大数据平台Bug Bash大扫除最佳实践
一、背景
随着越来越多的"新人"在日常工作以及大促备战中担当大任,我们发现仅了解自身系统业务已不能满足日常系统开发运维需求。为此,大数据平台部门组织了一次Bug Bash活动,既能提升自己对兄弟产品的理解和使用,又能促使自家产品功能日趋完善。今天来给大家分享一些实际操作过程和经验总结~
二、什么是Bug Bash?
Bug Bash,顾名思义就是缺陷大扫除。通常由QA主导发起,团队全员放下手中的活,找个会议室一起集中精力来找缺陷。

图 1
三、Bug Bash好处
1、常规测试的有效补充,更多用户测试发现更多问题或需求。
有可能发现业务流程上存在不同类型、不同层次的疏漏,整体设计上隐蔽的缺陷,甚至产品规划上暗藏的新需求。不同的人员更容易发现兼容性、权限差异等问题。测试人员也可以根据发现的问题完善自己的测试策略,
2、提高团队凝聚力,促进团队彼此沟通。
在增加了一些比赛的元素缺陷大扫除中,比如时不时的播报谁发现的bug多,配上轻松愉悦的音乐,让大家你追我赶的找出bug。这样来推动人员之间的良性竞争,从而鼓舞团队人员的士气,增加团队的凝聚力。
3、深入产品学习,带来更多附加价值。
在日常的工作中,产研测更多时间都是在独立的工作,只关注自己负责的部分,很少就产品问题进行集体交流,很少深度使用整个产品。通过bugbash可以让团队其他角色作为用户体验产品,深入了解业务。在对这些问题进行集中讨论,并详细解释如何处理以及为什么这么处理过程中,可以引发更多产品的思考。
四、Bug Bash组织实践

图 2
1、活动准备
1.1、部门宣贯
在部门工作咚咚群内通知本次bugbash活动的计划安排(https://joyspace.jd.com/sheets/XXXX),确定活动组织时间、活动会议室、小组划分情况。目前部门内产品主要包括JDQ、JRC、集成平台三大产品,为更有效的进行相互"扫除",我们进行了轮次划分,小组划分。如下表所示:
| 轮 次 | 小 组 | 答疑人员 | 时 间 | 地 点 | 备 注 |
|---|---|---|---|---|---|
| 第1轮 | JRC vs JDQ | JRC:段东妮 JDQ:尹伟 | 2023.11.15 18:00 | 红河会议室 | 自由探索人员自行选择产品扫除 |
| 第2轮 | 集成平台 vs JRC+JDQ | 集成平台:郭卫卫 JRC:段东妮 JDQ:尹伟 | 2023.11.22 18:00 | 红河会议室 | 自由探索人员自行选择产品扫除 |
表 1
提示:本次bugbash是针对生产环境进行扫除,涉及到流程审批环节时需提前通知对方审批,避免因未审批导致阻塞后面的流程。
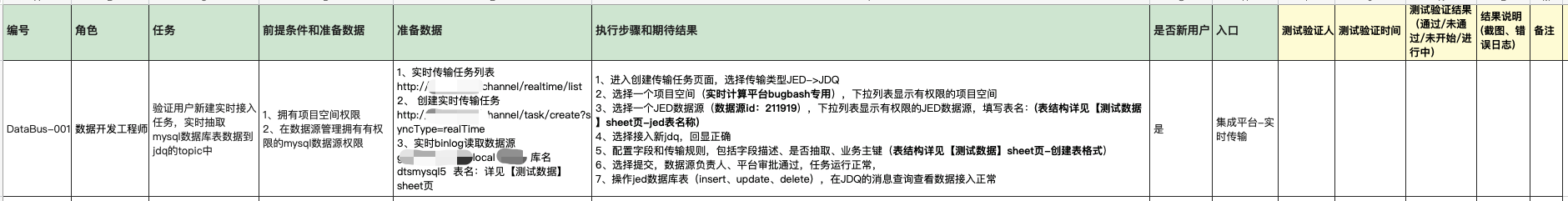
1.2、用例准备&评审
bugbash正式开始之前,测试人员应提前准备各自负责产品的测试用例,并邀请产品经理、产品主研发一起进行用例评审,划定活动范围。可以参考以下几个方面:
 产品的主流程业务场景。比如创建binlog采集任务、正常消费topic数据等。
产品的主流程业务场景。比如创建binlog采集任务、正常消费topic数据等。
 日常运维工作中经常用到的场景。比如消费者暂停消费操作等。
日常运维工作中经常用到的场景。比如消费者暂停消费操作等。
 跨平台联合查询场景。比如通过JDQ消费者username查询关联的JRC的flink任务等。
跨平台联合查询场景。比如通过JDQ消费者username查询关联的JRC的flink任务等。
 隐藏性功能场景。比如正常情况下A功能不会显示,需要打开某个开关才可正常显示等。
隐藏性功能场景。比如正常情况下A功能不会显示,需要打开某个开关才可正常显示等。

