Qt Study
按钮->点击->窗口->关闭窗口
connect(信号的发送者,发送具体信号,信号的接收者,信号的处理);
信号处理函数称为槽
信号槽的优点,松散耦合,信号发送端和接收端本身是没有关联的,通过connect连接将两端耦合在一起
//点击按钮,关闭当前窗口
connect(myBtn, &QPushButton::clicked, this, &QWidget::close);自定义信号和槽
teacher.h
#ifndef TEACHER_H
#define TEACHER_H#include <QObject>class Teacher : public QObject
{Q_OBJECT
public:explicit Teacher(QObject *parent = nullptr);//自定义信号写到signals下//返回值类型为void,只需要声明,不需要实现//可以有参数,可以重载
signals:void hungry();};#endif // TEACHER_Hstudent.h
#ifndef STUDENT_H
#define STUDENT_H#include <QObject>class Student : public QObject
{Q_OBJECT
public:explicit Student(QObject *parent = nullptr);//可以写到public下//返回值类型为void,需要声明,也需要实现//可以有参数,也可以重载void please();signals:};#endif // STUDENT_Hstudent.cpp
#include "student.h"
#include <iostream>
Student::Student(QObject *parent) : QObject(parent)
{}
void Student::please()
{std::cout << "please teacher eat dinner" << std::endl;
}mywidget.h
#ifndef MYWIDGET_H
#define MYWIDGET_H#include <QWidget>
#include "teacher.h"
#include "student.h"
class myWidget : public QWidget
{Q_OBJECTpublic:myWidget(QWidget *parent = nullptr);Teacher *t = new Teacher(this);Student *s = new Student(this);~myWidget();
};
#endif // MYWIDGET_Hmywidegt.cpp
回调函数:在函数内部将被调函数名转换为地址作为参数供系统调用
信号可以连接信号
信号与槽的连接可以是一对多、多对一
信号的参数可以比槽多,但对应的参数在类型和顺序上要一致 (对于不匹配的,可以用匿名函数来调用相应的槽)
匿名函数的使用
btn->show();connect(btn, &QPushButton::clicked, this, [=](){QWidget *window1 = new QWidget;window1->show();btn->setText("close");});#include "mywidget.h"myWidget::myWidget(QWidget *parent): QWidget(parent)
{connect(this->t, &Teacher::hungry, this->s, &Student::please);emit(this->t->hungry());// 重载时,通过函数指针传递函数地址
// //定义某类中函数的函数指针,要加类名以表作用域
