Unity组件开发--传送点
本组件仅实现A传送点到B传送的功能,是可以双向传送的,如果只要单向传送,可以另外改脚本实现;
先看效果:
unity组件传送点演示
1.传送组件shader是怎么写的:这种效果的实现方案


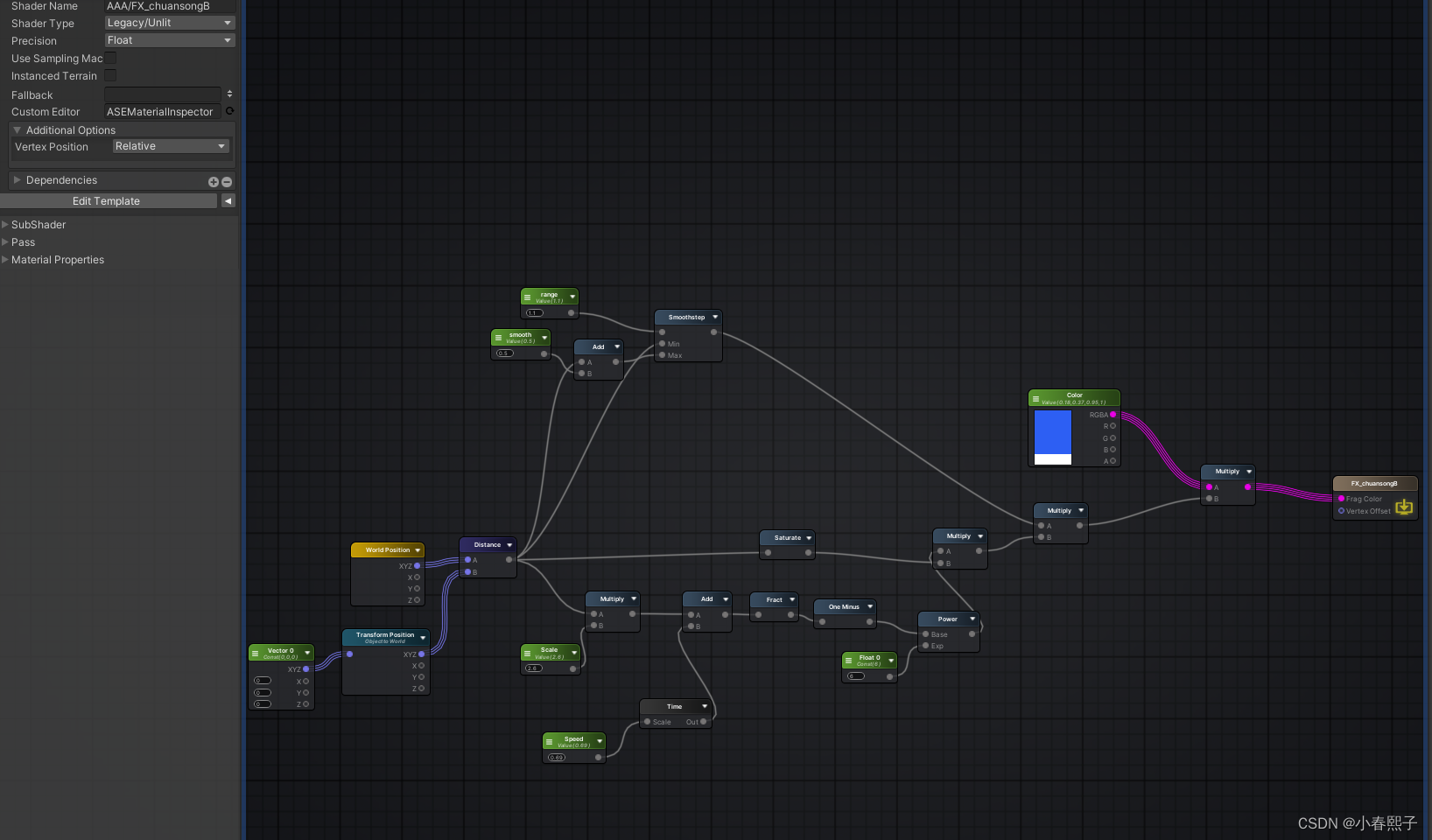
shader编辑器是这样的:

代码是这样的:
// Made with Amplify Shader Editor v1.9.1.5
// Available at the Unity Asset Store - http://u3d.as/y3X
Shader "INS/ChuangDian_CZ"
{Properties{_Color("Color", Color) = (1,1,1,0)_Texture("Texture", 2D) = "white" {}_Desaturate("Desaturate", Range( 0 , 1)) = 0.5_RuoHua("RuoHua", Range( 0 , 1)) = 1_Metallic("Metallic", Range( 0 , 1)) = 0_Smoothness("Smoothness", Range( 0 , 1)) = 0[HideInInspector] _texcoord( "", 2D ) = "white" {}[HideInInspector] __dirty( "", Int ) = 1}SubShader{Tags{ "RenderType" = "Opaque" "Queue" = "Geometry+0" }Cull BackCGPROGRAM#pragma target 3.0#pragma surface surf Standard keepalpha addshadow fullforwardshadows struct Input{float2 uv_texcoord;};uniform sampler2D _Texture;uniform float4 _Texture_ST;uniform float _Desaturate;uniform float4 _Color;uniform float _RuoHua;uniform float _Metallic;uniform float _Smoothness;void surf( Input i , inout SurfaceOutputStandard o ){float2 uv_Texture = i.uv_texcoord * _Texture_ST.xy + _Texture_ST.zw;float3 desaturateInitialColor9 = tex2D( _Texture, uv_Texture ).rgb;float desaturateDot9 = dot( desaturateInitialColor9, float3( 0.299, 0.587, 0.114 ));float3 desaturateVar9 = lerp( desaturateInitialColor9, desaturateDot9.xxx, _Desaturate );float4 lerpResult15 = lerp( ( float4( desaturateVar9 , 0.0 ) * _Color ) , _Color , _RuoHua);o.Albedo = lerpResult15.rgb;o.Metallic = _Metallic;o.Smoothness = _Smoothness;o.Alpha = 1;}ENDCG}Fallback "Diffuse"CustomEditor "ASEMaterialInspector"
}
/*ASEBEGIN
Version=19105
Node;AmplifyShaderEditor.DesaturateOpNode;9;-717.8729,-223.8029;Inherit;False;2;0;FLOAT3;0,0,0;False;1;FLOAT;0;False;1;FLOAT3;0
Node;AmplifyShaderEditor.RangedFloatNode;4;-360.5876,42.01204;Inherit;False;Property;_Metallic;Metallic;4;0;Create;True;0;0;0;False;0;False;0;0;0;1;0;1;FLOAT;0
Node;AmplifyShaderEditor.RangedFloatNode;5;-360.6326,117.4722;Inherit;False;Property;_Smoothness;Smoothness;5;0;Create;True;0;0;0;False;0;False;0;0;0;1;0;1;FLOAT;0
Node;AmplifyShaderEditor.StandardSurfaceOutputNode;0;66.00646,4.950484;Float;False;True;-1;2;ASEMaterialInspector;0;0;Standard;INS/ChuangDian_CZ;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;False;Back;0;False;;0;False;;False;0;False;;0;False;;False;0;Opaque;0.5;True;True;0;False;Opaque;;Geometry;All;12;all;True;True;True;True;0;False;;False;0;False;;255;False;;255;False;;0;False;;0;False;;0;False;;0;False;;0;False;;0;False;;0;False;;0;False;;False;2;15;10;25;False;0.5;True;0;0;False;;0;False;;0;0;False;;0;False;;0;False;;0;False;;0;False;0;0,0,0,0;VertexOffset;True;False;Cylindrical;False;True;Relative;0;;-1;-1;-1;-1;0;False;0;0;False;;-1;0;False;;0;0;0;False;0.1;False;;0;False;;False;16;0;FLOAT3;0,0,0;False;1;FLOAT3;0,0,0;False;2;FLOAT3;0,0,0;False;3;FLOAT;0;False;4;FLOAT;0;False;5;FLOAT;0;False;6;FLOAT3;0,0,0;False;7;FLOAT3;0,0,0;False;8;FLOAT;0;False;9;FLOAT;0;False;10;FLOAT;0;False;13;FLOAT3;0,0,0;False;11;FLOAT3;0,0,0;False;12;FLOAT3;0,0,0;False;14;FLOAT4;0,0,0,0;False;15;FLOAT3;0,0,0;False;0
Node;AmplifyShaderEditor.SimpleMultiplyOpNode;6;-475.0052,-181.1613;Inherit;False;2;2;0;FLOAT3;0,0,0;False;1;COLOR;0,0,0,0;False;1;COLOR;0
Node;AmplifyShaderEditor.ColorNode;3;-743.4476,-96.76402;Inherit;False;Property;_Color;Color;0;0;Create;True;0;0;0;False;0;False;1,1,1,0;0,0,0,0;True;0;5;COLOR;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4
Node;AmplifyShaderEditor.RangedFloatNode;8;-1069,-200.3001;Inherit;False;Property;_Desaturate;Desaturate;2;0;Create;True;0;0;0;False;0;False;0.5;0;0;1;0;1;FLOAT;0
Node;AmplifyShaderEditor.LerpOp;15;-198.6593,-181.8569;Inherit;True;3;0;COLOR;0,0,0,0;False;1;COLOR;0,0,0,0;False;2;FLOAT;0;False;1;COLOR;0
Node;AmplifyShaderEditor.RangedFloatNode;16;-494.9561,-46.60926;Inherit;False;Property;_RuoHua;RuoHua;3;0;Create;True;0;0;0;False;0;False;1;0;0;1;0;1;FLOAT;0
Node;AmplifyShaderEditor.SamplerNode;2;-1135.341,-462.8333;Inherit;True;Property;_Texture;Texture;1;0;Create;True;0;0;0;False;0;False;-1;None;None;True;0;False;white;Auto;False;Object;-1;Auto;Texture2D;8;0;SAMPLER2D;;False;1;FLOAT2;0,0;False;2;FLOAT;0;False;3;FLOAT2;0,0;False;4;FLOAT2;0,0;False;5;FLOAT;1;False;6;FLOAT;0;False;7;SAMPLERSTATE;;False;5;COLOR;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4
WireConnection;9;0;2;0
WireConnection;9;1;8;0
WireConnection;0;0;15;0
WireConnection;0;3;4;0
WireConnection;0;4;5;0
WireConnection;6;0;9;0
WireConnection;6;1;3;0
WireConnection;15;0;6;0
WireConnection;15;1;3;0
WireConnection;15;2;16;0
ASEEND*/
//CHKSM=58E752AB348EAA75CF5226F291024A24776642B62.实现传送功能,需要的节点和脚本:poinA和pointB 对应子节点中的两个sphere