图 3
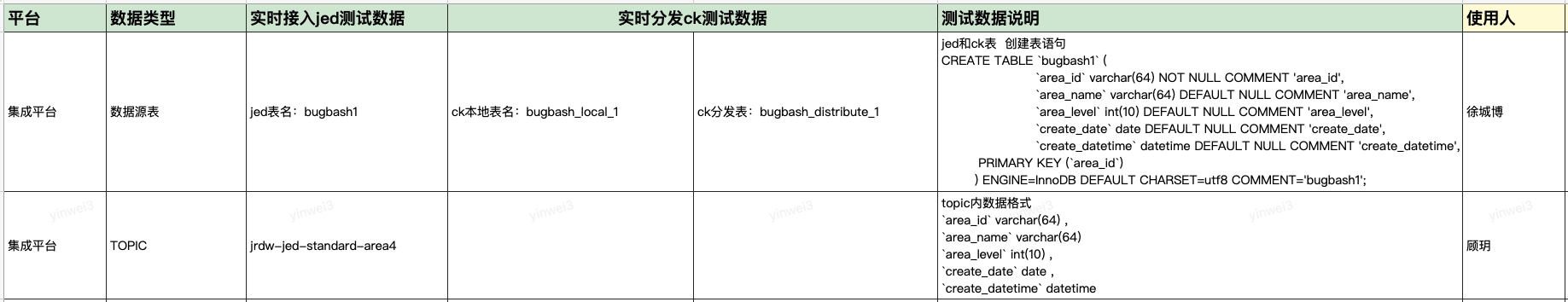
1.3、测试数据准备
根据用例场景、活动参加人数来准备测试数据。主要包括所属平台、测试数据类型、测试jed数据表、测试ck数据表、测试数据说明、使用人如下图所示:

图 4
提示:提前给活动参与人员统一添加权限。比如使用指定的项目空间。
2、活动进行
活动时间安排:10分钟介绍本活动轮次情况,50分钟任务执行,10分钟交流发言。
2.1、任务分配
根据活动轮次、小组划分情况进行任务划分,以JRC vs JDQ为例,JRC的研发等相关人员执行JDQ的任务,反之,JDQ的研发相关人员执行JRC的任务。
2.2、测试数据分配
为避免使用相同测试数据导致任务创建冲突等情况,双方人员需对测试数据进行标记认领。如上图4 使用人列。
2.3、问题记录
双方人员在大扫除过程中发现问题及时记录到joyspace中,不需要现场讨论产品细节,标明测试验证人、测试时间、结果填写、测试验证结果。将来可以根据问题的价值与重要程度给予不同奖励。如上图3 所示
2.4、现场答疑
产品主测试人员为活动答疑人员,双方人员可能存在以下场景需要现场支持:
 任务创建成功了,需要XXX审批,答疑人员跟进审批操作。
任务创建成功了,需要XXX审批,答疑人员跟进审批操作。
 对产品功能不了解,对用例场景描述不太理解,需要指导。
对产品功能不了解,对用例场景描述不太理解,需要指导。
3、活动结束
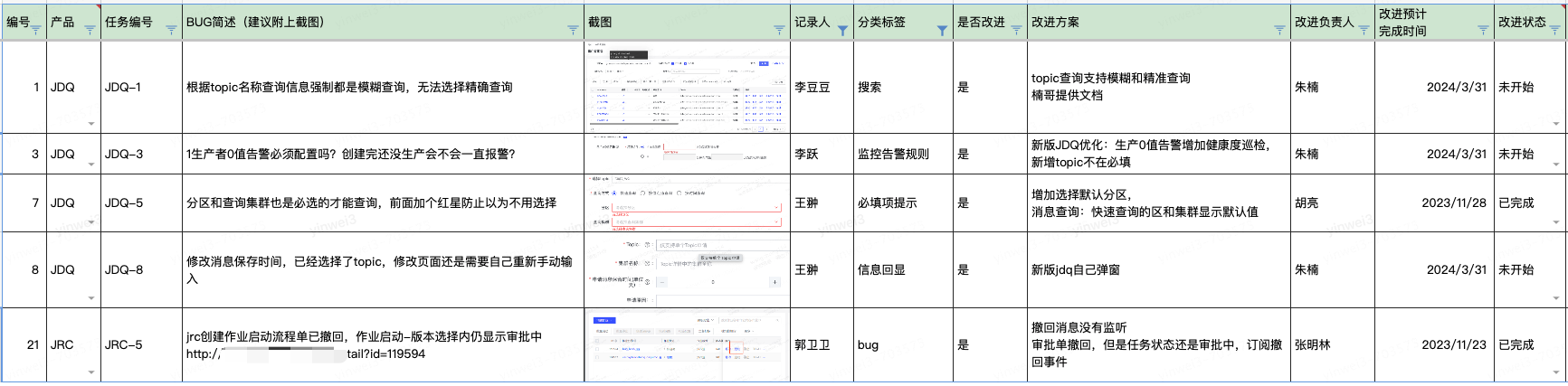
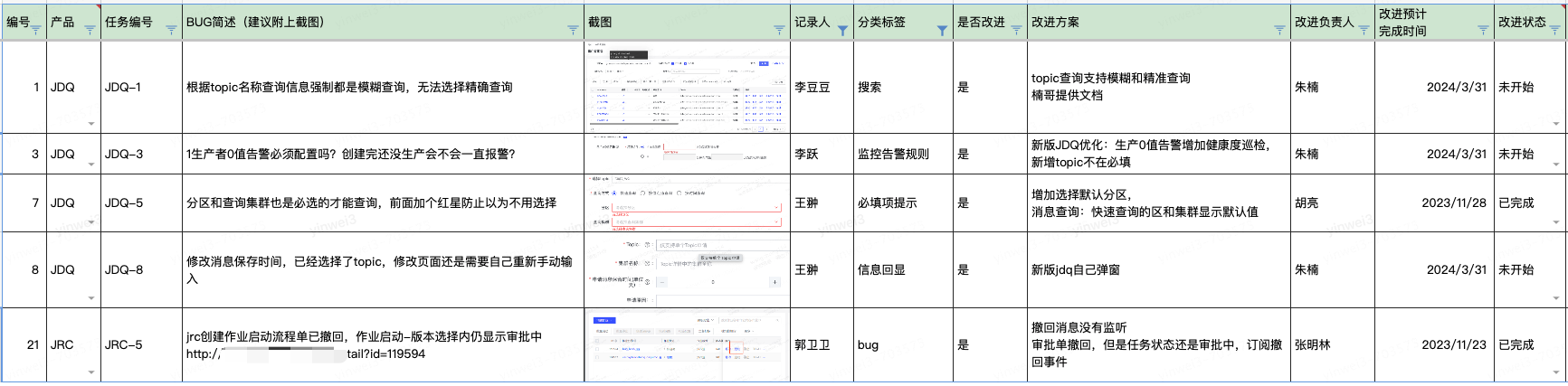
3.1、问题收集
 对发现的所有问题进行合并去重、分类汇总。包括问题编号、问题所属产品、执行的任务编号、问题缺陷描述、截图或错误日志、记录人(任务执行人),问题分类。
对发现的所有问题进行合并去重、分类汇总。包括问题编号、问题所属产品、执行的任务编号、问题缺陷描述、截图或错误日志、记录人(任务执行人),问题分类。
 问题处理。和产品主研发、产品经理一起组会评审问题优先级、是否改进、改进方案、改进负责人、改进预计完成时间、改进状态等。
问题处理。和产品主研发、产品经理一起组会评审问题优先级、是否改进、改进方案、改进负责人、改进预计完成时间、改进状态等。

