认识Git
🌎初识Git
初识Git
什么是Git
Git的安装
Centos平台安装Git
Ubuntu平台安装Git
Git的基本操作
创建远程仓库
配置Git
认识工作区、暂存区与版本库
添加文件到暂存区
将暂存区文件提交至本地仓库
总结
前言:
世界上最强大的分布式管理控制器——Git它来了!今天起,逐步更新Git的文章,那么话不多说,开启我们今天的话题!

🚀什么是Git
在了解什么是Git之前,我来问一下,你是否遇到过这种或类似的情况:
阿熊在物理实验课上自信满满的写完了实验报告,交给老师,老师却让阿熊重写,于是阿熊再次重写。第二次拿给老师看,老师还说不行,于是阿熊又回去一顿改,这样反反复复,也不知道改了多少次…
最后,阿熊拿给老师看,老师还说不行?!阿熊当时就急眼了,对老师说:“老师啊,马上提交时间就截止了,我没法再改了啊”,老师:“嗯,那还是把你写的第一版发来吧。”,阿熊:“???”

阿熊没有将每个文件都进行保存,而是在源文件进行修改的,所以阿熊就拿不出第一版的实验报告。
下一次实验报告很快就来了,阿熊学聪明了,每次改完实验报告就保存一份在文件夹,这样当老师要那一版的时候,就可以把对应版本的实验报告发过去,果不其然,阿熊改了整整11次,老师最后只要第二版的。这老师不会在针对阿熊吧…
不仅生活中如此,我们写代码更是如此,当版本多、代码量大的时候,你能记得你改的细节吗?为了能够方便管理这些不同版本的文件,便有了版本控制器——Git。
而所谓的版本控制器,就是能够让你了解到一个文件的历史,以及它的发展过程的系统。通俗来说,就是可以记录工程的每一次改动和版本迭代的一个管理系统,同时也方便多人协同作业。
🚀Git的安装
✈️Centos平台安装Git
如果你是跟我一样是Centos(我的是7.6)系统,可以先查看系统是否安装了git,输入指令:
git#输入后回车即可
如果你的Linux机器上已经安装了git就会显示:

如果没有安装则会有这样几句话:
$git
-bash: git: command not found
没有安装Git只需要输入如下指令回车:
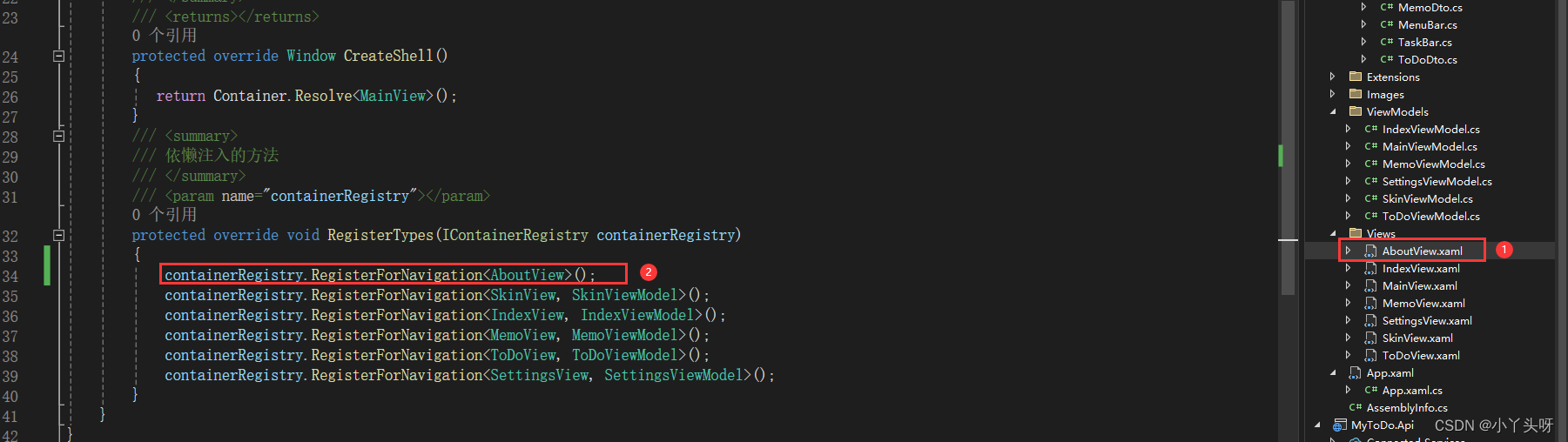
sudo yum -y install git#root账号下不用sudo,普通用户需要sudo权限

