【读书笔记】《白帽子讲web安全》浏览器安全
目录
第二篇 客户端脚本安全
第2章 浏览器安全
2.1同源策略
2.2浏览器沙箱
2.3恶意网址拦截
2.4高速发展的浏览器安全
第二篇 客户端脚本安全
第2章 浏览器安全
近年来随着互联网的发展,人们发现浏览器才是互联网最大的入口,绝大多数用户使用互联网的工具是浏览器。(颇具年代感的开卷语)
“浏览器天生就是一个客户端。”
2.1同源策略
浏览器出于安全考虑,对同源请求放行,对异源请求限制,这些限制规则统称为同源策略。
浏览器对标签发出的跨域请求轻微限制,对AJAX发出的跨域请求严厉限制。
对于客户端web安全的学习与研究来说,深入理解同源策略非常重要,是后续学习的基础。
浏览器的同源策略,限制了来自不同源的“document”或脚本,对当前“document”读取或设置某些属性。

影响“源”的因素有:host(域名或IP地址,如果是IP地址则看作一个根域名)、子域名、端口、协议。
XMLHttpRequest受到同源策略的约束,不能跨域访问资源,在AJAX应用的开发中尤其需要注意这一点。如果XMLHttpRequest能够跨域访问资源,则可能会导致一些敏感数据泄露,比如CSRF的token,从而导致发生安全问题。
在浏览器中,<script>、<img>、<iframe>、<link>、<form>、<audio>、<video>等标签都可以跨域加载资源,而不受同源策略的限制。这些带“src”属性加载的资源,浏览器限制了js的权限,使其不能读、写返回的内容。
2.2浏览器沙箱
在网页中植入一段恶意代码,利用浏览器漏洞执行任意代码的攻击方式,在黑客圈子里被称为“挂马”。“挂马”是浏览器需要面对的一个主要威胁。
以下是一个简单的例子来说明挂马和XSS的区别:
假设有一个网站,其中有一个留言板功能,用户可以在上面留言。攻击者想要攻击使用该网站的用户,他们可以通过以下方式进行攻击:
-
挂马攻击:攻击者入侵该网站的后台,将恶意代码植入到留言板页面中。当用户访问留言板页面时,恶意代码会自动执行,从而攻击用户的计算机或移动设备。
-
XSS攻击:攻击者在留言板上留下一个恶意脚本,当其他用户访问该留言板页面时,恶意脚本会在其浏览器中执行。恶意脚本可能会窃取用户的会话信息等。
Sandbox即沙箱,计算机技术发展到今天,Sandbox已经成为泛指“资源隔离类模块”的代名词。Sandbox的设计目的一般是为了让不可信任的代码运行在一定的环境中,限制不可信任的代码访问隔离区外的资源。如果一定要跨越Sandbox边界产生数据交换,则只能通过指定的数据通道,比如经过封装的API来完成,在这些API中会严格检查请求的合理性。
2.3恶意网址拦截
恶意网址拦截的工作原理很简单,一般都是浏览器周期性地从服务器端获取一份最新的恶意网址黑名单,如果用户上网时访问的网址存在于此黑名单中,浏览器就会弹出一个警告页面。
常见的恶意网址分为两类:一类是挂马网站,这些网站通常包含有恶意脚本,在用户电脑中植入木马;另一类是钓鱼网站,通过模仿知名网站的相似页面来欺骗用户。
2.4高速发展的浏览器安全
微软在IE8中推出了XSS Filter功能,用以对抗反射型XSS。当用户访问的URL中包含了XSS攻击的脚本时,IE就会修改其中的关键字符使得攻击无法成功完成,并对用户弹出提示框。
Firefox推出了Content Security Policy(CSP)。这一策略做法时由服务器端返回一个http头,并在其中描述页面应该遵守的安全策略。(这种自定义的语法必须由浏览器支持并实现)
除了这些安全功能外,浏览器的用户体验也越来越好,随之而来的是许多标准定义之外的“友好”功能(如畸形URL修正),但很多程序员并不知道这些新功能,从而可能导致一些安全隐患。
浏览器加载的插件也是浏览器安全需要考虑的一个问题,扩展和插件极大地丰富浏览器功能,除了插件可能存在漏洞外,插件本身也可能会有恶意行为。扩展和插件的权限都高于页面js的权限,比如可以进行一些跨域网络请求等。
相关文章:

【读书笔记】《白帽子讲web安全》浏览器安全
目录 第二篇 客户端脚本安全 第2章 浏览器安全 2.1同源策略 2.2浏览器沙箱 2.3恶意网址拦截 2.4高速发展的浏览器安全 第二篇 客户端脚本安全 第2章 浏览器安全 近年来随着互联网的发展,人们发现浏览器才是互联网最大的入口,绝大多数用户使用互联…...

