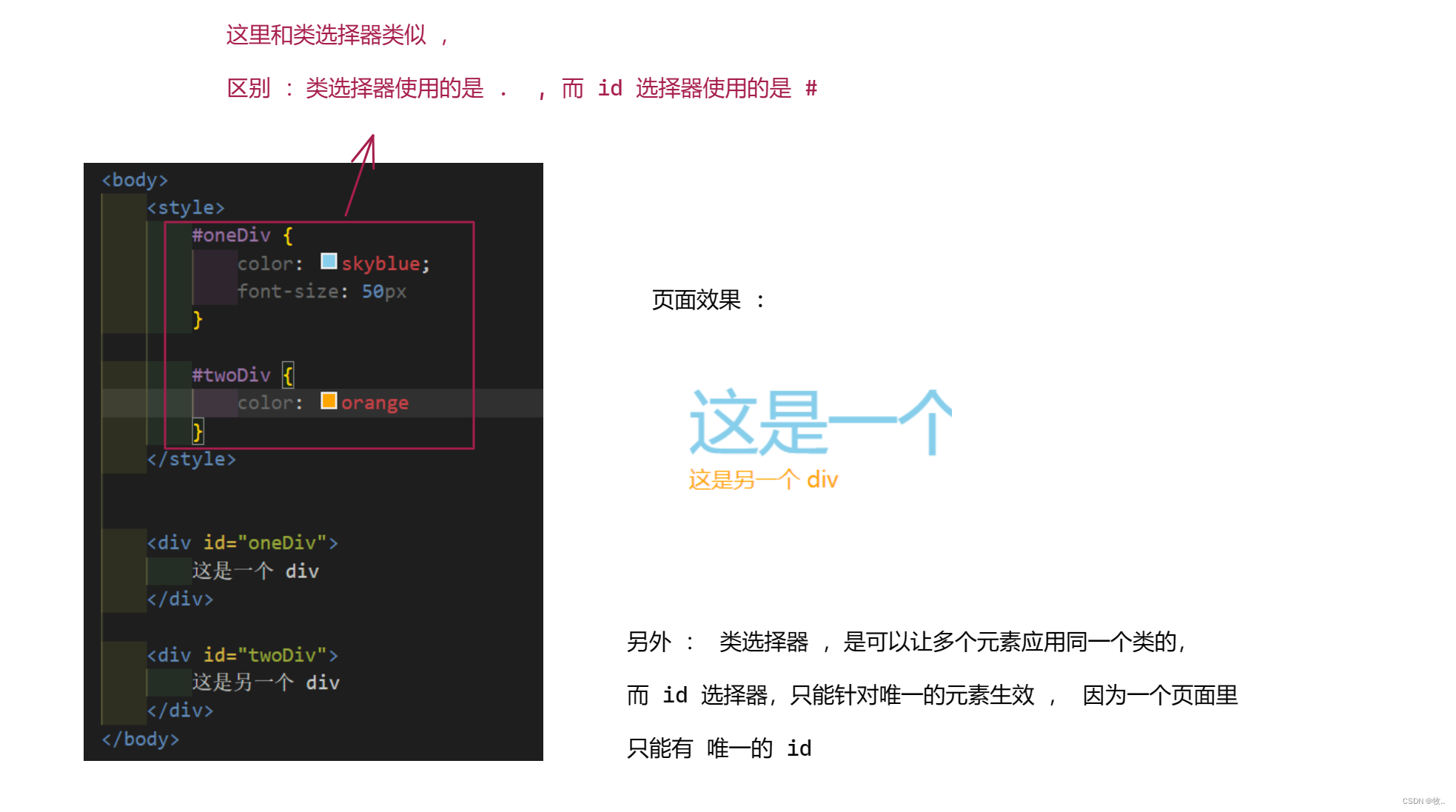
除了 类选择器 ,下面再来看一下 ID 选择器
3. ID 选择器 : html 页面中的每个元素,都是可以设置一个唯一的 id 的 , 给 元素 安排 id 之后, 就可以通过 id 来选中对应的元素了

上面三个选择器 , 都属于,简单的基础选择器 , 除此之外 , CSS 还支持 一些更复杂一点的 “复合选择器” , 复合选择器 就是把 前面的 基础选择器组合一下 .
下面就来说几个比较简单的 复合选择器
4. 后代选择器 : 把多个简单的基础选择器,组合一下 (可以是标签, 类 id 选择器的任意组合)
举例 :

后代选择器 看完了 ,下面来看看 子选择器
5. 子选择器 : 也是把多个简单的基础选择器组合 ( 标签 , 类 , id 选择器任意组合)
这里与后代选择器 的区别是 : 子选择器 只是找匹配的子元素 ,不找孙子元素之类的 .