可以看到我们的电脑上已经安装了git,安装完成之后,可以查看自己安装的git的版本,使用如下命令进行查看:
git --version

我的版本是1.8.3.1,其实版本只要不相差太远就基本没什么问题。
✈️Ubuntu平台安装Git
如果你是Ubuntu忠实爱好者的话,安装git也很简单,以Ubuntu20.04为例:
查看系统是否有git:
git#输入后回车
如果出现下面的结果,Linux会有好地告诉你Git没有安装,还会告诉你如何安装:
&git
Command 'git' not found, but can be installed with:sudo apt install git
安装git:
sudo apt-get install git -y
查看git的版本:
git --version
🚀Git的基本操作
✈️创建远程仓库
在创建远程仓库之前,要注意的是:仓库是进⾏版本控制的⼀个 ⽂件⽬录。我们要想对⽂件进⾏版本控制,就 必须先创建⼀个仓库 出来。
所以我们先 创建一个管理代码的git仓库:

我们进入到gitcode目录里,然后创建我们的本地仓库,使用如下命令:
git init#创建本地仓库

我们发现,在gitcode目录下,隐藏文件多了 .git 文件,它的作用是 跟踪管理仓库 ,不要手动修改这个目录里的文件,一不小心可能整个仓库就会被改垮了。
当然我们可以查看 .git 里面究竟有什么:

✈️配置Git
我们并不是创建完了本地仓库就可以进行版本控制了,在进行实操之前,还需要 设置 你的 用户名 和 邮箱地址,我们可以使用如下命令来设置:
git config user.name "用户名"#用户名
git config user.email "邮箱"#填写邮箱

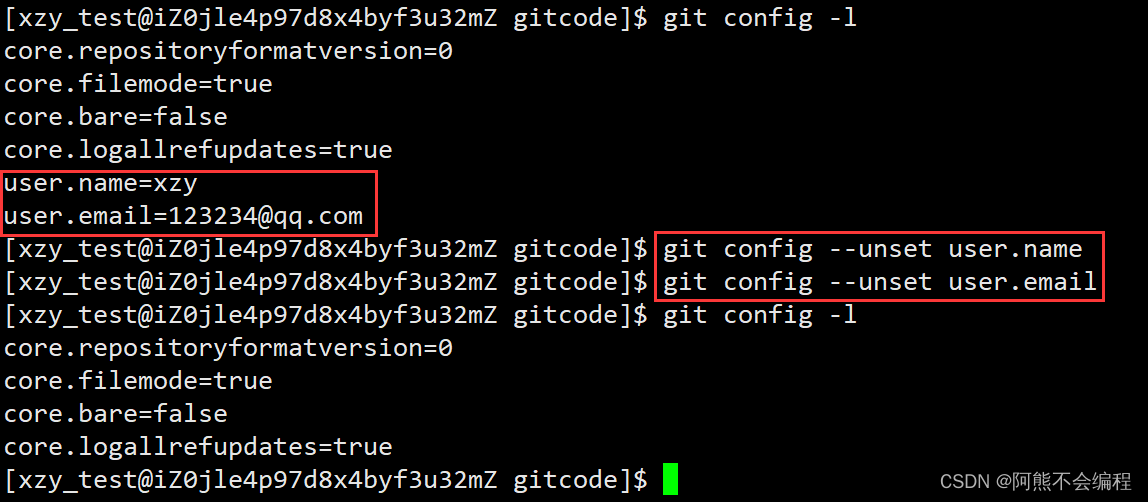
我们也可以使用 git config 命令查看配置信息:
git config -l#查看配置信息