海外服务器2核2G/4G/8G和4核8G配置16M公网带宽优惠价格表
腾讯云海外服务器租用优惠价格表,2核2G10M带宽、2核4G12M、2核8G14M、4核8G16M配置可选,可以选择Linux操作系统或Linux系统,相比较Linux服务器价格要更优惠一些,腾讯云服务器网txyfwq.com分享腾讯云国外服务器租用配置报价&#x…...

Linux 编译安装 Nginx
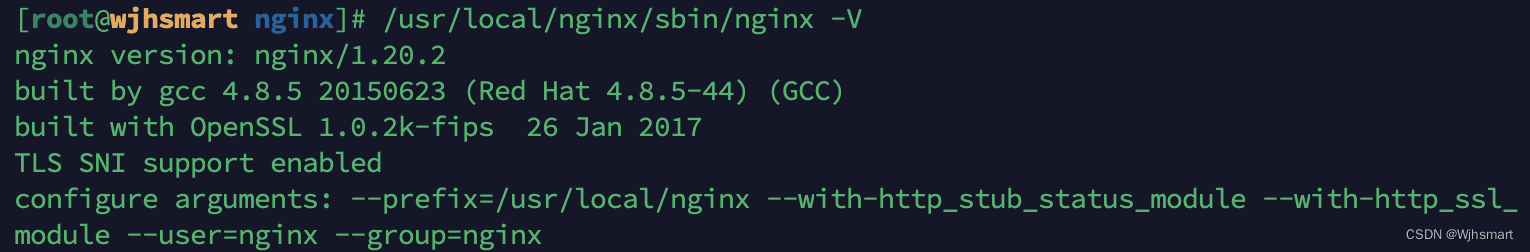
目录 一、前言二、四种安装方式介绍三、本文安装方式:源码安装3.1、安装依赖库3.2、开始安装 Nginx3.3、Nginx 相关操作3.4、把 Nginx 注册成系统服务 四、结尾 一、前言 Nginx 是一款轻量级的 Web 服务器、[反向代理]服务器,由于它的内存占用少…...

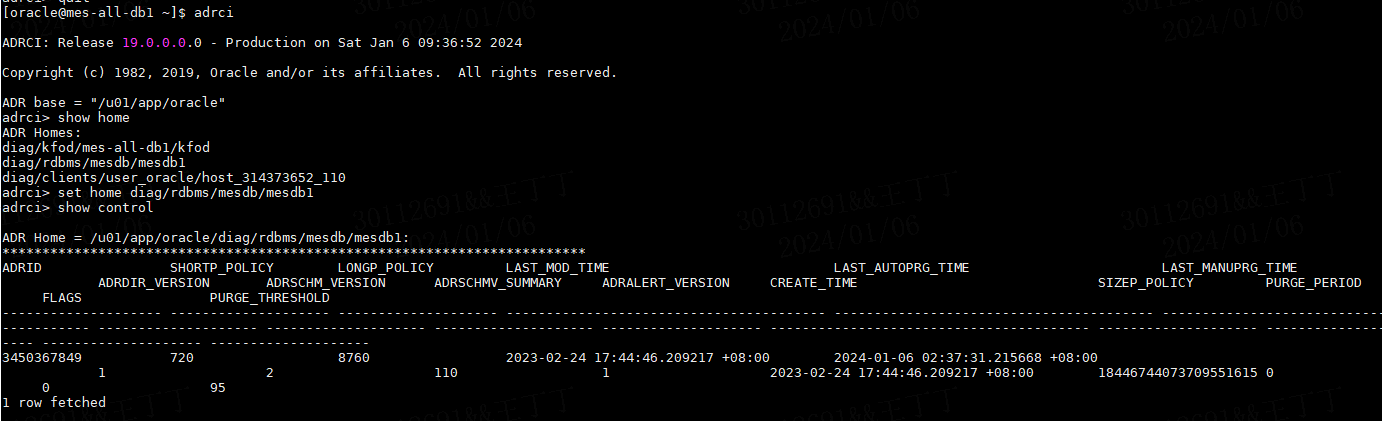
Oracle文件自动“减肥”记
📢📢📢📣📣📣 哈喽!大家好,我是【IT邦德】,江湖人称jeames007,10余年DBA及大数据工作经验 一位上进心十足的【大数据领域博主】!😜&am…...

【csharp】抽象类与接口有哪些不同?什么时候应该使用抽象类?
抽象类与接口有哪些不同? 抽象类和接口是在面向对象编程中两个不同的概念,它们有一些重要的区别。以下是抽象类和接口的主要不同点: 抽象类(Abstract Class): 成员类型: 抽象类可以包含抽象方…...