图 5
3.2、问题复盘
本次bugbash活动共发现问题 40个,其中功能性bug 2个,确定需要改进的有30个,以前端优化为主。
测试人员根据发现的问题完善产品用例,进一步提高产品质量。
4、活动总结
4.1、参与用户心声
① 提供了学习其他产品的机会
了解别的产品都是做什么的,以及怎么用的,交叉体验更符合用户的身份,发现更多问题。在大家都很忙的时候,能抽出这么长的时间不容易。
② 提供了测试场景,避免盲目测试
活动中选取的测试场景主要都是日常工作中遇到,测试人员将操作步骤描述的很清楚,方便大扫除的人员进行执行。
4.2、待改进的地方
① 关键节点审批阻塞
由于流程环节审批人因各种原因(临时开会、临时请假等)不到场,导致流程审批阻塞,任务无法向下执行。后续可在审批环节增加backup人员。
② 时间紧,有的任务执行不完
由于整个活动只有一个小时时间,非业务相关人员理解业务知识需要一定的时间。后续可适当延长活动时间并精简任务场景,比如可以分专题开展活动,类似产品界面易用性、安全性、国际化等等。
③ 激励机制待提升
本次活动缺少一些物质(比如小礼物:酸奶、巧克力等)或精神(徽章、T恤)奖励,大家参与的积极性有待提升。建议引入游戏竞争机制,可以增加趣味性,调动积极性,真正做到真正寓工作于娱乐。
五、思考
① Bug Bash平台化
本次bugbash大扫除活动主要还是线下组织+共享文档形式为主,如果能建设拥有一个平台可以随时随地的组织bugbash,自由选择产品业务场景,灵活多变的任务下发就会更高效。
② Bug Bash范围扩大化
不是只让产研测内部团队成员参与Bug Bash,也可以邀请用户参与,参与的人越多,越容易发现问题。
作者:京东零售 尹伟
来源:京东云开发者社区 转载请注明来源
相关文章:

大数据平台Bug Bash大扫除最佳实践
一、背景 随着越来越多的"新人"在日常工作以及大促备战中担当大任,我们发现仅了解自身系统业务已不能满足日常系统开发运维需求。为此,大数据平台部门组织了一次Bug Bash活动,既能提升自己对兄弟产品的理解和使用,又能…...

JavaScript 中的数组过滤
在构建动态和交互式程序时,您可能需要添加一些交互式功能。例如,用户单击按钮以筛选一长串项目。 您可能还需要处理大量数据,以仅返回与指定条件匹配的项目。 在本文中,您将学习如何使用两种主要方法在 JavaScript 中过滤数组。…...
)
随机森林(Random Forest)
随机森林(Random Forest)是一种集成学习方法,通过组合多个决策树来提高模型的性能和鲁棒性。随机森林在每个决策树的训练过程中引入了随机性,包括对样本和特征的随机选择,以提高模型的泛化能力。以下是随机森林的基本原…...

本地引入Element UI后导致图标显示异常
引入方式 npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。 npm i element-ui -SCDN 目前可以通过 unpkg.com/element-ui 获取到最新版本的资源,在页面上引入 js 和 css 文件即可开始使用。 <!-- 引入样式 --> <…...