如果我们要 删除用户名和邮箱 只需要输入如下指令:
git config --unset user.name#删除当前仓库用户名
git config --unset user.email#删除当前仓库邮箱

这里设置和删除的用户名好邮箱仅仅是当前仓库的,对本地别的仓库无效,若是想要 用户名和邮箱在所有仓库有效,在原来指令的基础上加上 --global 选项。
git config --global user.name "用户名"#全局范围内用户名有效
git config --global user.email "邮箱"#全局范围内邮箱有效

而全局范围的用户名和邮箱 使用普通的删除也是删除不了 的,也需要在删除时 加上 –global 选项:
git config --unset --global user.name#删除全局范围的用户名
git config --unset --global user.email#删除全局范围的邮箱

🚀认识工作区、暂存区与版本库
- 工作区:代码或者目录的文件。
- 暂存区(stage 或 index):一般放在 .git 目录下的 index 文件,暂存区有时也被称为索引。
- 版本库(repository):又叫仓库,工作区中的 .git 不算是工作区里的内容,而是git的版本库这个版本库里面的所有文件都可以被 Git 管理起来,每个文件的修改、删除,Git都能跟踪,以便任何时刻都可以追踪历史,或者在将来某个时刻可以 “还原”。
下图它们三个的关系图:

- 在创建 git 的版本库时,Git会给我们 自动创建一个 唯一 的 master 分支,以及指向 master 的指针 HEAD。
- 当对 工作区 进行 修改 或 新增 的文件执行 git add 命令时,暂存区目录树 的文件 索引会被更新。
- 当执行提交操作 git commit 时,master分支会做相应的更新,可以简单理解为:commit之后暂存区的目录树才会被真正写入到版本库中。
我们前面创建的 gitcode 目录就是仓库,而我们使用 git init 命令就是 将目录变为可以管理的仓库,进入到 gitcode目录后的地方就是工作区,在这写你的代码文件等。
✈️添加文件到暂存区
暂存区为 index 或者 stage 在没有文件被添加时是不显示暂存区的,也就是暂存区为空:

那么首先我们来学习一下,将文件添加至暂存区,我们需要如下命令:
git add#将当前目录下的所有文件全部添加至暂存区内
git add 文件#这里文件可以为多个文件,文件之间用空格隔开即可
git add 指定目录#也可以添加指定目录下的文件
我们创建一个文件,然后将文件添加,观察版本库是否会出现暂存区:

这个时候暂存区就会显示出来了,因为file1文件被添加至了暂存区。
✈️将暂存区文件提交至本地仓库
我们将工作区的文件添加至暂存区之后,我们就可以进行下一步了,将暂存区中的文件提交至本地仓库,使用如下命令:
git commit -m "提交信息描述"#将该目录下的文件全部提交到本地仓库
git commit 文件列表 -m "提交信息描述"#提交单个或多个文件到本地仓库
注意:git commit 后 -m 选项后的 提交信息描述 是一定要描述本次提交的信息的,用户自己完成这部分步骤,写下来是给人看的,所以一定得好好写描述信息。

git commit命令执行后,会告诉我们一个文件被改动(我们的file1文件),插入了0行内容(因为没有写东西)。
到目前为止,我们已经能将代码从本地提交到本地仓库了,我们可以使用 git log 命令来 查看我们曾经提交过的历史记录:

这样的信息似乎有些繁琐,看的眼花缭乱的,那么我们在查看信息的命令后加上 –pretty=oneline 选项使得日志变得 漂亮且单行。
git log --pretty=oneline#将日志信息变得规范