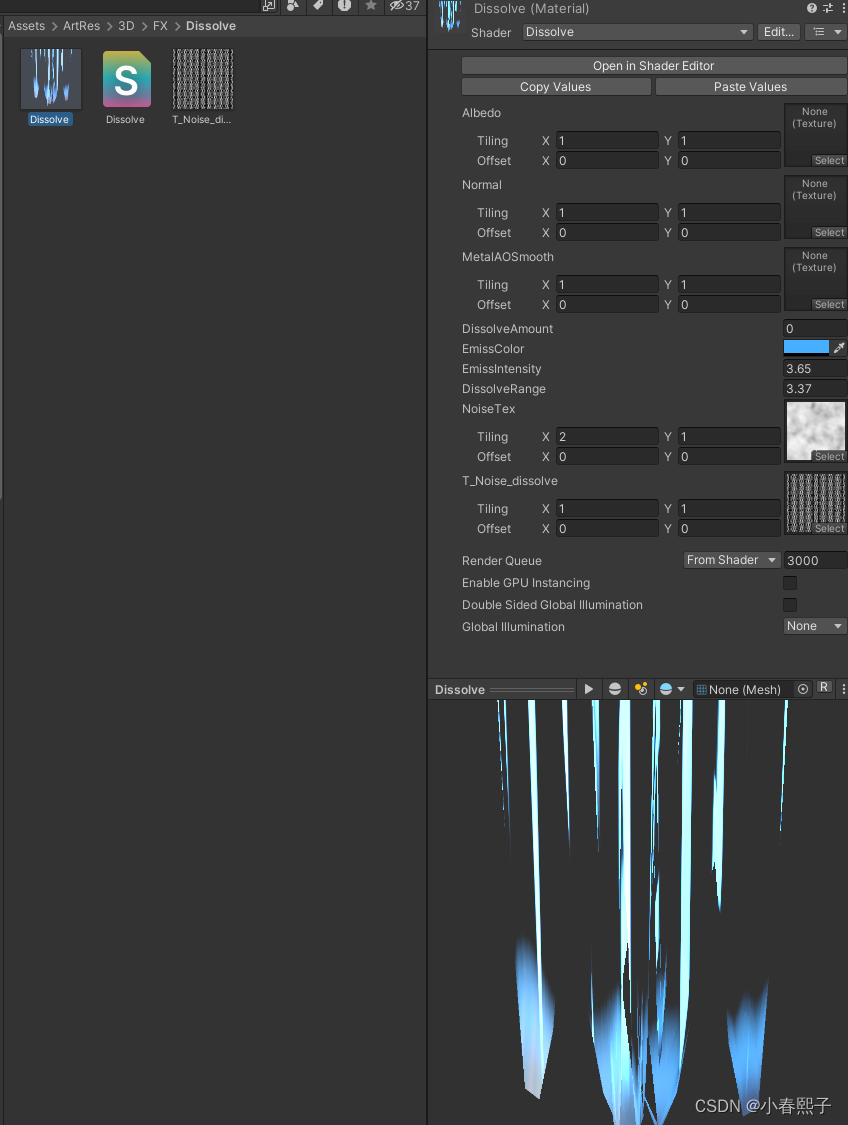
3.传送过程中的效果表现,shader怎么写:也就是Dissolve材质球

代码是这样的:
// Made with Amplify Shader Editor v1.9.1.5
// Available at the Unity Asset Store - http://u3d.as/y3X
Shader "Dissolve"
{Properties{_Albedo("Albedo", 2D) = "white" {}_Normal("Normal", 2D) = "white" {}_MetalAOSmooth("MetalAOSmooth", 2D) = "white" {}_DissolveAmount("DissolveAmount", Float) = 0_EmissColor("EmissColor", Color) = (0,0,0,0)_EmissIntensity("EmissIntensity", Float) = 0_DissolveRange("DissolveRange", Float) = 0_NoiseTex("NoiseTex", 2D) = "white" {}_T_Noise_dissolve("T_Noise_dissolve", 2D) = "white" {}[HideInInspector] _texcoord( "", 2D ) = "white" {}[HideInInspector] __dirty( "", Int ) = 1}SubShader{Tags{ "RenderType" = "Transparent" "Queue" = "Transparent+0" "IgnoreProjector" = "True" "IsEmissive" = "true" }Cull BackCGINCLUDE#include "UnityShaderVariables.cginc"#include "UnityPBSLighting.cginc"#include "Lighting.cginc"#pragma target 3.0#ifdef UNITY_PASS_SHADOWCASTER#undef INTERNAL_DATA#undef WorldReflectionVector#undef WorldNormalVector#define INTERNAL_DATA half3 internalSurfaceTtoW0; half3 internalSurfaceTtoW1; half3 internalSurfaceTtoW2;#define WorldReflectionVector(data,normal) reflect (data.worldRefl, half3(dot(data.internalSurfaceTtoW0,normal), dot(data.internalSurfaceTtoW1,normal), dot(data.internalSurfaceTtoW2,normal)))#define WorldNormalVector(data,normal) half3(dot(data.internalSurfaceTtoW0,normal), dot(data.internalSurfaceTtoW1,normal), dot(data.internalSurfaceTtoW2,normal))#endifstruct Input{float3 worldPos;float2 uv_texcoord;float3 worldNormal;INTERNAL_DATA};uniform sampler2D _NoiseTex;uniform float4 _NoiseTex_ST;uniform float _DissolveAmount;uniform sampler2D _Normal;uniform float4 _Normal_ST;uniform sampler2D _Albedo;uniform float4 _Albedo_ST;uniform float4 _EmissColor;uniform sampler2D _T_Noise_dissolve;uniform float _EmissIntensity;uniform sampler2D _MetalAOSmooth;uniform float4 _MetalAOSmooth_ST;uniform float _DissolveRange;void vertexDataFunc( inout appdata_full v, out Input o ){UNITY_INITIALIZE_OUTPUT( Input, o );float3 ase_worldPos = mul( unity_ObjectToWorld, v.vertex );float3 worldToObj1 = mul( unity_WorldToObject, float4( ase_worldPos, 1 ) ).xyz;float2 uv_NoiseTex = v.texcoord * _NoiseTex_ST.xy + _NoiseTex_ST.zw;float temp_output_35_0 = pow( tex2Dlod( _NoiseTex, float4( uv_NoiseTex, 0, 0.0) ).r , 2.0 );float temp_output_11_0 = abs( 0.25 );float temp_output_9_0 = ( -( worldToObj1.y + temp_output_35_0 ) - temp_output_11_0 );float temp_output_8_0 = ( -( worldToObj1.y + temp_output_35_0 ) + temp_output_11_0 );float smoothstepResult3 = smoothstep( temp_output_9_0 , temp_output_8_0 , _DissolveAmount);v.vertex.xyz = ( ( smoothstepResult3 * float3(0,5,0) ) + worldToObj1 );v.vertex.w = 1;}void surf( Input i , inout SurfaceOutputStandard o ){float2 uv_Normal = i.uv_texcoord * _Normal_ST.xy + _Normal_ST.zw;o.Normal = UnpackNormal( tex2D( _Normal, uv_Normal ) );float2 uv_Albedo = i.uv_texcoord * _Albedo_ST.xy + _Albedo_ST.zw;o.Albedo = tex2D( _Albedo, uv_Albedo ).rgb;float3 ase_worldNormal = WorldNormalVector( i, float3( 0, 0, 1 ) );float3 ase_vertexNormal = mul( unity_WorldToObject, float4( ase_worldNormal, 0 ) );ase_vertexNormal = normalize( ase_vertexNormal );float3 objToView22 = mul( UNITY_MATRIX_MV, float4( ase_vertexNormal, 1 ) ).xyz;float mulTime25 = _Time.y * -0.02;float2 appendResult26 = (float2(0.0 , mulTime25));float4 tex2DNode17 = tex2D( _T_Noise_dissolve, ( ( objToView22 * float3( 0.13,0.3,0 ) ) + float3( appendResult26 , 0.0 ) ).xy );float3 ase_worldPos = i.worldPos;float3 worldToObj1 = mul( unity_WorldToObject, float4( ase_worldPos, 1 ) ).xyz;float2 uv_NoiseTex = i.uv_texcoord * _NoiseTex_ST.xy + _NoiseTex_ST.zw;float temp_output_35_0 = pow( tex2D( _NoiseTex, uv_NoiseTex ).r , 2.0 );float temp_output_11_0 = abs( 0.25 );float temp_output_9_0 = ( -( worldToObj1.y + temp_output_35_0 ) - temp_output_11_0 );float temp_output_8_0 = ( -( worldToObj1.y + temp_output_35_0 ) + temp_output_11_0 );float smoothstepResult3 = smoothstep( temp_output_9_0 , temp_output_8_0 , _DissolveAmount);o.Emission = ( ( ( ( _EmissColor * tex2DNode17 ) + _EmissColor ) * _EmissIntensity ) * smoothstepResult3 ).rgb;float2 uv_MetalAOSmooth = i.uv_texcoord * _MetalAOSmooth_ST.xy + _MetalAOSmooth_ST.zw;float4 tex2DNode48 = tex2D( _MetalAOSmooth, uv_MetalAOSmooth );o.Metallic = tex2DNode48.r;o.Smoothness = tex2DNode48.a;o.Occlusion = tex2DNode48.g;float smoothstepResult32 = smoothstep( temp_output_9_0 , temp_output_8_0 , ( _DissolveAmount - ( _DissolveRange * ( 1.0 - temp_output_35_0 ) ) ));o.Alpha = saturate( ( ( 1.0 - smoothstepResult3 ) + ( ( 1.0 - smoothstepResult32 ) * tex2DNode17.r ) ) );}ENDCGCGPROGRAM#pragma surface surf Standard alpha:fade keepalpha fullforwardshadows vertex:vertexDataFunc ENDCGPass{Name "ShadowCaster"Tags{ "LightMode" = "ShadowCaster" }ZWrite OnCGPROGRAM#pragma vertex vert#pragma fragment frag#pragma target 3.0#pragma multi_compile_shadowcaster#pragma multi_compile UNITY_PASS_SHADOWCASTER#pragma skip_variants FOG_LINEAR FOG_EXP FOG_EXP2#include "HLSLSupport.cginc"#if ( SHADER_API_D3D11 || SHADER_API_GLCORE || SHADER_API_GLES || SHADER_API_GLES3 || SHADER_API_METAL || SHADER_API_VULKAN )#define CAN_SKIP_VPOS#endif#include "UnityCG.cginc"#include "Lighting.cginc"#include "UnityPBSLighting.cginc"sampler3D _DitherMaskLOD;struct v2f{V2F_SHADOW_CASTER;float2 customPack1 : TEXCOORD1;float4 tSpace0 : TEXCOORD2;float4 tSpace1 : TEXCOORD3;float4 tSpace2 : TEXCOORD4;UNITY_VERTEX_INPUT_INSTANCE_IDUNITY_VERTEX_OUTPUT_STEREO};v2f vert( appdata_full v ){v2f o;UNITY_SETUP_INSTANCE_ID( v );UNITY_INITIALIZE_OUTPUT( v2f, o );UNITY_INITIALIZE_VERTEX_OUTPUT_STEREO( o );UNITY_TRANSFER_INSTANCE_ID( v, o );Input customInputData;vertexDataFunc( v, customInputData );float3 worldPos = mul( unity_ObjectToWorld, v.vertex ).xyz;half3 worldNormal = UnityObjectToWorldNormal( v.normal );half3 worldTangent = UnityObjectToWorldDir( v.tangent.xyz );half tangentSign = v.tangent.w * unity_WorldTransformParams.w;half3 worldBinormal = cross( worldNormal, worldTangent ) * tangentSign;o.tSpace0 = float4( worldTangent.x, worldBinormal.x, worldNormal.x, worldPos.x );o.tSpace1 = float4( worldTangent.y, worldBinormal.y, worldNormal.y, worldPos.y );o.tSpace2 = float4( worldTangent.z, worldBinormal.z, worldNormal.z, worldPos.z );o.customPack1.xy = customInputData.uv_texcoord;o.customPack1.xy = v.texcoord;TRANSFER_SHADOW_CASTER_NORMALOFFSET( o )return o;}half4 frag( v2f IN#if !defined( CAN_SKIP_VPOS ), UNITY_VPOS_TYPE vpos : VPOS#endif) : SV_Target{UNITY_SETUP_INSTANCE_ID( IN );Input surfIN;UNITY_INITIALIZE_OUTPUT( Input, surfIN );surfIN.uv_texcoord = IN.customPack1.xy;float3 worldPos = float3( IN.tSpace0.w, IN.tSpace1.w, IN.tSpace2.w );half3 worldViewDir = normalize( UnityWorldSpaceViewDir( worldPos ) );surfIN.worldPos = worldPos;surfIN.worldNormal = float3( IN.tSpace0.z, IN.tSpace1.z, IN.tSpace2.z );surfIN.internalSurfaceTtoW0 = IN.tSpace0.xyz;surfIN.internalSurfaceTtoW1 = IN.tSpace1.xyz;surfIN.internalSurfaceTtoW2 = IN.tSpace2.xyz;SurfaceOutputStandard o;UNITY_INITIALIZE_OUTPUT( SurfaceOutputStandard, o )surf( surfIN, o );#if defined( CAN_SKIP_VPOS )float2 vpos = IN.pos;#endifhalf alphaRef = tex3D( _DitherMaskLOD, float3( vpos.xy * 0.25, o.Alpha * 0.9375 ) ).a;clip( alphaRef - 0.01 );SHADOW_CASTER_FRAGMENT( IN )}ENDCG}}Fallback "Diffuse"CustomEditor "ASEMaterialInspector"
}
/*ASEBEGIN
Version=19105
Node;AmplifyShaderEditor.WorldPosInputsNode;2;-719.8619,7.13725;Inherit;False;0;4;FLOAT3;0;FLOAT;1;FLOAT;2;FLOAT;3
Node;AmplifyShaderEditor.NegateNode;5;-144.2999,34.52414;Inherit;False;1;0;FLOAT;0;False;1;FLOAT;0
Node;AmplifyShaderEditor.SimpleAddOpNode;7;-261.0644,-14.90448;Inherit;False;2;2;0;FLOAT;0;False;1;FLOAT;0;False;1;FLOAT;0
Node;AmplifyShaderEditor.AbsOpNode;11;19.19641,135.7086;Inherit;False;1;0;FLOAT;0;False;1;FLOAT;0
Node;AmplifyShaderEditor.SimpleMultiplyOpNode;27;1218.962,-409.4442;Inherit;False;2;2;0;COLOR;0,0,0,0;False;1;COLOR;0,0,0,0;False;1;COLOR;0
Node;AmplifyShaderEditor.SimpleAddOpNode;28;1401.362,-355.0442;Inherit;False;2;2;0;COLOR;0,0,0,0;False;1;COLOR;0,0,0,0;False;1;COLOR;0
Node;AmplifyShaderEditor.SimpleAddOpNode;23;817.2692,-805.6909;Inherit;False;2;2;0;FLOAT3;0,0,0;False;1;FLOAT2;0,0;False;1;FLOAT3;0
Node;AmplifyShaderEditor.SimpleSubtractOpNode;9;172.3755,-95.52279;Inherit;False;2;0;FLOAT;0;False;1;FLOAT;0;False;1;FLOAT;0
Node;AmplifyShaderEditor.SimpleAddOpNode;8;188.786,27.72242;Inherit;False;2;2;0;FLOAT;0;False;1;FLOAT;0;False;1;FLOAT;0
Node;AmplifyShaderEditor.SimpleMultiplyOpNode;29;1548.792,-398.8269;Inherit;False;2;2;0;COLOR;0,0,0,0;False;1;FLOAT;0;False;1;COLOR;0
Node;AmplifyShaderEditor.RangedFloatNode;30;1408.792,-531.8269;Inherit;False;Property;_EmissIntensity;EmissIntensity;5;0;Create;True;0;0;0;False;0;False;0;3.65;0;0;0;1;FLOAT;0
Node;AmplifyShaderEditor.SmoothstepOpNode;3;514.8207,-251.9341;Inherit;False;3;0;FLOAT;0;False;1;FLOAT;0;False;2;FLOAT;1;False;1;FLOAT;0
Node;AmplifyShaderEditor.SimpleMultiplyOpNode;13;902.1608,175.2412;Inherit;False;2;2;0;FLOAT;0;False;1;FLOAT3;0,0,0;False;1;FLOAT3;0
Node;AmplifyShaderEditor.TransformPositionNode;1;-531.0639,-25.44292;Inherit;False;World;Object;False;Fast;True;1;0;FLOAT3;0,0,0;False;4;FLOAT3;0;FLOAT;1;FLOAT;2;FLOAT;3
Node;AmplifyShaderEditor.PowerNode;35;-316.6454,222.5346;Inherit;False;False;2;0;FLOAT;0;False;1;FLOAT;2;False;1;FLOAT;0
Node;AmplifyShaderEditor.SamplerNode;6;-731.2645,233.5954;Inherit;True;Property;_NoiseTex;NoiseTex;7;0;Create;True;0;0;0;False;0;False;-1;None;f8c46e1c2a15265408e41fa92886549b;True;0;False;white;Auto;False;Object;-1;Auto;Texture2D;8;0;SAMPLER2D;;False;1;FLOAT2;0,0;False;2;FLOAT;0;False;3;FLOAT2;0,0;False;4;FLOAT2;0,0;False;5;FLOAT;1;False;6;FLOAT;0;False;7;SAMPLERSTATE;;False;5;COLOR;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4
Node;AmplifyShaderEditor.RangedFloatNode;10;-142.8036,145.7086;Inherit;False;Constant;_smooth;smooth;2;0;Create;True;0;0;0;False;0;False;0.25;0;0;0;0;1;FLOAT;0
Node;AmplifyShaderEditor.Vector3Node;12;644.4524,173.591;Inherit;False;Constant;_Vector0;Vector 0;3;0;Create;True;0;0;0;False;0;False;0,5,0;0,0,0;0;4;FLOAT3;0;FLOAT;1;FLOAT;2;FLOAT;3
Node;AmplifyShaderEditor.SimpleAddOpNode;14;1220.6,88.76579;Inherit;False;2;2;0;FLOAT3;0,0,0;False;1;FLOAT3;0,0,0;False;1;FLOAT3;0
Node;AmplifyShaderEditor.SimpleSubtractOpNode;33;1055.637,-161.5284;Inherit;False;2;0;FLOAT;0;False;1;FLOAT;1;False;1;FLOAT;0
Node;AmplifyShaderEditor.SimpleMultiplyOpNode;36;969.3151,6.091968;Inherit;False;2;2;0;FLOAT;0;False;1;FLOAT;0;False;1;FLOAT;0
Node;AmplifyShaderEditor.OneMinusNode;37;337.4388,220.0167;Inherit;False;1;0;FLOAT;0;False;1;FLOAT;0
Node;AmplifyShaderEditor.RangedFloatNode;34;659.8098,-33.82647;Inherit;False;Property;_DissolveRange;DissolveRange;6;0;Create;True;0;0;0;False;0;False;0;3.37;0;0;0;1;FLOAT;0
Node;AmplifyShaderEditor.SimpleMultiplyOpNode;38;1929.468,-65.26013;Inherit;False;2;2;0;FLOAT;0;False;1;FLOAT;0;False;1;FLOAT;0
Node;AmplifyShaderEditor.SmoothstepOpNode;32;1450.942,-63.80793;Inherit;False;3;0;FLOAT;0;False;1;FLOAT;0;False;2;FLOAT;1;False;1;FLOAT;0
Node;AmplifyShaderEditor.OneMinusNode;40;1801.102,-180.9123;Inherit;False;1;0;FLOAT;0;False;1;FLOAT;0
Node;AmplifyShaderEditor.SimpleMultiplyOpNode;16;1819.44,-304.5616;Inherit;False;2;2;0;COLOR;0,0,0,0;False;1;FLOAT;0;False;1;COLOR;0