子选择器 看完 , 下面来看一下 另外一个常见的选择器
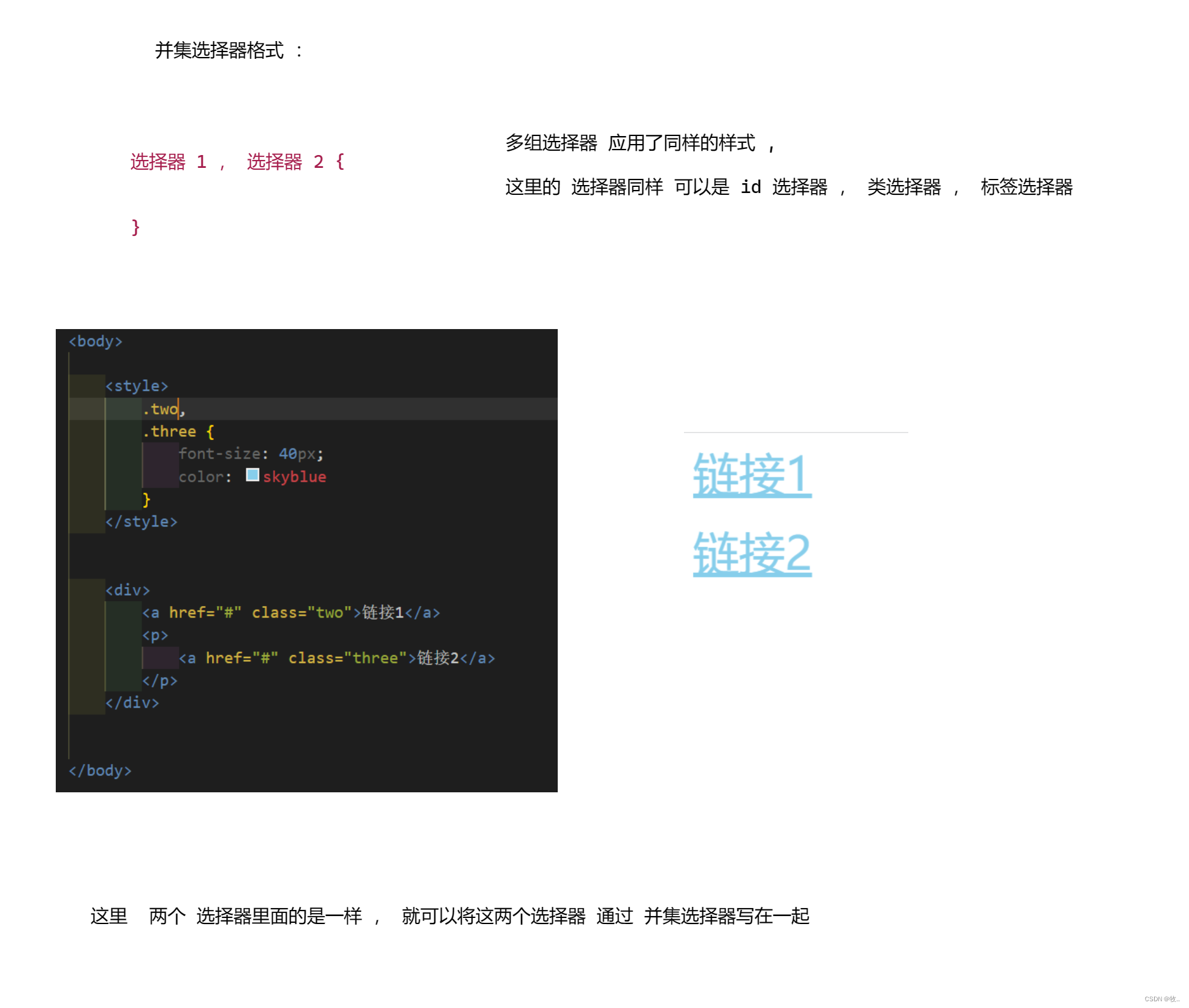
6. 并集选择器

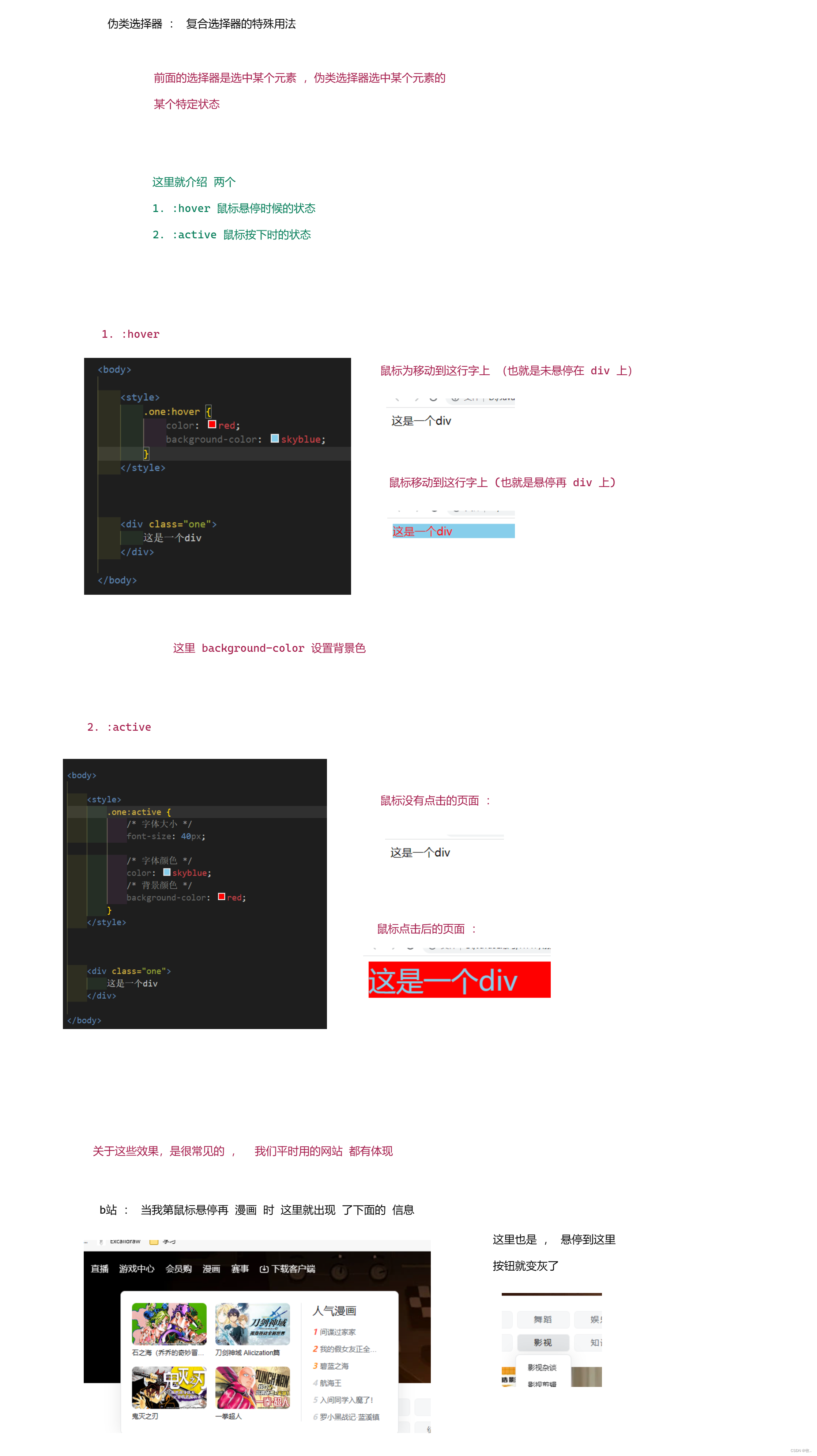
7. 伪类选择器

到此 ,这里我们的选择器 就看完了 , 关于 选择器 的一些细节可以看文档 : CSS 教程 (w3school.com.cn)
2.3 CSS 常用属性
这里 CSS 样式 涵盖很多方面的 内容 ,包括不限于 ,大小 ,位置 , 颜色 ,形状 , 边距 , 边框 , 特殊滤镜 ,过滤效果 , 动画 …
和样式相关的属性是非常多的 , 我们 是不可能全部记住 , 这里 只需要知道一些常用的, 其他的需要再去查就行了.
2.3.1 字体属性
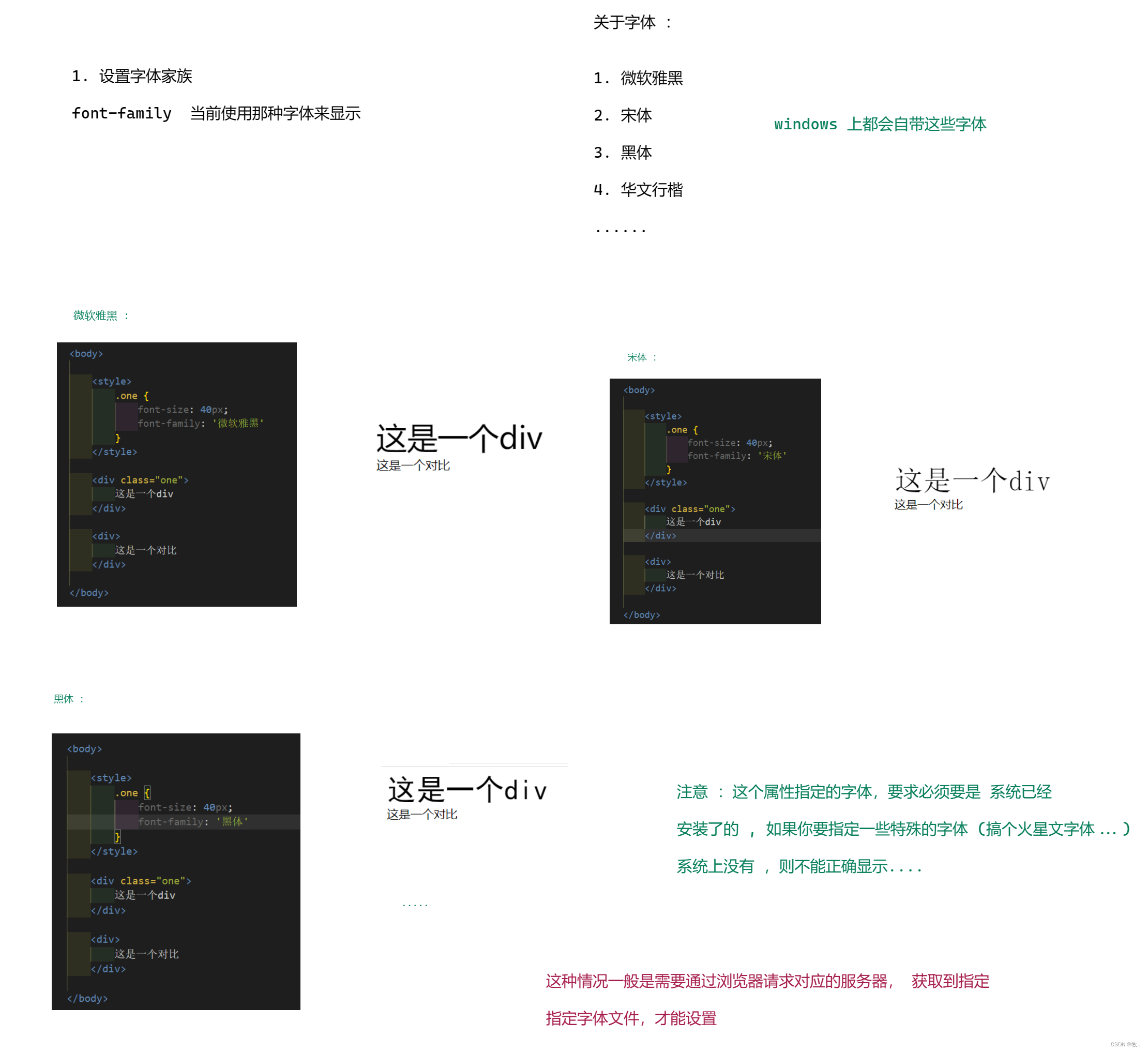
1.设置字体

2. 设置字体大小

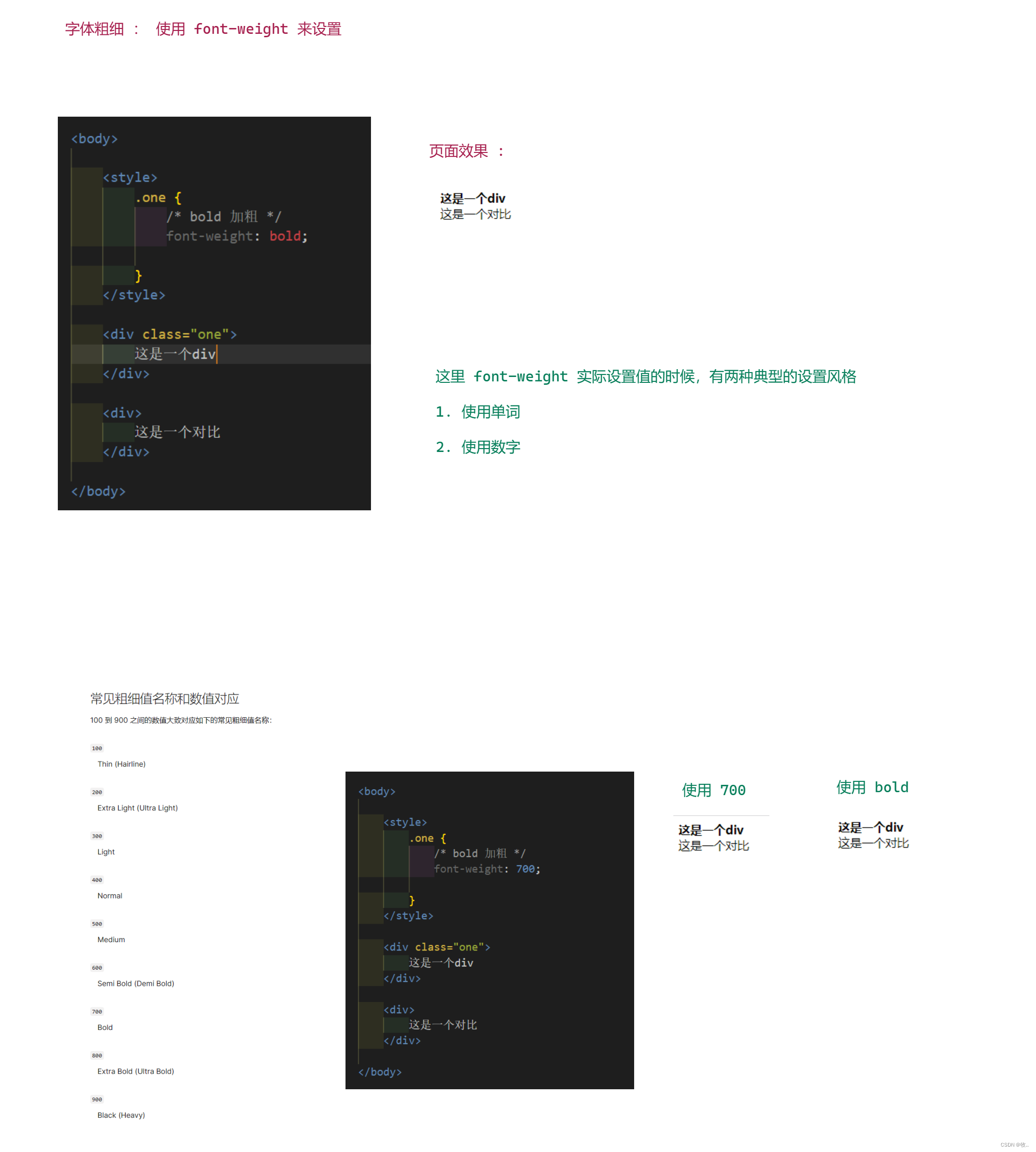
3. 字体的粗细

常见粗细值名称和数值对应
有了 这些字体属性 我们就可以将 div 设置 成 h1 的效果 (又大又粗) , 也可以将 h1 设置和 div 一样 .