// void (Teacher:: *hungryptr) (std::string name) = &Teacher::hungry;
// void (Student:: *pleaseptr) (std::string name) = &Student::please;
// connect(this->t, hungryptr, this->s, pleaseptr);
// emit(this->t->hungry("good food"));}myWidget::~myWidget()
{
}菜单栏与工具栏
#include <QMenuBar>
#include <QToolBar>
QMenuBar *menubar = new QMenuBar(this); //菜单栏QMenu *menu1 = new QMenu("file"); // 菜单menu1->addAction("new");menu1->addAction("open");menubar->addMenu(menu1);menubar->move(200, 300);QToolBar *toolbar = new QToolBar(this); // 工具栏toolbar->addAction("new");toolbar->addAction("open");自定义对话框
模态对话框:不可以对其他窗口进行操作
非模态对话框:可以对其他窗口进行操作
#include <QDialog>
// 模态QDialog log1(this);log1.resize(100, 200);log1.exec();// 非模态,用指针建立,存储在堆上,如果存在栈上匿名函数执行完就释放了// 会出现一闪而过的情况,模态的不需要QDialog *log2 = new QDialog(this);log2->resize(100, 200);log2->show();log2->setAttribute(Qt::WA_DeleteOnClose); //关闭时释放内存,不然会内存泄漏标准对话框
#include <QMessageBox>
QMessageBox::critical(this, "critical", "out of range");QMessageBox::information(this, "info", "text");// QMessageBox::question(this, "query", "answer", QMessageBox::Save | QMessageBox::No);if( QMessageBox::question(this, "query", "answer", QMessageBox::Save | QMessageBox::No) == QMessageBox::Save){std::cout << "select Save" << std::endl;}else{std::cout << "select No" << std::endl;}布局
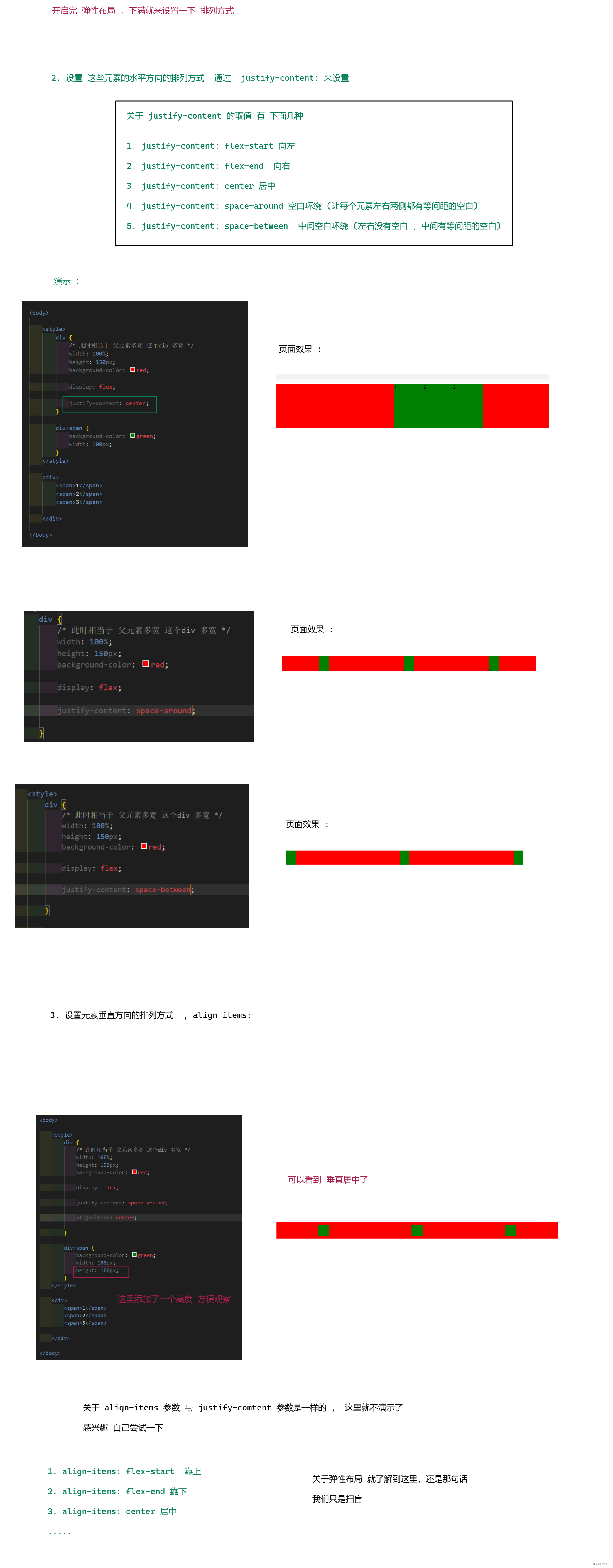
水平布局、垂直布局、栅格布局
使用时可以直接创建相应布局,将需要布局的item放入即可
或者创建Widget,放入item并选择相应布局
使用Horizontal spacer 或者 Vertical spacer来将label、按钮、编辑框等自适应窗口大小
QStringList
QListWidgetItem *item = new QListWidgetItem("1111");QStringList strs; // string liststrs << "111" << "222" << "333";ui->listWidget->addItem(item);ui->listWidget->addItems(strs);相关文章:

Qt Study
按钮->点击->窗口->关闭窗口 connect(信号的发送者,发送具体信号,信号的接收者,信号的处理); 信号处理函数称为槽 信号槽的优点,松散耦合,信号发送端和接收端本身是没有关联的,通过connect连接…...

JS混淆技术探究及解密方法分析
随着Web技术的快速发展,JavaScript被广泛应用于网页开发、移动应用开发等领域。然而,JavaScript代码很容易被反编译、解密,这给保护网站和应用程序的安全性带来了严重的挑战。为了解决这个问题,JS混淆技术应运而生。JS混淆就是将J…...

智慧制硅厂 Web SCADA 生产线
我国目前是全球最大的工业硅生产国、消费国和贸易国,且未来该产业的主要增量也将来源于我国。绿色低碳发展已成为全球大趋势和国际社会的共识,随着我国“双碳”目标的推进,光伏产业链快速发展,在光伏装机需求的带动下,…...

案例09-数据类型不一致导致equals判断为false
一:背景介绍 在判断课程id和班级id的时候如果一致就像课程信息进行更新,如果不一致就插入一条新的数据。其实两个变量的值是一致的但是类型是不一致的。这就导致数据库中已经有一条这样的数据了,在判断的时候结果为false,就有插入…...

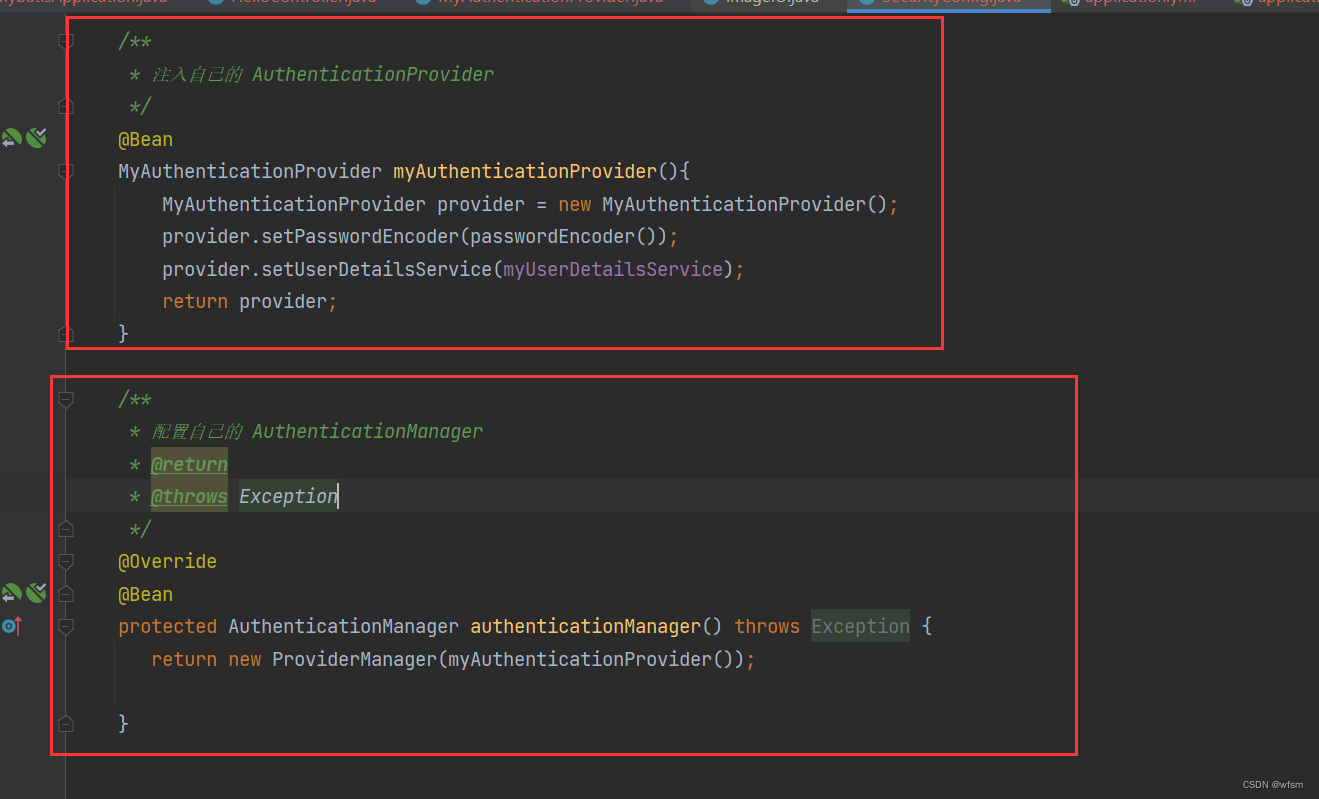
springsecurity中的类
Authentication AuthenticationProvider 每一个AuthenticationProvider对应一个Authentication 很多个AuthenticationProvider 由一个 ProviderManager管理 ProviderManager implements AuthenticationManager 一个ProviderManager有很多个 AuthenticationProvider Usern…...