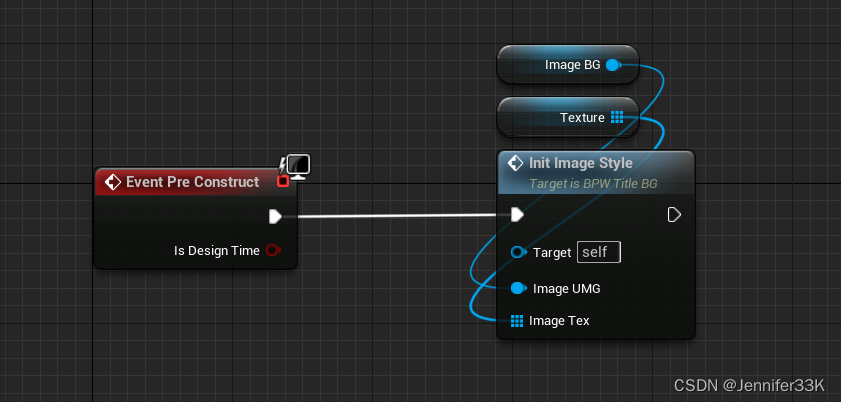
UE5.1_UMG序列帧动画制作
UE5.1_UMG序列帧动画制作 UMG序列帧动画制作相对比较简单,不像视频帧需要创建媒体播放器那么复杂,以下简要说明: 1. 事件函数 2. 准备序列帧装入数组 3. 构造调用事件函数 4. 预览 序列帧UMG0105 5. 完成!按需配置即可。...

总结HarmonyOS的技术特点
HarmonyOS是华为自主研发的面向全场景的分布式操作系统。它的技术特点主要体现在以下几个方面: 分布式架构:HarmonyOS采用了分布式架构设计,通过组件化和小型化等方法,支持多种终端设备按需弹性部署,能够适配不同类别的…...

从0到1入门C++编程——04 类和对象之封装、构造函数、析构函数、this指针、友元
文章目录 一、封装二、项目文件拆分三、构造函数和析构函数1.构造函数的分类及调用2.拷贝函数调用时机3.构造函数调用规则4.深拷贝与浅拷贝5.初始化列表6.类对象作为类成员7.静态成员 四、C对象模型和this指针1.类的对象大小计算2.this指针3.空指针访问成员函数4.const修饰成员…...

Robot Operating System 2: Design, Architecture, and Uses In The Wild
Robot Operating System 2: Design, Architecture, and Uses In The Wild (机器人操作系统 2:设计、架构和实际应用) 摘要:随着机器人在广泛的商业用例中的部署,机器人革命的下一章正在顺利进行。即使在无数的应用程序和环境中,也…...

TinyEngine 服务端正式开源啦!!!
背景介绍 TinyEngine 低代码引擎介绍 随着企业对于低代码开发平台的需求日益增长,急需一个通用的解决方案来满足各种低代码平台的开发需求。正是在这种情况下,低代码引擎应运而生。它是一种通用的开发框架,通过对低代码平台系统常用的功能进…...

网页设计与制作web前端设计html+css+js成品。电脑网站制作代开发。vscodeDrea 【企业公司宣传网站(HTML静态网页项目实战)附源码】
网页设计与制作web前端设计htmlcssjs成品。电脑网站制作代开发。vscodeDrea 【企业公司宣传网站(HTML静态网页项目实战)附源码】 https://www.bilibili.com/video/BV1Hp4y1o7RY/?share_sourcecopy_web&vd_sourced43766e8ddfffd1f1a1165a3e72d7605...

Avalonia学习(二十)-登录界面演示
今天开始继续Avalonia练习。 本节:演示实现登录界面 在网上看见一个博客,展示Avalonia实现,仿照GGTalk,我实现了一下,感觉是可以的。将测试的数据代码效果写下来。主要是样式使用,图片加载方式。 只有前…...

Spring依赖注入的魔法:深入DI的实现原理【beans 五】
欢迎来到我的博客,代码的世界里,每一行都是一个故事 Spring依赖注入的魔法:深入DI的实现原理【beans 五】 前言DI的基本概念基本概念:为什么使用依赖注入: 构造器注入构造器注入的基本概念:示例:…...