4. 文字样式 :

注意 : 上面的例子中 ,将 em 和 div 标签 写到了 body 标签的外面, 但是页面还是显示出了效果 , 这也就是 之前说过的 鲁棒性 .
2.3.2 文本属性
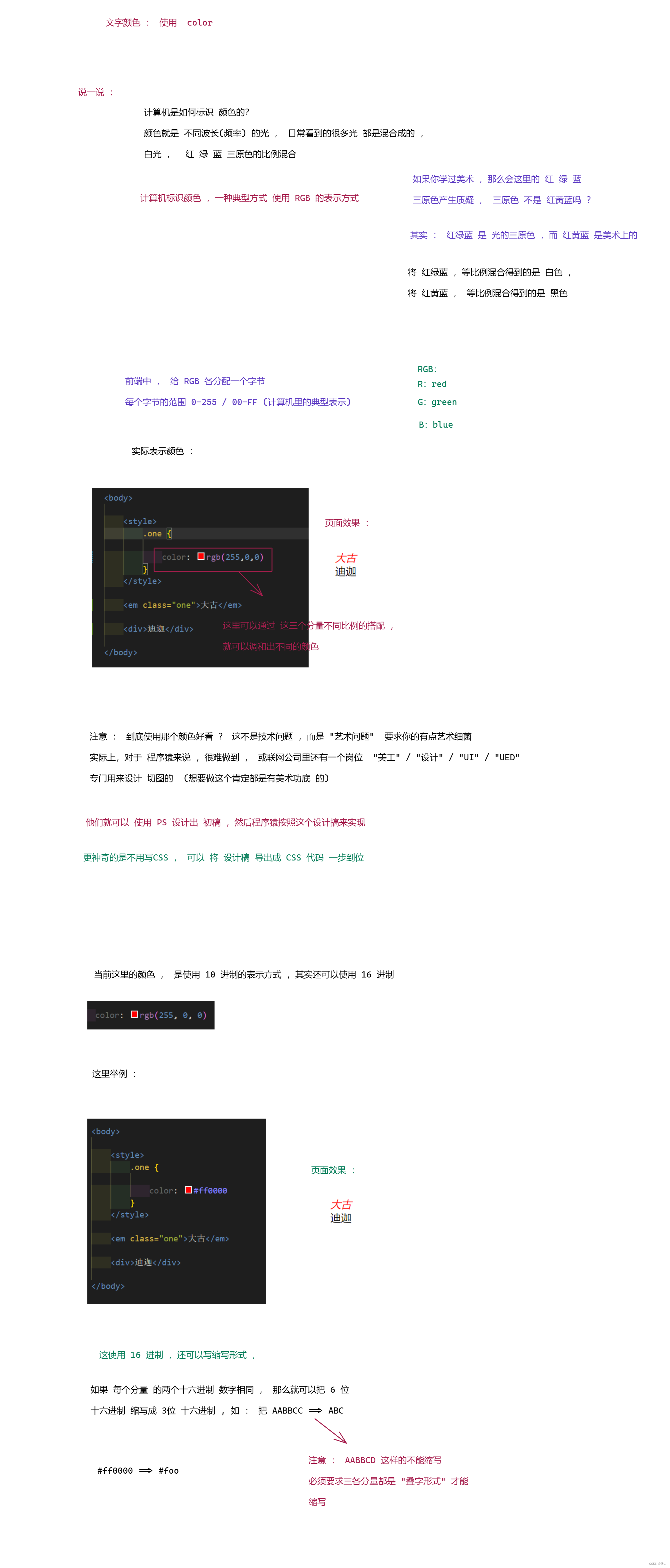
1. 文字颜色 : color

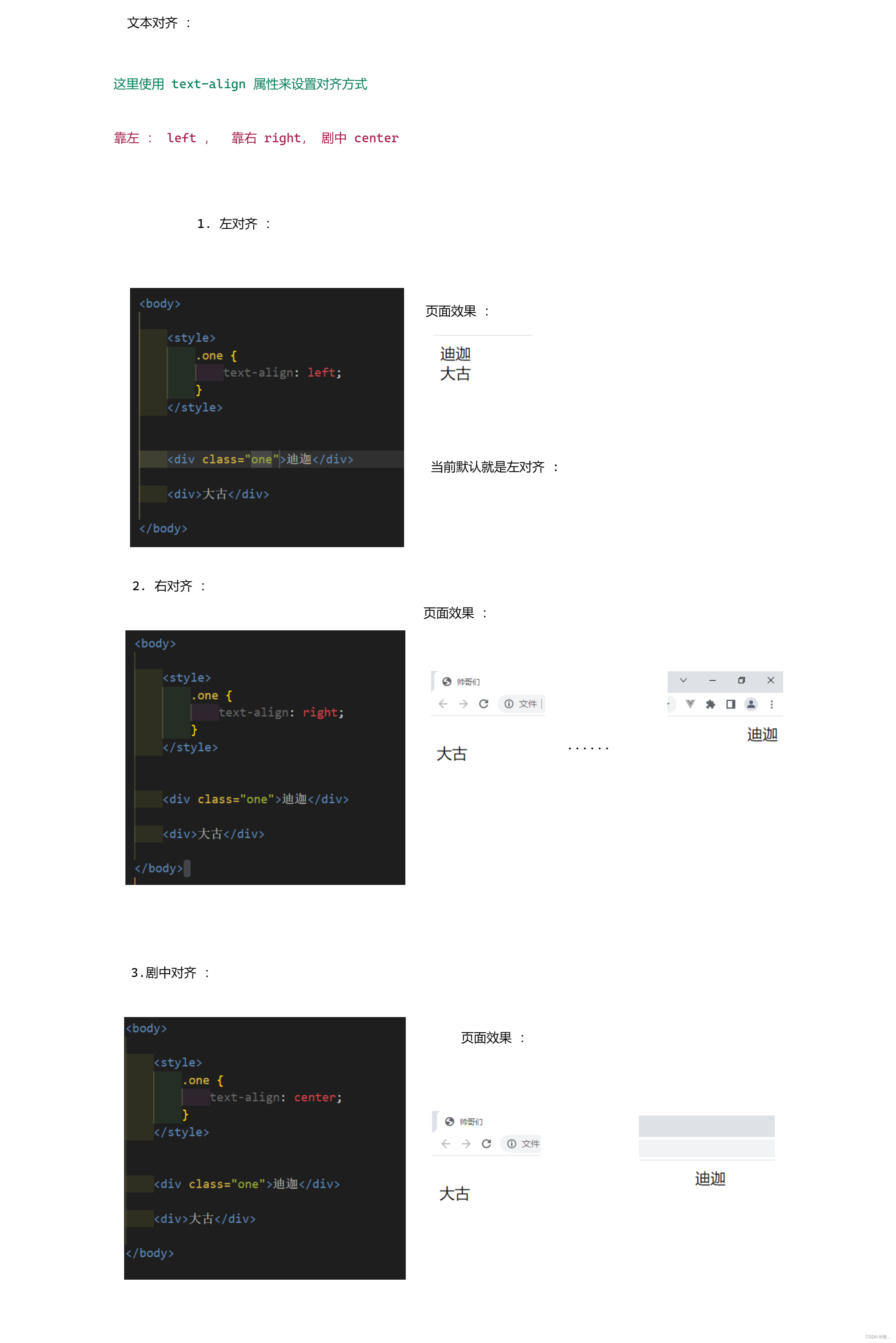
2. 文本对齐 :

4. 文本装饰

5.文本缩进

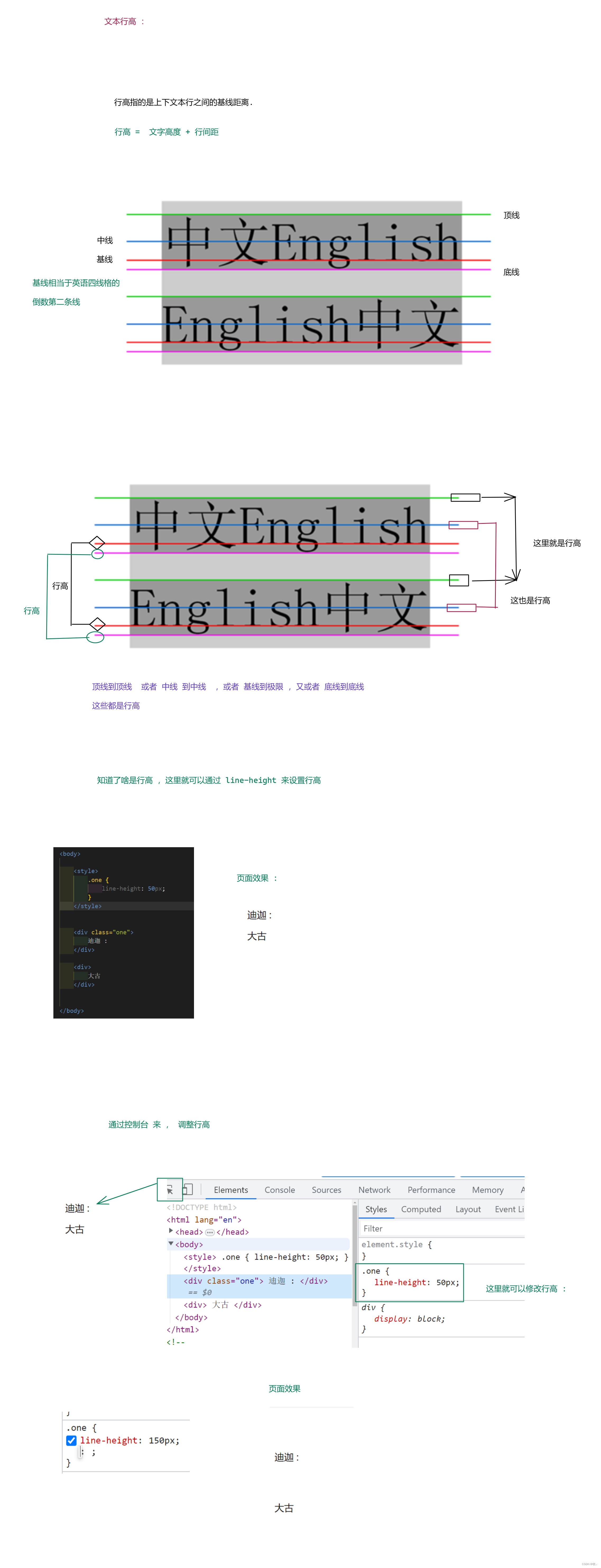
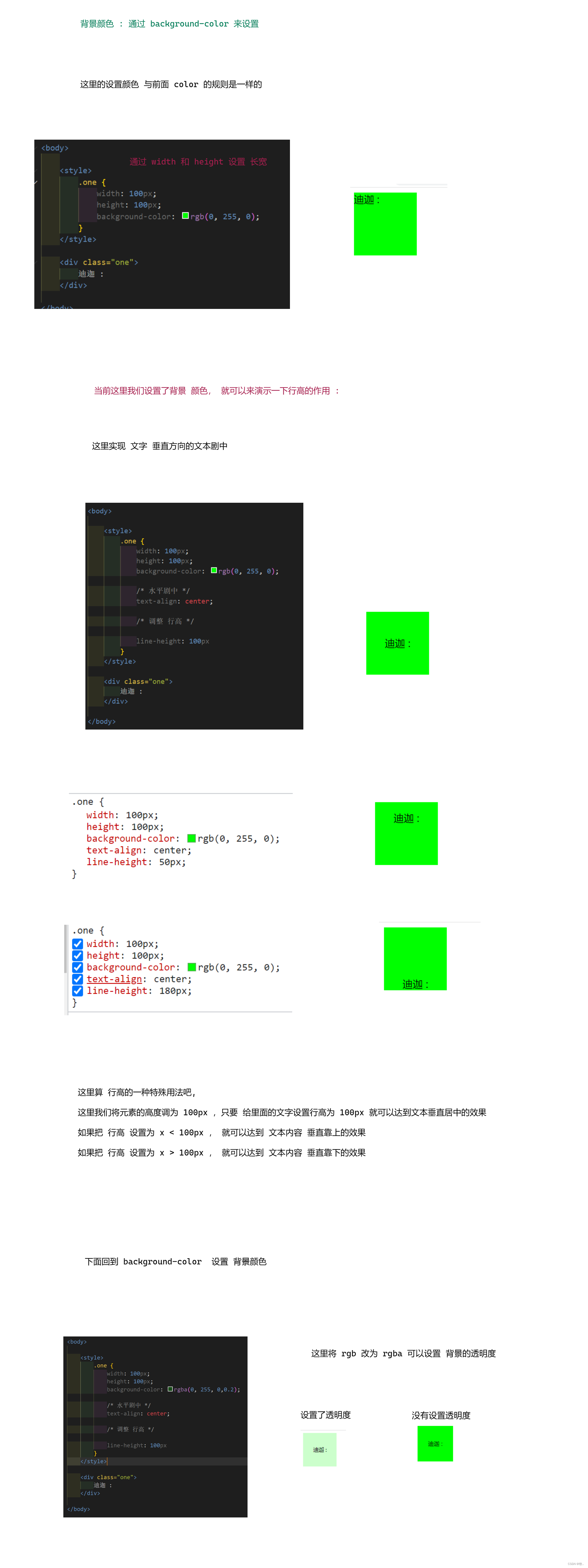
6. 文本行高