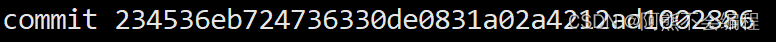
需要说明的是,我们看到的这些:

这些一大串的数字是 每次提交的 commit id 也就是 版本号,Git的版本号不是递增的数字,而是由 SHA 计算出来的一个非常庞大的数,使用十六进制表示。
📒✏️ 总结
- Git是一款管理文件版本的一中分布式管理控制器,开发者拿来对代码进行管理维护。
- 熟悉创建仓库的过程,以及了解工作区、暂存区与版本库之间的关系。
- 学会将代码文件提交至本地仓库,并且会查看日志信息。

创作不易,如果这篇文章对你有帮助的话,还望三连支持博主~~ 点个赞也行~
相关文章:

认识Git
🌎初识Git 初识Git 什么是Git Git的安装 Centos平台安装Git Ubuntu平台安装Git Git的基本操作 创建远程仓库 配置Git 认识工作区、暂存区与版本库 添加文件到暂存区 将暂存区文件提交至本…...

@RequestParam,@RequestBody和@PathVariable 区别
RequestParam,RequestBody和PathVariable 这三者是spring常见的接受前端数据的注解,那么他们分别是接受什么的前端数据呢? RequestParam:这个注解主要用于处理请求参数,尤其是GET请求中的查询参数和表单参数。它可以用…...

vue3组件传参
1、props: 2、自定义事件子传父 3、mitt任意组件通讯 4、v-model通讯(v-model绑定在组件上) (1)V2中父子组件的v-model通信,限制了popos接收的属性名必须为value和emit触发的事件名必须为input,所以有时会有冲突; 父组件: 子组件: (2)V3中:限制了popos接收的属性名…...

React16源码: React中创建更新的方式及ReactDOM.render的源码实现
React当中创建更新的主要方式 ReactDOM.render || hydrate 这两个API都是我们要把整个应用第一次进行渲染到我们的页面上面能够展现出来我们整个应用的样子的一个过程这是初次渲染 setState 后续更新应用 forceUpdate 后续更新应用 replaceState 在后续被舍弃 关于 ReactDOM…...

CentOS 7 系列默认的网卡接口名称
CentOS 7 系列默认的网卡接口是随机的,如果要修改网卡名称以 eth 开头,有两种方式。 方法一:安装系统时 在安装界面移动光标到 Install Centos 7.按 TAB 键 在出现的代码的末尾添加:net.ifnames0 biosdevname0.按下回车开始安装即…...

多文件上传
HTML中实现多文件上传是通过用<input type"file">元素的multiple属性,以下简单描述多文件上传的步骤 HTML表单准备,使用<input type"file">元素,并为其添加multiple属性,以允许用户选择多个文件…...

2024.1.7力扣每日一题——赎金信
2024.1.7 题目来源我的题解方法一 哈希表方法二 数组 题目来源 力扣每日一题;题序:383 我的题解 方法一 哈希表 使用哈希表记录ransomNote中所需字符的数量,然后遍历magazine并将哈希表中存在的对应的数量减一 时间复杂度:O(nm…...

C#中List<T>底层原理剖析
C#中List底层原理剖析 1. 基础用法2. List的Capacity与Count:3.List的底层原理3.1. 构造3.2 Add()接口3.3 Remove()接口3.4 Inster()接口3.5 Clear()接口3.6 Contains()接口3.7 ToArray()接口3.8 Find()接口3.8 Sort()接口 4. 总结5. 参考 1. 基础用法 list.Max() …...