k8s配置管理
一、configmap 1.1 configmap概述 Configmap 是 k8s 中的资源对象,用于保存非机密性的配置的,数据可以用 key/value 键值对的形式保存,也可通过文件的形式保存。 1.2 configmap作用 我们在部署服务的时候,每个服务都有自己的配置…...

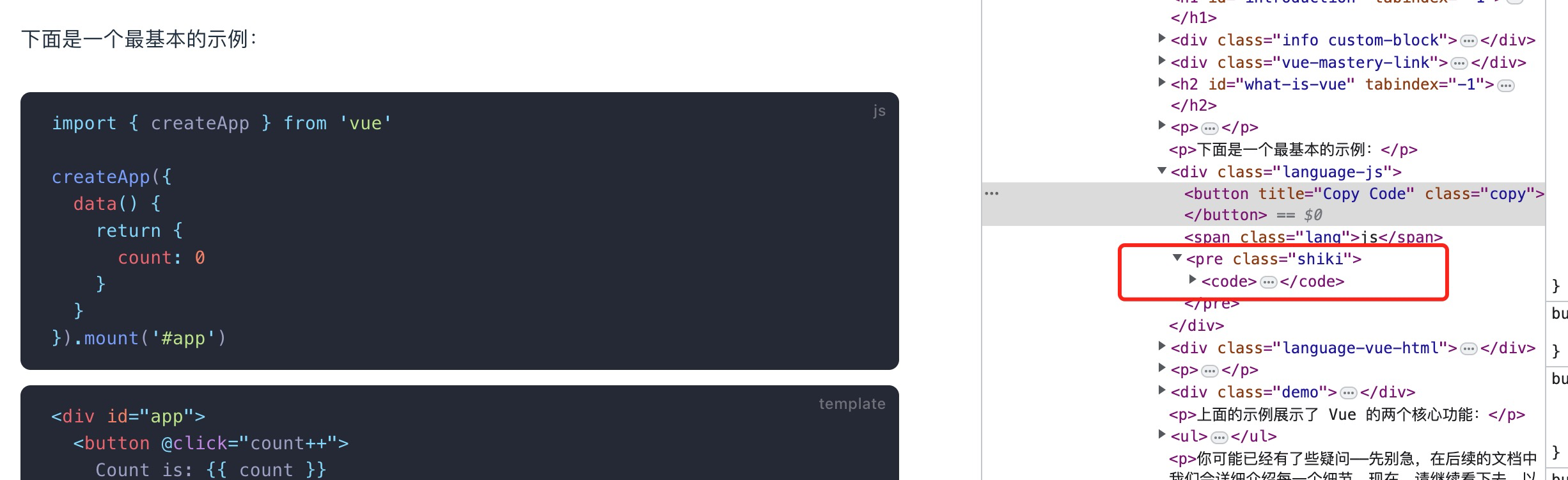
技术官方文档中的代码是用什么展示的?代码高亮插件总结
****内容预警****菜鸟教程***大佬绕道我们经常看到各种技术官方文档,有很多代码展示的区域,用于我们复制粘贴代码,比如vue 的官网当我们需要自己实现这么一个网站的时候,我就开始手忙脚乱,这到底是咋实现的?…...