2.3.3 背景属性
这里关于背景属性 主要研究两个 , 1. 背景颜色 , 2. 背景图片
1. 背景颜色

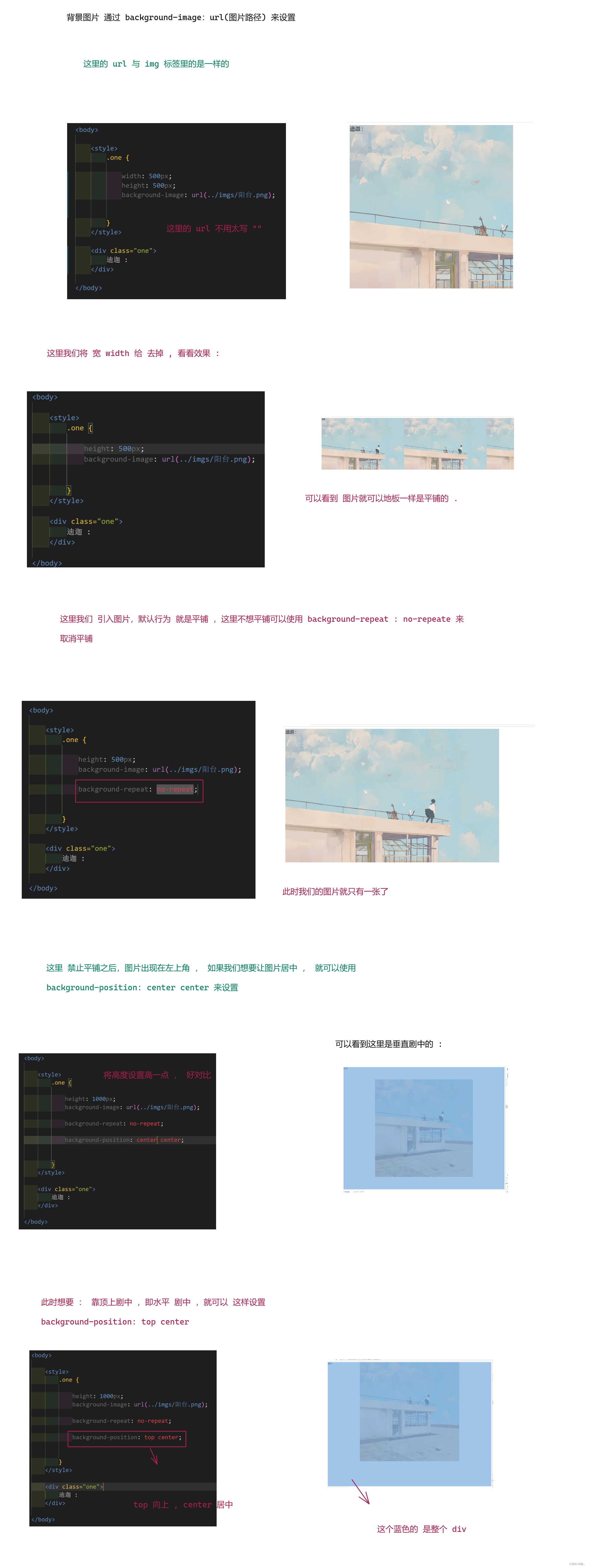
2. 背景图片
图一 :

图二 :

3.背景尺寸

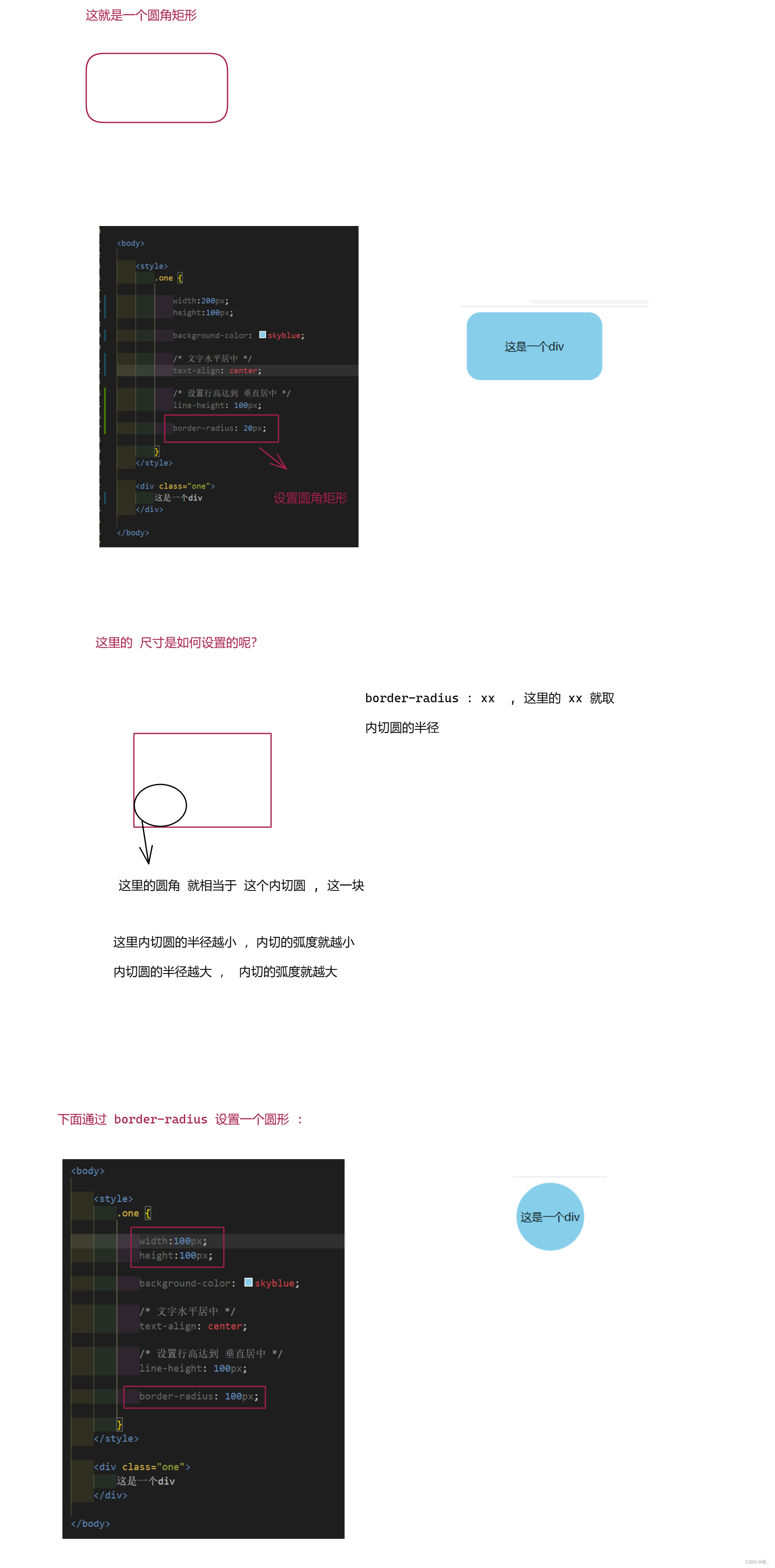
2.4 圆角矩形
关于 圆角矩形 , 应该不陌生 , 因为我们的手机 应用 就是 , 好像是近几年 火的 .
我们的 html 元素默认都是一个个的矩形 , 这里想要表示 “带圆角的矩形” 就可以通过border-radius来设置

关于这个圆角矩形 , 其实还有很多玩法, 这里我们仅可以控制 四个角 ,其实还可以 针对 四个角分别设置 ,本文 只是对 CSS 进行 扫盲
, 所以 感兴趣的可以去文档看看 .
推荐文档 : border-radius - CSS:层叠样式表 | MDN (mozilla.org)
2.5 元素的显示模式