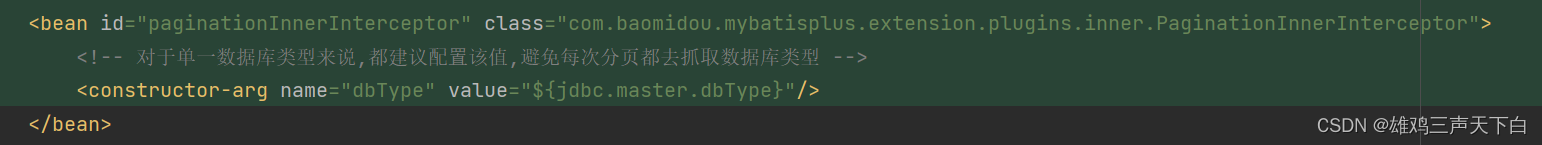
最新-mybatis-plus 3.5分页插件配置
mybatis-plus 3.5分页插件配置 前提 1.项目不是springboot, 是以前的常规spring项目 2.mp 从3.2升级到3.5,升级后发现原本的分页竟然不起作用了,每次查询都是查出所有 前后配置对比 jar包对比 jsqlparser我这里单独引了包,因为版本太低…...

案例098:基于微信小程序的电子购物系统的设计与实现
文末获取源码 开发语言:Java 框架:SSM JDK版本:JDK1.8 数据库:mysql 5.7 开发软件:eclipse/myeclipse/idea Maven包:Maven3.5.4 小程序框架:uniapp 小程序开发软件:HBuilder X 小程序…...

亚信安慧AntDB数据库:数字化时代的数据库创新引领者
AntDB数据库以其卓越的创新能力,集中体现在融合统一与实时处理两大关键领域。作为一款服务全国超过10亿用户的分布式数据库,其独特之处在于长期积累的经验、多样性的支持能力、快速响应的数据处理速度以及卓越的系统稳定性。AntDB不仅仅是一个数据库系统…...

【MySQL】关于日期转换的方法
力扣题 1、题目地址 1853. 转换日期格式 2、模拟表 表: Days Column NameTypedaydate day 是这个表的主键。 3、要求 给定一个Days表,请你编写SQL查询语句,将Days表中的每一个日期转化为"day_name, month_name day, year"格式的字符串…...

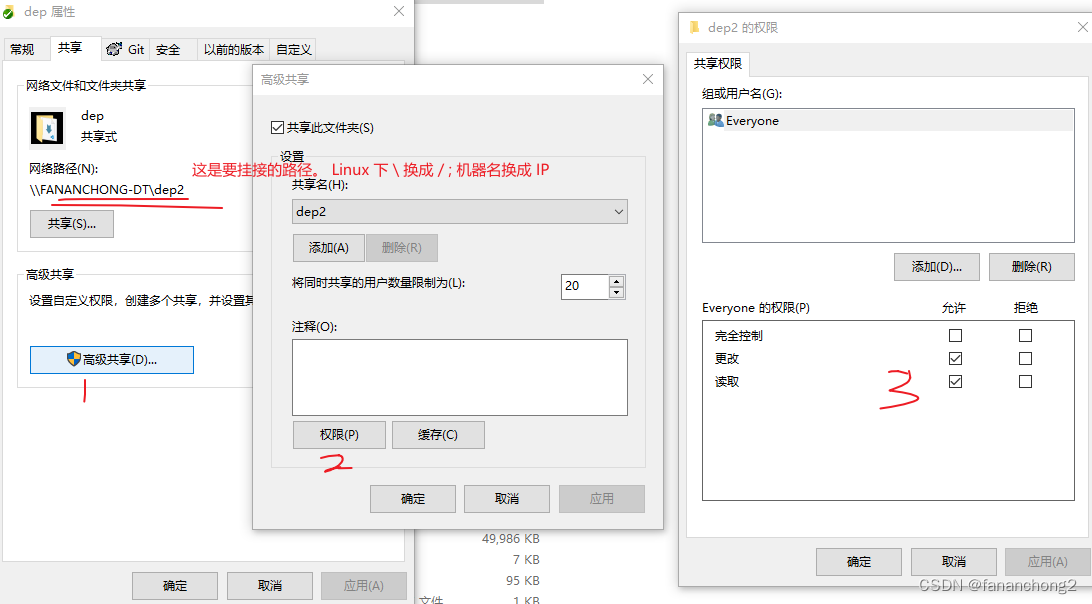
Ubuntu 虚拟机挂接 Windows 目录
Windows 共享目录 首先 Windows 下共享目录 我这里偷懒直接直接 Everyone ,也可以指定用户啥的 Ubuntu 挂接 挂接命令,类似如下: sudo mount -o usernamefananchong,passwordxxxx,uid1000,gid1000,file_mode0644,dir_mode0755,dynperm //…...

机器学习模型可解释性的结果分析
模型的可解释性是机器学习领域的一个重要分支,随着 AI 应用范围的不断扩大,人们越来越不满足于模型的黑盒特性,与此同时,金融、自动驾驶等领域的法律法规也对模型的可解释性提出了更高的要求,在可解释 AI 一文中我们已…...