Node;AmplifyShaderEditor.ColorNode;15;730.3444,-407.8557;Inherit;False;Property;_EmissColor;EmissColor;4;0;Create;True;0;0;0;False;0;False;0,0,0,0;0.2783018,0.6858239,1,0;True;0;5;COLOR;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4
Node;AmplifyShaderEditor.SimpleMultiplyOpNode;20;672.7254,-807.2241;Inherit;False;2;2;0;FLOAT3;0,0,0;False;1;FLOAT3;0.13,0.3,0;False;1;FLOAT3;0
Node;AmplifyShaderEditor.NormalVertexDataNode;21;-48.33521,-877.1525;Inherit;False;0;5;FLOAT3;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4
Node;AmplifyShaderEditor.TransformPositionNode;22;255.8536,-889.2006;Inherit;False;Object;View;False;Fast;True;1;0;FLOAT3;0,0,0;False;4;FLOAT3;0;FLOAT;1;FLOAT;2;FLOAT;3
Node;AmplifyShaderEditor.DynamicAppendNode;26;603.0665,-637.7112;Inherit;False;FLOAT2;4;0;FLOAT;0;False;1;FLOAT;0;False;2;FLOAT;0;False;3;FLOAT;0;False;1;FLOAT2;0
Node;AmplifyShaderEditor.SamplerNode;17;936.7515,-680.4985;Inherit;True;Property;_T_Noise_dissolve;T_Noise_dissolve;8;0;Create;True;0;0;0;False;0;False;-1;0cf9ad0ec82276849a36a6400e35dd4e;0cf9ad0ec82276849a36a6400e35dd4e;True;0;False;white;Auto;False;Object;-1;Auto;Texture2D;8;0;SAMPLER2D;;False;1;FLOAT2;0,0;False;2;FLOAT;0;False;3;FLOAT2;0,0;False;4;FLOAT2;0,0;False;5;FLOAT;1;False;6;FLOAT;0;False;7;SAMPLERSTATE;;False;5;COLOR;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4
Node;AmplifyShaderEditor.SimpleTimeNode;25;373.3573,-618.2069;Inherit;False;1;0;FLOAT;-0.02;False;1;FLOAT;0
Node;AmplifyShaderEditor.OneMinusNode;31;1683.635,-36.73546;Inherit;False;1;0;FLOAT;0;False;1;FLOAT;0
Node;AmplifyShaderEditor.SaturateNode;42;2179.549,-187.5133;Inherit;False;1;0;FLOAT;0;False;1;FLOAT;0
Node;AmplifyShaderEditor.SimpleAddOpNode;39;2053.697,-145.9254;Inherit;False;2;2;0;FLOAT;0;False;1;FLOAT;0;False;1;FLOAT;0
Node;AmplifyShaderEditor.StandardSurfaceOutputNode;0;2844.106,-314.8162;Float;False;True;-1;2;ASEMaterialInspector;0;0;Standard;Dissolve;False;False;False;False;False;False;False;False;False;False;False;False;False;False;True;False;False;False;False;False;False;Back;1;False;;0;False;;False;0;False;;0;False;;False;0;Transparent;0.5;True;True;0;False;Transparent;;Transparent;All;12;all;True;True;True;True;0;False;;False;0;False;;255;False;;255;False;;0;False;;0;False;;0;False;;0;False;;0;False;;0;False;;0;False;;0;False;;False;2;15;10;25;False;0.5;True;2;5;False;;10;False;;0;0;False;;0;False;;0;False;;0;False;;0;False;0;0,0,0,0;VertexOffset;True;False;Cylindrical;False;True;Absolute;0;;-1;-1;-1;-1;0;False;0;0;False;;-1;0;False;;0;0;0;False;0.1;False;;0;False;;False;16;0;FLOAT3;0,0,0;False;1;FLOAT3;0,0,0;False;2;FLOAT3;0,0,0;False;3;FLOAT;0;False;4;FLOAT;0;False;5;FLOAT;0;False;6;FLOAT3;0,0,0;False;7;FLOAT3;0,0,0;False;8;FLOAT;0;False;9;FLOAT;0;False;10;FLOAT;0;False;13;FLOAT3;0,0,0;False;11;FLOAT3;0,0,0;False;12;FLOAT3;0,0,0;False;14;FLOAT4;0,0,0,0;False;15;FLOAT3;0,0,0;False;0
Node;AmplifyShaderEditor.SamplerNode;48;2070.829,-502.1674;Inherit;True;Property;_MetalAOSmooth;MetalAOSmooth;2;0;Create;True;0;0;0;False;0;False;-1;None;None;True;0;False;white;Auto;False;Object;-1;Auto;Texture2D;8;0;SAMPLER2D;;False;1;FLOAT2;0,0;False;2;FLOAT;0;False;3;FLOAT2;0,0;False;4;FLOAT2;0,0;False;5;FLOAT;1;False;6;FLOAT;0;False;7;SAMPLERSTATE;;False;5;COLOR;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4
Node;AmplifyShaderEditor.SamplerNode;47;2349.744,-729.7792;Inherit;True;Property;_Normal;Normal;1;0;Create;True;0;0;0;False;0;False;-1;None;None;True;0;False;white;Auto;True;Object;-1;Auto;Texture2D;8;0;SAMPLER2D;;False;1;FLOAT2;0,0;False;2;FLOAT;0;False;3;FLOAT2;0,0;False;4;FLOAT2;0,0;False;5;FLOAT;1;False;6;FLOAT;0;False;7;SAMPLERSTATE;;False;5;FLOAT3;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4
Node;AmplifyShaderEditor.RangedFloatNode;4;157.7782,-263.7874;Inherit;False;Property;_DissolveAmount;DissolveAmount;3;0;Create;True;0;0;0;False;0;False;0;0;0;0;0;1;FLOAT;0
Node;AmplifyShaderEditor.SamplerNode;45;2357.703,-935.7942;Inherit;True;Property;_Albedo;Albedo;0;0;Create;False;0;0;0;False;0;False;-1;None;None;True;0;False;white;Auto;False;Object;-1;Auto;Texture2D;8;0;SAMPLER2D;;False;1;FLOAT2;0,0;False;2;FLOAT;0;False;3;FLOAT2;0,0;False;4;FLOAT2;0,0;False;5;FLOAT;1;False;6;FLOAT;0;False;7;SAMPLERSTATE;;False;5;COLOR;0;FLOAT;1;FLOAT;2;FLOAT;3;FLOAT;4
WireConnection;5;0;7;0
WireConnection;7;0;1;2
WireConnection;7;1;35;0
WireConnection;11;0;10;0
WireConnection;27;0;15;0
WireConnection;27;1;17;0
WireConnection;28;0;27;0
WireConnection;28;1;15;0
WireConnection;23;0;20;0
WireConnection;23;1;26;0
WireConnection;9;0;5;0
WireConnection;9;1;11;0
WireConnection;8;0;5;0
WireConnection;8;1;11;0
WireConnection;29;0;28;0
WireConnection;29;1;30;0
WireConnection;3;0;4;0
WireConnection;3;1;9;0
WireConnection;3;2;8;0
WireConnection;13;0;3;0
WireConnection;13;1;12;0
WireConnection;1;0;2;0
WireConnection;35;0;6;1
WireConnection;14;0;13;0
WireConnection;14;1;1;0
WireConnection;33;0;4;0
WireConnection;33;1;36;0
WireConnection;36;0;34;0
WireConnection;36;1;37;0
WireConnection;37;0;35;0
WireConnection;38;0;31;0
WireConnection;38;1;17;1
WireConnection;32;0;33;0
WireConnection;32;1;9;0
WireConnection;32;2;8;0
WireConnection;40;0;3;0
WireConnection;16;0;29;0
WireConnection;16;1;3;0
WireConnection;20;0;22;0
WireConnection;22;0;21;0
WireConnection;26;1;25;0
WireConnection;17;1;23;0
WireConnection;31;0;32;0
WireConnection;42;0;39;0
WireConnection;39;0;40;0
WireConnection;39;1;38;0
WireConnection;0;0;45;0
WireConnection;0;1;47;0
WireConnection;0;2;16;0
WireConnection;0;3;48;1
WireConnection;0;4;48;4
WireConnection;0;5;48;2
WireConnection;0;9;42;0
WireConnection;0;11;14;0
ASEEND*/
//CHKSM=598FD4007CD3F6F672F5FCA5BC8282E86A7E4D50需要两张资源图片:


4.好了,一切准备就绪,就进入传送的逻辑代码:
using DG.Tweening;
using System;
using System.Collections;
using TMPro;
using UnityEngine;public class TranslationCom : MonoBehaviour {public Transform pointA;public Transform pointB;private bool canTeleport = true;private float teleportDistance = 1f;private Sequence sequence;public Material material;private GameObject cloneAvatar;private bool isTeleporting = false;void Start () {//HudPanel.Instance.ShowText(pointA.gameObject,"进入传送阵",new Vector3(0,1f,0));//HudPanel.Instance.ShowText(pointB.gameObject,"进入传送阵",new Vector3(0,1f,0));}void DoTranslation(Vector3 targetPosition) {//PlayerController.Instance.transform.position = targetPosition;StartCoroutine(waitShowTranslation(targetPosition));}IEnumerator waitShowTranslation(Vector3 targetPosition) {float duration = 0.5f;cloneAvatar = GameObject.Instantiate(PlayerController.Instance.animator.gameObject, PlayerController.Instance.transform);cloneAvatar.transform.localPosition = PlayerController.Instance.animator.transform.localPosition;cloneAvatar.transform.localRotation = PlayerController.Instance.animator.transform.localRotation;EventManager.Instance.TriggerEvent(EventName.StartTranslation);var renders = cloneAvatar.GetComponentsInChildren<Renderer>();PlayerController.Instance.animator.gameObject.SetActive(false);foreach (Renderer r in renders) {var tex = r.material.GetTexture("baseColorTexture");r.material = new Material(material);r.material.SetTexture("_Albedo", tex);}isTeleporting = true;yield return new WaitForSeconds(duration);PlayerController.Instance.animator.gameObject.SetActive(true);EventManager.Instance.TriggerEvent(EventName.EndTranslation);PlayerController.Instance.transform.position = targetPosition;isTeleporting = false;GameObject.Destroy(cloneAvatar);}void UpadateTranslationShow() {if (cloneAvatar) {//Debug.Log("UpadateTranslationShow");var renders = cloneAvatar.GetComponentsInChildren<Renderer>();foreach (Renderer r in renders) {r.material.SetFloat("_DissolveAmount",UnityEngine.Random.Range(0,1f));}}}void Update() {if (PlayerData.Instance.State == (int)PlayerState.DRIVEING) {return;}float distanceToA = Vector3.Distance(PlayerController.Instance.transform.position, pointA.position);float distanceToB = Vector3.Distance(PlayerController.Instance.transform.position, pointB.position);if (canTeleport && (distanceToA <= teleportDistance || distanceToB <= teleportDistance)) {Transform targetPoint = distanceToA < distanceToB ? pointB : pointA;float distanceToTarget = Vector3.Distance(PlayerController.Instance.transform.position, targetPoint.position);if (distanceToTarget > teleportDistance) {canTeleport = false;DoTranslation(targetPoint.position);}}else if (!canTeleport && distanceToA > teleportDistance && distanceToB > teleportDistance) {canTeleport = true;}if (isTeleporting) {UpadateTranslationShow();}}
}相关文章:

Unity组件开发--传送点
本组件仅实现A传送点到B传送的功能,是可以双向传送的,如果只要单向传送,可以另外改脚本实现; 先看效果: unity组件传送点演示 1.传送组件shader是怎么写的:这种效果的实现方案 shader编辑器是这样的&#…...

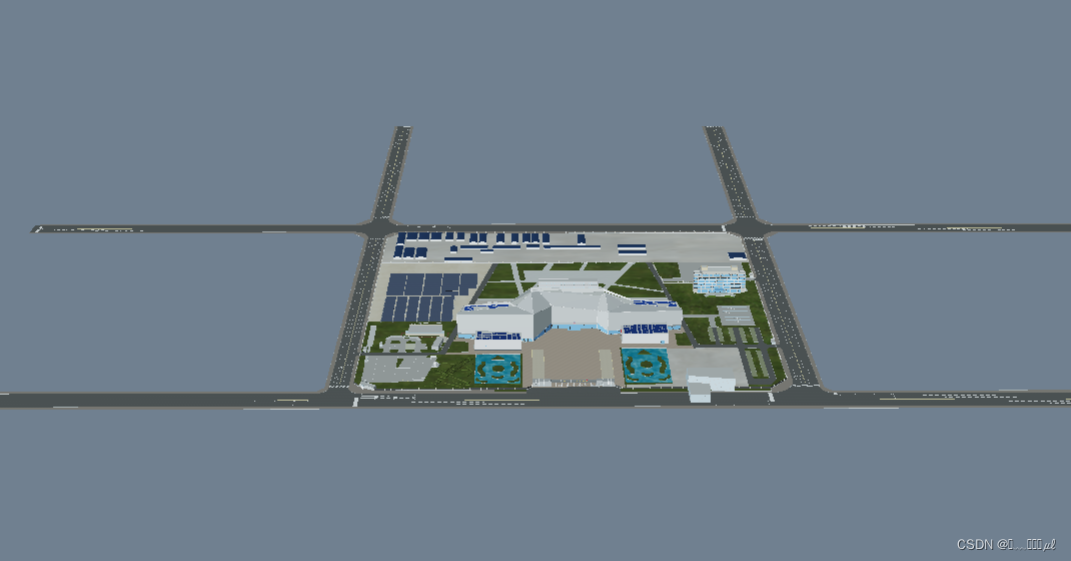
vue结合Cesium加载gltf模型
Cesium支持什么格式? Cesium支持的格式包括:3D模型格式(如COLLADA、gITF、OBJ)、影像格式(如JPEG、PNG、GeoTIFF)、地形格式(如STL、Heightmap)、矢量数据格式(如GeoJSON…...

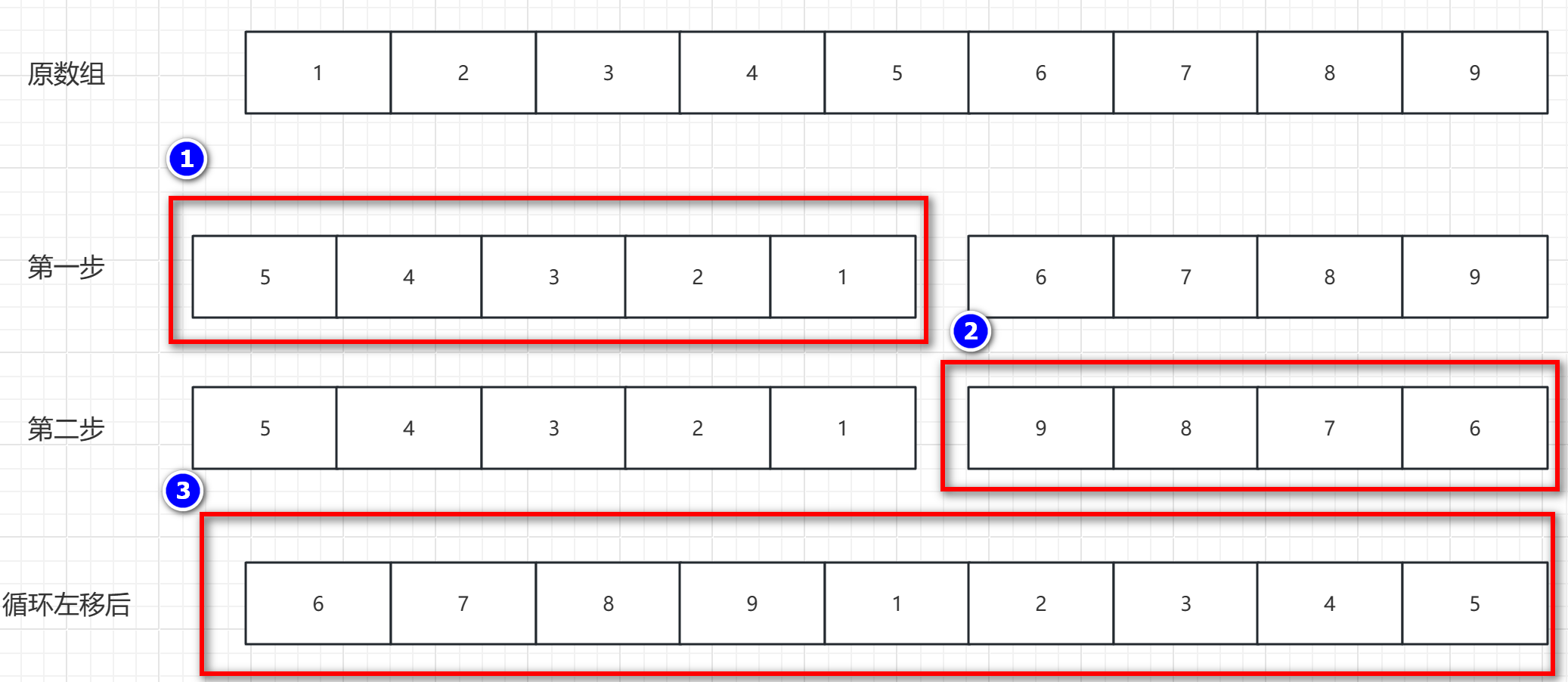
逆置算法和数组循环移动算法
元素逆置 概述:其实就是将 第一个元素和最后一个元素交换,第二个元素和倒数第二个元素交换,依次到中间位置。用途:可用于数组的移动,字符串反转,链表反转操作,栈和队列反转等操作。 逆置图解 …...

【MATLAB】数豆子
Matlab数豆子 创建一个变量来表示豆子的数量。例如,可以使用豆子数量 100;来表示有100颗豆子。 使用disp函数打印出豆子的数量。例如,可以使用disp([目前有 num2str(豆子数量) 颗豆子])来打印出当前豆子的数量。 进行豆子的计数操作。例如,…...

QT C++中调用python脚本时,import第三方库失败问题解决
QT C中调用python脚本时,import第三方库失败问题解决 文章目录 QT C中调用python脚本时,import第三方库失败问题解决前言一、问题复现二、调试过程三、问题解决1 numpy问题解决2 matplotlib问题解决 四、补充说明五、参考资料 前言 项目需要,…...

【AI视野·今日Robot 机器人论文速览 第七十期】Thu, 4 Jan 2024
AI视野今日CS.Robotics 机器人学论文速览 Thu, 4 Jan 2024 Totally 17 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers Many-Objective-Optimized Semi-Automated Robotic Disassembly Sequences Authors Takuya Kiyokawa, Kensuke Harada, Weiwei …...

Flutter中的布局组件介绍及使用
1. 引言 Flutter 是一款由 Google 开发的开源 UI 软件开发工具,可用于在单个代码库中构建漂亮、本机编译的应用程序。在 Flutter 中,布局是构建用户界面的核心部分之一。本文将介绍 Flutter 中的全部布局组件,以及它们的使用方式。 2. 基础…...