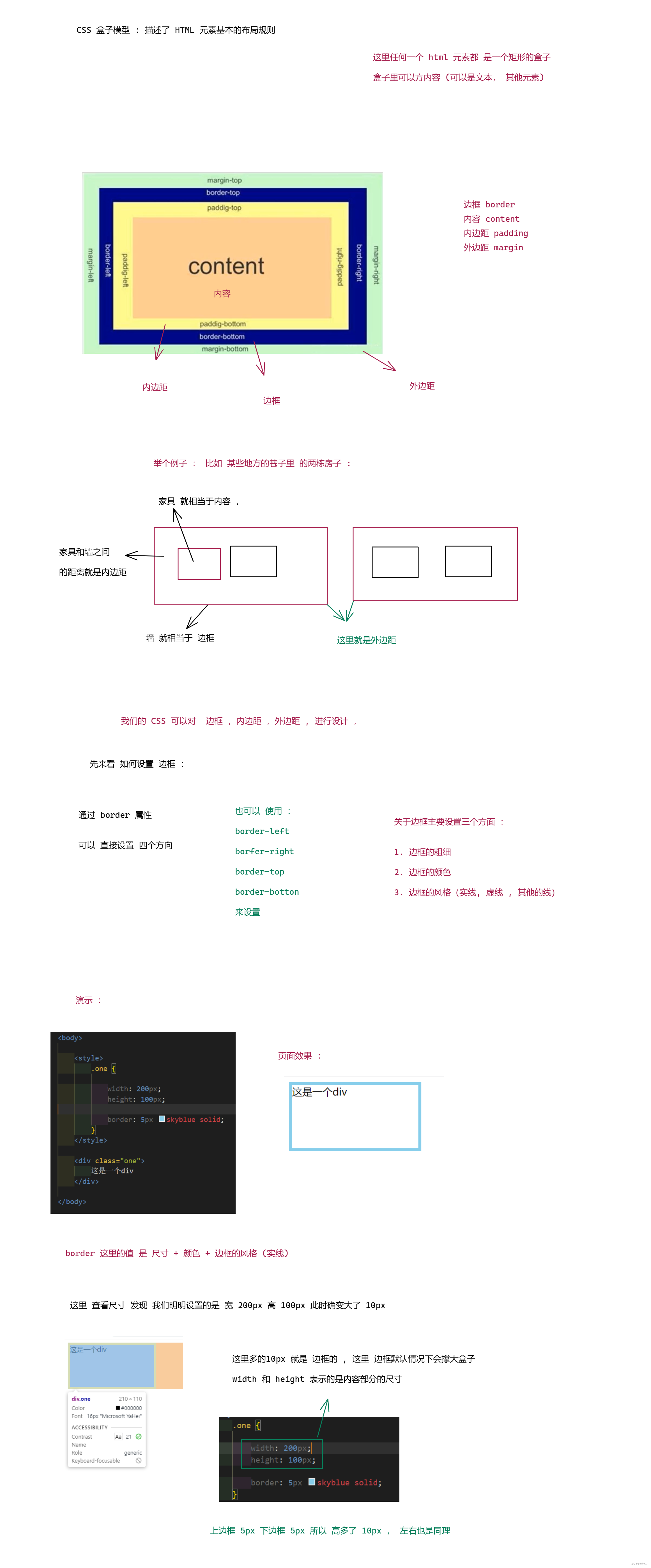
2.6 盒子模型
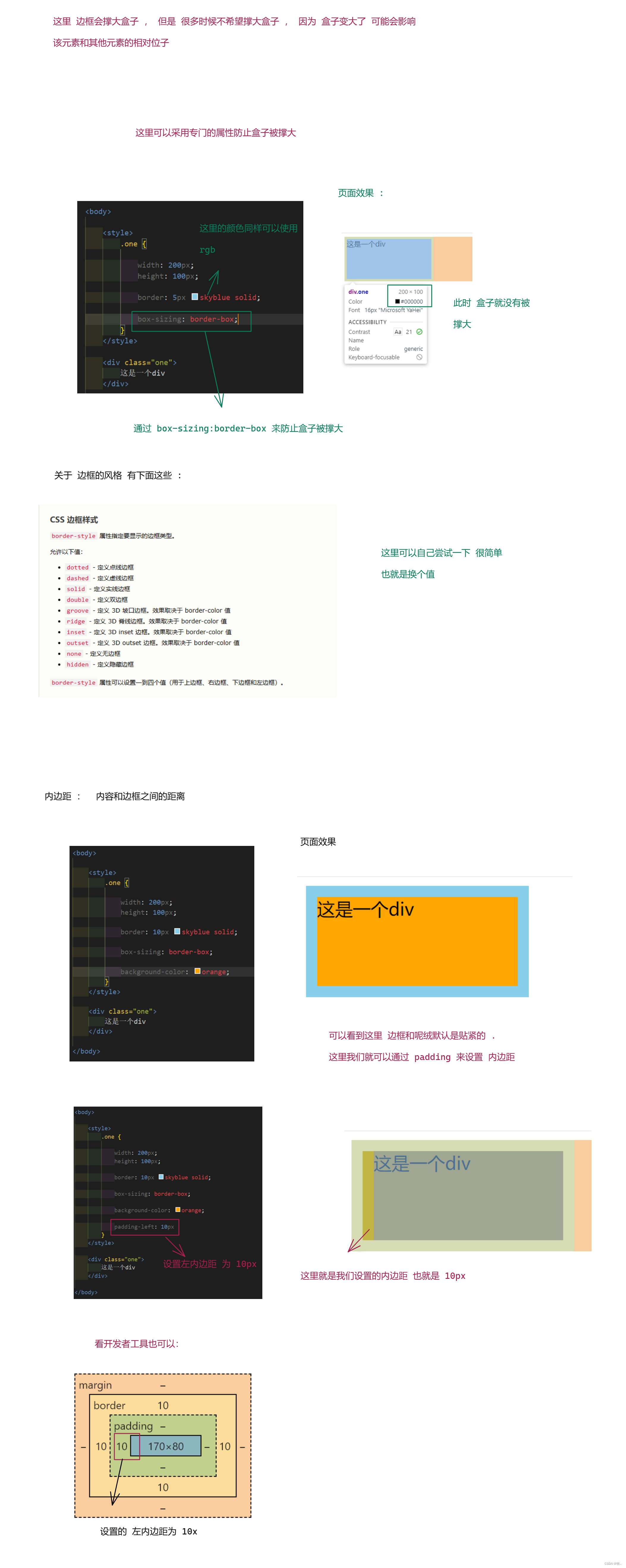
图一 :

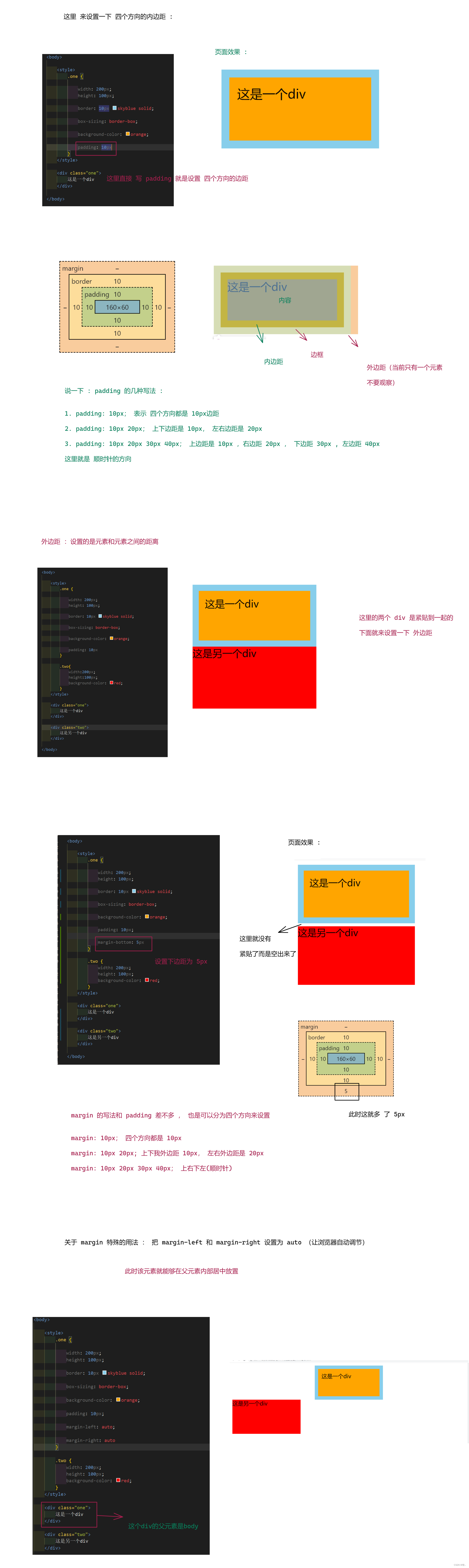
图二 :

图三 :