Leetcode 3003. Maximize the Number of Partitions After Operations
Leetcode 3003. Maximize the Number of Partitions After Operations 1. 解题思路2. 代码实现 题目链接:10038. Maximize the Number of Partitions After Operations 1. 解题思路 这一题我看实际比赛当中只有72个人做出来,把我吓得够呛,…...
)
MySQL第一讲:MySQL知识体系详解(P6精通)
MySQL知识体系详解(P6精通) MySQL不论在实践还是面试中,都是频率最高的。本系列主要对MySQL知识体系梳理,将给大家构建JVM核心知识点全局知识体系,本文是MySQL第一讲,MySQL知识体系详解。 文章目录 MySQL知识体系详解(P6精通)1、MySQL学习建议1.1、为什么学习 MySQL?1.2、…...

逻辑回归简单案例分析--鸢尾花数据集
文章目录 1. IRIS数据集介绍2. 具体步骤2.1 手动将数据转化为numpy矩阵2.1.1 从csv文件数据构建Numpy数据2.1.2 模型的搭建与训练2.1.3 分类器评估2.1.4 分类器的分类报告总结2.1.5 用交叉验证(Cross Validation)来验证分类器性能2.1.6 完整代码…...

Python print 高阶玩法
Python print 高阶玩法 当涉及到在Python中使用print函数时,有许多方式可以玩转文本样式、字体和颜色。在此将深入探讨这些主题,并介绍一些print函数的高级用法。 1. 基本的文本样式与颜色设置 使用ANSI转义码 ANSI转义码是一种用于在终端࿰…...

Wpf 使用 Prism 实战开发Day09
设置模块设计 1.效果图 一.系统设置模块,主要有个性化(用于更改主题颜色),系统设置,关于更多,3个功能点。 个性化的颜色内容样式,主要是从 Material Design Themes UI简称md、提供的demo里复制代码过来使用的。 1.设置…...

网络端口(包括TCP端口和UDP端口)的作用、定义、分类,以及在视频监控和流媒体通信中的定义
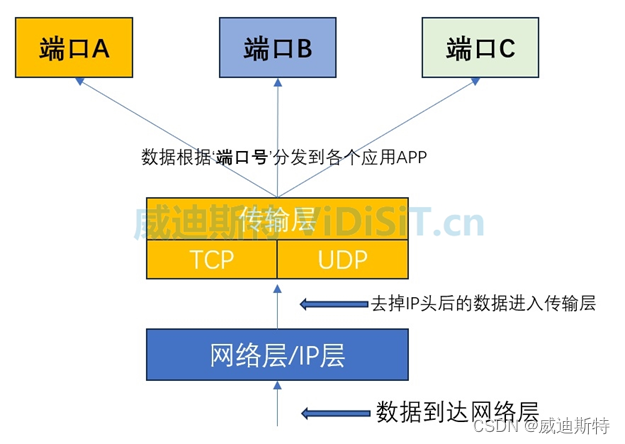
目 录 一、什么地方会用到网络端口? 二、端口的定义和作用 (一)TCP协议和UDP协议 (二)端口的定义 (三)在TCP/IP体系中,端口(TCP和UDP)的作用 (…...

flink如何写入es
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、写入到Elasticsearch5二、写入到Elasticsearch7总结 前言 Flink sink 流数据写入到es5和es7的简单示例。 一、写入到Elasticsearch5 pom maven依赖 <d…...

Java、Python、C++和C#的界面开发框架和工具的重新介绍
好的,以下是Java、Python、C和C#的界面开发框架和工具的重新介绍: Java界面开发: Swing: 是Java提供的一个基于组件的GUI工具包,可以创建跨平台的图形用户界面。它提供了丰富的组件和布局管理器,使得界面开发相对简单。…...

Java二叉树的遍历以及最大深度问题
Java学习面试指南:https://javaxiaobear.cn 1、树的相关概念 1、树的基本定义 树是我们计算机中非常重要的一种数据结构,同时使用树这种数据结构,可以描述现实生活中的很多事物,例如家谱、单位的组织架构、等等。 树是由n&#…...