【面试高频算法解析】算法练习2 回溯(Backtracking)
前言 本专栏旨在通过分类学习算法,使您能够牢固掌握不同算法的理论要点。通过策略性地练习精选的经典题目,帮助您深度理解每种算法,避免出现刷了很多算法题,还是一知半解的状态 专栏导航 二分查找回溯(Backtracking&…...

认识Git
🌎初识Git 初识Git 什么是Git Git的安装 Centos平台安装Git Ubuntu平台安装Git Git的基本操作 创建远程仓库 配置Git 认识工作区、暂存区与版本库 添加文件到暂存区 将暂存区文件提交至本…...

@RequestParam,@RequestBody和@PathVariable 区别
RequestParam,RequestBody和PathVariable 这三者是spring常见的接受前端数据的注解,那么他们分别是接受什么的前端数据呢? RequestParam:这个注解主要用于处理请求参数,尤其是GET请求中的查询参数和表单参数。它可以用…...

vue3组件传参
1、props: 2、自定义事件子传父 3、mitt任意组件通讯 4、v-model通讯(v-model绑定在组件上) (1)V2中父子组件的v-model通信,限制了popos接收的属性名必须为value和emit触发的事件名必须为input,所以有时会有冲突; 父组件: 子组件: (2)V3中:限制了popos接收的属性名…...

React16源码: React中创建更新的方式及ReactDOM.render的源码实现
React当中创建更新的主要方式 ReactDOM.render || hydrate 这两个API都是我们要把整个应用第一次进行渲染到我们的页面上面能够展现出来我们整个应用的样子的一个过程这是初次渲染 setState 后续更新应用 forceUpdate 后续更新应用 replaceState 在后续被舍弃 关于 ReactDOM…...

CentOS 7 系列默认的网卡接口名称
CentOS 7 系列默认的网卡接口是随机的,如果要修改网卡名称以 eth 开头,有两种方式。 方法一:安装系统时 在安装界面移动光标到 Install Centos 7.按 TAB 键 在出现的代码的末尾添加:net.ifnames0 biosdevname0.按下回车开始安装即…...

多文件上传
HTML中实现多文件上传是通过用<input type"file">元素的multiple属性,以下简单描述多文件上传的步骤 HTML表单准备,使用<input type"file">元素,并为其添加multiple属性,以允许用户选择多个文件…...

2024.1.7力扣每日一题——赎金信
2024.1.7 题目来源我的题解方法一 哈希表方法二 数组 题目来源 力扣每日一题;题序:383 我的题解 方法一 哈希表 使用哈希表记录ransomNote中所需字符的数量,然后遍历magazine并将哈希表中存在的对应的数量减一 时间复杂度:O(nm…...

C#中List<T>底层原理剖析
C#中List底层原理剖析 1. 基础用法2. List的Capacity与Count:3.List的底层原理3.1. 构造3.2 Add()接口3.3 Remove()接口3.4 Inster()接口3.5 Clear()接口3.6 Contains()接口3.7 ToArray()接口3.8 Find()接口3.8 Sort()接口 4. 总结5. 参考 1. 基础用法 list.Max() …...

Leetcode 3003. Maximize the Number of Partitions After Operations
Leetcode 3003. Maximize the Number of Partitions After Operations 1. 解题思路2. 代码实现 题目链接:10038. Maximize the Number of Partitions After Operations 1. 解题思路 这一题我看实际比赛当中只有72个人做出来,把我吓得够呛,…...
)
MySQL第一讲:MySQL知识体系详解(P6精通)
MySQL知识体系详解(P6精通) MySQL不论在实践还是面试中,都是频率最高的。本系列主要对MySQL知识体系梳理,将给大家构建JVM核心知识点全局知识体系,本文是MySQL第一讲,MySQL知识体系详解。 文章目录 MySQL知识体系详解(P6精通)1、MySQL学习建议1.1、为什么学习 MySQL?1.2、…...

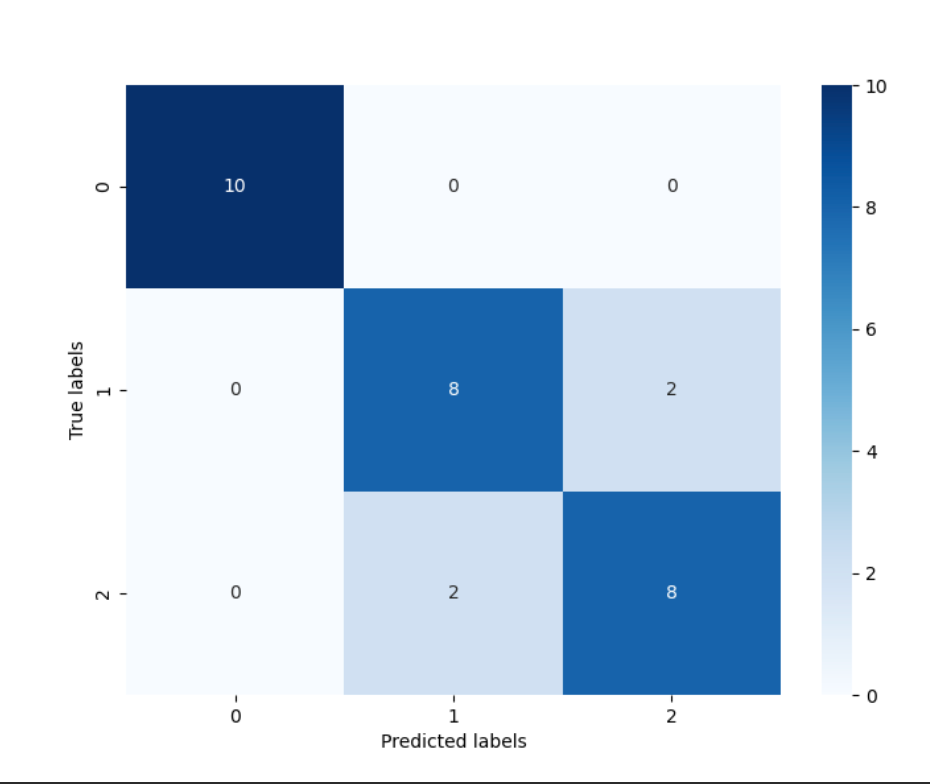
逻辑回归简单案例分析--鸢尾花数据集
文章目录 1. IRIS数据集介绍2. 具体步骤2.1 手动将数据转化为numpy矩阵2.1.1 从csv文件数据构建Numpy数据2.1.2 模型的搭建与训练2.1.3 分类器评估2.1.4 分类器的分类报告总结2.1.5 用交叉验证(Cross Validation)来验证分类器性能2.1.6 完整代码…...

Python print 高阶玩法
Python print 高阶玩法 当涉及到在Python中使用print函数时,有许多方式可以玩转文本样式、字体和颜色。在此将深入探讨这些主题,并介绍一些print函数的高级用法。 1. 基本的文本样式与颜色设置 使用ANSI转义码 ANSI转义码是一种用于在终端࿰…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

如何在最短时间内提升打ctf(web)的水平?
刚刚刷完2遍 bugku 的 web 题,前来答题。 每个人对刷题理解是不同,有的人是看了writeup就等于刷了,有的人是收藏了writeup就等于刷了,有的人是跟着writeup做了一遍就等于刷了,还有的人是独立思考做了一遍就等于刷了。…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...