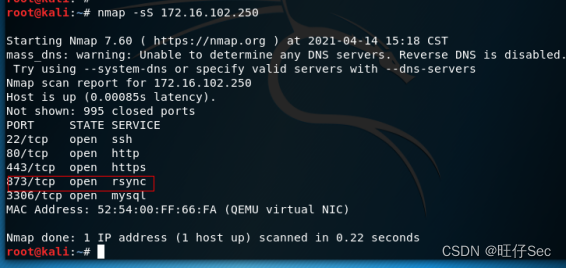
2023年中职组网络安全竞赛——综合渗透测试解析
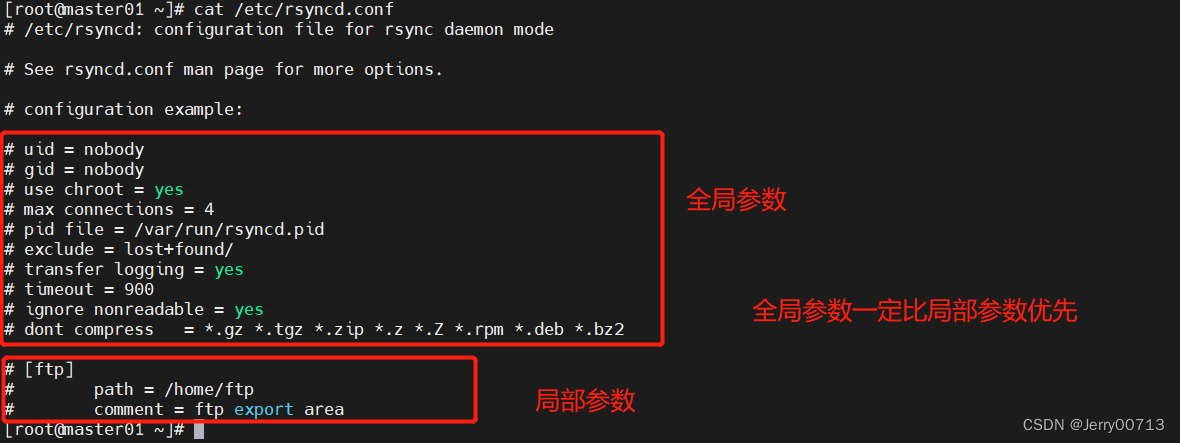
综合渗透测试 题目如下: PS:需求环境可私信博主,求个三连吧! 解析如下: 通过本地PC中的渗透测试平台KALI2020对服务器场景进行渗透攻击,获取到RSYNC服务所开放的端口,将RSYNC服务开放的端口数值进行MD5加密后作为FLAG提交(如MD5加密前:812);...
)
【全网最细PAT题解】【PAT乙】1044 火星数字(测试点2,测试点4详细解释)
题目链接 1044 火星数字 题目描述 火星人是以 13 进制计数的:地球人的 0 被火星人称为 tret。 地球人数字 1 到 12 的火星文分别为:jan, feb, mar, apr, may, jun, jly, aug, sep, oct, nov, dec。 火星人将进位以后的 12 个高位数字分别称为:…...

rsync+xinetd+inotify+sersync
一、介绍 1.1、rsync 对比 scp 相同: 都有拷贝的功能不同: rsync:具有增量复制,每次复制的时候,会扫描对端是否在同路径下有我要发送的一样的文件或者目录,如果,如果存在,则不进行复制。边复制&…...

CSS - 扫盲
文章目录1. 前言2. CSS2.1 css 的引入方式2.2 选择器2.3 CSS 常用属性2.3.1 字体属性2.3.2 文本属性2.3.3 背景属性2.4 圆角矩形2.5 元素的显示模式2.6 盒子模型2.7 弹性布局1. 前言 上文我们简单 将 HTML 过了一遍 , 知道了 HTML 知识表示页面的结构和内容 &#x…...

ChatGPT能完全取代软件开发吗,看看它怎么回答?
最近网上一直疯传,ChatGPT 最可能取代的 10 种工作。具体包括①、技术类工作:程序员、软件工程师、数据分析师②、媒体类工作:广告、内容创作、技术写作、新闻③、法律类工作:法律或律师助理④、市场研究分析师⑤、教师⑥、金融类…...

Vue3学习笔记
一、Ref ref, isRef, shallowRef, triggerRef, customRef ref返回的是es6的一个class类,取值和修改都要加上.valueref 和 shallowRef不能一起写,会引起shallowRef的视图更新ref shallowRef triggerRef <template><div class"home&quo…...