总结 :
边框 border : 粗细 效果 颜色 分四个方向分别设置
内边距 : padding 分四个方向分别设置
外边距 margin 分四个方向分别设置
通过这几个属性 就可以控制元素之间 / 元素和内容之间 相对位置了 .
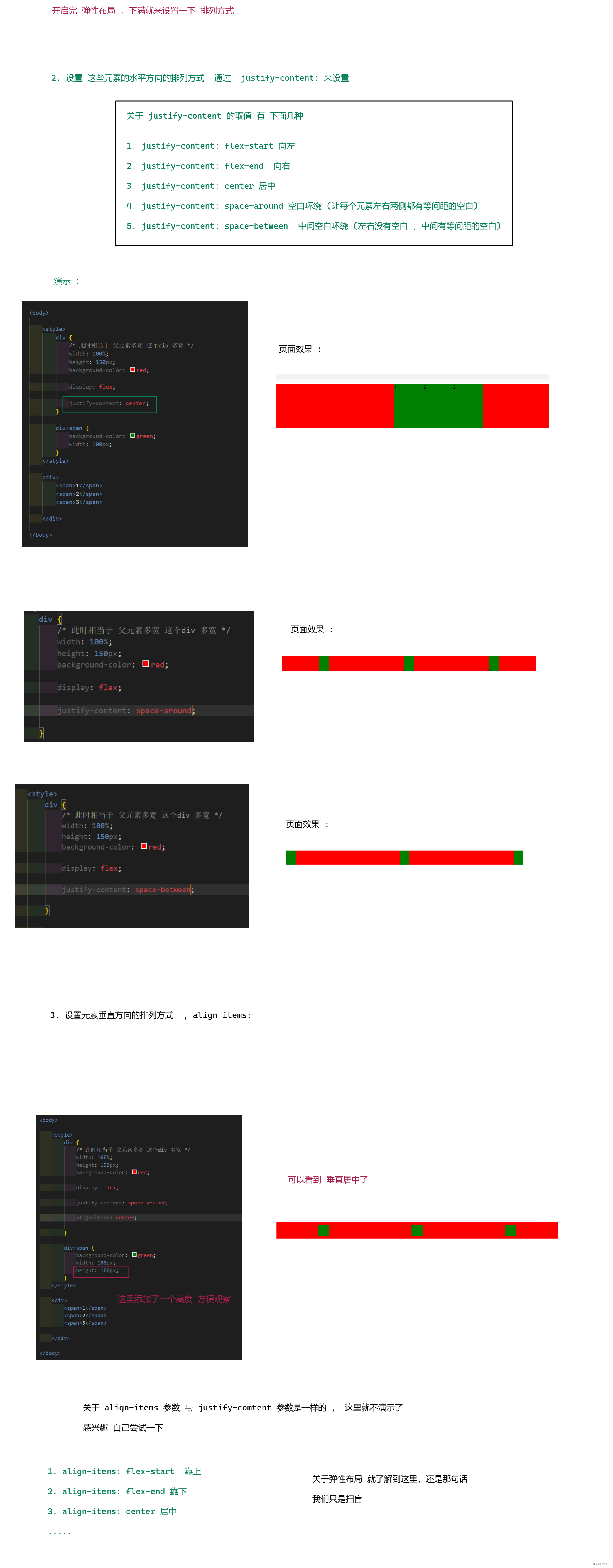
2.7 弹性布局
弹性布局 : 用来实现页面布局的
了解 :
几种布局方式 :
- 基于表格布局
- 基于浮动布局 ,主要是解决 “水平方向排列” 问题 , 为啥不用解决 垂直呢 ? 因为 块级元素默认就是垂直方向排列的 (独占一行)
- 弹性布局 ,主要解决 “水平方向排列” 问题 (比浮动更简单 , 也没那么多坑)
- 网格布局 , 二维的布局 , 相当于更高级版本的 “表格布局” (网络布局诞生的时间还不够长) 导致市面上还存在一些不支持网络布局的老浏览器 .
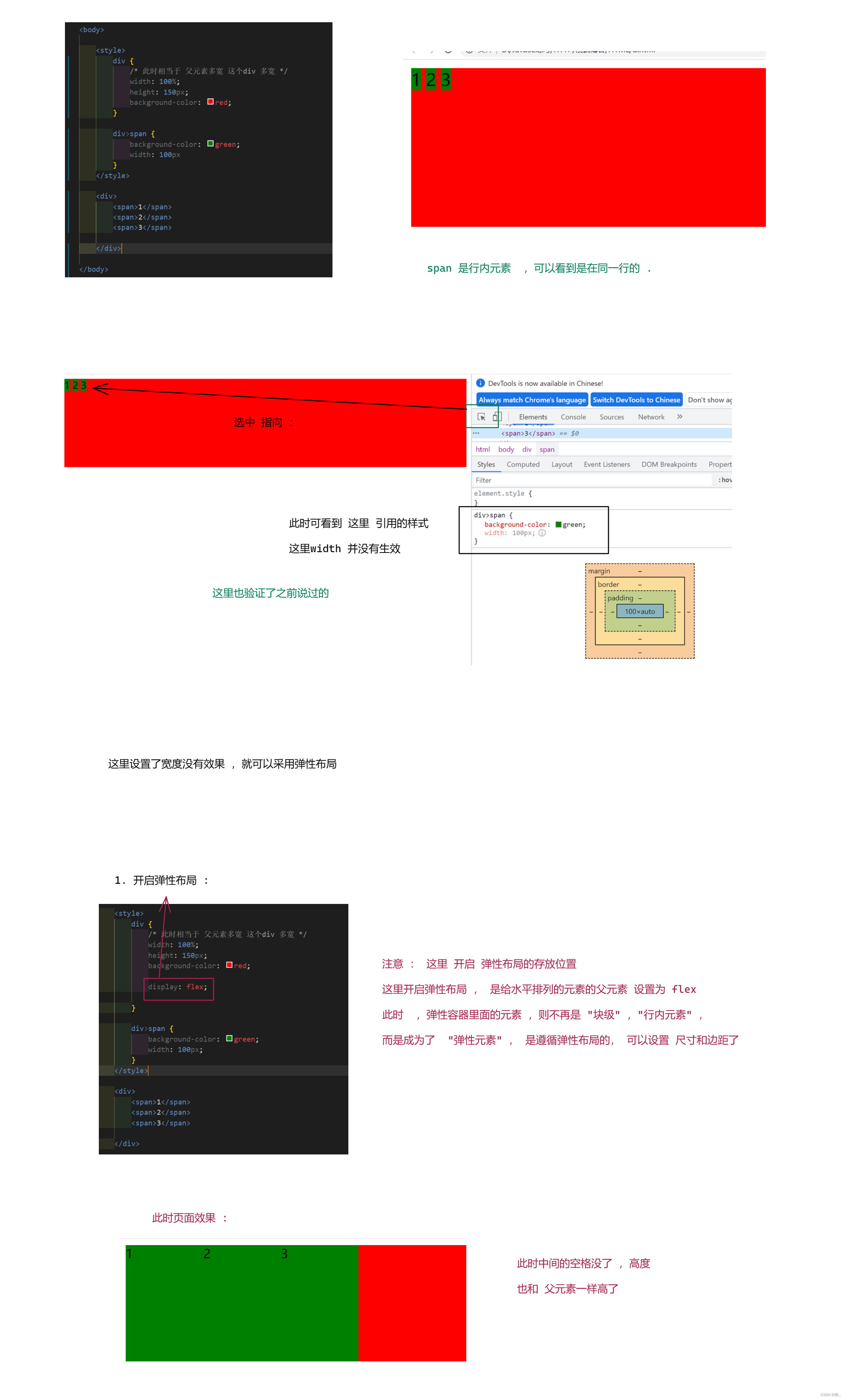
图一 :

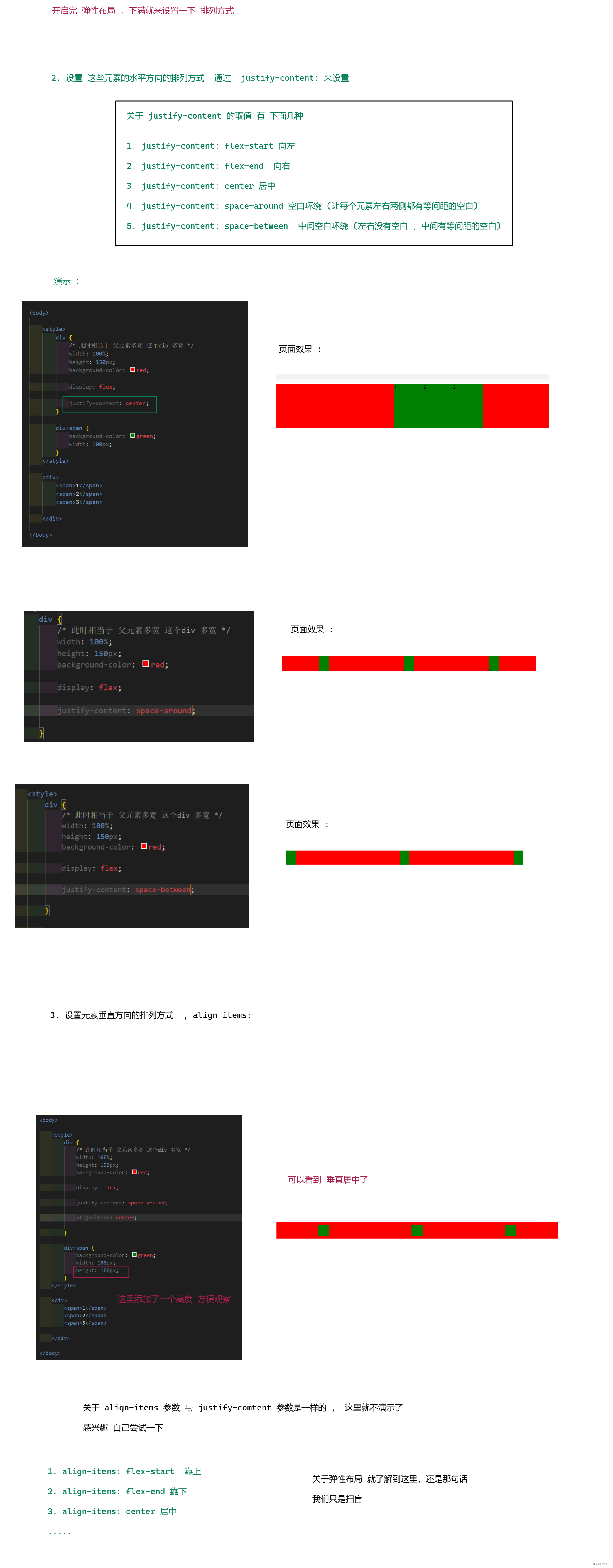
图二 :

到此 CSS 的扫盲就结束了 ,下文就来了解一下 JavaScript
相关文章:

CSS - 扫盲
文章目录1. 前言2. CSS2.1 css 的引入方式2.2 选择器2.3 CSS 常用属性2.3.1 字体属性2.3.2 文本属性2.3.3 背景属性2.4 圆角矩形2.5 元素的显示模式2.6 盒子模型2.7 弹性布局1. 前言 上文我们简单 将 HTML 过了一遍 , 知道了 HTML 知识表示页面的结构和内容 &#x…...