静态网页设计——环保网(HTML+CSS+JavaScript)(dw、sublime Text、webstorm、HBuilder X)
前言 声明:该文章只是做技术分享,若侵权请联系我删除。!! 感谢大佬的视频: https://www.bilibili.com/video/BV1BC4y1v7ZY/?vd_source5f425e0074a7f92921f53ab87712357b 使用技术:HTMLCSSJS(…...

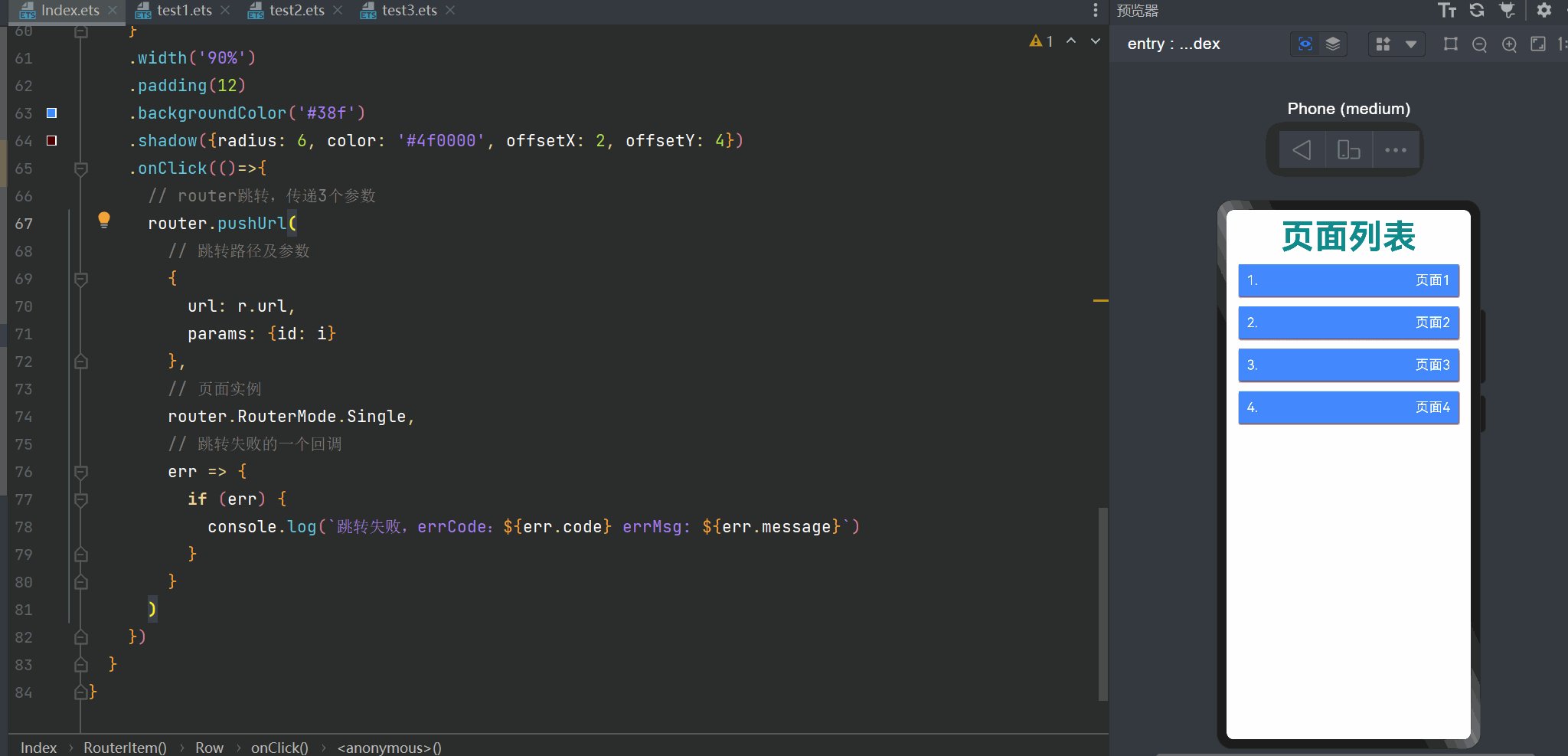
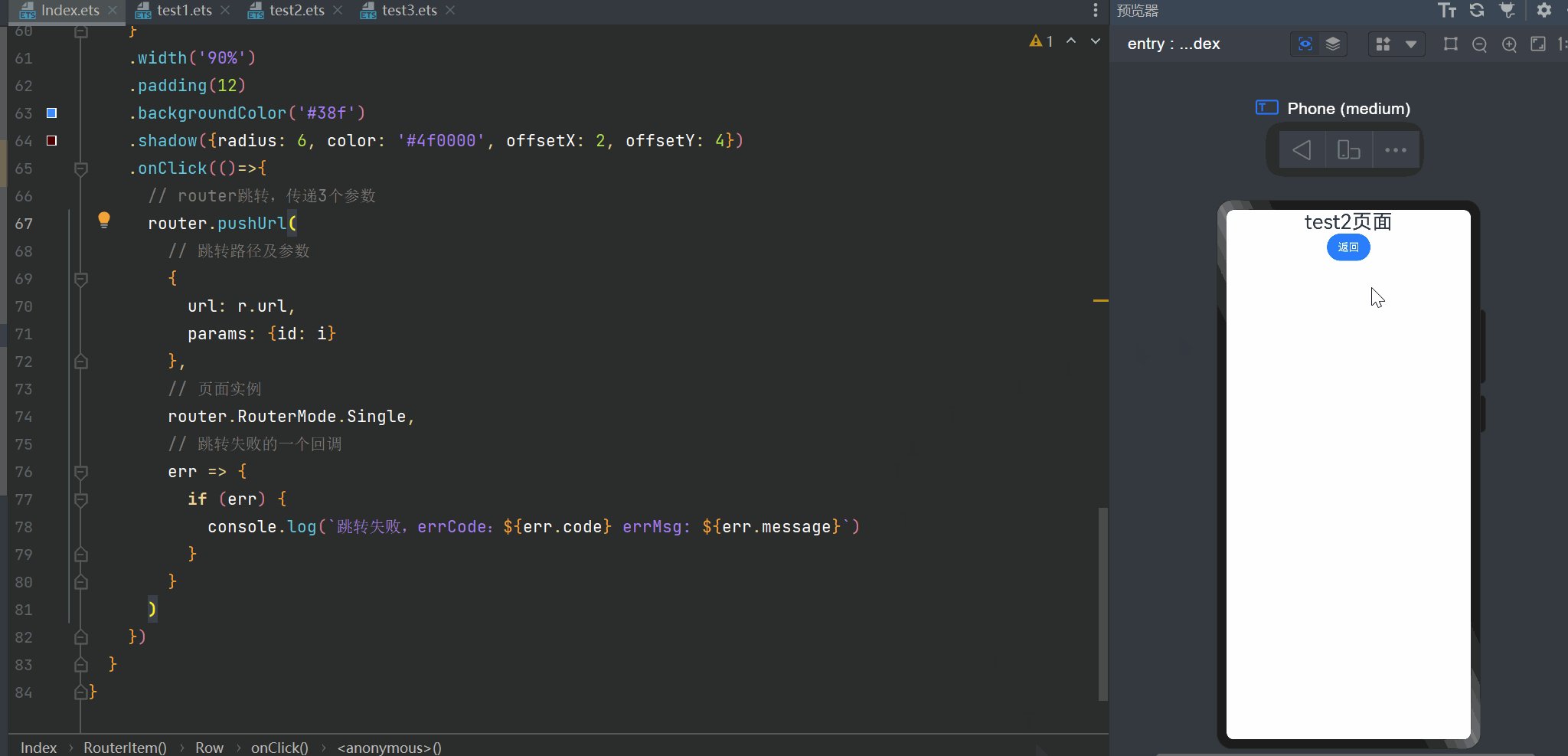
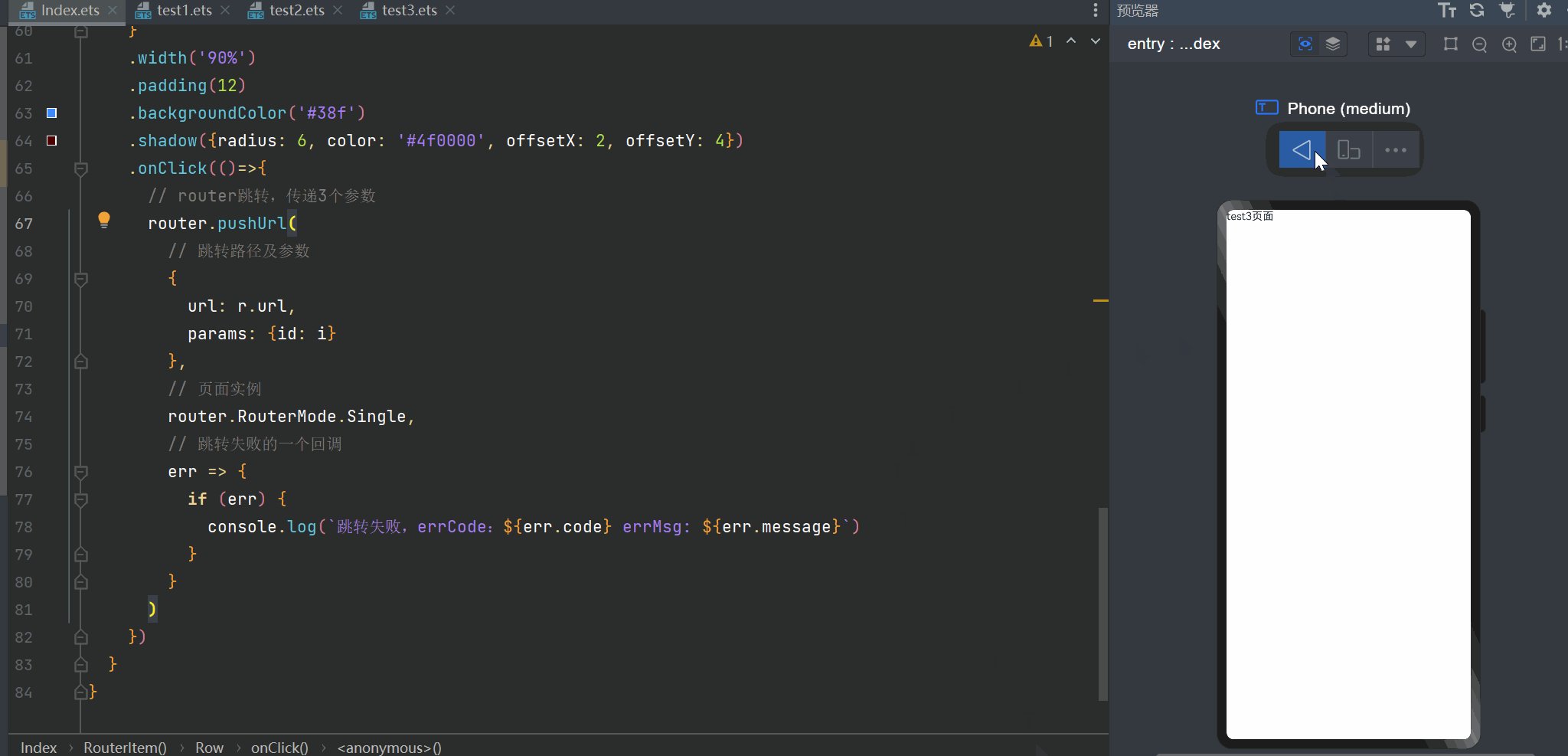