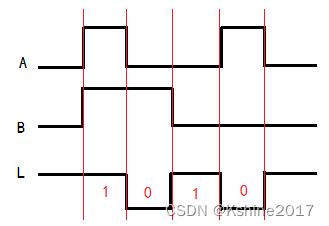
【学习笔记】1、数字逻辑概论
1.1 数字信号 数字信号,在时间和数值上均是离散的。数字信号的表达方式:二值数字逻辑和逻辑电平描述的数字波形。 (1) 数字波形的两种类型 数值信号又称为“二值信号”。数字波形又称为“二值位形图”。 什么是一拍 一定的时…...

设置代理IP地址对网络有什么影响?爬虫代理IP主要有哪些作用?
在互联网的广泛应用下,代理IP地址成为了一种常见的网络技术。代理IP地址可以改变用户的上网行为,进而影响网络访问的速度和安全性。本篇文章将探讨设置代理IP地址对网络的影响,以及爬虫代理IP的主要作用。 首先,让我们来了解一下代…...

聊聊jvm的mapped buffer的统计
序 本文主要研究一下jvm的mapped buffer的统计 示例 private void writeDirectBuffer() {// 分配一个256MB的直接缓冲区ByteBuffer buffer ByteBuffer.allocateDirect(256 * 1024 * 1024);// 填充数据Random random new Random();while (buffer.remaining() > 4) {buff…...

matrix-breakout-2-morpheus 靶场 练习思路
arp-scan -l 获取目标机器的IP nmap -sV -A IP 查看目标机器开放的端口 gobuster dir -u http://192.168.29.130 -x php,txt,jsp,asp -w /usr/share/wordlists/dirbuster/directory-list-2.3-medium.txt 爆破目标机器的文件目录,找到可以访问的文件路径 http://192.168…...

【Flutter 开发实战】Dart 基础篇:从了解背景开始
想要学会用 Flutter 开发 App,就不可避免的要学习另一门很有意思的编程语言 —— Dart。很多小伙伴可能在学习 Flutter 之前可能都没听说过这门编程语言,我也是一样,还以为 Dart 是为了 Flutter 而诞生的;然而,当我们去…...

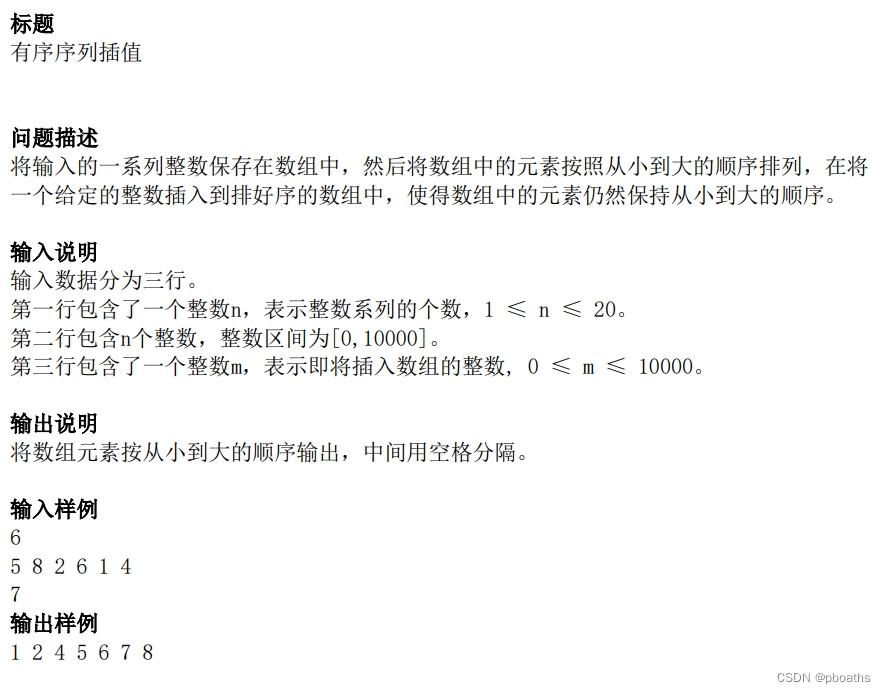
西电期末1017.有序序列插值
一.题目 二.分析与思路 简单题。主要考察简单的排序,最后的插入数据同样不用具体实现,只需在输出时多输出一下即可,注意顺序!! 三.代码实现 #include<bits/stdc.h>//万能头 int main() {int n;scanf("%d…...