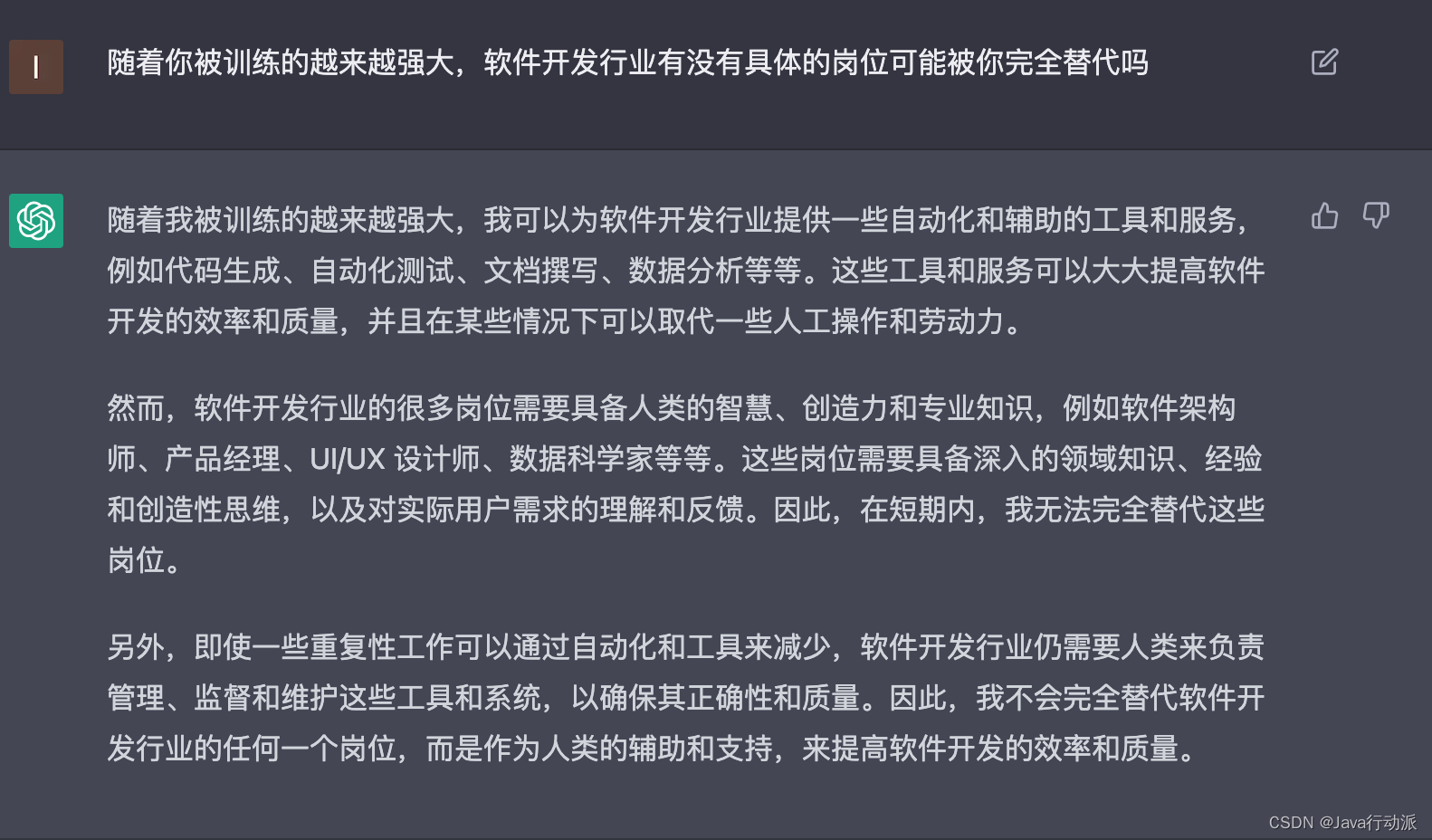
ChatGPT能完全取代软件开发吗,看看它怎么回答?
最近网上一直疯传,ChatGPT 最可能取代的 10 种工作。具体包括①、技术类工作:程序员、软件工程师、数据分析师②、媒体类工作:广告、内容创作、技术写作、新闻③、法律类工作:法律或律师助理④、市场研究分析师⑤、教师⑥、金融类…...

Vue3学习笔记
一、Ref ref, isRef, shallowRef, triggerRef, customRef ref返回的是es6的一个class类,取值和修改都要加上.valueref 和 shallowRef不能一起写,会引起shallowRef的视图更新ref shallowRef triggerRef <template><div class"home&quo…...

【React】pro-mobile
1.项目介绍 实现react移动端项目 2.目标: 能够应用CRAReactMobxAntd-mobile开发C端项目掌握基于React的C端项目开发流程学会如何应用next优化项目 3.使用技术栈 脚手架:cra dva-cliumi 脚本:ts react版本:react v18 2022年更…...

Substrate 基础教程(Tutorials) -- 授权特定节点
五、授权特定节点 在添加可信节点中,您看到了如何使用一组已知的验证器节点构建一个简单的网络。该教程演示了一个简化版的许可网络(permissioned network)。在一个被许可的网络中,只有被授权的节点(authorized nodes…...

使用qemu-img转换镜像格式
qemu功能强大,详细了解其功能请到官网查看 https://www.qemu.org/docs/master/system/images.html qemu-img能将RAW、qcow2、VMDK、VDI、VHD(vpc)、VHDX、qcow1或QED格式的镜像转换成VHD格式,也可以实现RAW和VHD格式的互相转换。 …...

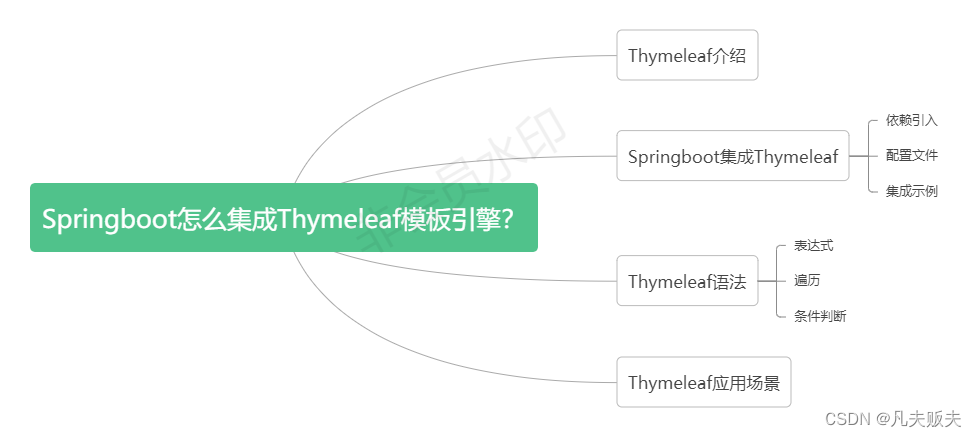
Springboot怎么集成Thymeleaf模板引擎?
Thymeleaf介绍Thymeleaf,是一个XML/XHTML/HTML模板引擎,开源的java库,可以用于SpingMVC项目中,用于代替JSP、FreeMarker或者其他的模板引擎;页面与数据分离,提高了开发效率,让代码重用更容易。S…...

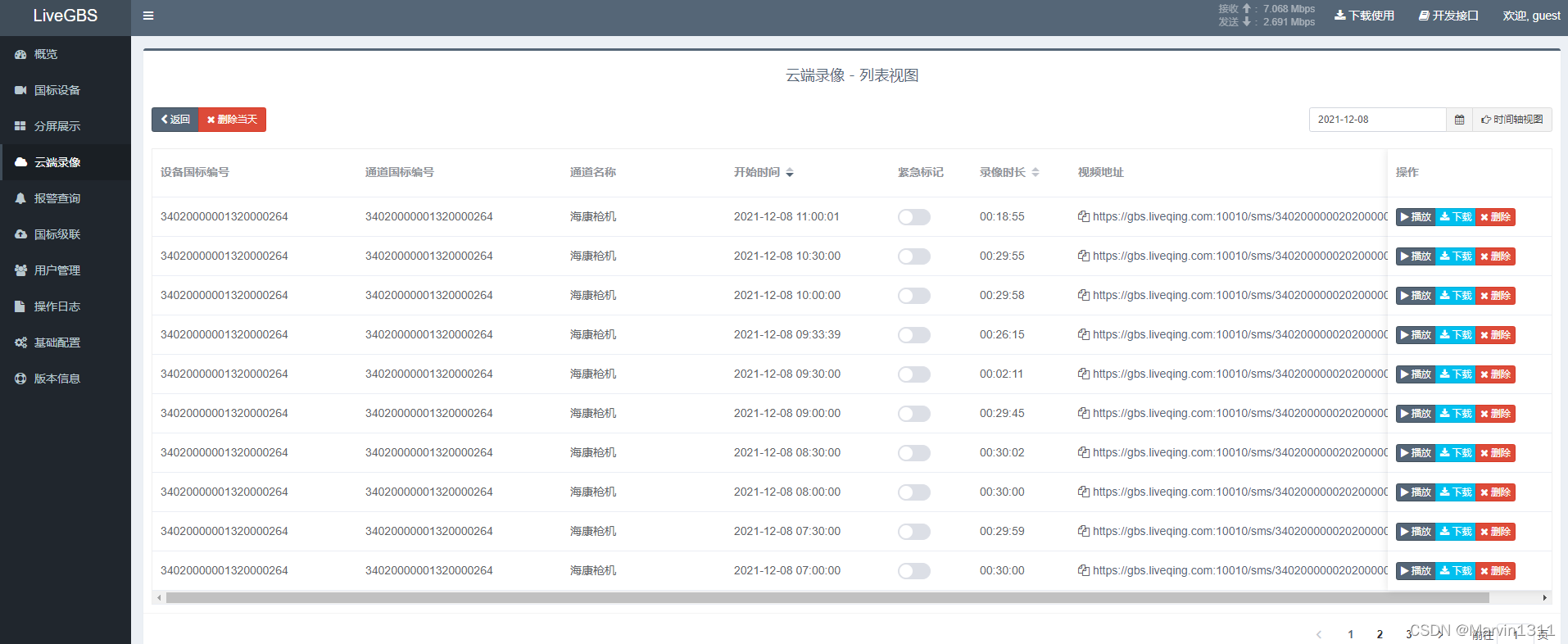
LiveGBS国标GB/T28181视频流媒体平台-功能视频集中录制存储云端录像H264|H265|HEVC视频存储
LiveGBS国标GB/T28181视频流媒体平台-视频集中录制存储云端录像H264|H265|HEVC视频存储1、云端录像存储2、手动配置录像2.1、按需录像2.2、一直录像3、录像计划3.1、录像计划入口3.2、新增录像计划3.3、编辑录像计划3.4、关联通道4、查看云端录像4.1、查看录像4.1.1、时间轴模式…...