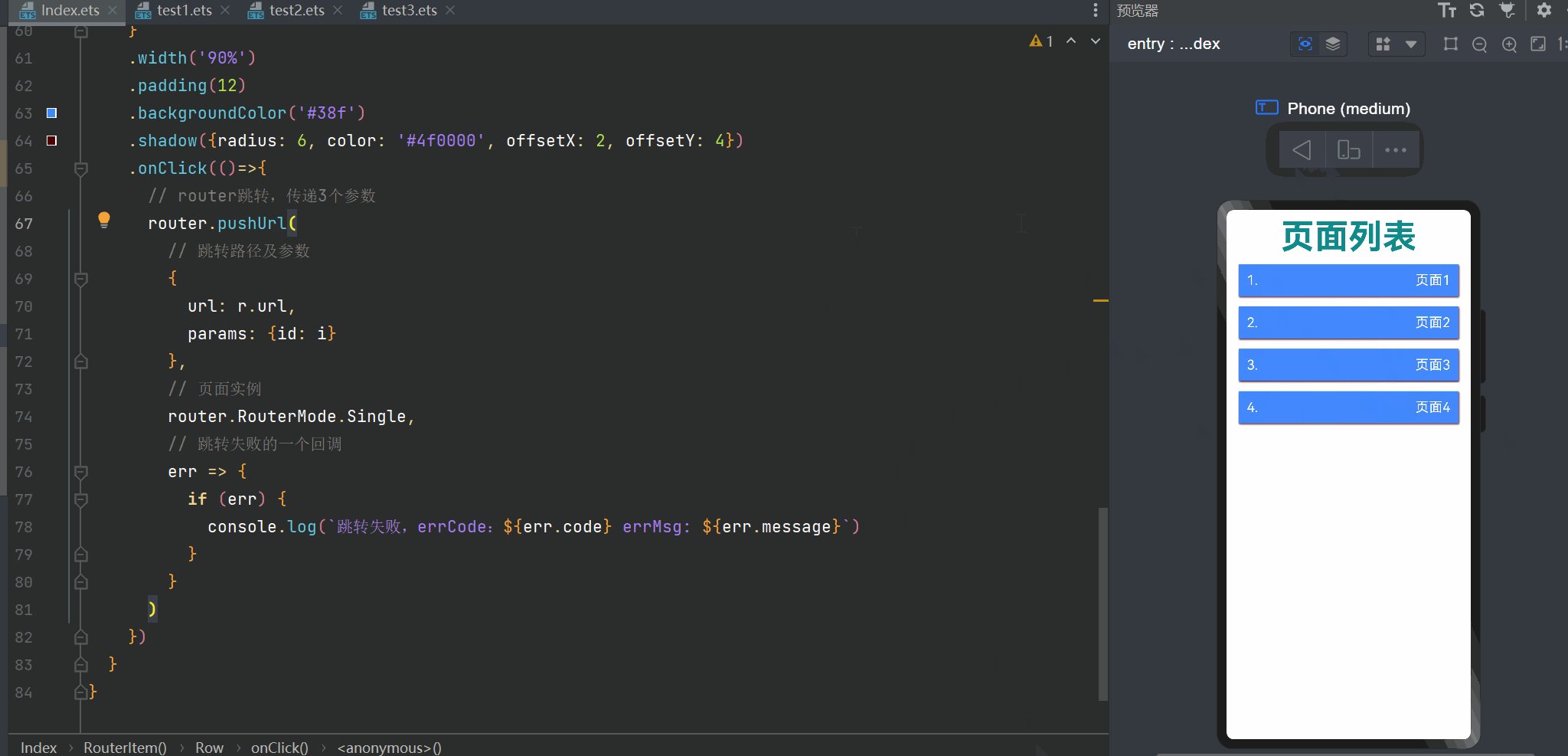
【HarmonyOS】装饰器下的状态管理与页面路由跳转实现
从今天开始,博主将开设一门新的专栏用来讲解市面上比较热门的技术 “鸿蒙开发”,对于刚接触这项技术的小伙伴在学习鸿蒙开发之前,有必要先了解一下鸿蒙,从你的角度来讲,你认为什么是鸿蒙呢?它出现的意义又是…...