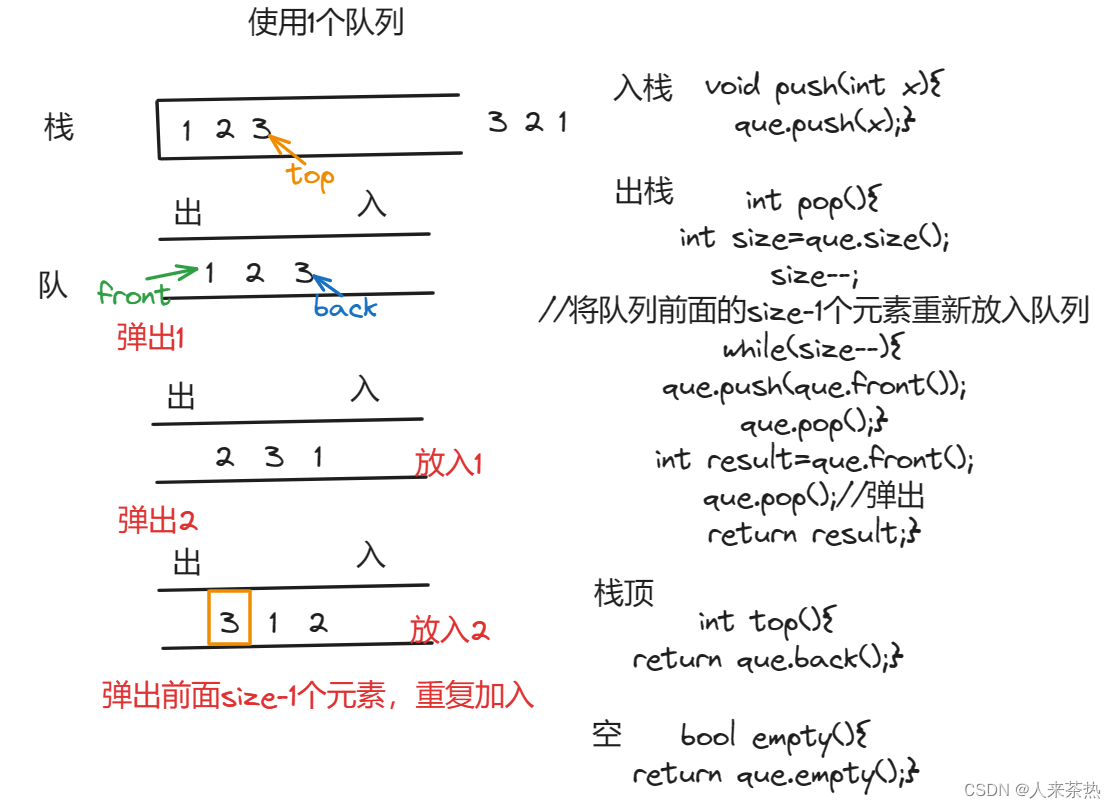
day10 用栈实现队列 用队列实现栈
题目1:232 用栈实现队列 题目链接:232 用栈实现队列 题意 用两个栈实现先入先出队列(一个入栈,一个出栈),实现如下功能: 1)push:将元素x推到队列末尾 2)…...
)
解决跨域问题(SpringBoot)
“什么是跨域?” 跨域 (Cross-Origin) 是指在浏览器的同源策略(Same-Origin Policy)下,一个网页的源(指协议、域名、端口号的组合)与另一个网页的源不同。因此,不同源的…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