【React】pro-mobile
1.项目介绍 实现react移动端项目 2.目标: 能够应用CRAReactMobxAntd-mobile开发C端项目掌握基于React的C端项目开发流程学会如何应用next优化项目 3.使用技术栈 脚手架:cra dva-cliumi 脚本:ts react版本:react v18 2022年更…...

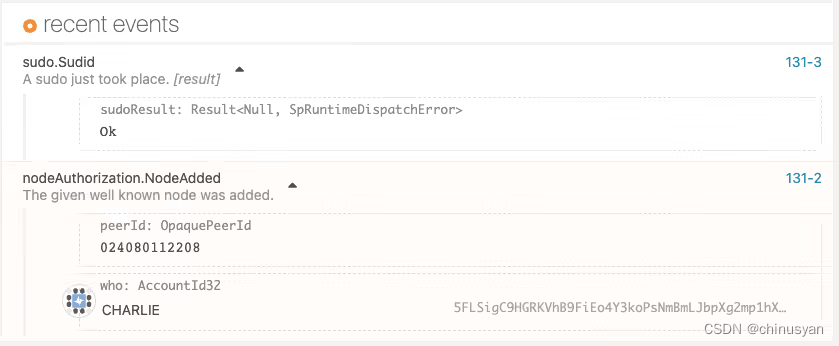
Substrate 基础教程(Tutorials) -- 授权特定节点
五、授权特定节点 在添加可信节点中,您看到了如何使用一组已知的验证器节点构建一个简单的网络。该教程演示了一个简化版的许可网络(permissioned network)。在一个被许可的网络中,只有被授权的节点(authorized nodes…...

使用qemu-img转换镜像格式
qemu功能强大,详细了解其功能请到官网查看 https://www.qemu.org/docs/master/system/images.html qemu-img能将RAW、qcow2、VMDK、VDI、VHD(vpc)、VHDX、qcow1或QED格式的镜像转换成VHD格式,也可以实现RAW和VHD格式的互相转换。 …...

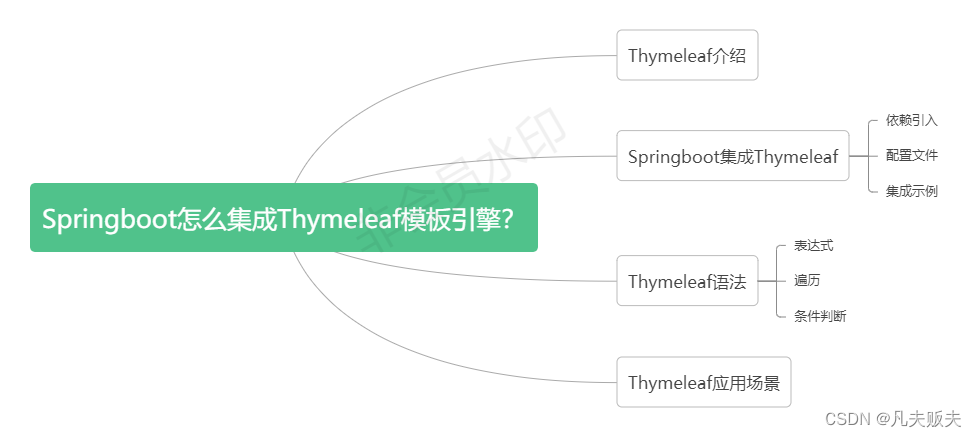
Springboot怎么集成Thymeleaf模板引擎?
Thymeleaf介绍Thymeleaf,是一个XML/XHTML/HTML模板引擎,开源的java库,可以用于SpingMVC项目中,用于代替JSP、FreeMarker或者其他的模板引擎;页面与数据分离,提高了开发效率,让代码重用更容易。S…...