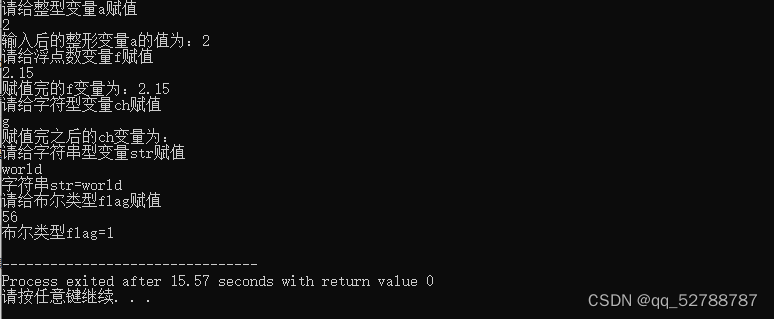
学习笔记——C++中数据的输入 cin
作用:用于从键盘中获取数据 关键字:cin 语法:cin>>变量 类型:C中数据的输入主要包含:整形(int)浮点型(float,double float),字符型&…...

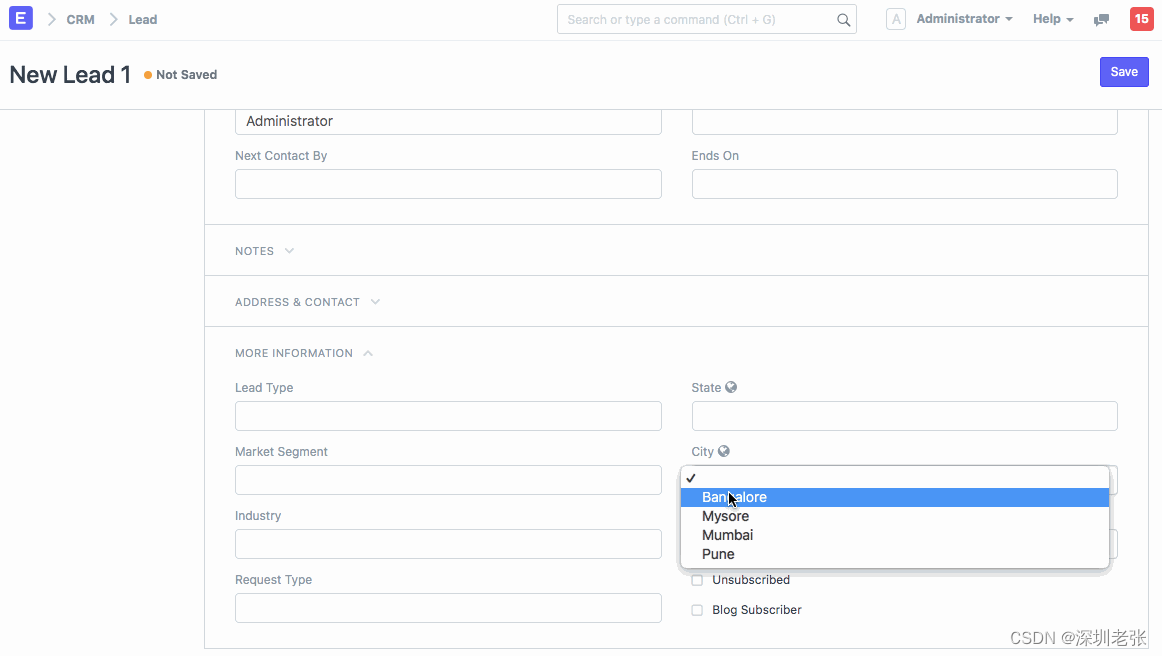
Filter Options in Select Field
Filter Options in Select Field 假设有两个下拉字段State和City。邦有两个值卡纳塔克邦和马哈拉施特拉邦,城市有四个值,班加罗尔,迈索尔,孟买和浦那。如果希望根据State中选择的值过滤City中的选项,可以编写如下所示的…...