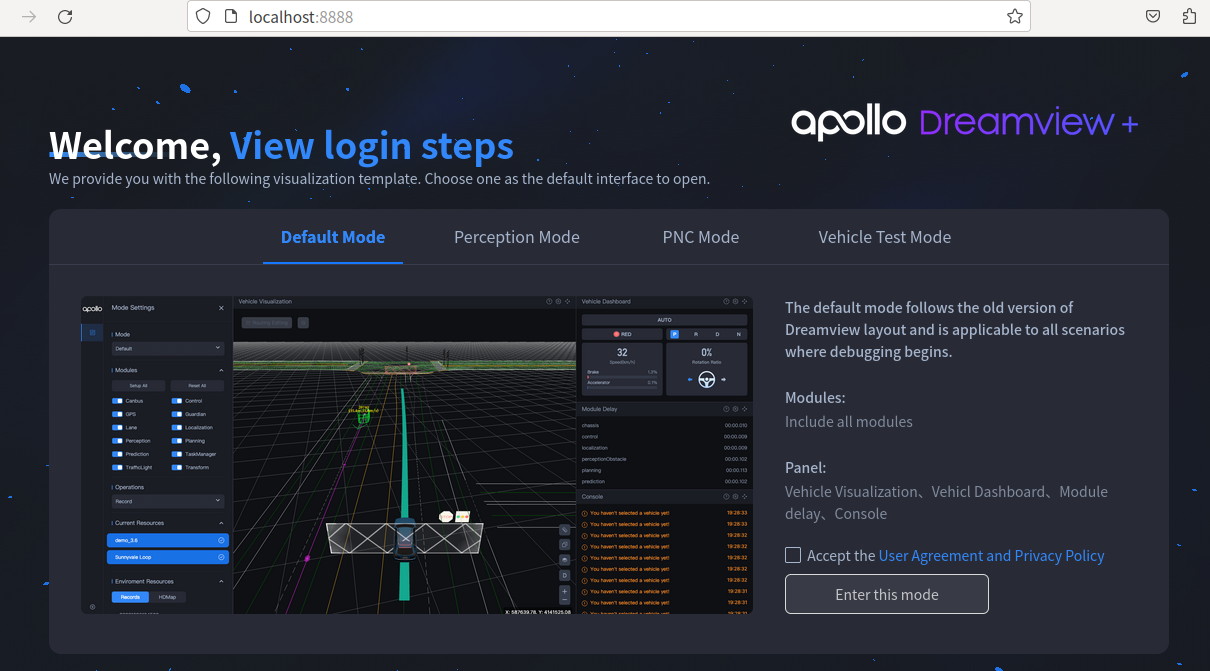
Apollo 9.0搭建问题记录
虚拟机安装 可以看这个:https://blog.csdn.net/qq_45138078/article/details/129815408 写的很详细 内存 为了学习 Apollo ,所以只是使用了虚拟机,内存得大一点(128G),第一次,就是因为分配内…...

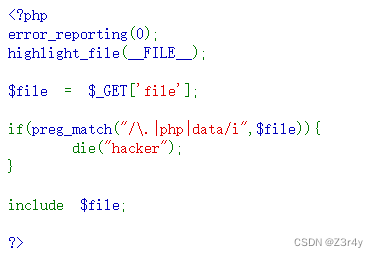
【心得】PHP文件包含高级利用攻击面个人笔记
目录 一、nginx日志文件包含 二、临时文件包含 三、php的session文件包含 四、pear文件包含 五 、远程文件包含 文件包含 include "/var/www/html/flag.php"; 一 文件名可控 $file$_GET[file]; include $file.".php"; //用php伪协议 ࿰…...

[scala] 列表常见用法
文章目录 不可变列表 List可变列表 ListBuffer 不可变列表 List 在 Scala 中,列表是一种不可变的数据结构,用于存储一系列元素。列表使用 List 类来表示,它提供了许多方法来操作和处理列表。 下面是一些常见的使用列表的示例: 创…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...