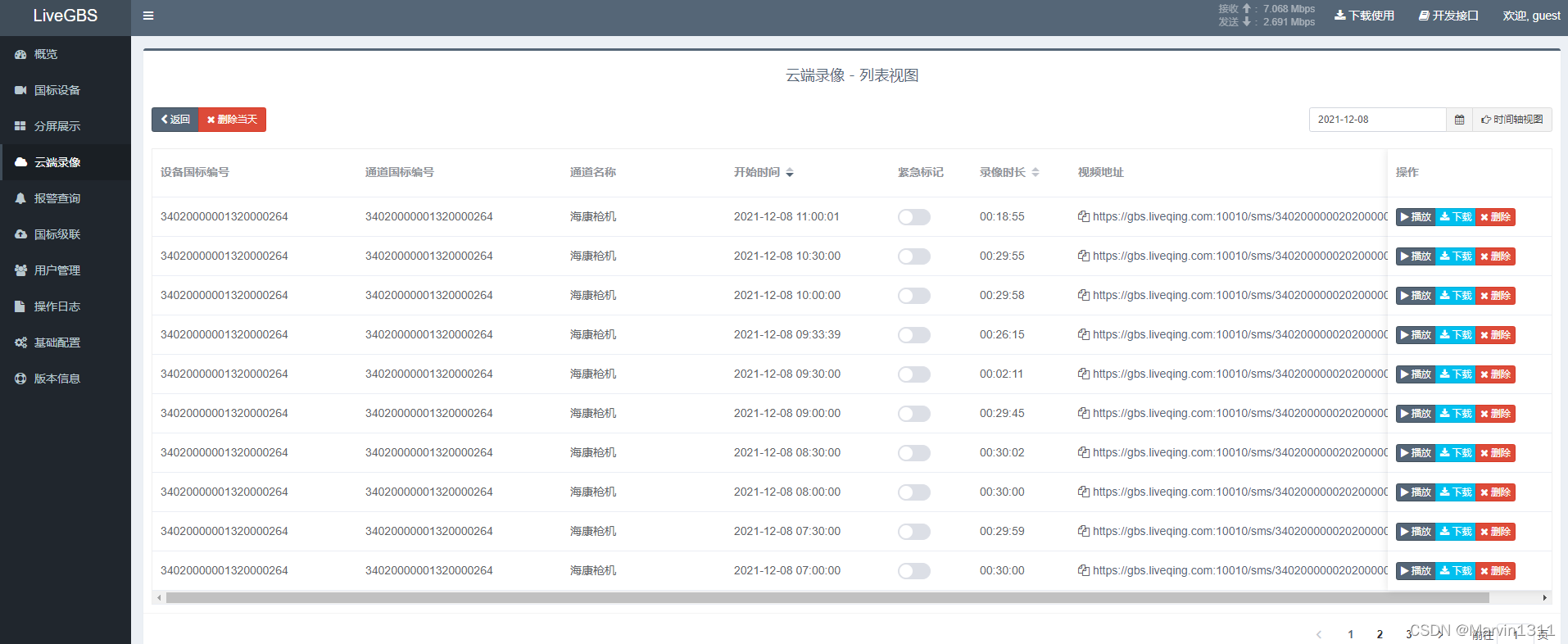
LiveGBS国标GB/T28181视频流媒体平台-功能视频集中录制存储云端录像H264|H265|HEVC视频存储
LiveGBS国标GB/T28181视频流媒体平台-视频集中录制存储云端录像H264|H265|HEVC视频存储1、云端录像存储2、手动配置录像2.1、按需录像2.2、一直录像3、录像计划3.1、录像计划入口3.2、新增录像计划3.3、编辑录像计划3.4、关联通道4、查看云端录像4.1、查看录像4.1.1、时间轴模式…...