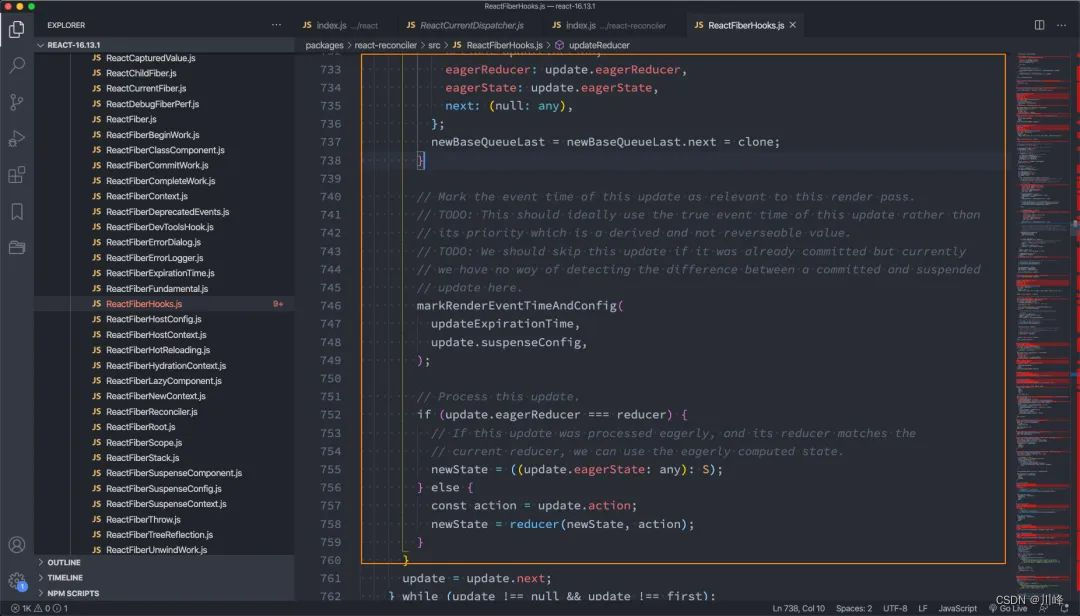
【React系列】Hook(二)高级使用
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. Hook高级使用 1.1. useReducer 很多人看到useReducer的第一反应应该是redux的某个替代品,其实并不是…...

编程笔记 html5cssjs 018 HTML颜色
编程笔记 html5&css&js 018 HTML颜色 一、HTML 颜色二、HTML中设置颜色值三、颜色名称和颜色值 颜色是视觉中重要因素,尤其是处理人机界面中,更是要处理颜色设置和搭配。在网页中,提供了设置颜色的一些方案,需要我们认真学…...

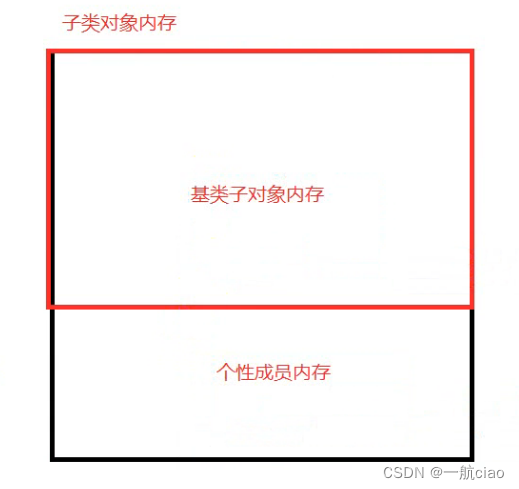
C++_继承
介绍 继承的基本概念 1.共性和个性 (PS:有相同的属性 但是 又有自己的特点) 基类和子类 1. 基类(父类) 共性 2. 子类(派生类) 个性(特点) 继承语法 1.class 子类名:继承方式1 基类1,继承方式2 基类2{ 行为 };继承方式(PS:默认继承方式为:私有继承) 1.公有继承: public 2.保护…...

Java-IO流-15
文件操作 文件创建 package com.edu.file;import org.junit.jupiter.api.Test;import java.io.File; import java.io.IOException;public class Demo01 {public static void main(String[] args) {}Test//方式1public void create01(){String filePath "D:\\new1.txt&q…...

java中使用redis
1、redis数据类型 1.1、5种数据类型 redis存储的是key-value结构的数据,其中key是字符串类型,value有5种常用的数据类型:字符串 string、哈希 hash、列表 list、集合 set、有序集合 sorted set / zset。 字符串(string):普通字符…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