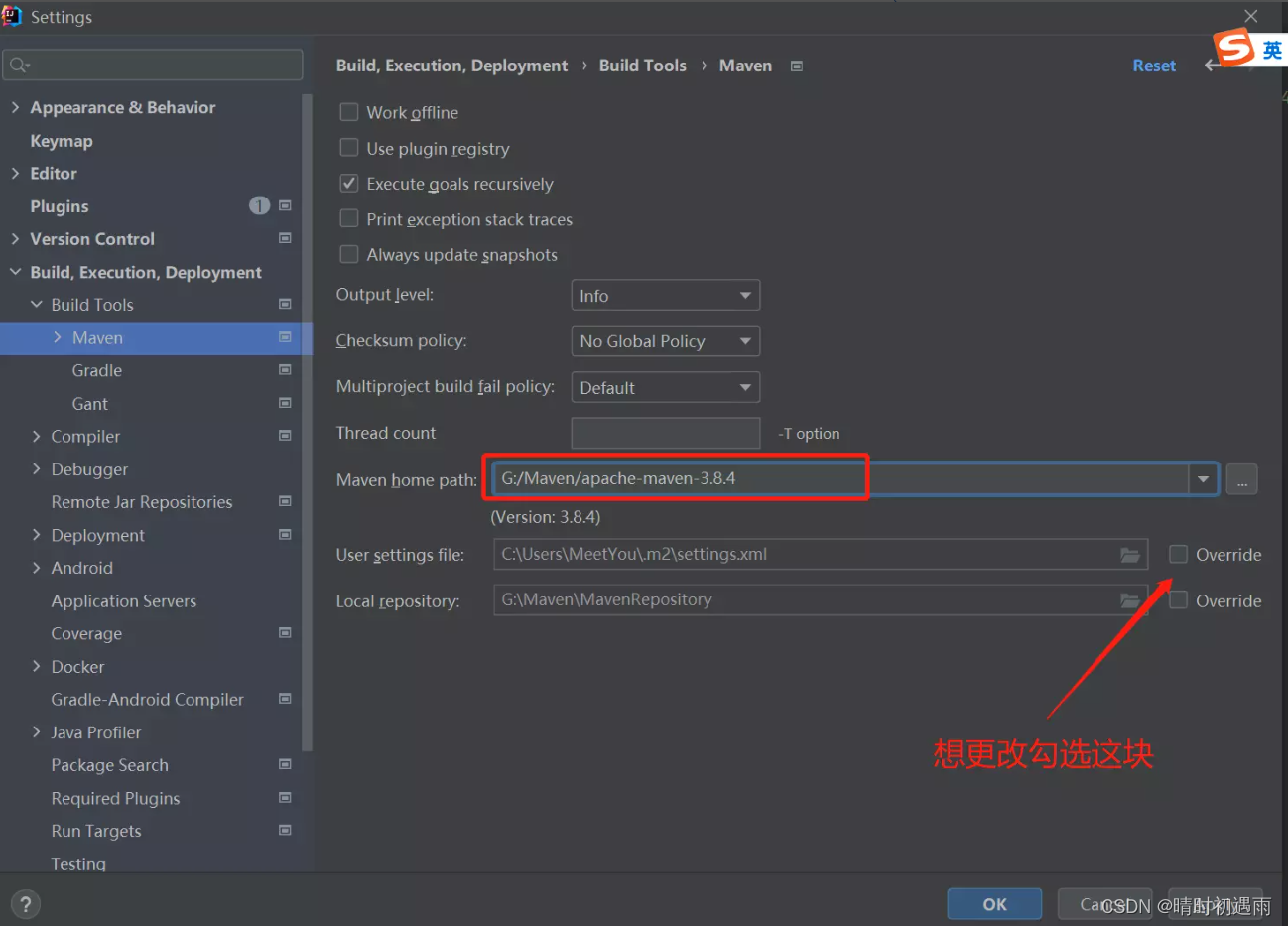
IntelliJ IDEA如何整合Maven图文教程详解
Maven 1.Maven简述 Maven是一个构建工具,服务与构建.使用Maven配置好项目后,输入简单的命令,如:mvn clean install,Maven会帮我们处理那些繁琐的任务. Maven是跨平台的. Maven最大化的消除了构建的重复. Maven可以帮助我们标准化构建过程.所有的项目都是简单一致的,简化了学习…...

图数据库认证考试 NGCP 错题解析 vol.02:这 10 道题竟无一人全部答对
如果你读过「NebulaGraph 错题解析第一期」,大概知道在错题解析未出来之前,NebulaGraph 专业技能认证 NGCP(全称 NebulaGraph Certified Professional)的通过率仅有 16.7%。但是,经过上一轮 NebulaGraph 认证考试出题人…...

188888
81. 一个敏捷项目正在进行八次迭代中的第五次迭代。在最后一次迭代计划之后,团队得知市场上出现一个新的竞争对手,有必要更快地加快进程来确保不失去市场份额。 项目经理应该怎么做? A 将竞争对手的功能添加到产品积压待办清单中,…...

华为机试题:HJ99 自守数(python)
文章目录(1)题目描述(2)Python3实现(3)知识点详解1、input():获取控制台(任意形式)的输入。输出均为字符串类型。1.1、input() 与 list(input()) 的区别、及其相互转换方…...

如何提高推广邮件的发送成功率?
随着经济的发展,国际之间的贸易往来越加频繁,很多外贸企业需要发送大量的商业推广邮件,来获得销售订单开拓公司业务市场。 随之而来的问题也是越来越多,给众多的外贸企业带来诸多的困扰。外贸企业在发送推广邮件中究竟会遇到什么问…...

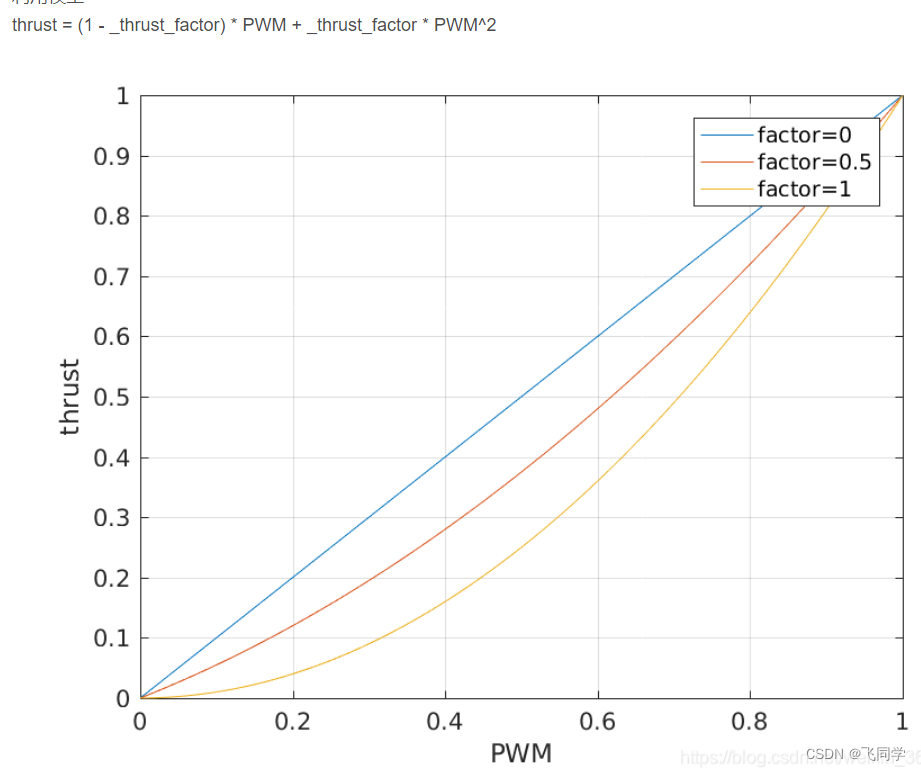
关于提高PX4抗风性
滚转角速率控制器:(MC_ROLLRATE_P, MC_ROLLRATE_I, MC_ROLLRATE_D) 滚转角速率控制器:(MC_PITCHRATE_P, MC_PITCHRATE_I,MC_PITCHRATE_D) 滚转角速率控制器…...

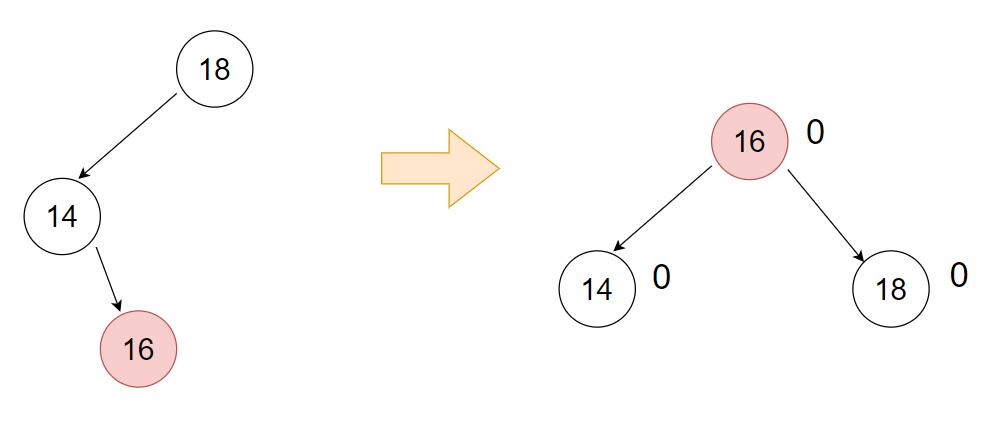
AVL 树实现
AVL 树的概念 也许因为插入的值不够随机,也许因为经过某些插入或删除操作,二叉搜索树可能会失去平衡,甚至可能退化为单链表,造成搜索效率低。 AVL Tree 是一个「加上了额外平衡条件」的二叉搜索树,其平衡条件的建立是…...

跟我学c++高级篇——模板元编程之八惰性加载
一、Lazy evaluation 惰性加载或者延迟计算,在前面的文章《跟我学c中级篇——迟延计算》中分析过。叫法怎么叫都可以,只要大家明白这个意思即可。Lazy evaluation一般可用于下面的情况: 1、模板中的对象非立刻的模板实例化,也就是…...

【Python入门第二十二天】Python 类和对象
Python 类/对象 Python 是一种面向对象的编程语言。 Python 中的几乎所有东西都是对象,拥有属性和方法。 类(Class)类似对象构造函数,或者是用于创建对象的“蓝图”。 创建类 如需创建类,请使用 class 关键字&…...

qml的进度条
QML是一种用于创建动态用户界面的声明式语言,它支持使用JavaScript表达式来定义属性绑定和信号处理器。在本文中,我们将介绍如何使用JavaScript在QML中绘制一个进度条(ProgressBar),并设置其前景色和背景色。进度条是一…...
Pycharm补丁包使用教程
虽然社区版在大多情况下已经够用,但是有很多功能都是没有的,对照起一些教程之类的就很不方便 现在直接教一种简单中的简单的补丁包使用方法 我这里用的是 pycharm 19.2.6 注意右下角的configure 一般别的方法都是 打开,然后添加路径&#…...

用VAE生成图像
用VAE生成图像自编码器AE,auto-encoderVAE讲讲为什么是log_var为什么要用重参数化技巧用VAE生成图像变分自编码器是自编码器的改进版本,自编码器AE是一种无监督学习,但它无法产生新的内容,变分自编码器对其潜在空间进行拓展&#…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...