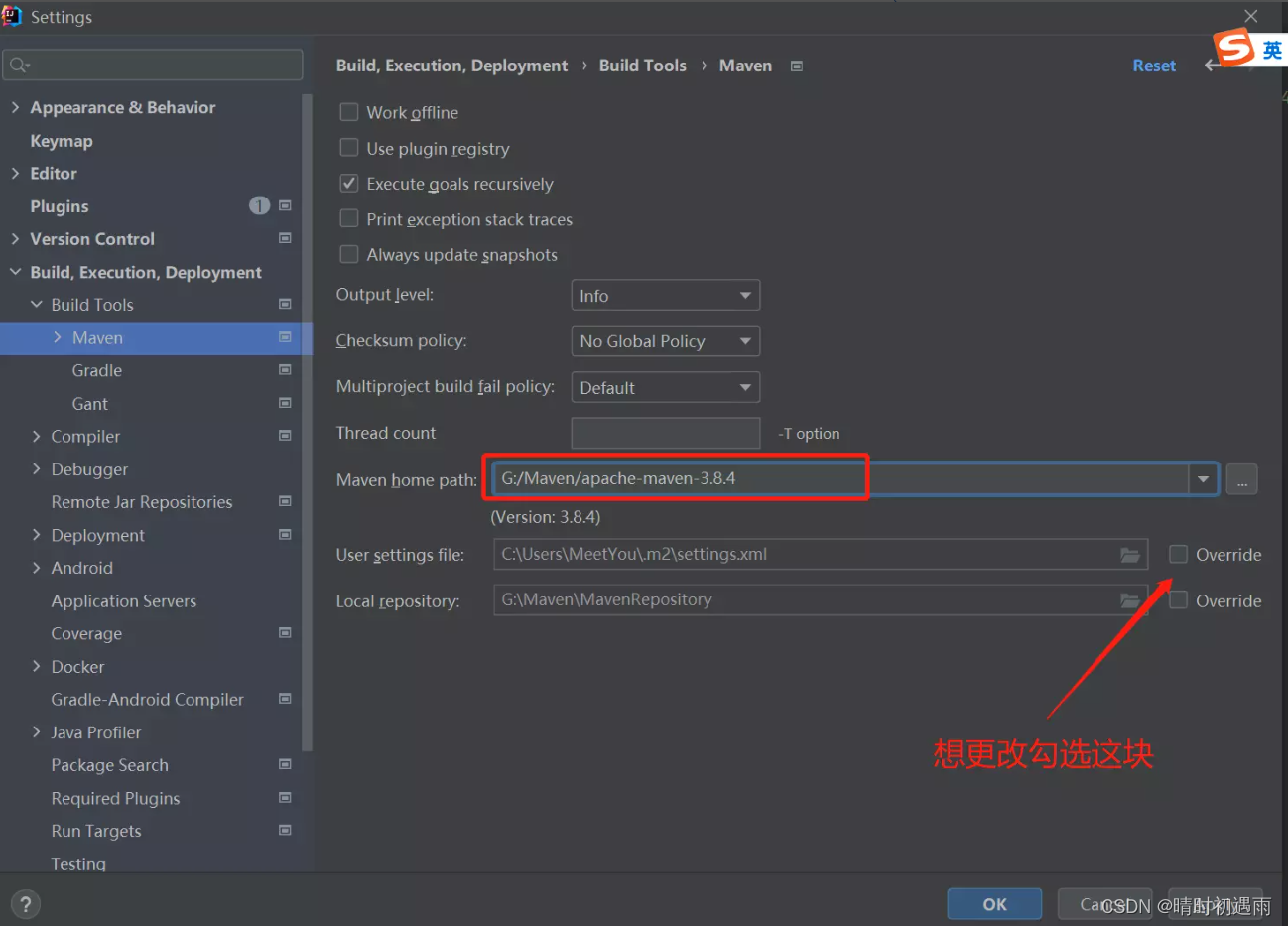
IntelliJ IDEA如何整合Maven图文教程详解
Maven 1.Maven简述 Maven是一个构建工具,服务与构建.使用Maven配置好项目后,输入简单的命令,如:mvn clean install,Maven会帮我们处理那些繁琐的任务. Maven是跨平台的. Maven最大化的消除了构建的重复. Maven可以帮助我们标准化构建过程.所有的项目都是简单一致的,简化了学习…...

图数据库认证考试 NGCP 错题解析 vol.02:这 10 道题竟无一人全部答对
如果你读过「NebulaGraph 错题解析第一期」,大概知道在错题解析未出来之前,NebulaGraph 专业技能认证 NGCP(全称 NebulaGraph Certified Professional)的通过率仅有 16.7%。但是,经过上一轮 NebulaGraph 认证考试出题人…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...
